En este tutorial, aprenderemos cómo aplicar efectos de filtro a tipos vivos y editables en Photoshop aprovechando los objetos inteligentes y los filtros inteligentes. Usaré Photoshop CC.
Photoshop tiene muchas funciones potentes para trabajar con tipos, pero una cosa que no podemos hacer es aplicar filtros a las capas Tipo. Esto se debe a que los filtros de Photoshop están diseñados para manipular píxeles, y el tipo de Photoshop está hecho de vectores . Es una pena, porque si de alguna manera pudiéramos aplicar filtros a nuestro tipo, desbloquearía un mundo de posibilidades creativas. Si tan solo hubiera alguna forma de hacerlo.
Afortunadamente, como veremos en este tutorial, ¡lo hay! De hecho, hay un par de formas, pero una forma es definitivamente mejor que la otra. La forma clásica y antigua de aplicar filtros para escribir es rasterizar primero la capa Tipo, lo que significa convertirla de vectores a píxeles. Dado que los filtros están diseñados para trabajar con píxeles, podemos aplicar los filtros que queramos al texto. Pero hay un par de inconvenientes en este enfoque.
El principal problema es que una vez que hemos convertido la capa Tipo en píxeles, el texto ya no es editable. Y, cada vez que aplicamos filtros a capas normales basadas en píxeles, los filtros se aplican como efectos estáticos, lo que significa que, al igual que el texto en sí, no son editables después de que los hayamos aplicado.
Una mejor manera de aplicar filtros para escribir es convertir la capa Tipo en un objeto inteligente . Un objeto inteligente es como un contenedor virtual que contiene la capa Tipo dentro de él. Todo lo que hacemos en ese momento no se hace a la capa Tipo en sí, sino al Objeto inteligente que lo rodea. Photoshop nos permite aplicar la mayoría de sus filtros a objetos inteligentes, todo mientras mantenemos la capa Tipo completamente editable. Y, cuando aplicamos filtros a objetos inteligentes, ¡no se aplican como efectos estáticos, sino como filtros inteligentes !
¿Qué es un filtro inteligente? En muchos sentidos, un filtro inteligente es como un filtro normal, excepto que sigue siendo completamente editable incluso después de aplicarlo. Podemos regresar en cualquier momento, volver a abrir el cuadro de diálogo del Filtro inteligente y probar diferentes configuraciones sin pérdida de calidad y sin realizar cambios permanentes en la imagen (o en este caso, en el tipo). Los filtros inteligentes también tienen otras características. Podemos activar y desactivar los filtros inteligentes, aplicar múltiples filtros inteligentes al mismo objeto inteligente e incluso cambiar el modo de mezcla y la opacidad de un filtro inteligente independientemente del objeto inteligente en sí. Y, los filtros inteligentes vienen con una máscara de capa incorporada en caso de que no queramos que los efectos se apliquen a todo el texto. Examinaremos todas estas características a lo largo de este tutorial.
Los objetos inteligentes y los filtros inteligentes son dos de las características más potentes de Photoshop, y cuando se combinan con capas de tipo, no hay límite para lo que podemos hacer. ¡Vamos a ver cómo funciona!
Cómo usar filtros inteligentes con tipo
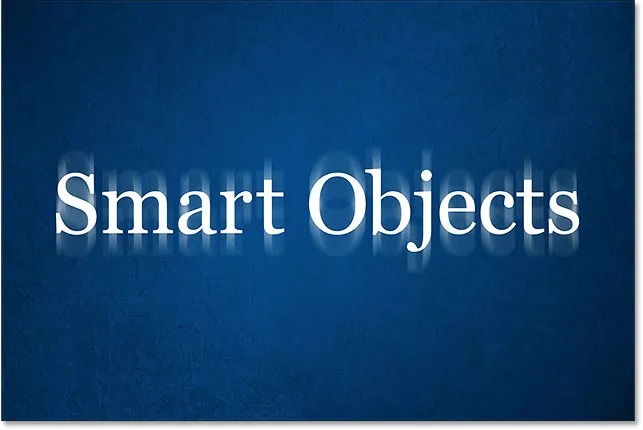
Aquí hay un documento que tengo abierto en Photoshop CC. Para ahorrarnos algo de tiempo, ya he seguido y he agregado texto (las palabras "Objetos inteligentes"). Descargué la imagen de fondo de Adobe Stock, pero si quieres seguir, puedes usar lo que quieras para tu fondo, siempre que puedas ver tu texto delante de él:

Un documento simple abierto en Photoshop.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Si miramos en mi panel Capas, vemos que mi documento está formado por dos capas; la imagen azul está en la capa de fondo, y mi tipo está en una capa de tipo separada sobre ella. Sabemos que es una capa Tipo debido a la letra "T" en la miniatura:

El panel Capas que muestra la capa Tipo separada de la imagen de fondo.
Convertir la capa de tipo a un objeto inteligente
Veamos qué sucede si trato de aplicar uno de los filtros de Photoshop a la capa Tipo. Primero, haré clic en la capa Tipo para asegurarme de que esté seleccionada:

Selección de la capa Tipo en el panel Capas.
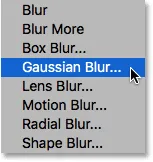
Intentaré aplicar el filtro Gaussian Blur. Para hacer eso, iré al menú Filtro en la barra de menú en la parte superior de la pantalla, luego elegiré Desenfocar y luego Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
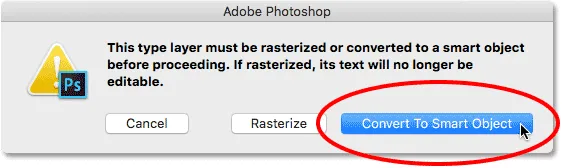
En lugar de aplicar el filtro, Photoshop muestra un cuadro de diálogo que me advierte que la capa Tipo necesitará rasterizarse o convertirse en un Objeto inteligente antes de continuar, y que el texto ya no será editable si elijo rasterizarlo. Quiero mantener todo editable, así que haré clic en el botón Convertir en objeto inteligente :

Elegir "Convertir en objeto inteligente".
En cuanto elijo "Convertir en objeto inteligente", se abre el cuadro de diálogo del filtro Desenfoque gaussiano. Pero antes de verlo, volvamos a mirar en el panel Capas para ver lo que acaba de suceder en segundo plano.
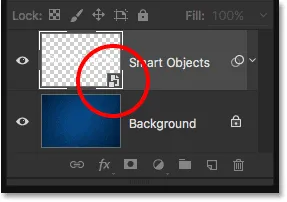
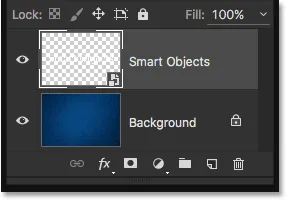
Observe que la capa Tipo ya no es una capa Tipo. La miniatura, que anteriormente no mostraba nada más que una letra "T", ahora nos muestra el contenido real de la capa. Y, ahora aparece un pequeño icono en la esquina inferior derecha de la miniatura. Este es un icono de objeto inteligente, y nos dice que la capa se ha convertido en un objeto inteligente. La capa Tipo todavía está allí, pero ahora se encuentra dentro del Objeto inteligente. Más adelante veremos cómo acceder y editar la capa Tipo:

El panel Capas que muestra la capa Tipo convertida en un Objeto inteligente.
Aplicando un filtro inteligente
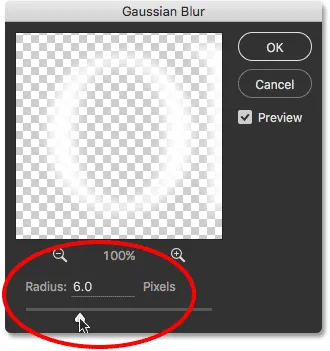
Ahora que hemos confirmado que la capa Tipo de hecho se ha convertido en un Objeto inteligente, seguiré aplicando el filtro Desenfoque gaussiano. Comenzaré configurando el valor del Radio en alrededor de 6 píxeles . Este tutorial no cubrirá ningún filtro específico con gran detalle. Simplemente estamos aprendiendo cómo aplicar Smart Filters para escribir y las ventajas que ofrecen los Smart Filters. Una vez que conozca los conceptos básicos de cómo funcionan, puede experimentar fácilmente con sus propios filtros y configuraciones:

Establecer el valor del radio en el cuadro de diálogo Desenfoque gaussiano.
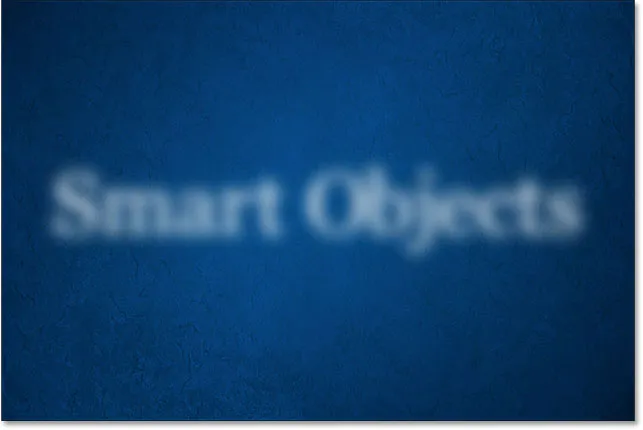
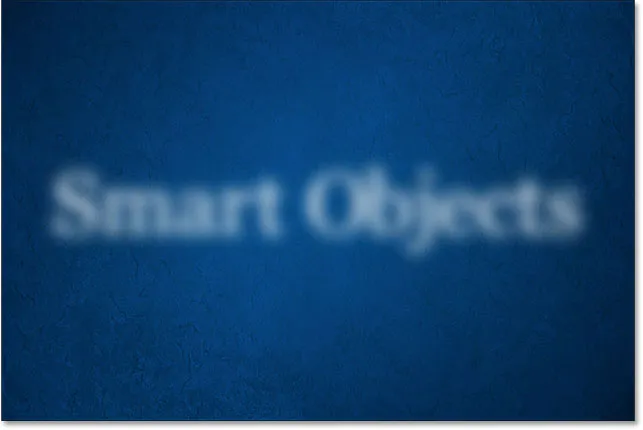
Con el valor de Radio establecido, haré clic en Aceptar para cerrar el cuadro de diálogo Desenfoque gaussiano, y aquí vemos que he agregado un efecto de desenfoque bastante sutil al texto:

El tipo después de aplicar Gaussian Blur.
Ahora que he aplicado el filtro Gaussian Blur, ¿qué sucede si decido que necesito cambiar la cantidad de desenfoque? Si simplemente hubiera rasterizado el texto y luego aplicado Gaussian Blur directamente a la capa basada en píxeles, el filtro no sería editable en este punto. La única forma en que podría cambiar la cantidad de desenfoque sería volver a aplicar el filtro sobre mi efecto de desenfoque inicial (lo que significa que estaría desenfocando el texto ya borroso), o tendría que deshacer mi último paso y luego vuelva a aplicar el filtro con una configuración diferente.
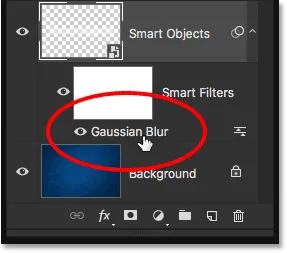
Sin embargo, debido a que apliqué Gaussian Blur a un objeto inteligente, ¡Photoshop lo convirtió automáticamente en un filtro inteligente! Si volvemos a mirar en mi panel Capas, podemos ver Gaussian Blur como un Filtro inteligente debajo del objeto inteligente:

El panel Capas que muestra el filtro inteligente Desenfoque gaussiano.
Edición de un filtro inteligente
Eso es realmente todo lo que hay para aplicar filtros como filtros inteligentes en Photoshop. Simplemente necesitamos convertir la capa en un objeto inteligente primero, y luego aplicar el filtro al objeto inteligente. Photoshop lo convertirá automáticamente en un filtro inteligente.
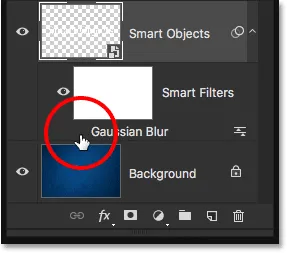
Como mencioné anteriormente, el principal beneficio con los filtros inteligentes es que pueden editarse después de que los hayamos aplicado. Para volver a abrir el cuadro de diálogo de un Filtro inteligente y cambiar su configuración, todo lo que tenemos que hacer es hacer doble clic en el nombre del filtro en el panel Capas. Haré doble clic en "Desenfoque gaussiano":

Haga doble clic en el filtro inteligente Gaussian Blur.
Esto vuelve a abrir el cuadro de diálogo del filtro a la configuración que se está utilizando actualmente (en mi caso, un valor de Radio de 6 píxeles). Tenga en cuenta que dije la configuración que "se está utilizando actualmente", y eso se debe a que los filtros inteligentes no son destructivos . Mi filtro Gaussian Blur no se aplicó realmente al tipo de la forma en que un filtro normal se aplicaría permanentemente a una capa basada en píxeles. En cambio, Photoshop simplemente nos muestra una vista previa en vivo de cómo se ve el tipo usando mi configuración actual de Desenfoque gaussiano. Y debido a que es solo una vista previa, podemos cambiar la configuración en cualquier momento.
Por ejemplo, aumentaré mi valor de Radio de 6 píxeles a 20 píxeles :

Aumentar el valor del radio.
Haré clic en Aceptar para cerrar de nuevo el cuadro de diálogo Desenfoque gaussiano, y ahora vemos que el desenfoque en el tipo parece mucho más fuerte. Es importante entender aquí que esta no es una "segunda ronda" de desenfoque. En otras palabras, Photoshop no aplicó un desenfoque de 20 píxeles sobre el desenfoque anterior de 6 píxeles. En cambio, reemplazó la configuración anterior por la nueva, como si la anterior nunca sucediera:

El efecto después de aumentar el valor del Radio de desenfoque gaussiano.
Para demostrarlo, si quisiera reducir la cantidad de desenfoque, podría hacer doble clic en el nombre del filtro Gaussian Blur una vez más para volver a abrir su cuadro de diálogo:

Vuelva a hacer doble clic en el filtro inteligente Gaussian Blur.
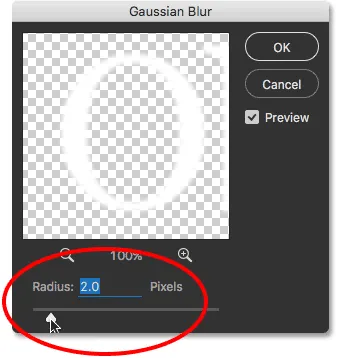
Reduciré el valor del radio a 2 píxeles para que sea incluso menor que la cantidad inicial (6 píxeles):

Bajar el valor del radio a 2 píxeles.
Voy a hacer clic en Aceptar para cerrar el cuadro de diálogo, y aquí vemos que pasé de un desenfoque de 20 píxeles muy notable hace un momento a un desenfoque muy sutil de 2 píxeles, algo que no sería posible si yo simplemente volvía a aplicar el filtro Gaussian Blur una y otra vez. Sin embargo, gracias a los filtros inteligentes, nada de lo que hacemos es permanente. Podemos regresar y cambiar la configuración de un Filtro inteligente en cualquier momento:

El efecto después de disminuir el valor del radio.
Deshacer ediciones de filtro inteligente
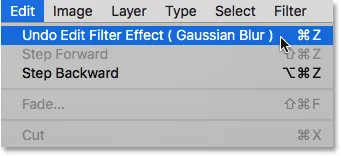
Voy a deshacer rápidamente mi último paso yendo al menú Editar en la parte superior de la pantalla y eligiendo Deshacer Editar Efecto de Filtro (Desenfoque Gaussiano), o presionando Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado:

Ir a Edición> Deshacer Editar Efecto de Filtro (Desenfoque Gaussiano).
Observe que el nombre del comando es "Deshacer Editar Efecto de Filtro", no "Deshacer Desenfoque Gaussiano". Esto se debe a que mi paso anterior no era agregar el filtro, sino editarlo, y Photoshop considera que agregar y editar filtros inteligentes son pasos separados. Cuando elijo el comando, Photoshop deshace la última edición que hice a la configuración del filtro Desenfoque gaussiano y me devuelve a mi valor de Radio anterior de 20 píxeles. También podría haber vuelto a abrir el cuadro de diálogo y realizar el cambio manualmente, pero deshacer mi último paso fue más rápido. Si tuviera ediciones de filtro adicionales que quisiera deshacer, podría retroceder una por una presionando Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) repetidamente:

El texto vuelve a la cantidad de desenfoque anterior después de deshacer la última edición de Desenfoque gaussiano.
Mostrar y ocultar filtros inteligentes
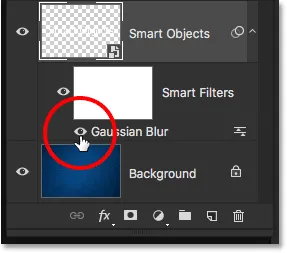
Otra característica de los filtros inteligentes es que podemos ocultar fácilmente el efecto del filtro sin eliminarlo ni deshacerlo. Si miramos directamente a la izquierda del nombre de un Filtro inteligente en el panel Capas, vemos un pequeño globo ocular . Este es el ícono de visibilidad del Filtro inteligente. Para ocultar temporalmente el efecto y ver el texto sin el filtro aplicado, simplemente haga clic en el icono para desactivar el filtro:

Al hacer clic en el icono de visibilidad del filtro inteligente Gaussian Blur.
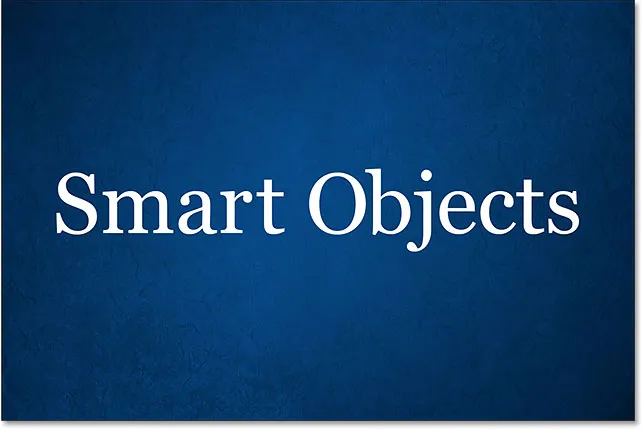
Con Gaussian Blur desactivado, vuelvo a ver el texto original sin el efecto borroso:

El texto original vuelve.
Para volver a activar el Filtro inteligente, haga clic en el lugar vacío donde solía estar el globo ocular:

Encender el filtro inteligente Gaussian Blur nuevamente.
Y ahora volvemos a ver el texto con el desenfoque aplicado:

Al volver a activar el filtro, se recupera el efecto de desenfoque.
Eliminar filtros inteligentes
¿Qué sucede si decido que no necesito el filtro Gaussian Blur? Podría apagarlo haciendo clic en su ícono de visibilidad como lo hice hace un momento, pero si realmente no lo necesito, puedo deshacerme de él.
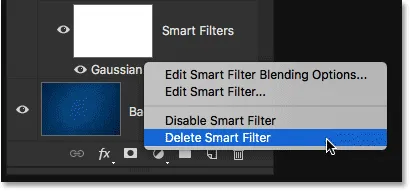
Una forma de eliminar un Filtro inteligente es hacer clic con el botón derecho (Win) / Control-clic (Mac) en el filtro en el panel Capas y elegir Eliminar filtro inteligente en el menú que aparece. Encuentro que esta es generalmente la forma más rápida de hacerlo:

Haga clic derecho (Win) / Control-clic (Mac) en el filtro Gaussian Blur y elija Eliminar filtro inteligente.
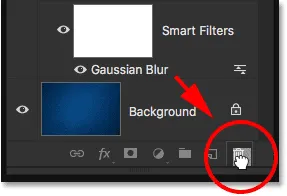
Sin embargo, la forma más común de eliminar un Filtro inteligente es simplemente hacer clic y arrastrarlo hacia la Papelera en la parte inferior del panel Capas:

Arrastrando el filtro inteligente Gaussian Blur a la basura.
De cualquier manera, elimina el filtro del objeto inteligente:

El panel Capas después de eliminar el Filtro inteligente.
Como no tengo otros filtros inteligentes aplicados en este momento, y dado que el filtro inteligente Gaussian Blur no realizó ningún cambio permanente en el documento, mi texto vuelve a su estado original:

El tipo después de eliminar el filtro inteligente.
Probar un filtro diferente
Gracias a su naturaleza no destructiva, es fácil probar y experimentar con diferentes filtros inteligentes sin preocuparse por estropear las cosas, ya que, como hemos visto, siempre podemos ocultarlas o eliminarlas si no nos gustan los resultados. Agregaré un desenfoque de movimiento a mi texto usando el filtro Motion Blur de Photoshop. Para aplicarlo, subiré al menú Filtro en la parte superior de la pantalla, luego elegiré Desenfocar y luego Desenfoque de movimiento :

Ir a Filtro> Desenfocar> Desenfoque de movimiento.
Esta vez, Photoshop no me advierte sobre la necesidad de rasterizar la capa Tipo o convertirla en un Objeto inteligente, y eso se debe a que ya se convirtió en un Objeto inteligente cuando apliqué el filtro Desenfoque gaussiano. En cambio, Photoshop continúa y abre el cuadro de diálogo del filtro Motion Blur.
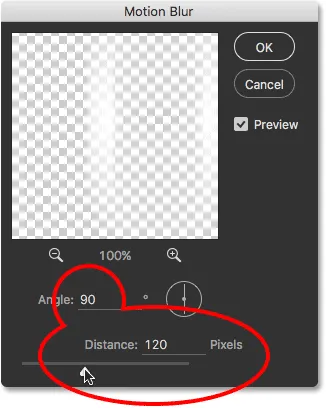
Crearé un efecto de desenfoque vertical configurando el ángulo en 90 °, y aumentaré la distancia a unos 120 píxeles :

El cuadro de diálogo Motion Blur.
Haré clic en Aceptar para cerrar el cuadro de diálogo Desenfoque de movimiento, y aquí vemos el texto con el desenfoque de movimiento aplicado:

El texto después de aplicar el filtro Motion Blur.
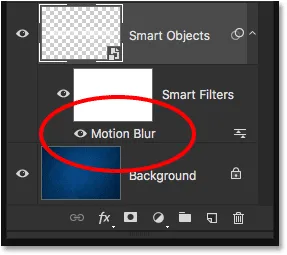
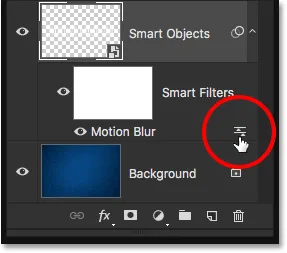
Si miramos en el panel Capas, vemos Motion Blur listado como un nuevo Filtro inteligente debajo del texto:

El panel Capas que muestra el nuevo filtro inteligente Motion Blur.
Cambiar el modo de fusión y la opacidad de un filtro inteligente
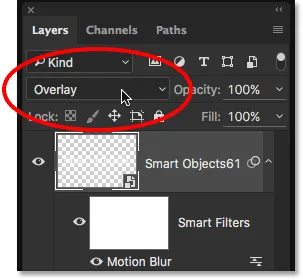
Otra ventaja que tienen los filtros inteligentes sobre los filtros normales es que podemos ajustar el modo de fusión y la opacidad de un filtro inteligente por separado de la capa misma. Si está familiarizado con los modos de fusión de capas en Photoshop, sabe que podemos cambiar el modo de fusión de una capa en la esquina superior izquierda del panel Capas. Cambiaré el modo de fusión de mi objeto inteligente de Normal (el modo predeterminado) a Superposición :

Cambiar el modo de fusión del texto a Superposición.
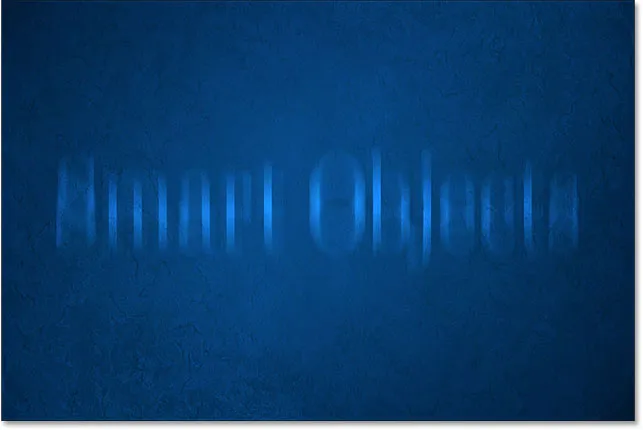
Y aquí vemos el resultado, con todo el efecto (el tipo y el desenfoque de movimiento) mezclado con el fondo azul:

El resultado después de cambiar el modo de fusión del objeto inteligente a Superposición.
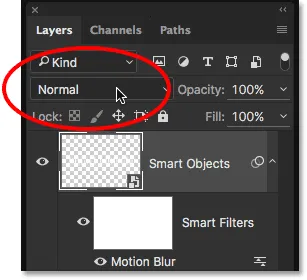
Volveré a establecer el modo de fusión en Normal :

Establecer el modo de fusión del objeto inteligente en Normal.
Esto nos devuelve a la forma en que se veían las cosas antes:

El texto con el modo de fusión configurado en Normal.
Esta vez, cambiaré el modo de fusión no de la capa (el objeto inteligente) sino del filtro Motion Blur en sí. Para hacer eso, haré clic en el icono de Opciones de fusión directamente a la derecha del nombre del Filtro inteligente. Cada filtro inteligente que agreguemos (aprenderemos cómo agregar varios filtros inteligentes en la siguiente sección) tendrá su propio ícono de opciones de fusión independiente:

Haga doble clic en el icono Opciones de fusión.
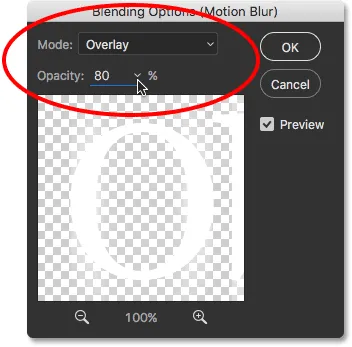
Esto abre el cuadro de diálogo Opciones de fusión, con el mismo modo de fusión y opciones de opacidad en la parte superior que encontraríamos en el panel Capas. La diferencia aquí es que estas opciones afectarán solo al Filtro inteligente, no al contenido del Objeto inteligente.
Por ejemplo, una vez más cambiaré el modo de fusión de Normal a Superposición . Y mientras estoy aquí, reduciré la opacidad al 80% para que el efecto de desenfoque no sea tan intenso:

El cuadro de diálogo Opciones de fusión del filtro inteligente.
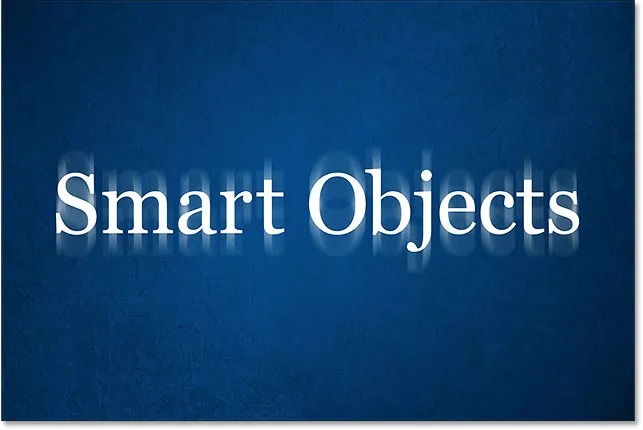
Haré clic en Aceptar para cerrar el cuadro de diálogo, y aquí vemos un resultado muy diferente. El filtro Motion Blur ahora no se combina con el fondo azul sino con el tipo dentro del objeto inteligente, lo que permite que las letras se muestren a través del efecto de desenfoque. Y, como bajé la opacidad del filtro, el desenfoque de movimiento se ve un poco más desvaído que antes, pero el tipo en sí no se ve afectado. Permanece al 100% de opacidad:

El efecto después de cambiar el modo de mezcla y la opacidad del filtro inteligente Motion Blur.
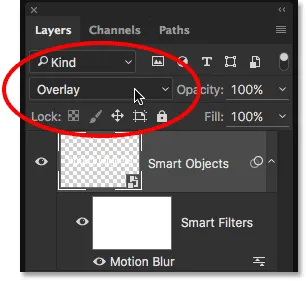
Observe lo que sucede si ahora cambio el modo de fusión del objeto inteligente en el panel Capas a Superposición . Recuerde, ya he usado el cuadro de diálogo Opciones de fusión para cambiar el modo de fusión para el filtro Motion Blur a Superposición, y ahora también estoy cambiando el modo de fusión para el Objeto inteligente a Superposición:

Cambiar el modo de fusión del objeto inteligente de nuevo a Superposición.
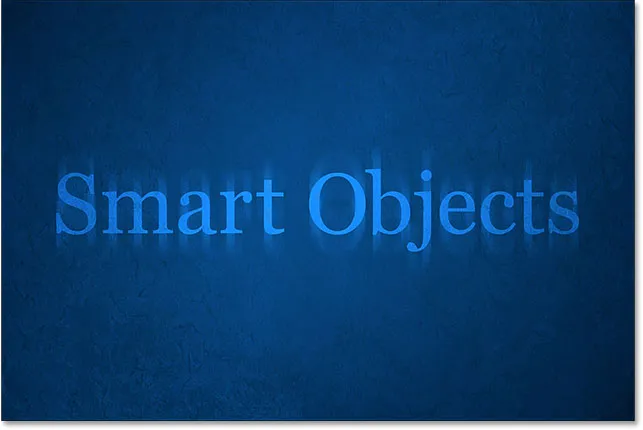
Aquí, vemos otro resultado que es diferente de los dos primeros. Photoshop primero combina el filtro Motion Blur con el tipo, permitiendo que las letras se muestren a través del efecto de desenfoque. Luego, combina todo (el tipo y el efecto de desenfoque) con el fondo azul. Poder cambiar el modo de mezcla y la opacidad de un filtro inteligente por separado o junto con el objeto inteligente en sí mismo nos permite crear un aspecto único para nuestro texto que no sería posible usando filtros estáticos normales:

El efecto con el filtro Motion Blur y el tipo se configuran en el modo de mezcla Overlay.
Volveré a establecer el modo de fusión del objeto inteligente en Normal, pero dejaré el filtro Motion Blur en Overlay:

Cambiar el modo de fusión del objeto inteligente a Normal.
Y ahora que el objeto inteligente ya no se combina con el fondo azul, volvemos a ver texto en blanco:

El fondo ya no se muestra a través de las letras.
Agregar múltiples filtros inteligentes al tipo
Hasta ahora, hemos aprendido que para aplicar un Filtro inteligente para escribir en Photoshop, primero tenemos que convertir la capa Tipo en un Objeto inteligente, momento en el cual cualquier filtro que le apliquemos se convierte automáticamente en un Filtro inteligente. Hemos visto cómo aplicar un solo filtro inteligente, pero también podemos aplicar varios filtros inteligentes al mismo objeto inteligente.
Digamos que estoy contento con mi efecto de desenfoque de movimiento, y ahora me gustaría agregar un segundo filtro a mi texto. Ya hemos probado un par de filtros de desenfoque, así que esta vez intentaré algo diferente. Iré al menú Filtro, luego elegiré Distorsionar, y luego Ondulación :

Ir a Filtro> Distorsionar> Ondulación.
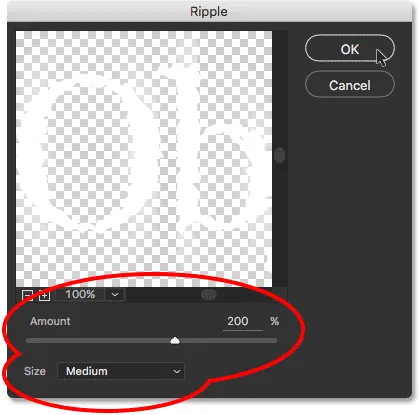
Esto abre el cuadro de diálogo del filtro Ripple. Para que el efecto sea fácil de ver en las capturas de pantalla, estableceré el valor de Cantidad en 200%, y dejaré el Tamaño establecido en Medio :

El cuadro de diálogo Filtro de ondulación.
Como su nombre lo indica, el filtro Ripple de Photoshop crea un efecto de ondas de agua. Haré clic en Aceptar para cerrar el cuadro de diálogo, y aquí está el resultado. Ahora tengo dos filtros que se aplican a mi tipo; primero el filtro Motion Blur y luego el filtro Ripple:

El resultado después de aplicar el filtro Ripple junto con el filtro Motion Blur.
Cambiar el orden de los filtros inteligentes
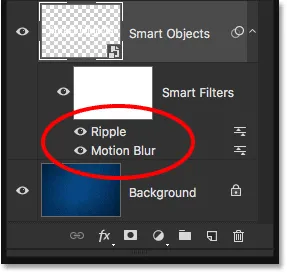
Si miramos en el panel Capas, vemos que Ripple se ha agregado como un nuevo Filtro inteligente sobre el filtro Motion Blur:

El panel Capas que muestra el nuevo filtro inteligente Ripple.
El orden en que se enumeran los filtros inteligentes es importante. Eso es porque Photoshop aplica los filtros de abajo hacia arriba . En este caso, significa que el filtro Motion Blur se aplica primero al tipo (ya que es el que está al final de la lista) y luego se aplica Ripple.
Quizás se pregunte por qué eso es importante, y es porque el orden en que se aplican los filtros puede cambiar la apariencia general del efecto. Por ejemplo, si acerco el zoom, observe que en este momento, las rayas de desenfoque de movimiento muestran el mismo efecto dominó que el tipo. La razón es que el filtro de ondulación se aplica después del filtro de desenfoque de movimiento, por lo que el efecto de ondulación se agrega no solo al tipo sino también a las rayas de desenfoque:

El filtro de ondulación afecta tanto al tipo como al desenfoque de movimiento.
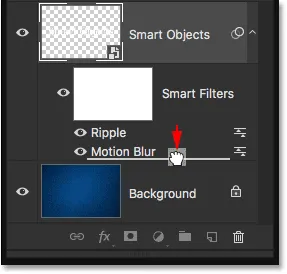
Para cambiar el orden de los filtros, todo lo que tenemos que hacer es hacer clic en ellos en el panel Capas y arrastrarlos encima o debajo de los otros filtros. En mi caso, haré clic en el filtro Ripple y lo arrastraré debajo de Motion Blur. La barra horizontal blanca que aparece me dice a dónde se moverá el filtro cuando suelte el botón del mouse:

Al hacer clic y arrastrar Ripple debajo de Motion Blur.
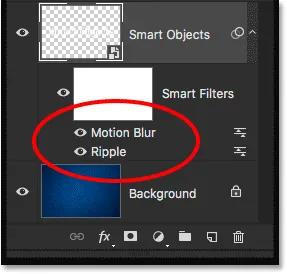
Continuaré y soltaré el botón de mi mouse, momento en el que Photoshop suelta el filtro Ripple debajo de Motion Blur:

El orden de los filtros inteligentes ha cambiado.
Dado que Ripple ahora se encuentra al final de la lista, primero se aplica al tipo y luego se aplica Motion Blur después. Si vuelvo a acercar el efecto, vemos que las rayas borrosas ya no tienen aplicado el efecto dominó. En cambio, estamos viendo lo contrario; el desenfoque de movimiento ahora se aplica a las ondas:

Esta vez, Ripple se aplica primero, y luego Motion Blur encima.
Creo que me gustó más antes, así que deshaceré mi cambio y devolveré el filtro Motion Blur al final de la lista yendo al menú Editar y eligiendo Deshacer Mover efecto de filtro, o presionando Ctrl + Z (Win) / Command + Z (Mac) en mi teclado:

Ir a Edición> Deshacer Mover efecto de filtro.
Agregar un tercer filtro
Agregaré un filtro más a mi tipo, solo por diversión. Subiré al menú Filtro, luego elegiré Estilizar y luego Viento :

Ir a Filtro> Estilizar> Viento.
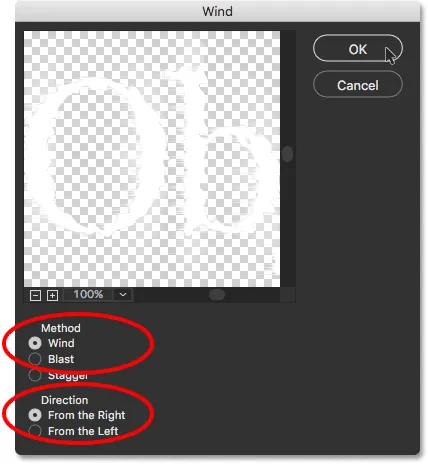
Cuando aparezca el cuadro de diálogo Viento, dejaré las opciones establecidas en sus valores predeterminados, con Método establecido en Viento y Dirección establecida en Desde la derecha :

El cuadro de diálogo del filtro de viento.
Haré clic en Aceptar para cerrar el cuadro de diálogo, y aquí está el resultado, con las letras que ahora parecen estar siendo arrastradas hacia la izquierda por el viento. Nuevamente, si observa detenidamente, notará que las rayas de desenfoque de movimiento también muestran el mismo efecto de viento que el tipo, y eso se debe a que primero se aplica el filtro Motion Blur, luego el filtro Ripple y luego el filtro Wind en la parte superior de ella:

El efecto después de agregar el filtro de viento a la mezcla.
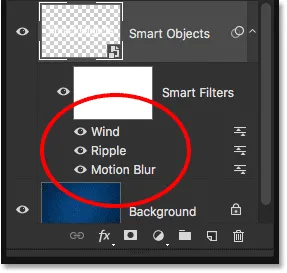
Aquí en el panel Capas, vemos que Wind se ha agregado como un nuevo Filtro inteligente sobre los filtros Ripple y Motion Blur. En este punto, podría arrastrarlos hacia arriba o hacia abajo para cambiar su orden, o hacer doble clic en el nombre de un filtro para editar su configuración. Podría desactivar un filtro temporalmente haciendo clic en su ícono de visibilidad, o podría cambiar el modo de fusión u opacidad de un filtro haciendo doble clic en su ícono Opciones de fusión. Hay muchas posibilidades con los filtros inteligentes, pero para mantenernos en el camino, lucharé contra el impulso de experimentar y dejaré todo como está:

El panel Capas que muestra los tres filtros inteligentes que se aplican al tipo.
Editar el texto
Incluso con tres filtros inteligentes aplicados, el texto dentro del objeto inteligente permanece completamente editable. El único problema que puede causar un poco de confusión al principio es que no podemos simplemente tomar la Herramienta de texto, hacer clic en el texto del documento y luego editarlo como lo haríamos normalmente. Esto se debe a que el texto se encuentra dentro del objeto inteligente, por lo que para llegar al texto, primero debemos abrir el objeto inteligente.
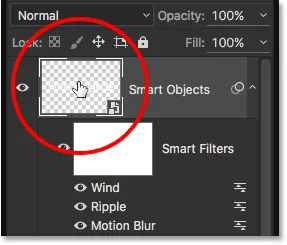
Para hacerlo, haga doble clic directamente en la miniatura del objeto inteligente en el panel Capas:

Haga doble clic en la miniatura del objeto inteligente.
Esto abrirá su texto en su propio documento separado de Photoshop:

El tipo aparece en un documento que está separado del documento principal.
Si miramos en el panel Capas, vemos que el documento contiene nada más que una sola capa Tipo:

El panel Capas que muestra la capa Tipo.
En este punto, podemos editar el texto como lo haríamos normalmente. Tomaré la herramienta Tipo de la barra de herramientas a la izquierda de la pantalla:

Selección de la herramienta de tipo.
Con la herramienta Tipo en mano, cambiaré mi texto de "Objetos inteligentes" a "Filtros inteligentes" haciendo clic y arrastrando sobre la palabra "Objetos" para resaltarlo:

Destacando parte del texto.
Luego, simplemente lo cambiaré de "Objetos" a "Filtros":

Editando el texto.
Para guardar nuestros cambios, necesitamos guardar el documento yendo al menú Archivo en la parte superior de la pantalla y seleccionando Guardar :

Ir a Archivo> Guardar.
Luego, como ya no necesitamos tener este documento abierto, podemos cerrarlo volviendo al menú Archivo y seleccionando Cerrar :

Ir a Archivo> Cerrar.
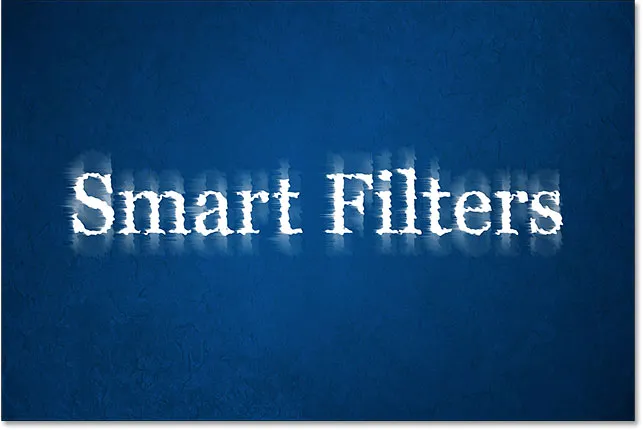
Esto cierra el documento del objeto inteligente y nos devuelve a nuestro documento principal donde encontramos nuestro texto, junto con nuestros efectos de filtro inteligente, actualizados con los cambios que realizamos:

El texto permanece totalmente editable incluso con múltiples filtros inteligentes aplicados.
Aislar los efectos de filtro con la máscara de capa
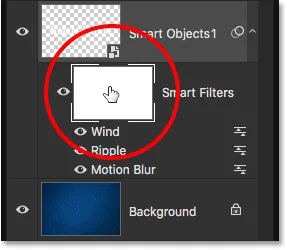
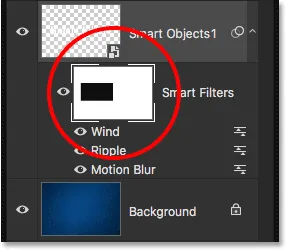
Una última pero importante característica de los filtros inteligentes en Photoshop es que vienen con una máscara de capa incorporada, que nos permite aislar los efectos del filtro en solo una cierta parte del texto. Si miramos en el panel Capas, podemos ver la miniatura de la máscara de capa llena de blanco directamente encima de la lista de Filtros inteligentes. Todos los filtros en la lista comparten la misma máscara.
Para usar la máscara de capa, primero debemos hacer clic en su miniatura para seleccionarla:

Al hacer clic en la miniatura de la máscara de capa.
Puede aprender todo sobre las máscaras de capa en nuestro tutorial Comprensión de las máscaras de capa en Photoshop, pero en resumen, la forma en que funciona la máscara es que las áreas llenas de blanco en la máscara son las áreas donde los efectos de los Filtros inteligentes son visibles en el documento. Por el momento, como podemos ver en la miniatura, toda la máscara está llena de blanco, por lo que podemos ver los efectos de filtro en todo el texto.
Para ocultar los efectos de filtro sobre una cierta parte del texto, solo necesitamos llenar esa área de la máscara con negro . Por ejemplo, supongamos que quiero ocultar los efectos de la palabra "Smart" y dejarlos visibles solo en la palabra "Filtros". Para hacerlo rápidamente, tomaré la herramienta Marco rectangular de Photoshop de la barra de herramientas:

Selección de la herramienta Marco rectangular.
Con la herramienta Marco rectangular en la mano, arrastraré un cuadro de selección alrededor de la palabra "Smart" y sus efectos de filtro:

Arrastrando una selección alrededor del área donde quiero ocultar los filtros inteligentes.
Luego, con la máscara de capa seleccionada, llenaré la selección con negro usando el comando Relleno de Photoshop. Para llegar a él, iré al menú Editar y elegir Rellenar :

Ir a Edición> Rellenar.
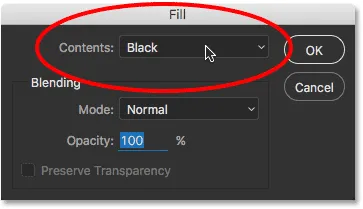
Cuando aparezca el cuadro de diálogo Relleno, estableceré la opción Contenido en la parte superior en Negro, y dejaré las otras opciones establecidas en sus valores predeterminados:

Cambiar "Contenido" a "Negro".
Haré clic en Aceptar para cerrar el cuadro de diálogo, momento en el que Photoshop rellena el área seleccionada de la máscara de capa con negro. Para eliminar el esquema de selección, iré al menú Seleccionar y elegir Deseleccionar, o podría presionar rápidamente Ctrl + D (Win) / Comando + D (Mac) en mi teclado. De cualquier manera funciona:

Ir a Seleccionar> Deseleccionar.
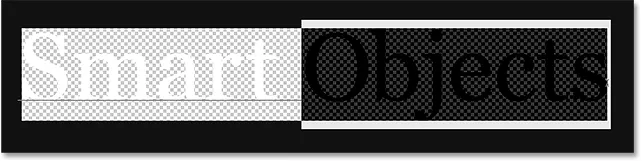
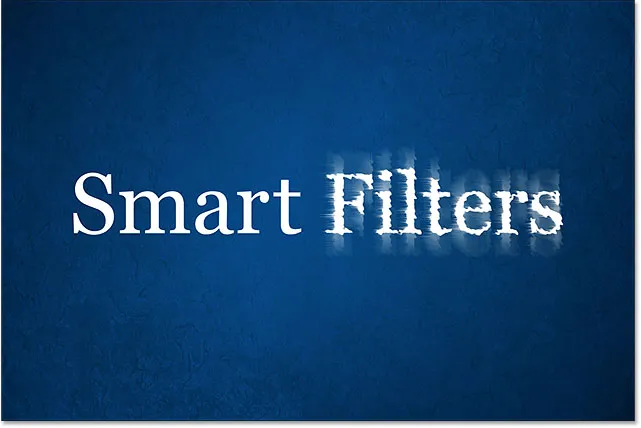
Y ahora, después de llenar la selección con negro, los efectos de filtro ya no aparecen alrededor de la palabra "Inteligente", pero aún son visibles alrededor de la palabra "Filtros":

La máscara de capa facilitó ocultar los efectos sobre parte del texto.
Echemos un último vistazo en el panel Capas, donde podemos ver el área de la máscara de capa que ahora está llena de negro. Nuevamente, para obtener más información sobre las máscaras de capa, asegúrese de consultar nuestro tutorial de comprensión de las máscaras de capa:

El área negra de la máscara es donde los efectos de filtro ya no son visibles en el documento.