¿Crees que la herramienta Recortar es solo para recortar imágenes? ¡Aprenda cómo también se puede usar para agregar rápidamente más lienzo y un borde alrededor de sus fotos!
Hasta ahora en esta serie sobre el recorte de imágenes en Photoshop, hemos visto varios ejemplos de cómo se usa la herramienta Recortar para recortar áreas no deseadas de una imagen. Pero una característica menos conocida de la herramienta Recortar es que también se puede usar para agregar más espacio de lienzo alrededor de una imagen, ¡lo que nos brinda una forma rápida y fácil de agregar un borde decorativo alrededor de una foto! En este tutorial, aprenderemos cómo agregar espacio de lienzo con la herramienta Recortar y cómo convertir el espacio extra en un borde de foto simple y personalizable.
Si aún no está familiarizado con el uso de la herramienta Recortar en Photoshop, es posible que desee leer el primer tutorial de esta serie, cómo recortar imágenes, antes de continuar. Usaré Photoshop CC aquí, pero este tutorial es totalmente compatible con CS6 y versiones anteriores.
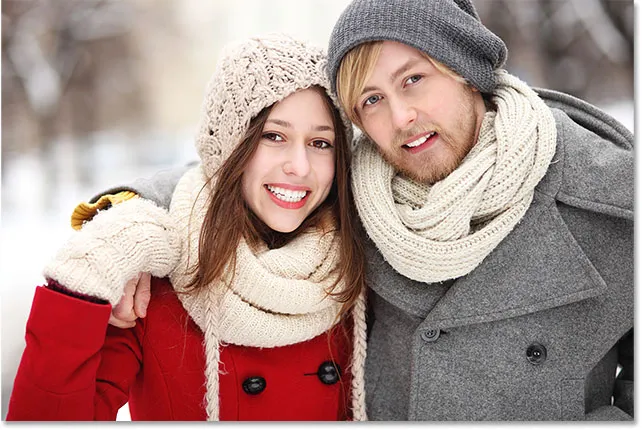
Puede usar cualquier imagen propia para seguirla. Aquí está la foto que usaré que descargué de Adobe Stock:

La foto original. Crédito de la imagen: Adobe Stock.
Esta es la lección 3 de nuestra serie Recortar imágenes. ¡Empecemos!
Cómo agregar más lienzo con la herramienta Recortar
Paso 1: Convierta la capa de fondo en una capa normal
Con nuestra imagen recién abierta en Photoshop, si miramos en el panel Capas, encontramos la imagen en la capa de Fondo, actualmente la única capa en nuestro documento:

El panel Capas que muestra la imagen en la capa Fondo.
Antes de agregar más espacio de lienzo alrededor de la imagen, lo primero que debemos hacer es convertir la capa de fondo en una capa normal. La razón es que queremos que el espacio extra aparezca en su propia capa separada debajo de la imagen, pero Photoshop no nos permite colocar capas debajo de una capa de fondo. La solución fácil es simplemente convertir la capa de fondo en una capa normal.
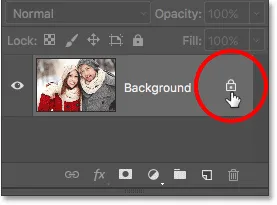
Para hacer eso, en Photoshop CC, todo lo que tenemos que hacer es hacer clic en el pequeño icono de candado a la derecha del nombre de la capa de fondo:

Al hacer clic en el icono de bloqueo de la capa de fondo.
Si está utilizando Photoshop CS6 o anterior (esto también funciona en CC), mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga doble clic en el nombre "Fondo":

En CS6 y versiones anteriores, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga doble clic en el nombre de la capa.
La capa de fondo se convierte instantáneamente en una capa normal y se renombra como "Capa 0":

La capa de fondo ahora es una capa normal llamada "Capa 0".
Comprender las capas en Photoshop
Paso 2: selecciona la herramienta Recortar
Ahora que hemos resuelto ese pequeño problema, aprendamos cómo agregar espacio adicional alrededor de la imagen. Seleccione la herramienta de recorte de la barra de herramientas a la izquierda de la pantalla. También puede seleccionar la herramienta de recorte presionando la letra C en su teclado:

Selección de la herramienta de recorte.
Con la herramienta Recortar seleccionada, Photoshop coloca un borde de recorte predeterminado alrededor de la imagen, junto con manijas en la parte superior, inferior, izquierda y derecha del borde, y una en cada esquina. Utilizaremos estos controladores para cambiar el tamaño del borde de recorte y agregar nuestro espacio de lienzo adicional:

El recorte se maneja (en un círculo rojo) alrededor de la imagen.
Paso 3: arrastre los tiradores para cambiar el tamaño del borde de recorte
Para agregar espacio adicional alrededor de la imagen, todo lo que tenemos que hacer es hacer clic en los controladores y arrastrarlos hacia afuera. Photoshop luego expandirá el tamaño del lienzo para que coincida con el nuevo tamaño del borde de recorte.
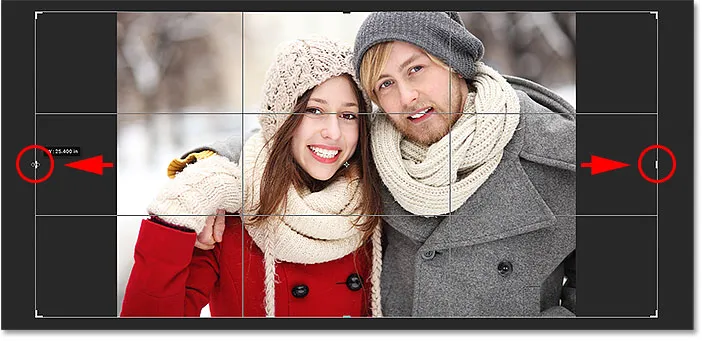
Por ejemplo, si quisiera agregar espacio en el lado derecho de la foto, haría clic en el controlador derecho y lo arrastraría más hacia la derecha, lejos de la imagen:

Arrastrando el mango derecho hacia la derecha.
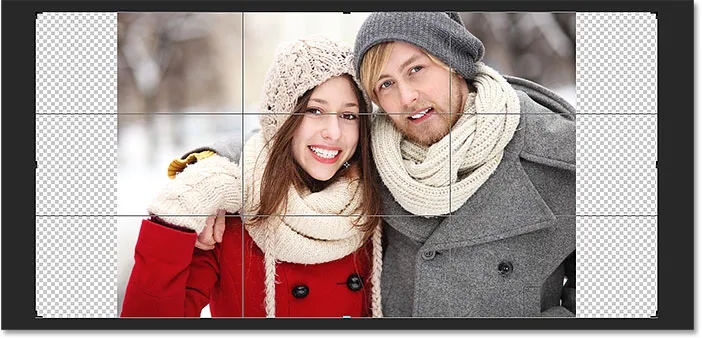
Cuando suelto el botón del mouse, Photoshop agrega el espacio adicional y lo llena con un patrón de tablero de ajedrez . El patrón de tablero de ajedrez es cómo Photoshop representa la transparencia, lo que significa que el espacio adicional está actualmente vacío. Lo arreglaremos en unos momentos:

Photoshop agrega espacio extra en blanco en el lado derecho de la imagen.
En lugar de comprometer el recorte todavía, veamos cómo agregar espacio alrededor del resto de la imagen, junto con algunos atajos de teclado importantes. Cancelaré mi recorte y restableceré mi borde de recorte presionando el botón Cancelar en la barra de opciones . También puede cancelar el recorte presionando la tecla Esc en su teclado:

Al hacer clic en el botón Cancelar.
Para agregar espacio adicional en el lado izquierdo de la foto, haga clic en el controlador izquierdo y arrástrelo hacia la izquierda. O bien, para agregar una cantidad igual de espacio en ambos lados de la imagen al mismo tiempo, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras hace clic y arrastra el controlador izquierdo o derecho. Esto redimensionará el borde del recorte desde su centro, haciendo que el mango en el lado opuesto se mueva al mismo tiempo, en la dirección opuesta:

Agregar espacio adicional a ambos lados manteniendo presionada la tecla Alt (Win) / Opción (Mac) mientras arrastro.
Soltaré el botón de mi mouse, luego soltaré mi tecla Alt (Win) / Opción (Mac), y ahora vemos una cantidad igual de espacio en blanco a ambos lados de la foto. Asegúrese de soltar primero el botón del mouse, luego la tecla Alt (Win) / Opción (Mac), o este truco no funcionará:

Se ha agregado una cantidad igual de espacio a ambos lados.
También podemos agregar espacio adicional arriba y debajo de la imagen. Para agregar espacio encima, haga clic y arrastre el controlador superior hacia arriba. Para agregar espacio debajo, haga clic y arrastre el controlador inferior hacia abajo.
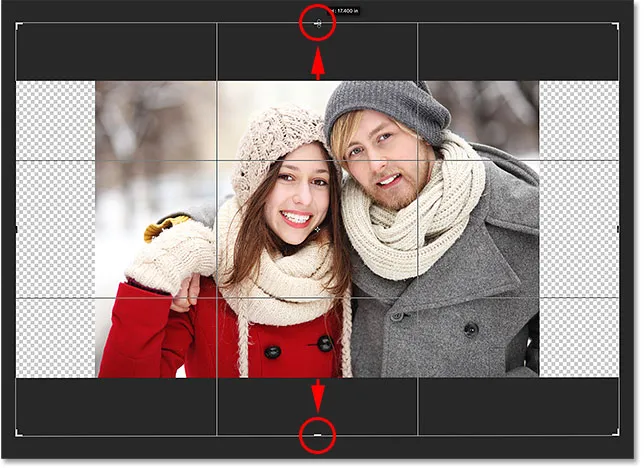
O bien, para agregar una cantidad igual de espacio encima y debajo de la imagen al mismo tiempo, una vez más presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras arrastra el control superior o inferior. El mango opuesto se moverá junto con él, en la dirección opuesta:

Agregar espacio adicional a la parte superior e inferior manteniendo presionada la tecla Alt (Win) / Opción (Mac) mientras arrastro cualquiera de los controles.
Soltaré el botón de mi mouse, luego soltaré mi tecla Alt (Win) / Opción (Mac), y ahora tengo la misma cantidad de espacio en blanco encima y debajo de la imagen. Nuevamente, asegúrese de soltar el botón del mouse primero, luego la tecla, o no funcionará:

Se ha agregado una cantidad igual de espacio encima y debajo de la foto.
Cancelemos el recorte una vez más presionando el botón Cancelar en la barra de opciones, o presionando la tecla Esc en su teclado, para que podamos ver un atajo de teclado más importante:

Al hacer clic en el botón Cancelar.
Mantener la relación de aspecto original de la foto
¿Qué sucede si desea mantener la relación de aspecto original de la imagen a medida que agrega espacio de lienzo adicional a su alrededor? Por ejemplo, es posible que ya haya recortado la imagen a, por ejemplo, un 8 x 10, y ahora desea mantener esa relación de 8 x 10 a medida que agrega el espacio adicional.
Para hacerlo, mantenga presionada la tecla Mayús + Alt (Win) / Mayús + Opción (Mac) mientras arrastra cualquiera de los tiradores de las esquinas hacia afuera. La tecla Alt (Win) / Opción (Mac) le dice a Photoshop que cambie el tamaño del borde de recorte desde su centro, mientras que la tecla Mayús le dice que bloquee la relación de aspecto original en su lugar.
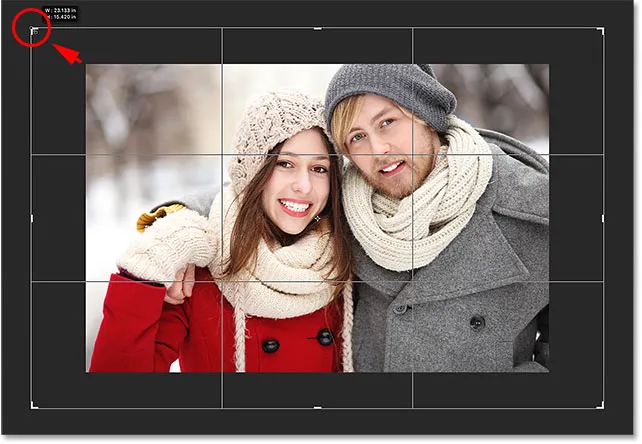
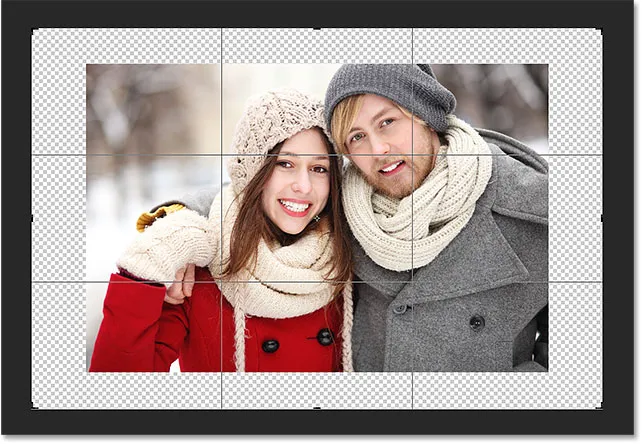
Aquí, sostengo las teclas mientras arrastro la esquina superior izquierda hacia afuera. Observe que las cuatro esquinas se mueven hacia afuera juntas:

Agregar espacio adicional alrededor de toda la imagen a la vez manteniendo la relación de aspecto original.
Soltaré el botón del mouse, luego soltaré la tecla Shift y la tecla Alt (Win) / Opción (Mac) (recordando soltar el botón del mouse antes de soltar las teclas). Photoshop agrega el espacio en blanco adicional alrededor de toda la imagen, mientras que la relación de aspecto sigue siendo la misma que originalmente:

Se ha agregado el espacio extra, pero la relación de aspecto sigue siendo la misma.
Paso 4: aplica el cultivo
Para aplicar el recorte, haga clic en la marca de verificación en la Barra de opciones o presione Entrar (Win) / Retorno (Mac) en su teclado:

Al hacer clic en la marca de verificación para aplicar el recorte.
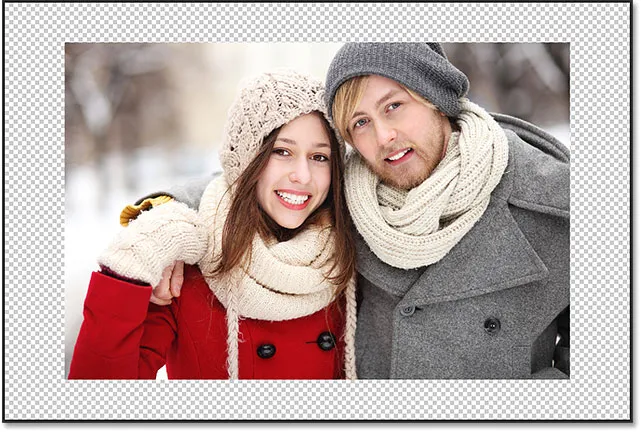
Photoshop "recorta" la imagen, aunque en este caso, en realidad hemos hecho lo contrario; Hemos agregado espacio con la herramienta Recortar en lugar de eliminarlo:

El resultado después de aplicar el cultivo.
Paso 5: agregue una capa de relleno de color sólido
Hasta aquí todo bien. Hemos agregado el espacio extra del lienzo. Pero por el momento, el espacio está en blanco. Convirtámoslo en un borde de foto llenándolo con un color, y lo haremos usando una de las capas de relleno de Color sólido de Photoshop.
Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Luego elija Color sólido en la parte superior de la lista que aparece:

Elegir "Color sólido" de la lista.
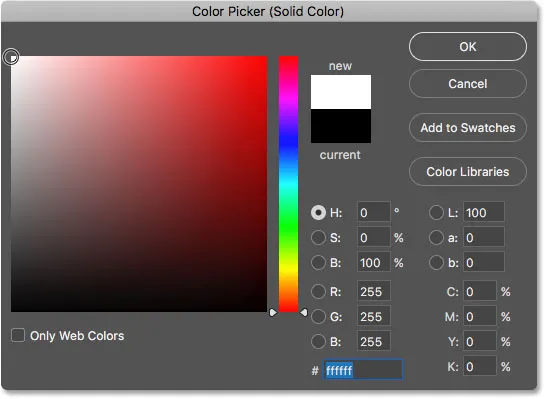
Photoshop abrirá el Selector de color donde podemos elegir un color para el borde. El color predeterminado es el negro, pero elija blanco por ahora. Al final del tutorial, aprenderemos cómo personalizar el aspecto del borde eligiendo un color directamente de la imagen:

Elegir blanco para el color del borde.
Haga clic en Aceptar para cerrar el Selector de color. Photoshop llena temporalmente todo el documento con blanco, bloqueando la vista de la foto. A continuación solucionaremos este problema:

El documento ahora está lleno de blanco.
Paso 6: Arrastra la capa de relleno debajo del mago
Si miramos en el panel Capas, podemos ver nuestra capa de relleno de Color sólido, llamada "Color Fill 1". Y, vemos que la razón por la que está bloqueando nuestra vista es porque actualmente se encuentra sobre la imagen en "Capa 0". Cualquier capa sobre otras capas en el panel Capas aparece delante de esas capas en el documento:

El panel Capas que muestra la capa de relleno sobre la imagen.
Necesitamos mover la capa de relleno debajo de la imagen en el panel Capas para que aparezca detrás de la imagen en el documento. Para hacer eso, simplemente haga clic en la capa de relleno y arrástrela hacia abajo debajo de "Capa 0". Cuando vea que aparece una barra de resaltado horizontal debajo de "Capa 0", suelte el botón del mouse:

Arrastrando la capa de relleno de Color sólido debajo de "Capa 0".
Photoshop coloca la capa de relleno en su lugar debajo de la imagen:

El panel Capas ahora muestra la imagen sobre la capa de relleno.
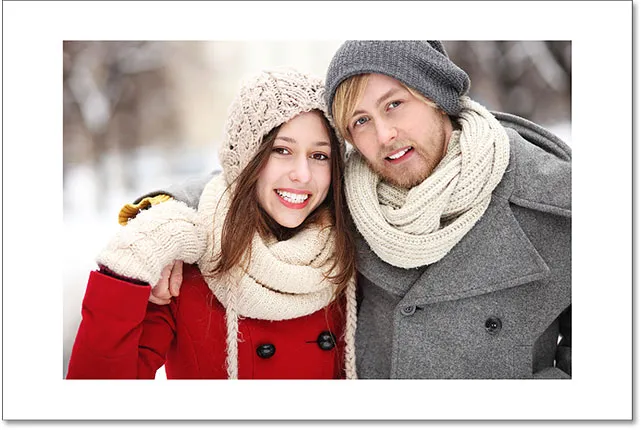
Y ahora, la imagen aparece frente a la capa de relleno de Color sólido blanco en el documento, creando nuestro efecto de borde de foto:

La imagen ahora aparece con un borde blanco alrededor.
Paso 7: Seleccione "Capa 0"
Ahora que podemos ver nuestra foto nuevamente, agreguemos una sombra paralela. Primero, haga clic en la capa de imagen ( Capa 0) en el panel Capas para seleccionarla:

Seleccionando "Capa 0".
Paso 8: agrega una sombra paralela
Luego, haga clic en el icono de estilos de capa (el icono " fx ") en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
Elija Drop Shadow de la lista que aparece:

Elegir "Sombra paralela" de la lista de estilos de capa.
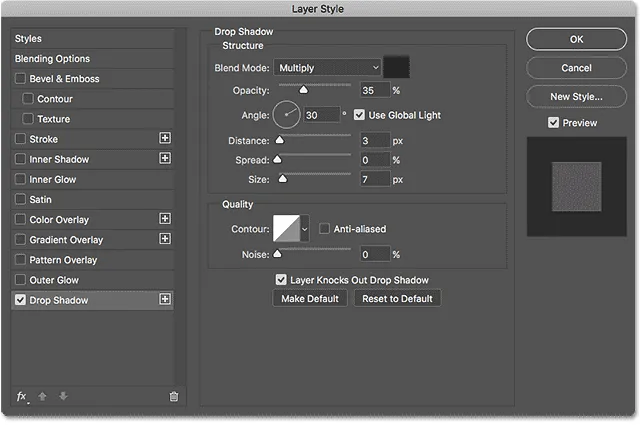
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central:

Las opciones de Sombra paralela en el cuadro de diálogo Estilo de capa.
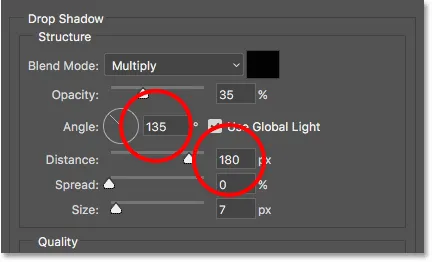
Lo primero que generalmente queremos hacer al agregar una sombra paralela es establecer el ángulo y la distancia de la sombra. Podríamos hacer esto ajustando los valores de Ángulo y Distancia directamente en el cuadro de diálogo. Pero una manera más fácil es simplemente hacer clic en la imagen en el documento, mantener presionado el botón del mouse y arrastrar lejos de la imagen en la dirección en que desea que caiga la sombra. A medida que arrastra, la sombra se moverá junto con usted.
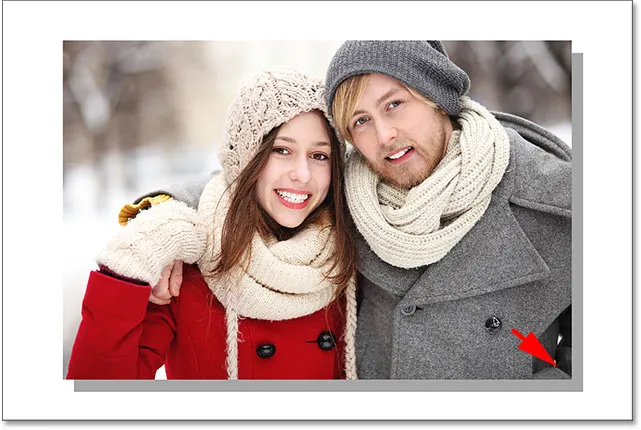
Aquí, he arrastrado la sombra a poca distancia de la imagen hacia la parte inferior derecha del documento:

Establecer el ángulo y la distancia de la sombra haciendo clic y arrastrando dentro del documento.
A medida que arrastra, verá los valores de Ángulo y Distancia actualizándose en el cuadro de diálogo. Los valores exactos de ángulo y distancia que elija pueden ser diferentes de los que estoy usando aquí (la distancia dependerá en gran medida del tamaño de su imagen), pero para mí, un ángulo de alrededor de 135 ° y una distancia de 180px se ve bien:

Los valores de ángulo y distancia.
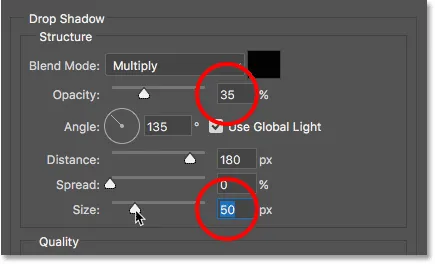
Una vez que haya establecido el ángulo y la distancia, suavice los bordes de la sombra arrastrando el control deslizante Tamaño en el cuadro de diálogo. Cuanto mayor sea el valor, más suave aparecerá la sombra. Al igual que el valor de Distancia, el valor de Tamaño que necesita dependerá en gran medida del tamaño de su imagen. Para mí, un valor de alrededor de 50 px funciona bien.
También puede controlar qué tan clara u oscura aparece la sombra arrastrando el control deslizante Opacidad, pero dejaré el mío con el valor predeterminado del 35% :

Los valores de Tamaño y Opacidad.
Cuando esté satisfecho con los resultados, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Aquí está mi resultado con la sombra aplicada:

El efecto después de agregar la sombra paralela.
Cambiar el color del borde
Finalmente, a pesar de que hemos establecido el color del borde en blanco, puede regresar fácilmente y cambiarlo al color que desee. De hecho, incluso puede elegir un color directamente de la imagen misma.
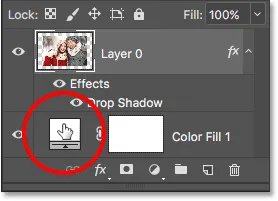
Para cambiar el color, haga doble clic en la muestra de color de la capa de relleno en el panel Capas:

Haga doble clic en la muestra de color.
Esto vuelve a abrir el Selector de color de Photoshop:

El selector de color se vuelve a abrir.
Si conoce el color exacto que necesita, puede seleccionarlo en el Selector de color. O, para elegir un color directamente de la imagen, simplemente mueva el cursor del mouse sobre la imagen. Su cursor cambiará a un icono de cuentagotas . Haga clic en un color de la imagen para probarlo y Photoshop lo configurará instantáneamente como el nuevo color para el borde.
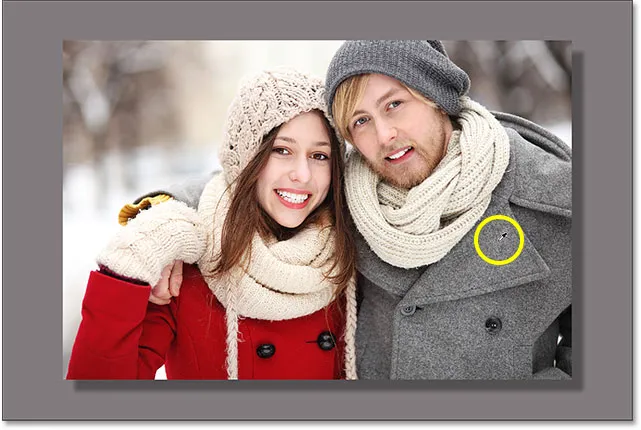
Por ejemplo, haré clic en un lugar en la chaqueta gris del hombre (encerrado en un círculo amarillo), y aquí, vemos que el color de mi borde ahora es del mismo tono de gris:

Al hacer clic en la chaqueta del hombre, el borde cambia a gris.
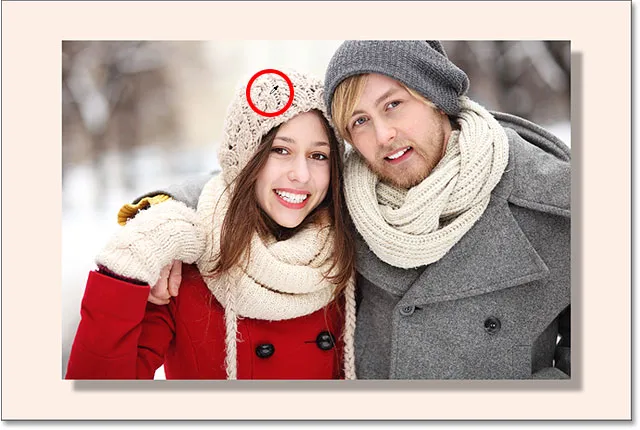
Si no le gusta el color, simplemente haga clic en un color diferente en la imagen para probarlo e intente nuevamente. Esta vez haré clic en el sombrero de la mujer y Photoshop actualizará instantáneamente el color del borde para que coincida. Cuando esté satisfecho con los resultados, haga clic en Aceptar para cerrar el Selector de color:

El color del sombrero de la mujer termina siendo una mejor opción para el borde.
¡Y ahí lo tenemos! ¡Así es cómo agregar fácilmente espacio extra de lienzo alrededor de una imagen usando la herramienta Recortar, junto con cómo convertir el espacio extra en un simple efecto de borde de foto, en Photoshop! En la próxima lección de este capítulo, le muestro los consejos y trucos esenciales de la herramienta de recorte que hacen que el recorte de imágenes sea más fácil que nunca.
O vea cualquiera de las otras lecciones en este capítulo:
- 01. Cómo recortar imágenes en Photoshop CC
- 02. Cómo rotar y enderezar imágenes
- 03. Cómo aumentar el tamaño del lienzo con la herramienta Recortar
- 04. Consejos y trucos de la herramienta Recortar
- 05. Uso de la herramienta Recorte de perspectiva
- 06. Recorta y cambia el tamaño de las fotos para que coincidan con los tamaños de los marcos
- 07. Cómo usar Recorte consciente del contenido
- 08. Cómo recortar fotos en un círculo
Para obtener más capítulos y nuestros últimos tutoriales, visite nuestra sección Conceptos básicos de Photoshop.