
Diferencia entre React State vs Props
En este artículo React State vs Props, descubriremos las principales diferencias entre dos componentes de reacción muy importantes, estado y accesorios. Cubriremos algunos ejemplos básicos para descubrir las diferencias entre el estado y los accesorios. Además, veremos situaciones en las que se pueden usar estado o accesorios.
Estado: El estado se puede considerar como una instancia de la clase de componente de reacción y se utiliza principalmente para comunicarse con un componente. El estado de un componente reaccionar es un objeto que contiene información que puede o no cambiar durante el ciclo de vida de un componente. El objeto de estado almacena valores de propiedades relacionadas con un componente. Siempre que haya un cambio en las propiedades relacionadas con un componente, el valor asociado con el objeto de estado cambia y el componente se volverá a representar a sí mismo, lo que significa que cambiará a sí mismo por los nuevos valores. Aquí hay un ejemplo que explicará el estado de reacción:
Código:
class Bike extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Yamaha",
Modelnumber : "R15",
color: "blue",
launch-year: 2001
);
)
render() (
return (
Name (this.state. Company)
This is a (this.state.color)
(this.state. Modelnumber)
from (this.state. launch-year).
);
)
)
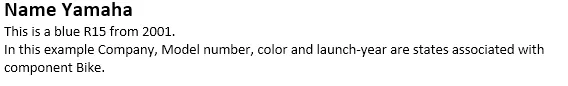
Salida:

Ahora consideremos que queremos cambiar las propiedades de los componentes. Para lograr esto, existe un método llamado setState (). Tenga en cuenta que siempre debe usar el método setState () para cambiar el estado de un componente, se asegurará de que ese componente vuelva a representar su estado.
Código:
class Car extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Ford",
Modelnumber : "Mustang",
color: "red",
launch-year: 1964
);
)
changeColor = () => (
this.setState((color: "green"));
)
render() (
return (
My (this.state.Company)
class Car extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Ford",
Modelnumber : "Mustang",
color: "red",
launch-year: 1964
);
)
changeColor = () => (
this.setState((color: "green"));
)
render() (
return (
My (this.state.Company)
constructor(props) (
super(props);
this.state = (
Company: "Ford",
Modelnumber : "Mustang",
color: "red",
launch-year: 1964
);
)
changeColor = () => (
this.setState((color: "green"));
)
render() (
return (
My (this.state.Company)
class Car extends React.Component (
constructor(props) (
super(props);
this.state = (
Company: "Ford",
Modelnumber : "Mustang",
color: "red",
launch-year: 1964
);
)
changeColor = () => (
this.setState((color: "green"));
)
render() (
return (
My (this.state.Company)
Es un (this.state.color)
(this.state.Modelnumber)
de (this.state.launch-year).
onClick = (this.changeColor)
> Cambiar el color de la bicicleta
);
)
)
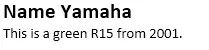
En el código anterior, hemos agregado un botón al hacer clic en el cual se mostrarán los nuevos cambios en el componente. El código anterior producirá el siguiente resultado al hacer clic en el botón.
Salida:

Accesorios: los accesorios en ReactJs se utilizan para enviar datos a los componentes. Los accesorios son equivalentes a los parámetros de función pura de javascript. Dado que los parámetros de función pura no se pueden cambiar una vez asignados, no podemos cambiar sus valores. El siguiente ejemplo mostrará cómo se usan los accesorios:
Código:
class Bike extends React.Component (
render() (
return This is (this.props.Companyname)
)
)
const component = ;
class Bike extends React.Component (
render() (
return This is (this.props.Companyname)
)
)
const component = ;
render() (
return This is (this.props.Companyname)
)
)
const component = ;
class Bike extends React.Component (
render() (
return This is (this.props.Companyname)
)
)
const component = ;
Salida:

Si el componente tiene un constructor, entonces el objeto props debe pasar necesariamente al constructor usando super. Aquí hay un ejemplo:
Código:
class Bike extends React.Component (
constructor(props) (
super(props);
)
render() (
return This is a Bike ;
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
)
render() (
return This is a Bike ;
)
)
constructor(props) (
super(props);
)
render() (
return This is a Bike ;
)
)
class Bike extends React.Component (
constructor(props) (
super(props);
)
render() (
return This is a Bike ;
)
)
Salida:

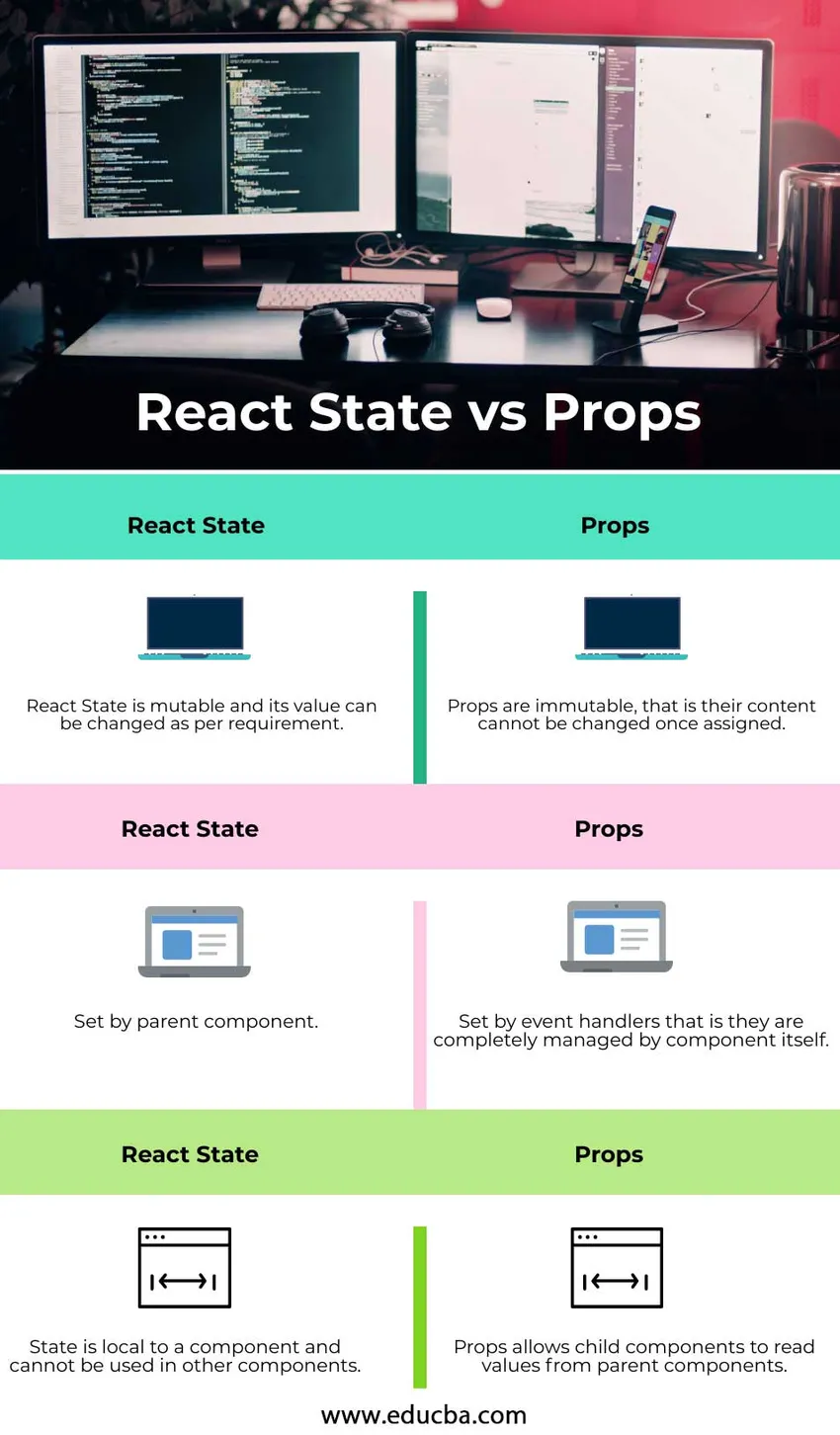
Comparación cabeza a cabeza entre React State vs Props (Infographics)
A continuación se presentan las 4 comparaciones principales entre React State vs Props :

Diferencias clave entre el estado de reacción frente a los accesorios
Analicemos algunas de las principales diferencias clave entre React State y Props :
- Los accesorios son inmutables, ya que su contenido no se puede cambiar una vez asignado, pero el estado es un objeto que se usa para contener datos que pueden cambiar en el futuro, también el estado controla el comportamiento del componente después de realizar el cambio.
- Tanto los accesorios como los estados se utilizan para almacenar datos relacionados con un componente.
- Los estados solo se pueden usar en componentes de clase, mientras que los accesorios no tienen esa restricción.
- Los accesorios generalmente se establecen por componente principal, mientras que el estado se rige por controladores de eventos, es decir, son administrados por el componente mismo.
- El estado es local para un componente y no se puede usar en otros componentes, mientras que los accesorios permiten que los componentes secundarios lean valores de los componentes principales.
Tabla comparativa de estado de reacción versus accesorios
La siguiente tabla resume las comparaciones entre React State vs Props :
| Estado de reacción | Accesorios |
| El estado de reacción es mutable y su valor se puede cambiar según los requisitos. | Los accesorios son inmutables, es decir, su contenido no se puede cambiar una vez asignado. |
| Los estados solo pueden ser utilizados por componentes de clase. | Los accesorios pueden ser utilizados por clase y por otros componentes. |
| Establecido por el componente principal. | Establecido por los controladores de eventos, es decir, están completamente administrados por el componente en sí. |
| El estado es local para un componente y no se puede usar en otros componentes. | Los accesorios permiten que los componentes secundarios lean valores de componentes principales. |
Conclusión
Después de cubrir las características tanto del estado como de los accesorios, hemos concluido que siempre que exista la posibilidad de cambios de propiedad relacionados con un componente, deberíamos preferir el estado ya que permite la representación de las propiedades. Los accesorios, por otro lado, permiten que los componentes secundarios accedan a los métodos definidos en los componentes principales, lo que minimiza la necesidad de que los componentes secundarios tengan su estado. Los accesorios son de solo lectura en componentes secundarios. Vale la pena señalar que el estado y los accesorios son componentes muy importantes de la arquitectura de reacción.
Artículos recomendados
Esta es una guía para React State vs Props. Aquí también discutimos las diferencias clave de React State vs Props con infografías y la tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Preguntas de la entrevista de GitHub
- Principales diferencias: Jira vs Github
- Las 19 preguntas principales de la entrevista de ReactJs
- Los 10 usos principales de React JS
- Las 11 mejores herramientas de React con sus características