En este tutorial de Photoshop Effects, aprenderemos cómo agregar emoción a una foto (no es que sus fotos no sean lo suficientemente emocionantes, por supuesto) y atraer más enfoque y atención a su tema principal creando la ilusión de un recorte más pequeño y recortado. versión de la imagen dentro de sí misma. Usaremos una forma vectorial para crear las dimensiones de la foto más pequeña para que podamos rotarla y cambiar su tamaño sin pérdida de calidad de imagen, agregando un par de estilos de capa, creando una máscara de recorte, muestreando colores del original foto, usando capas de ajuste y agregando un divertido filtro de desenfoque radial. Un montón de cosas buenas. Cualquier versión reciente de Photoshop funcionará bien para este efecto. Usaré Photoshop CS3.
Aquí está la imagen original que usaré para este tutorial:

La foto original.
Y esto es en lo que trabajaremos durante los pasos:

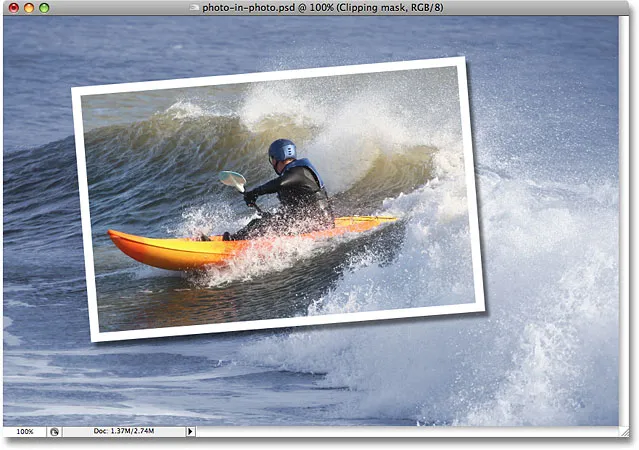
El resultado final.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: Duplicar la capa de fondo
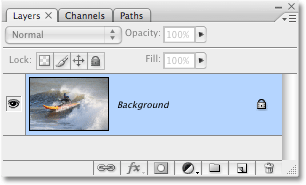
Con mi foto original abierta dentro de Photoshop, puedo ver en mi paleta de capas que actualmente solo tengo una capa, la capa de fondo:

La paleta de capas de Photoshop muestra la capa de fondo que contiene mi imagen original.
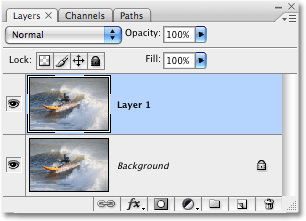
Lo primero que debo hacer es duplicar la capa de fondo, así que usaré el atajo de teclado rápido, Ctrl + J (Win) / Comando + J (Mac). Ahora tengo mi copia de la capa Fondo que se muestra en la paleta Capas, que Photoshop denomina automáticamente "Capa 1":

La paleta Capas que muestra la capa Fondo con la copia de arriba, llamada 'Capa 1'
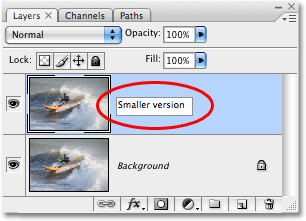
Para que las cosas sean más fáciles de seguir a medida que avanzamos, y como un buen hábito para entrar, voy a cambiar el nombre de esta capa a algo más descriptivo. Como "Layer 1" eventualmente se convertirá en la versión más pequeña y recortada de la foto, voy a hacer doble clic en el nombre de la capa y cambiar su nombre de "Layer 1" a "Versión más pequeña":

Haga doble clic en el nombre "Capa 1" y cambie el nombre de la capa a "Versión más pequeña".
Paso 2: Cree una nueva capa debajo de la capa 'Versión más pequeña'
Lo siguiente que debemos hacer es crear una nueva capa debajo de la capa "Versión más pequeña", para que termine entre las dos capas que tenemos actualmente. Lo que la mayoría de la gente haría aquí sería hacer clic en la capa Fondo para seleccionarla y luego crear una nueva capa, ya que de forma predeterminada, Photoshop siempre crea su nueva capa directamente encima de la capa actualmente seleccionada en la paleta Capas.
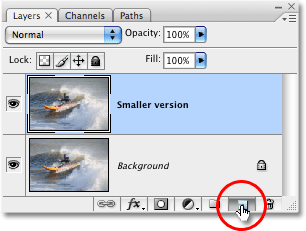
Aquí hay un buen truco que prefiero usar, y si no lo sabes, una vez que lo sepas, lo usarás mucho. En lugar de crear una nueva capa sobre la capa seleccionada actualmente, puede decirle a Photoshop que la cree debajo de la capa seleccionada actualmente manteniendo presionada la tecla Ctrl (Win) / tecla Comando (Mac) mientras hace clic en el icono Nueva capa en la parte inferior de la paleta de capas, como haré aquí:

Mantenga presionada 'Ctrl' (Win) / 'Comando' (Mac) mientras hace clic en el icono Nueva capa para crear una nueva capa debajo de la capa 'Versión más pequeña'.
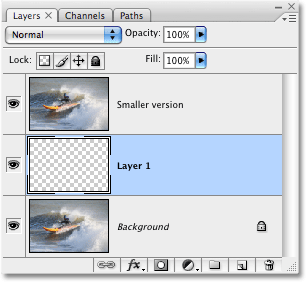
Y ahora, gracias a ese pequeño truco, Photoshop ha creado una nueva capa en blanco para mí directamente debajo de la capa "Versión más pequeña":

La nueva capa, nuevamente llamada "Capa 1", creada debajo de la capa "Versión más pequeña".
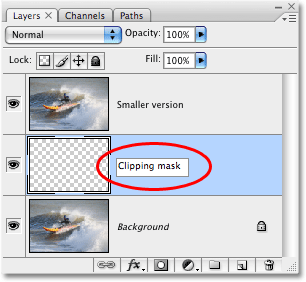
Desde que renombré la "Capa 1" anterior a "Versión más pequeña", Photoshop se fue y nombró a esta segunda capa nueva "Capa 1" en su lugar. Voy a hacer doble clic en el nombre de la capa y cambiarle el nombre a "Máscara de recorte", ya que en un momento vamos a usar esta capa para "recortar" la capa que está sobre ella:

Haga doble clic en el nombre de la nueva capa y cámbiele el nombre a "Máscara de recorte".
Paso 3: arrastre la forma de la foto más pequeña con la herramienta Rectángulo
Con la capa "Máscara de recorte" seleccionada en la paleta Capas, seleccione la herramienta Rectángulo desde la paleta Herramientas de Photoshop o presionando U en su teclado:

Seleccione la herramienta Rectángulo.
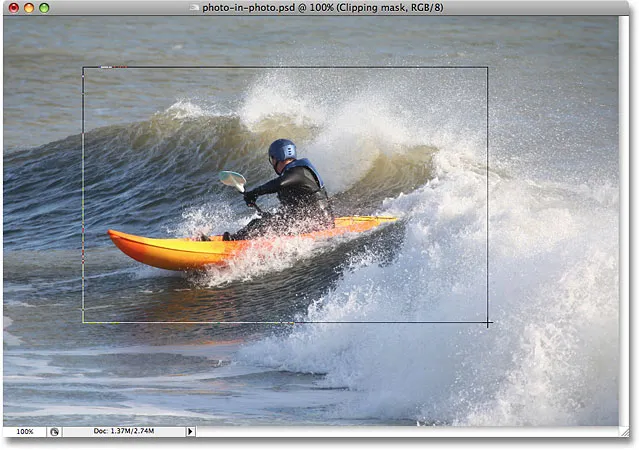
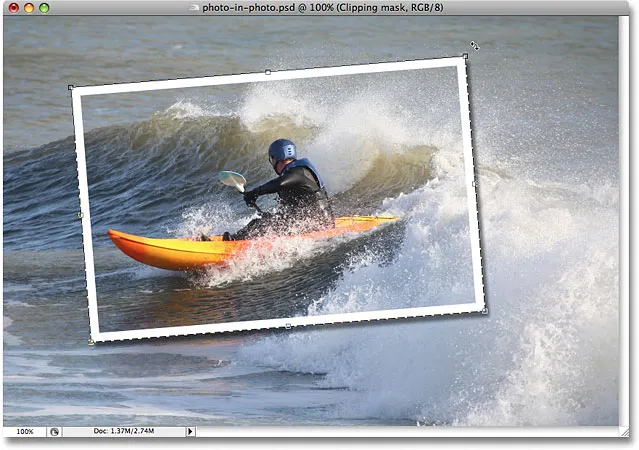
La herramienta Rectángulo dibuja formas rectangulares basadas en vectores, y con ella seleccionada, voy a arrastrar la forma aproximada y la ubicación de mi foto recortada más pequeña. Quiero enfocar y prestar atención al tema de la foto, que en este caso es el chico del kayak, así que arrastraré una forma rectangular a su alrededor:

Arrastre la forma aproximada y la ubicación de la versión más pequeña alrededor de su tema.
Con la forma del vector dibujada, observe lo que sucedió en la paleta Capas. La capa "Máscara de recorte", que era una capa normal en blanco hace un momento, ahora se ha convertido en una capa de forma vectorial:

La capa "Máscara de recorte" se ha convertido en una capa de forma.
Paso 4: use la forma vectorial para crear una máscara de recorte
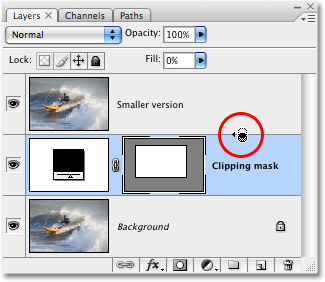
Ahora que tenemos la forma de nuestra versión más pequeña y recortada de la foto, podemos usar esta forma como una máscara de recorte, que "recortará" la capa de arriba a las dimensiones de la forma. Para hacerlo, mantenga presionada la tecla Alt (Win) / tecla Opción (Mac) y mueva el cursor del mouse directamente entre las capas "Versión más pequeña" y "Máscara de recorte", hasta que vea que su cursor cambia al icono de máscara de recorte (dentro de un círculo en rojo a continuación):

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y mueva el mouse directamente entre las dos capas hasta que el cursor cambie al icono de máscara de recorte.
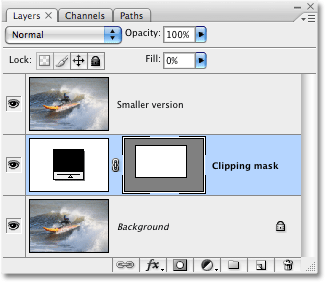
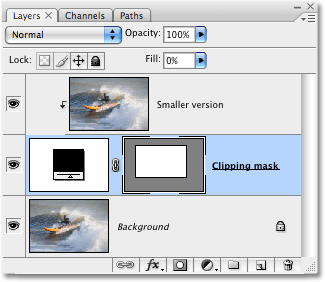
Una vez que aparezca el icono de la máscara de recorte, simplemente haga clic con el mouse para crear la máscara de recorte . No parecerá que algo haya sucedido todavía en su imagen, pero en la paleta Capas, la capa "Versión más pequeña" se sangrará a la derecha, indicando que ahora está siendo recortada por la forma vectorial debajo de ella:

La paleta Capas ahora muestra la capa "Versión más pequeña" recortada por la capa de forma vectorial debajo de ella.
Todavía no ha pasado mucho con la imagen, pero estamos a punto de cambiar eso. Vamos a crear la apariencia de nuestra foto recortada más pequeña alrededor del sujeto agregando un par de estilos de capa a la forma del vector.
Paso 5: agregue un trazo blanco a la forma del vector para crear el borde de la foto más pequeña
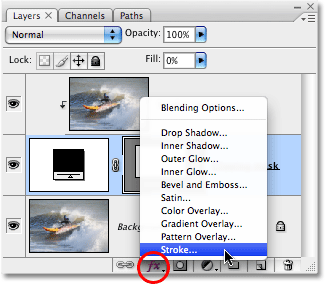
Asegúrese de que la capa "Máscara de recorte" todavía esté seleccionada en la paleta Capas (las capas seleccionadas se resaltan en azul), luego haga clic en el icono Estilos de capa en la parte inferior de la paleta y seleccione Trazo de la lista de estilos de capa que aparece:

Haga clic en la capa de forma vectorial para seleccionarla, luego haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas.
Esto muestra el cuadro de diálogo Estilo de capa bastante masivo establecido en las opciones de Trazo en la columna central:

Las opciones de Trazo en el cuadro de diálogo Estilo de capa.
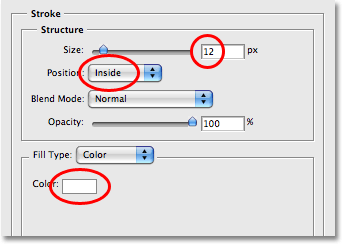
Hay tres opciones que queremos cambiar aquí, y las he marcado en rojo en la captura de pantalla anterior. Establecí mi Tamaño de trazo en 12px para crear un borde de foto estándar alrededor de mi foto más pequeña. Dependiendo del tamaño de la foto con la que esté trabajando, es posible que un valor diferente funcione mejor. Debajo de eso, asegúrese de que Posición esté establecida en Interior . Esto significa que nuestro trazo aparecerá dentro de los límites de la forma. De forma predeterminada, la posición se establece en "Exterior", lo que hace que las esquinas del trazo aparezcan redondeadas. Queremos que nuestras esquinas sean bonitas y afiladas, y "Inside" lo hace por nosotros. Finalmente, de forma predeterminada, Photoshop establece el color del trazo en rojo, lo que no tiene ningún sentido, y obviamente no queremos un borde rojo alrededor de nuestra imagen, así que cambie el Color del trazo a blanco haciendo clic en la muestra de color y seleccionando blanco de Selector de color de Photoshop.
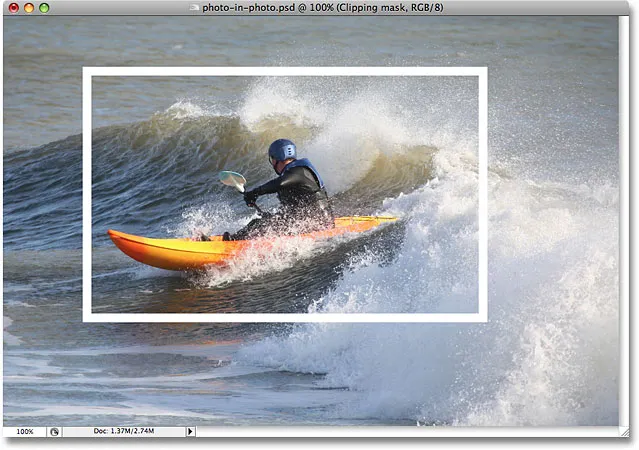
Así es como se ve mi imagen hasta ahora con el trazo blanco de 12 píxeles aplicado:

La foto más pequeña ahora es visible con el trazo blanco de 10px aplicado.
No salgas del cuadro de diálogo Estilo de capa todavía. Tenemos un estilo de capa más para aplicar.
Paso 6: aplique una sombra paralela
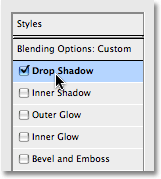
Con el cuadro de diálogo Estilo de capa aún abierto, haga clic en el primer estilo de capa en la parte superior de la lista a la izquierda, Sombra paralela . Asegúrese de hacer clic directamente en las palabras "Sombra paralela" y no simplemente haga clic dentro de la casilla de verificación a la izquierda de ellas. Queremos mostrar las opciones para el efecto de sombra paralela, y debe hacer clic directamente en las palabras para eso.

Haga clic directamente en las palabras "Sombra paralela" en la parte superior de la lista de estilos de capa a la izquierda.
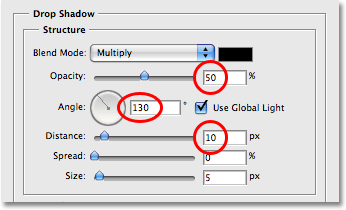
Esto cambia las opciones en la columna central del cuadro de diálogo Estilo de capa de las opciones de Trazo a las opciones de Sombra paralela. Disminuya la opacidad de la sombra paralela a alrededor del 50% para que no parezca tan oscura, luego cambie el ángulo de la sombra a 130 ° . Finalmente, configure la Distancia en alrededor de 10 píxeles, aunque es posible que necesite aumentar esta cantidad si está usando una imagen más grande que la que yo estoy usando:

Las opciones de Sombra paralela en el cuadro de diálogo Estilo de capa.
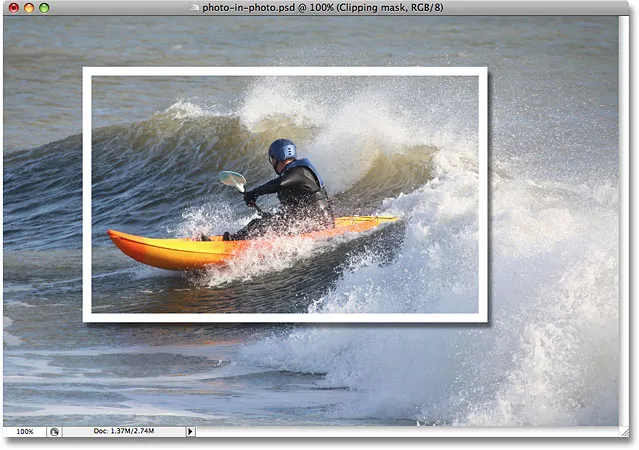
Aquí está mi imagen ahora con el trazo blanco y la sombra aplicada:

La foto más pequeña ahora tiene el trazo blanco y la sombra aplicada.
Paso 7: Use 'Transformación libre' para rotar y / o cambiar el tamaño de la forma según sea necesario
Si necesita rotar, redimensionar o reposicionar su forma vectorial en este punto, asegúrese de que la capa de forma esté seleccionada en la paleta Capas, luego use el atajo de teclado Ctrl + T (Win) / Comando + T (Mac) para abrir Photoshop Transformar cuadro y asas alrededor de la foto más pequeña.
Para mover la forma, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre la forma a una nueva ubicación, o use las teclas de flecha en su teclado para empujarla. Para cambiar el tamaño de la forma, haga clic y arrastre cualquiera de los controladores de Transformación libre. Para hacer que la forma sea más grande o más pequeña, manteniendo las mismas proporciones de ancho y alto, mantenga presionada la tecla Mayús mientras arrastra cualquiera de los tiradores de las esquinas. Si mantiene presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra, la forma cambiará de tamaño desde el centro en lugar de desde el lado o la esquina opuesta a donde está arrastrando. Finalmente, para rotar la forma, haga clic y arrastre el mouse a cualquier lugar fuera del cuadro Transformación libre:

Cambiar el tamaño, reposicionar y / o rotar la forma de la foto más pequeña según sea necesario utilizando "Transformación libre".
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación. Girar la forma agrega un poco más de emoción a la imagen. También he realizado ligeros cambios en el tamaño y la posición de mi forma. ¡Y con eso, nuestra foto recortada más pequeña alrededor del sujeto ahora está completa! Terminaremos el efecto coloreando y difuminando la imagen original en el fondo a continuación.
Ya casi hemos terminado. Se ha completado todo el trabajo para crear la ilusión de la foto recortada más pequeña dentro de la imagen principal, y todo lo que queda por hacer ahora es trabajar en la imagen original en el fondo. Hay todo tipo de cosas que podrías hacer con él. Técnicamente, podría dejarlo solo y ser feliz con lo que tiene en este momento, pero ahora que hemos aumentado el enfoque en el tema principal, la idea es disminuir el enfoque en el resto de la imagen que está en el fondo. Podrías desaturarlo y hacerlo blanco y negro. Puede agregar un filtro de desenfoque gaussiano simple para desenfocar el fondo. Puede usar Niveles o Curvas para aligerar el fondo y darle una apariencia de "lavado". Hay muchas opciones, y ciertamente no tienes que hacer lo que estoy a punto de hacer aquí, que es colorearlo y agregar un efecto de Desenfoque radial, pero si quieres el mismo aspecto para tu fondo, así es como hazlo.
Paso 8: Use la herramienta Cuentagotas para muestrear un color desde el interior del área de fotos más pequeña
Seleccione la herramienta Cuentagotas en la paleta Herramientas o presione I en su teclado para seleccionarla. Voy a usar el Cuentagotas para tomar muestras de un color dentro del área más pequeña de la foto y luego usaré ese color para colorear la imagen original en el fondo:

Seleccione la herramienta Cuentagotas para muestrear un color desde dentro del área más pequeña de la foto.
Con el Cuentagotas seleccionado, voy a hacer clic en algún lugar del casco del tipo para probar ese color azul:

Muestreo de un color del casco.
Observe que mi color de primer plano en la paleta Herramientas ahora ha cambiado a ese color azul que acabo de muestrear. Ahora puedo usar este color para colorear la foto original en el fondo, usando una capa de ajuste de Tono / Saturación:

El color de primer plano en la paleta Herramientas ha cambiado al color azul muestreado desde el casco.
Paso 9: colorear el fondo con una capa de ajuste de tono / saturación
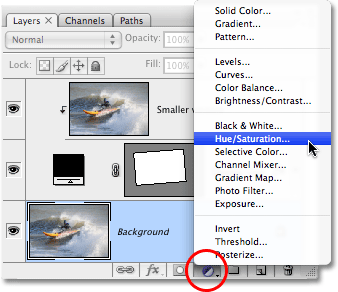
Haga clic en la capa Fondo en la paleta Capas para seleccionarla. Luego haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta y seleccione Tono / Saturación de la lista:

Haga clic en el icono "Nueva capa de ajuste" en la parte inferior de la paleta Capas y seleccione "Tono / Saturación".
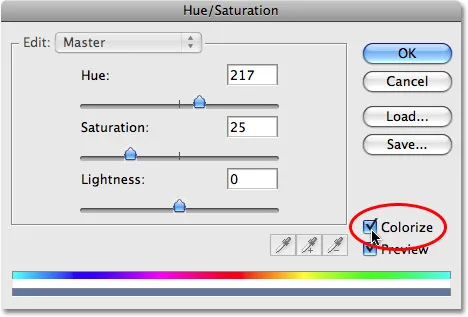
Esto abre el cuadro de diálogo Tono / Saturación, que voy a usar para colorear mi fondo. No es necesario comenzar a arrastrar los controles deslizantes para seleccionar un color aquí. Ya he muestreado mi color de la imagen, así que todo lo que necesito hacer es hacer clic en la opción Colorear en la esquina inferior derecha del cuadro de diálogo:

Seleccione la opción "Colorear" en el cuadro de diálogo Tono / Saturación.
Haga clic en Aceptar para salir del cuadro de diálogo Tono / Saturación. Photoshop utiliza el color muestreado para colorear mi imagen original en el fondo:

La imagen original en el fondo ahora está coloreada con el color muestreado.
Paso 10: Duplique la capa de fondo una vez más
Antes de comenzar a aplicar nuestro Desenfoque radial, dupliquemos la capa de fondo una vez más para que tengamos una capa separada en la que aplicar el filtro, ya que nunca queremos tocar la información de píxeles original de nuestra imagen en la capa de fondo. Seleccione la capa Fondo en la paleta Capas, luego presione Ctrl + J (Win) / Comando + J (Mac) para duplicarla. Haga doble clic en el nombre de la nueva capa y cámbiele el nombre "Desenfoque radial:

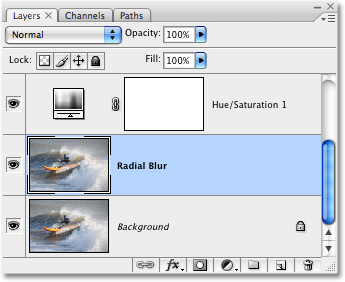
Duplica la capa de fondo una vez más y renómbrala "Desenfoque radial".
Paso 11: aplique el filtro de desenfoque radial a la nueva capa
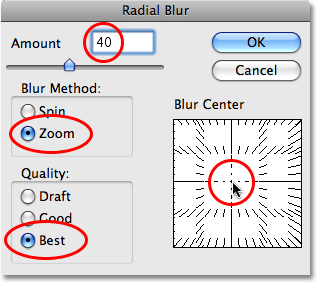
Con la nueva capa "Desenfoque radial" seleccionada en la paleta Capas, vaya al menú Filtro en la parte superior de la pantalla, seleccione Desenfoque y luego seleccione Desenfoque radial, que abre el cuadro de diálogo Desenfoque radial. Primero, establezca el Método de desenfoque en Zoom, luego establezca la Calidad en Mejor . La opción Cantidad en la parte superior determina cuánto efecto de desenfoque obtendrás. Voy a establecer el mío en 40, pero es posible que desee utilizar un valor diferente. La opción Centro de desenfoque en la parte inferior derecha del cuadro de diálogo determina de dónde se originará el desenfoque en su imagen. Intente colocar el centro de desenfoque cerca de donde está el sujeto en su foto haciendo clic en esa ubicación aproximada en el cuadro Centro de desenfoque. No es la cosa más precisa del mundo y te llevará un par de intentos antes de hacerlo bien, así que no temas deshacer el filtro con Ctrl + Z (Win) / Comando + Z (Mac) e intenta de nuevo si al principio no tienes éxito:

Filtro> Desenfocar> Desenfoque radial para abrir el cuadro de diálogo Desenfoque radial. Cambie las opciones marcadas con un círculo en rojo.
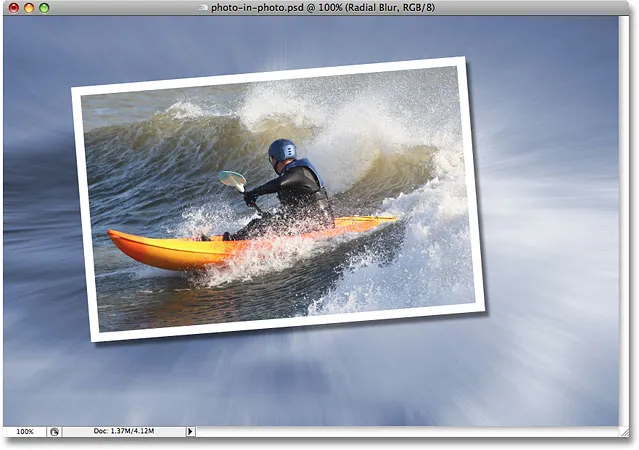
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplicar el desenfoque radial a la imagen:

La imagen con el filtro Desenfoque radial aplicado.
Paso 12: Baje la opacidad de la capa de desenfoque radial
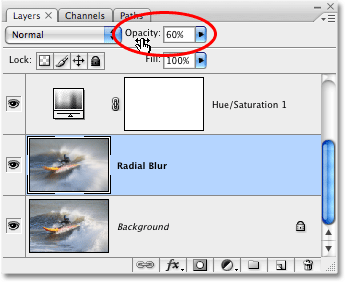
Este último paso es opcional, pero creo que mi desenfoque radial es demasiado intenso. Quiero que se mezcle más con la imagen original en la capa Fondo, y puedo hacerlo simplemente yendo a la opción Opacidad en la parte superior de la paleta Capas y reduciendo la opacidad a alrededor del 60%, lo que creo que funciona bien :

Si es necesario, reduzca la opacidad de la capa de Desenfoque radial para combinar el efecto con la imagen original en la capa de Fondo debajo de ella.
A modo de comparación, aquí está mi imagen original una vez más:

La imagen original una vez más.
Y aquí, después de reducir la opacidad de mi capa Radial Blur, está mi resultado final de "foto dentro de una foto":

El resultado final "foto dentro de una foto".
¡Y ahí lo tenemos! ¡Así es como crear una foto dentro de una foto con Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!