¿Sabías que Photoshop es daltónico? Cuando digo "daltónico", no quiero decir que tenga un pequeño problema para distinguir entre ciertos tonos de verde y púrpura. Quiero decir que es completamente y totalmente ciego cuando se trata de color. Todo lo que Photoshop ve es en blanco y negro. Bueno, negro, blanco y muchos tonos de gris en el medio, pero eso es todo. El editor de imágenes más poderoso del mundo, un estándar de la industria entre fotógrafos, diseñadores y prácticamente todos los profesionales creativos, capaz de producir millones, incluso miles de millones de colores, no tiene idea de qué color es.
Es posible que esté mirando una foto que tomó en sus últimas vacaciones de las aguas cristalinas del océano, pero todo lo que Photoshop ve es un océano gris. ¿Se las arregló para tomar una foto de un arco iris arqueándose en el cielo después de una tormenta de verano? Photoshop lo ve como una hermosa variedad de tonos de gris. ¿Y esa famosa olla de oro al final? Para Photoshop, es una gran olla de gris.
Sin embargo, no sientas pena por Photoshop. Es perfectamente feliz en su mundo incoloro. De hecho, la única razón por la que nos muestra nuestras imágenes en color es porque nosotros, como seres humanos, esperamos verlas en color. No sabríamos qué pensar si todo apareciera en blanco y negro. Pero no Photoshop. Para él, la vida no podría ser más dulce que en negro, blanco y gris.
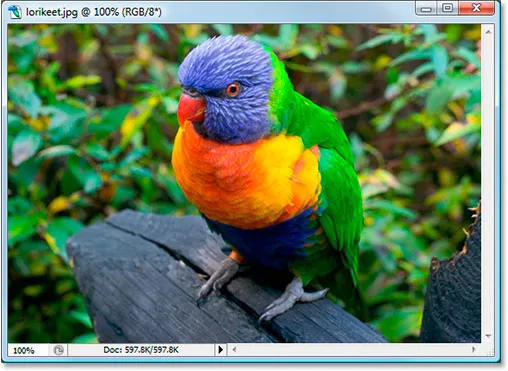
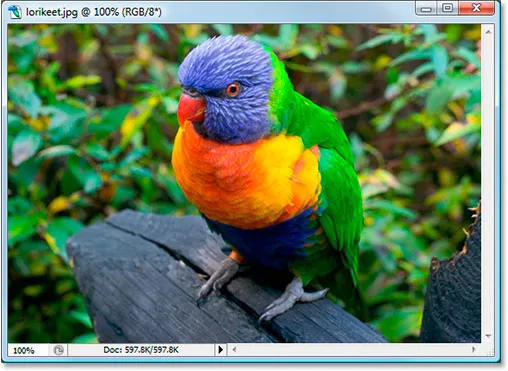
Muy bien, entonces, si Photoshop no tiene idea de qué color es, y todo lo que sabe y ve es negro, blanco y gris, ¿cómo logra mostrar nuestras imágenes en color? Quiero decir, aquí hay una imagen que tengo abierta en Photoshop:

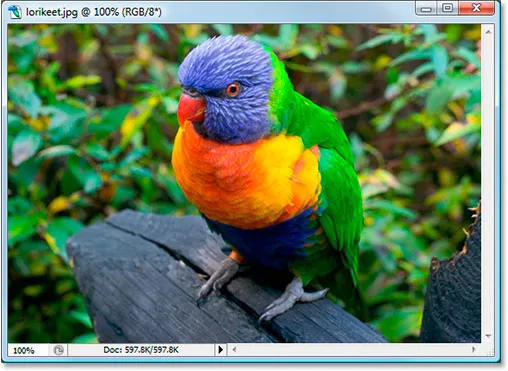
Una foto abierta en una ventana de documento en Photoshop.
Obviamente, este pequeño (o niña) está de color. De hecho, no creo que las aves sean mucho más coloridas que esto. Pero no es solo el pájaro. Las hojas en el fondo son de color. El trozo de madera en el que está parado el pájaro es de color. ¡Todo está en color! Y esta imagen está abierta en Photoshop, entonces, ¿cómo puede ser que Photoshop no vea el color? Y si realmente no ve el color, ¿cómo está haciendo Photoshop un trabajo tan bueno al mostrarnos algo que no ve?
Para responder a esa pregunta, tenemos que mirar un par de cosas. Uno es modos de color y el otro son canales de color . Ambos están relacionados entre sí a lo grande, por lo que una vez que entiendes el primero, los modos de color, el segundo, los canales de color, tienen mucho más sentido.
Sabemos, o al menos estaremos dispuestos a aceptar la idea por el momento, que Photoshop no ve el color. Todo lo que ve es negro, blanco y gris. Entonces, ¿cómo toma esos negros, blancos y grises y los traduce a los colores que vemos en nuestra pantalla? La respuesta es, depende. ¿Depende de qué, preguntas? Depende de qué modo de color esté usando Photoshop.
Hay bastantes modos de color diferentes, pero los dos principales son RGB y CMYK . Un par de otros de los que quizás haya oído hablar mientras trabajaba en Photoshop son Grayscale y Lab (pronunciado "Lab", no "Lab"). Todos estos son ejemplos de modos de color, y determinan cómo Photoshop traduce su información en blanco y negro en color, con la excepción del modo de color "Escala de grises", que no utiliza el color en absoluto. Es claramente un modo blanco y negro, y a menudo se usa para convertir rápidamente una imagen en color en blanco y negro.
De estos cuatro que he mencionado, el que veremos aquí es el primero, RGB . El modo "CMYK" se ocupa de la impresión y la tinta y es otro tema para otro día. El modo "Escala de grises", como mencioné, se usa de manera estricta para imágenes en blanco y negro, y el modo "Laboratorio" está más allá de la comprensión de la mayoría de las personas en el planeta, así como de algunas personas en otros planetas, aunque a menudo se usa para la edición profesional de imágenes, pero incluso entonces, la mayoría de las personas que lo usan no tienen idea de cómo funciona realmente. Lo que nos deja con "RGB".
Con mucho, el modo de color más utilizado en el mundo de las computadoras y la tecnología es el modo de color "RGB". Photoshop lo usa, otros programas en su computadora lo usan, el monitor de su computadora lo usa, al igual que su cámara digital y escáner, su televisor, incluso la pequeña pantalla de su teléfono celular o iPod, así como los sistemas de juegos portátiles como el Sony PSP o Nintendo DS. Si se trata de un dispositivo que muestra o captura imágenes, o un programa de software que edita esas imágenes como Photoshop, utiliza el modo de color "RGB". Suena bastante importante, ¿no? Y ciertamente lo es. Sin embargo, a pesar de su uso generalizado y su importancia tecnológica, todo lo que significa "RGB" son los nombres de tres colores: rojo, verde y azul .
Canales RGB y de color: el colorido mundo del rojo, el verde y el azul
Entonces, ¿qué tienen de especial estos tres colores, rojo, verde y azul? Bueno, resultan ser los colores primarios de la luz. ¿Y qué significa eso? Significa que cada color que usted y yo podemos ver está formado por una combinación de rojo, verde y azul. ¿Cómo nos ponemos amarillos? Mezclando rojo y verde. ¿Cómo conseguimos magenta? Mezclando rojo y azul. ¿Qué hay de naranja? 100% rojo, 50% verde. Y estos son solo ejemplos básicos. Cada color que podemos ver está compuesto por una combinación de estos tres colores. Suena casi imposible, lo sé, pero es verdad.
Cuando mezclas versiones completamente saturadas de los tres colores, obtienes un blanco puro. Cuando eliminas los tres colores por completo, obtienes negro puro. Y cuando mezclas cantidades iguales de los tres colores en un porcentaje entre 0 y 100%, obtienes un tono de gris.
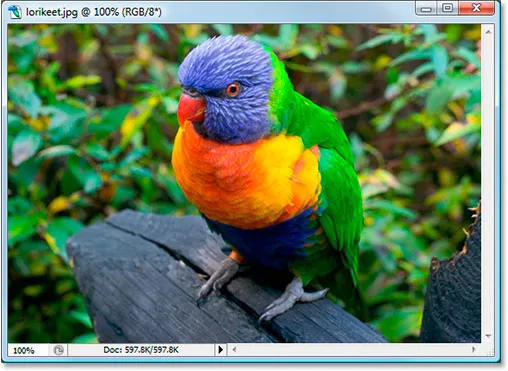
Miremos nuestra foto del pájaro nuevamente:

Una imagen muy colorida, pero ¿de dónde vienen todos estos colores? Bueno, para empezar, veamos qué nos dice la información en la parte superior de la ventana del documento de Photoshop:

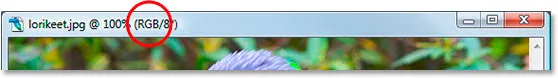
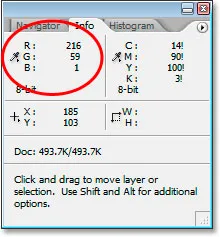
La información en la parte superior de la ventana del documento.
Como he marcado en rojo, Photoshop nos dice que esta imagen está usando el modo de color "RGB", lo que significa que cada color que vemos en la foto está formado por una combinación de rojo, verde y azul. Si queremos pruebas, todo lo que tenemos que hacer es pasar el mouse sobre cualquier parte de la imagen y mirar en la paleta de información de Photoshop.
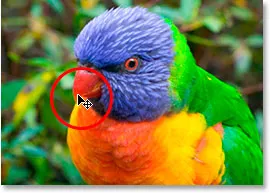
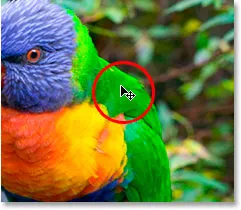
Voy a pasar el mouse cerca del final de su pico, que es un área roja brillante:

Al pasar el mouse sobre el extremo del pico del pájaro.
Veamos la paleta de información de Photoshop para ver qué nos dice sobre ese punto en la imagen:

Paleta de información de Photoshop.
La parte de la paleta de información que nos interesa es la parte superior izquierda, como he marcado anteriormente, que nos muestra los valores de color RGB. Una cosa que debe comprender aquí, y este es realmente un tema completamente diferente, pero Photoshop no enumera los valores de color RGB como porcentajes, por lo que no veremos valores como "10% rojo, 40% verde y 50 % azul ". En cambio, los valores RGB se enumeran como números entre 0 y 255, donde 0 es absolutamente ninguna cantidad de ese color en la imagen y 255 es el color con toda su fuerza. Entonces, si miramos el área que he marcado, podemos ver que el área sobre la que estoy flotando en la imagen está compuesta de rojo a un valor de 216 (una cantidad muy alta), verde a 59 (un cantidad mucho menor) y azul en solo 1 (bien podría ser cero), lo que significa que prácticamente no hay azul en esa área y solo una pequeña cantidad de verde. La gran mayoría del color proviene del rojo, lo que tiene sentido ya que el pico del pájaro es claramente rojo.
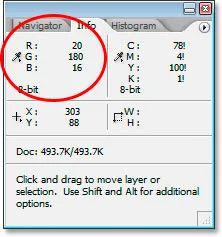
Veamos otro lugar. Pasaré el mouse sobre un área en su espalda:

Al pasar el mouse sobre un lugar en la espalda del pájaro.
Esa área me parece bastante verde, y si miramos lo que nos dice la paleta Info:

La paleta de información de Photoshop nos muestra los valores RGB para esa parte de la imagen.
Efectivamente, el verde es, con mucho, el color predominante, llegando a un valor de 180. El rojo solo aparece en 20, que es una cantidad muy pequeña, y el azul es aún menor en 16.
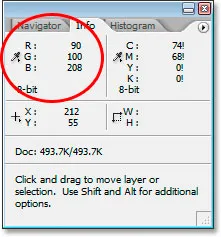
Hagamos esto una vez más. Colocaré el mouse en algún lugar sobre la cabeza del pájaro:

Al pasar el mouse sobre un lugar en la cabeza del pájaro.
Esta vez, el azul debería ser mucho más fuerte en la paleta de información:

La paleta de información de Photoshop nos muestra la información RGB para el punto en la cabeza del pájaro.
Y efectivamente, esta vez el azul está llegando a un valor de 208 y es el color predominante. Por supuesto, la cabeza del pájaro no es azul puro. Es más bien un azul púrpura, lo que explica por qué el verde sigue llegando a 100, e incluso el rojo está haciendo una apariencia decente a un valor de 90. Los tres se mezclan en la pantalla para darnos ese color azul púrpura. Estás viendo.
Podría seguir moviendo el mouse sobre cualquier punto de la foto (no lo haré, pero podría) y veríamos los valores de rojo, verde y azul cambiando en la paleta de información, ya que cada color de la imagen se muestra compuesto por alguna combinación de ellos.
Y así es como funciona el modo de color RGB. Nuevamente, RGB no significa nada más difícil que "Rojo", "Verde" y "Azul", y debido a que esta imagen está en el modo de color RGB, Photoshop está reproduciendo cada uno de los colores usando combinaciones de rojo, verde y azul.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-essentials-middle)
Canales de color
Hasta ahora, hemos aprendido que Photoshop no ve el color. Todo en el mundo de Photoshop está compuesto de negro, blanco o algún tono de gris. También hemos aprendido que Photoshop usa el modo de color RGB para mostrar colores en la pantalla mezclando diferentes combinaciones de rojo, verde y azul. Pero, ¿cómo sabe Photoshop cuánto rojo, verde y azul se mezclan para cada color en la pantalla cuando no ve colores para empezar? Quiero decir, es genial que Photoshop pueda mostrar amarillo puro mezclando rojo con un valor de fuerza total de 255 con verde también en 255, pero ¿cómo sabe mostrar amarillo en primer lugar?
La respuesta es que no.
¿Eh? No lo hace?
No, no lo hace. Photoshop no sabe que espera ver amarillo en cierta parte de la imagen. Todo lo que sabe es que se supone que debe mostrar rojo en 255 y verde en 255, y dejar azul fuera de él. Si eso hace un cierto color que tú y yo llamamos "amarillo", genial, pero en realidad, a Photoshop no podría importarle menos. Todo lo que sabe es "mostrar rojo en 255, verde en 255 y azul en 0 en ese píxel específico". Cualquier color que termine siendo para ti y yo no importa para Photoshop. Al agregar colores a las imágenes, Photoshop es estrictamente un artista de "pintar por números".
Bien, entonces, todo lo que Photoshop sabe es agregar una cierta cantidad de rojo, verde y azul. Pero, ¿cómo sabe cuánto de cada color agregar cuando todo lo que entiende es un mundo de negro, blanco y gris? Dos palabras … Canales de color .
Miremos nuestra foto del pájaro una vez más:

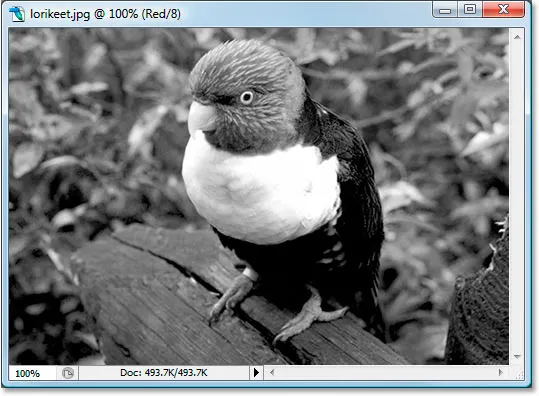
Así es como tú y yo vemos la imagen. Así es como Photoshop lo ve:

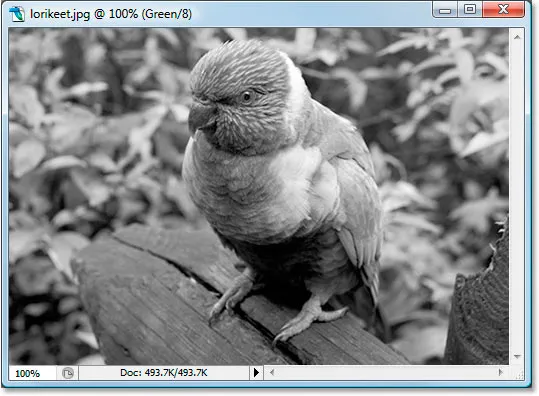
Pero espera hay mas. Así es también como lo ve Photoshop:

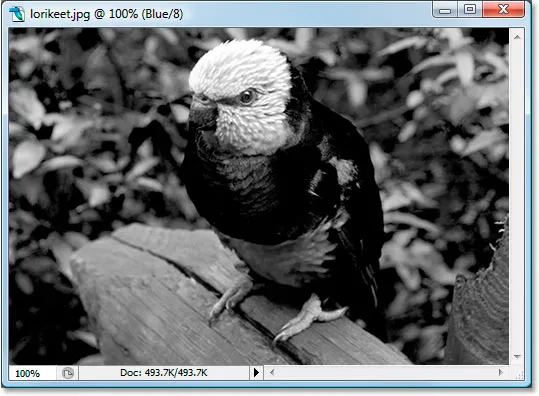
Pero, ¿cómo puede verse en dos versiones diferentes en blanco y negro? Buena pregunta. La respuesta es que no. Lo ve en tres versiones diferentes en blanco y negro. Aquí está el tercero:

Lo que vemos como una imagen a todo color, Photoshop lo ve como tres imágenes separadas en blanco y negro. Cada una de esas imágenes representa un canal de color. El primero era el canal rojo, el segundo era el canal verde y el tercero era el canal azul. Tres canales separados para tres colores separados, todos unidos para crear la imagen a todo color.
Piense en los "canales" de color como "filtros" de color. Cada vez que Photoshop muestra una imagen en color en la pantalla, sabe qué colores mostrar al iluminar los filtros. Primero ilumina la luz a través del filtro rojo (el canal rojo). Si no pasa ninguna cantidad de luz a través del filtro, Photoshop sabe que muestra el rojo en un valor de 0. Si toda la luz pasa a través del filtro, Photoshop muestra el rojo con un valor de intensidad total de 255. Si pasa una cantidad menor de luz, Photoshop muestra rojo en un valor entre 0 y 255, dependiendo de la cantidad de luz que haya pasado.
Luego hace lo mismo con el filtro verde (el canal verde), asignando al verde un valor de 0 si no pasa la luz, 255 si pasa toda la luz y algún valor intermedio si pasa una parte pero no toda la luz mediante. Luego lo hace con el filtro azul (el canal azul). Cuando está hecho, sabe qué valor establecer para rojo, verde y azul, y los combina para crear el color que vemos. Hace esto para cada píxel en su imagen, por lo que si su imagen contiene millones de píxeles, como lo hacen la mayoría de las fotos de cámaras digitales en estos días, Photoshop pasa por este proceso millones de veces solo para mostrar la imagen que ve en su pantalla. ¿Ves cuánto te ama Photoshop? Bien, hace un momento dije que Photoshop no podía importarme menos. Sigamos adelante.
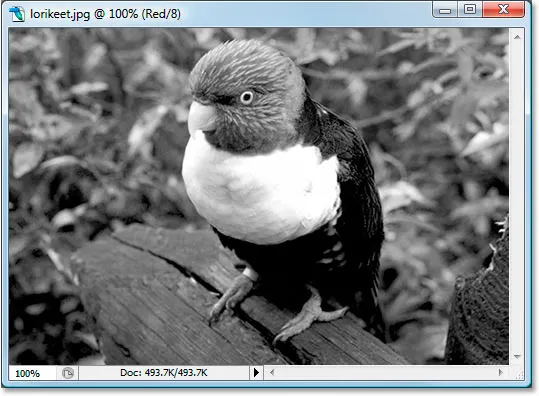
Los "filtros" que utiliza Photoshop son esas tres imágenes en blanco y negro que vimos en la página anterior. Veamos nuevamente el rojo:

La imagen en blanco y negro del canal rojo.
Bien, entonces, ¿cómo logra Photoshop usar esta imagen en blanco y negro como filtro rojo? ¿Recuerdas cómo dije que Photoshop asigna un valor entre 0 y 255 al rojo en función de la cantidad de luz que pasa a través del filtro? Bueno, la cantidad de luz que puede pasar a través del filtro depende de cuán brillante u oscura sea esa parte de la imagen en blanco y negro. Las áreas que son de color negro puro no permiten el paso de la luz, lo que significa que el rojo se establecerá en 0 en esas partes de la imagen. Las áreas que son de color blanco puro permiten que pase la cantidad total de luz, por lo que el rojo se establecerá en 255 en esas áreas. Y las áreas que tienen un tono de gris, que generalmente constituyen la mayor parte de la imagen, permitirán pasar cantidades variables de luz dependiendo de cuán claro u oscuro sea el tono de gris. En la imagen de arriba, podemos ver que las partes más brillantes de la imagen son el pico y el cofre del pájaro, lo que según lo que acabo de decir debería significar que esas áreas contienen mucho rojo en la versión a todo color. Del mismo modo, su espalda, ala y vientre son muy oscuros, por lo que esas áreas no deberían tener mucho rojo en absoluto, si es que las hay.
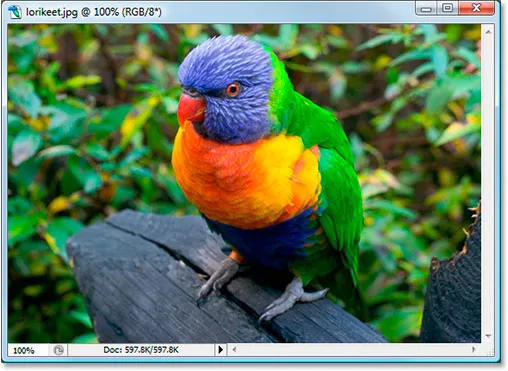
Veamos nuevamente la versión a todo color:

Dijimos que el pico y el cofre deberían contener mucho rojo, ¡y efectivamente, lo hacen! También dijimos que la espalda, el ala y la barriga deberían tener muy poco o nada de rojo, y seguro que no me parecen rojos.
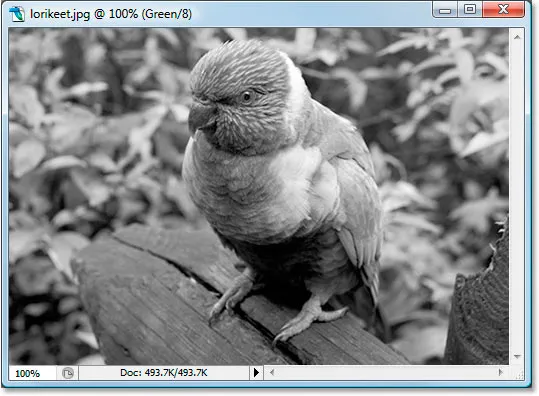
Veamos nuevamente la imagen en blanco y negro que Photoshop está usando para el canal verde:

La imagen en blanco y negro del canal verde.
Esta imagen en blanco y negro contiene muchas áreas más claras, lo que significa que debería haber mucho verde en esta foto. Por extraño que parezca, una de las áreas más brillantes de la imagen está a los lados del cofre del pájaro, y no recuerdo que sea verde. Veamos esto mirando la versión a todo color nuevamente:

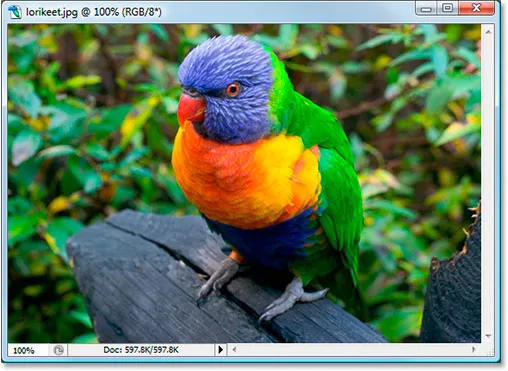
Ciertamente, hay mucho verde en la imagen, lo que explica por qué la imagen en blanco y negro tenía tantos tonos de gris más claros. Sin embargo, si miro el costado del cofre del pájaro, que era una de las áreas más claras en la imagen en blanco y negro, no se ve en absoluto verde. De hecho, ¡es muy amarillo! ¿Cómo es eso posible? Sencillo. El rojo y el verde combinados hacen el amarillo, por lo que para mostrar el amarillo, Photoshop tiene que mezclar el rojo y el verde.
Esta imagen tiene muchas áreas muy oscuras, especialmente en el ave en sí, con la excepción de la cabeza del pájaro, que es muy brillante. Esto debería significar que la única parte del pájaro que debería aparecer azul es su cabeza, aunque su vientre también debe tener una cantidad notable de azul, así como sus patas y la pieza de madera en la que se encuentra. Vamos a ver:

Efectivamente, la cabeza del pájaro es muy azul, y también podemos ver azul en su vientre, así como en sus patas y el pedazo de madera. El resto del pájaro no tiene áreas azules notables, por lo que apareció tan oscuro en la imagen en blanco y negro.
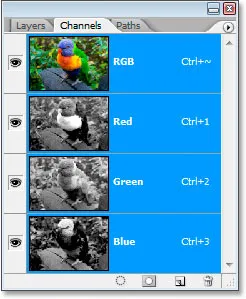
Y eso casi concluye nuestra mirada sobre cómo funcionan el modo de color RGB y los canales de color dentro de Photoshop, excepto por una cosa. Todavía no hemos visto dónde puede acceder a estos canales de color. Los encontrará en la paleta de canales con el nombre apropiado, que se agrupa con la paleta de capas:

Paleta de canales de Photoshop.
La paleta Canales se parece mucho a la paleta Capas, excepto que muestra información del canal de color en lugar de capas. Puede ver que hay uno para Rojo, uno para Verde y uno para Azul, y cada uno contiene su propia versión en blanco y negro de la imagen, tal como lo he mostrado en este tutorial. El canal en la parte superior, "RGB", no es realmente un canal en absoluto. Es solo el compuesto de los tres canales, que nos da la foto a todo color. Puede hacer clic en cualquiera de los canales individualmente en la paleta Canales para mostrar la imagen en blanco y negro de ese canal en la ventana del documento.
Y ahí lo tenemos. Ahora sabemos que Photoshop ve todo en términos de negro, blanco y gris. Sabemos que utiliza el modo de color RGB (de forma predeterminada de todos modos) para mezclar cantidades variables de rojo, verde y azul para crear lo que vemos como la imagen a todo color en nuestra pantalla. Y sabemos que determina cuánto rojo, verde y azul usar al mirar la versión en blanco y negro de la imagen en cada uno de los tres canales de color, y que lo hace para cada uno de los millones de píxeles en el imagen, todo para que usted y yo podamos ver una versión a todo color cuando Photoshop estaba perfectamente feliz con ella en blanco y negro.
Y así es como sabemos que Photoshop nos ama. Terminaremos allí.