En este tutorial, le mostraré paso a paso cómo crear un efecto de texto de fuego en Photoshop, envolviendo sus letras en llamas ardientes. Comenzaremos agregando algo de texto inicial, y luego prenderemos fuego al texto usando el filtro Wind de Photoshop, el filtro Liquify, las capas de ajuste y los efectos de capa. Mezclaremos el texto en las llamas usando la herramienta Pincel y una máscara de capa. Y mejoraremos el efecto de fuego usando un par de texturas que crearemos desde cero.
Así es como se verá el efecto de texto de fuego cuando hayamos terminado:

El efecto final.
¡Empecemos!
Parte 1: Agregar el texto
Comenzaremos creando un nuevo documento y agregando el texto inicial.
Estoy usando la última versión de Photoshop CC pero cada paso es totalmente compatible con Photoshop CS6.
Paso 1: crea un nuevo documento de Photoshop
Comience creando un nuevo documento de Photoshop. Vaya al menú Archivo en la barra de menú y elija Nuevo :

Ir a Archivo> Nuevo.
Para este tutorial, configure el Ancho de su documento en 1600 píxeles, la Altura en 1000 píxeles y la Resolución en 72 píxeles / pulgada . Deje el Contenido de fondo establecido en blanco por ahora. Y luego, para crear el documento, haga clic en Crear o en Aceptar, según la versión de Photoshop que esté utilizando:

La nueva configuración del documento.
Paso 2: llene el nuevo documento con negro
Cambie el fondo del documento de blanco a negro yendo al menú Editar y eligiendo Relleno :

Ir a Edición> Rellenar.
En el cuadro de diálogo Relleno, configure el Contenido en Negro y luego haga clic en Aceptar:

Configuración de contenido en negro.
Photoshop llena el fondo de negro:

El texto de fuego se destacará muy bien sobre el fondo negro.
Paso 3: agrega tu texto
Para agregar el texto, tome la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
En la barra de opciones, elija su fuente. Iré con algo simple como Times New Roman Bold . Establezca el tamaño del tipo en 72 pt solo para darnos el tamaño preestablecido más grande por ahora:

Elegir una fuente y tamaño de letra en la barra de opciones.
Aún en la barra de opciones, configure el color de tipo en blanco haciendo clic en la muestra de color :

Cambiar el color del tipo.
Y luego elegir blanco en el Selector de color. Haga clic en Aceptar para cerrarlo:

Establecer el tipo de color en blanco.
Con su fuente y tipo de color elegido, haga clic dentro del documento y agregue su texto. Escribiré la palabra "FUEGO". El texto se verá demasiado pequeño, pero lo arreglaremos a continuación:

Agregando el texto.
Para aceptarlo, haga clic en la marca de verificación en la barra de opciones:

Al hacer clic en la marca de verificación.
Paso 4: cambie el tamaño y mueva el texto con Transformación libre
Para cambiar el tamaño del texto, vaya al menú Editar y elija Transformación libre :

Ir a Edición> Transformación libre.
Luego, mantenga presionada la tecla Mayús y arrastre cualquiera de los tiradores de las esquinas hacia afuera. Mantener presionada la tecla Mayús bloquea las formas de las letras en su lugar para que no las distorsione. Cuando termines, suelta el botón del mouse y luego suelta la tecla Shift:

Mantenga presionada la tecla Mayús y arrastre los tiradores de las esquinas para cambiar el tamaño del texto.
Para mover el texto, haga clic dentro del cuadro Transformación libre y arrástrelo a su lugar. Deje espacio para las llamas en la parte superior de las letras arrastrando el texto hacia abajo en la mitad inferior del documento:

Arrastrando el texto a su posición.
Para aceptarlo, nuevamente haga clic en la marca de verificación en la Barra de opciones:

Al hacer clic en la marca de verificación para cerrar Transformación libre.
Parte 2: dibujar las llamas alrededor del texto
Paso 5: rasteriza el tipo
En el panel Capas, vemos nuestro texto en una capa Tipo encima de la capa Fondo:

El panel Capas que muestra la capa Tipo.
Convierta el texto en píxeles haciendo clic con el botón derecho (Win) / Control-clic (Mac) en la capa Tipo y seleccionando Tipo de rasterización en el menú:

Elegir el comando Rasterizar tipo.
Photoshop convierte el texto en una capa normal:

El tipo se ha convertido a píxeles.
Paso 6: duplica la capa de texto
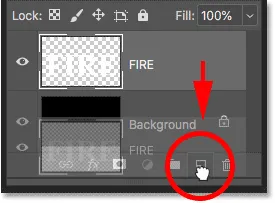
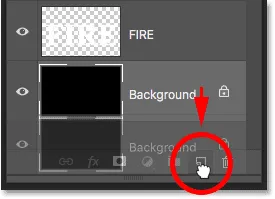
Haga una copia de la capa arrastrándola hacia el icono Nueva capa en la parte inferior del panel Capas:

Duplicar la capa de texto.
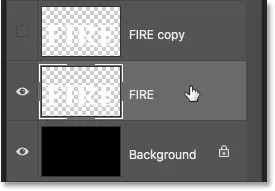
Paso 7: apague la copia
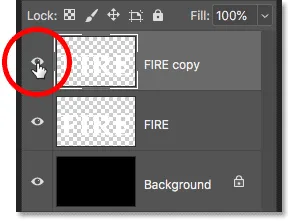
Aparece una copia sobre el original. Apague la copia por ahora haciendo clic en su icono de visibilidad :

Apagando la capa superior.
Paso 8: selecciona la capa de texto original
Luego haga clic en la capa de texto original para seleccionarla:

Selección de la capa de texto original.
¡Aprenda todo sobre las capas con nuestra guía de aprendizaje completa!
Paso 9: Gire el texto 90 ° en sentido horario
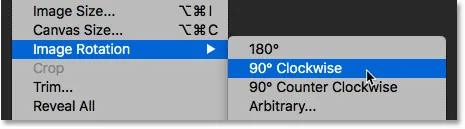
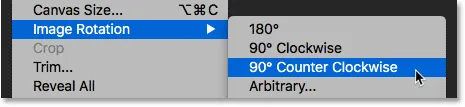
Estamos listos para crear nuestras llamas, y comenzaremos aplicando el filtro de viento de Photoshop. El problema es que el filtro de viento solo funciona de izquierda a derecha o de derecha a izquierda. No funciona verticalmente, y necesitamos que nuestras llamas parezcan elevarse por encima de las letras. Entonces, antes de aplicar el filtro, primero debemos rotar el texto. Vaya al menú Imagen, elija Rotación de imagen y luego elija 90 ° en sentido horario :

Ir a Imagen> Rotación de imagen> 90 ° en sentido horario.
Esto gira todo el documento, incluido el texto, de lado:

El texto después de girar la imagen en sentido horario.
Paso 10: aplique el filtro de viento
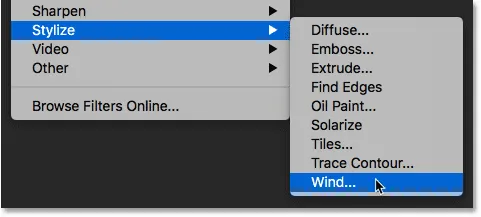
Con el texto girado, vaya al menú Filtro, elija Estilizar y luego elija Viento :

Ir a Filtro> Estilizar> Viento.
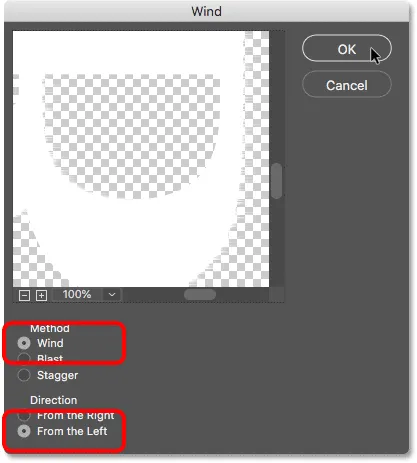
En el cuadro de diálogo Viento, establezca el Método en Viento y la Dirección en Desde la izquierda, y luego haga clic en Aceptar:

Establezca el Método en "Viento" y la Dirección en "Desde la izquierda".
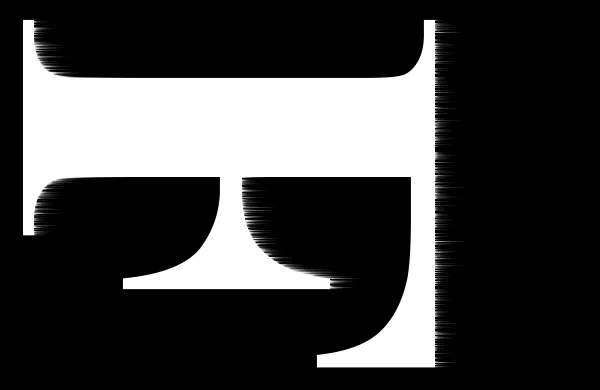
Si observa de cerca, verá pequeñas rayas o picos que se extienden hacia afuera a lo largo de los bordes derechos de cada letra. Aquí he ampliado la letra F para que sean más fáciles de ver:

Aparecen pequeñas rayas a lo largo de los bordes derechos.
Paso 11: vuelva a aplicar el filtro de viento dos veces más
Para alargar las rayas, vuelva a aplicar el filtro Viento. Regrese al menú Filtro, y como Wind fue el último filtro que aplicamos, lo encontrará en la parte superior de la lista:

Ejecutar el filtro de viento por segunda vez yendo a Filtro> Viento.
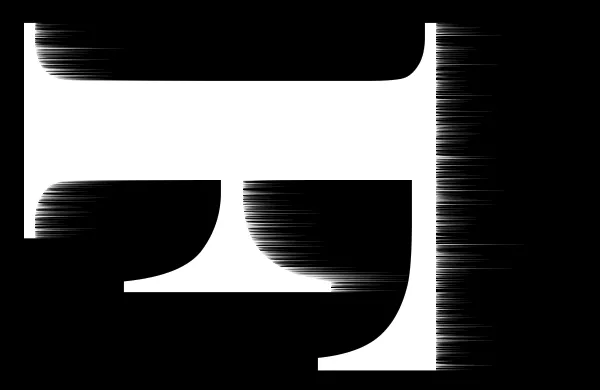
Después de ejecutarlo por segunda vez, las rayas son más visibles:

El efecto después de ejecutar el filtro de viento por segunda vez.
Aplique el filtro Viento por tercera vez seleccionándolo nuevamente en la parte superior del menú Filtro:

Ejecutar el filtro de viento por tercera vez.
Y ahora las rayas son tan largas como las necesitamos:

El efecto después de tres pases del filtro de viento.
Paso 12: Gire el texto 90 ° en sentido antihorario
Ya hemos terminado con el filtro Viento, así que gire el texto de nuevo a su orientación original yendo al menú Imagen, eligiendo Rotación de imagen, y esta vez, eligiendo 90 ° en sentido antihorario :

Ir a Imagen> Rotación de imagen> 90 ° en sentido antihorario.
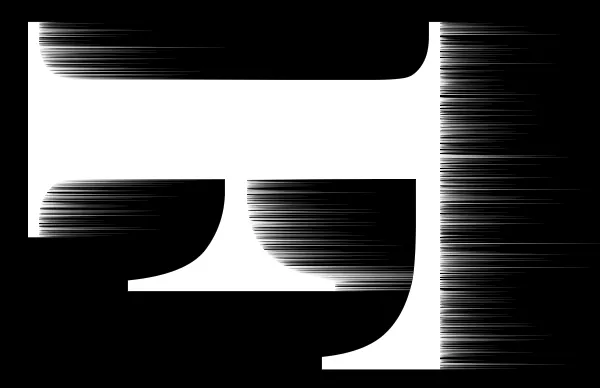
Con el texto girado, las rayas ahora se elevan hacia la parte superior:

La imagen ha vuelto a su posición original.
Paso 13: aplique el filtro Desenfoque gaussiano
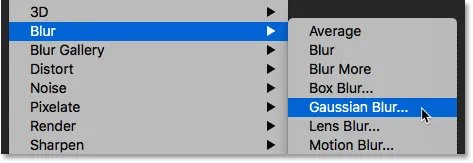
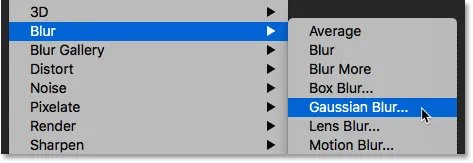
Para suavizar las rayas, aplique un poco de desenfoque. Vaya al menú Filtro, elija Desenfocar y luego elija Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
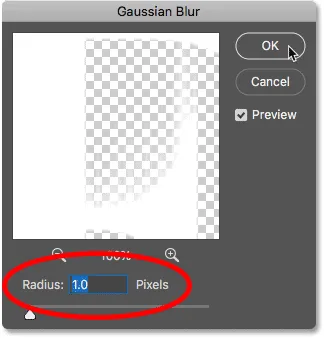
En el cuadro de diálogo Desenfoque gaussiano, elija un valor de Radio bajo de alrededor de 1 píxel y luego haga clic en Aceptar:

Desenfocar el efecto del filtro de viento para suavizarlo.
Las rayas ahora tienen un aspecto más suave:

El efecto después de aplicar Gaussian Blur.
Paso 14: Duplica la capa de fondo
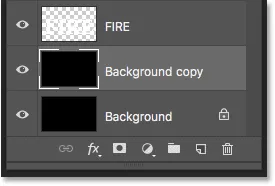
De vuelta en el panel Capas, haga una copia de la capa de Fondo arrastrándola hacia el icono Nueva capa :

Duplicar la capa de fondo.
Aparece una copia sobre el original:

La nueva capa "Copia de fondo".
Paso 15: combine las capas de copia de texto y fondo
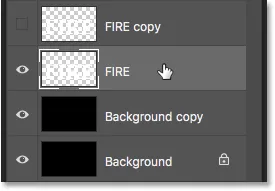
Combine la capa de texto con la capa "Copia de fondo" haciendo clic en la capa de texto para seleccionarla:

Selección de la capa de texto.
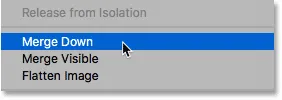
Y luego haga clic derecho (Win) / Control-clic (Mac) en la capa y elija Combinar hacia abajo en el menú:

Elegir el comando Combinar hacia abajo.
Esto combina ambas capas en una sola capa:

Las capas de texto y "Copia de fondo" ahora se fusionan en una sola.
Paso 16: Cambie el nombre de la capa combinada "Llamas"
Haga doble clic en el nombre "Copia de fondo" para resaltarlo y luego cambie el nombre de la capa "Llamas". Presione Enter (Win) / Return (Mac) para aceptarlo:

Cambiar el nombre de la capa combinada "Llamas".
Paso 17: dibuja llamas con el filtro Licuar
Con la capa "Llamas" seleccionada, vaya al menú Filtro y elija Licuar :

Ir a Filtro> Licuar.
Seleccione la herramienta de deformación hacia adelante
En el cuadro de diálogo del filtro Licuar, asegúrese de que la herramienta Deformar hacia adelante esté seleccionada en la barra de herramientas a la izquierda:

Selección de la herramienta Forward Warp.
Establecer el tamaño del pincel
Luego, en las Opciones de la herramienta Pincel a la derecha, establezca el Tamaño de su pincel en alrededor de 100 píxeles :

Comenzando con un pincel de 100 píxeles.
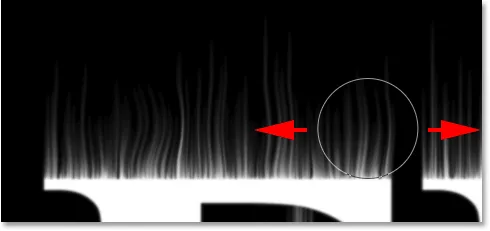
Deformar las rayas
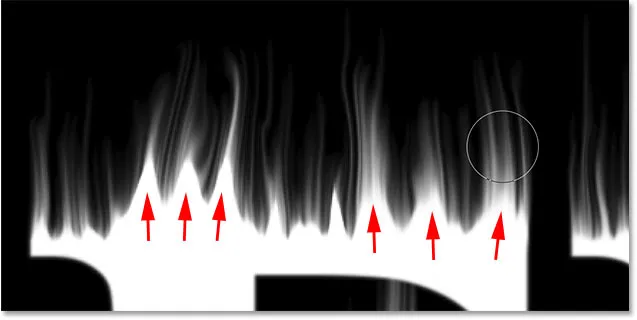
Lo primero que debemos hacer es darles a las rayas que creamos con el filtro de viento un aspecto más tenue . Haga clic dentro de las rayas en diferentes puntos y arrastre el mouse una corta distancia, ya sea hacia la izquierda o hacia la derecha, para deformarlas suavemente y crear curvas sutiles y aleatorias. Simplemente haga clic, arrastre, suelte el botón del mouse y luego haga clic y arrastre nuevamente en un área diferente. Intenta no hacer clic dentro de las letras por ahora. Simplemente deformar y mover las rayas:

Arrastrando a izquierda y derecha a lo largo de las rayas para deformarlas.
Solucione errores con la herramienta de reconstrucción
Si comete un error, deshaga su último paso presionando Ctrl + Z (Win) / Comando + Z (Mac). O seleccione la herramienta Reconstruir de la barra de herramientas y luego pinte sobre el área para deshacer la deformación que se aplicó. Una vez que haya borrado el error, vuelva a la herramienta Forward Warp y continúe deformando las rayas:

Puede deshacer la deformación con la herramienta Reconstruir.
No olvide incluir las rayas en las secciones central e inferior de las letras. Si necesita ajustar el tamaño de su pincel, presione las teclas de soporte izquierda y derecha en su teclado. El soporte izquierdo (() hace que el pincel sea más pequeño y el soporte derecho ()) lo hace más grande. Cuando termines, deberías terminar con algo similar a lo que tengo aquí:

Las rayas después de agregar la deformación inicial.
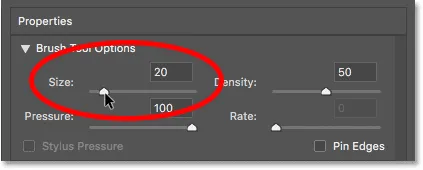
Baje el tamaño del pincel y dibuje llamas pequeñas
De vuelta en las Opciones de la herramienta Pincel, reduzca el Tamaño de su pincel a unos 20 píxeles :

Bajar el tamaño del pincel.
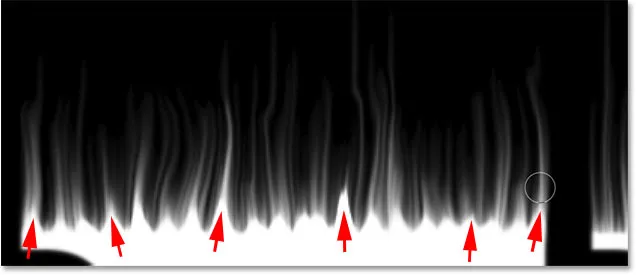
Esta vez, para crear pequeñas llamas, haga clic dentro de las letras y arrastre hacia arriba en las rayas. Intente arrastrar en diferentes direcciones para variar, o incluso siga el camino de las rayas para un efecto adicional:

Dibujando pequeñas llamas a lo largo de la parte superior de las letras.
Nuevamente, si comete un error, presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacer su último paso. Cuando hayas terminado con la parte superior de las letras, haz lo mismo con las secciones inferior y media. El resultado debería verse así:

El resultado después de dibujar las pequeñas llamas.
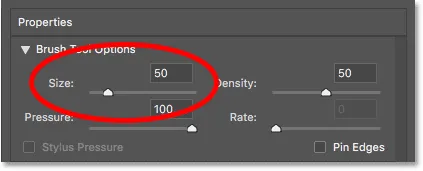
Aumenta el tamaño del pincel y dibuja llamas más grandes
Aumente el tamaño de su pincel a alrededor de 50 píxeles :

Elegir un tamaño de pincel más grande.
Luego haga clic en puntos aleatorios dentro de las letras y arrastre hacia arriba para crear llamas más grandes. Nuevamente, arrastre en diferentes direcciones para variar:

Dibujando algunas llamas más grandes con el pincel más grande.
Aquí está mi resultado después de agregar las llamas más grandes:

Se han agregado las llamas más grandes.
Aumenta el tamaño del pincel y dibuja las llamas más grandes
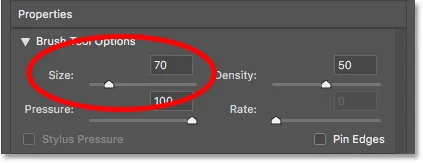
Finalmente, aumente el tamaño de su pincel a alrededor de 70 píxeles :

Establecer el tamaño del pincel en 70 píxeles.
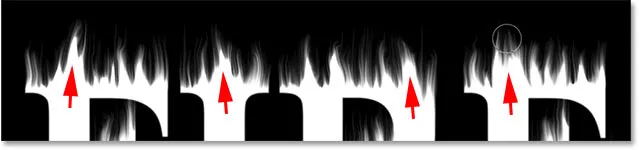
Y luego haga clic y arrastre para agregar algunas llamas aún más grandes a lo largo de la parte superior. Uno por letra debería hacerlo:

Agregar unas llamas más grandes para mejorar el efecto.
Cuando haya terminado, haga clic en Aceptar para cerrar el filtro Licuar, y aquí está mi resultado:

El resultado del filtro Licuar.
Parte 3: colorear las llamas
Paso 18: Agregue dos capas de ajuste de Tono / Saturación
Por el momento, nuestras llamas son solo blancas, así que agreguemos un poco de color.
Agregue la primera capa de ajuste de Tono / Saturación
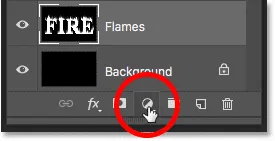
En el panel Capas, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior:

Agregar una nueva capa de ajuste.
Luego elija Tono / Saturación de la lista:

Elección de tono / saturación.
La capa de ajuste aparece directamente sobre la capa "Llamas":

Se agrega la primera capa de ajuste de Tono / Saturación.
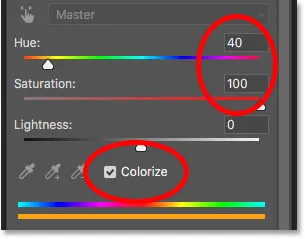
Y los controles y las opciones para la capa de ajuste aparecen en el panel de Propiedades de Photoshop. Primero, active la opción Colorear . Luego establezca el valor de Tono en 40 y la Saturación en 100 :

Los controles de Tono / Saturación en el panel de Propiedades.
Esto agrega un amarillo cálido a la parte superior de las llamas:

El resultado con la primera capa de ajuste de Tono / Saturación.
Agregue una segunda capa de ajuste de Tono / Saturación
Agregue una segunda capa de ajuste de Tono / Saturación haciendo clic nuevamente en el icono Nueva capa de relleno o ajuste en el panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Y eligiendo Hue / Saturation de la lista:

Nuevamente eligiendo Tono / Saturación.
En el panel Propiedades, esta vez deje la opción Colorear sin marcar y simplemente configure el valor de Tono en -15 :

Establecer el tono a -15.
Esto cambia el color de las llamas de amarillo a naranja:

El resultado con la segunda capa de ajuste de Tono / Saturación.
Paso 19: cambie el modo de fusión a Superposición
Para combinar los colores de las dos capas de ajuste de Tono / Saturación, cambie el modo de fusión de la segunda de Normal a Superposición :

Cambiar el modo de fusión de capas a Superposición.
Esto combina el naranja y el amarillo juntos:

El resultado después de cambiar el modo de mezcla.
Paso 20: Agregue un ajuste de Niveles sobre la capa "Llamas"
Para cambiar las áreas blancas restantes a amarillas, seleccione la capa "Llamas":

Selección de la capa "Llamas".
Luego haga clic en el icono Nueva capa de relleno o ajuste :

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Y esta vez, elige Niveles :

Agregar una capa de ajuste de niveles.
Photoshop agrega la capa de ajuste de Niveles directamente encima de la capa "Llamas":

Se agrega la capa de ajuste de niveles.
Paso 21: Baje el nivel de salida de brillo máximo
En el panel Propiedades, verá dos valores para los Niveles de salida ; uno establecido en 0 y el otro en 255. El primer valor controla el nivel mínimo de brillo de las capas debajo de la capa de ajuste, y el segundo controla el brillo máximo. Para atenuar las llamas y el texto de blanco a amarillo, baje el segundo valor de 255 a 185 :

Bajando el brillo máximo Nivel de salida a 185.
Y aquí está el resultado. Las áreas blancas ahora son amarillas, pero los reflejos anaranjados aún permanecen a lo largo de la parte superior de las llamas:

El resultado después de bajar el nivel de salida.
Parte 4: colorear el texto
Ahora que hemos agregado algo de color a las llamas, coloreemos el texto en sí. Y lo haremos usando los efectos de capa de Photoshop.
Paso 22: selecciona y activa la capa superior
De vuelta en el panel Capas, haga clic en la capa superior (la capa "Copia FUEGO") para seleccionarla, y luego encienda la capa haciendo clic en su icono de visibilidad :

Seleccionar y activar la capa de texto.
Paso 23: cambie el nombre de la capa
Como esta es nuestra capa de texto principal, haga doble clic en su nombre para resaltarla y luego cambie el nombre de la capa "Texto". Presione Enter (Win) / Return (Mac) para aceptarlo:

Cambiar el nombre de la capa superior "Texto".
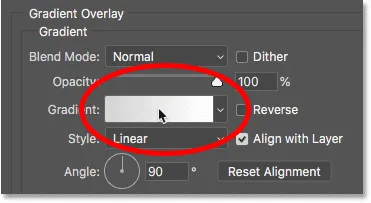
Paso 24: Agregue un efecto de capa Superposición de degradado
Con la capa "Texto" seleccionada, haga clic en el icono Estilos de capa (el icono "fx") en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
Y luego elija Gradient Overlay de la lista:

Agregar un efecto de capa Superposición de degradado.
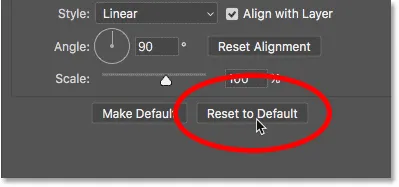
Restablecer los valores predeterminados del gradiente
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Superposición de degradado. Primero, haga clic en el botón Restablecer valores predeterminados para asegurarse de que estamos comenzando desde la configuración predeterminada:

Restablecer la superposición de degradado a su configuración predeterminada.
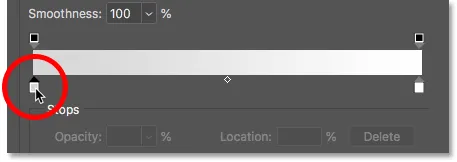
Editar el gradiente
Para editar el degradado, haga clic en la muestra de color :

Al hacer clic en la muestra de color.
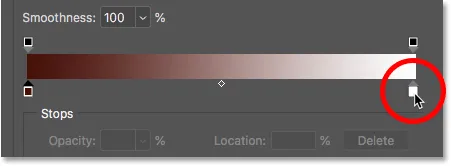
En el Editor de degradado, haga doble clic en la parada de color debajo del extremo izquierdo del degradado:

Edición del color izquierdo.
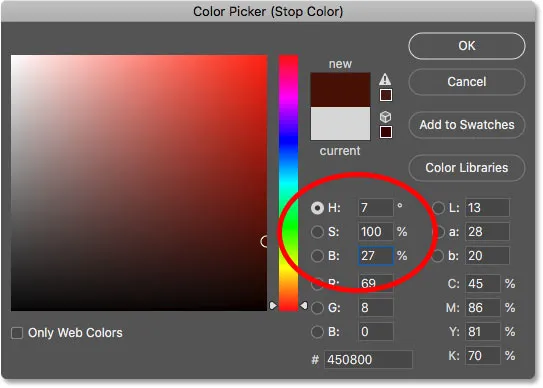
Luego, en el Selector de color, elija un rojo oscuro estableciendo el valor de Tono (H) en 7, el valor de Saturación (S) en 100 y el valor de Brillo (B) en 27 . Haga clic en Aceptar para cerrar el Selector de color:

Establecer el color degradado izquierdo a rojo oscuro.
De vuelta en el Editor de degradado, haga doble clic en la parada de color debajo del extremo derecho del degradado:

Edición del color correcto.
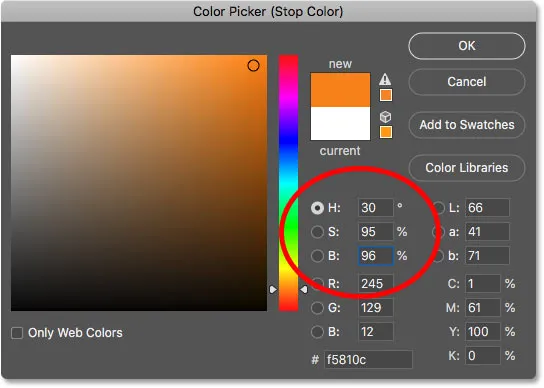
Y en el Selector de color, elija un naranja más brillante configurando el Tono a 30, la Saturación a 95 y el Brillo a 96 :

Establecer el gradiente de color correcto en naranja.
Haga clic en Aceptar para cerrar el Selector de color y luego haga clic en Aceptar para cerrar el Editor de degradado, pero deje abierto el cuadro de diálogo Estilo de capa. El texto ahora está coloreado con el degradado:

El resultado después de agregar la superposición de degradado al texto.
Paso 25: agregue un estilo de capa de brillo externo
En el cuadro de diálogo Estilo de capa, elija Resplandor exterior de la lista de efectos a la izquierda:

Agregar un efecto de capa de brillo exterior.
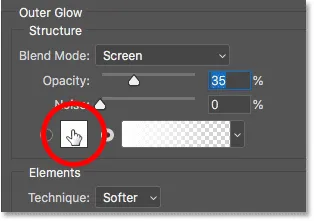
Luego, en las opciones de Resplandor exterior, haga clic en la muestra de color para cambiar el color del resplandor:

Al hacer clic en la muestra de color de Outer Glow.
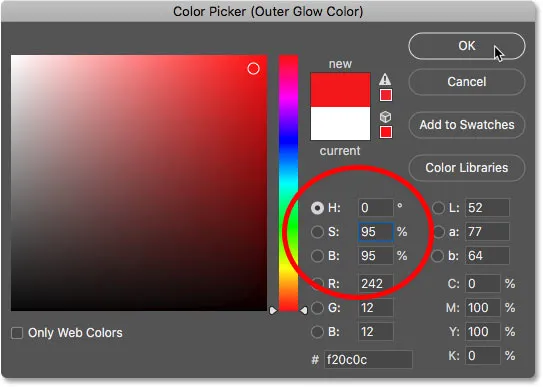
Y en el Selector de color, elija un rojo brillante. Estableceré mi valor de Hue en 0, la Saturación en 95 y el Brillo también en 95 . Luego haga clic en Aceptar para cerrar el Selector de color:

Elegir un rojo brillante para el resplandor exterior.
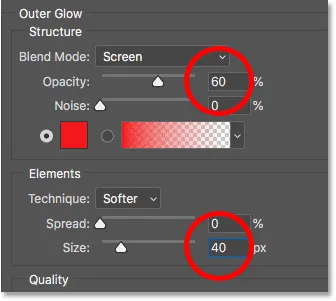
De vuelta en las opciones de Resplandor exterior, ajuste la Opacidad para controlar el brillo del resplandor y el Tamaño para controlar la distancia que el resplandor se extiende hacia afuera del texto. Estableceré mi Opacidad en 60% y el Tamaño en 40 píxeles :

Establecer la opacidad y el tamaño del resplandor exterior.
Aquí está el efecto con el resplandor rojo aplicado alrededor de las letras:

El resultado con el brillo exterior aplicado.
Paso 26: agregue un resplandor interno
Aún en el cuadro de diálogo Estilo de capa, seleccione Resplandor interior a la izquierda:

Agregar un efecto de capa de brillo interno.
En las opciones de Resplandor interior, haga clic en la muestra de color :

Cambiar el color del resplandor interior.
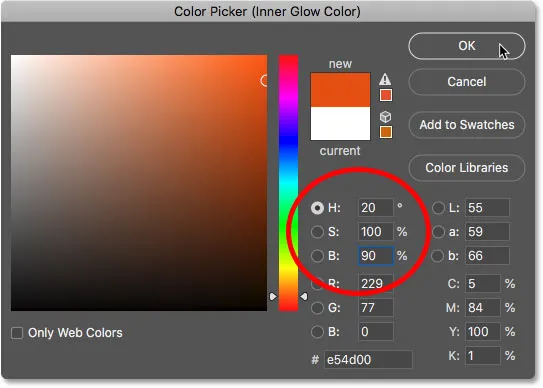
Y en el Selector de color, elija un naranja brillante. Estableceré el Hue a 20, la Saturación a 100 y el Brillo a 90 . Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Elegir naranja para el resplandor interior.
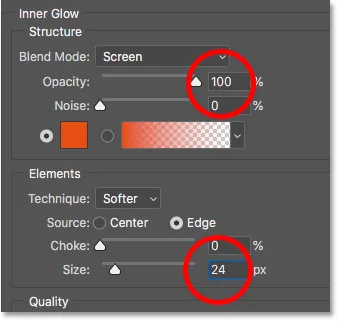
Y finalmente, de vuelta en las opciones de Resplandor interior, aumente la Opacidad hasta el 100%, luego configure el Tamaño en alrededor de 24 píxeles :

Configuración de la opacidad y el tamaño del resplandor interior.
Hemos terminado con nuestros estilos de capa, así que haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Aquí está el resultado con los tres efectos de capa aplicados al texto:

El resultado con los tres efectos de capa aplicados.
Parte 5: mezclar el texto con las llamas
Por el momento, el texto parece estar sentado frente a las llamas. Mezclaremos el texto con las llamas usando una máscara de capa.
Paso 27: agregue una máscara de capa a la capa de texto
Con la capa "Texto" aún activa, haga clic en el icono Agregar máscara de capa en la parte inferior del panel Capas:

Agregar una máscara de capa a la capa "Texto".
Aparece una miniatura de máscara de capa blanca junto a la miniatura de vista previa de la capa "Texto":

La miniatura de la máscara de capa.
Paso 28: selecciona la herramienta Pincel
Agarra la herramienta Pincel de la barra de herramientas:

Selección de la herramienta Pincel.
Paso 29: establece el color de tu pincel en negro
Necesitamos pintar en la máscara de capa con negro, así que asegúrese de que su color de primer plano (el color del pincel) esté configurado en negro :

Establece el color de tu pincel en negro.
Paso 30: pinta a lo largo de los bordes de las letras para mezclar las llamas
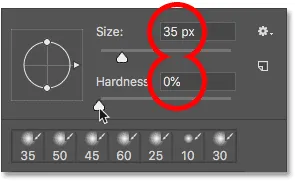
Haga clic con el botón derecho (Win) / Control-clic (Mac) dentro del documento para mostrar las opciones de pincel. Luego baje la Dureza al 0% para pintar con un pincel suave y configure el Tamaño entre 30-40 px . Presione Entrar (Win) / Retorno (Mac) para cerrar las opciones de pincel:

Establece el tamaño y la dureza del pincel.
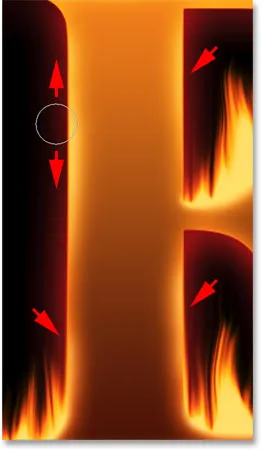
Luego, comience pintando a lo largo de la parte superior de las letras. Los bordes afilados del texto desaparecerán en las llamas. Intenta pintar con más líneas onduladas en lugar de líneas rectas:

Pintura a lo largo de la parte superior de la primera letra para mezclar el borde con las llamas.
Si comete un error, presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacerlo. Luego continúe pintando hasta que la parte superior de cada letra parezca que se está derritiendo en el fuego:

El resultado después de mezclar la parte superior de las letras.
Cuando hayas terminado con las partes superiores, haz lo mismo con los bordes medio e inferior de las letras, pintando a lo largo de ellas para mezclarlas con las llamas. Use las teclas de soporte izquierdo y derecho en su teclado si necesita ajustar el tamaño del pincel:

Pinte a lo largo de los otros bordes para mezclarlos también con las llamas.
Para agregar al efecto, use un pincel más grande (presione la tecla derecha del paréntesis algunas veces) y pinte a lo largo de otros bordes de las letras para agregar un brillo a esas áreas. Mantenga la mayor parte del cursor del pincel fuera de la letra para que solo el borde exterior pase sobre ella:

Pintar a lo largo de partes aleatorias de los bordes para agregar un brillo.
Aquí está mi resultado después de pintar a lo largo de los bordes. Ya casi hemos terminado:

El efecto después de mezclar el texto en las llamas.
Parte 6: Agregar textura al efecto
Agreguemos algo de textura, tanto al texto como a las llamas.
Paso 31: agrega una nueva capa
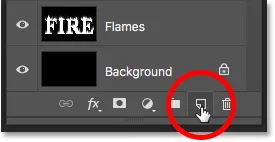
Con la capa "Texto" aún activa, haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Añadiendo una nueva capa.
Aparece una nueva capa en blanco encima de la capa "Texto". Vamos a crear una textura usando el filtro Nubes de Photoshop, así que haga doble clic en el nombre de la capa para resaltarla y luego renómbrela como "Nubes". Presione Enter (Win) / Return (Mac) para aceptarlo:

Cambie el nombre de la nueva capa "Nubes".
Paso 32: aplique el filtro Nubes
En la barra de herramientas, asegúrese de que los colores de primer plano y de fondo estén configurados por defecto (blanco y negro). Si no lo están, presione D en su teclado para restablecerlos:

Los colores predeterminados de primer plano y fondo.
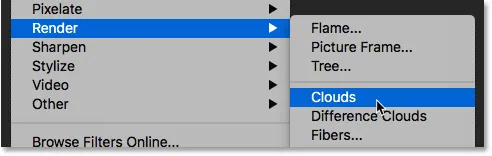
Luego vaya al menú Filtro, elija Renderizar y luego elija Nubes :

Ir a Filtro> Renderizar> Nubes.
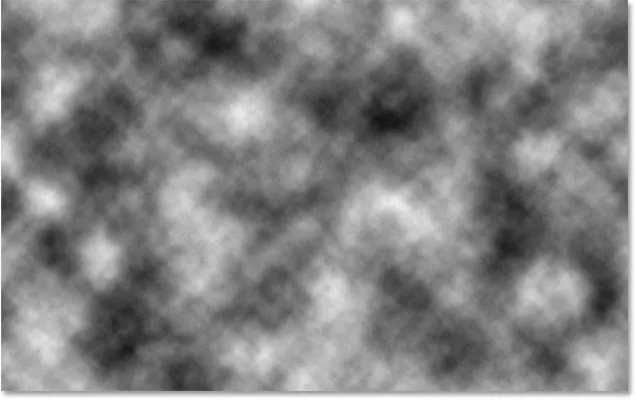
Photoshop llena la capa con "nubes" en blanco y negro al azar, bloqueando temporalmente la vista del texto:

El documento después de ejecutar el filtro Nubes.
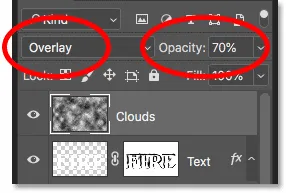
Para mezclar la textura de la nube con el texto y las llamas, cambie el modo de fusión de la capa "Nubes" de Normal a Superposición . Luego ajuste la intensidad de la textura bajando la opacidad de la capa a alrededor del 70% :

Mezclando la textura de la nube con el texto.
Y aquí está el resultado con la textura agregada. Es visible principalmente en el texto, pero también puede ver sutiles reflejos y sombras en las llamas:

El efecto con la textura de la nube se mezcló.
Paso 33: agrega otra capa nueva
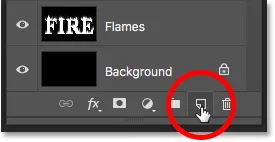
Agregaremos una textura más, esta vez para mejorar las llamas. Haga clic nuevamente en el icono Nueva capa en la parte inferior del panel Capas:

Añadiendo otra nueva capa.
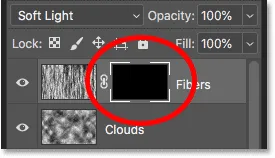
La nueva capa aparece sobre la capa "Nubes". Crearemos esta segunda textura usando el filtro Fibras de Photoshop, así que cambie el nombre de esta capa a "Fibras":

La capa "Fibras" se usará para agregar textura a las llamas.
Paso 34: aplique el filtro Fibras
Asegúrese de que los colores de primer plano y de fondo todavía estén configurados en blanco y negro:

Los filtros de nubes y fibras utilizan los colores de primer plano y de fondo.
Luego, vaya al menú Filtro, elija Renderizar y luego elija Fibras :

Ir a Filtro> Renderizar> Fibras.
En el cuadro de diálogo Fibras, simplemente acepte la configuración predeterminada y haga clic en Aceptar:

La configuración predeterminada de Fibras funcionará.
Photoshop llena la capa con un patrón de fibra aleatorio, nuevamente bloquea el efecto de texto de la vista:

La textura creada con el filtro Fibras.
Paso 35: difumina la textura con Gaussian Blur
Para suavizar la textura, vaya al menú Filtro, elija Desenfocar y luego elija Desenfoque gaussiano :

Ir a Filtro> Desenfocar> Desenfoque gaussiano.
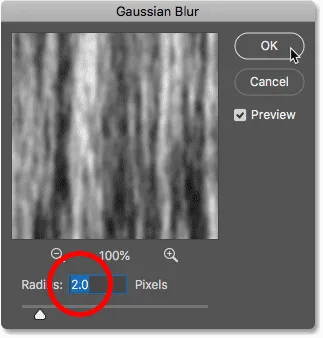
En el cuadro de diálogo Desenfoque gaussiano, establezca el valor del Radio en 2 píxeles y luego haga clic en Aceptar:

Aplicando un pequeño desenfoque a las fibras.
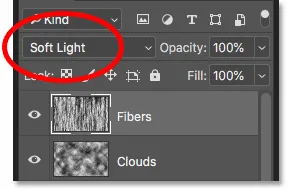
Paso 36: cambie el modo de fusión a Luz suave
Luego, para mezclar las fibras con las llamas, cambie el modo de fusión de la capa "Fibras" a Luz suave :

Cambiar el modo de mezcla de capas "Fibras" a Luz suave.
El problema es que esto combina la textura no solo con las llamas sino también con el texto, que no se ve bien:

El resultado después de cambiar el modo de fusión de la textura "Fibras".
Paso 37: agrega una máscara de capa llena de negro
Para solucionarlo, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono Agregar máscara de capa en el panel Capas:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y agregue una máscara de capa.
Esto agrega una máscara de capa a la capa "Fibras" y llena la máscara de negro, lo que oculta toda la textura de la vista:

La tecla Alt (Win) / Opción (Mac) llenó la máscara con negro en lugar de blanco.
Paso 38: pinta de nuevo la textura en las llamas
Cambie el color de su pincel de negro a blanco presionando la tecla X en su teclado para intercambiar los colores de primer plano y fondo:

Presiona X para establecer el color del pincel en blanco.
Luego use las teclas de soporte izquierda o derecha en su teclado para cambiar el tamaño de su pincel según sea necesario, y pinte sobre las llamas para recuperar la textura de las fibras:

Pinte sobre las llamas para restaurar la textura.
Si comete un error y accidentalmente pinta en el texto, presione X para cambiar el color del pincel de blanco a negro y luego pinte sobre el error para ocultarlo. Luego presione X nuevamente para cambiar el color del pincel de nuevo a blanco y continuar pintando sobre las llamas. Y aquí, después de pintar la textura, está mi resultado final de "texto de fuego":

El efecto final.
¡Y ahí lo tenemos! ¡Así se prende fuego al texto con Photoshop! ¡También puede aprender cómo convertir el texto en oro, cómo crear texto retro de los 80, cómo crear un delicioso texto de bastón de caramelo y más en nuestra sección de Efectos de texto de Photoshop!