¡En este tutorial, aprenderemos cómo dibujar degradados en Photoshop ! Hay muchos lugares dentro de Photoshop donde se utilizan gradientes. La herramienta de degradado, por ejemplo, nos permite dibujar degradados en capas o selecciones, o en máscaras de capa para crear transiciones suaves de una capa a otra.
Podemos rellenar texto y formas con degradados. Podemos colorear una foto usando un ajuste de imagen de Mapa de degradado, o agregar efectos de color con un estilo de capa Superposición de degradado, ¡y más! Los degradados son invaluables en Photoshop, y son una excelente manera de agregar más interés y vida a lo que habría sido una imagen o diseño de aspecto plano.
En este tutorial, cubriremos los conceptos básicos de cómo dibujar degradados utilizando la más simple (y posiblemente la más útil) de las funciones relacionadas con el degradado de Photoshop, la Herramienta de degradado. Veremos otras formas de aplicar gradientes en otros tutoriales, pero descubrirá que todos funcionan esencialmente de la misma manera, por lo que una vez que haya aprendido los conceptos básicos con la herramienta de degradado, podrá aprovechar ¡Todas las demás funciones de degradado que Photoshop tiene para ofrecer!
Además de aprender a dibujar degradados, también veremos cómo seleccionar entre los muchos degradados preestablecidos de Photoshop utilizando el Selector de degradado, incluido cómo cargar conjuntos de degradado adicionales que se incluyen con Photoshop. Veremos diferentes estilos de degradado que podemos dibujar, y veremos algunos de los degradados más utilizados, incluido el que puede ser el más útil de todos, ¡el degradado predeterminado de primer plano a fondo !
Una vez que hayamos aprendido los conceptos básicos sobre cómo dibujar degradados, en el siguiente tutorial, aprenderemos cómo editar y guardar nuestros propios degradados personalizados con el Editor de degradados de Photoshop.
Usaré Photoshop CC aquí, pero este tutorial también es totalmente compatible con Photoshop CS6 . ¡Empecemos!
Dibujo de degradados en Photoshop
Crear un nuevo documento
Comencemos creando un nuevo documento de Photoshop. Para hacer eso, iré al menú Archivo en la barra de menú en la parte superior de la pantalla y elegiré Nuevo :

Ir a Archivo> Nuevo.
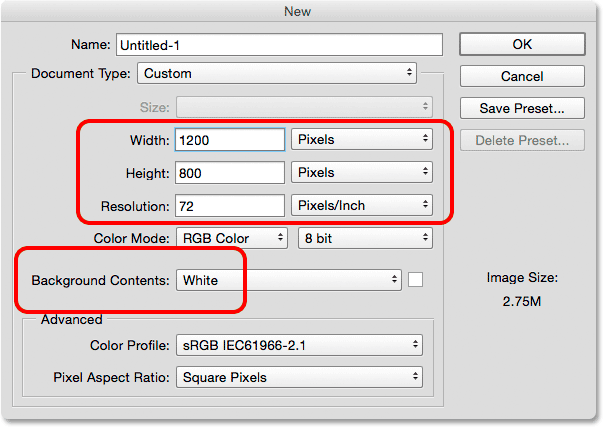
Esto abre el cuadro de diálogo Nuevo. Para este tutorial, estableceré el Ancho de mi documento en 1200 píxeles y la Altura en 800 píxeles. No hay una razón particular por la que esté usando este tamaño, por lo que si está trabajando conmigo y tiene un tamaño diferente en mente, no dude en usarlo. Dejaré el valor de Resolución establecido en su valor predeterminado de 72 píxeles / pulgada, y me aseguraré de que el Contenido de fondo esté configurado en Blanco . Haré clic en Aceptar cuando termine para cerrar el cuadro de diálogo, momento en el que aparecerá un nuevo documento con relleno blanco en la pantalla:

El nuevo cuadro de diálogo.
Selección de la herramienta de degradado
La herramienta de degradado de Photoshop se encuentra en el panel Herramientas a la izquierda de la pantalla. Lo seleccionaré haciendo clic en su icono. También puede seleccionar la herramienta de degradado simplemente presionando la letra G en su teclado:

Selección de la herramienta de degradado en el panel Herramientas.
El selector de gradiente
Con la herramienta de degradado seleccionada, lo siguiente que debemos hacer es elegir un degradado, y hay un par de formas en que podemos hacerlo. Una es abriendo el selector de degradado de Photoshop; el otro es abriendo el editor de degradado más grande. La diferencia entre los dos es que el Selector de degradado simplemente nos permite elegir entre degradados preestablecidos, mientras que el Editor de degradado, como su nombre lo indica, es donde podemos editar y personalizar nuestros propios degradados. Para este tutorial, nos centraremos en el selector de degradado. Aprenderemos todo sobre el Editor de degradado en el próximo tutorial.
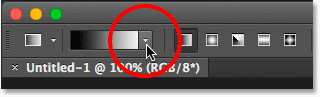
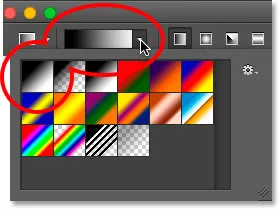
Cuando solo desee elegir uno de los gradientes preestablecidos de Photoshop, o uno que haya creado previamente por su cuenta y guardado como un preajuste personalizado (nuevamente, aprenderemos cómo hacerlo en el próximo tutorial), haga clic en el pequeño flecha a la derecha de la barra de vista previa de degradado en la barra de opciones. Asegúrese de hacer clic en la flecha en sí, no en la barra de vista previa (al hacer clic en la barra de vista previa se abrirá el Editor de degradado y todavía no queremos ir allí):

Al hacer clic en la flecha para abrir el selector de degradado.
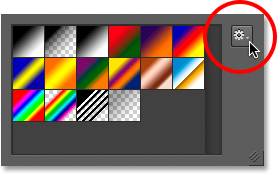
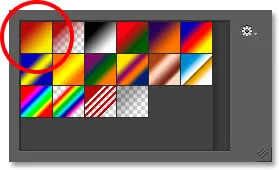
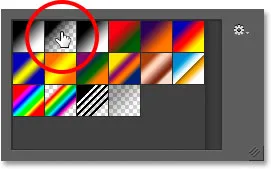
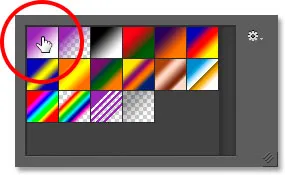
Al hacer clic en la flecha, se abre el Selector de degradado, con miniaturas de todos los degradados preestablecidos que podemos elegir. Para elegir un degradado, haga clic en su miniatura, luego presione Entrar (Win) / Retorno (Mac) en su teclado, o haga clic en cualquier espacio vacío en la Barra de opciones, para cerrar el Selector de degradado. También puede hacer doble clic en la miniatura, que seleccionará el gradiente y cerrará el Selector de degradado:

El selector de gradiente.
Cargando más gradientes
De forma predeterminada, solo hay disponible un pequeño número de gradientes preestablecidos, pero Photoshop incluye otros conjuntos de gradientes entre los que podemos elegir. Todo lo que necesitamos hacer es cargarlos. Para hacer eso, haga clic en el ícono de ajustes en la esquina superior derecha:

Al hacer clic en el icono de engranaje en el selector de degradado.
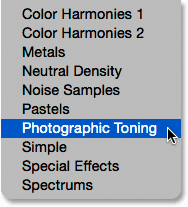
Si mira en la mitad inferior del menú que aparece, encontrará la lista de conjuntos de degradados adicionales, cada uno basado en un tema específico, como armonías de colores, metales, pasteles y más. Si eres fotógrafo, los gradientes de Densidad neutra y Tono fotográfico son particularmente útiles:

Los otros conjuntos de gradientes podemos elegir.
Para cargar cualquiera de los conjuntos, haga clic en su nombre en la lista. Hice clic en el conjunto de tonificación fotográfica. Photoshop le preguntará si desea reemplazar los gradientes actuales por los nuevos. Si hace clic en Anexar, en lugar de reemplazar los degradados originales, simplemente agregará los nuevos debajo de los originales. Como veremos en un momento, es fácil restaurar los originales, por lo que haré clic en Aceptar para reemplazarlos con el conjunto de tonos fotográficos:

Al hacer clic en Aceptar para reemplazar los degradados originales con el nuevo conjunto.
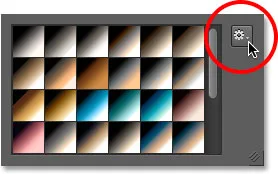
Y ahora, vemos en el Selector de degradado que los degradados originales han sido reemplazados por los degradados de Tono fotográfico. Para obtener más información sobre el conjunto de tonos fotográficos y cómo usarlo, consulte nuestro tutorial completo sobre ajustes preestablecidos de tonos fotográficos:

Los gradientes originales han sido reemplazados por el nuevo conjunto.
Restaurar los degradados predeterminados
Para mantenernos enfocados en lo básico, nos quedaremos con los gradientes predeterminados originales por ahora. Para restaurarlos, haga clic una vez más en el icono de engranaje en el Selector de degradado:

Al hacer clic en el ícono de ajustes.
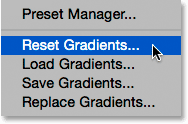
Luego elija Restablecer degradados en el menú:

Elegir "Restablecer gradientes".
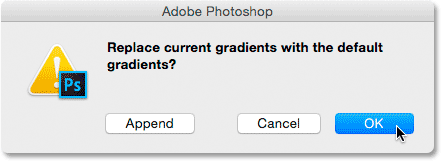
Photoshop le preguntará si desea reemplazar los gradientes actuales con los valores predeterminados. Haga clic en Aceptar :

Reemplazar los gradientes actuales con los valores predeterminados.
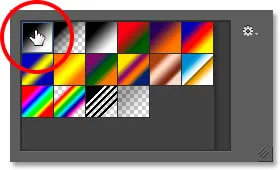
Y ahora, volvemos a los originales:

Los gradientes predeterminados se han restaurado.
El gradiente de primer plano a fondo
Antes de aprender a dibujar gradientes, veamos rápidamente un gradiente en particular: el gradiente de primer plano a fondo . Es el que Photoshop selecciona para nosotros de forma predeterminada, pero también puede seleccionarlo manualmente si lo necesita haciendo clic en su miniatura (la primera en la fila superior izquierda):

Selección del gradiente de primer plano a fondo.
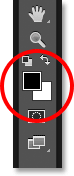
Como habrás adivinado, el gradiente de primer plano a fondo obtiene sus colores de los colores de primer plano y de fondo. Puede ver sus colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior del panel Herramientas. La muestra en la parte superior izquierda muestra el color de primer plano, y la de la parte inferior derecha muestra el color de fondo . De forma predeterminada, el color de primer plano se establece en negro y el color de fondo se establece en blanco :

Los colores actuales de primer plano (arriba a la izquierda) y de fondo (abajo a la derecha).
Dado que se basa en sus colores actuales de primer plano y fondo, el gradiente de primer plano a fondo es el más fácil de todos los gradientes para personalizar y el que a menudo resulta más útil. ¡Utilicémoslo para ayudarnos a aprender cómo dibujar realmente un degradado, y en el camino, veremos lo fácil que es cambiar sus colores a lo que necesitemos!
Dibujar un degradado con la herramienta de degradado
Dibujar un degradado con la herramienta de degradado en Photoshop es tan fácil como hacer clic y arrastrar el mouse. Simplemente haga clic en su documento para establecer un punto de inicio para el gradiente, luego mantenga presionado el botón del mouse y arrastre lejos del punto de inicio hasta donde desea que finalice el gradiente. Mientras arrastra, verá solo una línea delgada que indica la dirección del gradiente. Cuando suelta el botón del mouse, Photoshop completa el degradado y lo dibuja con los colores elegidos.
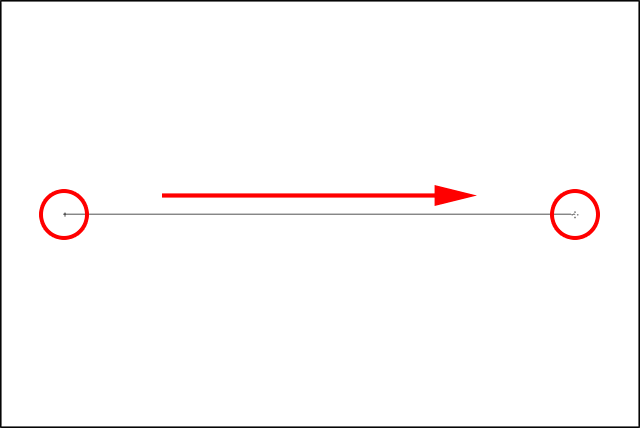
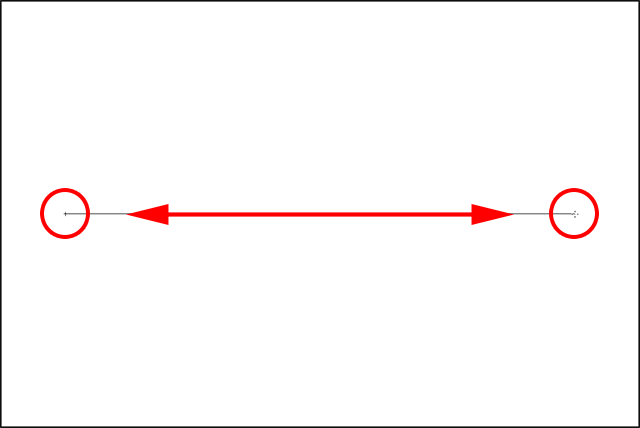
Por ejemplo, haré clic en el lado izquierdo de mi documento, luego con el botón del mouse aún presionado, arrastraré hacia el lado derecho. Tenga en cuenta que hasta ahora, todo lo que podemos ver es una línea delgada entre el punto inicial y el punto final. Si desea que sea más fácil dibujar un degradado perfectamente horizontal, mantenga presionada la tecla Mayús mientras arrastra, lo que limitará el ángulo en el que puede arrastrar. Solo recuerda esperar hasta que hayas soltado el botón del mouse antes de soltar la tecla Mayús o no funcionará:

Al hacer clic y arrastrar (con el botón del mouse presionado) de un lado del documento al otro.
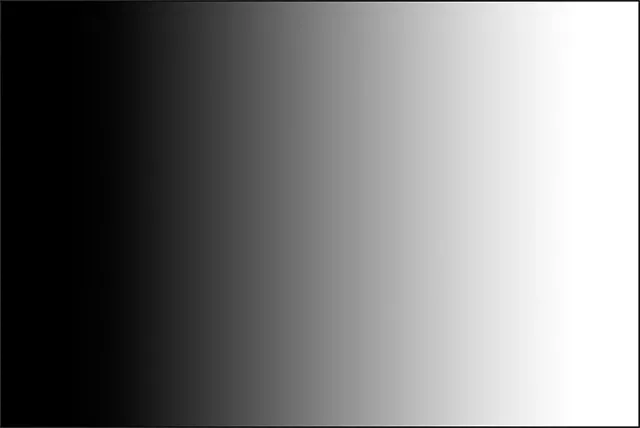
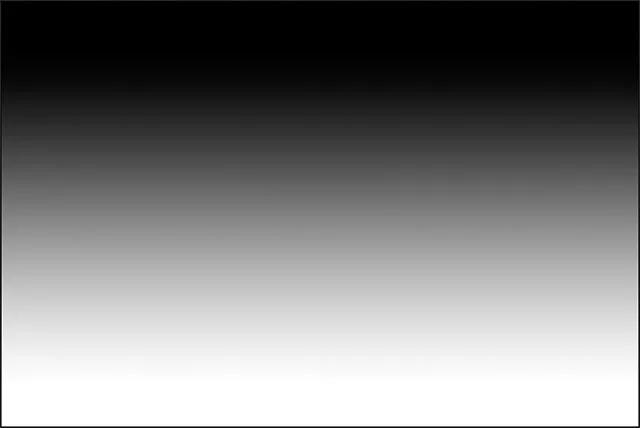
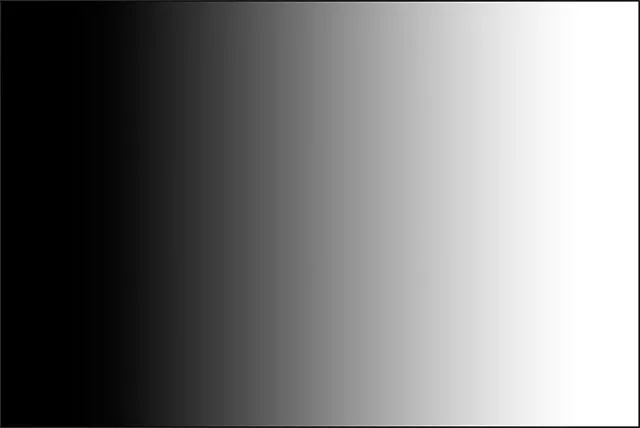
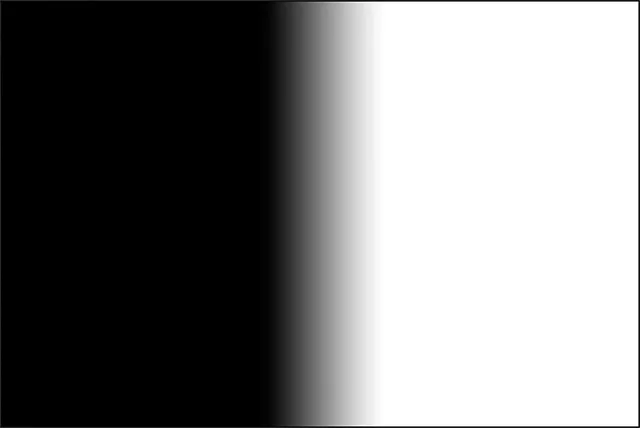
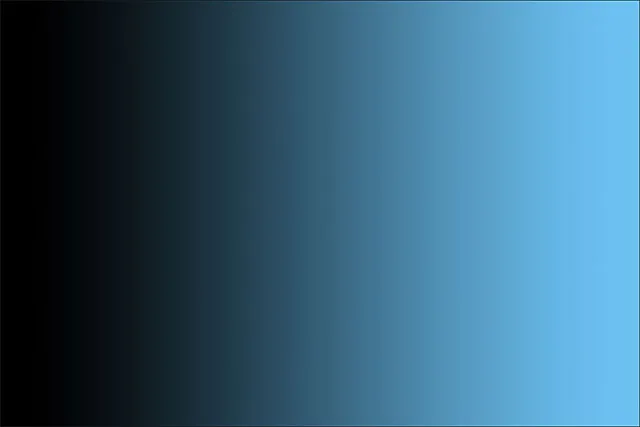
Cuando suelto el botón del mouse, Photoshop dibuja el degradado. Como mi color de primer plano se configuró en negro y mi color de fondo se configuró en blanco, termino con un degradado de negro a blanco:

Photoshop dibuja el degradado cuando sueltas el botón del mouse.
Invertir los colores
Puede invertir los colores en su degradado seleccionando la opción Invertir en la barra de opciones:

Seleccionando "Reverse" en la barra de opciones.
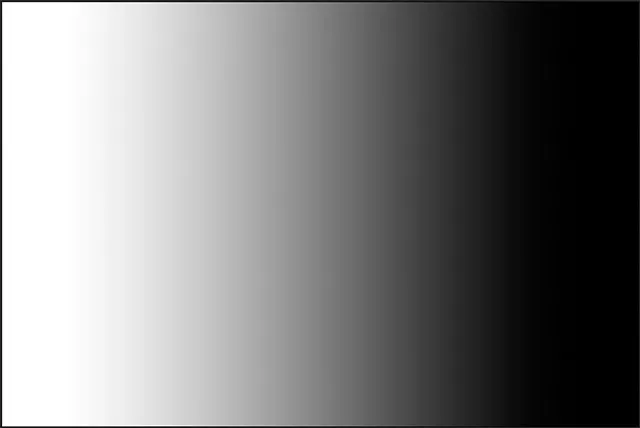
Con Reverse seleccionado, si dibujo exactamente el mismo gradiente, vemos que esta vez, los colores aparecen en lados opuestos, con blanco a la izquierda y negro a la derecha. Esta es una característica útil, pero solo asegúrese de desmarcar la opción Invertir cuando haya terminado, de lo contrario, los próximos gradientes que dibuje también se revertirán:

El mismo degradado que antes pero con los colores invertidos.
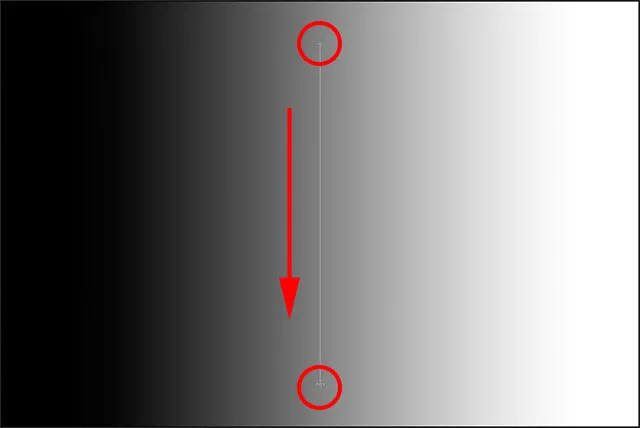
Por supuesto, los gradientes no necesitan correr horizontalmente así. Pueden correr en cualquier dirección que elija. Dibujaré otro degradado, esta vez de arriba a abajo. Tenga en cuenta que no necesito deshacer o eliminar mi degradado existente. Photoshop simplemente reemplazará el gradiente actual con el nuevo. Haré clic cerca de la parte superior de mi documento, luego mantendré mi botón del mouse presionado y arrastraré hacia abajo hacia la parte inferior. Al igual que al dibujar un degradado horizontal, es mucho más fácil dibujar un degradado vertical si presiona y mantiene presionada la tecla Mayús mientras arrastra, asegurándose de esperar hasta que haya soltado el botón del mouse antes de soltar la tecla Mayús. Aquí, nuevamente, solo vemos un contorno delgado al principio:

Al hacer clic y arrastrar un degradado vertical de arriba a abajo.
Cuando suelto el botón del mouse, Photoshop completa el degradado, reemplazando el horizontal inicial con un degradado vertical de negro a blanco:

El nuevo gradiente vertical de negro a blanco.
Cambiar los colores del degradado predeterminado
Dado que el gradiente predeterminado obtiene sus colores de los colores actuales de primer plano y fondo, todo lo que tenemos que hacer para cambiar los colores del gradiente es seleccionar diferentes colores para el primer plano y el fondo. Por ejemplo, elegiré un color de primer plano diferente haciendo clic en la muestra de color de primer plano en el panel Herramientas (el que actualmente está configurado en negro):

Al hacer clic en la muestra de color de primer plano.
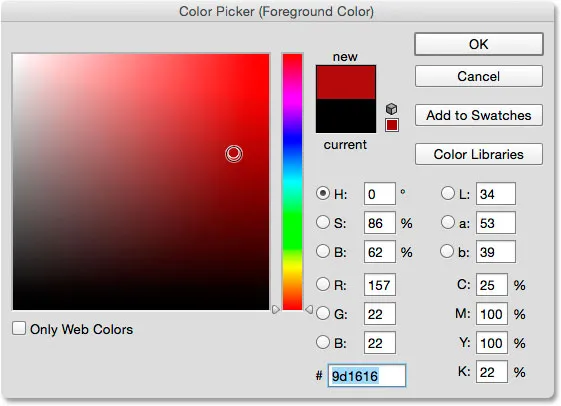
Esto abre el Selector de color de Photoshop. Seleccionaré rojo para mi nuevo color de primer plano, luego haré clic en Aceptar para cerrar el Selector de color:

Elegir rojo para el nuevo color de primer plano.
A continuación, cambiaré mi color de fondo haciendo clic en su muestra de color (la que está actualmente llena de blanco):

Al hacer clic en la muestra de color de fondo.
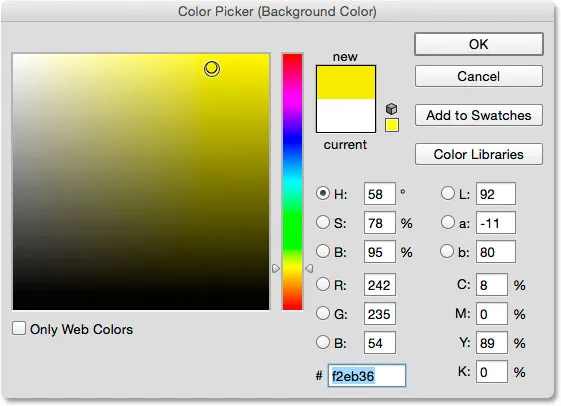
Esto nuevamente abre el Selector de color. Cambiaré el color de fondo de blanco a amarillo brillante, luego aceptaré cerrar el selector de color:

Elegir amarillo para el nuevo color de fondo.
Observe que las muestras de color se han actualizado para mostrar los nuevos colores que he elegido para el primer plano y el fondo:

Las muestras se han actualizado con los nuevos colores.
La barra de vista previa de degradado en la barra de opciones también se ha actualizado para mostrarme cómo se verán los nuevos colores de degradado:

La barra de vista previa de degradado siempre muestra los colores de degradado actuales.
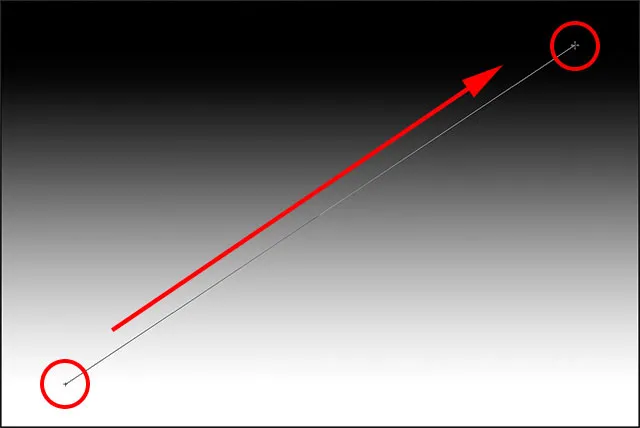
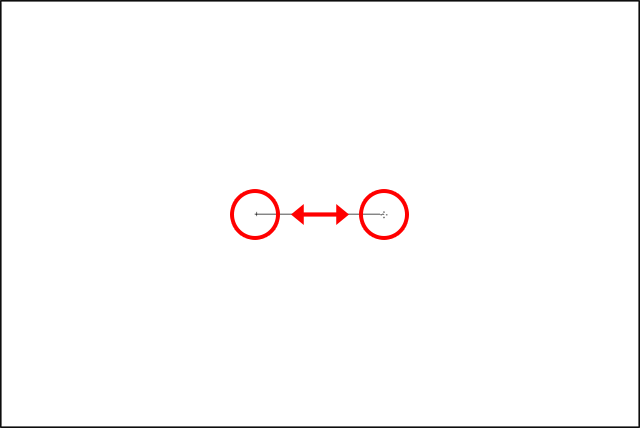
Dibujaré el degradado, esta vez en diagonal, haciendo clic en la parte inferior izquierda de mi documento y arrastrándolo hacia la esquina superior derecha. Nuevamente, no hay necesidad de deshacer o eliminar el gradiente anterior. Photoshop lo reemplazará con el nuevo:

Dibujando el nuevo degradado de la parte inferior izquierda a la esquina superior derecha del documento.
Cuando suelto el botón del mouse, Photoshop dibuja el degradado rojo a amarillo en diagonal a través del documento:

El nuevo gradiente diagonal rojo a amarillo.
Restablecer los colores de primer plano y fondo
Tenga en cuenta que si abro mi selector de degradado en la barra de opciones, la miniatura del degradado de primer plano a fondo también muestra mis nuevos colores rojo y amarillo:

La miniatura actualizada de primer plano a fondo en el selector de degradado.
Puede cambiar los colores para este degradado en cualquier momento que desee haciendo clic en las muestras de color de primer plano y / o de fondo en la barra de opciones y eligiendo diferentes colores. Pero si necesita restablecer rápidamente los colores a sus valores predeterminados, haciendo que el color de primer plano sea negro y el color de fondo blanco, simplemente presione la letra D (piense en "D" para "valores predeterminados") en su teclado. Verá que las muestras en el panel Herramientas vuelven al blanco y negro predeterminado:

Las muestras de primer plano y de fondo se han restablecido.
Y verá que tanto la barra de vista previa del degradado en la Barra de opciones como la miniatura del degradado de primer plano a fondo en el selector de degradado vuelven a mostrar los colores predeterminados:

Todo ha vuelto a ser como era inicialmente.
Dibujando un degradado en su propia capa
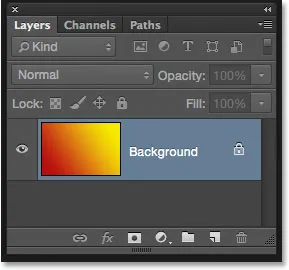
Si miramos en mi panel Capas, vemos que hasta este punto, he estado dibujando mis degradados directamente en la capa Fondo:

El panel Capas que muestra el degradado en la capa Fondo.
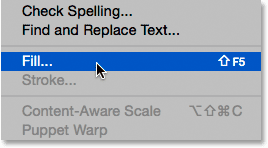
Dibujar en la capa de fondo puede estar bien para nuestros propósitos aquí, pero una forma mucho mejor de trabajar en Photoshop es aprovechar las capas y colocar cada elemento en nuestro documento en su propia capa separada. Para hacer eso, primero borraré mi gradiente yendo al menú Editar en la parte superior de la pantalla y seleccionando Relleno :

Ir a Edición> Rellenar.
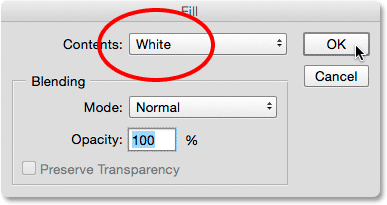
Cuando se abra el cuadro de diálogo Relleno, estableceré la opción Contenido en la parte superior en Blanco, luego haré clic en Aceptar . Esto llena la capa de fondo con blanco:

El cuadro de diálogo Relleno.
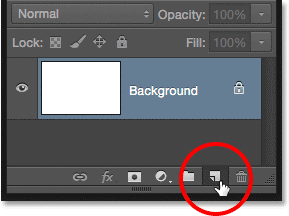
A continuación, agregaré una nueva capa para mi degradado presionando y manteniendo presionada la tecla Alt (Win) / Opción (Mac) en mi teclado y haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:

Manteniendo presionada la tecla Alt (Win) / Opción (Mac) mientras hace clic en el icono Nueva capa.
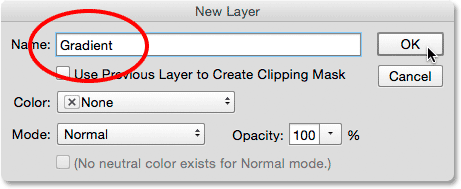
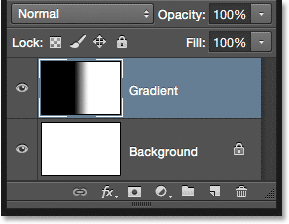
Agregar la tecla Alt (Win) / Opción (Mac) al hacer clic en el icono Nueva capa le dice a Photoshop que primero abra el cuadro de diálogo Nueva capa donde podemos nombrar la capa antes de agregarla. Llamaré a mi capa "Gradiente", luego haré clic en Aceptar :

El cuadro de diálogo Nueva capa.
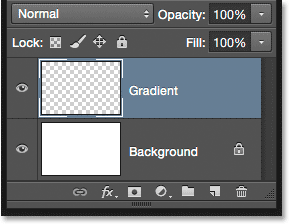
Photoshop agrega una nueva capa en blanco llamada "Gradiente" sobre la capa de fondo. Ahora puedo dibujar mi degradado en esta nueva capa y mantenerlo separado de todo lo demás (aunque "todo lo demás" en este caso es realmente solo la capa de fondo, pero sigue siendo un buen hábito de flujo de trabajo):

Ahora tengo una capa separada para mi degradado.
El área de transición
Una cosa que es muy importante de entender cuando se trata de dibujar gradientes es que lo importante no es solo la dirección en la que arrastra; la distancia entre sus puntos de inicio y final también es importante.
La razón es que lo que realmente está dibujando con la Herramienta de degradado, junto con la dirección del degradado, es el área de transición entre los colores. La distancia que arrastre desde su punto de partida hasta su punto final determina el tamaño del área de transición. Las distancias más largas le proporcionarán transiciones más suaves y graduales, mientras que las distancias más cortas crearán transiciones más duras y abruptas.
Para mostrarle lo que quiero decir, usaré el degradado de primer plano a fondo establecido en su blanco y negro predeterminado. Primero, dibujaré un degradado de izquierda a derecha, comenzando desde cerca del borde izquierdo del documento y terminando cerca del borde derecho. El área entre mis puntos de inicio y finalización se convertirá en el área de transición entre mis dos colores (en este caso, blanco y negro):

Dibujar un degradado con un área de transición amplia.
Soltaré el botón del mouse para permitir que Photoshop dibuje el degradado, y debido a que había un espacio tan amplio entre mis puntos de inicio y final, estamos viendo una transición suave y muy gradual entre el negro a la izquierda y el blanco a la derecha:

Un degradado con una transición gradual entre los colores.
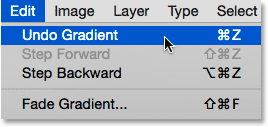
Deshaceré el degradado, solo para hacer que las cosas sean más fáciles de ver, yendo al menú Editar en la parte superior de la pantalla y seleccionando Deshacer degradado . También podría presionar Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado:

Ir a Edición> Deshacer degradado.
Esta vez, dibujaré mi gradiente en la misma dirección (de izquierda a derecha) pero con un espacio mucho más pequeño entre mis puntos de inicio y final:

Dibujar un degradado con un área de transición estrecha.
Cuando suelto el botón del mouse, vemos que si bien este degradado se dibujó en la misma dirección que el anterior, la transición entre el negro a la izquierda y el blanco a la derecha es mucho más repentina y abrupta. Como podemos ver, la distancia entre sus puntos de inicio y final es tan importante como la dirección cuando se trata de la apariencia general del gradiente:

Un gradiente similar pero con un área de transición mucho más pequeña.
Antes de continuar, echemos un vistazo rápido en mi panel Capas, donde vemos que, debido a que agregué una nueva capa antes, mi gradiente ahora se dibuja en la capa separada "Gradiente" en lugar de en la capa Fondo. Una vez más, no es un gran problema en este caso, pero adquirir el hábito de mantener todo en su propia capa hará que trabajar con Photoshop sea mucho más fácil:

El gradiente ahora se encuentra en su propia capa sobre la capa de fondo.
El primer plano al gradiente transparente
Hasta ahora, hemos analizado principalmente el gradiente de primer plano a fondo predeterminado de Photoshop, pero otro que a menudo es muy útil es el gradiente de primer plano a transparente, y vale la pena verlo porque se comporta de manera un poco diferente a los demás. Lo seleccionaré del Selector de degradado haciendo doble clic en su miniatura. Lo encontrará directamente al lado de la miniatura de primer plano a fondo:

Elección del primer plano a degradado transparente.
El gradiente de primer plano a transparente es similar al gradiente de primer plano a fondo en que obtiene su color del color de primer plano actual, lo que significa que puede cambiarlo fácilmente eligiendo un color de primer plano diferente. Sin embargo, lo que lo hace especial es que no hay un segundo color. En cambio, pasa de un solo color a transparencia.
Deshaceré mi gradiente actual yendo al menú Editar y seleccionando Deshacer degradado . Luego, elegiré un color haciendo clic en la muestra de color de primer plano en el panel Herramientas. Por el momento, está configurado en negro:

Al hacer clic en la muestra de color de primer plano.
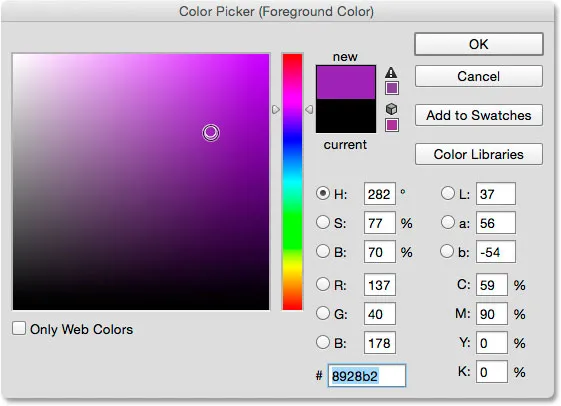
Cuando se abra el Selector de color, elegiré púrpura, luego haré clic en Aceptar:

Elegir púrpura como el nuevo color de primer plano.
Con mi color de primer plano ahora configurado en púrpura, vemos en la barra de vista previa de degradado en la barra de opciones que dibujaré un degradado de púrpura a transparente (el patrón de tablero de ajedrez que puedes ver detrás del púrpura es cómo Photoshop representa la transparencia):

El gradiente ahora se ejecutará de púrpura a transparente.
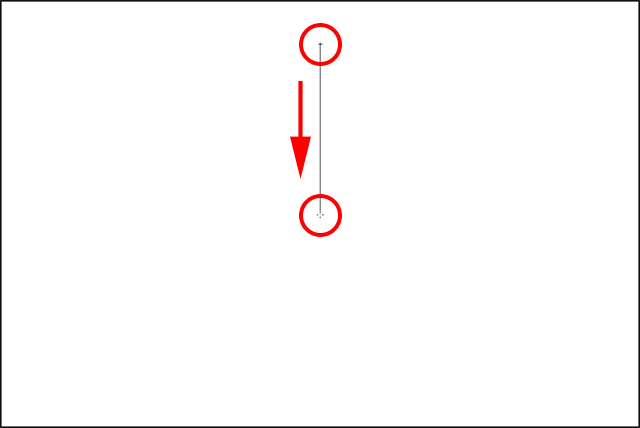
Dibujaré un gradiente vertical desde cerca de la parte superior de mi documento hasta el centro:

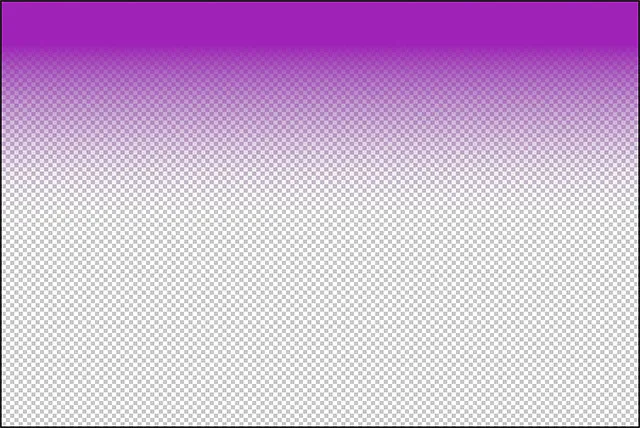
Dibujando un primer plano vertical a degradado transparente hacia abajo a través de la mitad superior del documento.
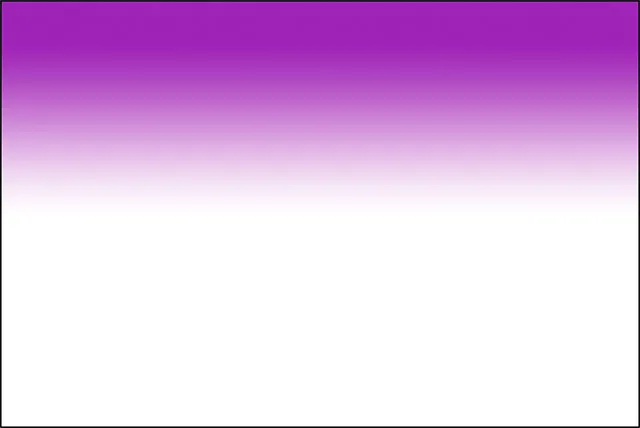
Cuando suelto el botón del mouse, parece que lo que he dibujado es un degradado básico de púrpura a blanco. Sin embargo, el blanco que estamos viendo es en realidad de la capa Fondo debajo del gradiente. No es parte del gradiente en sí:

El púrpura es del gradiente, pero el blanco es del fondo debajo de él.
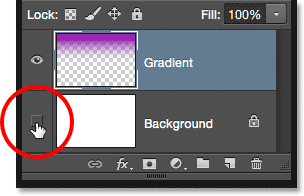
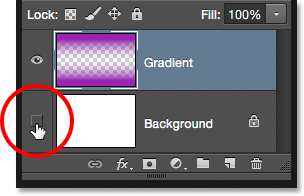
Para probarlo, desactivaré temporalmente mi capa de fondo haciendo clic en su icono de visibilidad (el icono del globo ocular) en el panel Capas:

Desactivar la capa de fondo.
Esto oculta el fondo blanco en el documento, revelando solo el gradiente en sí, y ahora podemos ver claramente que es realmente un gradiente de púrpura a transparente. Nuevamente, el patrón de tablero de ajedrez es cómo Photoshop representa la transparencia:

El gradiente real de púrpura a transparente.
Otra razón por la cual el gradiente de primer plano a transparente es diferente de los demás es que Photoshop no sobrescribe el gradiente de primer plano a transparente anterior si dibujamos otro sobre él. En cambio, simplemente agrega el nuevo degradado al original. Dibujaré un segundo degradado de primer plano a transparente, esta vez desde cerca de la parte inferior del documento hasta el centro:

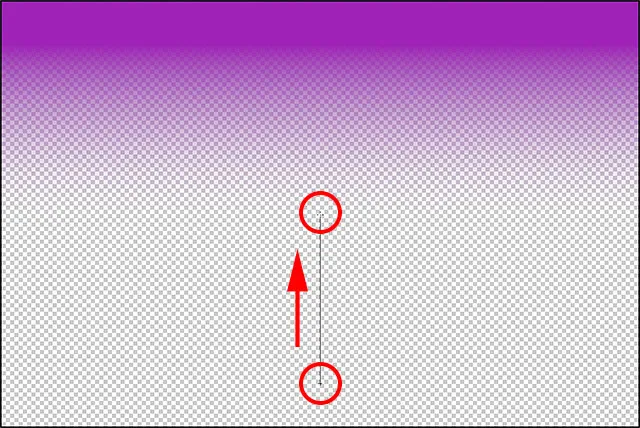
Agregar un segundo primer plano al gradiente transparente.
Soltaré el botón de mi mouse y, en lugar de sobrescribir mi degradado original, Photoshop agrega el segundo. Si dibujara un tercer o cuarto gradiente (tal vez uno desde la izquierda y el otro desde la derecha) también agregaría esos:

Ambos gradientes de primer plano a transparente se han fusionado.
Volveré a activar mi capa de fondo en el documento haciendo clic una vez más en su icono de visibilidad :

Activando la capa de fondo.
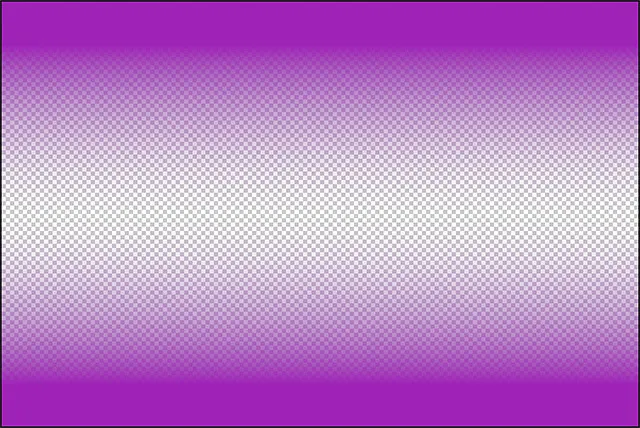
Y ahora volvemos a ver lo que parece un gradiente de púrpura a blanco (a púrpura), aunque sabemos que el blanco es realmente solo la capa de fondo que se muestra a través de la transparencia:

El mismo gradiente con la capa Fondo activada.
La opción de transparencia
El degradado de primer plano a transparente en Photoshop es ideal para cosas como oscurecer los bordes de una foto u oscurecer el cielo en una imagen para resaltar más detalles (que veremos cómo hacerlo en otro tutorial). Pero para que la parte de transparencia funcione, debe asegurarse de que la opción Transparencia en la Barra de opciones esté seleccionada:

Asegúrese de que Transparencia esté activada cuando dibuje un degradado que use transparencia.
Si la opción Transparencia está desactivada al dibujar un degradado de primer plano a transparente, todo lo que terminará haciendo es llenar la capa o selección con el color de primer plano elegido:

Con la opción Transparencia desactivada, Photoshop no puede dibujar la parte transparente del degradado.
El gradiente blanco y negro
No veremos todos los degradados que podemos elegir en Photoshop (ya que puede hacerlo fácilmente por su cuenta), pero si necesita dibujar un degradado de negro a blanco y sus colores de primer plano y fondo están configurados actualmente en algo diferente que en blanco y negro, solo tome el degradado Negro, Blanco del Selector de degradado (tercera miniatura desde la fila superior izquierda). A diferencia del degradado de primer plano a fondo, el degradado negro, blanco siempre dibujará un degradado de negro a blanco independientemente de los colores actuales de primer plano y fondo:

La miniatura del degradado negro, blanco.
Los estilos de degradado
Hasta ahora, hemos visto ejemplos de gradientes que hacen la transición en línea recta desde el punto de partida hasta el punto final. Este tipo de degradado se conoce como degradado lineal, pero en realidad es solo uno de los cinco estilos de degradado diferentes que podemos elegir en Photoshop.
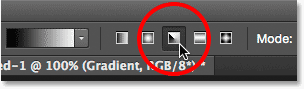
Si mira a la derecha de la barra de vista previa de degradado en la Barra de opciones, verá los cinco iconos de Estilo de degradado. Comenzando desde la izquierda, tenemos Lineal, Radial, Ángulo, Reflejado y Diamante :

Los iconos de estilo de degradado Lineal, Radial, Ángulo, Reflejado y Diamante.
Veamos qué puede hacer cada uno de estos estilos de degradado. Presionaré Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) varias veces en mi teclado para deshacer mis pasos anteriores hasta que vuelva a ver solo un documento relleno de blanco. Luego, volveré al gradiente de primer plano a fondo seleccionándolo en el selector de degradado:

Elegir el gradiente de primer plano a fondo.
Presionaré la letra D en mi teclado para restablecer mis colores de primer plano y fondo a blanco y negro. Luego, solo para mantener las cosas interesantes, cambiaré mi color de fondo de blanco a azul claro:

Mis últimos colores de primer plano y fondo.
Lineal
El estilo de degradado predeterminado en Photoshop es lineal, pero puede seleccionarlo manualmente si lo necesita haciendo clic en el primer icono a la izquierda:

Selección del estilo de degradado lineal.
Ya hemos visto varios ejemplos del estilo lineal, que dibuja el gradiente desde el punto inicial hasta el punto final en una línea recta según la dirección en la que arrastró. Al seleccionar Invertir en la barra de opciones, se cambiará el orden de los colores:

Un ejemplo de un gradiente lineal estándar.
Radial
El estilo radial (segundo icono de la izquierda) dibujará un degradado circular hacia afuera desde su punto de partida:

Selección del estilo de degradado radial.
Deshaceré mi gradiente lineal presionando Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado. Para dibujar un degradado radial, haré clic en el centro de mi documento para establecer el punto de partida, luego lo arrastraré hacia el borde:

Dibujar un degradado radial desde el centro del documento.
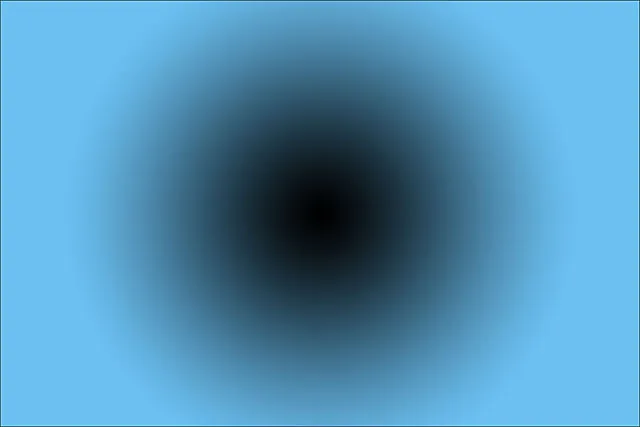
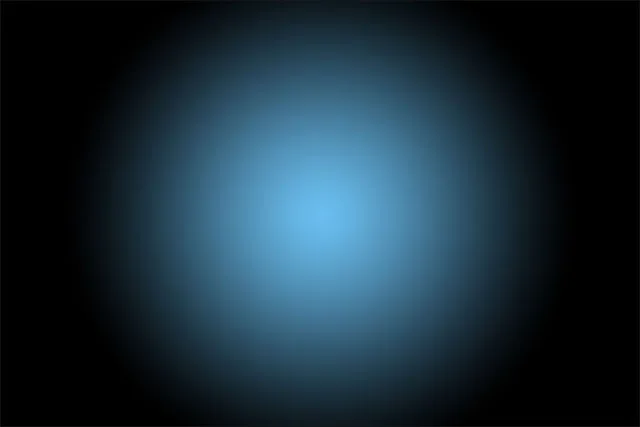
Soltaré el botón de mi mouse, y aquí vemos cómo se ve el gradiente radial. Comienza con mi color de primer plano (negro) en mi punto de partida en el centro y se mueve hacia afuera en todas las direcciones a medida que pasa a mi color de fondo (azul):

El gradiente radial.
Si hubiera seleccionado la opción Invertir en la barra de opciones, los colores se invertirían, comenzando con el azul en el centro y haciendo la transición hacia afuera de forma circular en negro:

El mismo degradado radial con los colores invertidos.
Ángulo
El estilo de ángulo (icono del medio) es donde las cosas comienzan a ponerse interesantes (aunque tal vez no sean tan útiles):

Selección del estilo de gradiente de ángulo.
Al igual que el estilo Radial, el estilo Ángulo también usa su punto de partida como el centro del gradiente. Pero en lugar de hacer la transición hacia afuera en todas las direcciones, se envuelve alrededor del punto de partida en sentido antihorario. Una vez más presionaré Ctrl + Z (Win) / Comando + Z (Mac) en mi teclado para deshacer mi último gradiente. Luego, dibujaré el degradado de estilo angular de la misma manera que el degradado radial haciendo clic en el centro del documento para establecer el punto de partida, luego arrastrándolo fuera de él:

Dibujar un gradiente de estilo angular desde el centro.
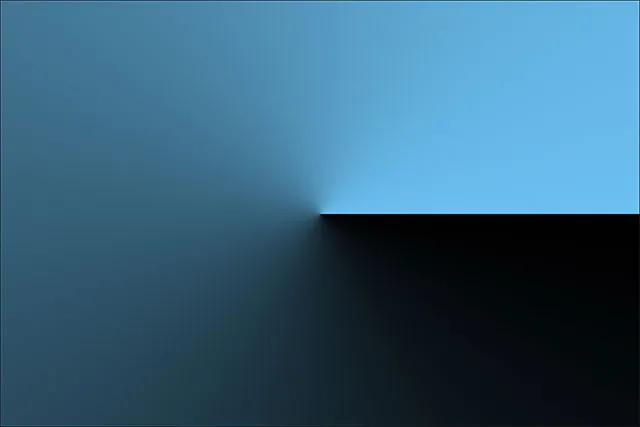
Así es como se ve el estilo de ángulo cuando suelto el botón del mouse. Al igual que con todos los estilos de degradado de Photoshop, seleccionar Invertir en la barra de opciones le daría el mismo resultado pero con los colores intercambiados:

El estilo de ángulo envuelve el gradiente alrededor de su punto de partida en sentido antihorario.
Reflejado
El estilo Reflejado (cuarto icono de la izquierda) es muy similar al estilo lineal estándar, pero va un paso más allá al tomar todo a un lado de su punto de partida y reflejarlo en el otro lado:

Selección del estilo de degradado reflejado.
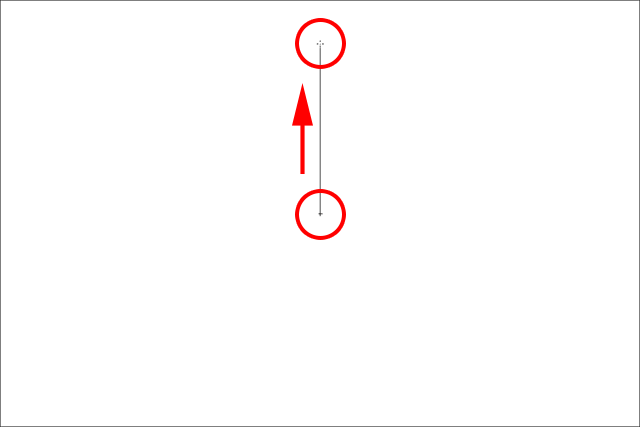
Aquí, estoy haciendo clic en el centro del documento para establecer mi punto de partida, luego arrastro hacia arriba:

Dibujar un degradado de estilo reflejado.
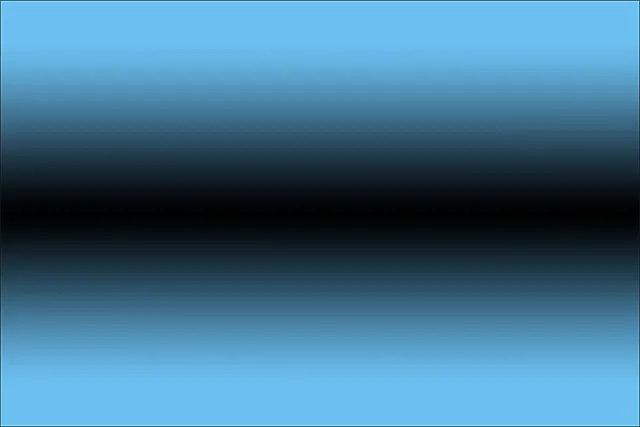
Cuando suelto el botón del mouse, Photoshop dibuja un degradado lineal estándar en la mitad superior de mi documento entre los puntos inicial y final, pero luego lo refleja en la mitad inferior para crear la reflexión:

El gradiente de estilo reflejado.
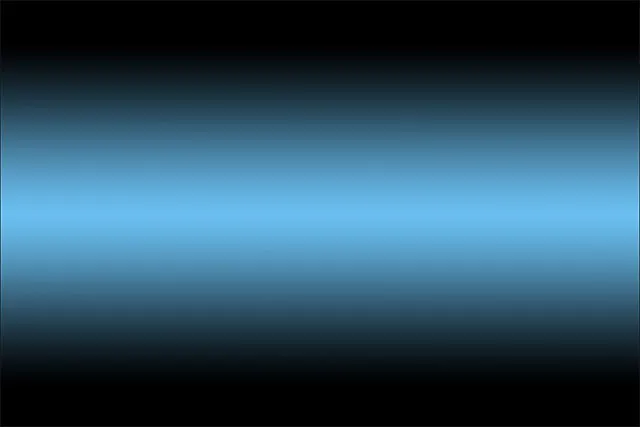
Así es como se vería el gradiente reflejado con los colores invertidos:

El degradado de estilo reflejado con Reverso seleccionado en la Barra de opciones.
Diamante
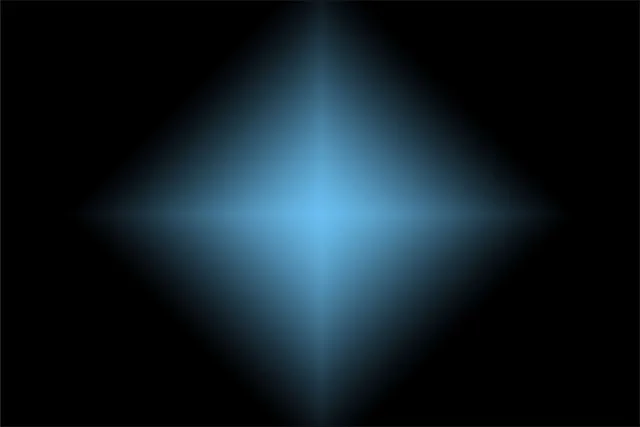
Finalmente, el estilo de degradado Diamante transita hacia afuera desde su punto de partida, similar al estilo Radial, excepto que crea una forma de diamante:

Selección del estilo de degradado de diamante.
Una vez más, haré clic en el centro de mi documento para establecer el punto de partida y luego me alejaré de él:

Dibujando un degradado de estilo diamante desde el centro.
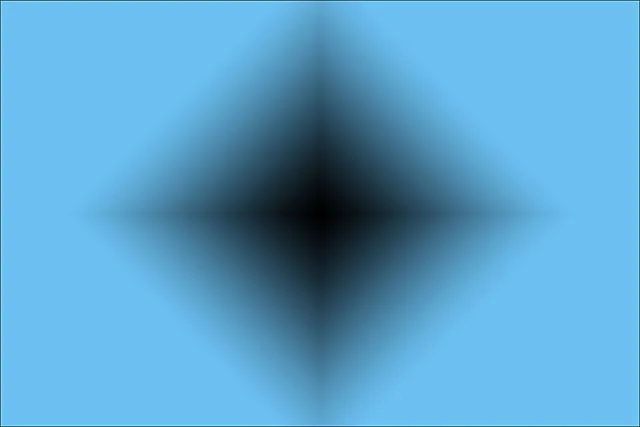
Cuando suelto el botón del mouse, obtenemos esta interesante forma de diamante:

El gradiente de estilo diamante.
En este caso, creo que la forma del diamante se ve mejor con los colores invertidos, pero, por supuesto, dependerá de los colores que haya elegido para el degradado y de cómo se esté utilizando en su diseño nuestro diseño:

El degradado de diamante con los colores invertidos.
La opción de tramado
Una última opción que debemos mirar en la barra de opciones es Dither . Con Dither seleccionado, Photoshop mezclará un poco de ruido en sus gradientes para ayudar a suavizar las transiciones entre colores. Esto ayuda a reducir las bandas (líneas visibles que se forman entre los colores cuando las transiciones no son lo suficientemente suaves). La opción Dither está activada de forma predeterminada y generalmente querrás dejarla seleccionada:

La opción Dither ayuda a reducir las bandas feas entre colores.
Las opciones de modo y opacidad
Hay un par de otras opciones de la herramienta de degradado en la barra de opciones que guardaremos para otro tutorial porque van un poco más allá de lo básico. Tanto la opción Modo (abreviatura de Modo de fusión) como la opción Opacidad afectan la forma en que el gradiente se combinará con el contenido original de la capa. Si está familiarizado con los modos de mezcla de capas, los modos de mezcla de degradado funcionan de la misma manera, mientras que la opción de opacidad de degradado funciona de manera muy similar a la opción Opacidad que se encuentra en el panel Capas. En la mayoría de los casos, querrá dejarlos configurados en sus valores predeterminados, pero nuevamente, cubriremos estas dos opciones en detalle en su propio tutorial por separado:

Las opciones de Modo y Opacidad.