
Diferencias entre XHTML y HTML5
XHTML vs HTML5 son parte del lenguaje de marcado. Son variaciones del mismo lenguaje de marcado. Ambos XHTML vs HTML5 tienen sus capacidades únicas, representaciones desde el inicio de las tecnologías web. Lo que sea visible como parte de la tecnología web es parte del lenguaje de marcado, las hojas de estilo en cascada y los scripts de front-end interactivos. Cuando se utilizan nuevos lenguajes de programación como Python, Ruby proporciona una máquina con instrucciones, estos lenguajes de marcado proporcionan a las computadoras la información. Sigamos adelante y veamos la diferencia entre los lenguajes de marcado XHTML y HTML5.
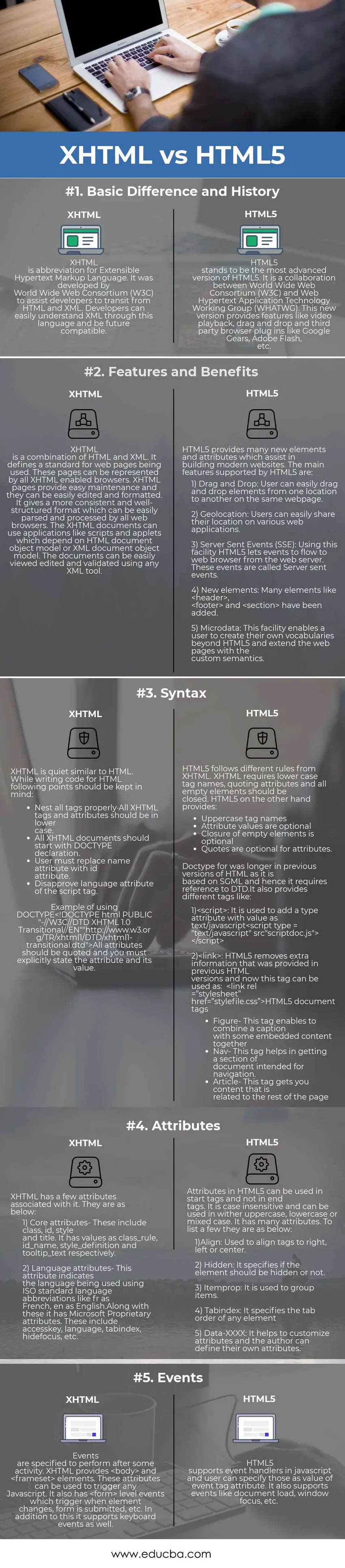
Comparación cara a cara entre XHTML y HTML5
A continuación se muestra la comparación de los 5 principales entre XHTML y HTML5 
Diferencias clave entre XHTML y HTML5
A continuación se encuentran las listas de puntos, describe la diferencia clave entre XHTML y HTML5
- XHTML es una combinación de HTML y XML, mientras que HTML5 es una versión de HTML.
- XHTML tiene sus propios requisitos de análisis, mientras que HTML no tiene ningún requisito específico y usa los suyos propios.
- En XHTML, todas las etiquetas, si se abren, deberían cerrarse. HTML5 es menos estricto en este sentido.
- HTML5 tiene un juego de caracteres más simple y no necesita agregar atributos de tipo y elementos de estilo.
- XHTML tiene restricciones con respecto a las etiquetas y puede anidarse una dentro de otra. HTML no tiene tales restricciones.
Tabla de comparación XHTML vs HTML5
A continuación se encuentran las listas de puntos, describa la comparación entre XHTML y HTML5
| Base de comparación entre XHTML y HTML5 | XHTML | HTML5 |
| Diferencia básica e historia | XHTML es una abreviatura de Extensible Hypertext Markup Language. Fue desarrollado por World Wide Web Consortium (W3C) para ayudar a los desarrolladores a transitar desde HTML y XML. Los desarrolladores pueden comprender fácilmente XML a través de este lenguaje y ser compatibles en el futuro. | HTML5 es la versión más avanzada de HTML5. Es una colaboración entre el Consorcio World Wide Web (W3C) y el Grupo de trabajo de tecnología de aplicación de hipertexto web (WHATWG). Esta nueva versión proporciona características como reproducción de video, arrastrar y soltar y complementos de navegador de terceros como Google Gears, Adobe Flash, etc. |
| Características y Beneficios | XHTML es una combinación de HTML y XML. Define un estándar para las páginas web que se utilizan. Estas páginas pueden ser representadas por todos los navegadores habilitados para XHTML. Las páginas XHTML proporcionan un mantenimiento sencillo y se pueden editar y formatear fácilmente. Ofrece un formato más consistente y bien estructurado que puede ser fácilmente analizado y procesado por todos los navegadores web. Los documentos XHTML pueden usar aplicaciones como scripts y applets que dependen del modelo de objeto de documento HTML o del modelo de objeto de documento XML. Los documentos se pueden ver, editar y validar fácilmente con una herramienta XML. | HTML5 proporciona muchos elementos y atributos nuevos que ayudan a crear sitios web modernos. Las características principales compatibles con HTML5 son:
1) Arrastrar y soltar: el usuario puede arrastrar y soltar fácilmente elementos de una ubicación a otra en la misma página web. 2) Geolocalización: los usuarios pueden compartir fácilmente su ubicación en varias aplicaciones web. 3) Eventos enviados por el servidor (SSE): el uso de esta función HTML5 permite que los eventos fluyan al navegador web desde el servidor web. Estos eventos se denominan eventos enviados por el servidor. 4) Nuevos elementos: muchos elementos tienen gusto, y se han agregado. 5) Microdatos: esta función permite al usuario crear sus propios vocabularios más allá de HTML5 y ampliar las páginas web con la semántica personalizada. |
| Sintaxis | XHTML es bastante similar a HTML. Al escribir código para HTML, se deben tener en cuenta los siguientes puntos:
Ejemplo de uso de DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Todos los atributos deben estar entre comillas y debe indicar explícitamente el atributo y su valor. | HTML5 sigue diferentes reglas de XHTML. XHTML requiere nombres de etiqueta en minúsculas, atributos de comillas y todos los elementos vacíos deben cerrarse.
HTML5 por otro lado proporciona:
Doctype para era más largo en versiones anteriores de HTML, ya que se basa en SGML y, por lo tanto, requiere referencia a DTD. También proporciona diferentes etiquetas como: 1): se utiliza para agregar un atributo de tipo con valor como texto / javascript 2): HTML5 elimina la información adicional que se proporcionó en versiones HTML anteriores y ahora esta etiqueta se puede usar como: Etiquetas de documento HTML5
|
| Atributos | XHTML tiene algunos atributos asociados. Son los siguientes:
1) Atributos principales: incluyen clase, id, estilo y título. Tiene valores como class_rule, id_name, style_definition y tooltip_text respectivamente. 2) Atributos del idioma: este atributo indica el idioma que se utiliza con las abreviaturas de idioma estándar ISO, como fr como francés y en inglés. Junto con estos, tiene atributos de propiedad de Microsoft. Estos incluyen tecla de acceso, idioma, índice de tabulación, hidefocus, etc. | Los atributos en HTML5 se pueden usar en etiquetas de inicio y no en etiquetas finales. No distingue entre mayúsculas y minúsculas y se puede utilizar en mayúsculas, minúsculas o mixtas. Tiene muchos atributos. Para enumerar algunos son los siguientes:
1) Alinear: se utiliza para alinear etiquetas a la derecha, izquierda o centro. 2) Oculto: especifica si el elemento debe estar oculto o no. 3) Itemprop: se utiliza para agrupar elementos. 4) Tabindex: especifica el orden de tabulación de cualquier elemento 5) Data-XXXX: ayuda a personalizar los atributos y el autor puede definir sus propios atributos. |
| Eventos | Los eventos se especifican para realizar después de alguna actividad. XHTML proporciona y elementos. Estos atributos se pueden usar para activar cualquier Javascript. También tiene eventos de nivel que se activan cuando cambia un elemento, se envía un formulario, etc. Además de esto, también admite eventos de teclado. | HTML5 admite controladores de eventos en javascript y el usuario puede especificarlos como un valor del atributo de etiqueta de evento. También admite eventos como carga de documentos, foco de ventana, etc. |
Conclusión - XHTML vs HTML5
Por lo tanto, ambos lenguajes XHTML vs HTML5 son lenguajes de marcado y tienen sus propias capacidades que facilitan la creación de aplicaciones web. Proporcionan estructura y organización a todas las aplicaciones, pero necesitan superar los desafíos sobre las demandas móviles y el diseño receptivo.
Artículo recomendado
Esta ha sido una guía de las diferencias entre XHTML y HTML5, su significado, comparación directa, diferencias clave, tabla de comparación y conclusión. También puede consultar los siguientes artículos para obtener más información:
- Comparaciones HTML vs XML
- HTML5 vs Flash ¿Cuál es mejor?
- HTML5 vs JavaScript
- HTML vs HTML5 diferencias increíbles
- Diferencias HTML vs CSS
- Comparaciones HTML vs XHTML
- SAP vs Oracle ¿Cuál es mejor?
- Bootstrap vs Jquery y sus beneficios
- Bootstrap vs WordPress y sus características
- Bootstrap vs jQuery UI: Beneficios