PhoneGap es un tipo de software que se utiliza principalmente para crear aplicaciones móviles. Adobe System ha diseñado este software. Una de las ventajas de este software es que el desarrollador de la aplicación no requiere ningún conocimiento del lenguaje de programación móvil. Solo necesita saber sobre varios lenguajes de desarrollo web como HTML, CSS y JavaScript. De hecho, también ofrece un beneficio más. Puede desarrollar una aplicación móvil usando PhoneGap para todos los sistemas operativos móviles ampliamente utilizados, incluidos Windows, Android, iOS y Blackberry. El siguiente artículo proporciona una técnica simple y completa para desarrollar una aplicación móvil a través de Phonegap.
Todos los desarrolladores de programas que desean acceder a su sitio web en línea y fuera de línea pueden consultar esta útil guía. Le proporciona un proceso simple de creación de aplicaciones con la ayuda de PhoneGap. Entonces, si está buscando desarrollar una nueva aplicación móvil fácil de usar, siga leyendo.
¿Cuáles son las cosas requeridas?
Para desarrollar una aplicación usando Phonegap, el primer requisito es el conocimiento de HTML, CSS y JScript. Esto ayudará a diseñar un sitio web donde pueda instalar la aplicación. Aparte de eso, no se necesita programación para hacer uso de PhoneGap.

Con un auge en la industria de la ingeniería de software, los programadores buscan diseñar aplicaciones efectivas que puedan ejecutarse eficientemente con la ayuda de lenguajes de programa avanzados. Estas aplicaciones móviles son convenientes y fáciles de usar también. Se pueden usar en cualquier lugar y en cualquier momento. Es importante recordar en este momento que la aplicación arquitectónica de los teléfonos móviles y las computadoras personales es casi idéntica. Ambos tienen hardware, firmware y ejecución personalizados con la ayuda de un sistema operativo.
Comenzando con el procedimiento
Phonegap es un software vital y ampliamente utilizado para desarrollar software de aplicación. Básicamente, los programas obtienen un marco que les ayuda en su tarea haciendo uso de API web estándar. Puede compilar la aplicación en todos los sistemas operativos. Además, puede descargar el software de forma gratuita. Debe aplicar sus conocimientos sobre HTML, CSS y JavaScript y dejar el resto a Phonegap. Ayudará a proporcionar un aspecto sofisticado a la aplicación y también vigilará la portabilidad de los diferentes sistemas operativos.

Con la ayuda de PhoneGap, puede desarrollar aplicaciones móviles para todos los principales sistemas operativos, ya sea para Android, Apple iOS, Windows o Blackberry. No necesita ser un experto o tener un buen conocimiento de todos estos sistemas operativos. Tampoco tiene que saber nada sobre la programación para codificar la aplicación desde el principio. De hecho, la tarea se vuelve mucho más fácil aquí. Solo necesita cargar información de datos en el sitio web que se convierte automáticamente en diferentes archivos de aplicación.
Sin embargo, para crear una aplicación para cualquier sistema operativo en línea, primero debe crear una configuración básica para que el desarrollo de la aplicación sea más fácil. Aunque puede crear la aplicación utilizando herramientas fuera de línea como la interfaz de línea de comandos de Cordova y el procedimiento de repositorio de Github, es mejor optar por el proceso simple. Como PhoneGap admite HTML, CSS y JavaScript, debe elegir estas tecnologías.
Aplicación de construcción para el sistema operativo Android
Si desea crear una aplicación para el sistema operativo Android, debe asegurarse de que el dispositivo sea compatible con las aplicaciones que están instaladas fuera de Google Play Store. Solo sigue el siguiente procedimiento
- Ir a la configuración.
- Abra la página de seguridad phonegap y luego permita las aplicaciones de fuentes desconocidas.
En caso de que desee vender su aplicación móvil creada en la tienda Google Play, deberá firmar un certificado que se enviará al Android Market. Sin embargo, el proceso de prueba no es tan fácil.

Apple iOS
Si está intentando desarrollar una aplicación usando PhoneGap para Apple iOS mobile, entonces el primer requisito es una cuenta de desarrollador. Tendrá que comprarlo y esto le costará alrededor de $ 99 por año. Sin embargo, debe esperar un día o una pareja porque la cuenta se revisará primero antes de que Apple la apruebe. Pero si no tiene una cuenta, retrasará el proceso de prueba. Una vez que obtenga la cuenta, debe crear un perfil de forma provisional y luego firmar el certificado. Esto es bastante simple Solo necesitas seguir las instrucciones.
PhoneGap para Windows
Si está intentando desarrollar una aplicación para un sistema operativo Windows, el proceso es bastante complejo en comparación con Android y Apple iOS. Aquí debe utilizar el último instalador de Windows. Luego, encuentra el asistente de configuración de escritorio de PhoneGap. Complete el proceso y proceda a la instalación de la aplicación para desarrolladores PhoneGap.
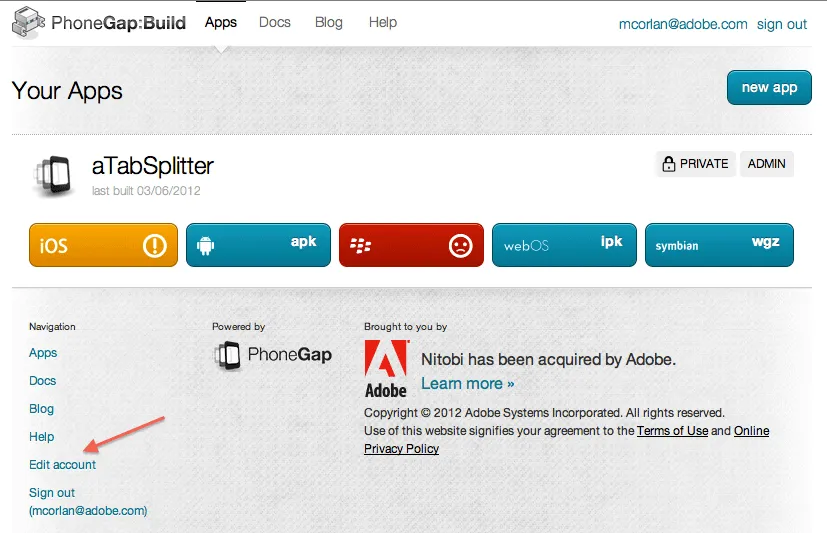
El siguiente paso después de tener un perfil provisional y el certificado, su trabajo es subirlos a PhoneGap Build. Esto debe hacerse después de hacer clic en su perfil. Puede encontrarlo hacia la parte superior en la mano derecha. Ahora navegue por la cuenta Editar y elija las 'Claves de firma'. Al subir el perfil, debe proporcionar una contraseña. De acuerdo con el nuevo conjunto de reglas, debe ingresar la contraseña cada vez que desee desbloquear la clave.
Debe tenerse en cuenta que cualquier aplicación móvil debe tener las siguientes características que incluyen:
-
- Archivos de configuración
- Iconos para la aplicación y
- Contenido
Cursos recomendados
- Programa en Xcode 7
- Curso de capacitación de aplicaciones iOS 9
- Paquete de entrenamiento de fundamentos de Android
- Capacitación en línea de Fundamentos de iOS 8
Configuración
La aplicación basada en la web solo necesita un único archivo de configuración que sea lo suficientemente preciso para configurar los ajustes. Contiene toda la información requerida para ensamblar la aplicación. Se puede ilustrar a través de los widgets dados.
Widgets
Todos los contenidos de configuración están incluidos en la etiqueta. Discutamos brevemente
La identificación se conserva en diferentes tiendas de aplicaciones.
Esto se conoce como el número de versión de la aplicación. Aquí xyz es el formato y también los enteros positivos, como 1.0.0. Indica el sistema de versión mayor-menor-parche.
Nombre de la aplicación
Esto indica el nombre de la aplicación en desarrollo que se encuentra debajo del icono de la aplicación en la pantalla de su dispositivo móvil. Cualquiera que use el dispositivo móvil puede encontrar la aplicación escribiendo este nombre.
Mi primera aplicación web
Proporciona la descripción de la aplicación e informa de qué se trata la aplicación.
Nombre del autor
Como es evidente, habla sobre el creador o desarrollador de la aplicación. En la mayoría de las ocasiones, el usuario suele encontrar el nombre de la empresa u organización que ha lanzado esta aplicación.
La etiqueta de preferencia es útil de varias maneras. Se utiliza para configurar funciones que incluyen pantalla completa, color de fondo y orientación para la aplicación. Encontrará estas opciones en el par de nombre y valor. Aquí tampoco necesita ninguna configuración avanzada como tal.
La adición de los íconos a las aplicaciones es muy importante. Puede codificarlo de varias maneras. La ruta .src informa sobre la imagen del icono. Por otro lado gap: plataforma indica la plataforma del sistema operativo. La brecha: el calificador determina la densidad de los teléfonos móviles con Android, mientras que iOS utiliza el ancho y la altura.
Íconos
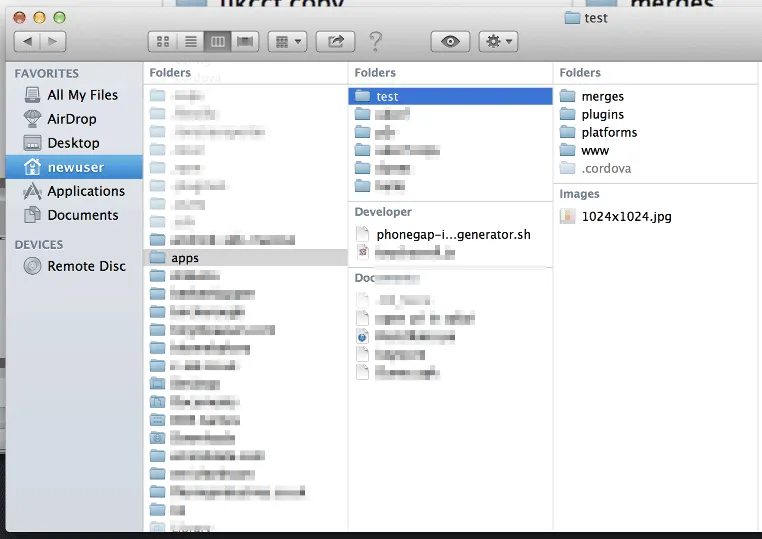
Ya sabe que los tamaños de varios teléfonos móviles varían entre sí, incluso si utilizan el mismo sistema operativo. Los diferentes consumidores de teléfonos móviles tienen diferentes opciones con respecto a la selección de las aplicaciones, por lo que debe ofrecer todos los íconos de varios teléfonos móviles. Otro factor vital es crear la forma y el tamaño de los iconos de acuerdo con el sistema operativo. Para explicar mejor el punto, ilustremos un ejemplo:
res / icon / ios Andres / icon / android / drawable-xxxx ..
Si desea aumentar la velocidad de su tarea, desarrolle mejor un logotipo de 1024 × 1024 y luego visite el sitio makeappicon.com. A través de este sitio web en particular, puede diseñar logotipos para los sistemas operativos iOS y Android. Ya se ha mencionado anteriormente que la mayoría de las compilaciones de software de aplicaciones móviles están desarrolladas tanto por organizaciones emblemáticas como por desarrolladores individuales.

Como es evidente, los sistemas operativos móviles más populares y ampliamente utilizados incluyen:
- Ventanas
- Androide
- Mora
- Ios
Además de estos, hay muchos otros sistemas operativos disponibles actualmente. Todos estos sistemas operativos están fácilmente disponibles en el mercado. Sin embargo, su uso en la aplicación móvil puede explicarse a través de una representación gráfica.
Cada sistema operativo ofrece su propio conjunto de herramientas y software con el que un programador puede crear una aplicación y ejecutarla con éxito. Sin embargo, hay algunas aplicaciones móviles que se crean específicamente para un sistema operativo en particular y no es posible ejecutarlas en otras plataformas. Por ejemplo, debe haber visto que muchas aplicaciones de Android no se ejecutan en el teléfono con Windows.
Desarrollar una aplicación que pueda ejecutar con éxito todo tipo de sistemas operativos a menudo puede ser una tarea difícil y agitada. Otra tarea desafiante es proporcionar un aspecto sofisticado a la aplicación. Siempre estará en una posición ventajosa si tiene un conocimiento adecuado de todos los tipos de sistemas operativos y sus herramientas particulares.
De todos los sistemas operativos, el Android es el más popular. Uno de los beneficios es que puede enviar por correo electrónico todos los logotipos en formato comprimido.
En realidad, puede copiar un sitio web sin conexión a un disco duro local y acceder a él más tarde. No se requiere conexión a Internet. Esta aplicación de desconexión telefónica sin conexión ayuda a desarrollar una aplicación a la que también se puede acceder desde los teléfonos móviles. Incluye una aplicación con una colección diferente de historias, tutoriales cortos o cualquier otro contenido fuera de línea. El usuario puede leerlo todo sin conexión.
Aplicación sin conexión
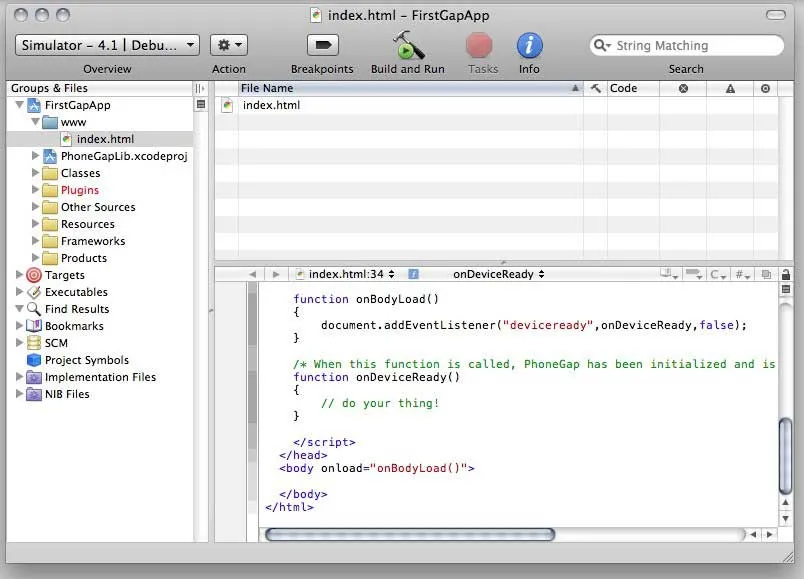
La aplicación sin conexión consta de la estructura de carpetas phoengap. Tiene solo dos archivos en el directorio raíz.
Config.xml se compone de los ajustes de configuración de la aplicación y index.html consiste en una página de inicio de los contenidos web. Sin embargo, es vital aquí recordar que todos los enlaces asociados con archivos HTML deben tener una ruta relativa. No existe tal ruta absoluta o etiqueta base.
Aplicación en línea
En el caso de la aplicación en línea, la carpeta de datos no está presente. La razón principal es que todos los archivos están presentes en el servidor real y puede acceder a ellos a través de Internet. Ya sabe que index.html consta de enlaces reales que contienen el servidor web. Una vez que se decide el modo de la aplicación y se organizan sus archivos, los archivos deben comprimirse con la herramienta zip estándar y luego guardarlo.
Firmando su aplicación

Es obligatorio que los desarrolladores web o la organización en cuestión firmen una aplicación y mantengan el orden también. Es por eso que debes firmar la aplicación. El requisito importante aquí es la herramienta clave, una parte de la distribución de Java.
El siguiente comando ayudará en la generación del archivo de almacén de claves my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000
A continuación, es hora de armar la primera aplicación de modo rápido basada en API web. También debe conocer el proceso de conversión de contenido web a formatos de aplicación. Puedes subirlo desde las tiendas de aplicaciones en línea. Es vital señalar aquí que PhoneGap solo acepta el inicio de sesión desarrollado en Github o AdobeID. Github se define como un almacén en el que el usuario carga los contenidos para usarlos con referencias de URL.
Cómo hacer Adobe ID
Para crear una identificación, solo tiene que seguir los sencillos pasos:
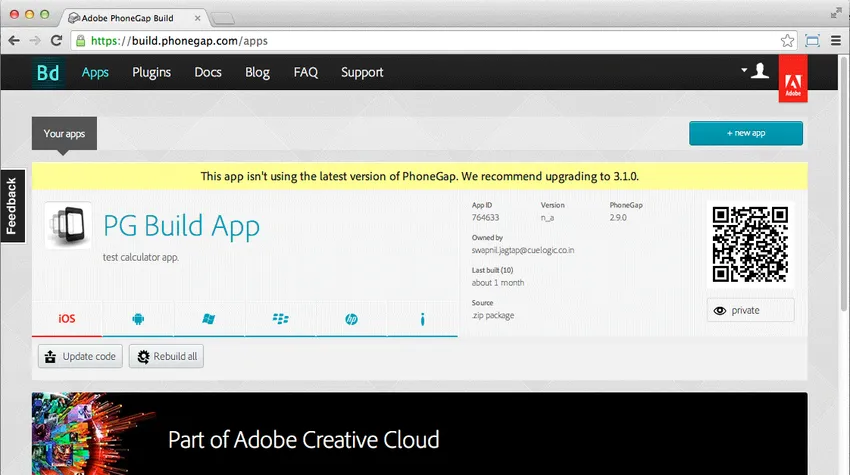
- Inicie sesión en build.phonegap.com y haga clic en registrarse que lo llevará a una nueva ventana.
- Proporcione todos sus datos y haga clic en registrarse. Con la misma identificación de usuario, también puede usar PhoneGap.
- Ahora haga clic en Cargar un archivo .zip 'y cargue el archivo .zip que contiene contenido web y configuraciones.
- Todos los sistemas operativos, excepto el sistema para el que está desarrollando la aplicación, no podrán seguir procesándose, ya que no ha proporcionado la clave firmada.
- Haga clic en el icono del sistema operativo y luego agregue una clave.
Sin embargo, antes de cargar la aplicación, debe probarse exhaustivamente en dispositivos virtuales o reales.
Artículo recomendado
Así que aquí hay algunos artículos relacionados que lo ayudarán a obtener más detalles sobre Phonegap, así que simplemente vaya al enlace que se proporciona a continuación
- 5 consejos útiles de iOS 8 que todo fanático de Apple debe saber
- HTML5 o Flash: diferencias importantes
- Técnica integral para construir una aplicación móvil usando Phonegap
- 32 herramientas útiles de análisis de aplicaciones móviles que todos deben usar en la industria
- El mejor lenguaje de programación de aplicaciones móviles que debes conocer