¡Aprenda cómo editar un objeto inteligente en Photoshop y cómo reemplazar fácilmente su contenido para que pueda usar objetos inteligentes como plantillas reutilizables!
Dos poderosas ventajas de usar objetos inteligentes en Photoshop son que podemos editar sus contenidos, e incluso podemos reemplazar sus contenidos, y hacer que nuestros cambios aparezcan instantáneamente en el documento. Editar el contenido es ideal para cuando desea mantener la misma imagen dentro del objeto inteligente y simplemente cambiar su apariencia. ¡Pero también podemos reemplazar el contenido con una imagen completamente nueva, haciendo que los objetos inteligentes sean perfectos para crear plantillas reutilizables! Vamos a ver cómo funciona.
Usaré Photoshop CC pero todo es totalmente compatible con Photoshop CS6.
Si aún no está familiarizado con los objetos inteligentes en Photoshop, querrá leer el primer tutorial de esta serie donde cubro qué son los objetos inteligentes y cómo crearlos. Y con eso, ¡comencemos!
Lo que estaremos aprendiendo
Para ayudarnos a aprender sobre la edición y el reemplazo del contenido de un objeto inteligente, vamos a convertir una imagen en un objeto inteligente y luego colocarla dentro de un marco. Una vez que esté en el marco, aprenderemos cómo editar la imagen dentro del objeto inteligente y luego cómo reemplazarla con una imagen diferente.
Aquí está la primera imagen que tengo abierta en mi documento. Descargué todas las imágenes para este tutorial de Adobe Stock. Este es el marco en el que colocaré la otra imagen:

La primera imagen Crédito de la foto: Adobe Stock.
Si miramos en el panel Capas, vemos que también tengo una segunda imagen sentada en una capa encima. Activaré la segunda imagen haciendo clic en el icono de visibilidad de la capa superior:

Activando la segunda imagen en el documento.
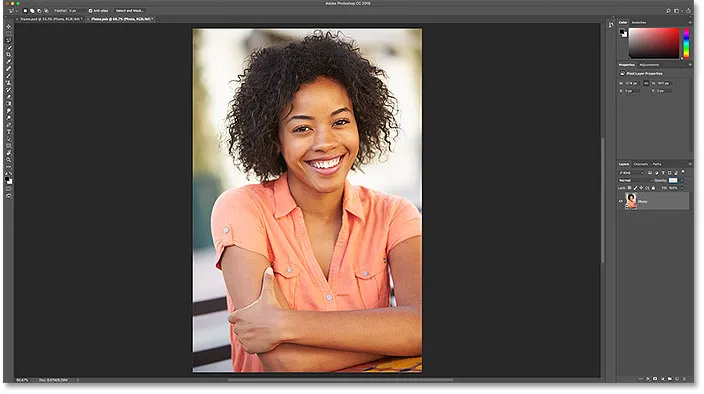
Y ahora vemos la segunda imagen. Convertiré esta imagen en un objeto inteligente y luego la colocaré dentro del marco:

La segunda imagen. Crédito de la foto: Adobe Stock.
Colocando la imagen en el marco
Seleccionar el marco
Para colocar la imagen en el marco, primero debemos seleccionar el área dentro del marco. Apagaré la imagen superior para que podamos ver el marco haciendo clic una vez más en el icono de visibilidad de la capa:

Desactivar la imagen superior.
Luego, elegiré la herramienta Lazo poligonal de Photoshop de la barra de herramientas. De forma predeterminada, la herramienta Lazo poligonal está anidada detrás de la herramienta Lazo estándar, por lo que haré clic derecho (Win) / Control-clic (Mac) en la herramienta Lazo y elegiré la herramienta Lazo poligonal en el menú desplegable:

Selección de la herramienta Lazo poligonal de la barra de herramientas.
Para seleccionar el área dentro del marco, todo lo que tenemos que hacer es hacer clic con la herramienta Lazo poligonal en cada una de las cuatro esquinas, comenzando en la esquina superior izquierda, luego en la esquina superior derecha, hacia abajo a la derecha y luego en la esquina inferior izquierda . Para completar la selección, haga clic nuevamente en el punto de inicio en la esquina superior izquierda. Ahora aparece un esquema de selección alrededor del interior del marco:

Al hacer clic en cada esquina con la herramienta Lazo poligonal para seleccionar el marco.
Con el marco seleccionado, volveré a activar la imagen superior:

Activar la imagen superior nuevamente en el documento.
Y el mismo esquema de selección ahora aparece frente a la segunda imagen. En un momento, vamos a colocar la imagen superior en la selección usando una máscara de capa. Pero antes de hacerlo, primero debemos convertir la capa en un objeto inteligente:

La imagen superior se colocará en la selección del marco.
Convertir la capa en un objeto inteligente
Para convertir la capa superior en un objeto inteligente, haga clic derecho (Win) / Control-clic (Mac) directamente en la capa en el panel Capas:

Haga clic derecho (Win) / Control-clic (Mac) en la capa superior.
Luego elija Convertir a objeto inteligente en el menú:

Elegir "Convertir en objeto inteligente".
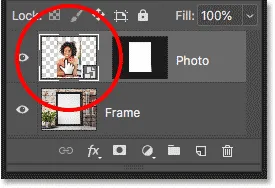
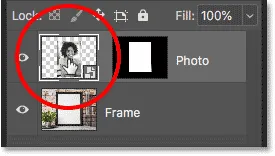
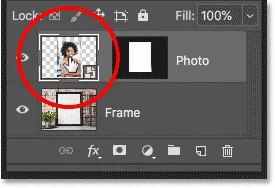
Aparece un icono de objeto inteligente en la miniatura de vista previa de la capa, que nos dice que la capa ahora es un objeto inteligente:

El ícono de objeto inteligente.
Relacionado: Cómo crear objetos inteligentes en Photoshop
Agregar una máscara de capa
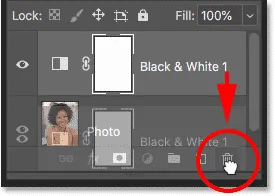
Para colocar el objeto inteligente en la selección, utilizaremos una máscara de capa. Haga clic en el icono Agregar máscara de capa en la parte inferior del panel Capas:

Agregar una máscara de capa.
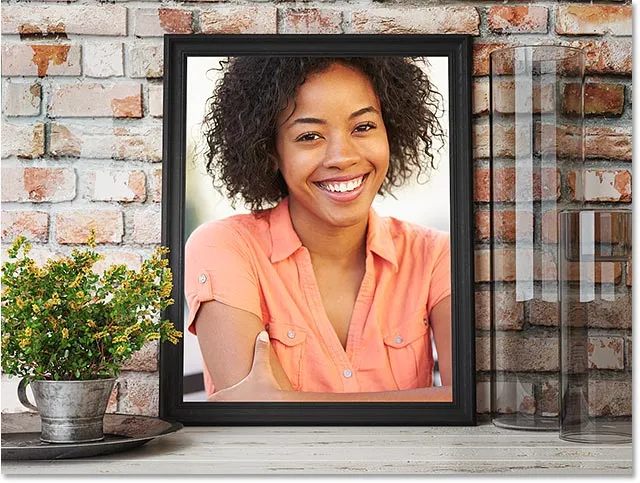
Photoshop convierte la selección en una máscara de capa, y ahora la imagen aparece dentro del marco:

El resultado después de agregar la máscara de capa.
Y en el panel Capas, vemos la nueva miniatura de la máscara de capa junto a la miniatura de la vista previa. La razón por la que convertimos la capa en un objeto inteligente antes de agregar la máscara de capa fue para mantener el objeto inteligente y la máscara separados entre sí. Si hubiéramos agregado la máscara y luego convirtiéramos la capa en un objeto inteligente, la máscara se habría convertido en parte del objeto inteligente. Necesitamos mantenerlos separados, por lo que primero convertimos la capa en un objeto inteligente y luego agregamos la máscara:

La miniatura de la máscara de capa.
Cambiar el tamaño del objeto inteligente dentro del marco
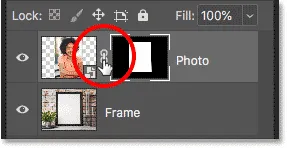
La razón por la que necesitamos mantenerlos separados es para que podamos cambiar el tamaño y la posición del objeto inteligente dentro de la máscara o dentro del marco. Para hacerlo, haga clic en el icono de enlace entre la miniatura de vista previa del objeto inteligente y la miniatura de la máscara de capa. Esto desvincula el objeto inteligente de su máscara para que podamos cambiar el tamaño y la posición del objeto inteligente sin afectar el tamaño o la posición de la máscara:

Desvincular el objeto inteligente de su máscara de capa.
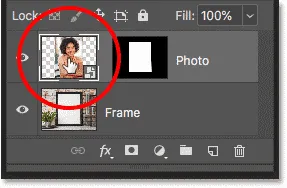
Haga clic en la miniatura de vista previa del objeto inteligente para seleccionar el objeto inteligente:

Selección del objeto inteligente.
Luego vaya al menú Editar en la barra de menú y elija Transformación libre :

Ir a Edición> Transformación libre.
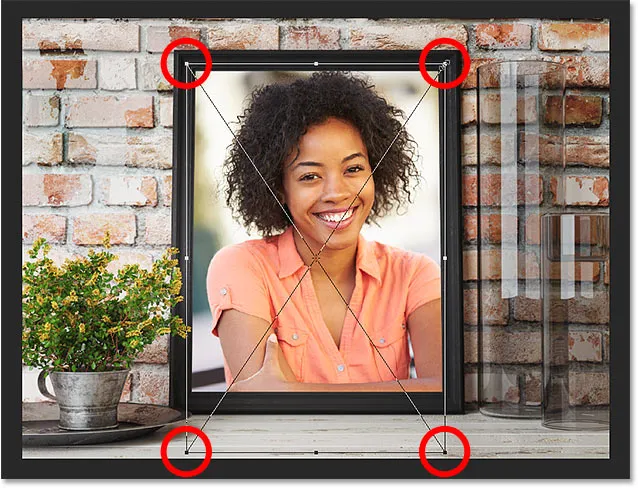
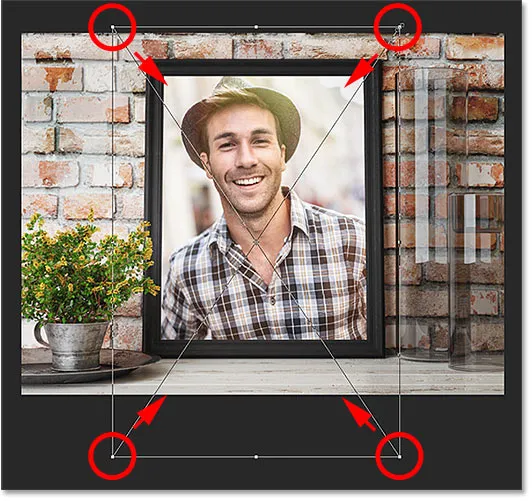
Para cambiar el tamaño de la imagen dentro del marco, mantenga presionada la tecla Mayús en su teclado y luego haga clic y arrastre cualquiera de los tiradores de las esquinas . La tecla Shift bloquea la relación de aspecto de la imagen a medida que la arrastra para que no distorsione la forma original. Si necesita mover la imagen dentro del marco, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre la imagen a su lugar:

Cambiar el tamaño y reposicionar la imagen dentro del marco.
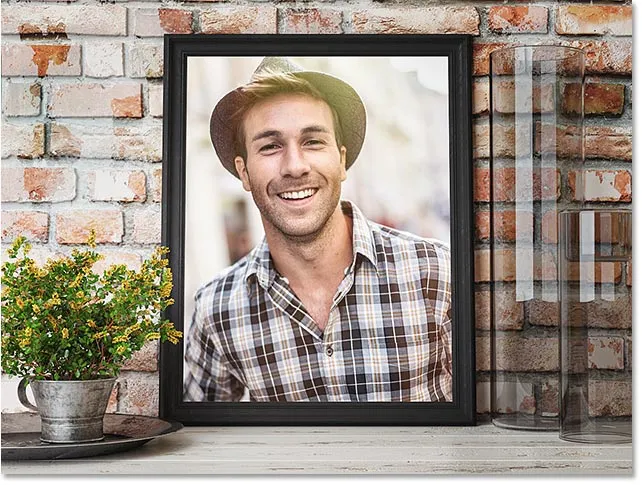
Cuando termines, presiona Enter (Win) / Return (Mac) en tu teclado para aceptarlo:

La imagen ahora se ajusta muy bien dentro del marco.
Cómo editar el contenido de un objeto inteligente
Ahora que hemos colocado la imagen en el marco como un objeto inteligente, aprendamos a editar el contenido del objeto inteligente. Piense en un objeto inteligente como un documento de Photoshop dentro de su documento de Photoshop. Y casi todo lo que podemos hacer en el documento principal, podemos hacerlo en un objeto inteligente.
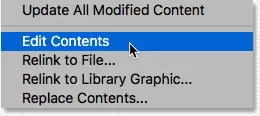
Para abrir un objeto inteligente y editar su contenido, asegúrese de que su objeto inteligente esté seleccionado en el panel Capas. Luego, vaya al menú Capa en la barra de menú, elija Objetos inteligentes y luego elija Editar contenido :

Ir a Capa> Objetos inteligentes> Editar contenido.
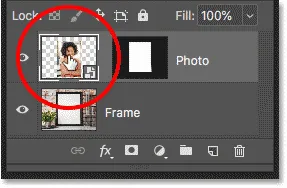
O, una forma más rápida de abrir un objeto inteligente es simplemente hacer doble clic en su miniatura en el panel Capas:

Haga doble clic en la miniatura del objeto inteligente.
El documento de objeto inteligente
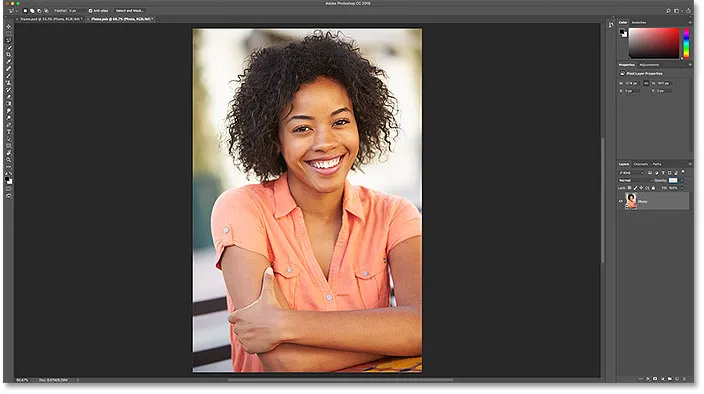
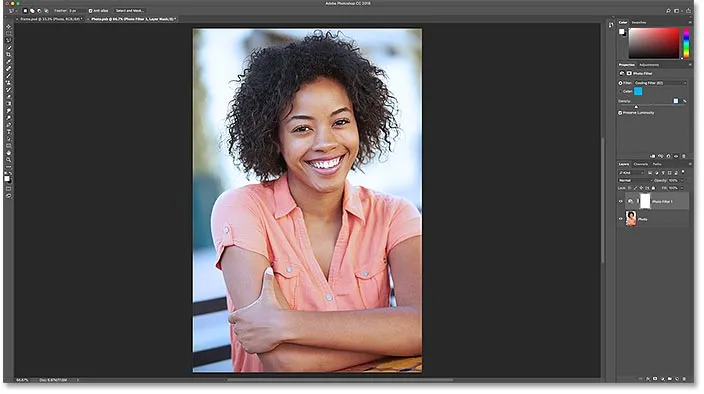
El objeto inteligente se abre en su propio documento separado:

El contenido del objeto inteligente se abre en un documento separado.
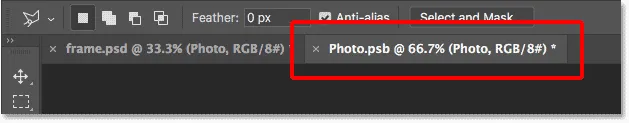
Si miramos en las pestañas del documento en la parte superior, vemos que el nombre del documento de mi objeto inteligente es "Photo.psb". Los objetos inteligentes utilizan un tipo especial de documento conocido como archivo PSB, que significa "Photoshop Big". El nombre del documento (en este caso, "Foto") se basa en el nombre de su capa antes de convertirlo en un objeto inteligente, por lo que es una buena idea cambiar el nombre de sus capas antes de convertirlas:

Los objetos inteligentes se abren como archivos PSB (Photoshop Big).
Editando los contenidos
Dado que los objetos inteligentes son documentos reales de Photoshop, realmente no hay límite para lo que podemos hacer con ellos. Todas las herramientas, comandos, filtros y otras funciones de Photoshop, como capas y capas de ajuste, están disponibles para editar el contenido de un objeto inteligente. Para este tutorial, mantendremos las cosas simples y veremos algunos ejemplos rápidos.
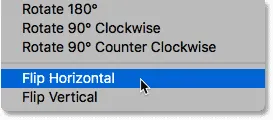
Digamos que quiero voltear la imagen dentro del marco para que la mujer mire en la dirección opuesta. Puedo hacerlo volteando la imagen en mi objeto inteligente. Iré al menú Editar, luego elegiré Transformar y luego Voltear horizontalmente :

Ir a Edición> Transformar> Voltear horizontalmente.
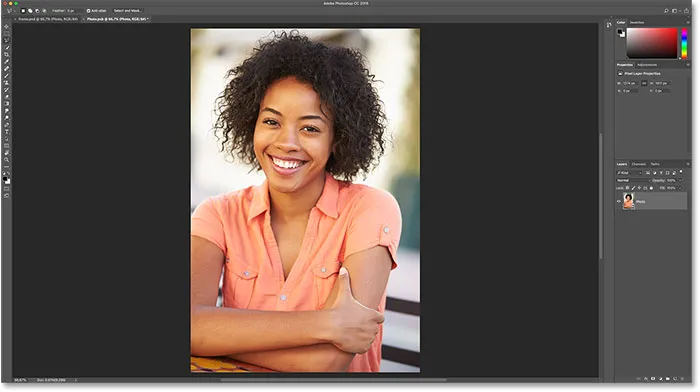
Esto voltea la imagen horizontalmente:

La imagen en el objeto inteligente ahora se voltea.
Guardando los cambios
Para que nuestros cambios aparezcan en el documento principal, debemos guardar y cerrar el documento del objeto inteligente. Para guardarlo, vaya al menú Archivo y elija Guardar :

Ir a Archivo> Guardar.
Luego, para cerrar el objeto inteligente, regrese al menú Archivo y elija Cerrar :

Ir a Archivo> Cerrar.
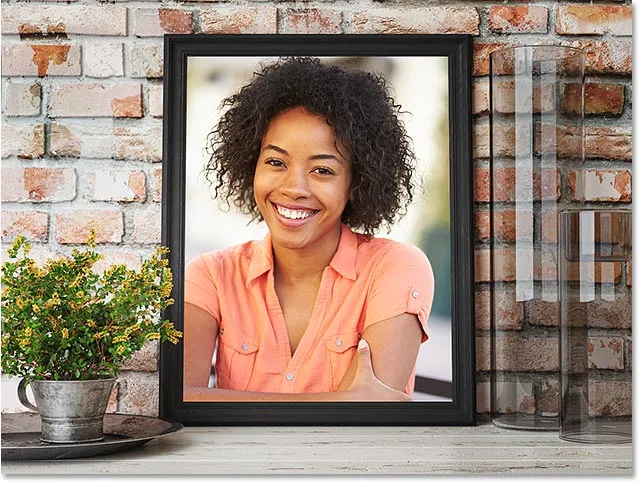
De vuelta en el documento principal, el objeto inteligente en el marco se actualiza para mostrar la versión invertida de la imagen en su interior:

El resultado después de voltear el contenido del objeto inteligente.
Editar un objeto inteligente de forma no destructiva
Al igual que cuando edita un documento normal de Photoshop, es mejor editar un objeto inteligente de forma no destructiva y evitar realizar cambios permanentes. Una de las formas más fáciles de hacerlo es aprovechando las capas de ajuste . Volveré a abrir mi objeto inteligente haciendo doble clic en su miniatura en el panel Capas:

Reapertura del documento del objeto inteligente.
El contenido se vuelve a abrir en el mismo documento "Photo.psb" y con el cambio que hice anteriormente:

El contenido se vuelve a abrir con mi edición anterior.
Voltearé la imagen a su estado original una vez más yendo al menú Editar, eligiendo Transformar y luego volteando Horizontal :

Volviendo a Edición> Transformar> Voltear horizontalmente.
Esto voltea la imagen a su dirección original:

La imagen vuelve a su orientación original.
Usar una capa de ajuste en blanco y negro
Digamos que quiero convertir la imagen de color a blanco y negro. Dado que los objetos inteligentes son documentos de Photoshop, podemos usar capas de ajuste dentro de ellos al igual que en un documento normal. Para convertir la imagen a blanco y negro, haré clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
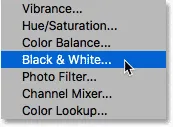
Y luego elegiré Blanco y negro de la lista:

Agregar una capa de ajuste en blanco y negro.
Aparece una capa de ajuste en blanco y negro sobre la foto:

El panel Capas que muestra la capa de ajuste.
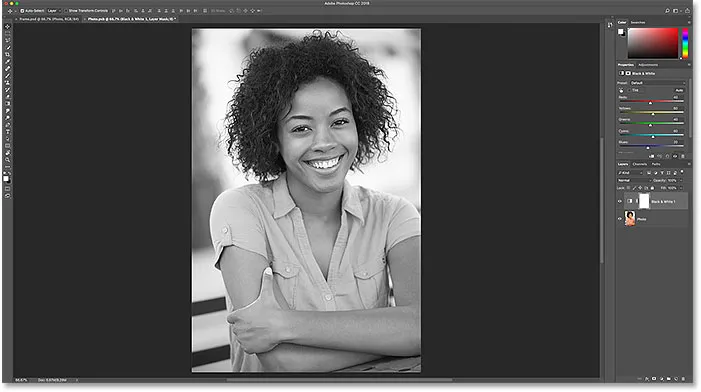
Y en el documento. Ahora vemos la imagen en blanco y negro. Puede personalizar la conversión en blanco y negro con los controles deslizantes en el panel Propiedades, pero para nuestros propósitos, me atendré a la configuración predeterminada:

La imagen en el objeto inteligente se ha convertido a blanco y negro.
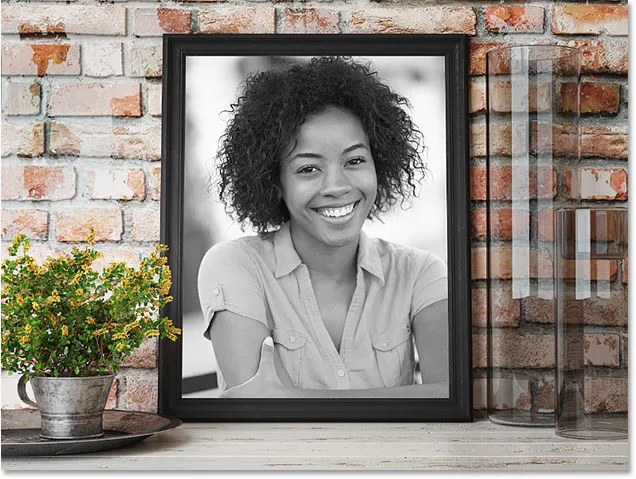
Para guardar mis cambios, iré al menú Archivo y elegiré Guardar . Y luego, para cerrar el objeto inteligente, volveré al menú Archivo y elegiré Cerrar . Y de vuelta en el documento principal, vemos que el objeto inteligente en el marco se ha actualizado nuevamente, esta vez mostrando mi versión en blanco y negro de la imagen:

La imagen en el cuadro ahora aparece en blanco y negro.
Usar una capa de ajuste de Filtro de foto
¿Qué sucede si, en lugar de convertirlo a blanco y negro, solo quiero ajustar los colores de la imagen para enfriarlo un poco? Para eso, podemos usar una capa de ajuste de Filtro de fotos. Volveré a abrir mi objeto inteligente haciendo doble clic en su miniatura:

Reapertura del objeto inteligente.
Y luego, en el documento del objeto inteligente, eliminaré mi capa de ajuste de Blanco y Negro arrastrándola hacia la Papelera en la parte inferior del panel Capas:

Eliminar la capa de ajuste Blanco y negro.
Como las capas de ajuste no son destructivas, la eliminación de la capa de ajuste restaura instantáneamente los colores originales de la imagen:

Al eliminar la capa de ajuste se restauraron los colores.
Para agregar una capa de ajuste de Filtro fotográfico, nuevamente haré clic en el icono Nuevo relleno o Capa de ajuste :

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Y esta vez, elegiré Photo Filter de la lista:

Agregar una capa de ajuste de Filtro de fotos.
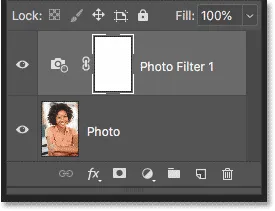
La nueva capa de ajuste aparece sobre la imagen:

Se agrega una capa de ajuste del Filtro de fotos en el objeto inteligente.
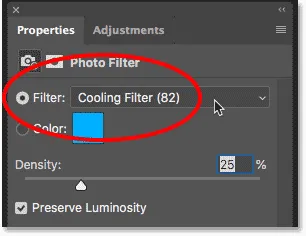
En el panel Propiedades, elegiré uno de los filtros de enfriamiento del menú Filtro :

Elegir un filtro de enfriamiento en el panel Propiedades.
Esto enfría la imagen agregando más azul:

El efecto del ajuste del Filtro de fotos.
Guardaré mis cambios yendo al menú Archivo y seleccionando Guardar . Luego cerraré el objeto inteligente yendo al menú Archivo y seleccionando Cerrar . De vuelta en el documento principal, la imagen en el marco ahora aparece con el Filtro de fotos aplicado. Y así es como editar el contenido de un objeto inteligente:

El objeto inteligente una vez más se actualiza con los nuevos cambios.
Cómo reemplazar el contenido de un objeto inteligente
Ahora que sabemos cómo editar el contenido, aprendamos a reemplazar el contenido de un objeto inteligente. Reemplazar el contenido significa que podemos usar objetos inteligentes como plantillas para diferentes diseños o efectos. Ya tenemos nuestro objeto inteligente en el marco, así que veamos cómo reemplazar la imagen dentro del objeto inteligente con una imagen diferente.
Primero, asegúrese de tener su objeto inteligente seleccionado en el panel Capas. No hay necesidad de abrirlo. Solo necesitamos seleccionarlo:

Selección del objeto inteligente.
Para reemplazar su contenido, vaya al menú Capa, elija Objetos inteligentes y luego elija Reemplazar contenido :

Ir a Capa> Objetos inteligentes> Reemplazar contenido.
Navegue a la imagen con la que desea reemplazar los contenidos. Haga clic en él para seleccionarlo y luego haga clic en Colocar :

Selección de la nueva imagen para colocar en el objeto inteligente.
Y al instante, la imagen original en el objeto inteligente se reemplaza con la nueva imagen. El único problema es que la nueva imagen es demasiado grande para caber en el marco, por lo que lo arreglaremos a continuación:

La imagen anterior ha sido reemplazada por la nueva imagen. Crédito de la foto: Adobe Stock.
Cambiar el tamaño de los contenidos
Para cambiar el tamaño de la nueva imagen, haré lo mismo que hice con mi imagen anterior yendo al menú Editar y seleccionando Transformación libre :

Ir a Edición> Transformación libre.
Luego, presionaré y mantendré presionada la tecla Mayús mientras arrastro los tiradores de las esquinas para ajustar la nueva imagen en el marco. Nuevamente, la tecla Shift bloquea la relación de aspecto de la imagen en su lugar:

Cambiar el tamaño de la nueva imagen después de reemplazar el contenido del objeto inteligente.
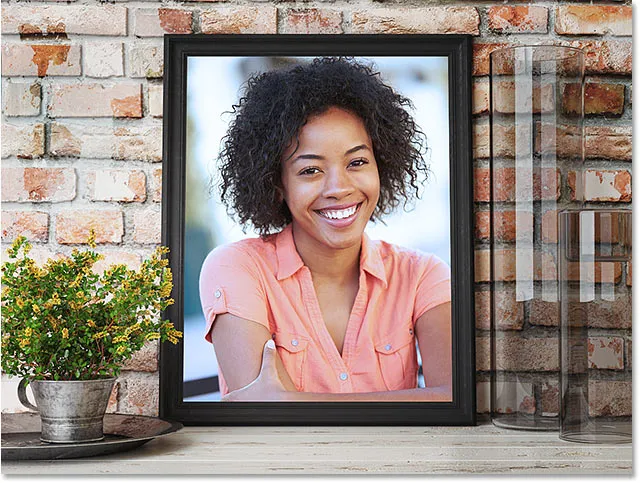
Para aceptarlo, presionaré Enter (Win) / Return (Mac) en mi teclado. Y ahora, después de reemplazar el contenido del objeto inteligente, mi nueva imagen encaja perfectamente en el marco:

El resultado después de reemplazar y cambiar el tamaño del contenido del objeto inteligente.
¡Y ahí lo tenemos! ¡Así es como editar y reemplazar el contenido de un objeto inteligente en Photoshop! Para obtener más información sobre los objetos inteligentes, aprenda cómo abrir y colocar imágenes como objetos inteligentes, cómo escalar y cambiar el tamaño de las imágenes sin perder calidad, cómo usar filtros inteligentes editables o cómo los objetos inteligentes facilitan la transformación y la distorsión. También encontrará muchos más tutoriales en nuestra sección de Conceptos básicos de Photoshop.