
¿Qué es TypeScript?
TypeScript puede ser un lenguaje de programación orientado a objetos creado y mantenido por Microsoft Corporation. Este es el superconjunto de JavaScript y posee todos sus componentes y también sabe que puede ser JavaScript moderno con clases, tipos opcionales, interfaces aún más.
Es un lenguaje fuertemente tipado. El navegador web no puede ejecutar TypeScript.
El compilador TypeScript compila el código y entra en el código JavaScript que se ejecuta en el navegador web.
Proceso de instalación
1. Primero instale Node js en su máquina ya que NPM (Node Package Manager) es compatible.
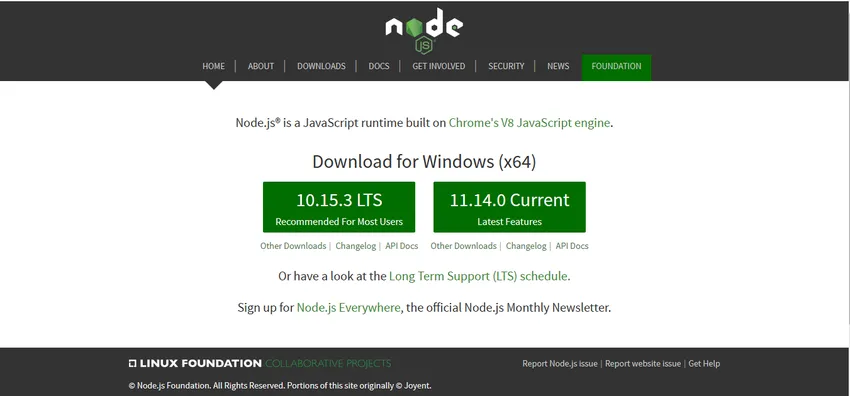
2. Vaya al sitio nodejs.org y descárguelo.

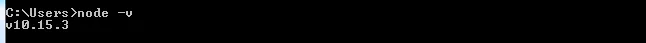
3. Instale el Nodo js, luego abra el símbolo del sistema o terminal y verifique la versión de un nodo usando type node - v y presione enter

4. Ahora puede configurar Typecript por NPM. Una vez más a través de su símbolo del sistema o terminal, escriba el siguiente comando para configurar Typecript:

5. Este comando puede instalar mecanografiado globalmente permitiéndole utilizarlo en cada proyecto. Una vez finalizada la configuración, puede verificar la versión por tsc -v

6. Ahora puede usar el mecanografiado. Genere un nuevo archivo a partir de su editor de código y también una extensión de este archivo debería ser .ts
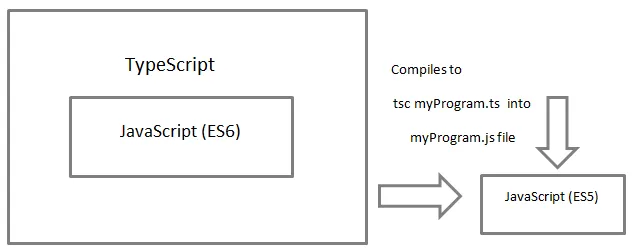
7. Los navegadores web no entienden el programa TypeScript, por lo tanto, el compilador TypeScript compila el código y lo convierte en JavaScript.

8. Este comando crea un archivo JavaScript al instante y convierte el programa de Tipos de letra en la extensión .js.
Por ejemplo, se crea el archivo myProgram.ts en un archivo JavaScript myProgram.js.

Typing fuerte
TypeScript es compatible con ES (ECMAScript) 6 o ES 2015 Versión JavaScript, pero ES 2015 no es compatible con todos los navegadores desde que TypeScript se convirtió en la versión ES5. ES5 es compatible y se ejecuta en todos los navegadores.
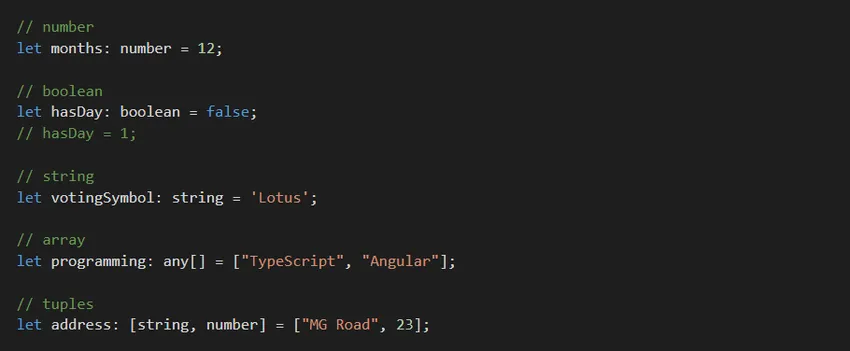
Procedamos mientras usamos las características clave de Typecript. A diferencia de JS, podemos especificar los tipos de cada una de nuestras variables desde el número, cadena, booleano, matriz, tuplas, enumeraciones, cualquiera y mucho más.
Debajo puedes observar algunos ejemplos de tipeo fuerte:

Característica orientada a objetos de TypeScript
Puede ser un lenguaje de programación simple orientado a objetos que ofrece características sólidas de esto, incluidas clases, interfaces, módulos, herencia, etc.
Por ejemplo, podemos definir una clase:

Ahora hemos creado una clase humana y también podríamos generar instancias con la nueva palabra clave.
Una vez asignado el objeto Human (), no tenemos que expresar su tipo nuevamente. Puede llevarse a cabo de forma instantánea por Typecript.
En la programación orientada a objetos, tenemos un método esencial conocido como constructor (). Cada clase ofrece esencialmente un método de constructor predeterminado, además de ser conocido como si creáramos una instancia de esta clase:
En la programación orientada a objetos, los modificadores de acceso se utilizan para limitar o permitir el acceso externo a las variables de una clase. Encontrará 3 tipos diferentes de modificadores de acceso:
Público : permite el acceso desde más allá de una clase.
Privado : no permite el acceso desde más allá de una clase.
Protegido : permite el acceso solo en una clase, así como en clases derivadas.
Ventajas
- Puede ser un lenguaje de programación simple orientado a objetos; Es simple escribir un programa en TypeScript con un poco de comprensión.
- Esto se puede utilizar tanto para el desarrollo del lado del cliente como del lado del servidor.
- El compilador puede convertir a un programa equivalente a JavaScript que se ejecute en todos los navegadores web.
- Tiene un excelente soporte de herramientas con IntelliSense, es decir, la compilación del programa TypeScript, así como IntelliSense. Al igual que se puede agregar un código, IntelliSense ofrece sugerencias efectivas.
- El programa en TypeScript es mucho más legible. El programador también puede agregar o reemplazar el programa más rápido, ya que les ayuda a tener en cuenta cómo se describe cada fragmento de código.
- El programa es fácil y limpio en TypeScript. Al igual que los desarrolladores escriben el programa, la escritura estática en TypeScript encuentra errores que les permiten crear un programa más robusto y mantenerlo.
¿Por qué deberíamos usar TypeScript?
- La refactorización de código en un lenguaje dinámico también es difícil de desarrollar para mantener el buen programa, TypeScript puede ayudarlo a refactorizar el programa con el software adecuado.
- La calidad del programa puede llevarse a cabo con el software de análisis estático que utiliza principalmente un programa de tipo estático. Si es así, TypeScript es genial.
- Los navegadores web no tienen una gran ejecución de todas las funciones. Debe admitir navegadores web más antiguos. El mecanografiado facilita las características y puede compilarse a emisiones más antiguas.
¿Cómo te ayudará esta tecnología en el crecimiento profesional?
- Puede ser el lenguaje utilizado en Angular2 a Angular7. A diferencia de JavaScript, puede describirse como un lenguaje bastante simple que podría preferir mucho C #. Parece orgánico en comparación con JavaScript.
- A diferencia de React.JS Angular, es principalmente una plataforma MVC total, que puede ser importante para cualquier tipo de aplicación web de tamaño decente.
- Esto puede ser cada vez más famoso en el entorno front-end. Actualmente, muchas de estas personas quieren trabajar o tal vez aprender TypeScript en su proyecto futuro.
Esos dos factores son excelentes y le ayudarán a pronosticar un gran futuro para los próximos cinco años.
Conclusión
- Mejora su velocidad cuando realiza la refactorización. Es mejor que el compilador lo ayude a detectar errores en lugar de poseer puntos que no tienen éxito en tiempo de ejecución.
- TypeScript estará entre los mejores tipos de documentación que pueda tener. La firma de la función es un teorema, así como el cuerpo de la función.
Proporciona numerosas recompensas a su eficiencia y luego conocimiento del programador. Hemos notado que agregarlo con el proyecto JavaScript actual es simple y proporciona una sobrecarga mínima. TypeScript no es simplemente diferente a Angular, los marcos frontales efectivos adicionales que incluyen React y Vue comienzan a combinarse con TypeScript para permitir que los grupos de programadores produzcan aplicaciones que pueden ser confiables, ecológicas y escalables. JavaScript y TypeScript están en continuo crecimiento, aunque no compiten entre sí. Está hecho para mejorar y mejorar JavaScript, ciertamente no lo reemplaza. El futuro cercano podría ver que todos obtengan lo mismo en incluir buenos resultados. TypeScript sigue siendo el sustituto estáticamente tipado.
Artículos recomendados
Esta ha sido una guía de ¿Qué es TypeScript? Aquí hemos discutido el uso, el crecimiento profesional, las características y el proceso de instalación de TypeScript. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Introducción a JavaScript
- ¿Qué es el carrito abierto?
- ¿Qué es OLTP?
- Importante de la visualización de datos con Tableau
- Diferentes operaciones relacionadas con tuplas