
Introducción a Front End Developer Entrevista Preguntas y respuestas
¿Sabes que hay alrededor de 1, 673, 535, 333 sitios web (dejando la aplicación móvil) en el mundo (a partir de octubre de 2018)? ¿Sabe? Ha habido un aumento gigantesco del 800% en el número de usuarios de Internet (en comparación con la última década de 2008).
¡¡¡Conmocionado!!!
Bueno, esto es solo un vistazo del título que vamos a cubrir. Pero antes, comprendamos algo al respecto. Ayudaremos a nuestros lectores con una pista: "está en todas partes, en Internet".
Estas estadísticas simplemente triplican la presión para los desarrolladores front-end en todo el mundo. Con cada segundo que pasa, uno o más sitios web aparecen y esta es una demanda cada vez mayor. Sí, discutiremos hoy sobre el desarrollador front-end en nuestro artículo.
Entonces, para comenzar, ¿qué es exactamente un desarrollador frontend? ¿Que hicieron?
Front end significa lo que aparece delante de los usuarios (sí, los sitios web). Por lo tanto, un desarrollador front-end implementa la estructura, el diseño, el comportamiento y las animaciones relacionadas con cada parte que ve cuando abre un sitio web o una aplicación móvil.
Ahora, si está buscando un trabajo relacionado con el desarrollador front-end, debe prepararse para las preguntas de la entrevista para desarrolladores front-end de 2019. Es cierto que cada entrevista es diferente según los diferentes perfiles de trabajo. Aquí, hemos preparado las importantes preguntas y respuestas de la entrevista para desarrolladores de front end que lo ayudarán a tener éxito en su entrevista.
En este artículo de Preguntas de la entrevista para desarrolladores front-end de 2019, presentaremos las 14 preguntas más importantes y frecuentes de la entrevista para desarrolladores. Estas preguntas se dividen en dos partes son las siguientes:
Parte 1: Preguntas de la entrevista para desarrolladores front-end (básica)
Esta primera parte cubre preguntas y respuestas básicas de la entrevista para desarrolladores de front end
Q1. ¿Qué conjunto de habilidades hace un desarrollador front-end completo? ¿O cuáles son las habilidades cruciales necesarias para un desarrollador front-end?
Responder:
Las habilidades cruciales que necesita un desarrollador front-end son las siguientes
- HTML
- CSS
- JavaScript
- JQuery
- Además de estos, hay algunas habilidades adicionales que pueden mejorar el perfil:
- Comprensión de las pruebas entre navegadores
- Sistemas de gestión de contenido como WordPress, Joomla y Drupal
- Conocimiento de SEO
Q2 Explicar las capas presentes en una página web. ¿Cómo CSS juega su papel en él?
Responder:
Hay 3 tipos de capas en cualquier página web. Estos son
- Capa de contenido
- Capa de presentación
- Capa de comportamiento
La capa de contenido es la información que contiene un sitio web. Se compone de los detalles del texto, los hechos y la parte de información.
Pasemos a las siguientes preguntas de la entrevista para desarrolladores front-end
Q3. ¿Cuéntame algo sobre W3C?
Responder:
W3C significa World Wide Web Consortium, que es un estándar internacional para la web. Estas personas son responsables de estandarizar la web y hacerla accesible a todos los usuarios.
La capa de presentación definirá cómo aparecerá el contenido frente a sus usuarios. También se puede decir que es el aspecto de la página web. Aquí está el papel de CSS, también conocido como hoja de estilo en cascada, es una forma de controlar y presentar la capa de presentación en un documento web.
La capa de comportamiento implica la interacción del usuario en tiempo real con la página web.
Q4. ¿Menciona algunas ventajas de CSS?
Responder:
Esta es la entrevista común para desarrolladores Front End. Preguntas formuladas en una entrevista. Las ventajas de CSS son las siguientes:
- Ahorra tiempo
- Ayuda en la carga rápida de páginas
- Facil mantenimiento
- Superior al estilo HTL
- Compatibilidad con múltiples dispositivos
- Estándares globales para web
- Navegación sin conexión
- Independencia de plataforma
Q5. Como desarrollador, ¿qué formas se aplican para reducir el tiempo de carga de cualquier sitio web?
Responder:
Algunas cosas cruciales que tenemos en cuenta son:
- Habilitar un almacenamiento en caché adecuado del navegador
- Optimizar los archivos de imagen
- Minimiza las solicitudes HTTP
- Reduce las redirecciones
Q6. Como desarrollador, ¿de qué maneras pensará que es crucial reducir el tiempo de carga de la aplicación web?
Responder:
Hay un buen número de formas disponibles para hacer esto, estas pueden reducir la complejidad
- Almacenamiento en caché del navegador
- Al optimizar los archivos de imagen
- Minificar recursos (eliminar caracteres innecesarios del código fuente)
- Minimizar solicitud HTTP
Pasemos a las siguientes preguntas de la entrevista para desarrolladores front-end.
Q7. ¿Cómo declarará una matriz tridimensional en Javascript?
Responder:
Al usar esta sintaxis:
Var myArray = ((()));
Parte 2: preguntas de la entrevista para desarrolladores front-end (avanzado)
Echemos un vistazo a las preguntas avanzadas de la entrevista para desarrolladores front-end.
Q8. ¿Cuál sería el resultado de 9 + 6 + "3"?
Responder:
La o / p será 153.
Explicación : aquí 9 y 6 son tipos de datos (enteros), por lo que se agregarán numéricamente. Como 3 es una cadena, el resultado se concatenaría y se convertiría en 9 + 6 = 15 y 3 se unirían para formar 153 como salida.
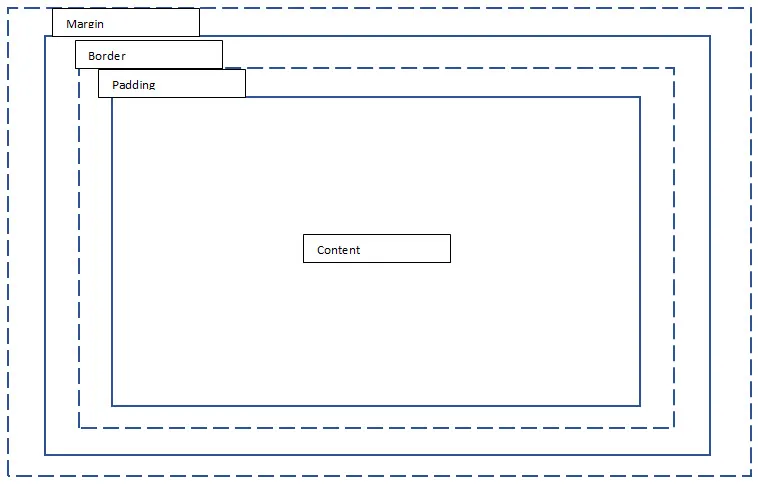
Q9. ¿Explicar el modelo de caja CSS?
Responder:
El modelo Box ayuda a proporcionar una forma más estructurada de elementos espaciales en relación entre sí para una página web. El modelo de caja tiene varios componentes como
- Márgenes
- Fronteras
- Relleno
- Contenido

Pasemos a las siguientes preguntas de la entrevista para desarrolladores front-end.
Q10. ¿Qué es el preprocesador CSS? ¿Por qué los usamos?
Responder:
El preprocesador se utiliza para la conversión de código. Los lenguajes preprocesados como SASS y LESS se convierten a un formato CSS más formal. Las razones para usarlos son
- Capacidad para definir variables.
- Capacidad para usar sintaxis anidada
- Capacidad para crear y usar mixins (funciones)
- Uso de funciones matemáticas y operativas.
Q11. ¿Nombre algunas de las nuevas características presentes en HTML5 y faltan en HTML?
Responder:
Estas son las preguntas frecuentes de la entrevista para desarrolladores de front end en una entrevista. Algunas características nuevas en HTML5 son:
- Declaración DOCTYPE
- Etiqueta de sección (
- Etiqueta de encabezado y pie de página
- Etiqueta flgcaption
Q12. ¿Dime los componentes de un estilo CSS?
Responder:
El estilo CSS se compone de tres cosas.
- Selector : un selector es una etiqueta HTML donde se pueden aplicar estilos. Una etiqueta de selector puede ser cualquier cosa
o
- Propiedad : este es un atributo de la etiqueta HTML. Esta propiedad puede ser como colores, bordes, sombras, etc. Los atributos HTML se convierten en propiedades CSS.
- Valor : siempre se asigna un valor a cualquier propiedad definida.
Pasemos a las siguientes preguntas de la entrevista para desarrolladores front-end
Q13. ¿Puedes explicar formas de aplicar estilos CSS a una página web?
Responder:
La primera forma de hacerlo mediante el uso de los atributos de estilo en línea en un elemento,Se puede usar un bloque en la sección del HTML
Por último, usando la etiqueta mientras carga el archivo CSS externo
Q14. ¿Cómo va a convertir valores no numéricos a números en Javascript?
Responder:
Las 3 formas principales de hacer esto son:- parseInt ()
- parseFloat ()
- Número()
Artículos recomendados
Esta ha sido una guía de la lista de preguntas y respuestas de la entrevista para desarrolladores front-end para que el candidato pueda tomar medidas enérgicas contra estas preguntas. Aquí en esta publicación, hemos estudiado las principales preguntas de la entrevista para desarrolladores front end que a menudo se hacen en entrevistas. También puede consultar los siguientes artículos para obtener más información:
- Preguntas de la entrevista PLC
- Preguntas y respuestas de la entrevista de Oracle SOA
- Las 10 preguntas principales se hacen en la entrevista de SAP ABAP
- 10 preguntas esenciales de la entrevista de prueba ETL
- Guía de matrices en JavaScript