Hemos cubierto mucha información hasta ahora en nuestro análisis de las acciones de Photoshop. Hemos aprendido qué es una acción y que las acciones se almacenan en conjuntos de acciones. Hemos visto la paleta Acciones y el menú de la paleta. Hemos explorado las acciones predeterminadas que Photoshop carga automáticamente para nosotros y hemos visto cómo cargar los conjuntos de acciones adicionales que se instalan con Photoshop. Sabemos que Photoshop puede ejecutar una acción completa desde el principio hasta el final por sí solo, o puede abrir cuadros de diálogo abiertos que nos dan la oportunidad de cambiar varias opciones de comando y configuraciones para adaptarse mejor a la imagen en la que estamos trabajando. Y hemos aprendido cómo abrir una acción en la paleta Acciones para que podamos ver los pasos específicos involucrados, hasta los detalles de cada paso.
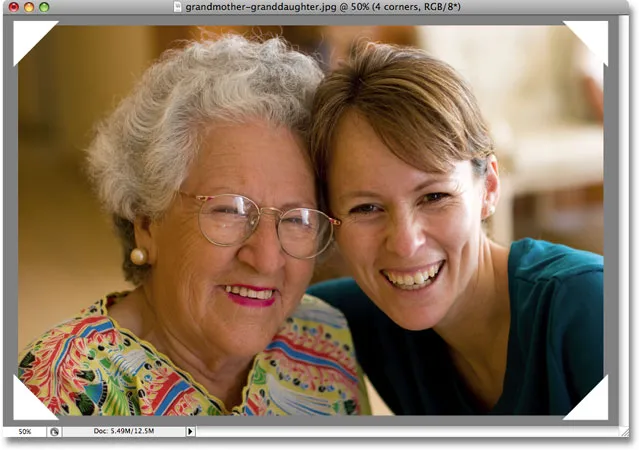
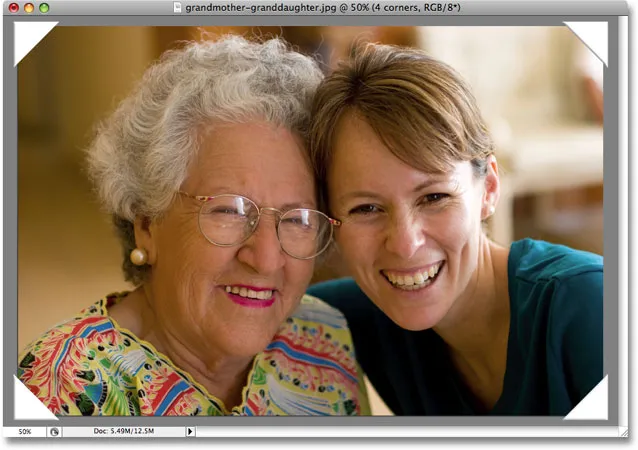
Hace un momento, ejecutamos la acción Photo Corners, que se encuentra en el conjunto de acciones Frames, en una imagen y terminamos con un efecto de esquinas fotográficas muy básico. Sin embargo, no estaba muy emocionado con los colores que usaba la acción, así que me gustaría editar la acción y elegir diferentes colores. Para hacer eso, primero tendré que averiguar qué pasos en la acción son responsables de establecer los colores que usa.
Ya hemos aprendido cómo ver los pasos individuales, así como los detalles de esos pasos, en la paleta Acciones, pero una forma aún mejor de descubrir exactamente qué está sucediendo con una acción es tomar la acción paso a paso. hora. Y cuando digo "dar" un paso a la vez, me refiero a "jugar" paso a paso. Simplemente comienza al comienzo de la acción y juega cada paso individualmente mientras vigilas tu imagen y la paleta de capas para ver lo que acaba de suceder.
Desafortunadamente, Adobe no incluyó una forma obvia de pasar por una acción como esta. No hay ningún botón "Reproducir un solo paso" en ningún lado. Para ejecutar un solo paso en una acción, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en su teclado y haga doble clic en el paso en la paleta Acciones. Esto reproducirá el paso en el que hizo doble clic y lo avanzará al siguiente paso en la paleta Acciones. Si vigila su imagen y la paleta Capas, podrá ver exactamente lo que está sucediendo. Avancemos paso a paso por la acción Photo Corners para ver exactamente cómo Photoshop crea el efecto de marco y para saber qué pasos necesitaremos editar para cambiar los colores que usa. Esto también nos da la oportunidad de ver qué tipo de cosas podemos grabar como parte de una acción, aunque hay mucho más que podemos hacer de lo que encontraremos aquí.
Antes de comenzar, voy a revertir mi imagen a su estado original yendo al menú Archivo en la parte superior de la pantalla y seleccionando Revertir:
 Seleccione el comando Revertir del menú Archivo para revertir una imagen a su estado original o guardado previamente.
Seleccione el comando Revertir del menú Archivo para revertir una imagen a su estado original o guardado previamente.
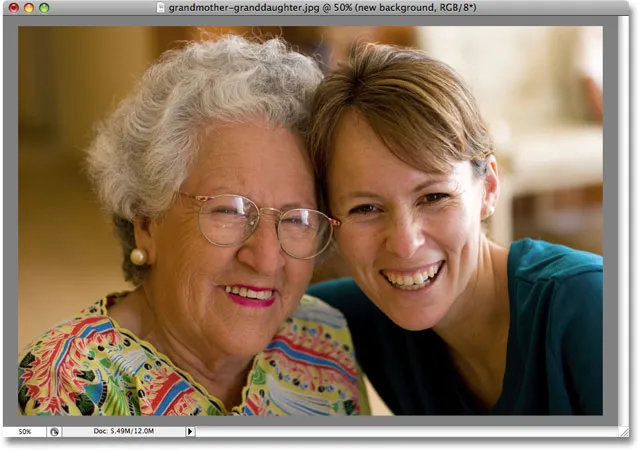
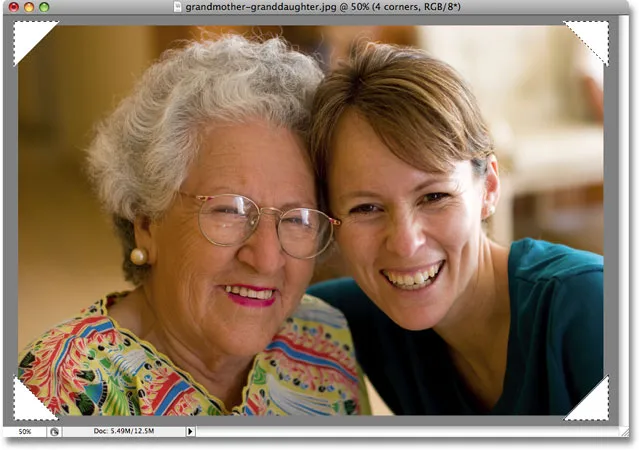
Esto devuelve mi foto a la forma en que se veía antes de ejecutar la acción:
 La foto ha vuelto a su estado original.
La foto ha vuelto a su estado original.
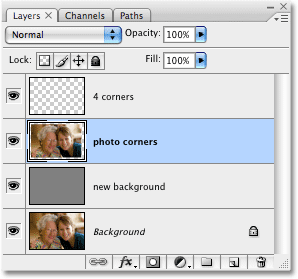
Si miro en mi paleta Capas, puedo ver que he vuelto a tener solo una capa, la capa Fondo, que contiene mi imagen:
 La paleta de capas que muestra la imagen original en la capa de fondo.
La paleta de capas que muestra la imagen original en la capa de fondo.
Paso 1: hacer una instantánea
Comencemos a través de la acción Photo Corners paso a paso para que podamos ver exactamente qué está haciendo Photoshop. Con la acción Photo Corners abierta en la paleta Actions, mantendré presionada la tecla Ctrl (Win) / Command (Mac) en el teclado y haré doble clic en el primer paso, Hacer instantánea:
 Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga doble clic en el primer paso de la acción para jugarlo.
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga doble clic en el primer paso de la acción para jugarlo.
El paso "Crear instantánea" toma una instantánea del estado actual de la imagen y la coloca en la paleta Historial . De esta manera, si queremos volver a la apariencia de la imagen inmediatamente antes de ejecutar la acción, simplemente podemos cambiar a la paleta Historial y hacer clic en la instantánea. Después de jugar este paso, cambie a su paleta Historial por un momento. Verá la instantánea, llamada "Instantánea 1", en la parte superior de la paleta:
 Ahora aparece una instantánea del estado actual de la imagen en la paleta Historial.
Ahora aparece una instantánea del estado actual de la imagen en la paleta Historial.
Paso 2: modo de conversión
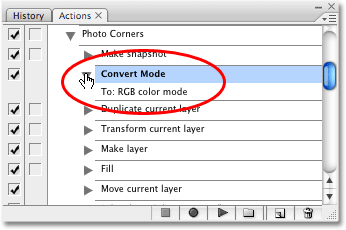
Regrese a su paleta de Acciones cuando haya terminado. Pasemos al segundo paso de la acción, Convertir modo. Realmente no puedo decir simplemente por el nombre de este paso lo que va a hacer, así que lo abriré para ver los detalles:
 Ver los detalles del segundo paso en la acción Photo Corners.
Ver los detalles del segundo paso en la acción Photo Corners.
Con los detalles del paso visibles, puedo ver que todo este segundo paso es convertir la imagen al modo de color RGB . Bueno, mi imagen ya está en el modo de color RGB, y la tuya probablemente también, así que este segundo paso no es realmente necesario. Voy a omitirlo por ahora, pero más tarde, cuando vayamos a editar la acción, aprenderemos cómo activar y desactivar pasos individuales.
Paso 3: duplicar la capa actual
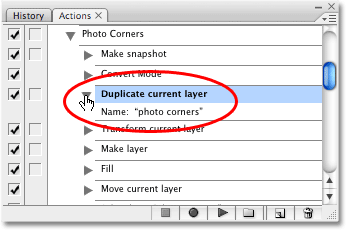
El tercer paso en la acción de Photo Corners es Duplicar la capa actual. Seleccionaré el paso, luego lo abriré para que podamos ver los detalles:
 Los detalles del paso "Duplicar capa actual".
Los detalles del paso "Duplicar capa actual".
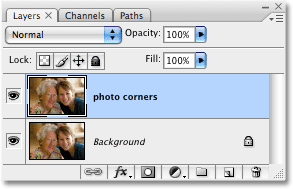
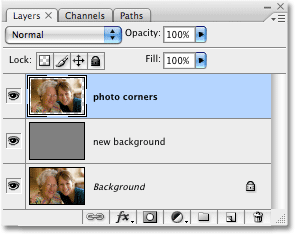
Parece que este tercer paso en la acción va a crear un duplicado de la capa de fondo (ya que la capa de fondo es nuestra única capa en este momento), y va a nombrar la nueva capa "esquinas de fotos". Veamos qué pasa. Mantendré presionada la tecla Ctrl (Win) / Comando (Mac) y haré doble clic en el paso para reproducirlo. Si miro en mi paleta de capas después de jugar el paso, puedo ver que ahora tengo dos capas. La nueva capa (la de arriba) es un duplicado de la capa de fondo, y Photoshop la llamó "esquinas de fotos", exactamente como esperábamos:
 La copia de la capa de fondo llamada "esquinas de fotos" ahora aparece en la paleta Capas.
La copia de la capa de fondo llamada "esquinas de fotos" ahora aparece en la paleta Capas.
Paso 4: transformar la capa actual
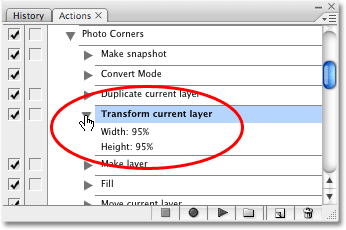
A medida que avanzamos por los pasos individuales de la acción Photo Corners, llegamos al cuarto paso, Transformar la capa actual. Abriré el paso en la paleta Acciones y con los detalles ahora visibles, parece que este paso usará el comando Transformar de Photoshop para escalar la imagen en la capa "esquinas de la foto" hasta el 95% de su tamaño original:
 Ver los detalles del cuarto paso en la acción Photo Corners.
Ver los detalles del cuarto paso en la acción Photo Corners.
Jugaré el paso haciendo Ctrl + doble clic (Win) / Comando + doble clic (Mac) en él, y aunque parece que no ha pasado nada en la paleta Capas, puedo ver si miro la ventana de mi documento que la imagen en la capa "esquinas de la foto" de hecho se ha hecho más pequeña, mientras que la imagen original debajo de ella en la capa Fondo permanece a tamaño completo:
 La imagen en la capa "esquinas de la foto" se ha reducido al 95% de su tamaño original.
La imagen en la capa "esquinas de la foto" se ha reducido al 95% de su tamaño original.
Hasta ahora, no hay señales del paso que controla los colores en el efecto de cuadro, pero estamos teniendo una buena idea de cómo se organizó la acción. Sigamos
Paso 5: crea una capa
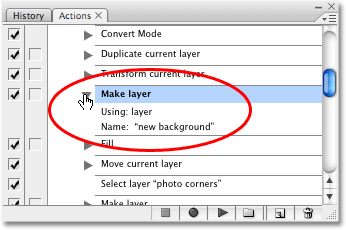
Estamos trabajando a través de la acción Photo Corners en Photoshop jugando cada paso individualmente de principio a fin, buscando los pasos que controlan los colores que usa la acción para que podamos editarlos, y tenemos una buena idea de cómo Las acciones funcionan. El quinto paso en la acción es Crear capa, y si la abro para ver los detalles, podemos ver que se creará una nueva capa en blanco y se le dará el nombre de "nuevo fondo":
 El quinto paso debería crear una nueva capa en blanco llamada "nuevo fondo".
El quinto paso debería crear una nueva capa en blanco llamada "nuevo fondo".
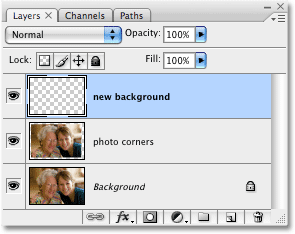
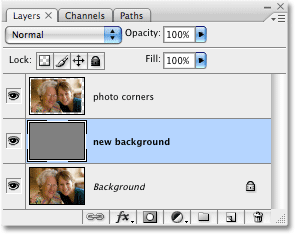
Reproduciré el paso presionando una vez más Ctrl (Win) / Comando (Mac) y haciendo doble clic en el paso en la paleta Acciones, y un vistazo rápido a la paleta Capas nos muestra que, de hecho, ahora tenemos un nueva capa en blanco sobre las otras dos, y esta nueva capa se ha denominado "nuevo fondo":
 Aparece una nueva capa en blanco llamada "nuevo fondo" en la parte superior de la pila de capas.
Aparece una nueva capa en blanco llamada "nuevo fondo" en la parte superior de la pila de capas.
Paso 6: llenar
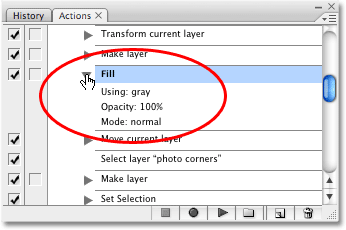
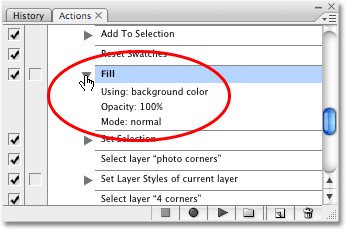
Avanzando a través de la acción Photo Corners, llegamos al sexto paso, Fill. Este se ve interesante. Sé que el comando Relleno de Photoshop se usa para llenar capas o selecciones con color, y si giro la acción para ver los detalles, parece que este paso va a llenar nuestra nueva capa con gris. ¡Creo que hemos encontrado el primer paso que controla el color en la acción!
 El sexto paso en la acción parece llenar la nueva capa con gris.
El sexto paso en la acción parece llenar la nueva capa con gris.
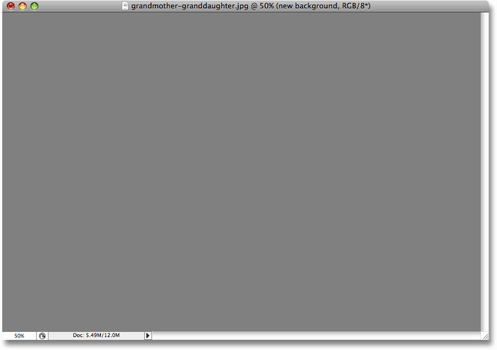
Vamos a jugar el paso manteniendo presionadas las teclas Ctrl (Win) / Comando (Mac) y haciendo doble clic para ver qué sucede. Efectivamente, la capa de "nuevo fondo" se llena de gris. Dado que la capa "nuevo fondo" se encuentra actualmente sobre las otras dos capas en la paleta Capas, bloquea las dos capas debajo de la vista y nuestra ventana de documento completa aparece en gris sólido:
 La capa "nuevo fondo" ahora está llena de gris sólido.
La capa "nuevo fondo" ahora está llena de gris sólido.
¡Ahora sabemos que este es el paso que necesitaremos editar para cambiar el color utilizado para el fondo en el efecto de marco Photo Corners! Avancemos.
Paso 7: mover la capa actual
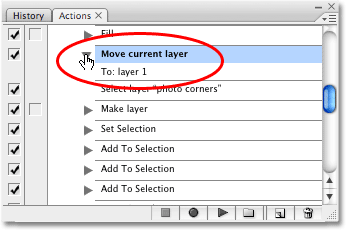
El séptimo paso en nuestra acción es Mover capa actual . "Capa actual" se refiere a la capa seleccionada actualmente, y dado que nuestra capa seleccionada actualmente es la capa de "nuevo fondo" que se llenó de gris hace un momento, el nombre de este paso hace que sea bastante obvio que la capa de "nuevo fondo" es a punto de ser trasladado a una nueva ubicación en la paleta Capas. Si giramos el paso para ver los detalles, podemos ver que se moverá a la posición de "capa 1", que lo colocará directamente sobre la capa de fondo:
 Parece que el séptimo paso de la acción moverá la capa "nuevo fondo" directamente sobre la capa Fondo en la paleta Capas.
Parece que el séptimo paso de la acción moverá la capa "nuevo fondo" directamente sobre la capa Fondo en la paleta Capas.
Jugaré el paso haciendo Ctrl + doble clic (Win) / Comando + doble clic (Mac) en él, y podemos ver ahora en la paleta Capas que la capa de "nuevo fondo" ha intercambiado posiciones con la "foto esquinas ", haciendo que la capa de" esquinas de fotos "ahora sea la capa superior en la pila de capas:
 Las capas "nuevo fondo" y "esquinas de la foto" ahora han intercambiado posiciones en la paleta Capas.
Las capas "nuevo fondo" y "esquinas de la foto" ahora han intercambiado posiciones en la paleta Capas.
Dado que la capa "esquinas de la foto" ahora está en la parte superior de la pila de capas, la imagen en la capa ahora es visible frente al fondo gris en la ventana del documento:
 La imagen en la capa de "esquinas de la foto" ahora es visible delante del fondo gris.
La imagen en la capa de "esquinas de la foto" ahora es visible delante del fondo gris.
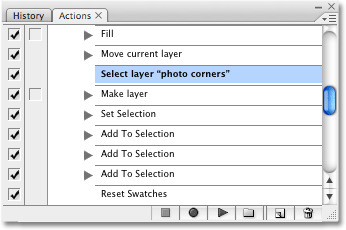
Paso 8: Seleccione la capa "esquinas de fotos"
El efecto del marco de Photo Corners está empezando a tomar forma. El paso 8 en la acción es simple, seleccione la capa "esquinas de fotos" . Este paso es tan sencillo, de hecho, que no hay detalles adicionales para que podamos ver, por eso el paso no tiene un triángulo giratorio al lado de su nombre. Este paso simplemente debe seleccionar la capa "esquinas de fotos" en la paleta Capas:
 El paso 8 en la acción Photo Corners es simple.
El paso 8 en la acción Photo Corners es simple.
Mantendré presionada la tecla Ctrl (Win) / Comando (Mac) y haré doble clic en ella para reproducirla, y vemos en la paleta Capas que la capa "esquinas de la foto" ahora está seleccionada:
 La capa "esquinas de la foto" ahora se selecciona después de ejecutar el paso.
La capa "esquinas de la foto" ahora se selecciona después de ejecutar el paso.
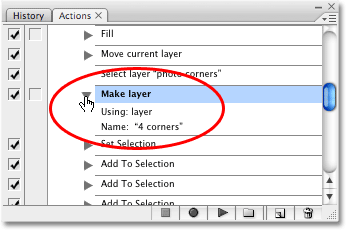
Paso 9: crea una capa
El noveno paso en la acción es Crear capa . Como el quinto paso en nuestra acción Photo Corners también se llamó "Crear capa", sabemos por lo que vimos en el Paso 5 que este paso creará una nueva capa en blanco para nosotros. De forma predeterminada, las nuevas capas se agregan directamente sobre la capa seleccionada actualmente, y dado que la capa "esquinas de la foto" se seleccionó en el paso anterior, esta nueva capa se colocará directamente encima de ella, lo que la colocará en la parte superior de la capa apilar. Si giramos el paso para ver los detalles, podemos ver que la nueva capa se llamará "4 esquinas":
 El noveno paso en la acción debe crear una nueva capa en blanco llamada "4 esquinas" directamente encima de la capa "esquinas de la foto".
El noveno paso en la acción debe crear una nueva capa en blanco llamada "4 esquinas" directamente encima de la capa "esquinas de la foto".
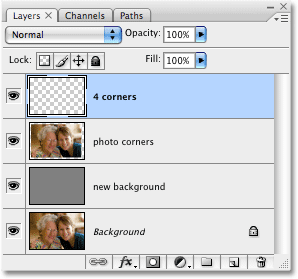
Ctrl + doble clic (Win) / Comando + doble clic (Mac) en el paso para reproducirlo, y la paleta Capas ahora nos muestra una nueva capa en blanco llamada "4 esquinas" directamente encima de las "esquinas de la foto" capa:
 Aparece una nueva capa en blanco llamada "4 esquinas" encima de la capa "esquinas de la foto" en la paleta Capas.
Aparece una nueva capa en blanco llamada "4 esquinas" encima de la capa "esquinas de la foto" en la paleta Capas.
Pasos 10-13: Crear las selecciones para las esquinas de fotos
A medida que avanzamos por la acción Photo Corners en la paleta Actions, llegamos al paso 10, Establecer selección. Este paso, junto con los tres pasos Agregar a la selección que le siguen, crea una selección triangular en una de las cuatro esquinas de la foto. Para ahorrarnos un poco de tiempo, y como una oportunidad para mostrarle un pequeño truco para jugar varias acciones a la vez, seleccionaré el primer paso, "Establecer selección", luego presionaré la tecla Shift y haré clic en el tercer paso "Agregar a la selección" (paso 13), que seleccionará los cuatro pasos a la vez en la paleta Acciones:
 Para seleccionar varios pasos seguidos, haga clic en el superior y luego presione Mayús y haga clic en el inferior.
Para seleccionar varios pasos seguidos, haga clic en el superior y luego presione Mayús y haga clic en el inferior.
Para indicarle a Photoshop que reproduzca los cuatro pasos uno tras otro una vez que los haya seleccionado, simplemente haga clic en el icono Reproducir en la parte inferior de la paleta Acciones:
 Haga clic en el icono Reproducir para que Photoshop reproduzca los cuatro pasos.
Haga clic en el icono Reproducir para que Photoshop reproduzca los cuatro pasos.
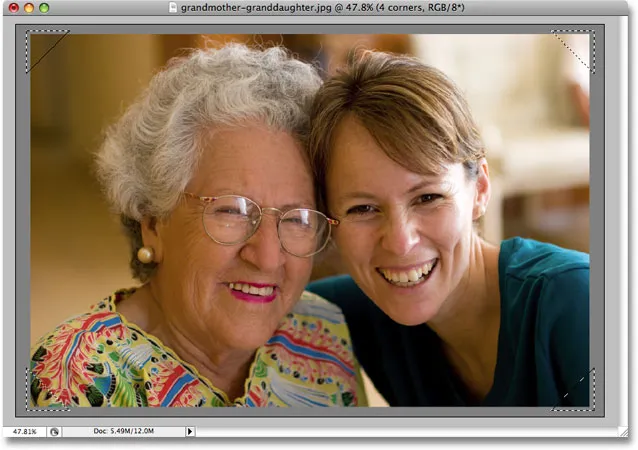
Si miramos la imagen en la ventana del documento ahora, podemos ver una selección de forma triangular en cada una de las cuatro esquinas de la foto:
 Ahora aparece una selección triangular en cada esquina de la foto.
Ahora aparece una selección triangular en cada esquina de la foto.
El único inconveniente menor de jugar varios pasos a la vez como este es que Photoshop no lo adelanta automáticamente al siguiente paso en la acción cuando está hecho, por lo que deberá hacer clic en el siguiente paso usted mismo para seleccionarlo. No es un gran problema, pero vale la pena mencionarlo de todos modos.
Paso 14: restablecer muestras
Al llegar al paso 14, Reset Swatches, encontramos otro paso que parece tener algo que ver con el color en la acción. Este paso, que de nuevo es tan sencillo que no se necesitan detalles adicionales en la paleta Acciones, restablece los colores de primer plano y de fondo a sus valores predeterminados, con el negro convirtiéndose en el color de primer plano y el blanco como el color de fondo:
 El paso "Restablecer muestras" restablecerá los colores de primer plano y de fondo a sus valores predeterminados.
El paso "Restablecer muestras" restablecerá los colores de primer plano y de fondo a sus valores predeterminados.
Mantendré presionada la tecla Ctrl (Win) / Comando (Mac) y haré doble clic en el paso para reproducirlo, y podemos ver si observamos las muestras de color de Primer plano y Fondo en la paleta de Herramientas que el color de primer plano (la izquierda muestra) ahora está configurado en negro mientras que el color de fondo (la muestra derecha) está configurado en blanco:
 Las muestras de color de primer plano y fondo en la paleta Herramientas.
Las muestras de color de primer plano y fondo en la paleta Herramientas.
Es posible que los colores de primer plano y de fondo ya se hayan configurado con los colores predeterminados antes de seguir este paso. De hecho, es posible que ni siquiera necesitemos este paso, por lo que puede terminar siendo uno que podamos eliminar, o al menos desactivar, cuando vayamos a editar la acción más tarde.
Paso 15: llenar
El paso 15 de la acción Photo Corners nos lleva a otro paso llamado Relleno . Si recuerda, el sexto paso en la acción también fue un paso de Relleno, y llenó la capa de "nuevo fondo" con gris. Abra este paso para ver los detalles:
 Ver los detalles del paso 16 en la acción Photo Corners.
Ver los detalles del paso 16 en la acción Photo Corners.
Parece que esta vez, rellenaremos esas cuatro selecciones triangulares que acabamos de hacer con nuestro color de fondo actual, lo que explica por qué restablecimos los colores de primer plano y fondo en el paso anterior. Como nuestro color de fondo ahora está configurado en blanco, las cuatro selecciones se rellenarán con blanco. Jugaré el paso (creo que todos sabemos cómo jugar el paso en este punto, así que no me molestaré en explicar cómo), y si miramos la imagen en la ventana del documento, podemos ver que las cuatro selecciones son ahora lleno de blanco, dándonos las esquinas de la foto:
 Las selecciones en las cuatro esquinas de la imagen ahora están llenas de blanco.
Las selecciones en las cuatro esquinas de la imagen ahora están llenas de blanco.
¡Bueno! ¡Hemos encontrado los pasos que controlan los colores utilizados en la acción! Ahora sabemos qué pasos editar. Dos de los pasos se denominan "Relleno", el primero controla el color del fondo y el segundo establece el color de las esquinas de la foto. También encontramos un par de pasos que probablemente no sean necesarios, uno convierte nuestra imagen al modo de color RGB y el otro restablece nuestros colores de primer plano y de fondo. Terminemos rápidamente con esta acción para que podamos ver algunos ejemplos más de los tipos de cosas que puede grabar con una acción, ¡y luego procederemos a editar nuestra propia versión personalizada!
Paso 16: Establecer selección
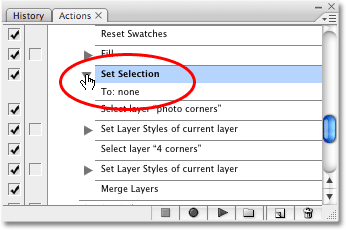
Estamos casi al final de nuestro viaje paso a paso a través de la acción Photo Corners en Photoshop. El conjunto 16 es Establecer selección, y si lo abrimos para ver los detalles, vemos que le dice a Photoshop que establezca la selección en "ninguno":
 Para seleccionar varios pasos seguidos, haga clic en el superior y luego presione Mayús y haga clic en el inferior.
Para seleccionar varios pasos seguidos, haga clic en el superior y luego presione Mayús y haga clic en el inferior.
¿Qué diablos significa eso, establecer una selección en ninguno? Bueno, como habrás notado, el lenguaje que Photoshop usa para describir los detalles de los pasos en la paleta Acciones no siempre es tan fácil de seguir. Establecer una selección en "ninguno" es la forma en que Photoshop nos dice que anulará la selección. Te encontrarás cada vez mejor traduciendo Photoshop-speak a medida que adquieres más experiencia con el uso de acciones. Seguiré el paso y, cuando lo haga, los cuatro contornos de selección desaparecerán en la ventana del documento:
 Los cuatro contornos de selección ahora han desaparecido.
Los cuatro contornos de selección ahora han desaparecido.
Paso 17: Seleccione la capa "esquinas de fotos"
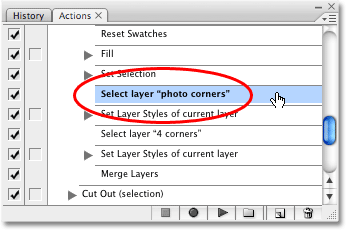
Avanzando, llegamos al paso 17, Seleccionar "esquinas de fotos" de capa, que es otro de esos pasos sencillos que no requieren detalles adicionales. Simplemente seleccionará la capa "esquinas de la foto" en la paleta Capas:
 El paso 17 activará la capa de "esquinas de fotos".
El paso 17 activará la capa de "esquinas de fotos".
Seguiré el paso, y podemos ver en la paleta Capas que la capa "esquinas de la foto" ahora está resaltada en azul, diciéndonos que está seleccionada:
 La capa "esquinas de la foto" ahora está seleccionada en la paleta Capas.
La capa "esquinas de la foto" ahora está seleccionada en la paleta Capas.
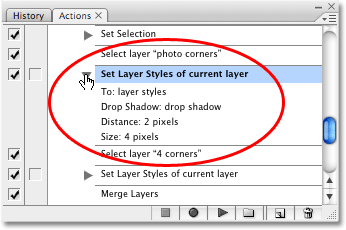
Paso 18: Establecer estilos de capa de la capa actual
Con solo unos pocos pasos restantes en la acción, llegamos al paso 18, Establecer estilos de capa de la capa actual. Como probablemente pueda ver por el nombre del paso, este agrega un estilo de capa, o estilos, a la capa seleccionada actualmente. Los estilos de capa se pueden grabar fácilmente como parte de las acciones. En este caso, si giramos el paso para ver los detalles, podemos ver que estamos a punto de agregar una sombra a la imagen en la capa "esquinas de la foto". La configuración que se utilizará con la sombra también se incluye para nosotros, con una distancia de 2 píxeles y un tamaño de 4 píxeles :
 Los estilos de capa son una de las muchas cosas que se pueden grabar como parte de una acción.
Los estilos de capa son una de las muchas cosas que se pueden grabar como parte de una acción.
Después de jugar el paso, podemos ver un ligero efecto de sombra agregada a la imagen en la capa "esquinas de la foto", aunque es un poco difícil de ver en la captura de pantalla ya que es un efecto tan sutil:
 Se ha agregado una sutil sombra paralela a la imagen en la capa "esquinas de la foto".
Se ha agregado una sutil sombra paralela a la imagen en la capa "esquinas de la foto".
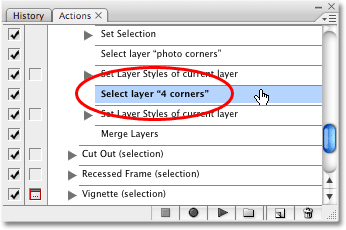
Paso 19: Seleccione la capa "4 esquinas"
Solo faltan tres pasos más. El paso 19 es Seleccionar la capa "4 esquinas", otro paso simple sin detalles adicionales necesarios:
 El paso 19 seleccionará la capa "4 esquinas" en la paleta Capas.
El paso 19 seleccionará la capa "4 esquinas" en la paleta Capas.
Este paso seleccionará la capa "4 esquinas" en la paleta Capas, y cuando la reproduzca, podemos ver que la capa "4 esquinas" ahora está seleccionada:
 La paleta Capas que muestra la capa "4 esquinas" ahora seleccionada.
La paleta Capas que muestra la capa "4 esquinas" ahora seleccionada.
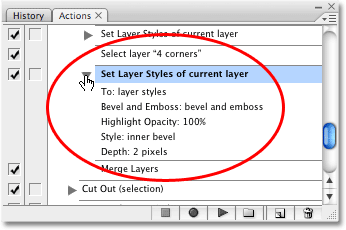
Paso 20: Establecer estilos de capa de la capa actual
Con solo dos pasos por recorrer, el segundo último paso en la acción Photo Corners se parece mucho al paso 18 que vimos hace un momento. También se llama Establecer estilos de capa de la capa actual, lo que nuevamente nos dice que nuestra capa actualmente seleccionada (la capa "4 esquinas") está a punto de tener uno o más estilos de capa aplicados. Esta vez, será un estilo de Bisel y Relieve, con la opción Highlight Opacity establecida en 100%, Style configurado en bisel interno y Depth en 2 píxeles:
 Se aplicará un estilo de capa Bisel y Relieve a la capa "4 esquinas".
Se aplicará un estilo de capa Bisel y Relieve a la capa "4 esquinas".
Jugaré la acción, y si miramos la imagen en la ventana del documento, podemos ver que las cuatro esquinas blancas de la foto, que se encuentran en la capa "4 esquinas", ahora tienen un sutil efecto de bisel interno aplicado a ellas., dando al efecto un poco de profundidad:
 Las cuatro esquinas de las fotos ahora tienen un efecto de bisel interno aplicado a ellas.
Las cuatro esquinas de las fotos ahora tienen un efecto de bisel interno aplicado a ellas.
Paso 21: fusionar capas
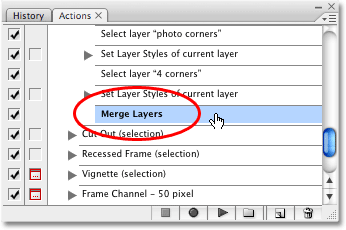
Hemos llegado al paso final de la acción. El paso 21 es Combinar capas, otro paso que no necesita más detalles. Simplemente fusionará la capa "4 esquinas", que es nuestra capa seleccionada actualmente, con la capa "esquinas de la foto" directamente debajo de ella:
 El paso final en la acción de Photo Corners es "Combinar capas".
El paso final en la acción de Photo Corners es "Combinar capas".
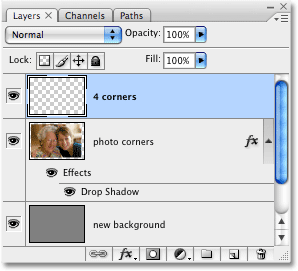
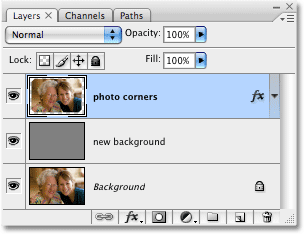
Seguiré el paso para completar la acción, y podemos ver que la capa "4 esquinas" ha desaparecido de la paleta Capas ahora que se ha fusionado con la capa "esquinas de la foto", que ahora es la capa superior en la pila de capas:
 La capa "4 esquinas" ahora se ha fusionado con la capa "esquinas de la foto" en la paleta Capas.
La capa "4 esquinas" ahora se ha fusionado con la capa "esquinas de la foto" en la paleta Capas.
A dónde ir después …
¡Y ahí lo tenemos! ¡Pasamos y analizamos con éxito una acción completa de principio a fin! Si te encuentras usando las acciones de otra persona que has comprado, prestado o descargado gratis de un sitio web, ¡pasar por la acción de esta manera es una excelente manera de aprender cómo otras personas están haciendo las cosas en Photoshop! También es una forma práctica de analizar tus propias acciones cuando tratas de descubrir por qué no parecen funcionar de la manera que esperabas (lo que sucede).
Bien, es hora de editar esta acción y crear nuestra propia versión personalizada. ¡Haremos eso después!