En este tutorial, le mostraré cómo colocar una imagen en texto con Photoshop. Pero en lugar de solo llenar una sola palabra o una sola línea de texto, llevaremos las cosas más allá y aprenderemos un truco simple que le permite colocar instantáneamente una imagen en dos o más capas de Tipo a la vez.
En un tutorial anterior, aprendimos cómo crear una imagen básica en efecto de texto, donde colocamos la imagen en una sola palabra. Para crear el efecto, todo lo que teníamos que hacer era hacer una copia de nuestra imagen, moverla sobre la capa Tipo y luego recortar la imagen al texto con una máscara de recorte. Pero, ¿qué sucede si tiene varias palabras, cada una en una capa Tipo separada, que necesita llenar con la misma imagen? ¿Cómo se coloca una imagen en dos, tres o más capas Tipo al mismo tiempo? En este tutorial, veremos el problema con el que nos encontramos y la solución fácil.
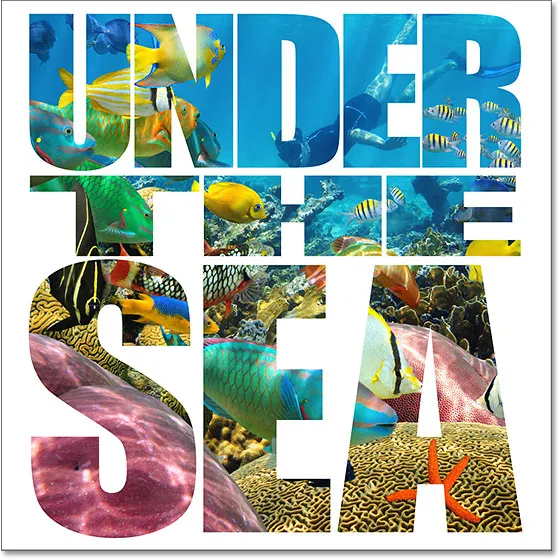
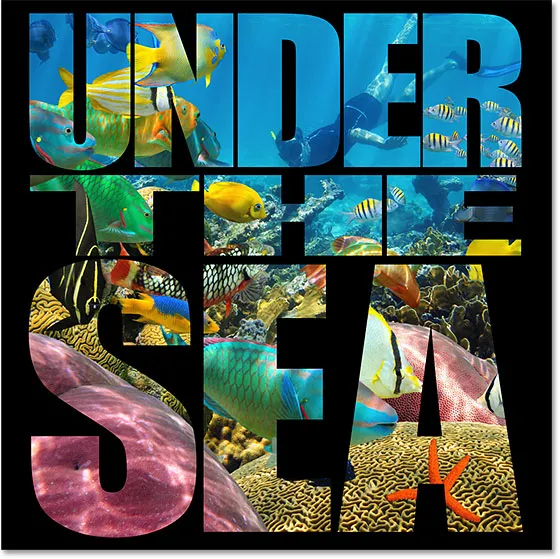
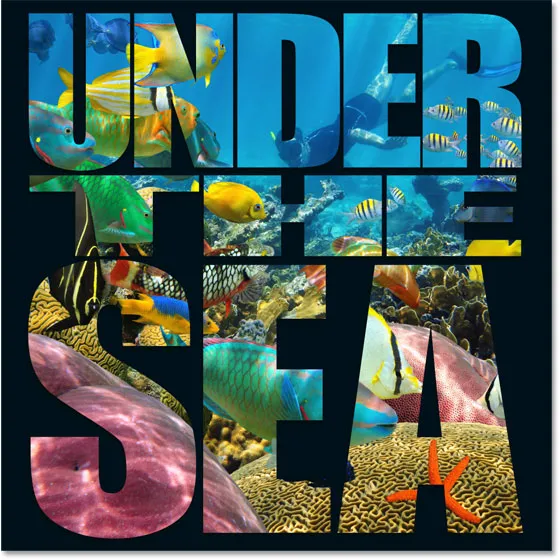
Así se verá el efecto final, o al menos una variación del mismo, con tres palabras, cada una en capas de Tipo separadas, rellenas con la misma imagen. Aprenderemos cómo personalizar el efecto cambiando el color de fondo, agregando efectos de capa y ajustando la transparencia del fondo, al final del tutorial:

El efecto final.
¡Empecemos!
Cómo llenar tu texto con una imagen
Usaré Photoshop CC pero cualquier versión reciente funcionará.
Paso 1: abre tu imagen
Abra la imagen que desea colocar dentro de su texto. Usaré esta imagen que descargué de Adobe Stock:

La imagen que se colocará dentro del texto. Crédito de la foto: Adobe Stock.
Paso 2: agrega tu texto
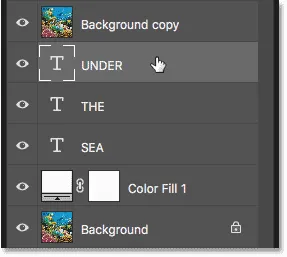
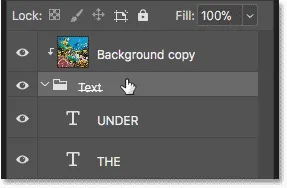
Agregue su texto al documento y colóquelo donde lo necesite frente a la imagen. Si miramos en el panel Capas, vemos que ya he agregado algo de texto, y cada palabra ("BAJO", "EL" y "MAR") está en una capa Tipo separada. La imagen en sí está en la capa de fondo debajo de ellos. Activaré el texto haciendo clic en el icono de visibilidad de cada capa Tipo:

Activar las tres capas Tipo.
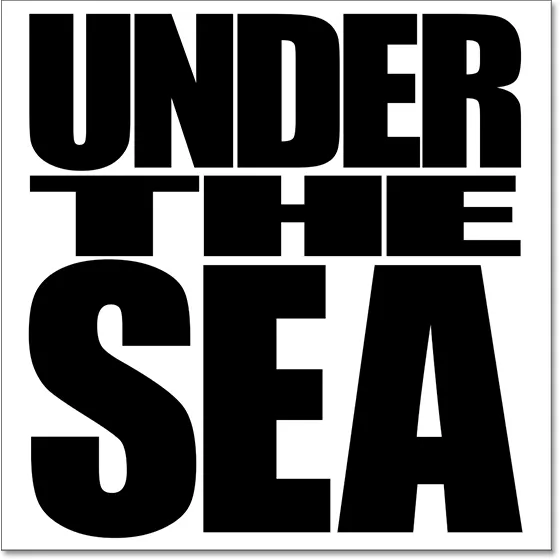
Y aquí vemos las tres palabras frente a la imagen. Deberá utilizar el negro como color de tipo por ahora, por razones que veremos en un momento:

El texto agregado y colocado delante de la imagen.
Paso 3: agregue una capa de relleno de color sólido sobre la capa de fondo
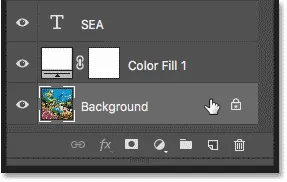
Agreguemos un color de fondo para el efecto. Utilizaremos una capa de relleno de color sólido. Esto facilitará el cambio del fondo a cualquier color que nos guste, como veremos más adelante. Haga clic en la capa Fondo en el panel Capas para seleccionarla:

Selección de la capa de fondo.
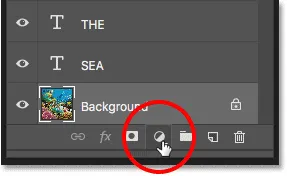
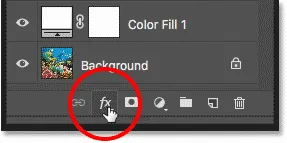
Luego haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
Elija Color sólido en la parte superior de la lista:

Agregar una capa de relleno de color sólido.
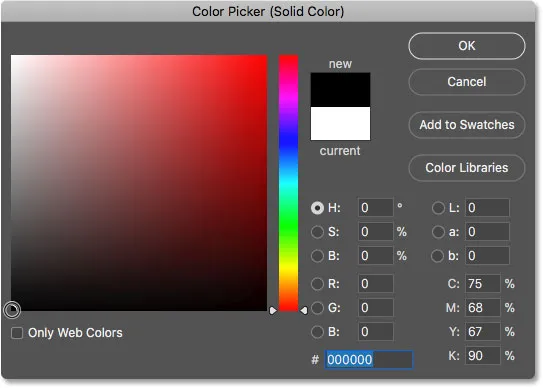
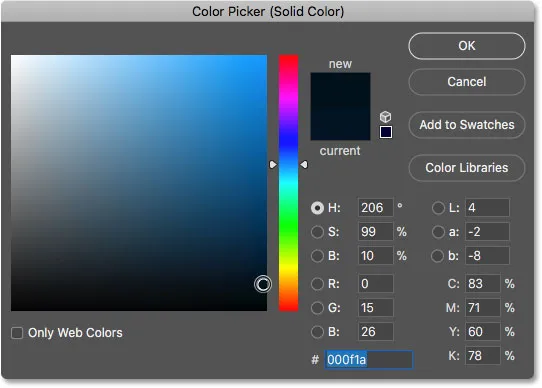
En el Selector de color, elija blanco y luego haga clic en Aceptar:

Elegir blanco como color de fondo.
De vuelta en el documento, nuestro texto ahora se encuentra delante de un fondo blanco (por eso elegimos negro como color de tipo). Aprenderemos cómo cambiar el color de fondo al final del tutorial:

El documento después de agregar la capa de relleno blanco.
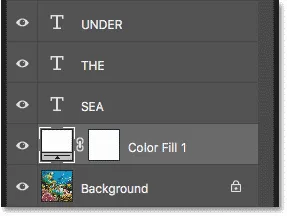
Y en el panel Capas, vemos la capa de relleno de Color sólido ("Color Fill 1") situada entre las capas de Tipo y la capa de Fondo, por lo que la capa de relleno actualmente bloquea la visualización de la imagen:

El panel Capas que muestra la capa de relleno blanco.
Paso 4: haga una copia de la capa de fondo
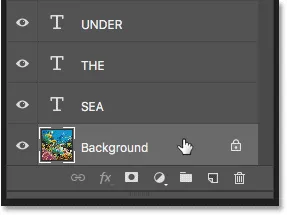
Necesitamos hacer una copia de la imagen y moverla sobre el texto. Haga clic nuevamente en la capa Fondo para seleccionarla:

Vuelva a seleccionar la capa de fondo.
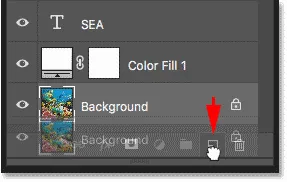
Haga una copia de la capa de fondo arrastrándola hacia el icono Nueva capa en la parte inferior del panel Capas:

Arrastrando la capa Fondo al icono Nueva capa.
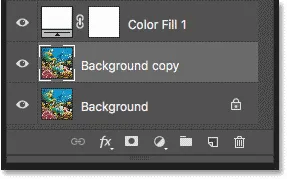
Cuando suelta el botón del mouse, Photoshop hace una copia de la capa, la nombra "Copia de fondo" y la coloca directamente encima del original:

Aparece una capa de "Copia de fondo" sobre el original.
Paso 5: Arrastre la copia sobre las capas Tipo
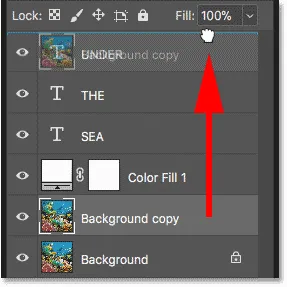
Haga clic en la capa "Copia de fondo" y arrástrela sobre las capas Tipo. Aparecerá una barra resaltada sobre la capa Tipo en la parte superior:

Arrastrando la capa "Copia de fondo" sobre las capas Tipo.
Suelte el botón del mouse para colocar la capa en su lugar:

Una copia de la imagen ahora se encuentra sobre el texto.
El problema: colocar una imagen en tres capas Tipo
Hasta aquí todo bien. Pero ahora nos encontramos con un problema. Tenemos una imagen que debe colocarse no solo en una palabra, sino en tres, y cada palabra está en una capa Tipo separada. ¿Cómo llenamos las tres palabras con la imagen? Si tuviéramos una sola capa de Tipo, todo lo que tendríamos que hacer para colocar la imagen dentro del texto es crear una máscara de recorte. Pero mira lo que sucede cuando creo uno.
Crear una máscara de recorte
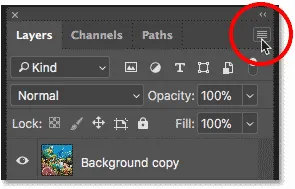
Con la capa "Copia de fondo" seleccionada, haré clic en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
Luego elegiré Crear máscara de recorte en el menú:

Creando una máscara de recorte.
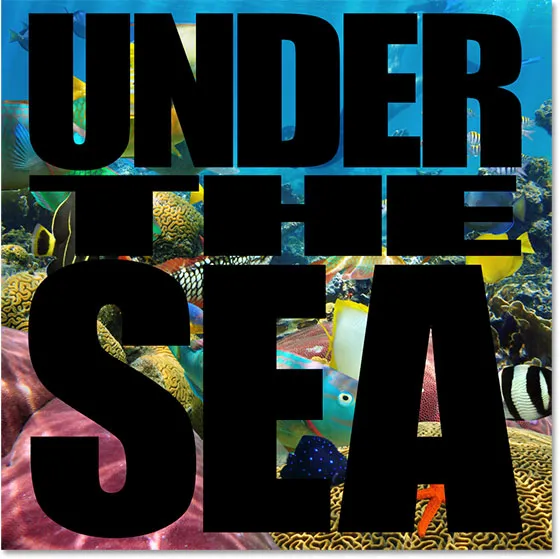
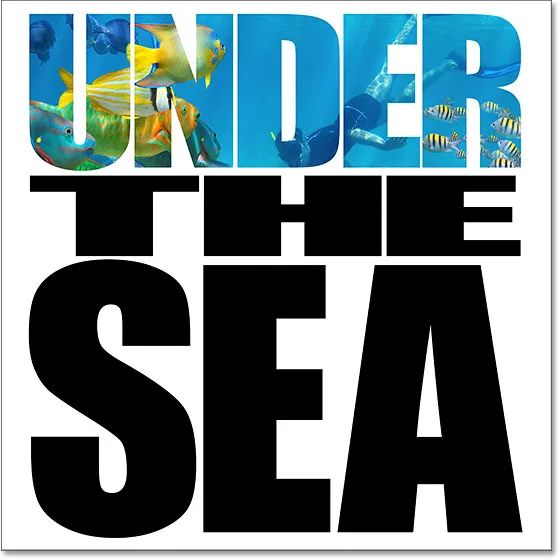
Y aquí vemos el problema. Photoshop recorta la imagen a la capa Tipo directamente debajo de ella, lo que coloca la imagen dentro del texto. Pero debido a que la imagen se recorta solo en una de las tres capas de Tipo, la imagen aparece solo en una de las tres palabras, que no es lo que queremos:

El texto aparece solo en la palabra en la parte superior.
Relacionado: aprenda todo sobre las máscaras de recorte en Photoshop
¿Por qué no funcionó?
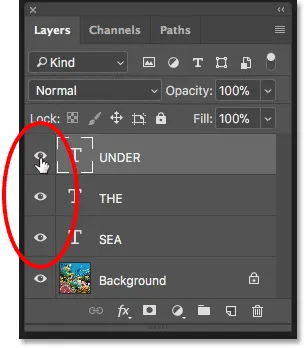
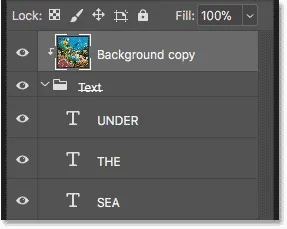
Si miramos la capa "Copia de fondo" en el panel Capas, vemos una pequeña flecha al lado de su miniatura de vista previa apuntando hacia abajo a la capa Tipo debajo (la capa que contiene la palabra "BAJO"). Así es como Photoshop nos dice que la capa "Copia de fondo" se recorta a la capa Tipo. Pero está recortado solo a esa capa de Tipo, no a las tres. Necesitamos una forma de recortar la imagen a las tres capas Tipo al mismo tiempo:

La imagen se recorta solo en la capa Tipo directamente debajo de ella.
Liberando una máscara de recorte
Como ese no es el efecto que queremos, deshaceré la máscara de recorte haciendo clic una vez más en el icono de menú en la esquina superior derecha del panel Capas y seleccionando Liberar máscara de recorte en el menú:

Liberando la máscara de recorte.
Y ahora volvemos a ver solo la imagen:

La imagen es nuevamente visible después de liberar la máscara de recorte.
Paso 6: coloque las capas Tipo en un grupo de capas
La solución es colocar todas nuestras capas Tipo en un grupo de capas. ¡De esa manera, podemos recortar la imagen no a una sola capa de Tipo, sino a todo el grupo a la vez! Haga clic en la capa Tipo en la parte superior para seleccionarla:

Selección de la capa de tipo superior.
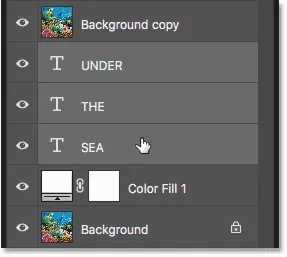
Luego, para seleccionar también las otras capas Tipo, presione y mantenga presionada la tecla Mayús y haga clic en la capa Tipo inferior:

Mantenga presionada la tecla Mayús y haga clic en la capa Tipo inferior para seleccionarlos a todos.
Haga clic en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú.
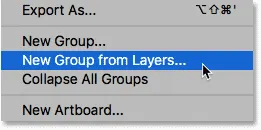
Elija Nuevo grupo de capas en el menú:

Elegir el comando "Nuevo grupo de capas".
En el cuadro de diálogo Nuevo grupo de capas, nombre el grupo "Texto" y luego haga clic en Aceptar:

Nombrando el grupo de capas.
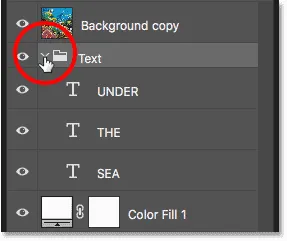
De vuelta en el panel Capas, las capas Tipo ahora aparecen dentro de un grupo de capas llamado "Texto". Haga clic en la flecha a la izquierda del icono de la carpeta para abrir el grupo y ver las capas dentro de él:

Las capas Tipo ahora están dentro de un grupo de capas.
Paso 7: Seleccione la capa "Copia de fondo"
Ahora que las capas Tipo están dentro de un grupo, podemos recortar la imagen a todo el grupo. Haga clic en la capa "Copia de fondo" para seleccionarla:

Selección de la capa "Copia de fondo".
Paso 8: crea una máscara de recorte
Haga clic en el icono del menú del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
Y luego elija Crear máscara de recorte de la lista:

Creando una máscara de recorte.
Esta vez, Photoshop recorta la capa "Copia de fondo" no en una sola capa Tipo, sino en el grupo de capas en sí:

La imagen ahora se recorta al grupo de capas.
Y como hemos recortado la imagen al grupo, la imagen aparece instantáneamente dentro de las tres palabras:

El efecto después de recortar la imagen al grupo de capas.
Personalizar el efecto: agregar una sombra paralela
Ahora que hemos creado el efecto básico "imagen en texto", veamos algunas formas de personalizarlo. Una cosa que podemos hacer es agregar una sombra paralela al texto. Y dado que queremos que la sombra paralela afecte a todas nuestras capas Tipo a la vez, la aplicaremos al grupo de capas en sí. Haga clic en el grupo de capas para seleccionarlo:

Selección del grupo de capas en el panel Capas.
Luego haga clic en el icono de estilos de capa (el icono "fx") en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa.
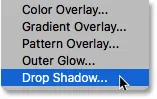
Elija Drop Shadow de la lista:

Elegir "Sombra paralela".
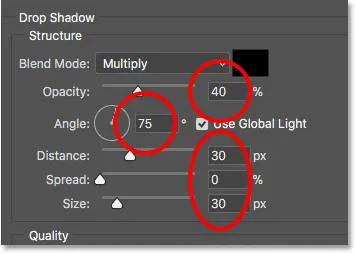
La configuración de Sombra paralela
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela. Ajuste el ángulo, la distancia y el tamaño de la sombra a su gusto. El ángulo establece la dirección de la fuente de luz. La distancia controla qué tan lejos se extenderá la sombra hacia afuera de las letras, y el Tamaño hará que los bordes de la sombra se difuminen. Luego, ajuste el brillo de la sombra con el control deslizante Opacidad en la parte superior.
En mi caso, estableceré el ángulo en 75 ° para que coincida con el ángulo de los haces de luz en el agua. Luego estableceré la Distancia y el Tamaño en 30px, y la Opacidad en 40%. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo:

Las opciones de Sombra paralela.
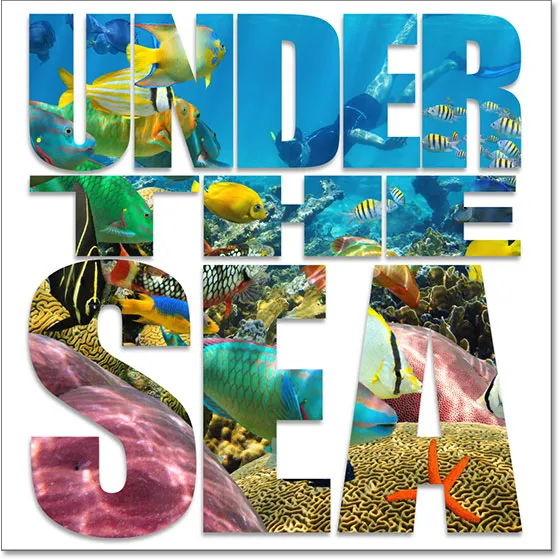
Y aquí está mi efecto con la sombra aplicada. Tenga en cuenta que debido a que hemos aplicado la sombra paralela al grupo de capas, todas las capas Tipo dentro del grupo se ven afectadas:

El resultado después de agregar una sombra paralela al grupo de capas.
Personalizar el efecto: cambiar el color de fondo
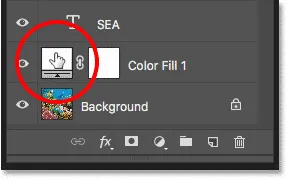
Otra forma de personalizar el efecto es cambiando el color de fondo. Haga doble clic en la muestra de color para la capa de relleno Color sólido:

Haga doble clic en la muestra de color de la capa de relleno en el panel Capas.
Luego elija un color diferente en el Selector de color. Elegiré negro:

Cambiar el color de fondo de blanco a negro.
Y así es como se ve el efecto con un fondo negro:

El fondo más oscuro ayuda a resaltar la imagen en las palabras.
Elegir un color de fondo de la imagen
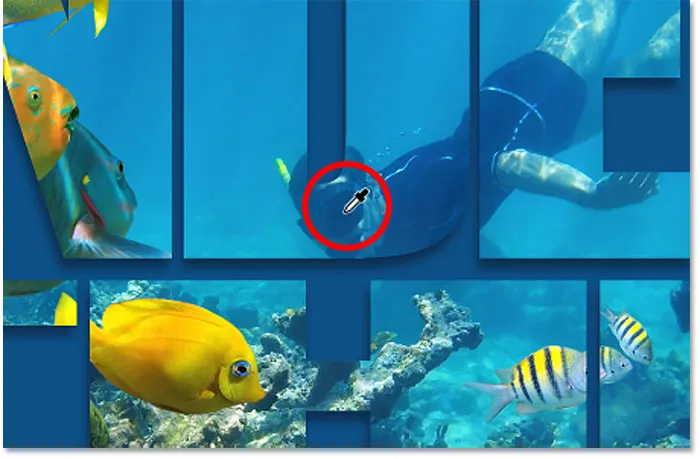
También puede elegir un color de fondo directamente de la imagen dentro de las letras. Con el Selector de color aún abierto, mueva el cursor del mouse sobre la imagen. Su cursor se convertirá en un cuentagotas. Haga clic en un color para probarlo y configúrelo como el nuevo color de fondo. Elegiré un tono azul oscuro de la máscara del buzo:

Muestreo de un color de la imagen.
Y así es como se ve ese color como el nuevo fondo:

El efecto con un color de fondo muestreado de la imagen.
Usaré el color que probé, pero elegiré un tono mucho más oscuro:

Tomar el color muestreado y elegir una versión más oscura del mismo.
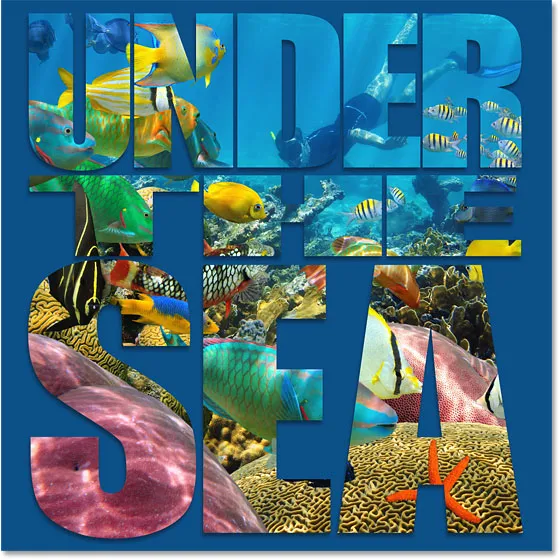
Haga clic en Aceptar para cerrar el Selector de color, y aquí está mi efecto con un fondo azul oscuro:

El azul más oscuro hace que el texto sea más fácil de leer.
Personalizar el efecto: agregar transparencia al fondo
Finalmente, veamos una forma más de personalizar el efecto, y eso es agregando transparencia al color de fondo. Esto permitirá que se muestre parte de la imagen original. Con la capa de relleno Color sólido seleccionada, baje el valor de Opacidad en la esquina superior derecha del panel Capas. Cuanto más lo baje de su valor predeterminado del 100%, más verá la imagen a través del color de fondo. Bajaré la mía al 85%:

Disminución de la opacidad de la capa de relleno de color sólido.
Esto permite que solo una pista de la imagen se muestre a través del fondo azul, creando mi efecto final:

El efecto final de "imagen en texto".
¡Y ahí lo tenemos! ¡Así es como colocar una imagen en el texto, y cómo llenar múltiples capas Tipo con la misma imagen, en Photoshop! ¡Asegúrese de consultar nuestras secciones de Efectos fotográficos y Efectos de texto para obtener más tutoriales!