¡Este tutorial le muestra cómo crear texto transparente en Photoshop, permitiendo que la imagen detrás del texto se muestre a través de las letras! Un tutorial paso a paso para Photoshop CC, CS6 y versiones anteriores.
¿Necesita agregar texto a una imagen pero simplemente no hay un buen lugar para ponerlo? ¡Intenta agregarlo como texto transparente en Photoshop! En este tutorial, le mostraré cómo crear fácilmente un área de texto transparente, lo que significa que el tipo en sí será completamente transparente, permitiendo que la imagen debajo se muestre. Rodeamos el texto con un bloque de color sólido, generalmente blanco, para revelar las formas de las letras. ¡El texto transparente se convierte en un marco para nuestro tema! Este es un gran truco de diseño para imágenes que están demasiado ocupadas para que el texto sea fácilmente legible.
Crear texto transparente en Photoshop es fácil. Comenzamos agregando una nueva capa sobre la imagen y rellenándola de blanco. Luego, agregamos nuestro texto. Para hacer que el texto sea transparente, utilizamos las opciones de Fusión avanzada de Photoshop (no se preocupe, son opciones "avanzadas" muy simples) para convertir nuestra capa Tipo en una capa "Knockout" que perfora agujeros hasta la imagen en las formas de nuestras cartas!
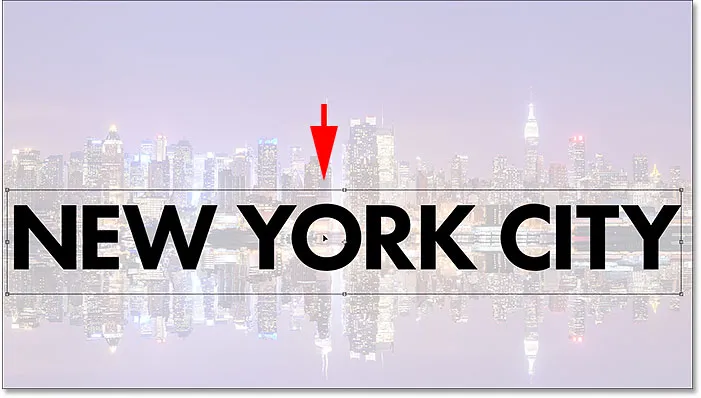
Así es como se verá el área de texto transparente cuando hayamos terminado:

El efecto de texto transparente.
¡Empecemos!
Cómo agregar texto transparente
Para este tutorial, estoy usando Photoshop CC pero cada paso es compatible con Photoshop CS6 y versiones anteriores. También puedes seguir mi video de este tutorial en nuestro canal de YouTube. ¡O descargue este tutorial como un PDF listo para imprimir!
Paso 1: abre tu imagen
Comience abriendo la imagen donde desea agregar algún tipo transparente. Descargué esta imagen del horizonte de Nueva York de Adobe Stock:

La imagen original Crédito de la foto: Adobe Stock.
Paso 2: agrega una nueva capa
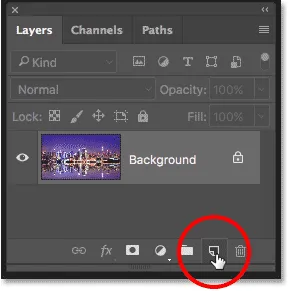
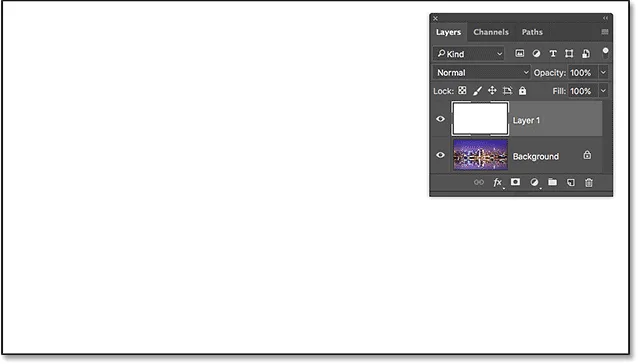
En el panel Capas, vemos la imagen en la capa Fondo. Agregue una nueva capa en blanco sobre la imagen haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono "Nueva capa".
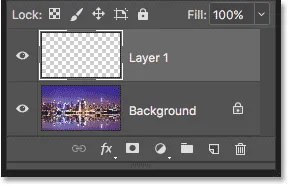
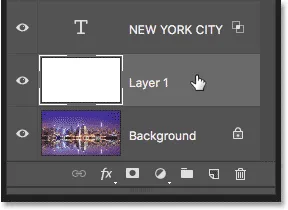
Aparece una nueva capa llamada "Capa 1" sobre la capa de fondo:

Se agrega la nueva capa.
Paso 3: llene la nueva capa con blanco
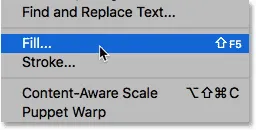
Usaremos esta capa para crear el área de blanco que rodeará el texto. Rellene la capa con blanco yendo al menú Editar en la barra de menú y eligiendo Relleno :

Vaya a Editar> Rellenar.
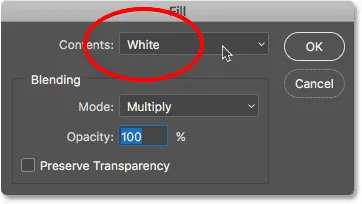
En el cuadro de diálogo Relleno, configure la opción Contenido en la parte superior en Blanco y luego haga clic en Aceptar:

Elegir blanco como color de relleno.
Photoshop llena la capa de blanco, bloqueando temporalmente la imagen de la vista:

La nueva capa ahora está llena de blanco.
Paso 4: Baje la opacidad de la capa
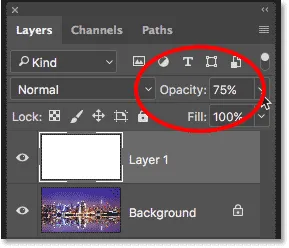
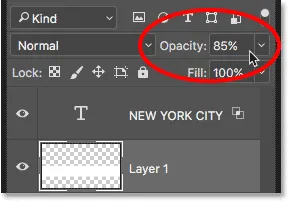
Baje la opacidad de "Capa 1" al 75% . La opción Opacidad se encuentra en la esquina superior derecha del panel Capas:

Disminuyendo la opacidad de "Capa 1" al 75%.
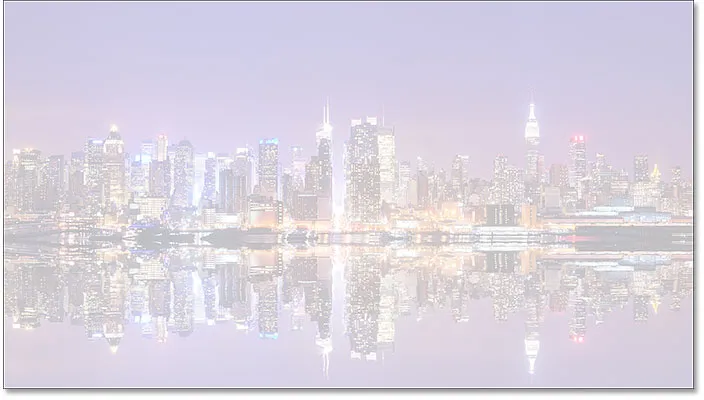
Con la opacidad reducida, la imagen ahora se muestra parcialmente para que podamos verla mientras agregamos el texto:

La imagen ahora se muestra a través de "Capa 1".
Paso 5: Seleccione la herramienta Tipo
Seleccione la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
Paso 6: elige tu fuente
Elija su fuente en la barra de opciones . Usaré Futura PT Heavy, que descargué de Adobe Typekit, pero cualquier fuente funcionará:

Elegir la fuente en la barra de opciones.
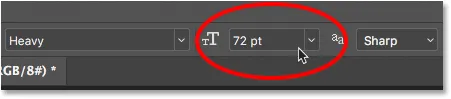
Aún en la barra de opciones, establezca el tamaño de fuente en 72 pt . Tendremos que cambiar el tamaño del texto una vez que lo hayamos agregado, pero esto nos dará el tamaño preestablecido más grande por ahora:

Establecer el tamaño de fuente a 72 pt.
Paso 7: establezca el tipo de color en negro
Asegúrese de que su color de tipo esté configurado en negro presionando la letra D en su teclado, que restablece el color a su valor predeterminado. Esto es solo para que podamos ver el tipo delante del fondo blanco. El color de fuente actual se encuentra en la muestra de color en la barra de opciones:

La muestra de color de tipo en la barra de opciones.
Paso 8: agrega tu texto
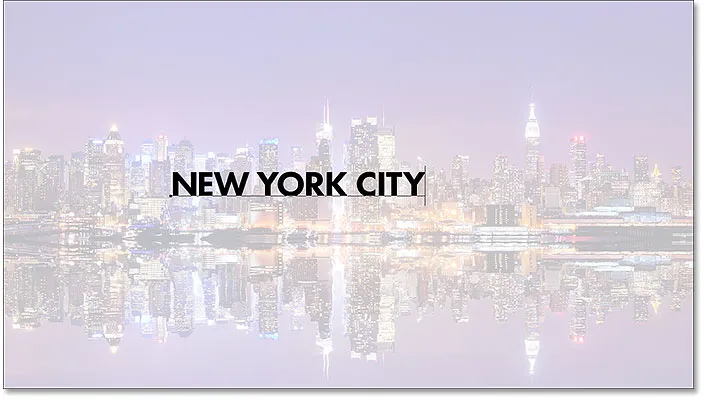
Haga clic dentro del documento y agregue su texto. Escribiré las palabras "CIUDAD DE NUEVA YORK":

Agregar texto a la imagen.
Haga clic en la marca de verificación en la barra de opciones para aceptarla:

Al hacer clic en la marca de verificación para aceptar el texto.
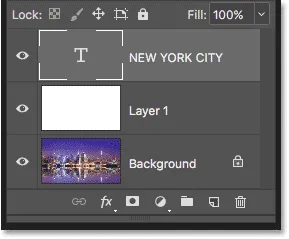
En el panel Capas, la nueva capa Tipo aparece encima de "Capa 1":

El panel Capas que muestra la nueva capa Tipo.
Paso 9: cambie el tamaño del texto
Vaya al menú Editar en la barra de menú y elija Transformación libre:

Vaya a Edición> Transformación libre.
Photoshop rodea el texto con el cuadro Transformación libre y los controladores. Haga clic y arrastre cualquiera de los tiradores de las esquinas para cambiar el tamaño del texto según sea necesario. Mantenga presionada la tecla Mayús mientras arrastra para evitar distorsionar las formas de las letras mientras las cambia de tamaño:

Mantenga presionada la tecla Mayús y arrastre los tiradores de las esquinas para cambiar el tamaño del texto.
Para mover el texto, haga clic dentro del cuadro Transformación libre y arrástrelo a su posición. Moveré mi texto frente a la línea de flotación. Cuando termines, presiona Enter (Win) / Return (Mac) en tu teclado:

Haga clic y arrastre dentro del cuadro Transformación libre para reposicionar el texto.
Paso 10: abra las opciones de fusión
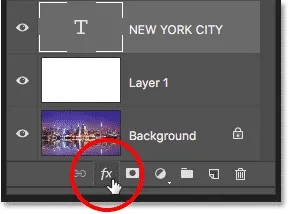
Con la capa Tipo seleccionada, haga clic en el icono Estilos de capa (el icono fx ) en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
Elija las opciones de fusión de la parte superior de la lista:

Elegir "Opciones de fusión".
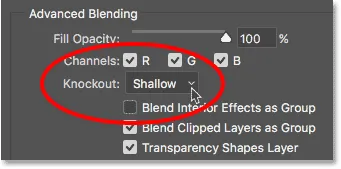
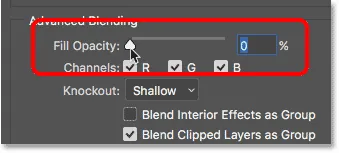
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las Opciones de fusión principales. En la sección Fusión avanzada, cambie Knockout de None a Shallow . Esto convierte la capa Tipo en una capa "eliminatoria", lo que significa que Photoshop usará las formas de las letras para perforar la "Capa 1" y revelar la imagen en la capa Fondo:

Configurando la opción Knockout en "Shallow".
Para ver el efecto, arrastre el control deslizante Opacidad de relleno hasta el 0% :

Reducir la opacidad de relleno al 0%.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. El texto en sí no solo se ha vuelto transparente, sino que también el área en "Capa 1" directamente debajo del texto, como si el texto hiciera un agujero a través de él. Ahora podemos ver la imagen en la capa de fondo a través de las letras:

El efecto después de convertir la capa Tipo en una capa extraíble.
Paso 11: Seleccione "Capa 1"
Cambiemos el tamaño del área blanca que rodea el texto para que no cubra toda la foto. Haga clic en la Capa 1 en el panel Capas para seleccionarla:

Seleccionando "Capa 1".
Paso 12: cambie el tamaño de la capa con la transformación libre
Vaya al menú Editar y una vez más elija Transformación libre :

Vaya a Edición> Transformación libre.
Arrastre los tiradores superior e inferior hacia el texto. Presione Enter (Win) / Return (Mac) en su teclado cuando haya terminado:

Cambiar el tamaño del área blanca que rodea el texto con Transformación libre.
Paso 13: ajuste la opacidad de la capa
Finalmente, ajuste la opacidad de "Capa 1" para ajustar la visibilidad del texto. El aumento de la opacidad hará que el área blanca que rodea el texto sea más sólida y el tipo sea más fácil de leer. Disminuir la opacidad desvanecerá el área de texto en la imagen. Estableceré la opacidad al 85%:

Aumentar el valor de opacidad al 85%.
Y aquí, después de aumentar la opacidad, está mi resultado final de "área de texto transparente":

El efecto final de tipo transparente.
Revelando una capa diferente a la capa de fondo
Los pasos que hemos cubierto en este tutorial son todo lo que necesita hacer cuando la imagen que desea revelar a través de su texto está en la capa Fondo . Si tiene una imagen encima de la capa de Fondo que desea mostrar a través del texto, simplemente coloque la capa Tipo y la capa blanca sólida debajo de ella en un grupo de capas seleccionando ambas capas, luego vaya al menú Capa y elija Agrupar capas .
¡Y ahí lo tenemos! ¡Así es cómo agregar fácilmente texto transparente a una imagen con Photoshop! Además de agregar texto transparente, otro efecto clásico de Photoshop es colocar su imagen directamente dentro del texto. O bien, aprenda a combinar su texto en la imagen eligiendo colores de tipo directamente desde la imagen misma. ¡Visite nuestra sección Efectos fotográficos para obtener más tutoriales de Photoshop!