
Introducción a las etiquetas de formato de texto HTML
Formatear un texto es una parte importante de las páginas web modernas de Internet, incluso cuando estábamos limitados a tener navegadores web basados en texto, estaba disponible el formato de texto como tamaño, orientación, etc. Con las revisiones modernas de HTML, hay un montón de etiquetas HTML que se pueden usar para hacer que el texto aparezca a su gusto.
Formateo de texto con etiquetas HTML
A continuación, analizaremos algunas etiquetas HTML importantes que se utilizan para formatear texto:
1. Formatear texto como negrita en un HTML
HTML tiene dos etiquetas diferentes para configurar el texto en negrita. Uno es y el otro es mientras ambos producen una salida similar. La etiqueta es una etiqueta física, solo para mostrar el texto en negrita y no agrega ningún valor de importancia en el navegador.
Ejemplo
Here is some text in bold.
Here is some text in bold.
Here is some text in bold.
Salida:

La etiqueta, por otro lado, se considera una etiqueta lógica y se utiliza para informar al navegador que el texto de la etiqueta tiene cierta importancia lógica.
Ejemplo
Este es un contenido importante formateado con la etiqueta fuerte, y esto es solo
texto con formato normal
Salida:
2. Establecer texto como cursiva en HTML5
Al igual que configurar el texto como Negrita, puede usar la etiqueta y la etiqueta para configurar el texto en cursiva en HTML5.
El uso es para, al igual que el uso , la visualización física del texto en cursiva y la etiqueta, mientras que también muestra el texto en cursiva en la pantalla, le permite al navegador saber que tiene una importancia semántica.
Ejemplo
Este es el primer párrafo en texto en cursiva.
Este contenido está en cursiva con la etiqueta em, este es texto normal
Salida:

3. Resaltando texto con código HTML
En situaciones en las que desea resaltar un texto con un efecto de resaltador, la etiqueta se puede usar, con CSS predeterminado, la etiqueta hace que el fondo del texto sea amarillo, lo que le ayuda a captar la atención de un visitante sobre ese texto fácilmente.
Ejemplo
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
This text uses Mark tag to highlight text on the page
Salida:

4. Subrayado de texto en HTML
La etiqueta HTML se puede usar para agregar un subrayado en el texto. Tenga cuidado de no usar subrayado con texto azul, ya que puede confundir a los visitantes de que el texto es un enlace.
Ejemplo
Este es texto con etiqueta de subrayado.
Salida:

5. Texto con un tachado
En los casos en que necesite dibujar una línea horizontal a través del texto, se puede usar la etiqueta. La línea ahogada es delgada, por lo que el texto que está cruzando aún se puede leer fácilmente.
Ejemplo
Aquí hay una oración con tachado a través del texto.
Salida:

6. Escribir en fuente Monospace en HTML
Usar Monospace puede ser útil en situaciones en las que desea citar algo o desea mostrar algún código en el navegador. El código Monospace, como su nombre lo indica, hace que el ancho de cada carácter sea el mismo. Para obtenerlo en un navegador, tenemos que usar la etiqueta.
Ejemplo
lt;html>
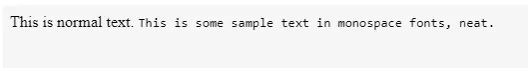
Este es un texto normal. Este es un texto de muestra en fuentes monoespaciales, ordenado.
Salida:

7. Texto suscrito en HTML
En matemáticas y química, el uso del subíndice es un requisito absoluto en muchas ocasiones. En general, al escribir también, puede encontrar situaciones en las que un texto de subíndice es adecuado para usar. En HTML, cualquier texto debajo de la etiqueta funcionará como un subíndice en el navegador.
Ejemplo
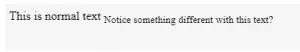
Este es un texto normal. ¿ Notas algo diferente con este texto?
Salida:

8. Texto eliminado en HTML5
La etiqueta se utiliza como una forma lógica de decirle al navegador que el texto dentro del texto se elimina. Tenga en cuenta que, para el usuario, el texto que se muestra es el mismo que la etiqueta en la etiqueta tachada, lo que significa que se muestra en formato tachado.
Ejemplo
Este es el texto normal. Este es el texto entre del tag.
Salida:

9. Formato de texto superíndice en HTML5
El texto en la etiqueta se muestra en superíndice. Esto es útil en matemáticas, química y otros lugares donde las matemáticas están involucradas. También puede usar la etiqueta al citar agregando enlaces en la página.
Ejemplo
Este es texto normal Este texto está en superíndice.
Salida:

10. Aumentar el tamaño del texto con formato HTML
En los casos en que necesita texto en un tamaño más grande en la pantalla, pero no desea usar encabezado o aumentar el tamaño de fuente con una etiqueta, el contenido entre esta etiqueta se mostrará en un tamaño de texto notablemente más grande.
Ejemplo
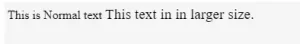
Este es texto normal Este texto es de mayor tamaño.
Salida:

11. Hacer texto más pequeño con HTML
De manera similar a la etiqueta, puede usar para hacer el texto más pequeño en la pantalla sin tener que usar CSS o encabezados.
Ejemplo:
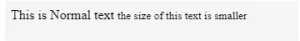
Este es texto normal, el tamaño de este texto es más pequeño
Salida:

Conclusión
Ahora que ha aprendido cómo funciona el formateo de texto en HTML, debería poder diseñar páginas con un diseño y formato de texto correctos y de aspecto profesional. Debe usar texto y formato normales siempre que sea posible, el uso de formato personalizado solo cuando sea necesario le da a sus páginas una apariencia ordenada. El tamaño del texto normal también es importante, demasiado pequeño y lo legible se verá afectado negativamente y si es demasiado grande, habrá menos información en la pantalla a la vez.
Artículos recomendados
Esta ha sido una guía para las etiquetas de formato de texto HTML. Aquí discutimos cómo formatear texto usando diferentes etiquetas de formato HTML. También puede echar un vistazo a los siguientes artículos para obtener más información:
- Cómo funciona HTML
- Comandos HTML
- ¿Qué es el XML?
- Etiquetas de formato HTML
