En este tutorial, aprenderemos cómo crear un divertido efecto de texto retro de los 80 en Photoshop, con cromo brillante y letras de neón. Para crear el efecto, utilizaremos los estilos de capa de Photoshop, que no solo facilitarán las cosas sino que también mantendrán nuestro texto completamente editable. Usaremos una capa de relleno de degradado para crear un fondo para el efecto. Y para terminar, agregaremos algunos destellos alrededor del texto con la herramienta Pincel de Photoshop.
Gran parte del efecto retro se realizará utilizando degradados, y crearemos varios degradados personalizados a lo largo del camino. Para ahorrar tiempo en el futuro, guardaremos cada gradiente personalizado como un nuevo preajuste. De esa manera, la próxima vez que desee crear el efecto retro, podrá seleccionar rápidamente los gradientes que necesita de los ajustes preestablecidos en lugar de tener que volver a crearlos desde cero.
Usaré Photoshop CC aquí, pero todo lo que haremos es totalmente compatible con Photoshop CS6 y con versiones anteriores de Photoshop. También usaré un par de fuentes de estilo retro que descargué de Adobe Typekit, disponibles con la mayoría de los planes de suscripción de Creative Cloud. Si no tiene acceso a Adobe Typekit, no se preocupe. Una búsqueda rápida en Google encontrará muchas fuentes retro gratuitas que puede usar.
Así es como se verá el efecto de texto retro de los 80 cuando hayamos terminado:

El efecto final.
Hay muchos pasos, pero todos son súper fáciles, así que si estás listo, ¡comencemos!
Cómo crear un efecto de texto retro de los 80
Paso 1: crear un nuevo documento de Photoshop
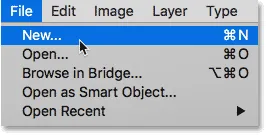
Comencemos creando un nuevo documento de Photoshop. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Ir a Archivo> Nuevo.
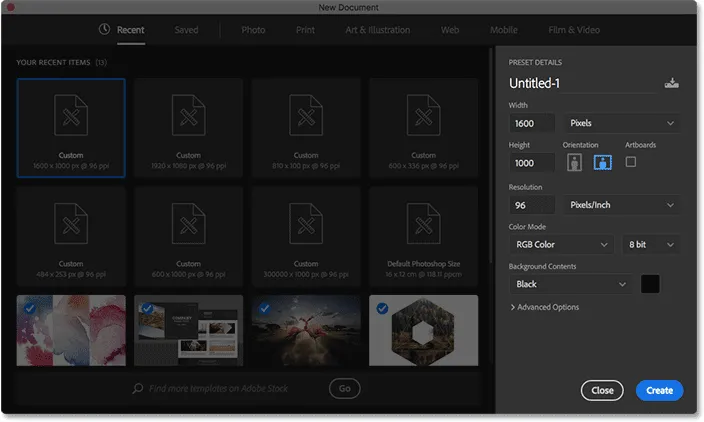
Esto abre el cuadro de diálogo Nuevo documento. Si está utilizando Photoshop CC, verá la versión recientemente rediseñada del cuadro de diálogo. Si está utilizando CS6 o anterior, verá el cuadro de diálogo tradicional más antiguo. Veamos primero la versión de Photoshop CC, y luego veremos la versión anterior. No te preocupes, esto solo tomará un minuto.
La versión rediseñada del cuadro de diálogo en Photoshop CC se compone principalmente de un área nueva a la izquierda donde podemos ver y seleccionar miniaturas de tamaños de documentos preestablecidos para diferentes tipos de proyectos (Foto, Imprimir, Web, Móvil, etc.) como así como los tamaños que hemos usado recientemente. Para este tutorial, puede ignorar esta nueva sección. La única sección que necesitamos es el panel Detalles predefinidos a la derecha, donde encontramos opciones tradicionales para crear nuestro propio documento personalizado:

El cuadro de diálogo Nuevo documento rediseñado en Photoshop CC. El panel Detalles de preajuste está resaltado.
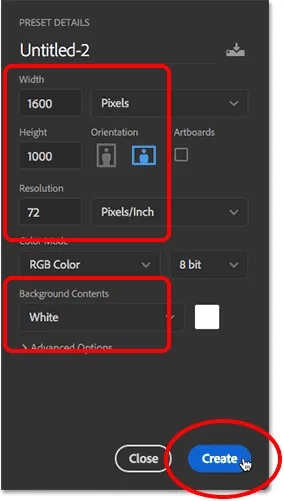
Para este tutorial, crearemos un documento con un ancho de 1600 píxeles y una altura de 1000 píxeles . Establezca el valor de Resolución en 72 píxeles / pulgada y el Contenido del fondo en Blanco . Luego, haga clic en Crear para crear el nuevo documento:

Configuración de las opciones Ancho, Altura, Resolución y Contenido de fondo en Photoshop CC.
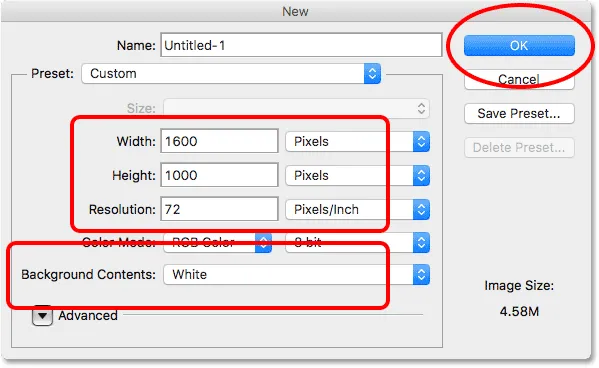
Si está utilizando Photoshop CS6 o anterior, verá el cuadro de diálogo tradicional Nuevo documento más antiguo. Nuevamente para este tutorial, establezca el Ancho en 1600 píxeles y la Altura en 1000 píxeles . El valor de resolución debe ser de 72 píxeles / pulgada y el contenido de fondo debe establecerse en blanco . Haga clic en Aceptar para crear su nuevo documento:

Configuración de las opciones Ancho, Altura, Resolución y Contenido de fondo en Photoshop CS6.
Paso 2: Agregar una capa de relleno degradado
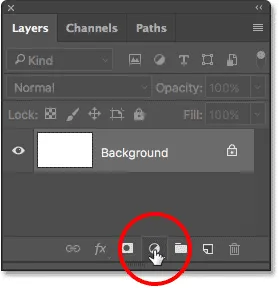
Antes de agregar nuestro texto, creemos un fondo más interesante para el efecto. Para hacerlo, utilizaremos una de las capas de relleno de degradado de Photoshop. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
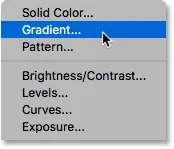
Luego elija Gradiente de la lista:

Elegir una capa de relleno de degradado.
Paso 3: crear un nuevo degradado personalizado
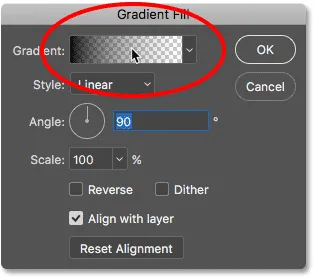
Esto abre el cuadro de diálogo Relleno de degradado. Haga clic en la muestra de color degradado en la parte superior. Mi muestra de color muestra actualmente el degradado de Negro a Transparente. No se preocupe si el suyo muestra algo diferente:

Al hacer clic en la muestra de color en el cuadro de diálogo Relleno degradado.
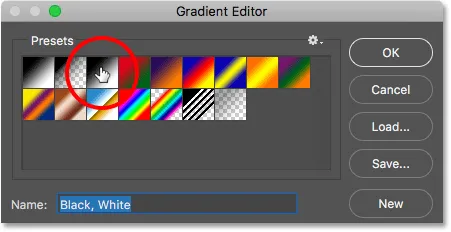
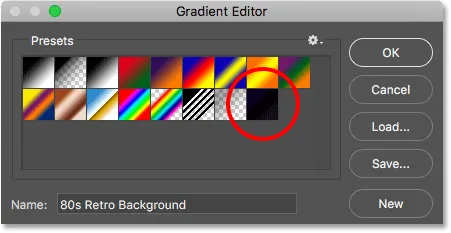
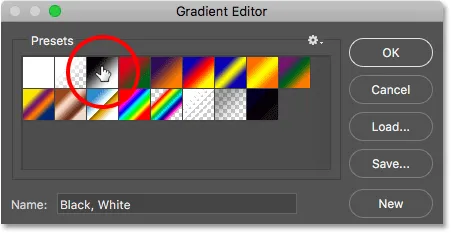
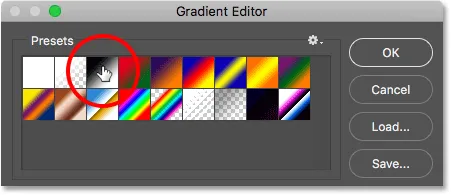
Al hacer clic en la muestra de color, se abre el Editor de degradado de Photoshop, donde podemos crear nuestro propio degradado personalizado. Para darnos un punto de partida, elija el degradado Negro, Blanco haciendo clic en su miniatura (la tercera de la fila superior izquierda) en la sección Predeterminados en la parte superior del cuadro de diálogo:

Selección del degradado negro, blanco en el editor de degradado.
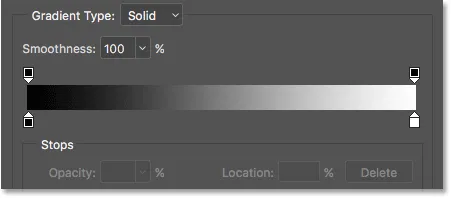
Si miramos en la mitad inferior del Editor de degradado, vemos una gran barra de vista previa que nos muestra cómo se ve actualmente el degradado. Como elegimos el preajuste de degradado Negro, Blanco, la barra de vista previa muestra un degradado que va del negro a la izquierda al blanco a la derecha:

La barra de vista previa que muestra los colores actuales del degradado.
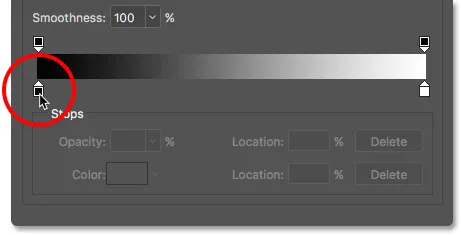
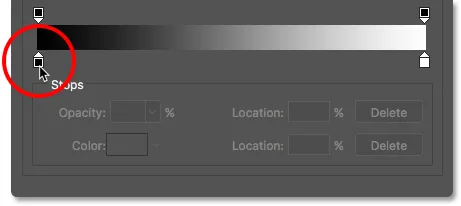
Podemos editar los colores del degradado usando las paradas de color directamente debajo de la barra de vista previa. Por el momento, hay dos paradas de color; uno negro a la izquierda y uno blanco a la derecha.
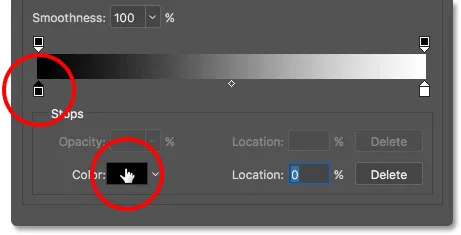
Haga clic en el color negro que se encuentra a la izquierda para seleccionarlo. Luego, haga clic en la muestra de color para cambiar su color:

Al hacer clic en el color, deténgase a la izquierda, luego haga clic en la muestra de color.
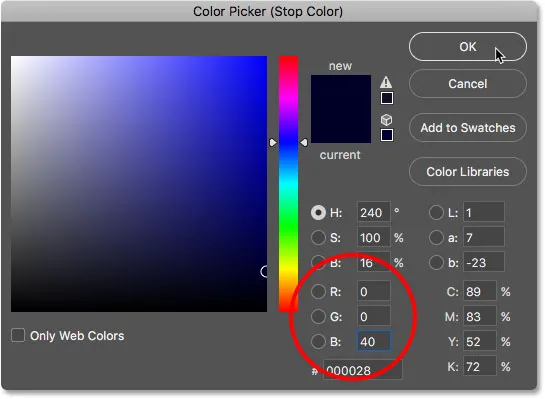
Esto abre el Selector de color de Photoshop, donde podemos elegir un color diferente. Para este primer color, elija un azul oscuro estableciendo el valor R (rojo) en 0, el valor G (verde) también en 0 y el valor B (azul) en 40 :

Elegir un azul oscuro para el color izquierdo del degradado.
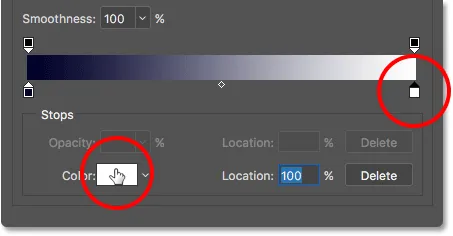
Haga clic en Aceptar para cerrar el Selector de color. De vuelta en el Editor de degradado, haga clic en el tope de color blanco a la derecha para seleccionarlo. Luego, haga clic en la muestra de color para cambiar su color:

Al hacer clic en el color, deténgase a la derecha, luego haga clic en la muestra de color.
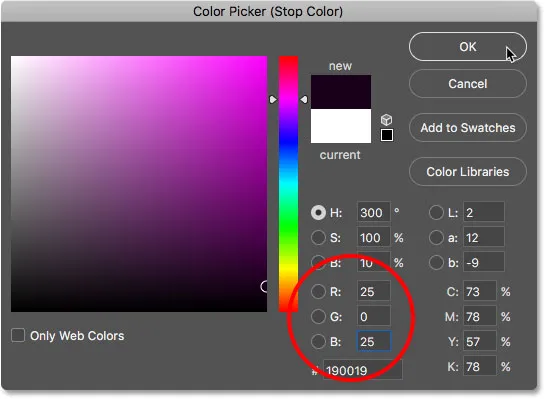
Cuando se abre el Selector de color, elija un rosa oscuro estableciendo el valor R en 25, G en 0 y B en 25 :

Elegir un rosa oscuro para el color de la derecha.
Haga clic en Aceptar para cerrar el Selector de color. Ahora tenemos un degradado que va del azul oscuro a la izquierda al rosa oscuro a la derecha. Agreguemos un tercer color en el medio del gradiente.
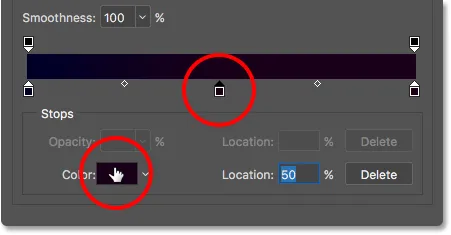
Haga clic directamente debajo del centro de la barra de vista previa para agregar una nueva parada de color . No se preocupe por hacer clic en el centro exacto porque estableceremos la ubicación de la parada de color después de elegir un color. Una vez que haya agregado la nueva parada de color, haga clic en la muestra de color para cambiar su color:

Al hacer clic debajo del centro de la barra de vista previa para agregar una nueva parada, luego hacer clic en la muestra de color.
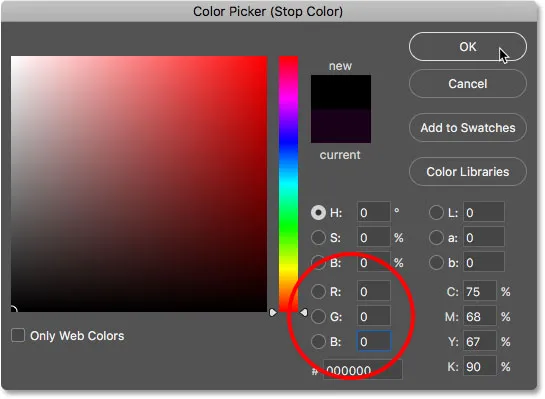
En el Selector de color, elija negro para la mitad del gradiente estableciendo los valores R, G y B en 0 :

Elegir negro para el color medio.
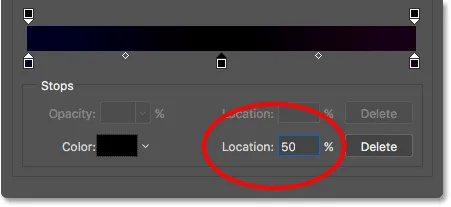
Haga clic en Aceptar para cerrar el Selector de color. Luego, en el Editor de degradado, asegúrese de que la nueva parada de color esté en el centro exacto del degradado estableciendo su Ubicación en 50% :

Establecer la ubicación de la nueva parada de color al 50%.
Paso 4: Guardar el degradado como un preajuste
Antes de cerrar el Editor de degradado, guardemos nuestro degradado personalizado como un nuevo ajuste preestablecido. De hecho, guardaremos todos nuestros gradientes personalizados como valores predeterminados a medida que avanzamos. De esa manera, la próxima vez que desee crear este efecto, podrá seleccionar rápidamente los gradientes del área de Presets en lugar de tener que volver a crearlos desde cero.
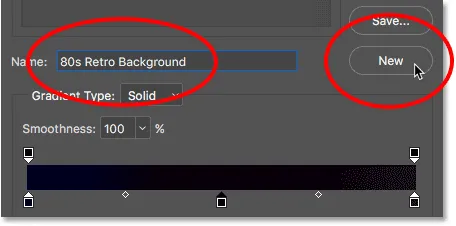
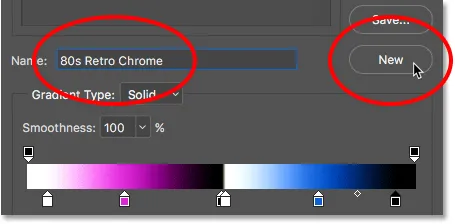
Ingrese un nombre para el gradiente en el campo Nombre directamente debajo de las miniaturas Predeterminados. Llamaré al degradado "Fondo Retro de los 80". Luego, haga clic en el botón Nuevo :

Ingrese un nombre para el gradiente, luego haga clic en "Nuevo".
Photoshop guarda el degradado como un nuevo ajuste preestablecido y aparece una miniatura en el área de Ajustes preestablecidos. Ahora puede hacer clic en la miniatura para seleccionar instantáneamente el gradiente la próxima vez que lo necesite:

El gradiente "Fondo retro de los 80" aparece como una miniatura en el área de Presets.
Paso 5: Establezca el estilo y el ángulo del gradiente
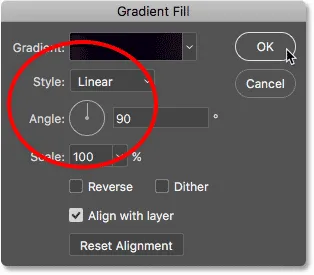
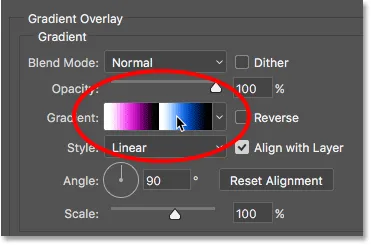
Haga clic en Aceptar para cerrar el Editor de degradado. Luego, de vuelta en el cuadro de diálogo Relleno de degradado, asegúrese de que la opción Estilo esté establecida en Lineal y que el Ángulo esté a 90 ° :

Comprobación de las opciones de estilo y ángulo.
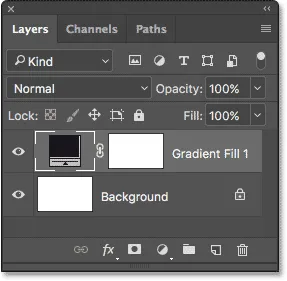
Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno degradado. Si miramos en el panel Capas, vemos la nueva capa de relleno de degradado, llamada "Relleno de degradado 1", situada encima de la capa de fondo:

El panel Capas que muestra la capa de relleno Gradiente.
Y en nuestro documento, aunque es un poco difícil de ver en el fondo blanco de la página, ahora tenemos un degradado que va del rosa oscuro en la parte superior al negro en el medio y luego al azul oscuro en la parte inferior. Este será el fondo de nuestro efecto de texto retro:

El nuevo gradiente de fondo.
Paso 6: agrega tu texto
Ahora que tenemos nuestro fondo en su lugar, agreguemos algo de texto. Seleccione la herramienta Tipo de Photoshop de la barra de herramientas:

Selección de la herramienta de tipo.
Con la herramienta Tipo seleccionada, elija las opciones de fuente en la barra de opciones en la parte superior de la pantalla. Como mencioné anteriormente, usaré un par de fuentes de Adobe Typekit, pero encontrarás muchas fuentes retro geniales (y gratuitas) en Google.
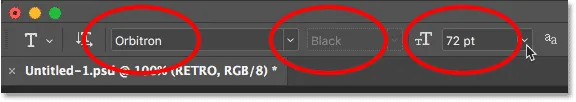
En este caso, usaré una fuente llamada Orbitron Black . Una vez que haya elegido su fuente, establezca el tamaño en 72 pt . Redimensionaremos el texto manualmente una vez que lo hayamos agregado, pero por ahora, esto nos permitirá comenzar con el tamaño más grande que podamos elegir de la lista de tamaños preestablecidos:

Establecer la fuente en Orbitron Black y el tamaño en 72 pt.
Configuraremos nuestro tipo de color en blanco para que podamos verlo fácilmente delante del fondo. Haga clic en la muestra de color en la barra de opciones:

Al hacer clic en la muestra de color para cambiar el tipo de color.
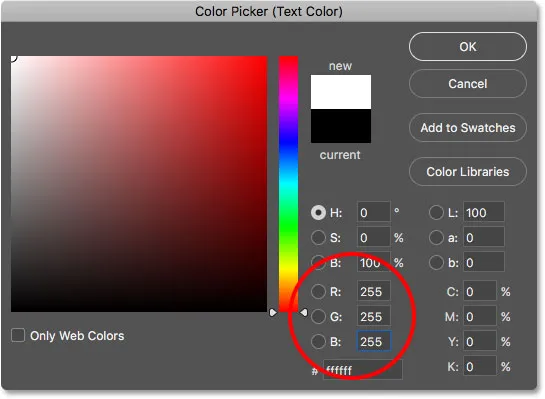
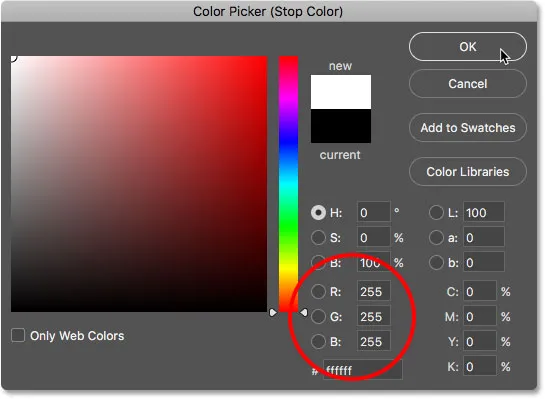
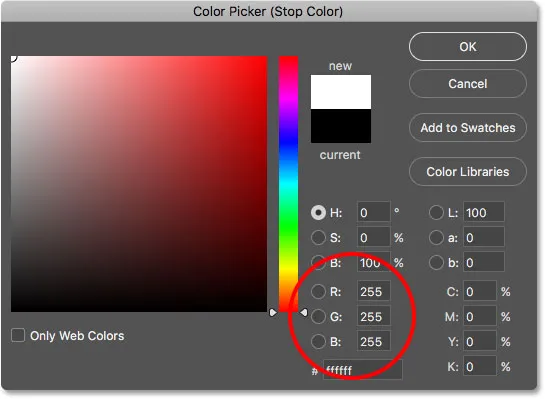
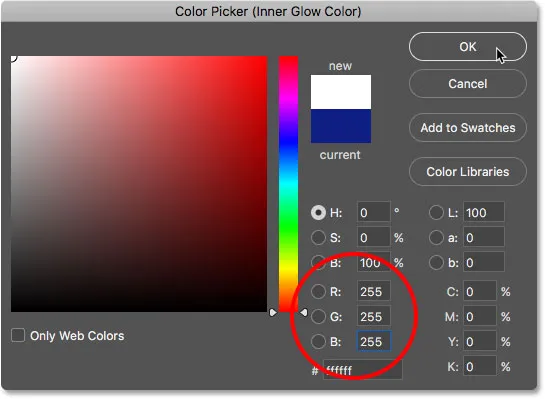
Esto abre el Selector de color. Elija blanco estableciendo los valores R, G y B en 255 . Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado:

Elegir blanco para el tipo de color.
Luego, haga clic dentro del documento e ingrese su texto. Escribiré la palabra "RETRO", todo en mayúsculas:

Escribiendo la palabra "RETRO".
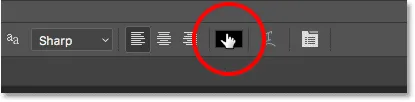
Para aceptar el texto, haga clic en la marca de verificación en la Barra de opciones:

Al hacer clic en la marca de verificación para aceptar el texto.
Paso 7: cambie el tamaño y vuelva a colocar el texto con transformación libre
Para cambiar el tamaño y la posición del texto, usaremos el comando Transformación libre de Photoshop. Vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre :

Ir a Edición> Transformación libre.
Esto coloca el cuadro Transformación libre y los controles alrededor del texto. Para cambiar su tamaño, arrastre cualquiera de los tiradores de las esquinas . Mantenga presionada la tecla Mayús mientras arrastra los controles para bloquear las formas originales de las letras en su lugar mientras las redimensiona. Cuando esté satisfecho con el tamaño del texto, suelte el botón del mouse, luego suelte la tecla Mayús. Asegúrese de soltar primero el botón del mouse, luego la tecla Mayús o obtendrá resultados inesperados:

Mantenga presionada la tecla Mayús y arrastre un controlador de esquina para cambiar el tamaño del texto.
Para reposicionar el texto, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre el texto al centro del documento:

Mover el texto al centro.
Para aceptar el nuevo tamaño y posición del texto, haga clic en la marca de verificación en la Barra de opciones:

Al hacer clic en la marca de verificación para salir de Free Transform.
Paso 8: Agregar un estilo de capa de superposición de degradado
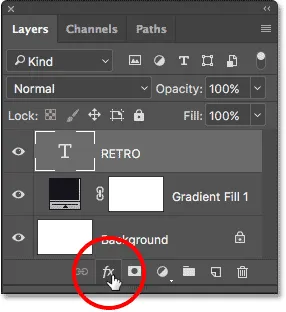
Si volvemos a mirar en el panel Capas, vemos nuestra nueva capa Tipo sobre las otras capas. Creemos un efecto de cromo para el texto. Haga clic en el icono de estilos de capa (el icono de fx ) en la parte inferior del panel de capas:

Al hacer clic en el icono de estilos de capa (fx).
Elija Gradient Overlay de la lista:

Elegir Gradient Overlay de la lista de estilos de capa.
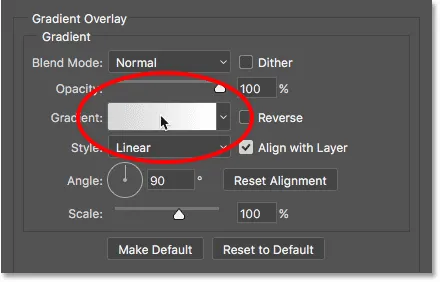
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Superposición de degradado en la columna central. Haga clic en la muestra de color degradado:

Al hacer clic en la muestra de color degradado.
Paso 9: crear un nuevo degradado personalizado
Se abrirá el Editor de degradado, tal como lo hizo antes. Nuevamente, vamos a crear nuestro propio degradado personalizado, pero para darnos un punto de partida, elija el degradado Negro, Blanco haciendo clic en su miniatura (tercero desde la fila superior izquierda) en el área de Predeterminados en la parte superior:

Elegir el degradado negro, blanco para comenzar.
El degradado Negro, Blanco aparece en la barra de vista previa en la mitad inferior del cuadro de diálogo, con una parada de color negro debajo del lado izquierdo de la barra y una parada de color blanco debajo del lado derecho.
Comenzaremos editando el color a la izquierda. Pero en lugar de hacer clic en el color, deténgalo para seleccionarlo y luego haga clic en la muestra de color para editar su color, usemos un atajo más rápido. Haga doble clic en la parada de color negro :

Haga doble clic en el paso de color negro a la izquierda.
Esto selecciona la parada de color y abre el Selector de color. Cambie el color de negro a blanco estableciendo los valores R, G y B en 255, luego haga clic en Aceptar:

Elegir blanco del Selector de color.
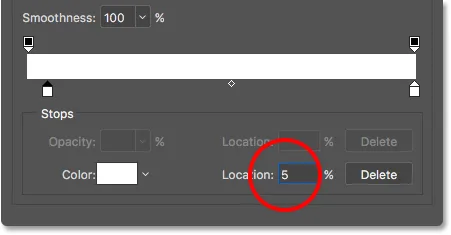
De vuelta en el Editor de degradado, cambie la ubicación de la parada de color de 0% a 5% :

Cambiar la ubicación al 5%.
A continuación, agregue una nueva parada de color haciendo doble clic a la derecha de la que acabamos de editar. No se preocupe por dónde hace clic porque estableceremos su ubicación en un momento:

Agregar una nueva parada de color.
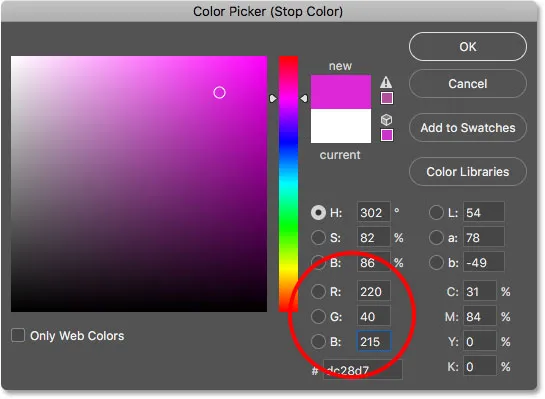
Cuando se abre el Selector de color, elija un rosa medio saturado configurando R en 220, G en 40 y B en 215 . Haga clic en Aceptar cuando haya terminado:

Elegir rosa del Selector de color.
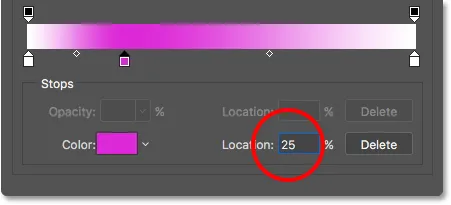
Establezca la ubicación de la nueva parada de color en 25% :

Establecer la ubicación al 25%.
Haga doble clic a la derecha de la parada de color anterior para agregar una nueva:

Agregar una nueva parada de color.
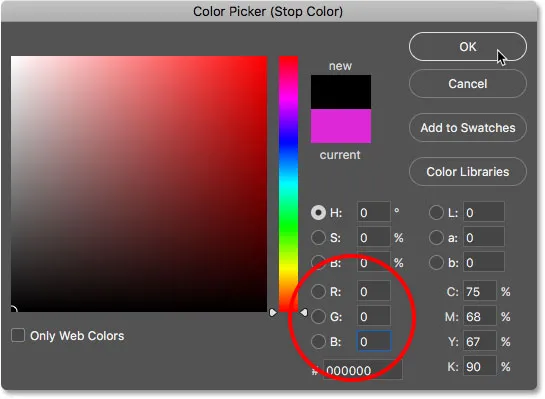
En el Selector de color, elija negro configurando R, G y B en 0 . Haga clic en Aceptar:

Elegir negro del Selector de color.
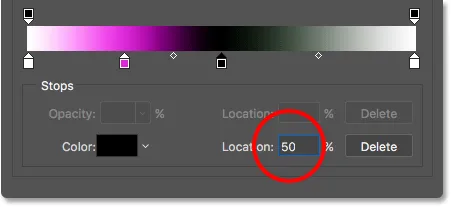
Establezca su ubicación al 50% :

Establecer la ubicación al 50%.
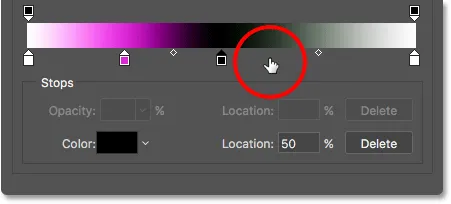
Haga doble clic para agregar otra parada de color:

Añadiendo otra nueva parada de color.
Elija el blanco del Selector de color configurando R, G y B en 255 . Haga clic en Aceptar:

Elegir blanco del Selector de color.
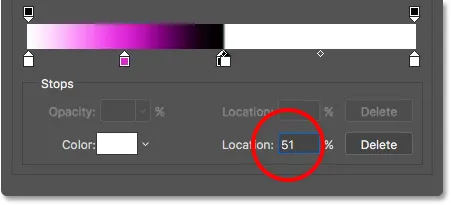
Establezca la Ubicación en 51% para que quede justo frente al tope de color negro en el medio:

Establecer la ubicación al 51%.
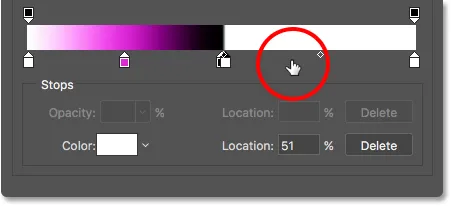
Agregue una nueva parada de color nueva haciendo doble clic a la derecha de la anterior:

Agregar otro color de parada.
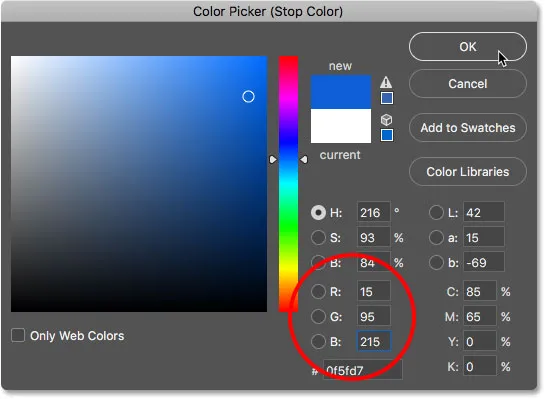
Elija un azul medio saturado configurando R en 15, G en 95 y B en 215 . Haga clic en Aceptar:

Elegir azul del Selector de color.
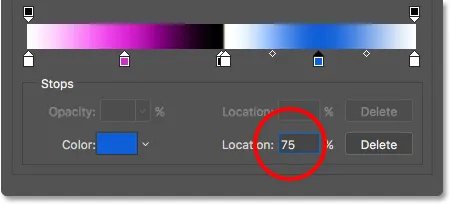
Establezca su ubicación en 75% :

Establecer la ubicación al 75%.
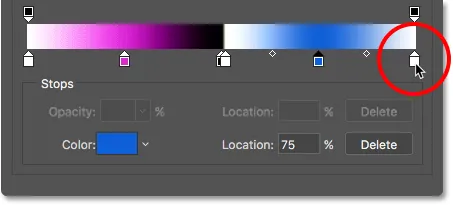
Finalmente, editemos la parada de color en el extremo derecho haciendo doble clic en él:

Al hacer doble clic en el tope de color a la derecha.
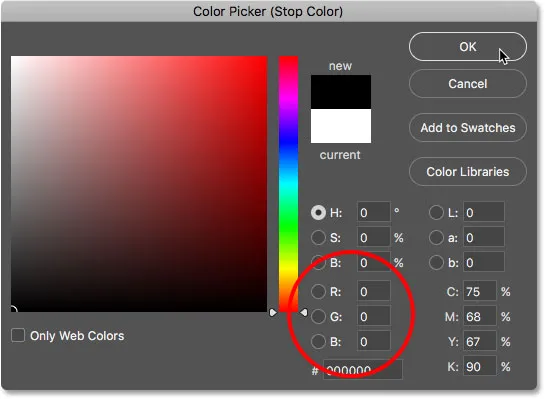
Cambie su color de blanco a negro configurando R, G y B a 0, luego haga clic en Aceptar:

Elegir negro para el color final.
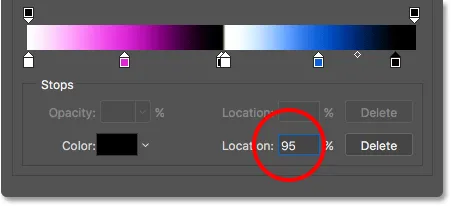
Luego, cambie su ubicación de 100% a 95% :

Cambiar la ubicación al 95%.
Paso 10: guarde el degradado como un preajuste
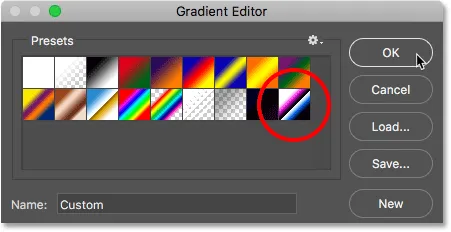
Eso fue mucho trabajo, así que antes de cerrar el Editor de degradado, guardemos nuestro degradado personalizado como otro nuevo preajuste. Ingrese un nombre para el preajuste en el campo Nombre . Llamaré al mío "80s Retro Chrome". Haga clic en Nuevo para guardarlo:

Nombrar y guardar el gradiente personalizado como preajuste.
Aparece una nueva miniatura para el preset en el área de Presets. La próxima vez que desee crear este efecto, puede elegir rápidamente el gradiente de los ajustes preestablecidos:

El nuevo preset ha sido agregado.
Paso 11: establezca el estilo y el ángulo del gradiente
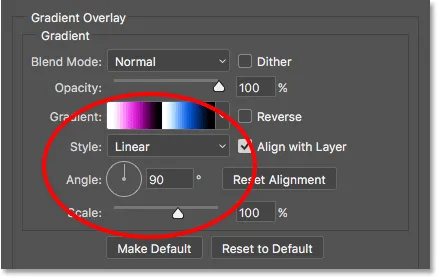
Haga clic en Aceptar para cerrar el Editor de degradado. De vuelta en el cuadro de diálogo Estilo de capa, asegúrese de que el Estilo del degradado esté establecido en Lineal y el Ángulo esté establecido en 90 °:

Comprobación de las opciones de estilo y ángulo.
Deje abierto el cuadro de diálogo Estilo de capa porque tenemos algunos estilos más para agregar. Así es como se ve mi texto hasta ahora con el gradiente de cromo aplicado:

El texto después de aplicar el estilo Superposición de degradado.
Paso 12: agregue un trazo
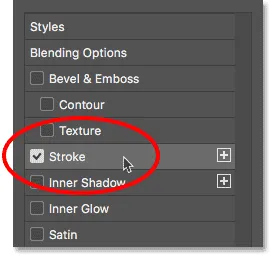
A continuación, agregaremos un trazo alrededor de las letras. Haga clic en la palabra Trazo en la columna izquierda del cuadro de diálogo Estilo de capa:

Selección del estilo de capa de trazo.
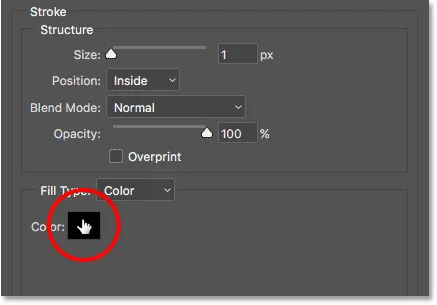
Las opciones de Trazo aparecen en el centro del cuadro de diálogo. Cambie el color del trazo haciendo clic en la muestra de color :

Al hacer clic en la muestra de color.
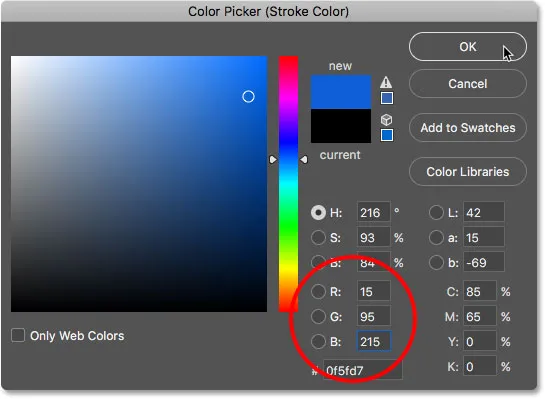
Cambie el color del trazo al mismo tono de azul que usamos para el gradiente de cromo configurando R en 15, G en 95 y B en 215 . Haga clic en Aceptar:

Cambiar el color del trazo a azul.
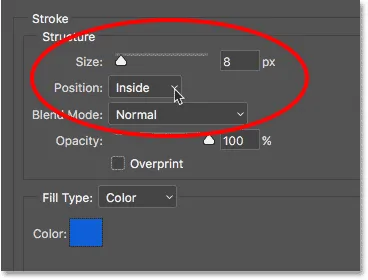
Una vez que haya cambiado el color, establezca la Posición del trazo en Interior para dar al trazo esquinas afiladas. Luego, aumente el Tamaño para ajustar el grosor del trazo. Estableceré el mío en 8 px :

Las opciones de Tamaño y Posición.
Aquí está mi texto después de agregar el trazo azul:

El texto con el degradado y el trazo aplicados.
Paso 13: Agregue un estilo de bisel y relieve
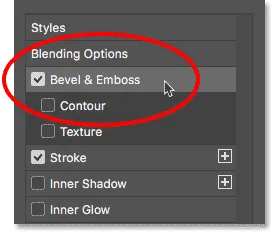
Aún en el cuadro de diálogo Estilo de capa, elija Bisel y relieve de la columna de la izquierda:

Seleccionando "Bisel y Relieve".
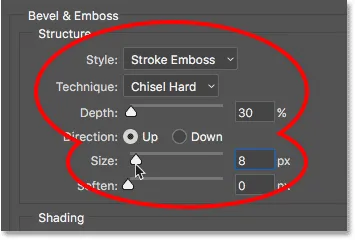
El abre las opciones de Bisel y Relieve. En el área Estructura en la parte superior, aumente el Tamaño al mismo valor que utilizó para el trazo. En mi caso, era de 8 px . Luego, configure el Estilo en Relieve de trazo y la Técnica en Cincel duro . Baje la profundidad al 30% :

Las opciones de estructura para bisel y relieve.
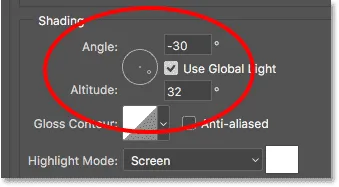
En la sección Sombreado, configure el Ángulo en -30 ° y la Altitud en 32 ° :

Las opciones de ángulo y altitud.
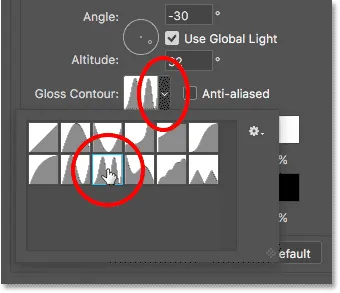
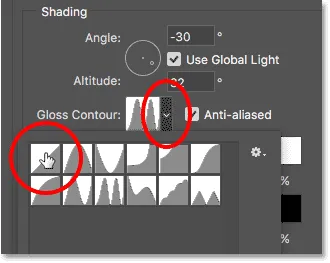
Luego, haga clic en la flecha pequeña a la derecha de la miniatura del contorno brillante . No haga clic en la miniatura en sí, solo en la flecha al lado de la miniatura. Elija el anillo: doble contorno haciendo doble clic en su miniatura (tercero desde la fila inferior izquierda):

Selección del anillo: doble contorno.
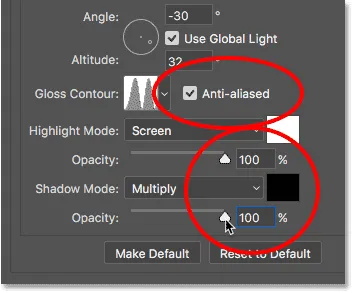
Active la opción Anti-aliased a la derecha de Gloss Contour haciendo clic dentro de su casilla de verificación. Luego, aumenta la opacidad tanto del modo de resaltado como del modo de sombra al 100% :

Seleccionando Anti-aliased, luego configurando la opacidad Highlight y Shadow Mode al 100%.
Aquí está mi texto con Bisel y Relieve aplicado al trazo:

El efecto después de aplicar Bisel y Relieve.
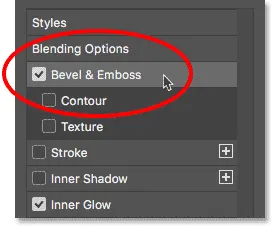
Paso 14: Activa "Contorno"
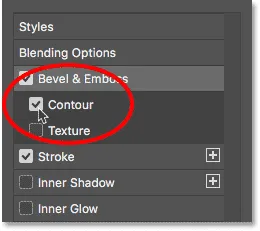
Active Contour haciendo clic dentro de su casilla de verificación, directamente debajo de Bevel & Emboss en la columna izquierda del cuadro de diálogo:

Al hacer clic dentro de la casilla de verificación "Contorno".
Esto mejora el efecto de iluminación en el trazo, haciendo que las letras se vean brillantes y metálicas:

El efecto después de activar Contour.
Paso 15: Agregue un resplandor interno
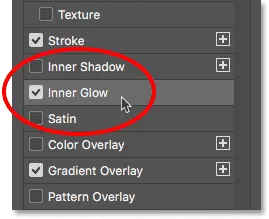
Elija Resplandor interior de la columna de la izquierda:

Agregar un estilo de capa de brillo interno.
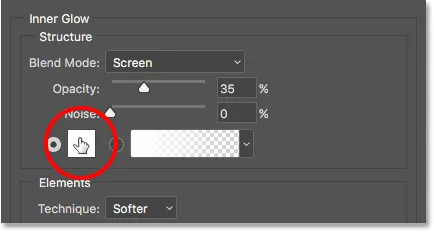
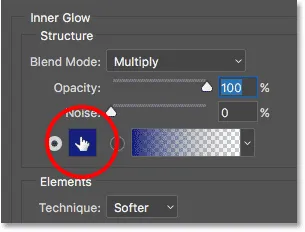
En las opciones de Resplandor interior, cambie el color del resplandor haciendo clic en la muestra de color :

Cambiar el color del resplandor interior.
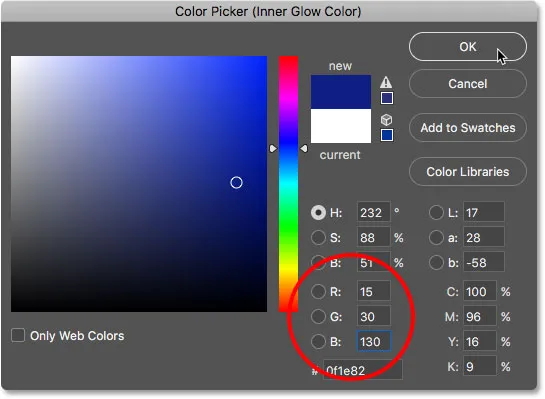
En el Selector de color, elija un azul más oscuro configurando R en 15, G en 30 y B en 130 . Haga clic en Aceptar:

Elegir un azul más oscuro del Selector de color.
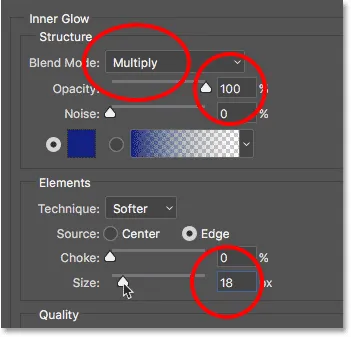
De vuelta en las opciones de Resplandor interior, cambie el Modo de fusión del resplandor de Pantalla a Multiplicar, lo que cambiará de ser un resplandor a una sombra. Aumenta la opacidad al 100% . Luego, aumente el Tamaño a alrededor de 18 px, para que apenas pueda verlo dentro de las letras:

Las opciones de brillo interno.
Aquí está mi texto con el resplandor interior aplicado. Como la captura de pantalla es pequeña, es un poco difícil de ver, pero con tu efecto, deberías poder ver una sombra azul muy delgada alrededor del interior de cada letra:

El efecto con el resplandor interior aplicado.
Paso 16: Agregue un resplandor externo
Elija Outer Glow de la columna de la izquierda:

Agregar un estilo de capa de resplandor externo.
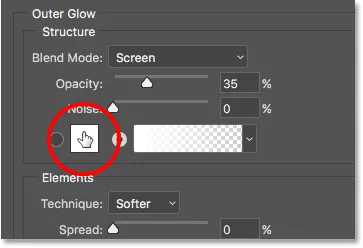
Cambie el color del resplandor externo haciendo clic en la muestra de color :

Cambio del color del resplandor exterior.
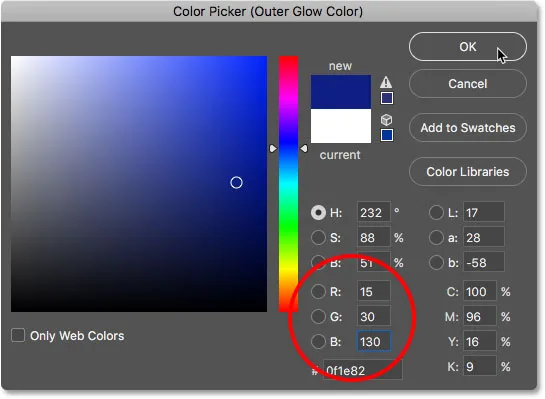
En el Selector de color, elija el mismo tono más oscuro de azul que elegimos para el Resplandor interior al configurar nuevamente R a 15, G a 30 y B a 130 . Haga clic en Aceptar:

Elegir el mismo tono de azul para el brillo exterior.
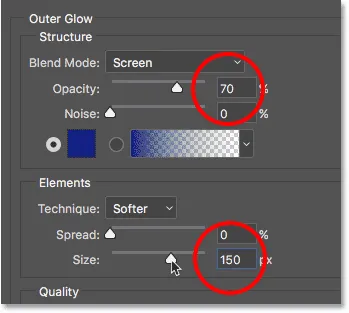
De vuelta en las opciones de Resplandor exterior, aumente la Opacidad al 70%, luego aumente el Tamaño a 150 px :

Las opciones de brillo exterior.
En este punto, hemos agregado todos nuestros estilos de capa al texto, así que haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Aquí está mi texto cromado con el resplandor exterior azul alrededor de las letras:

El efecto final de texto retro cromado.
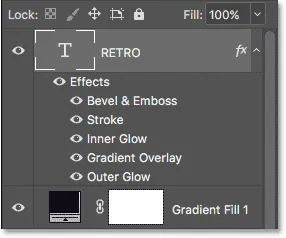
Si miramos en el panel Capas, vemos nuestra capa Tipo con todos nuestros estilos de capa enumerados debajo:

Los estilos de capa se enumeran debajo de la capa Tipo.
Paso 17: agrega más texto
Agreguemos más texto al diseño. Con la herramienta Tipo aún seleccionada, haga clic debajo de la palabra "RETRO" y escriba una nueva palabra. Escribiré "4ever". Haga clic en la marca de verificación en la barra de opciones para aceptar el texto:

Haciendo clic debajo de "RETRO" y escribiendo "4ever".
Paso 18: cambiar la fuente
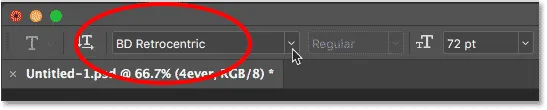
Con la nueva palabra agregada, subamos a la barra de opciones y cambiemos la fuente. Elegiré otra fuente que descargué de Adobe Typekit, esta llamada BD Retrocentric . Nuevamente, si no tiene acceso a Adobe Typekit, hay muchas fuentes retro gratuitas para elegir en Google:

Elegir una fuente diferente en la barra de opciones.
La razón por la que no cambiamos la fuente antes de agregar la segunda palabra es porque todavía teníamos seleccionada nuestra capa Tipo original en el panel Capas, lo que significa que Photoshop habría cambiado la fuente de la palabra "RETRO", y eso no fue lo que queríamos. Para mantener la fuente original para la primera palabra, necesitábamos agregar una segunda capa Tipo antes de cambiar la fuente.
Así es como se ve la palabra "4ever" con mi nueva fuente. Es demasiado pequeño en este momento, pero lo arreglaremos a continuación:

La palabra "4ever", ahora con la nueva fuente.
Paso 19: cambie el tamaño del texto con la transformación libre
Cambiemos el tamaño y la posición del nuevo texto subiendo al menú Editar y seleccionando Transformación libre :

Ir a Edición> Transformación libre.
Mantenga presionada la tecla Mayús y arrastre los tiradores de las esquinas para cambiar el tamaño del texto. Para reposicionar el texto, haga clic dentro del cuadro Transformación libre y arrástrelo a su lugar. Cambiaré el tamaño y moveré mi texto para que quede debajo del lado derecho de la palabra "RETRO". Haga clic en la marca de verificación en la barra de opciones cuando haya terminado de aceptar los cambios:

Cambiar el tamaño y reposicionar la segunda palabra.
Paso 20: Agregue un estilo de capa de superposición de degradado
Démosle a esta nueva palabra un aspecto más neón. Haga clic en el icono de Estilos de capa (fx) en la parte inferior del panel Capas:

Ir a Edición> Transformación libre.
Elija Gradient Overlay de la lista:

Elegir el estilo de superposición de degradado.
En el cuadro de diálogo Estilo de capa, haga clic en la muestra de color de degradado para abrir el Editor de degradado:

Al hacer clic en la muestra de color degradado.
Elija el degradado Negro, Blanco de la sección de Presets haciendo clic en su miniatura:

Elegir el degradado negro, blanco de los preajustes.
Haga doble clic en la parada de color negro a la izquierda para cambiar su color:

Haga doble clic en el tope de color negro.
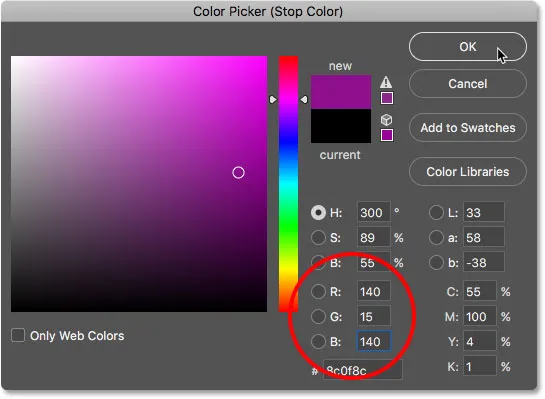
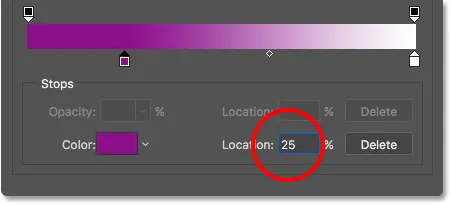
Elija un rosa oscuro ajustando R a 140, G a 15 y B a 140 . Haga clic en Aceptar:

Elegir un rosa oscuro en el Selector de color.
Establezca la ubicación de la parada de color en 25% :

Establecer la ubicación al 25%.
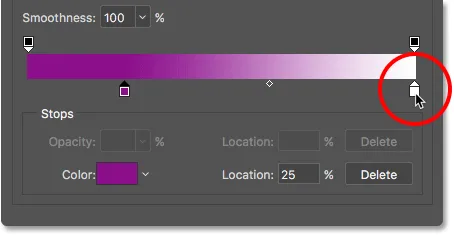
Haga doble clic en el tope de color blanco a la derecha para cambiar su color:

Haga doble clic en el tope de color blanco.
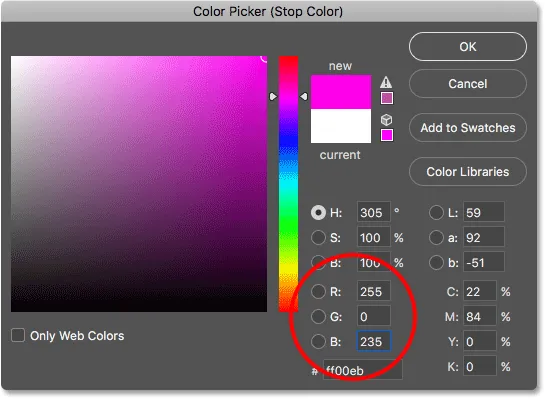
Elija un rosa más claro configurando R en 255, G en 0 y B en 235 . Haga clic en Aceptar:

Elegir un rosa más claro.
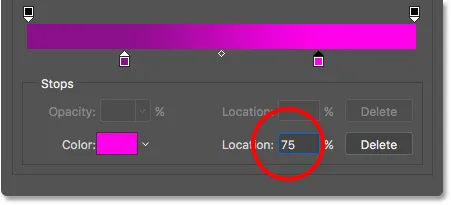
Cambia su ubicación al 75% :

Cambiar la ubicación al 75%.
Paso 21: Guardar el degradado como un preajuste
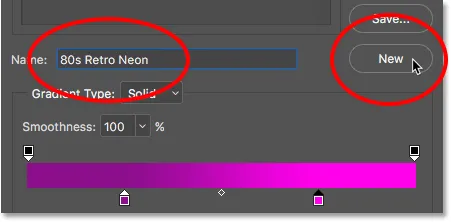
Ingrese un nombre para el gradiente. Voy a nombrar el mío "80s Retro Neon". Luego, haga clic en Nuevo para guardarlo como un preajuste:

Nombrar y guardar el nuevo preset de gradiente.
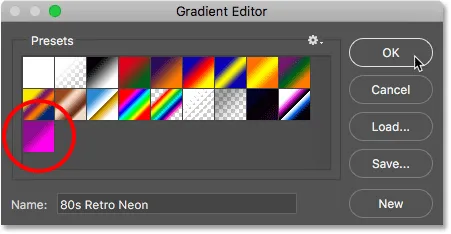
Aparece una miniatura para el nuevo ajuste preestablecido, listo para volver a seleccionarse la próxima vez que cree el efecto:

El área de Presets que muestra el nuevo preajuste Retro Neon de los 80.
Paso 22: establece las opciones de estilo y ángulo
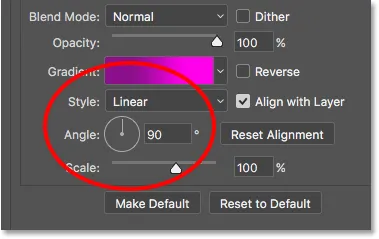
Haga clic en Aceptar para cerrar el Editor de degradado. De vuelta en el cuadro de diálogo Estilo de capa, asegúrese de que el Estilo para el degradado esté establecido en Lineal y que el Ángulo esté a 90 ° :

Comprobación de las opciones de estilo y ángulo.
Así es como se ve el texto (la palabra "4ever") con el gradiente "80s Retro Neon" aplicado:

El texto después de aplicar el gradiente.
Paso 23: Agregue un estilo de brillo interno
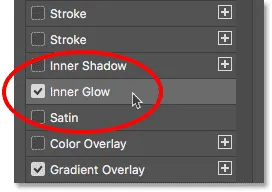
Elija Resplandor interior de la columna de la izquierda:

Elección de resplandor interior.
Haga clic en la muestra de color para cambiar el color del brillo:

Al hacer clic en la muestra de color Resplandor interior.
En el Selector de color, elija blanco configurando R, G y B en 255 . Haga clic en Aceptar:

Cambiar el color del resplandor interior a blanco.
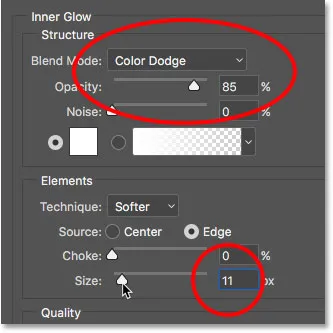
Cambia el Modo de fusión del Resplandor interior a Esquivar de color y la Opacidad a 85% . Luego, establece el Tamaño en alrededor de 11 px :

Las opciones de brillo interno.
Aquí está mi texto con el degradado y el brillo interno aplicado:

El texto después de aplicar Inner Glow.
Paso 24: Agregue un estilo de bisel y relieve
Elija Bisel y Relieve de la columna de la izquierda:

Agregar un estilo de capa de Bisel y Relieve.
Abajo, en las opciones de Sombreado, haga clic en la flecha pequeña a la derecha de la miniatura de Contorno de brillo y elija el Contorno lineal haciendo doble clic en su miniatura (la primera en la fila superior izquierda):

Haga doble clic en la miniatura del contorno lineal.
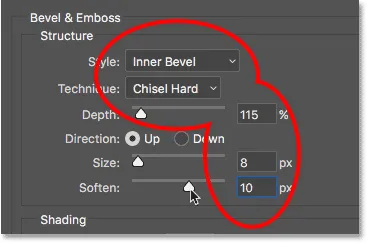
Luego, arriba en las opciones de Estructura, cambie el Estilo a Bisel interior y la Técnica a Cincel duro . Establezca la Profundidad en alrededor del 115%, el Tamaño en 8 px, luego aumente la opción Suavizar en alrededor de 10 px para suavizar los bordes:

Las opciones de estructura.
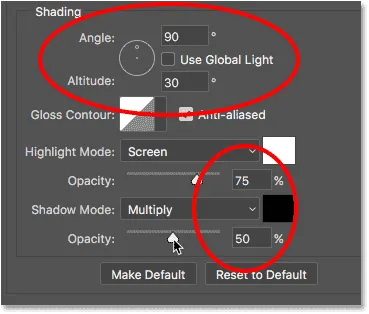
De vuelta en la sección de Sombreado hacia abajo en la parte inferior, desmarque Usar Luz Global y asegúrese de que el Ángulo esté configurado en 90 ° y la Altitud esté en 30 ° . Finalmente, configure la Opacidad del Modo de resaltado en 75% y el Modo de sombra en 50% :

Las opciones de sombreado.
Aquí está la palabra "4ever" después de aplicar Bevel & Emboss. Las letras ahora tienen un aspecto más redondeado:

El efecto después de aplicar Bisel y Relieve.
Paso 25: agregue un resplandor externo
Solo un estilo de capa más para aplicar. Elija Outer Glow de la columna de la izquierda:

Agregar un estilo de resplandor externo.
Haga clic en la muestra de color para cambiar el color del brillo exterior:

Cambio del color del resplandor exterior.
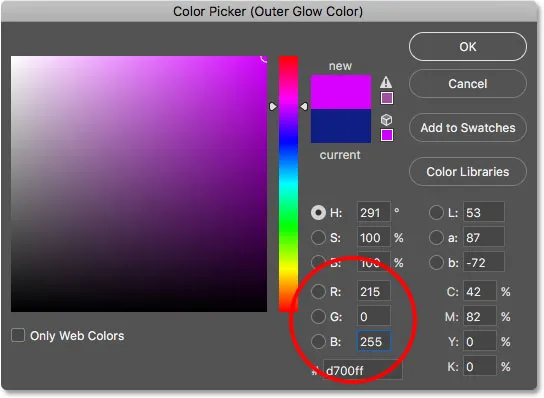
En el Selector de color, elija rosa configurando R en 215, G en 0 y B en 255 . Haga clic en Aceptar:

Elegir rosa para el resplandor exterior.
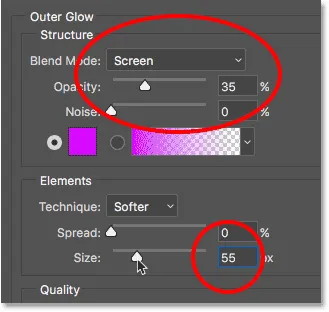
Asegúrese de que el Modo de fusión esté configurado en Pantalla . Establezca la Opacidad en alrededor del 35% y, finalmente, aumente el Tamaño en alrededor de 55 px :

Las opciones de brillo exterior.
Y con eso, ¡hemos terminado con nuestros estilos de capa! Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Así es como se ve ahora mi efecto de texto retro:

El efecto con todos los estilos de capa aplicados a ambas palabras.
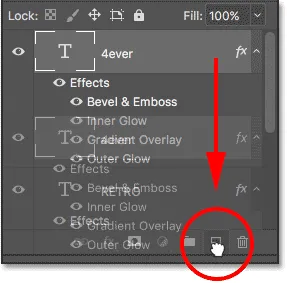
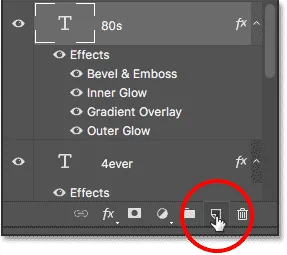
Paso 26: Haga una copia de la capa de texto de neón
Agreguemos otra palabra de neón al efecto, esta vez por encima de la palabra "RETRO". Haga clic en la capa Tipo superior en el panel Capas (en mi caso, es la capa "4ever") y arrástrela hacia el icono Nueva capa en la parte inferior del panel Capas. Una copia del mismo, completa con todos los estilos de capa que agregamos, aparecerá sobre el original:

Arrastrando la capa Tipo "4ever" al icono Nueva capa.
Paso 27: Seleccione la herramienta Mover
Seleccione la herramienta Mover de Photoshop de la barra de herramientas:

Selección de la herramienta Mover.
Paso 28: arrastre la copia a su lugar
Con la herramienta Mover seleccionada, haga clic en la copia del texto "4ever" en el documento y arrástrelo sobre el lado izquierdo de la palabra "RETRO":

Arrastrando la copia sobre la palabra "RETRO".
Paso 29: Cambia la palabra a "80s"
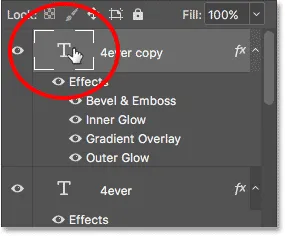
Si mira en el panel Capas, verá una copia de la capa Tipo (con la palabra "copiar" en su nombre) encima del original. Para editar el texto, haga doble clic en la miniatura de la capa Tipo:

Haga doble clic en la miniatura de la capa Tipo.
Esto resalta el texto existente:

El texto está resaltado y listo para editar.
Ingrese "80s" para la nueva palabra. Haga clic en la marca de verificación en la barra de opciones para aceptarla:

Cambiando "4ever" a "80s", luego haz clic en la marca de verificación.
Paso 30: sesgar y reposicionar el texto
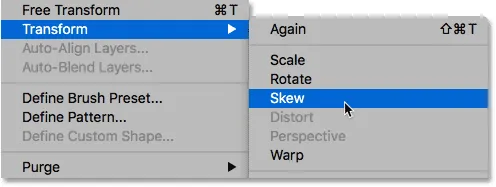
Inclinemos el texto hacia arriba para agregar más interés, y también lo reposicionaremos. Vaya al menú Editar, elija Transformar, luego elija Inclinar :

Ir a Edición> Transformar> Inclinar.
Photoshop coloca el cuadro Transformar y maneja alrededor del texto. Haga clic en el controlador derecho y arrástrelo hacia arriba hasta que esté satisfecho con el ángulo del texto:

Inclinar la palabra "80s" arrastrando el control derecho Transformar hacia arriba.
Luego, haga clic dentro del cuadro Transformar y arrastre el texto a su lugar para que la parte inferior de "80s" se superponga con la parte superior de "RETRO":

Al hacer clic dentro del cuadro Transformar y arrastrar los "80" a su posición.
Haga clic en la marca de verificación en la barra de opciones para aceptar los cambios:

Al hacer clic en la marca de verificación en la barra de opciones.
Y aquí está el efecto de texto retro después de sesgar y mover el texto. Ya casi hemos terminado:

Al hacer clic en la marca de verificación en la barra de opciones.
Paso 31: Agregue una nueva capa en blanco
Terminemos el efecto agregando algunos destellos alrededor de las letras cromadas "RETRO". Para eso, necesitaremos una nueva capa. Haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa.
La nueva capa en blanco ("Capa 1") aparece sobre la capa Tipo "80s":

La nueva capa aparece sobre las capas Tipo.
Paso 32: selecciona la herramienta Pincel
Seleccione la herramienta Pincel de Photoshop de la barra de herramientas:

Selección de la herramienta Pincel.
Paso 33: Cargue el conjunto "Pinceles surtidos"
El pincel que necesitamos para los destellos no se encuentra en los pinceles predeterminados de Photoshop, por lo que tendremos que cargarlo en uno de los otros conjuntos de pinceles que se incluyen con Photoshop.
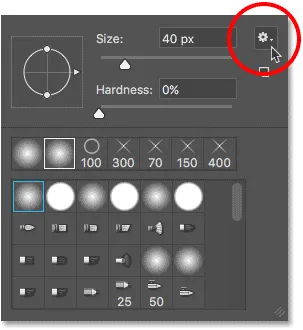
Con la herramienta Pincel seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la imagen para abrir el Selector de preajustes de pincel de Photoshop. Luego, haga clic en el ícono de menú (el ícono de ajustes) en la esquina superior derecha:

Al hacer clic en el icono del menú en el selector de pincel preestablecido.
En la mitad inferior del menú, verá una lista de otros conjuntos de pinceles. Elija el conjunto de pinceles surtidos en la parte superior de la lista:

Elegir el conjunto de pinceles surtidos del menú.
Photoshop le preguntará si desea reemplazar los pinceles actuales por los nuevos. Haga clic en Anexar, que simplemente agregará los nuevos con los originales:

Al hacer clic en "Agregar" para agregar los nuevos pinceles.
Paso 34: elige el pincel "48 px Crosshatch 4"
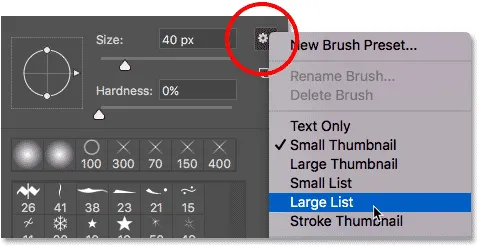
Para que nos resulte más fácil elegir el pincel que necesitamos, haga clic nuevamente en el icono del menú en la esquina superior derecha del Selector de preajustes de pincel. Luego, elija Lista pequeña o Lista grande en el menú. Elegiré la lista grande . Esto nos permite ver los pinceles como una lista en lugar de como miniaturas:

Cambiar de la vista en miniatura a la vista de lista.
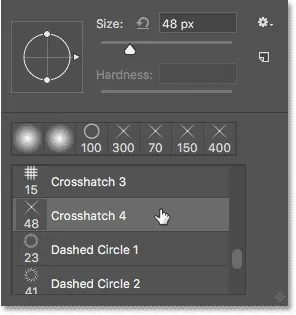
Desplácese hacia abajo en la lista hasta que encuentre el pincel Crosshatch 4 de 48 px . Haga doble clic en él para seleccionarlo y cierre el selector de pincel preestablecido:

Haga doble clic en el pincel "48 px Crosshatch 4".
Paso 35: establece el color de primer plano en blanco
Asegúrese de que el color de su pincel esté configurado en blanco presionando la letra D en su teclado para restablecer rápidamente los colores de primer plano y fondo, lo que hará que su color de primer plano sea negro y su color de fondo blanco. Luego, presione X para intercambiarlos, estableciendo el color de primer plano en blanco.
Puede ver sus colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior de la barra de herramientas. Photoshop utiliza el color de primer plano como el color del pincel, así que asegúrese de que su muestra (arriba a la izquierda) muestre blanco:

Presiona "D", luego "X" para establecer el color de primer plano (pincel) en blanco.
Paso 36: cambie el ángulo y el tamaño del pincel
Antes de agregar nuestros destellos, cambiemos el ángulo del pincel, nuevamente para agregar más interés. Presione la tecla F5 en su teclado. Esta es una forma rápida de abrir el panel Pincel principal de Photoshop.
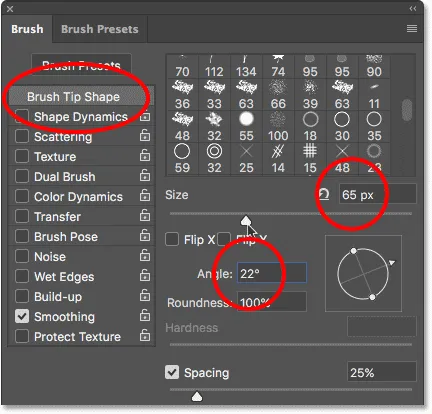
Asegúrese de haber seleccionado Forma de punta de pincel en la parte superior de la columna a la izquierda. Luego, cambie el ángulo a alrededor de 22 ° . Finalmente, aumente el tamaño del pincel a alrededor de 65 px . Puede experimentar con el tamaño del pincel si lo desea, pero para este tutorial, 65 px debería funcionar bien:

Cambiando el ángulo a 22 ° y el tamaño del pincel a 65 px.
Paso 37: pinta algunos destellos
Para agregar los destellos al cromo, simplemente haga clic en algunos puntos al azar alrededor de la palabra "RETRO". Tres o cuatro clics deberían hacerlo:

Al hacer clic alrededor de la palabra "RETRO" para agregar destellos.
Y con eso, ¡hemos terminado! Aquí, después de agregar los destellos, está mi efecto final de texto retro de los 80:

El texto retro final de los 80.
¡Y ahí lo tenemos! ¡Así es como crear un divertido efecto de texto retro de los 80 en Photoshop usando estilos de capa y gradientes personalizados! ¡Visite nuestra sección de Efectos de texto para obtener más tutoriales de efectos de texto de Photoshop!