
Introducción a la adición de fotogramas clave en After Effects
Agregar fotogramas clave en After Effects se usa principalmente en el proceso de animación, su herramienta principal es animar. Los fotogramas clave no son más que marcadores que colocan en la línea de tiempo las capas y cambian los valores para crear animaciones como posición, escala, rotación y color, etc. La animación de fotogramas clave funciona como si creáramos un punto en los puntos de inicio y finalización y cambiamos los valores con los que la animación jugar. Si necesitamos mover un objeto de un lugar a otro, creamos dos fotogramas clave al comenzar, establecemos el punto desde donde el objeto necesita comenzar y establecemos el punto donde finalizar la posición, entre las animaciones de los objetos de fotogramas clave, si es necesario Para acelerar la animación, podemos mover los fotogramas clave cerca o lejos para reducir la velocidad.
¿Cómo usar fotogramas clave en After Effects?
Aquí estamos usando texto para la animación:
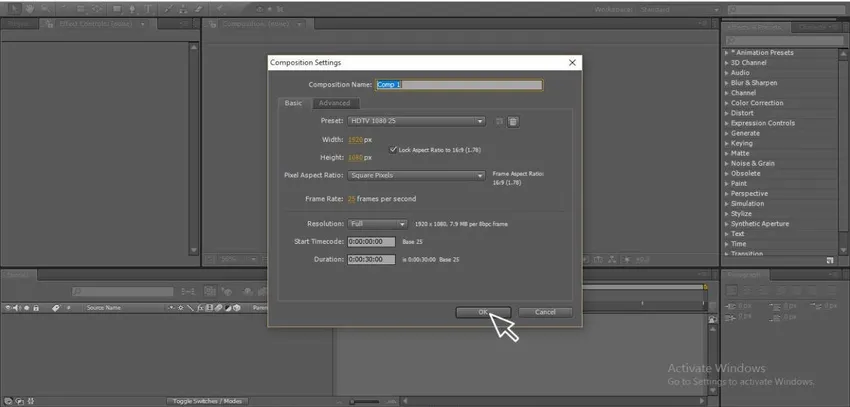
Paso 1: abrir nueva composición.

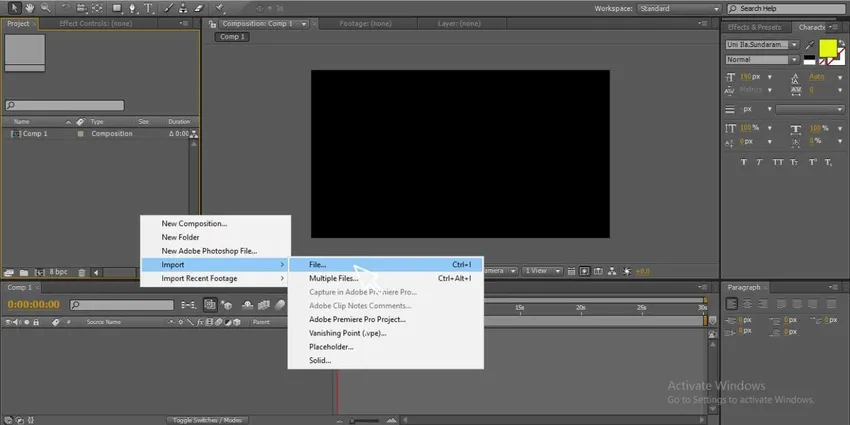
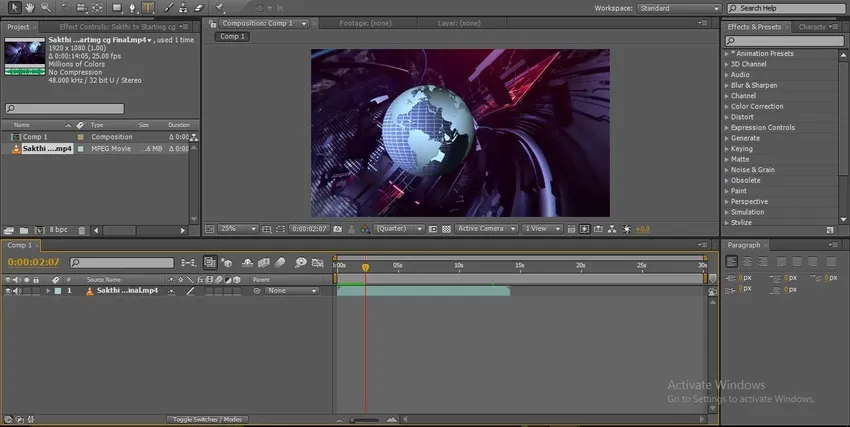
Paso 2: agregue imágenes, puede ser un video o una imagen según sus requisitos, aquí tomé un video.

Paso 3: Importe el metraje a la línea de tiempo.

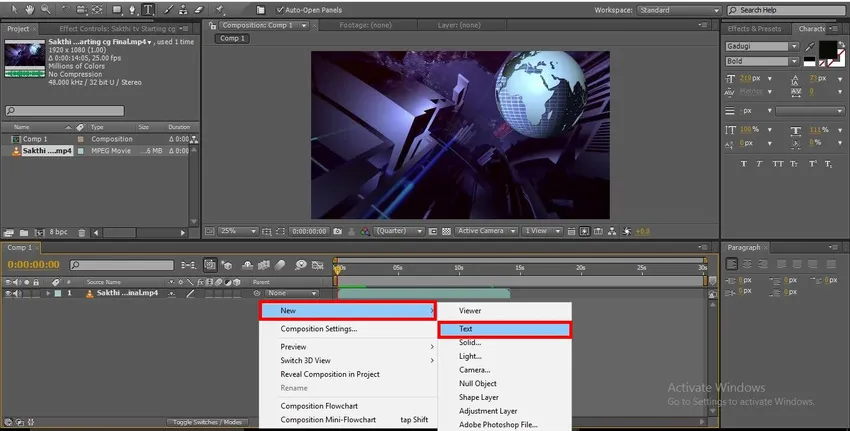
Paso 4: crea una nueva capa de texto

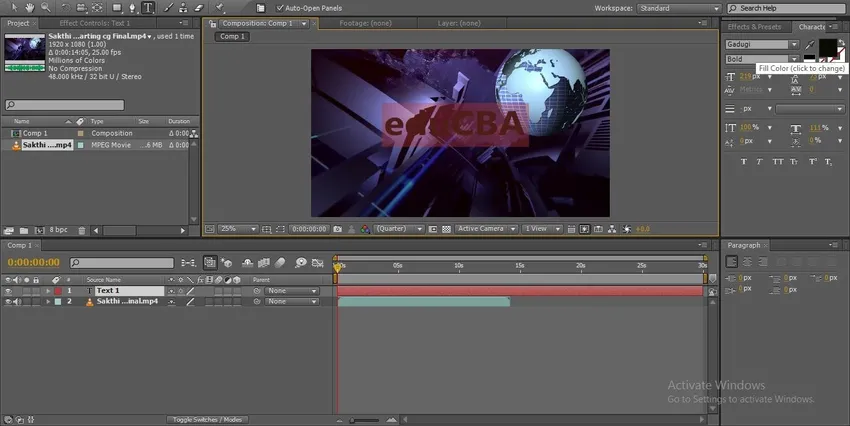
Paso 5: Podemos crear una nueva capa de texto seleccionando la herramienta de texto y escribiendo su texto.

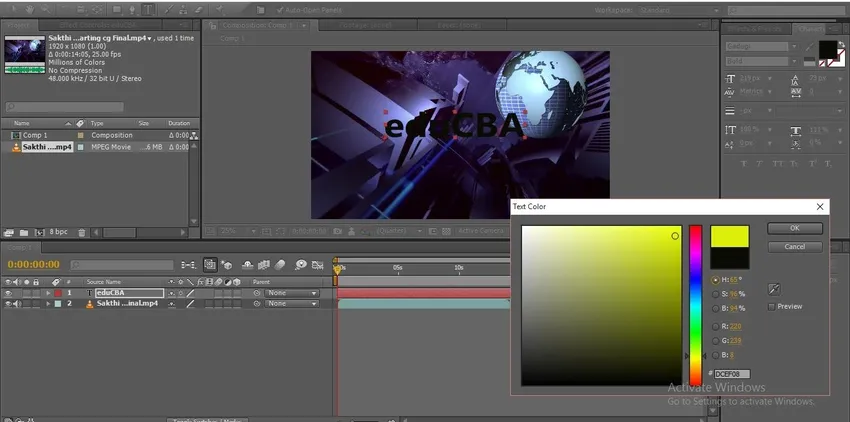
Paso 6: aplique un color perfecto al texto, el color siempre atrae la animación.

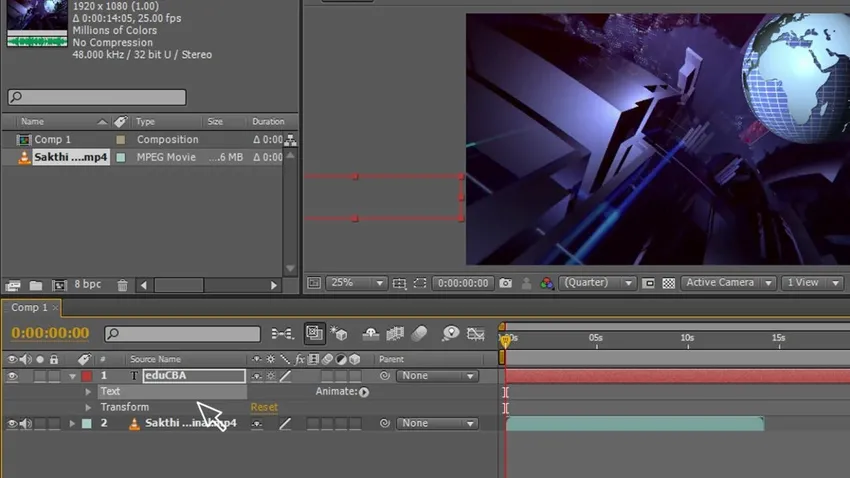
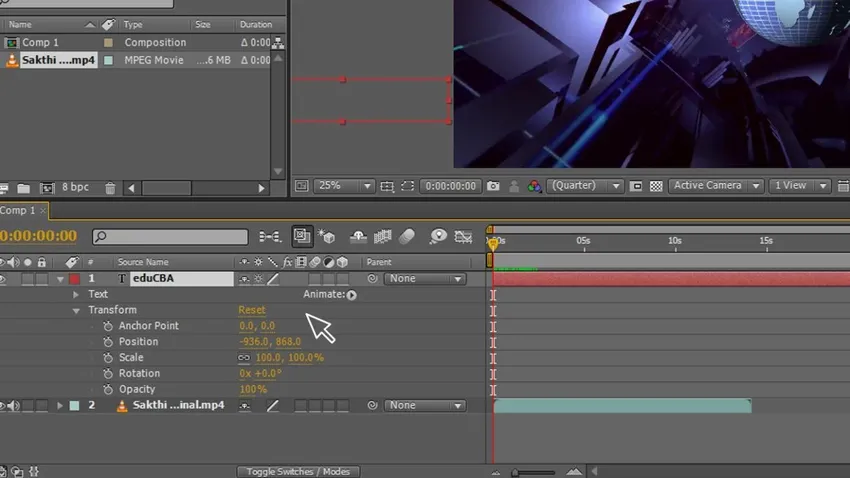
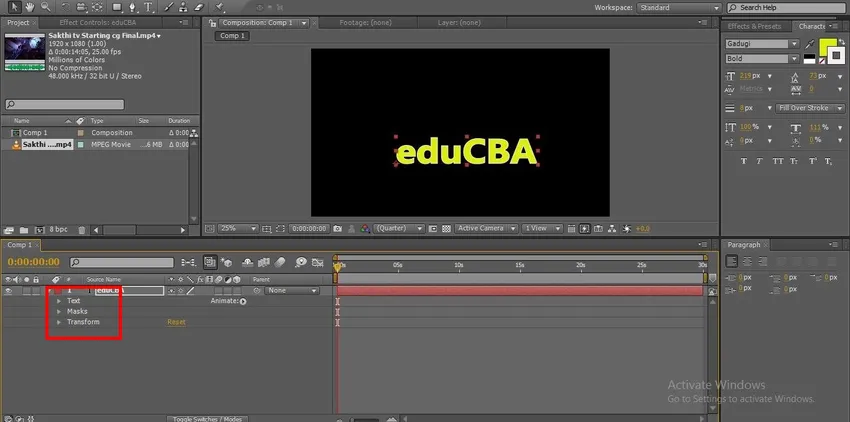
Paso 7: Necesitamos animar el texto como posición, escala y opacidad, para animar este texto necesitamos usar animación de fotogramas clave, si vamos a la capa de texto podemos encontrar dos submenús Texto y transformar.

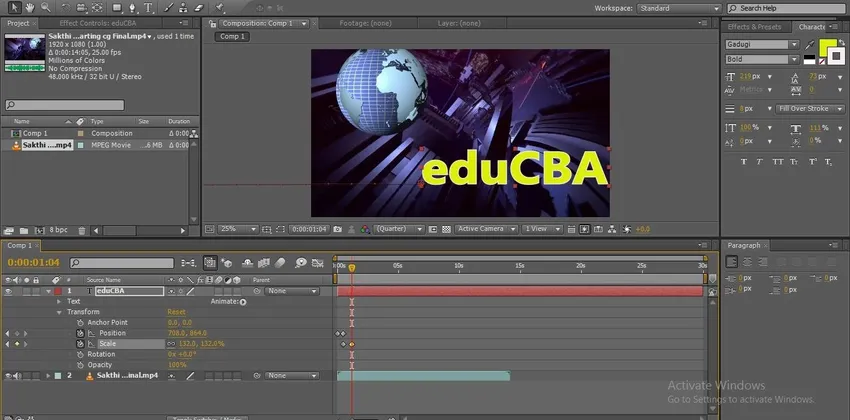
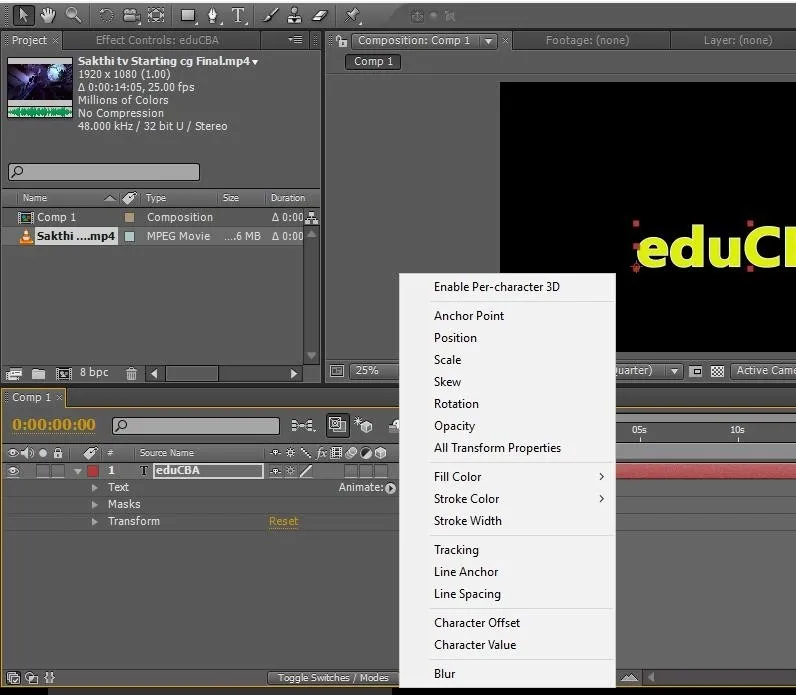
Paso 8: en transform, tenemos un submenú de opciones de animación como se muestra en la imagen.

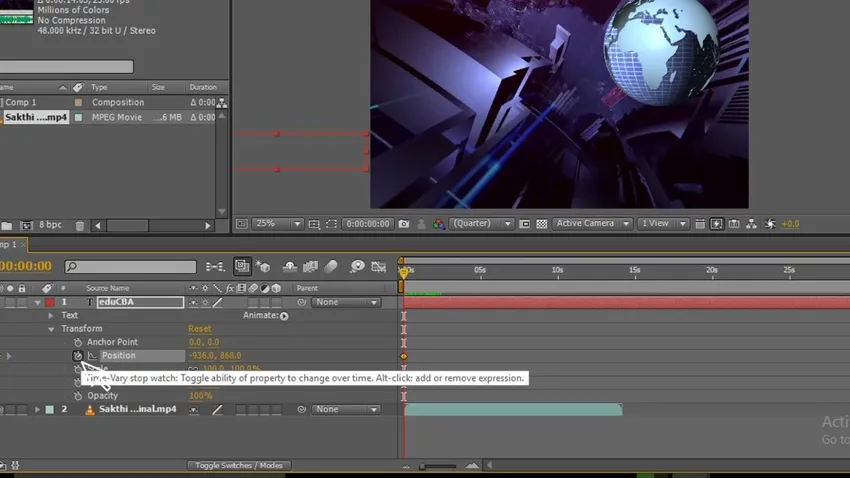
Paso 9: Comencemos con la posición, comencemos la animación de la posición y proporcionemos un cuadro clave inicial y llevemos el texto a la posición donde comenzar, cambie el valor del punto de partida, tomo el texto fuera del monitor porque me gusta animar el texto desde fuera de la pantalla.

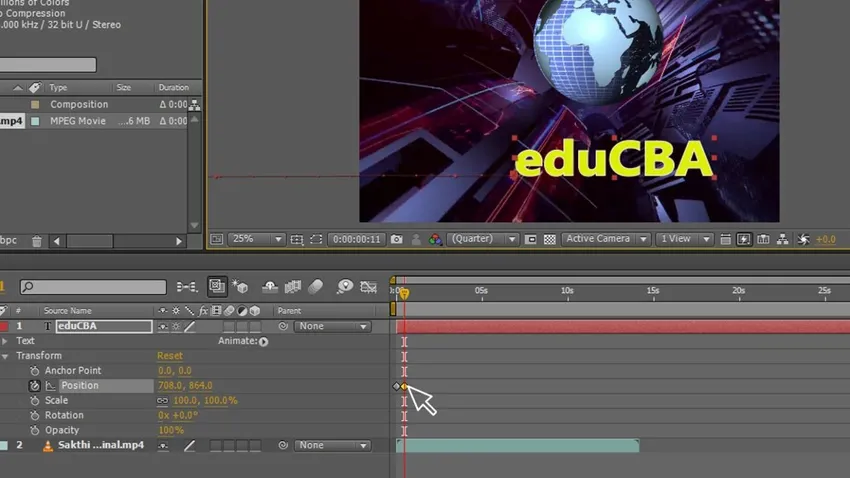
Paso 10: Ahora proporcione su próximo fotograma clave, lleve el texto a la siguiente posición, automáticamente se agregará un fotograma clave en la línea de tiempo, cambie los valores del punto final, podemos encontrar una ruta entre los puntos de inicio y finalización dentro de esta ruta que anima el texto, en el imagen puede encontrar dos fotogramas clave.

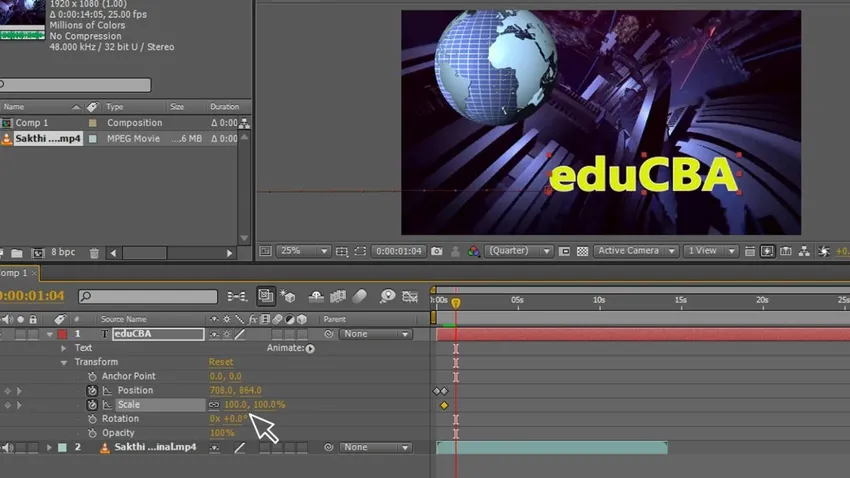
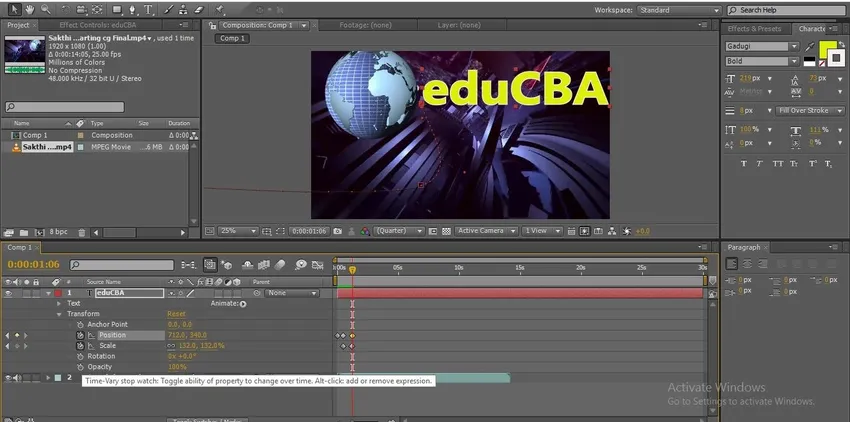
Paso 11: Ahora comienzo una escala de animación, mantenga el punto de inicio en la escala, haga clic en el botón de animación en escala y agregue un fotograma clave y cambie el valor del punto de inicio.

Paso 12: Mantenga otro punto de la escala y aumente el valor aquí, podemos ver el camino de la animación.

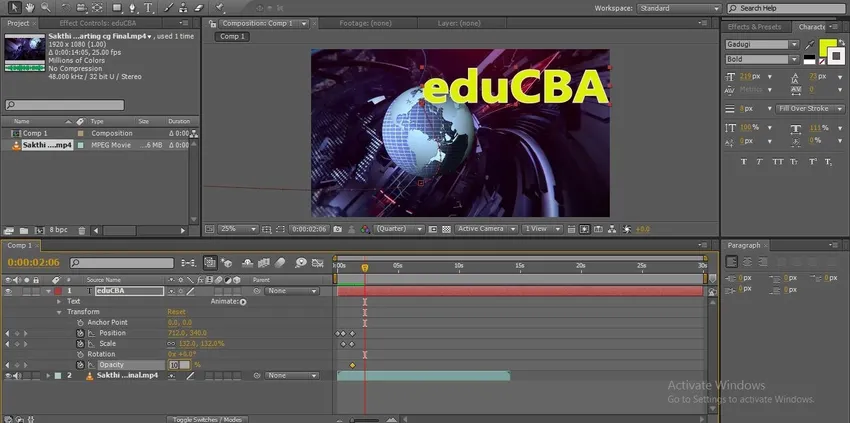
Paso 13: intentemos con la posición nuevamente, aquí muevo el texto hacia arriba si movemos el texto a un fotograma clave creado automáticamente, podemos encontrar la ruta de animación.

Paso 14: Intentamos con opacidad y comenzamos la animación haciendo clic en la opacidad y cambiamos los valores de opacidad en el punto de partida.

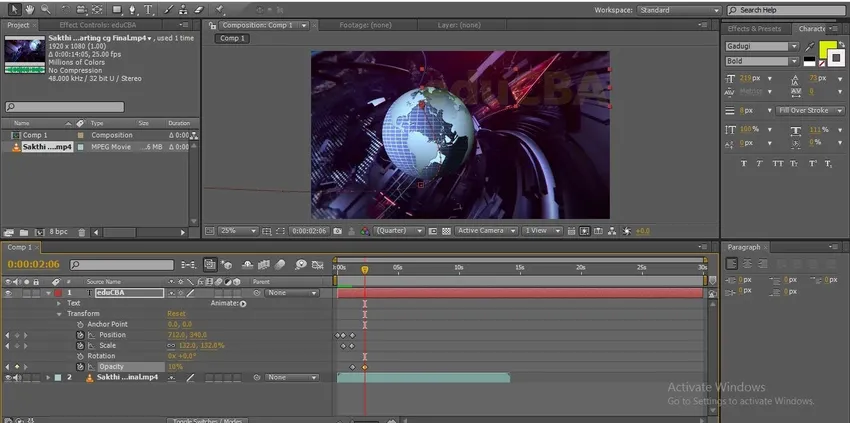
Paso 15: Ahora da otro punto y cambia el valor de opacidad a 0, puedes encontrar que el texto desaparece.

En este proceso, aprendemos la animación de fotogramas clave, cómo insertar fotogramas clave y cómo ajustar los fotogramas clave. Aquí importé material de archivo y creé texto y posicioné la animación agregando los fotogramas clave, luego comenzamos a escalar creando dos fotogramas clave y cambiando los valores más adelante cambiamos los valores de opacidad, aquí cubrimos las animaciones de posición, escala y opacidad utilizando la animación de fotogramas clave.
Agregar fotogramas clave usando la animación de máscara
Probemos con la animación de texto de ruta de máscara utilizando fotogramas clave:
Paso 1: Escribe tu texto.

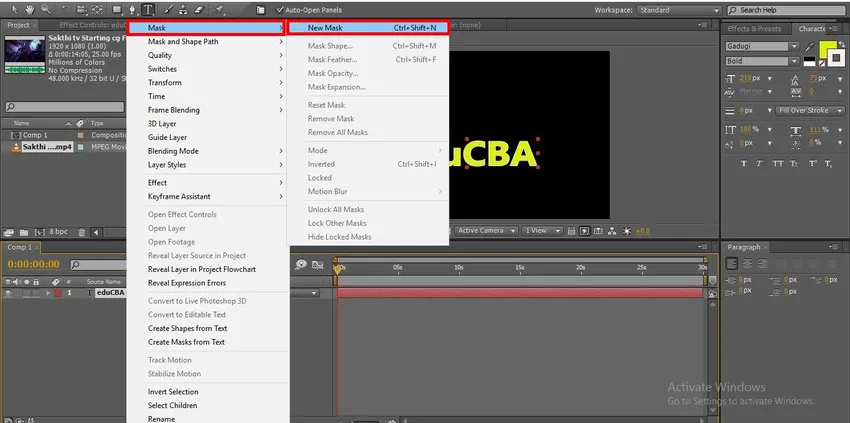
Paso 2: Cree una nueva máscara para el texto, vaya a la capa de texto y haga clic con el botón derecho y seleccione la máscara, luego obtendrá el submenú en esa Nueva máscara, podemos usar accesos directos como Ctrl + shift + N.

Paso 3: podemos encontrar tres opciones en capas de texto.
- Texto
- Mascaras
- Transformar
Podemos encontrar la opción Animar a la derecha, que es una opción muy importante y útil.

Paso 4: Si hacemos clic en la animación, podemos encontrar algunas opciones de animación de submenú, por lo general, podemos hacer animación entre dos fotogramas clave, pero cuando usamos la ruta de la máscara es el método correcto de animación.

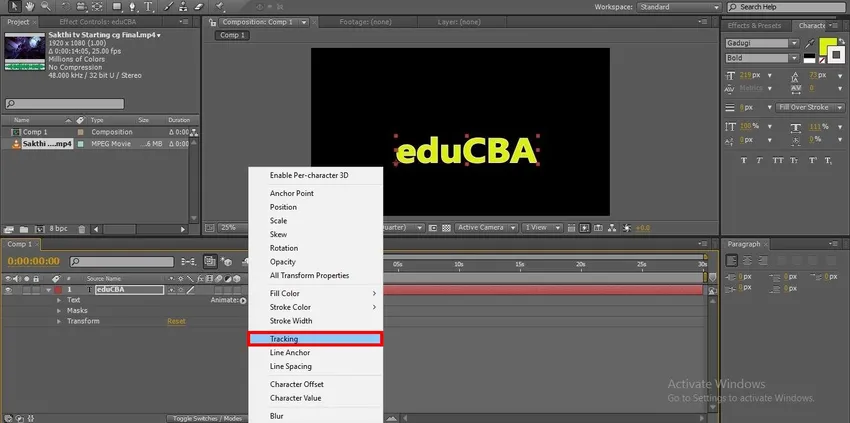
Paso 5: en esta lista de animaciones ya probamos la posición, la escala y la opacidad, así que intentemos con el método de seguimiento, el seguimiento también se conoce como interletraje, en este proceso el texto separará las letras y obtendrá el espacio entre las letras si cambiamos Los valores.

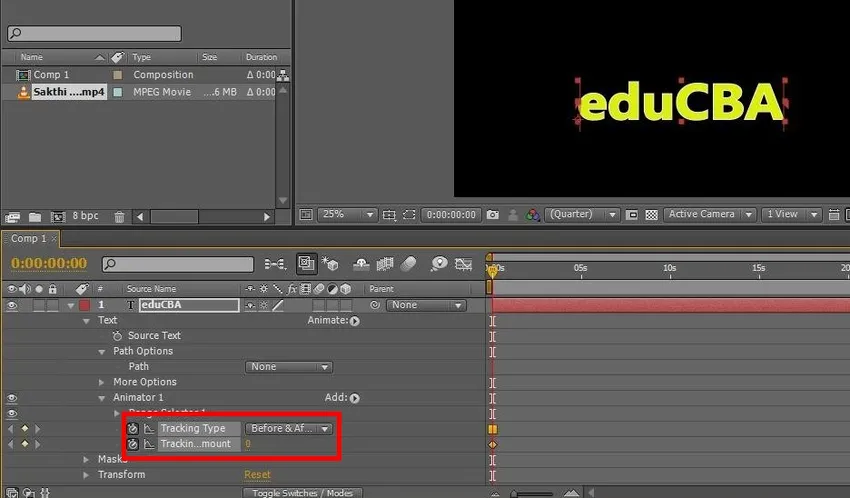
Paso 6: Si seleccionamos la opción de seguimiento, podemos obtener las opciones de animación.
- Tipo de seguimiento en esta opción hay 3 tipos Antes y Después, Antes, Después.
- Aquí podemos cambiar la cantidad de seguimiento de la cantidad de lugares iniciales y finales.

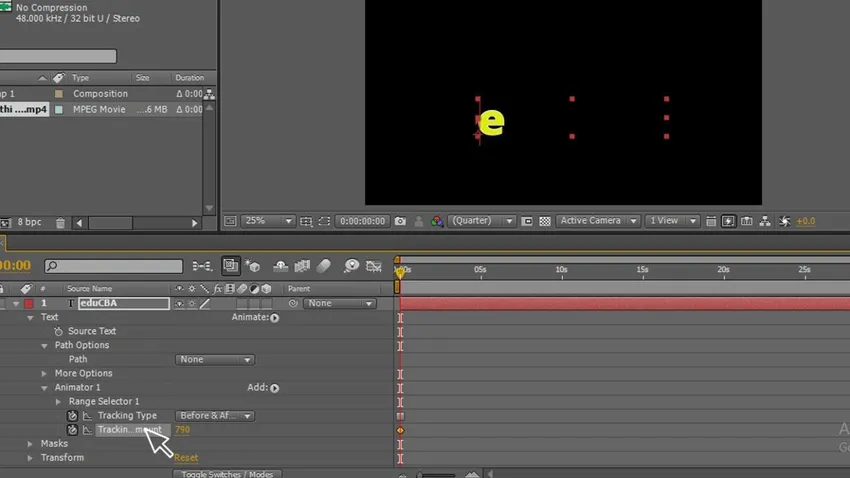
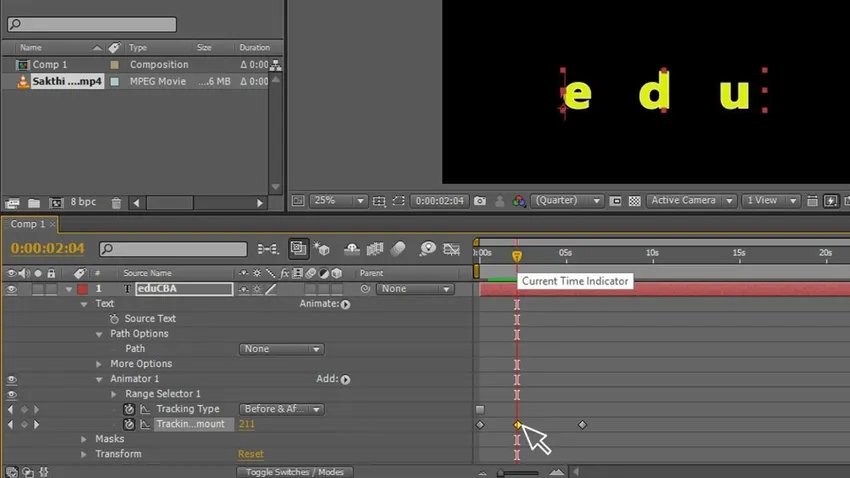
Paso 7: Ahora comenzaremos a animar el texto, por lo que damos nuestro primer punto de partida, aquí aumentamos la cantidad de seguimiento para ocultar el texto restante, esperemos la primera letra, di 790 como seguimiento de la cantidad.

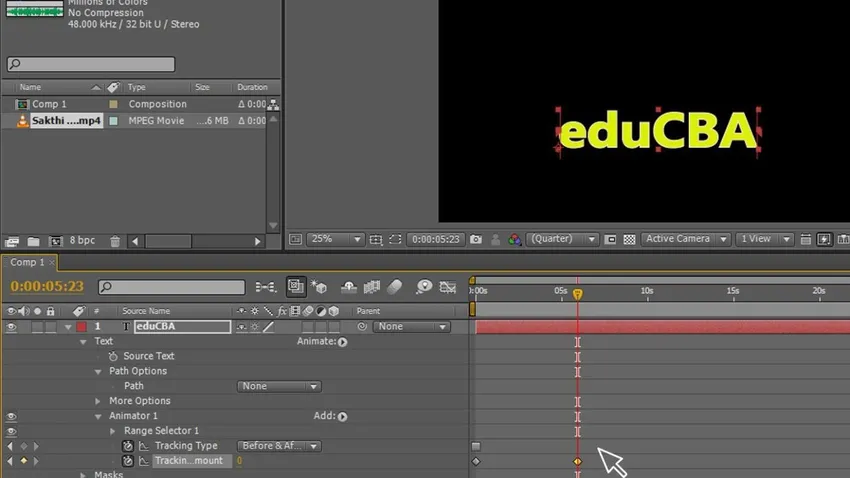
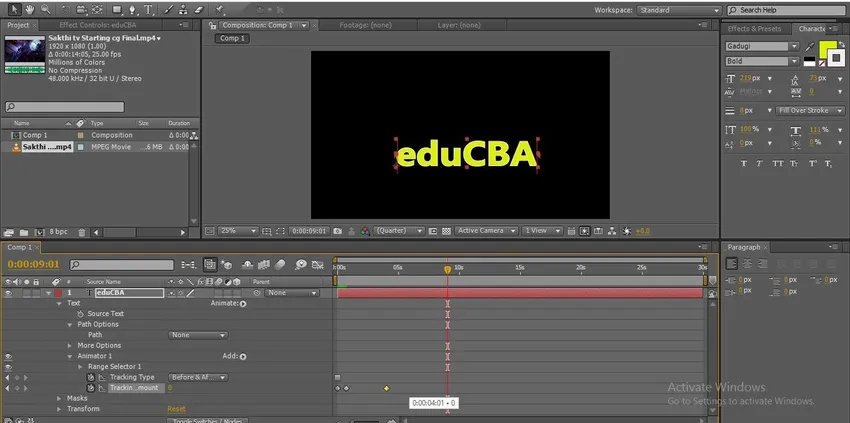
Paso 8: Le damos otro punto como fotograma clave final para completar la animación y le damos los valores 0 para reemplazar el texto.

- Aquí podemos encontrar dos fotogramas clave que comienzan y terminan a medida que completamos la animación, pero podemos ajustar los fotogramas clave para que la animación sea mucho mejor o podemos insertar otro fotograma clave entre la animación para acelerar o reducir la velocidad.
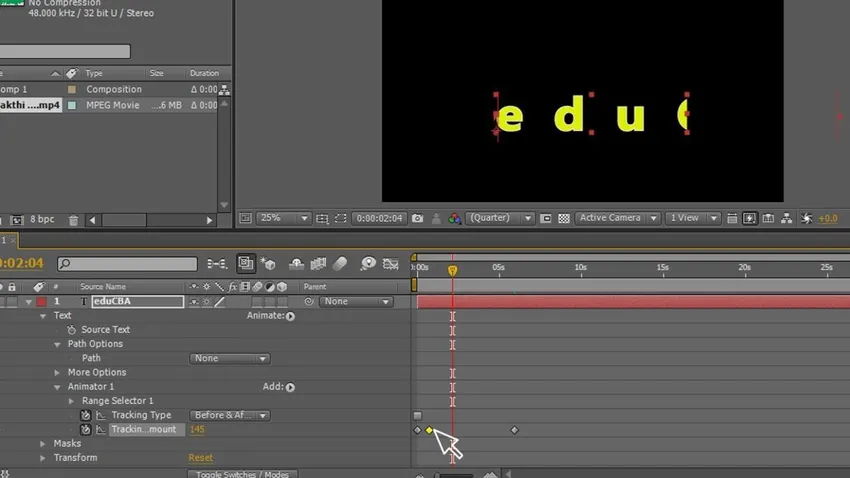
Paso 9: Si piensa hacer mejor la animación, simplemente agregue un punto clave en el medio y cambie los valores para que podamos sentir la animación demasiado mejor.

Paso 10: cuando sentimos que la animación se mueve hacia arriba o hacia abajo después de dar los fotogramas clave, simplemente mueva el fotograma clave hacia adelante o hacia atrás para cambiar la velocidad de la animación.

Paso 11: cambie la posición del fotograma clave para acelerar la animación.

Conclusión
En este proceso, creamos un texto y le dimos la nueva máscara a la capa de texto, por lo que el texto obtuvo una ruta separada y seleccionamos la opción de animación, ya que seguimos con la animación de seguimiento. Luego creamos dos fotogramas clave y cambiamos los valores de inicio y finalización de ese texto animado e insertamos un nuevo fotograma clave en el medio para acelerar la animación de texto rápidamente al principio y más lento al final, y acercamos los fotogramas clave para aumentar la animación. .
Artículos recomendados
Esta es una guía para agregar fotogramas clave en After Effects. Aquí discutimos cómo usar fotogramas clave, cómo insertar fotogramas clave y cómo ajustar los fotogramas clave. También puede consultar nuestros otros artículos relacionados para obtener más información:
- Aplicación de efectos en Illustrator
- Los mejores softwares de efectos visuales
- Rasterizar en Illustrator
- Texto 3D en Illustrator