
Introducción a Slide en jQuery
JQuery es rápido y es una de las muchas bibliotecas de JavaScript. Simplifica las tareas comunes de JavaScript. Además de todas las características que contiene con la ayuda de Jquery, podemos crear nuestros propios efectos personalizados, los efectos deslizantes son uno de ellos. Deslizar es una forma de ocultar y revelar el elemento. En Jquery podemos animar un elemento deslizando efectos. Consiste en 3 métodos para cambiar la visibilidad de un elemento. Se deslizan hacia arriba, se deslizan hacia abajo y se alternan. Los efectos deslizantes admiten funciones y velocidades de devolución de llamada.
Métodos de diapositiva en jQuery
Los 3 métodos en Jquery son slideUp (), SlideDown () y slideToggle ():
1. slideUp ()
El método SlideUp () ocultará un elemento seleccionado mediante una animación. No devuelve nada, sino que simplemente oculta el elemento. También podemos animar las imágenes a medida que cambia la altura de la imagen o del elemento.
Sintaxis:
$(selector) .slideUp( (duration)(, easing) (, function()))
Parámetros:
- Duración: la duración puede ser una cadena o un número. Puede ser un tiempo en milisegundos o puede preestablecerse. El valor predeterminado de la duración es de 400 milisegundos. Puede tomar lento, rápido o normal como un parámetro de cadena. Esto nos ayuda a controlar la animación de la diapositiva según nuestros requisitos.
- Facilitación: la aceleración debe ser de tipo cadena. Se usa para la transición. El valor predeterminado es swing.
- Función: se ejecutará una función de devolución de llamada opcional cuando se complete la animación.
Ejemplos # 1: Este es un ejemplo del método slideUp (). En esto, hemos pasado los parámetros vacíos, es decir, normal (primero) para el párrafo, por lo que toma el valor predeterminado de 400 milisegundos. A continuación, hemos pasado la cadena "rápido" y "lento".
Código:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Este párrafo es un ejemplo para los párrafos deslizables hacia arriba con velocidad predeterminada.
Este párrafo es un ejemplo para los párrafos deslizables hacia arriba con velocidad rápida.
Este párrafo es un ejemplo para los párrafos deslizables hacia arriba con velocidad lenta.
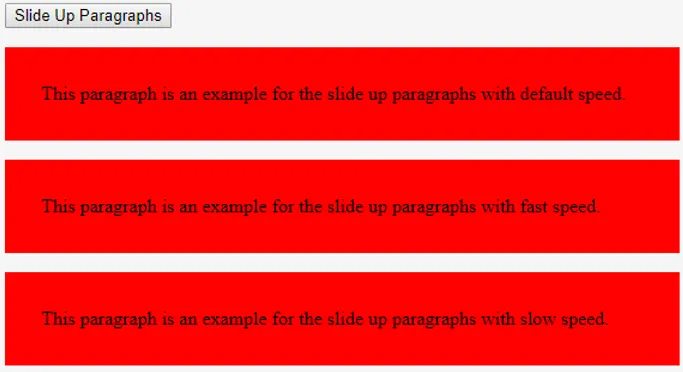
Salida:
La salida, muestra los párrafos.

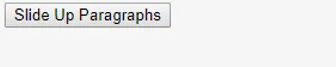
Al hacer clic en el botón de párrafos deslizables, los tres párrafos se ocultarán.

Ejemplos # 2: En este ejemplo, hemos pasado los "segundos" para el parámetro de duración.
Código:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Este párrafo es un ejemplo para los párrafos deslizables hacia arriba con una velocidad muy rápida.
Este párrafo es un ejemplo para los párrafos deslizables hacia arriba con velocidad muy lenta.
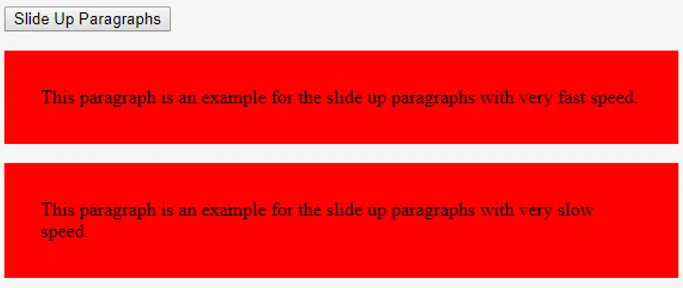
Salida:
En la salida, podemos observar que muestra los dos párrafos.

Al hacer clic en el botón deslizar hacia arriba los párrafos, podemos observar que el primer párrafo se ocultó de inmediato, ya que ha tomado el tiempo 50 milisegundos.
Mientras que el segundo párrafo se oculta lentamente, ya que ha tomado el tiempo de 20000 milisegundos. Podemos ver que el tamaño se reduce lentamente y se oculta.

2. slideDown ()
El método SlideDown () mostrará un elemento que se selecciona mediante una animación.
Sintaxis:
$(selector) .slideDown( (duration)(, easing) (, function()))
Parámetros:
- Duración: la duración puede ser una cadena o un número. Puede ser un tiempo en milisegundos o puede preestablecerse. El valor predeterminado de la duración es de 400 milisegundos. También puede ser lento, rápido o normal. Esto nos ayuda a controlar la animación de la diapositiva.
- Facilitación: la aceleración debe ser de tipo cadena. Se usa para la transición. El valor predeterminado es swing.
- Función: se ejecutará una función de devolución de llamada opcional cuando se complete la animación.
Ejemplo: este es un ejemplo del método slideDown ().
Código:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Este párrafo se desvanecerá con la velocidad predeterminada.
Salida:
Después de ejecutar el programa.

Al hacer clic en el párrafo deslizable hacia arriba, el párrafo está oculto.

Al hacer clic en el párrafo deslizable, se muestra el párrafo. Podemos ver en la imagen de abajo.

3. slideToggle ()
El método SlideToggle () crea un efecto de alternancia. Alterna entre la pantalla y oculto. Cada vez que se hace clic, alterna la animación deslizante del elemento seleccionado.
Sintaxis:
$(selector) .slideToggle( (duration)(, easing) (, function()))
Parámetros:
- Duración: la duración puede ser una cadena o un número. Puede ser un tiempo en milisegundos o puede preestablecerse. El valor predeterminado de la duración es de 400 milisegundos. También puede ser lento, rápido o normal. Esto nos ayuda a controlar la animación de la diapositiva según nuestros requisitos.
- Facilitación: la aceleración debe ser de tipo cadena. Se usa para la transición. El valor predeterminado es swing.
- Función: se ejecutará una función de devolución de llamada opcional cuando se complete la animación.
Ejemplo: este es un ejemplo para el método slideToggle ().
Código:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Este párrafo se desvanecerá con la velocidad predeterminada y alternará al hacer clic en el botón.
Salida:
Ejecutando el programa.

Al hacer clic en el botón (deslizar alternar párrafo) está oculto.

Al hacer clic en el mismo botón (deslizar alternar párrafo) se muestra.

Estos son métodos de Slide en jQuery.
Artículos recomendados
Esta es una guía para Slide en jQuery. Aquí discutimos Los 3 métodos en Jquery son slideUp (), SlideDown () y slideToggle () en detalle con los códigos y resultados adecuados. También puede consultar nuestros otros artículos relacionados para obtener más información:
- jQuery querySelector
- Control deslizante JavaFX
- Efectos jQuery
- Gráficos JavaFX
- Los 8 mejores selectores jQuery con implementación de código
- Los 15 métodos principales de HBox en JavaFX