En este tutorial de Photoshop Effects, aprenderemos cómo agregar tipos transparentes a una imagen. Hay muchas formas diferentes de hacer que el tipo de Photoshop sea transparente, y en este tutorial, veremos algunas formas de hacerlo.
Primero veremos la forma más rápida y fácil de hacer que el texto sea transparente, y luego veremos algunas formas más interesantes de crear tipos transparentes usando estilos de capa, además veremos la diferencia importante entre la "Opacidad de una capa". "y" Rellenar "opciones.
Esta es una especie de combinación de un tutorial de efectos fotográficos y un tutorial de efectos de texto, y cualquier versión reciente de Photoshop funcionará.
Aquí está la imagen que usaré en este tutorial de Photoshop:

La imagen original
Y aquí, después de ver la manera rápida y fácil de hacer que el texto sea transparente en Photoshop, es el resultado más interesante en el que trabajaremos:

Uno de nuestros resultados finales.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: agrega tu texto a la imagen
Antes de que podamos preocuparnos por hacer que nuestro texto de Photoshop sea transparente, primero debemos agregarlo, así que hagámoslo. Seleccione su herramienta de tipo de la paleta Herramientas:

Seleccione la herramienta Tipo.
También puede acceder rápidamente a la herramienta Tipo de Photoshop presionando T en su teclado. Quiero blanco como mi color de primer plano, así que presionaré D en mi teclado, que restablece el color de primer plano de Photoshop a negro y su color de fondo a blanco, y luego presionaré X para intercambiarlos, haciendo blanco mi color de primer plano.
Con su herramienta de tipo seleccionada y blanca como su color de primer plano, vaya a la barra de opciones en la parte superior de la pantalla y elija su fuente. Por supuesto, su elección de fuentes dependerá de las fuentes que tenga instaladas actualmente en su sistema. Voy a elegir Helvetica Black Condensed para mi fuente. También puede establecer su Tamaño de fuente en la Barra de opciones si lo desea, pero a menudo es más fácil ajustar el tamaño después de haber agregado el tipo usando el comando Transformación libre de Photoshop, como lo haré en un momento. Entonces, por ahora, continuaré y agregaré mi tipo. Voy a escribir las palabras "BUCEO" (aunque técnicamente, las personas en la foto están buceando, pero estoy seguro de que irán a bucear más tarde):

Agregue su tipo a la imagen.
Haga clic en la marca de verificación en la Barra de opciones para aceptar su tipo cuando haya terminado:

Haga clic en la marca de verificación en la barra de opciones para aceptar el tipo.
Paso 2: cambie el tamaño y vuelva a colocar el tipo según sea necesario con la transformación libre
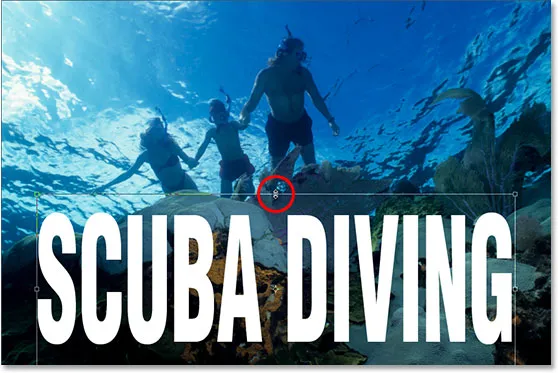
Presione Ctrl + T (Win) / Comando + T (Mac) para que aparezca el cuadro Transformación libre de Photoshop y los controles alrededor de su texto. Mueva su texto a su posición haciendo clic en cualquier lugar dentro del cuadro Transformación libre y arrastrando el texto por la pantalla (sin embargo, no haga clic en el pequeño icono de objetivo en el centro o moverá el objetivo, no la imagen). Para cambiar el tamaño del texto, mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre cualquiera de los tiradores de las esquinas. Mantener presionada la tecla "Mayús" le dice a Photoshop que restrinja las proporciones de ancho y alto del texto mientras lo arrastra para que no distorsione el aspecto, y presionar Alt / Opción le dice a Photoshop que cambie el tamaño del texto desde el centro. También voy a estirar mi texto verticalmente un poco, así que una vez que lo haya movido a su posición y redimensionado con los tiradores de las esquinas, voy a mantener presionada la tecla Alt (Win) / Opción (Mac) nuevamente y hacer clic en el controlador central superior y arrástrelo hacia arriba para estirar el texto. Una vez más, manteniendo presionada la tecla Alt / Opción se extiende el texto desde su centro:

Mueva y cambie el tamaño del texto según sea necesario con el comando Transformación libre de Photoshop.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación.
Paso 3: reducir la opacidad de la capa de tipo
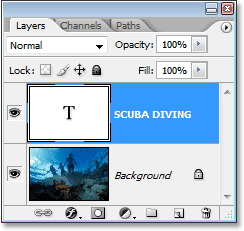
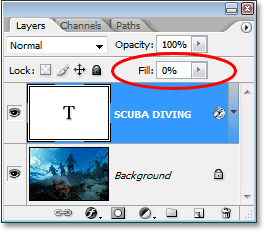
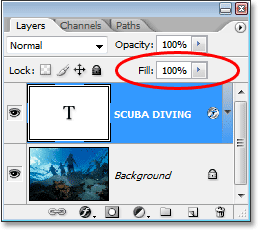
La forma más rápida y absoluta de hacer que su tipo de Photoshop sea transparente frente a una imagen es simplemente reducir el valor de Opacidad de la capa de tipo. Si miramos en nuestra paleta Capas, podemos ver que actualmente tenemos dos capas, con nuestra imagen original en la capa inferior "Fondo" y nuestro texto en la capa superior:

La paleta de capas de Photoshop que muestra nuestras dos capas.
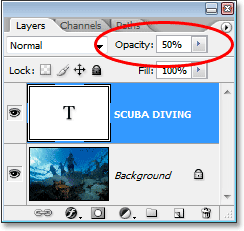
Para reducir la opacidad del texto y permitir que la imagen debajo se muestre parcialmente, simplemente vaya a la opción Opacidad en la esquina superior derecha de la paleta Capas y baje su valor. Cuanto más bajo sea el valor de opacidad, más transparente será el texto. Voy a bajar la mía a aproximadamente el 50%:

Baje la opacidad de la capa de texto de Photoshop para hacer que el texto sea más transparente.
Y aquí está mi imagen después de reducir la transparencia de mi texto:

El texto ahora aparece semitransparente después de reducir su valor de opacidad.
El texto ahora aparece semitransparente, y si redujera aún más su valor de opacidad, se volvería aún más transparente. Aquí está la imagen con la opacidad del texto reducida al 35%:

El texto ahora aparece aún más transparente después de reducir su opacidad al 35%.
Por supuesto, si tuviera que bajar la opacidad hasta el 0%, el texto se volvería completamente invisible, lo cual no es realmente lo que queremos. En términos generales, un valor de opacidad de entre 30 y 50% funciona bien con la mayoría de las imágenes.
Esa es la forma más rápida y fácil de hacer que el texto sea transparente sobre una imagen, pero ciertamente no es lo que llamaría la forma más interesante, así que veamos una forma diferente de hacerlo. Sin embargo, antes de hacer eso, volveré a establecer mi valor de opacidad al 100%:

Establecer el valor de opacidad del texto de nuevo al 100%.
Paso 4: Baje el valor de "Relleno" hasta el 0%
Hace un minuto, vimos cómo reducir el valor de opacidad de la capa de tipo puede hacerla transparente. Cuanto más bajamos el valor, más transparente se volvió el texto. Si mira directamente debajo de la opción de valor de Opacidad en la esquina superior derecha de la paleta Capas, verá la opción Relleno. La diferencia entre "Opacidad" y "Relleno" tiene que ver con cualquier estilo de capa que se haya agregado a la capa, y comprender esta diferencia abre todo un mundo de posibilidades en Photoshop, por lo que es realmente importante que sepa la diferencia. Actualmente, no tengo ningún estilo de capa aplicado a mi capa de tipo, por lo que si bajara el valor de Relleno, el resultado sería exactamente el mismo que si bajara el valor de Opacidad. Cuanto más bajo establezca el valor de Relleno, más transparente será el tipo. De hecho, hagámoslo ahora. Baje el valor de Relleno de su capa de tipo hasta el 0%:

Baje el valor de "Relleno" de su capa de tipo Photoshop al 0%.
Su texto desaparecerá por completo en su imagen, que es exactamente lo que habría sucedido si bajáramos el valor de Opacidad a 0%:

El texto ha desaparecido dentro de la imagen.
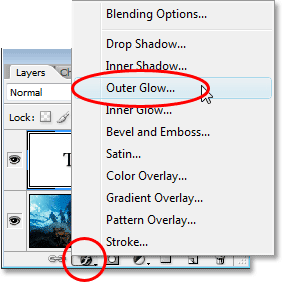
Paso 5: Agregue un estilo de capa "Resplandor exterior"
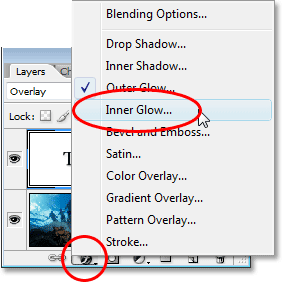
La diferencia entre "Opacidad" y "Relleno" es que si hubiéramos bajado el valor de Opacidad a 0%, no solo el tipo en sí sería completamente transparente y oculto a la vista, sino que cualquier estilo de capa que intentamos agregar también sería completamente transparente también, lo que significa que no veríamos nada sin importar lo que le hiciéramos al tipo, lo que significa que todo esto sería inútil. Pero, al reducir el valor de Relleno a 0%, el tipo aún se vuelve transparente, ¡pero cualquier estilo de capa que agreguemos permanece completamente visible! Haga clic en el icono de Estilos de capa (el icono que se parece a una "f") en la parte inferior de la paleta Capas y elija el estilo de capa Resplandor exterior de la lista:

Agregue un estilo de capa "Resplandor exterior" a la capa de tipo Photoshop.
Esto muestra el cuadro de diálogo Estilo de capa establecido en las opciones de Resplandor exterior en la columna central, y ya, si observa su imagen, verá el brillo alrededor del exterior de su tipo. Una vez más, si hubiéramos bajado el valor de Opacidad a 0%, el estilo de capa también estaría oculto a la vista, pero como bajamos el valor de Relleno, solo el texto se vuelve transparente mientras el estilo de capa permanece visible.
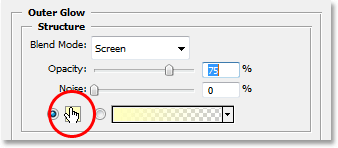
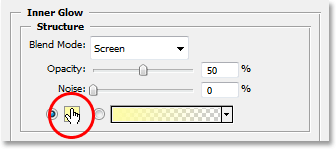
De forma predeterminada, el color del resplandor exterior es amarillo, así que cambiemos a algo que se adapte mejor a nuestra imagen. De hecho, muestreemos un color directamente de la imagen y usémoslo como nuestro color de Resplandor Exterior. Para hacerlo, haga clic en la muestra de color directamente debajo de la palabra "Ruido":

Haga clic en la muestra de color para cambiar el color del brillo exterior.
Esto abrirá el Selector de color de Photoshop, pero simplemente ignórelo o deslícelo fuera del camino si es necesario, ya que no lo usaremos. En su lugar, mueva el mouse sobre la imagen y, al hacerlo, verá que el cursor del mouse cambia al ícono del Cuentagotas. Haga clic en cualquier lugar dentro de la imagen para probar un color, que se convertirá en el color de su Outer Glow. Tan pronto como haga clic dentro de su imagen, verá que el resplandor externo alrededor de su texto cambia al color que acaba de muestrear, así que siéntase libre de hacer clic en diferentes áreas de su imagen para obtener una vista previa de cómo se ve ese color. Voy a probar un azul claro desde la esquina superior izquierda de mi imagen y tan pronto como lo haga, mi color de brillo alrededor de mi texto cambia al mismo color azul claro:

Haga clic dentro de la imagen para probar un color para usar en su Outer Glow.
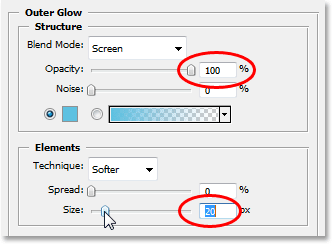
Una vez que haya muestreado un color para usarlo en su Resplandor exterior, haga clic en Aceptar en la parte superior derecha del Selector de color de Photoshop para cerrarlo y volver a las opciones de Resplandor exterior en la columna central del cuadro de diálogo Estilo de capa. Aumente la opacidad de su brillo exterior hasta el 100%, luego aumente el tamaño del brillo a alrededor de 20 píxeles:

Aumente la opacidad del resplandor exterior al 100% y aumente el tamaño a unos 20 píxeles.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa. Aquí está mi imagen hasta ahora:

El texto de Photoshop después de aplicar el estilo de capa Outer Glow con el color muestreado de la imagen.
Podríamos terminar aquí si quisiéramos, ya que ahora tenemos nuestro efecto de texto transparente y parece más interesante que si simplemente hubiéramos bajado el valor de Opacidad de la capa de texto como lo hicimos cerca del comienzo del tutorial, pero vamos más allá.
Paso 6: Establezca el valor de "Relleno" de nuevo al 100%
Vuelva a la esquina superior derecha de la paleta Capas y establezca el valor de Relleno de la capa de tipo al 100% completo:

Establezca el valor de Relleno de la capa de tipo Photoshop en 100%.
Esto va a llenar temporalmente su texto con blanco nuevamente:

El texto ahora está lleno de blanco sólido una vez más.
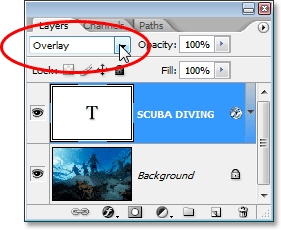
Paso 7: Cambie el modo de fusión de la capa de tipo a "Superposición"
Otra forma de hacer que el texto sea transparente en una imagen es cambiar su modo de fusión. Por defecto, el modo de fusión de una capa está configurado en "Normal", que básicamente significa "nada especial". La capa tipográfica está sentada allí y no interactúa realmente con la imagen debajo de ninguna manera, pero podemos cambiar eso. Vaya a las opciones del Modo de fusión en la esquina superior izquierda de la paleta Capas, directamente frente a la opción Opacidad. Haga clic en la flecha que apunta hacia abajo a la derecha de la palabra "Normal" y elija Superposición en la lista desplegable que aparece:

Cambie el modo de fusión de la capa de tipo Photoshop de "Normal" a "Superposición".
Ahora mira la imagen. El texto se ha vuelto transparente una vez más, pero también está recogiendo los colores de la imagen debajo y haciendo que todo sea más brillante, dándonos un efecto realmente agradable:

Después de cambiar el modo de fusión de la capa de tipo a "Superposición", el texto se vuelve transparente una vez más y la imagen debajo se vuelve más brillante y colorida.
Si encuentra que el modo de mezcla Overlay es demasiado intenso con su imagen, pruebe con "Luz suave", que le da el mismo efecto mucho más sutil.
Nuevamente, podríamos detenernos aquí, pero terminemos las cosas dándole a nuestro tipo transparente un poco más de definición.
Paso 8: Agregue un estilo de capa "Resplandor interior" al tipo
Haga clic de nuevo en el icono de Estilos de capa en la parte inferior de la paleta Capas y esta vez, elija Resplandor interior de la lista:

Agregue un estilo de capa "Resplandor interior" a la capa de tipo Photoshop.
Una vez más, Photoshop mostrará el cuadro de diálogo Estilo de capa, esta vez configurado en las opciones de Resplandor interior en la columna central. Tal como lo hicimos con el brillo exterior, vamos a probar un color de la imagen para usarlo en nuestro brillo interior. Haga clic en la muestra de color directamente debajo de la palabra "Ruido":

Haga clic en la muestra de color para que el Resplandor interior cambie su color.
Aparecerá el Selector de color de Photoshop y nuevamente lo ignoraremos, ya que vamos a tomar muestras de un color directamente de la imagen. Mueva el cursor del mouse sobre la imagen y verá que cambia al icono Cuentagotas. Haga clic en un color oscuro en la imagen para probarlo. Queremos un color oscuro porque vamos a cambiar nuestro brillo en una sombra, así que asegúrese de probar un color que sea agradable y oscuro. Voy a probar un color azul oscuro de mi imagen:

Muestra un color oscuro de la imagen que se convertirá en una "sombra" interior.
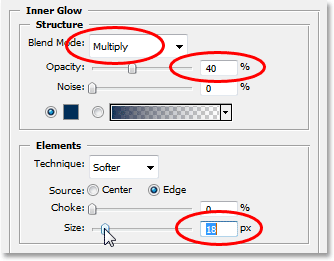
Una vez que haya muestreado su color, haga clic en Aceptar en la esquina superior derecha del Selector de color para salir de él y volver a las opciones de Resplandor interior en el cuadro de diálogo Estilo de capa. Para cambiar nuestro Resplandor interior en una Sombra interior, todo lo que tenemos que hacer es cambiar su Modo de fusión en la parte superior de las opciones de "Pantalla" a Multiplicar haciendo clic en la flecha que apunta hacia abajo a la derecha de la palabra "Pantalla" y eligiendo "Multiplicar" de la lista. Tan pronto como cambie el modo de fusión, verá que la sombra aparece justo dentro de los bordes de sus letras. Baje el valor de Opacidad de la sombra hasta aproximadamente un 40% para que no sea tan intenso y, finalmente, aumente el Tamaño de la sombra a alrededor de 18 píxeles:

Cambie las opciones para el Resplandor interior (Sombra) como se indica en un círculo arriba.
Una vez que haya cambiado las opciones, haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa, ¡y listo! Aquí, después de agregar un poco más de definición a mi tipo transparente con un brillo interno, es mi efecto final:

El resultado final.
¡Y ahí lo tenemos! ¡Así de fácil es agregar texto transparente a una imagen en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!