En este tutorial, aprendemos cómo colocar una imagen en el texto, uno de los efectos más populares y clásicos de Photoshop. Como veremos, gracias al poder de las máscaras de recorte, colocar una imagen dentro del texto con Photoshop es simple y fácil. Usaré Photoshop CS6 aquí, pero este tutorial también es totalmente compatible con Photoshop CC (Creative Cloud). Si está utilizando una versión anterior de Photoshop, asegúrese de consultar mi tutorial original Colocación de una imagen en texto.
Aquí la imagen que usaré (foto de playa hawaiana de Shutterstock):

La imagen original
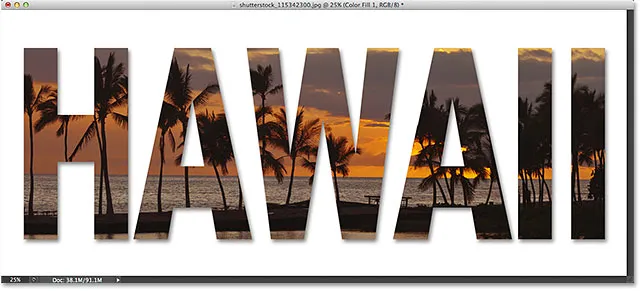
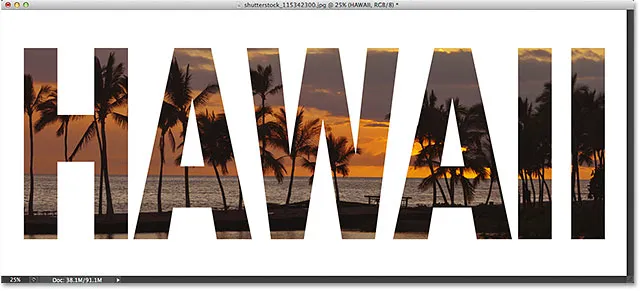
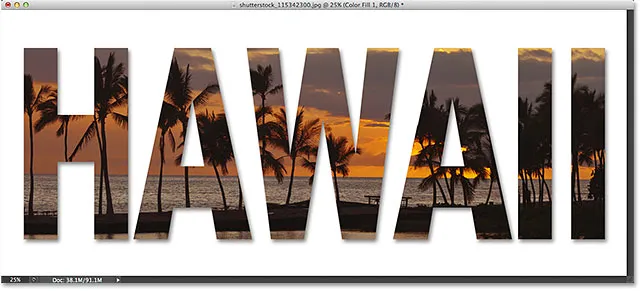
Y así es como se verá la misma imagen cuando se coloque dentro del texto:

El resultado final.
¡Empecemos!
Cómo colocar una imagen en texto con Photoshop
Paso 1: Duplicar la capa de fondo
Abra la imagen que desea colocar dentro de su texto. Con la imagen recién abierta, si mira en el panel Capas, verá la imagen en la capa Fondo, actualmente la única capa en el documento:

El panel Capas que muestra la imagen en la capa Fondo.
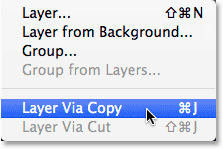
Necesitamos hacer una copia de esta capa. Vaya al menú Capa en la barra de menú en la parte superior de la pantalla, elija Nuevo, luego elija Capa mediante Copia . O puede seleccionar este mismo comando desde el teclado presionando Ctrl + J (Win) / Comando + J (Mac):

Ir a Capa> Nueva> Capa mediante copia.
Photoshop crea una copia de la capa, la nombra "Capa 1" y la coloca directamente sobre la capa Fondo:

Aparece una copia de la capa sobre el original.
Paso 2: Agregue una capa de relleno de color sólido blanco
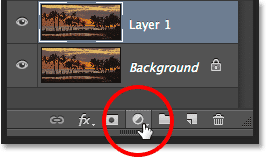
A continuación, agreguemos una de las capas de relleno de color sólido de Photoshop para usar como fondo para nuestro efecto. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:

Al hacer clic en el icono Nueva capa de relleno o ajuste.
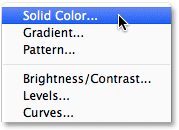
Elija Color sólido en la parte superior de la lista que aparece:

Selección de una capa de relleno de color sólido.
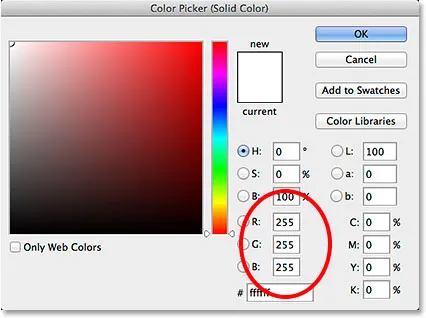
Photoshop abrirá el Selector de color para que podamos elegir el color con el que queremos llenar la capa. Voy a usar el blanco para mi color de fondo ingresando un valor de 255 en los cuadros R, G y B :

Un valor de 255 para los valores R, G y B nos da blanco.
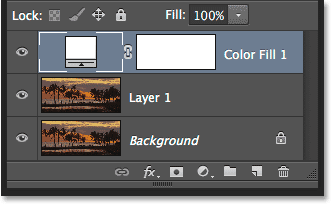
Haga clic en Aceptar para cerrar el Selector de color. De vuelta en el panel Capas, vemos la capa blanca de Relleno de color sólido (llamada "Relleno de color 1") sobre las dos capas de imagen:

El panel Capas que muestra la capa de relleno de color sólido.
Y debido a que la capa de Relleno se encuentra sobre nuestras dos capas de imagen, el documento ahora se llena temporalmente con blanco:

La imagen está temporalmente oculta por la capa de relleno.
Paso 3: arrastre la capa de relleno de color sólido debajo de la capa 1
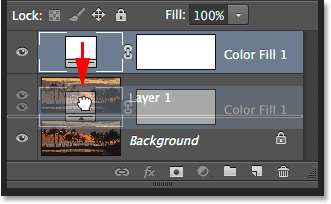
Necesitamos mover la capa de relleno de color sólido debajo de la capa 1. Haga clic en la capa de relleno de color sólido (asegúrese de hacer clic en su pequeño icono de muestra de color a la izquierda, no en el icono de máscara de capa a la derecha), y con el botón del mouse aún presionada, arrastre la capa hacia abajo hasta que aparezca una barra resaltada entre la capa de fondo y la capa 1:

Arrastrando la capa de relleno entre la capa de fondo y la capa 1.
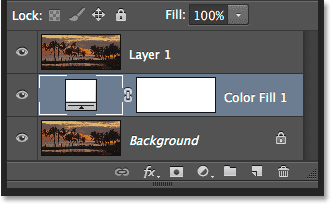
Suelte el botón del mouse cuando aparezca la barra de resaltado para colocar la capa de relleno en su lugar entre las dos capas de imagen. Su imagen volverá a aparecer en la ventana del documento:

La capa de relleno ahora se encuentra entre las dos capas de imagen.
Paso 4: selecciona la capa 1
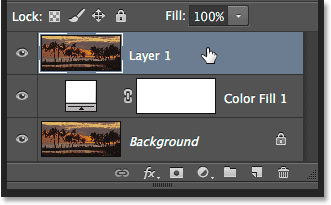
Haga clic en la capa superior ( Capa 1 ) en el panel Capas para seleccionarla:

Selección de la capa 1.
Paso 5: Seleccione la herramienta Tipo
Estamos listos para agregar nuestro texto. Seleccione la herramienta Tipo de Photoshop en el panel Herramientas a la izquierda de la pantalla. También puede seleccionar la herramienta Tipo simplemente presionando la letra T en su teclado:

Selección de la herramienta de tipo.
Paso 6: elige tu fuente
Con la herramienta Tipo seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y elija su fuente. Dado que nuestro objetivo es colocar una imagen dentro del texto, generalmente las fuentes con letras gruesas funcionan mejor. Voy a elegir Arial Black, pero, por supuesto, puedes elegir la fuente que quieras. No se preocupe por el tamaño de la fuente por ahora. Redimensionaremos el tipo manualmente más tarde:

Seleccionar una fuente de la barra de opciones.
Paso 7: establezca su color de tipo en blanco
El siguiente paso no es absolutamente necesario, pero para ayudarnos a ver el texto a medida que lo agregamos, configuremos nuestro color de tipo en blanco . Si su color de tipo ya está configurado en blanco (o algún otro color que pueda ver fácilmente frente a su imagen), puede omitir este paso. Para cambiar el tipo de color, haga clic en la muestra de color en la barra de opciones:

Al hacer clic en la muestra de color.
Esto nuevamente abre el Selector de color . Elegiré el blanco tal como lo hice antes ingresando un valor de 255 para las opciones R, G y B. Haga clic en Aceptar cuando haya terminado para cerrar el Selector de color:

Establecer los valores R, G y B en 255.
Paso 8: agrega tu texto
Con su herramienta de tipo seleccionada, su fuente elegida y su color de tipo configurado en blanco, haga clic dentro de su documento y agregue su texto. Escribiré la palabra "HAWAII":

Agregando mi texto.
Haga clic en la marca de verificación en la Barra de opciones cuando haya terminado de aceptar su texto y salir del modo de edición de texto:

Al hacer clic en la marca de verificación.
¡Aprenda todo sobre cómo trabajar con texto en Photoshop con nuestro tutorial de Photoshop Type Essentials!
Paso 9: arrastre la capa de tipo debajo de la capa 1
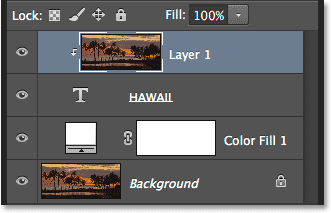
Si miramos en el panel Capas, vemos nuestra capa Tipo recientemente agregada sobre la Capa 1, por lo que el texto aparece frente a la imagen en el documento:

La capa Tipo se encuentra actualmente sobre la imagen.
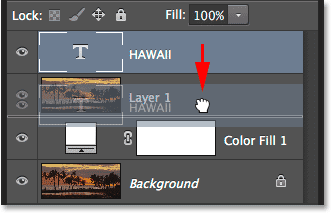
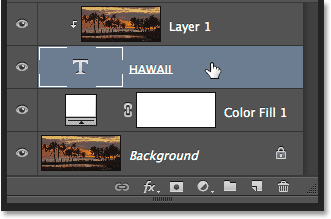
Necesitamos moverlo debajo de la Capa 1. Haga clic en la capa Tipo y, con el botón del mouse aún presionado, arrástrelo hacia abajo hasta que aparezca una barra resaltada entre la Capa 1 y la capa Relleno de color sólido:

Arrastrando la capa Tipo debajo de la Capa 1.
Suelte el botón del mouse cuando aparezca la barra resaltada para colocar la capa Tipo en su lugar:

La capa Tipo ahora se encuentra debajo de la Capa 1.
Paso 10: Seleccione la capa 1 nuevamente
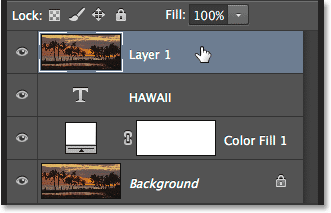
Haga clic una vez más en la Capa 1 para seleccionarlo y activarlo:

Al hacer clic en la Capa 1 para seleccionarlo.
Paso 11: crear una máscara de recorte
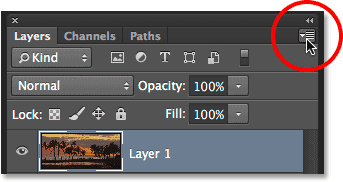
Con la Capa 1 seleccionada, haga clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
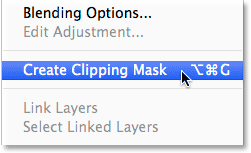
Elija Crear máscara de recorte en el menú que aparece:

Elegir el comando Crear máscara de recorte.
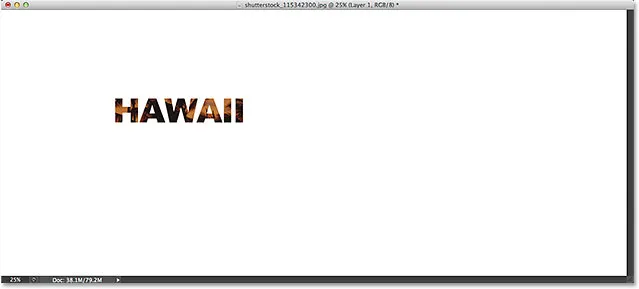
Esto recorta la imagen en la Capa 1 al texto en la capa Tipo debajo de ella, lo que significa que solo el área de la imagen que se encuentra directamente encima del texto real en la capa Tipo permanece visible, creando la ilusión de que la imagen está dentro del texto. El resto de la imagen ahora está oculta a la vista, y en su lugar, vemos la capa de relleno blanca sólida:

Solo el área de la imagen que se encuentra directamente encima del texto permanece visible.
Si volvemos a mirar en el panel Capas, vemos que la Capa 1 se ha sangrado a la derecha, con una pequeña flecha apuntando hacia abajo en la capa Tipo debajo de ella. Así es como Photoshop nos permite saber que la capa Tipo se está utilizando como una máscara de recorte para la Capa 1:

El panel Capas que muestra la Capa 1 recortada a la capa Tipo.
Tutorial relacionado: Cómo funcionan las máscaras de recorte de Photoshop
Paso 12: Seleccione la capa de tipo
Haga clic en la capa Tipo para seleccionarla y activarla:

Selección de la capa Tipo.
Paso 13: cambie el tamaño y vuelva a colocar el texto
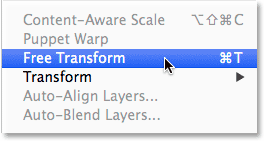
Todo lo que queda por hacer ahora es mover y cambiar el tamaño del tipo, y podemos hacer ambas cosas usando el comando Transformación libre de Photoshop. Con la capa Tipo seleccionada, vaya al menú Editar en la parte superior de la pantalla y elija Transformación libre . O presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para seleccionar Transformación libre con el acceso directo:

Ir a Edición> Transformación libre
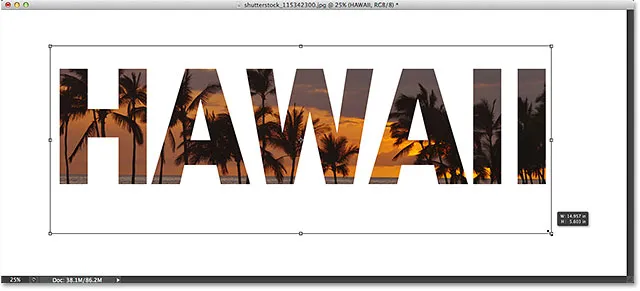
Esto coloca el cuadro Transformación libre y los controles (los pequeños cuadrados) alrededor del texto. Para cambiar su tamaño, simplemente haga clic y arrastre cualquiera de los controladores. Si desea cambiar el tamaño del tipo sin distorsionar las formas originales de las letras, mantenga presionada la tecla Mayús mientras arrastra cualquiera de los cuatro tiradores de las esquinas . También puede cambiar el tamaño del texto desde su centro manteniendo presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra. Finalmente, para mover el texto, haga clic dentro del cuadro Transformación libre y arrástrelo a su posición con el mouse:

Mover y cambiar el tamaño del texto con Transformación libre.
Cuando termines, presiona Enter (Win) / Return (Mac) para aceptar la transformación y salir de Free Transform:

El efecto después de mover y cambiar el tamaño del tipo.
Paso 14: Agregue una sombra paralela (opcional)
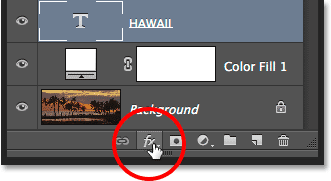
Este último paso es opcional, pero para completar el efecto, agregaré una sombra paralela. Si desea seguir, con la capa Tipo aún activa, haga clic en el icono Estilos de capa (el icono "fx") en la parte inferior del panel Capas:

Al hacer clic en el icono de estilos de capa.
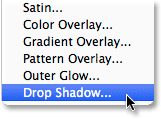
Elija Drop Shadow en la parte inferior de la lista que aparece:

Selección de un efecto de capa de Sombra paralela.
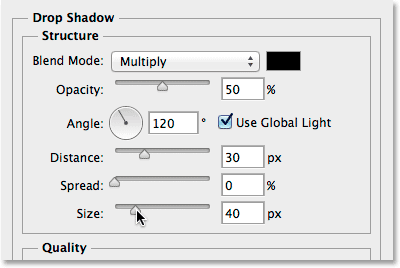
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela en la columna central. Reduciré la Opacidad de la sombra paralela de su valor predeterminado del 75% al 50% para reducir su intensidad, luego estableceré el Ángulo de la sombra en 120 ° . Aumentaré mi valor de Distancia a 30px y el Tamaño a 40px, pero estos dos valores dependen mucho del tamaño de su imagen, por lo que es posible que deba jugar con ellos por su cuenta para encontrar la configuración que funcione mejor:

Las opciones de Sombra paralela.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa, ¡y listo! Aquí, después de agregar una sombra paralela a las letras, está mi resultado final de "imagen en texto":

El efecto final.
¡Y ahí lo tenemos! En este tutorial, aprendimos cómo colocar una imagen en una sola palabra o en una sola capa Tipo. ¡En el siguiente tutorial, aprenda el truco para colocar una imagen en varias capas de texto a la vez! ¡O visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!