
Introducción a la animación 2D After Effects
La animación 2D no es más que 2 Dimensiones, para la animación 2D necesitamos tener buenas habilidades de dibujo, de lo contrario necesitamos tener una buena idea sobre la anatomía de un personaje. Necesitamos dibujar cada fotograma en la animación 2D, el software Flash se ha utilizado principalmente para 2D, pero en After Effects tenemos opciones más cómodas para crear animación 2D, por lo que muchas personas comenzaron a usar After Effects para animación 2D. Hay muchas maneras de crear animaciones 2D en las que vamos a usar una opción que es el ciclo de caminar, vamos a crear una caricatura para caminar.
Crear animación 2D en After Effects
Los siguientes pasos muestran animación 2D en efectos posteriores:
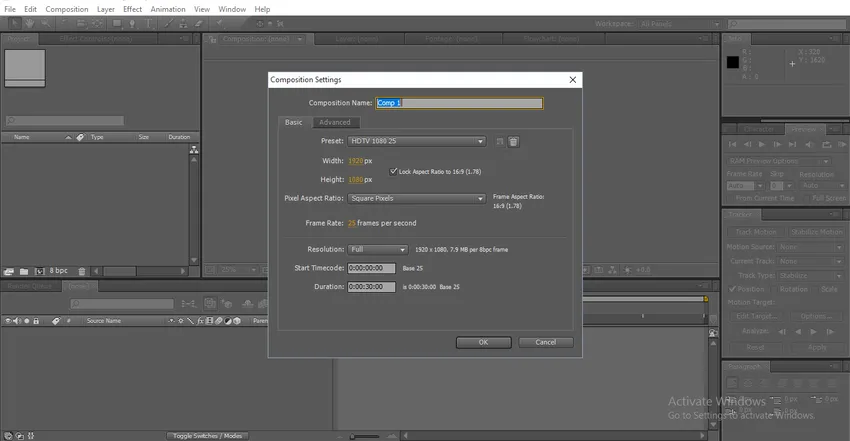
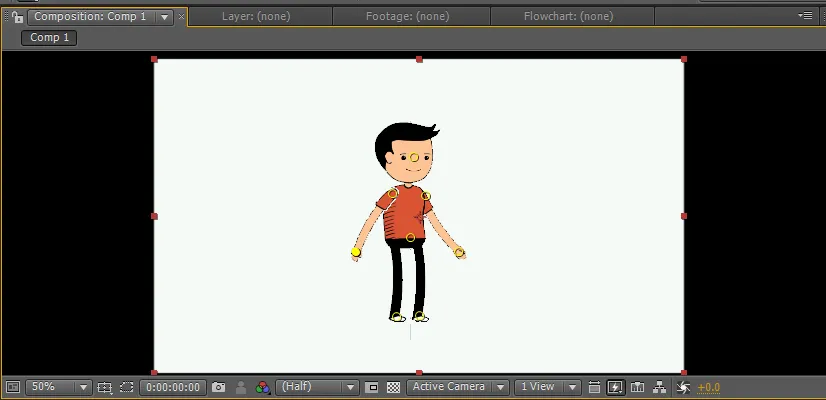
Paso 1: Comience una nueva composición.

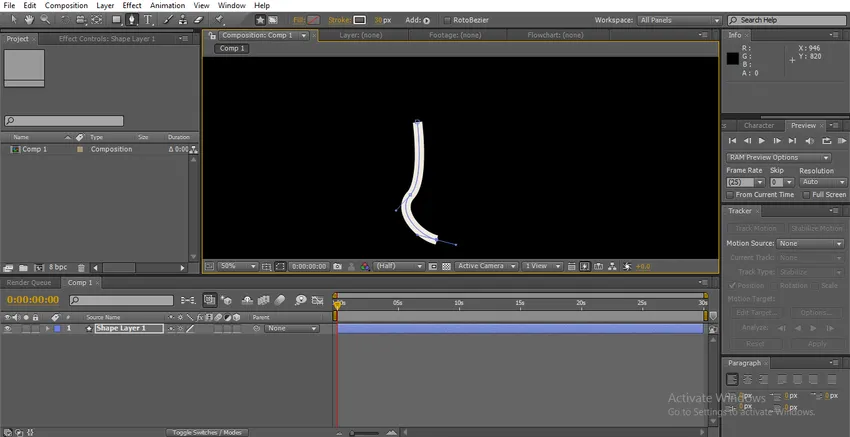
Paso 2: Si tenemos la capacidad de dibujar, podemos dibujar nuestras caricaturas.

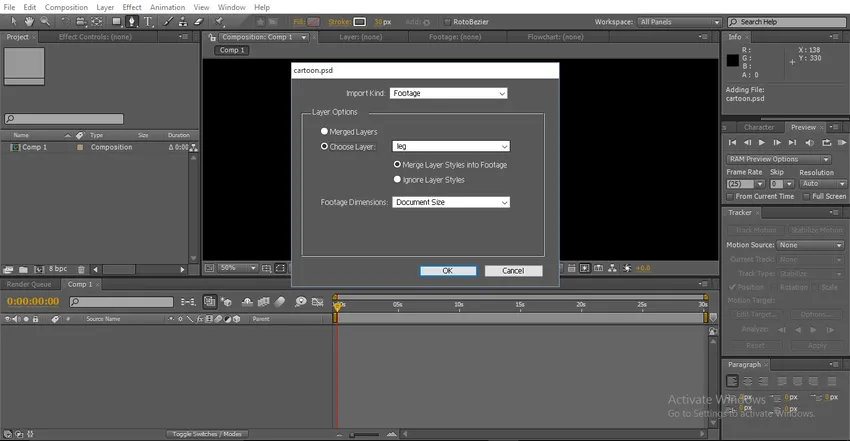
Paso 3: Tenemos otra opción, podemos crear nuestras partículas necesarias en Photoshop e importarlas a efectos posteriores.

Aquí podemos ver la opción de capa combinada o elegir capa. En la capa combinada, obtenemos un solo cuadro con todas las capas fusionadas. En la opción de elegir capa tenemos todas nuestras capas PSD, necesitamos importar todas las capas individuales.
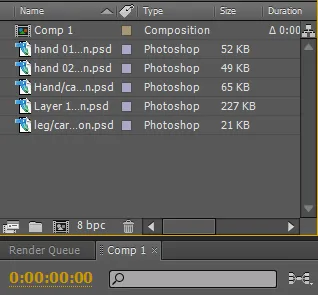
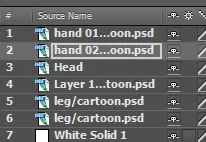
Paso 4: Aquí importé todas las capas individuales de un personaje de dibujos animados.

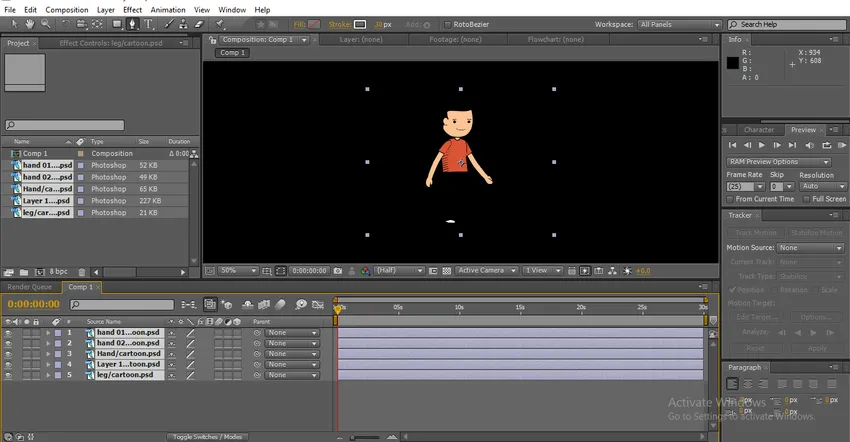
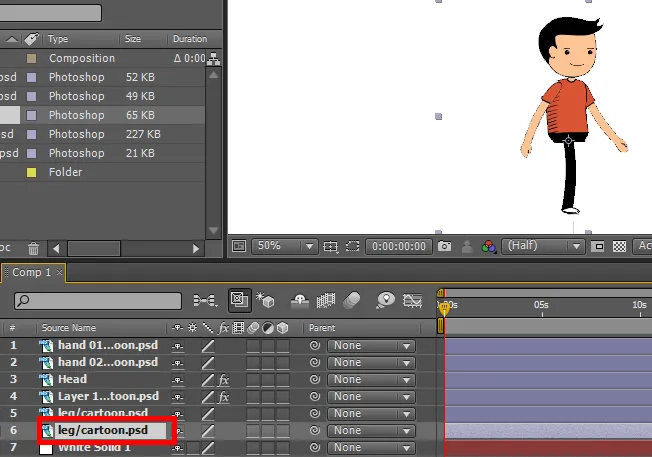
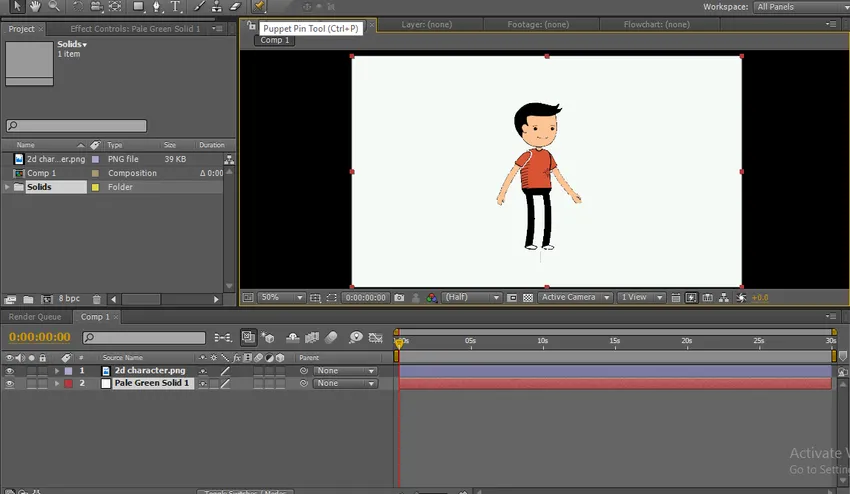
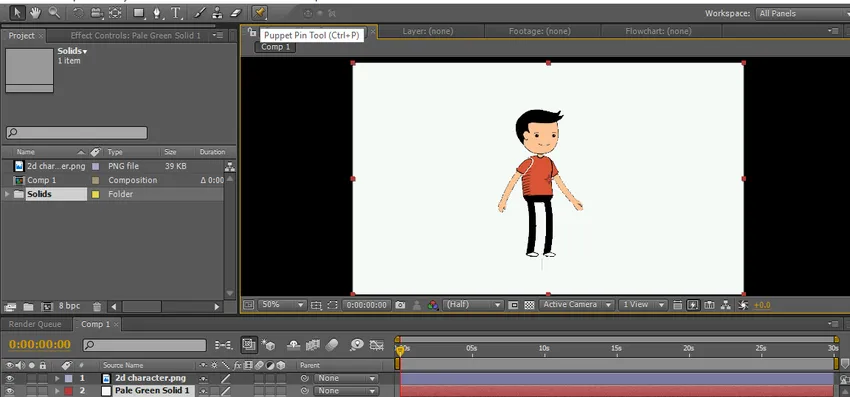
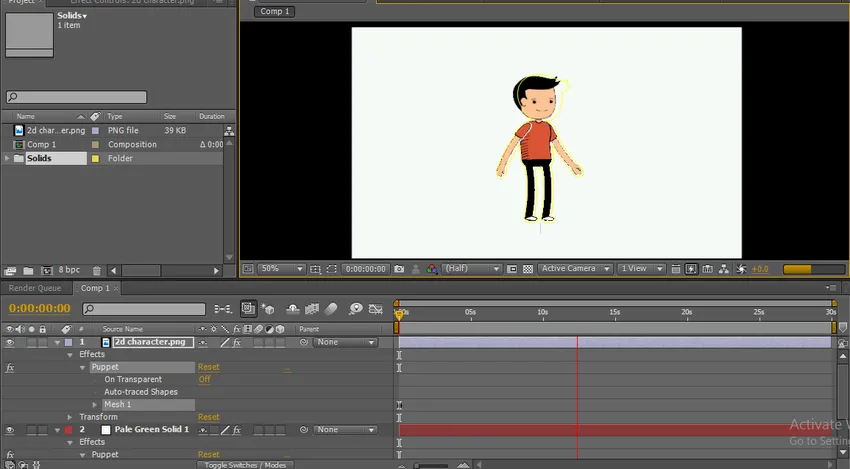
Paso 5: necesitamos importar todas las capas a la línea de tiempo.

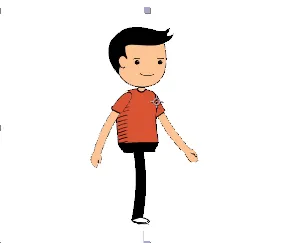
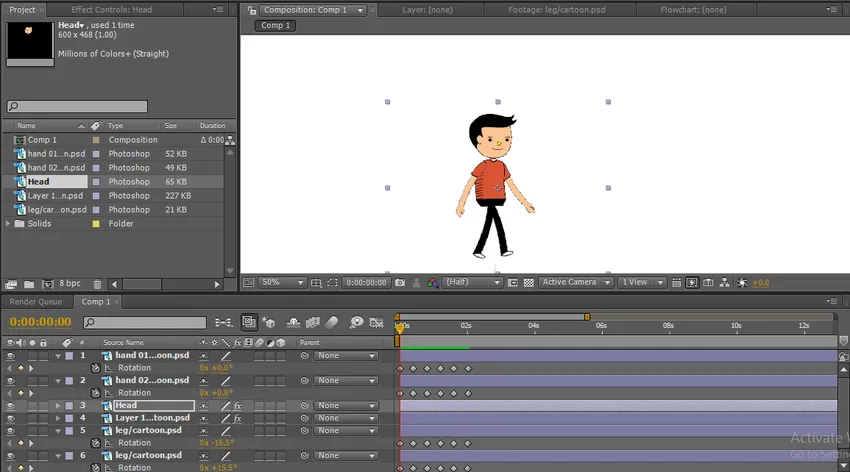
Aquí podemos encontrar un personaje de dibujos animados, cada capa es individual en este dibujo animado. Con la capa individual, vamos a animar al personaje.
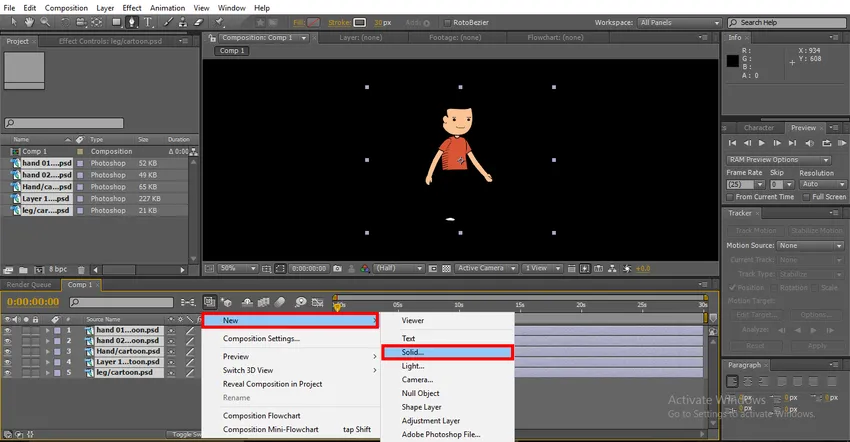
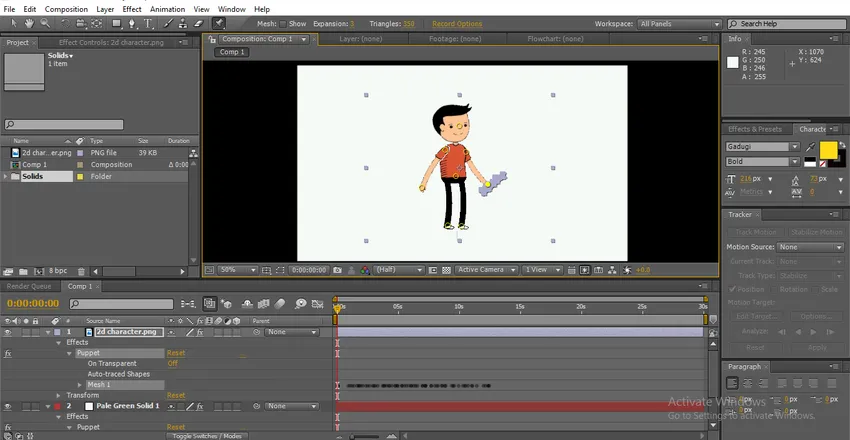
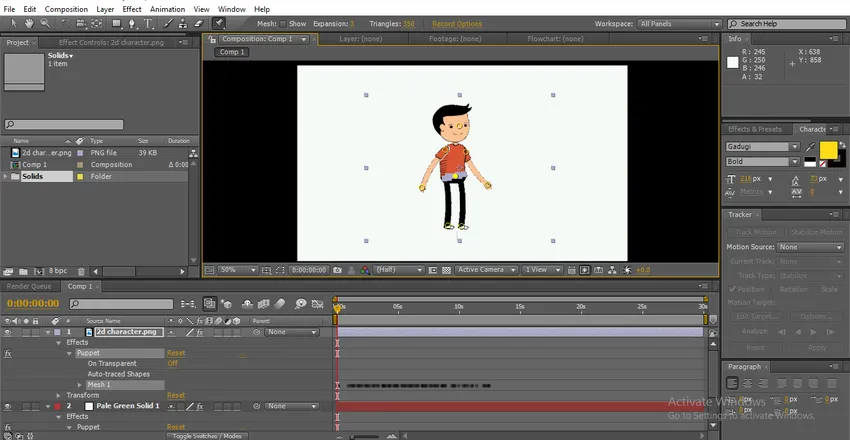
Paso 6: Vamos a agregar una capa sólida como fondo.

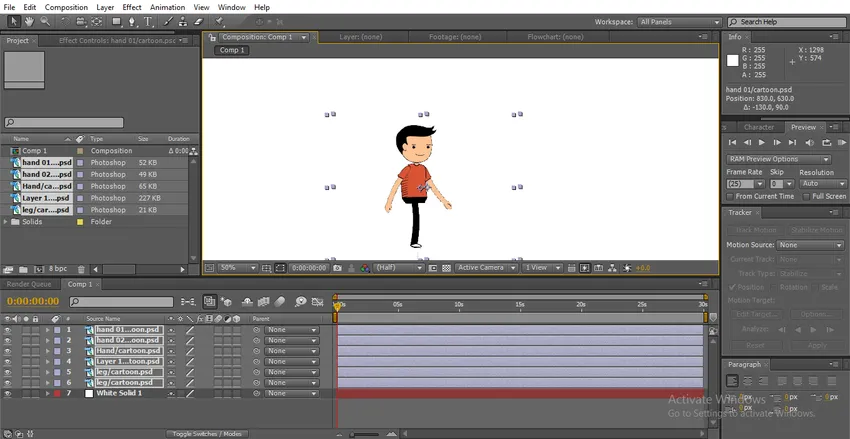
Paso 7: Aquí podemos encontrar una capa sólida blanca como fondo.

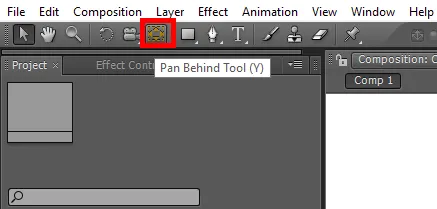
Para crear un ciclo de caminata, debemos mover las piernas, las manos, la cabeza y el cuerpo si giramos las piernas y la mano, no se moverá correctamente, por lo que debemos cambiar los puntos centrales de las piernas y las manos ahora.
Paso 8: Seleccione la herramienta Panorámica posterior, podemos usar Y como acceso directo. Esta herramienta se usa para mover el punto de anclaje central. Aquí usamos esta herramienta para cambiar el punto central de manos y piernas.

Paso 9: Aquí seleccionamos la mano 02.

Arreglamos el punto central cerca del hombro porque mientras giramos la mano, se mueve naturalmente.

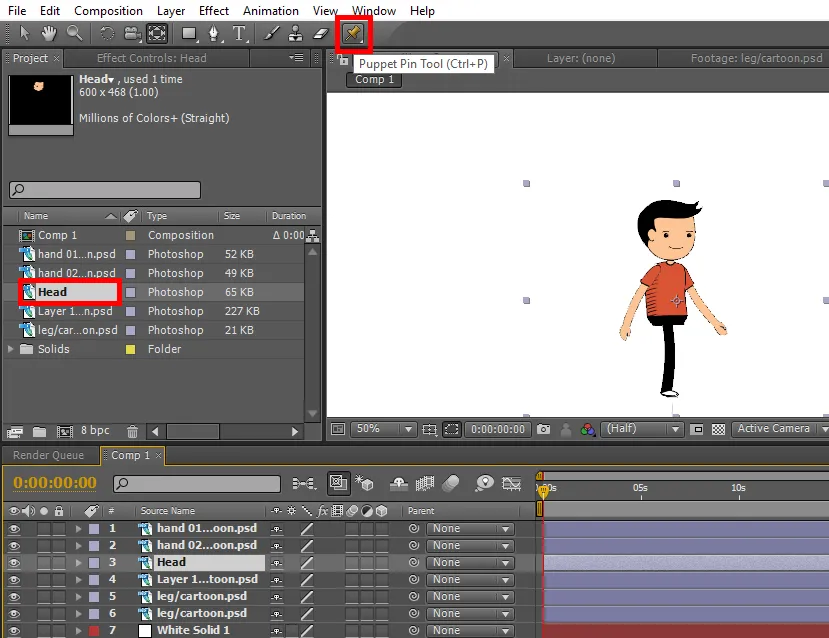
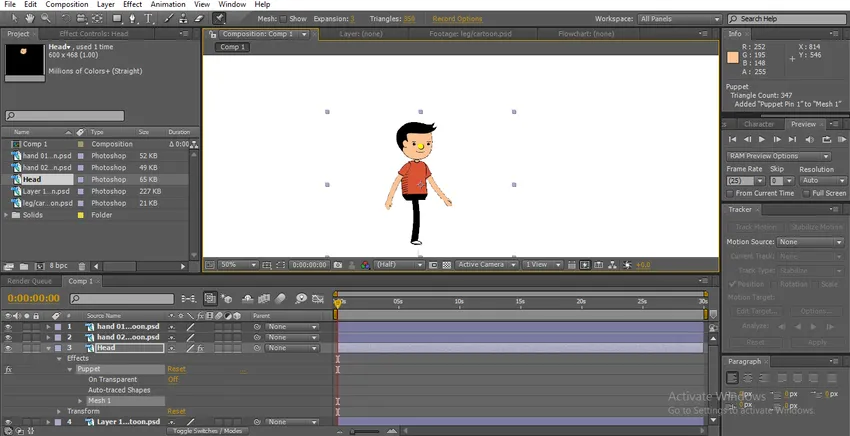
Paso 10: Aquí seleccionamos la capa de la cabeza, y para crear una capa de la cabeza usamos la herramienta Puppet Pin .

Esta herramienta le permite fijar un punto en la imagen y cada vez que podemos moverlo, este pin actúa como una junta lisa, podemos encontrar una punta de títere en la cara, ya que actúa como una junta lisa para mover la cabeza según el momento de piernas y mano

Paso 11: Para el cuerpo crearemos dos alfileres para mover el cuerpo.

Paso 12: Aquí para la pierna, ajustamos el punto central cerca de la cadera, nos ayuda a mover la pierna de forma natural.


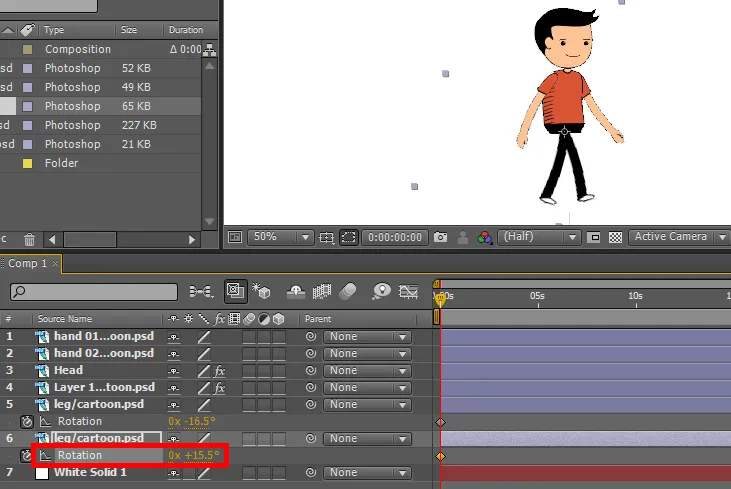
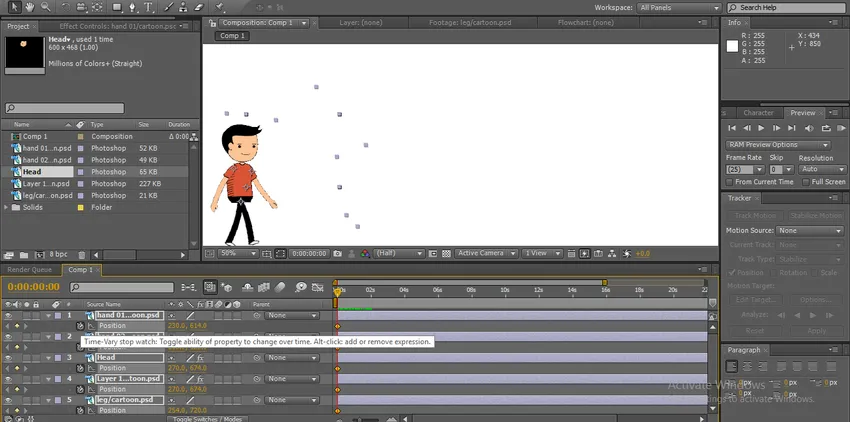
Paso 13: Primero, comenzamos a animar las piernas, así que seleccione las piernas y presione R en el teclado, que es un atajo para la rotación. Haga clic en los fotogramas clave de rotación y mueva las piernas.

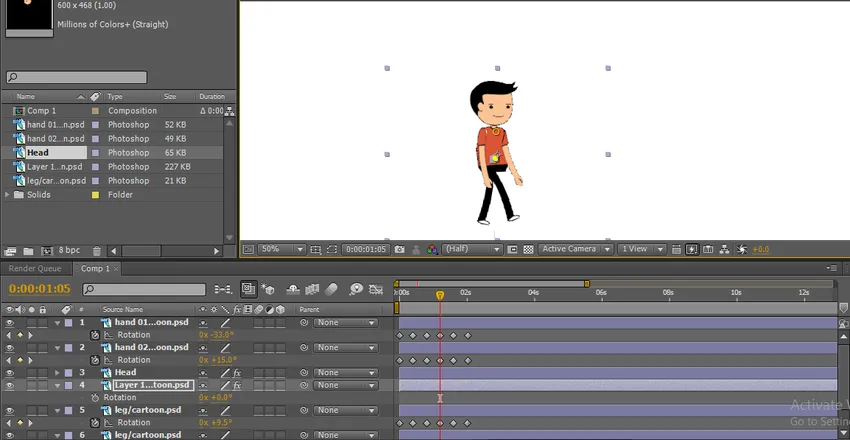
Paso 14: Crea algunos fotogramas clave moviendo la dirección de la pierna.

Aquí podemos encontrar algunos fotogramas clave, en cada fotograma clave, cambiamos la rotación de las patas, ahora comencemos con las manos.
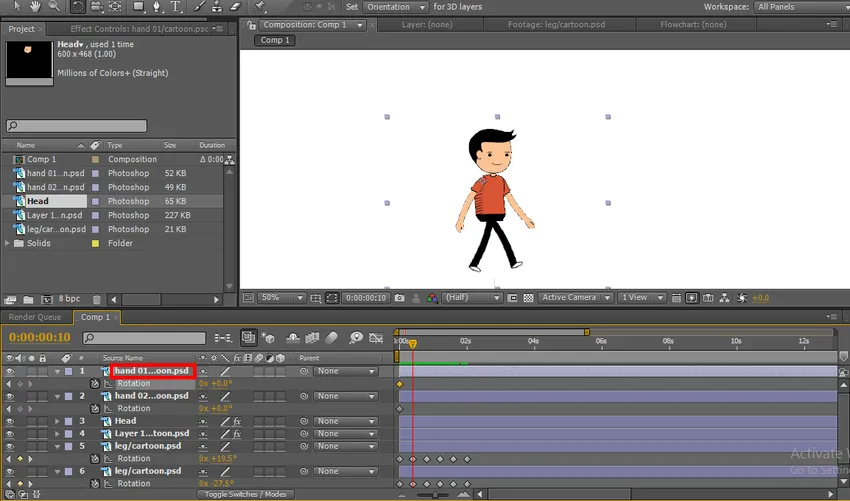
Paso 15: Seleccione las manos y comience los fotogramas clave para la rotación, cada punto donde creamos para las piernas el mismo lugar donde necesitamos crear puntos para mover las manos.

Aquí encontramos los fotogramas clave de las piernas y necesitamos colocar los fotogramas clave de nuestras manos en el mismo lugar para crear animaciones de forma natural.
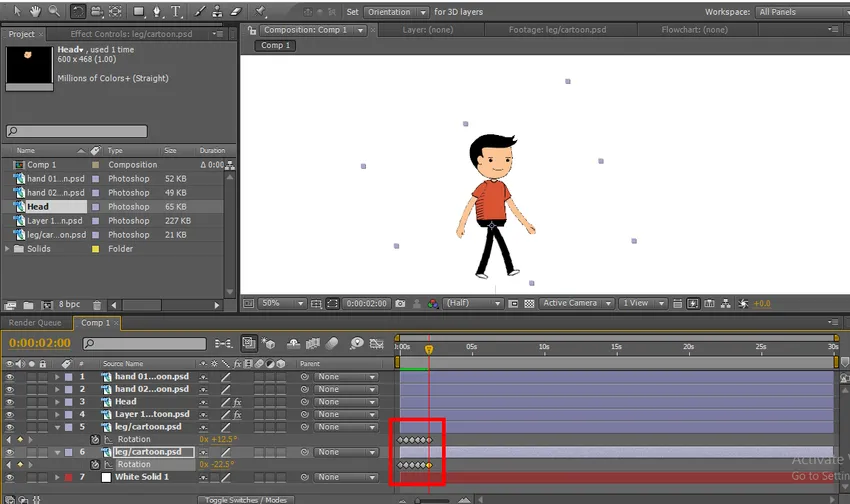
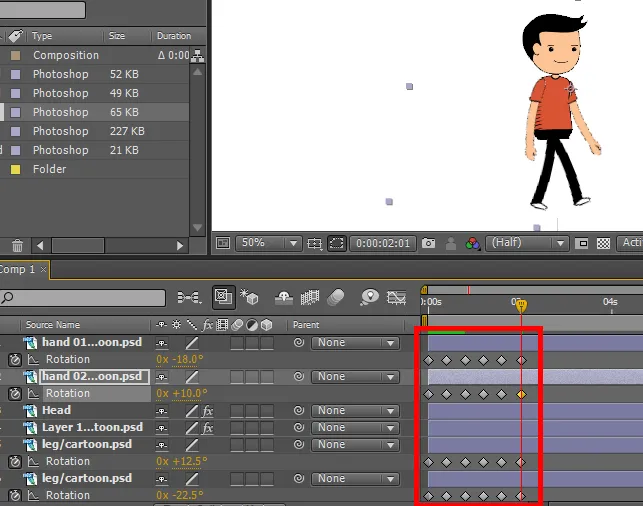
Paso 16: Aquí podemos encontrar los fotogramas clave de piernas y manos en los mismos lugares.

Paso 17: Para la cabeza, tenemos un pin de títere, por lo que lo movemos de acuerdo con el momento de la mano y las piernas, no tenemos que crear los fotogramas clave para el títere que crea solo cada vez que damos un momento.

Paso 18: Para el cuerpo también hemos creado un alfiler de marioneta para mover los alfileres según el momento.

Paso 19: Aquí creamos un ciclo de caminata completo y podemos encontrar los puntos centrales que se fijan como uniones al personaje, pero el ciclo de caminata que creamos en una posición particular que camina en el mismo lugar sin cambiar la posición, por lo que necesitamos Cambiar la posición del personaje.

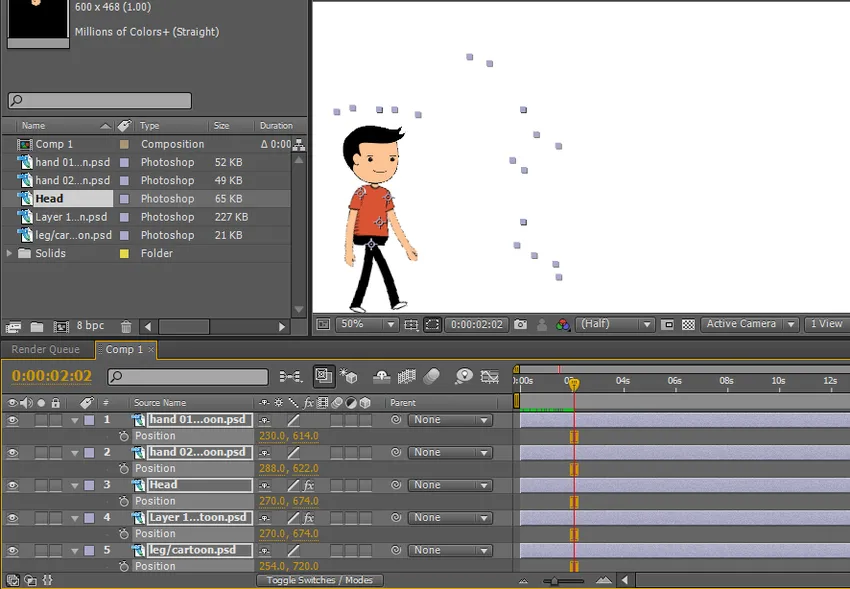
Paso 20: Seleccione todas las capas y mueva la caricatura en cualquier lado. Lo muevo hacia el lado izquierdo, ahora tenemos que mover la caricatura de una posición a otra. Entonces seleccionamos la posición presionando P en el teclado, ahora la posición está seleccionada para todas las capas.

Paso 21: Cuando hacemos clic en el fotograma clave de posición, se activa la posición de todas las capas.

Paso 22: Ahora lleva la caricatura a la siguiente posición donde terminamos el ciclo de caminata. Aquí podemos encontrar la posición inicial y final.

Paso 23: Aquí podemos ver cómo la caricatura camina de una posición a otra.




Aquí creamos el ciclo de caminar de un personaje de dibujos animados, en este proceso importamos las capas del personaje de dibujos animados individualmente, manos, piernas, cabeza y cuerpo.
Creamos un fondo sólido, cambiamos los puntos centrales de las partes de acuerdo con nuestra comodidad, movimos las manos y las piernas creando fotogramas clave y movimos el cuerpo y la cabeza con la ayuda de la herramienta de alfiler de marionetas, después de completar todo el proceso le dimos la posición . Aquí aprendemos, cómo crear un ciclo de caminata de una caricatura 2D, cómo usar la herramienta de pin de marionetas.
¿Cómo crear una caricatura de baile?
Ahora voy a mostrar cómo crear un baile de dibujos animados con un método fácil:
Paso 1: Importar una caricatura. Es mejor importar un archivo PNG.

Paso 2: selecciona la herramienta pin de marioneta.

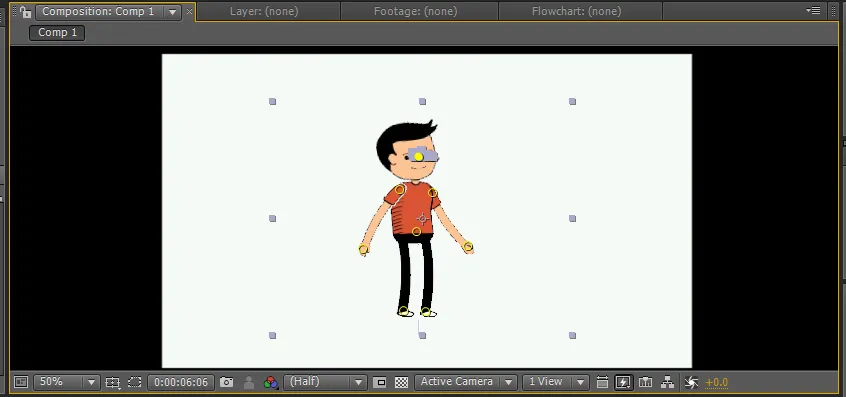
Paso 3: Dé los puntos a la caricatura, puntos en la cabeza, cuerpo, piernas y manos.

Estos puntos actúan como articulaciones lisas, si mantenemos un punto se mueve individualmente sin molestar a otro, estos puntos actúan como un ajuste de hueso.
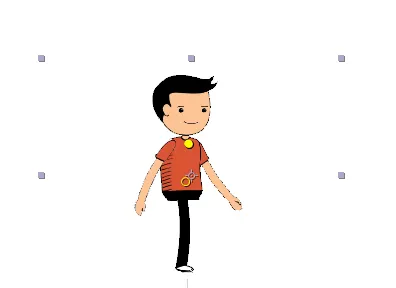
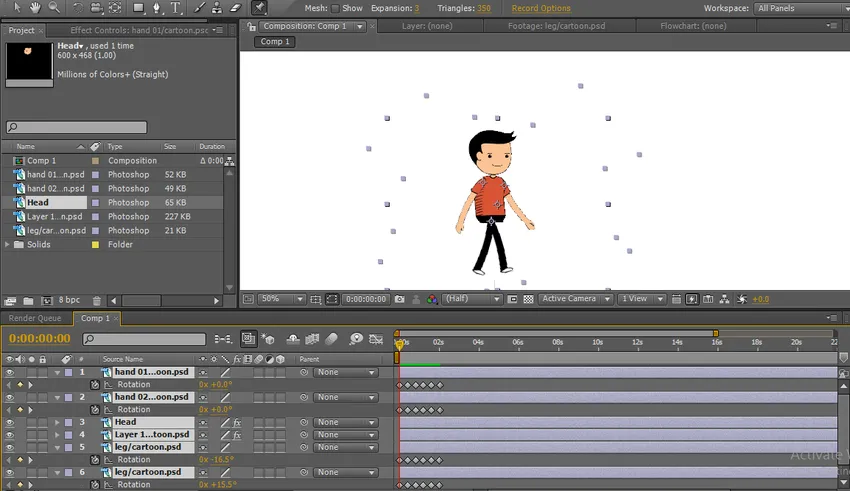
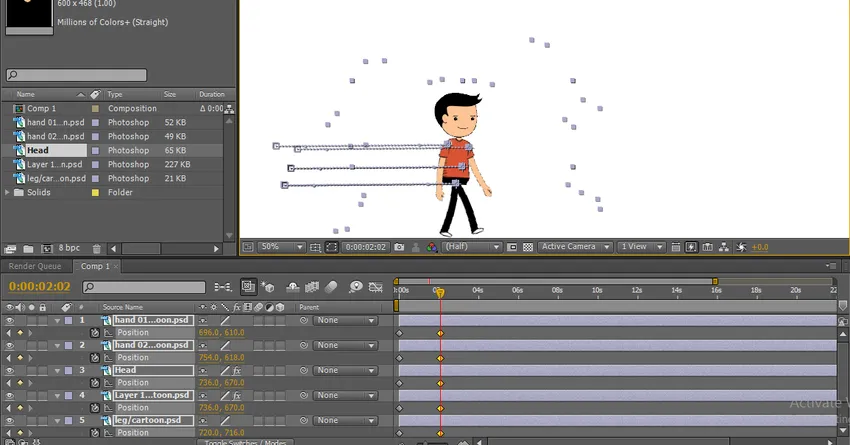
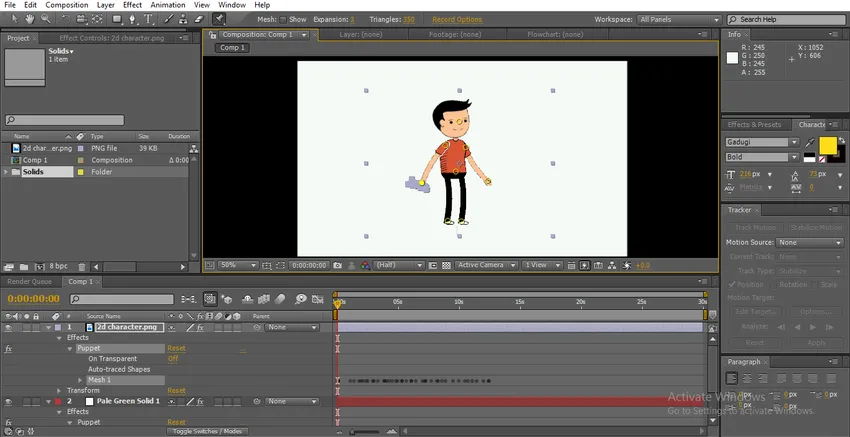
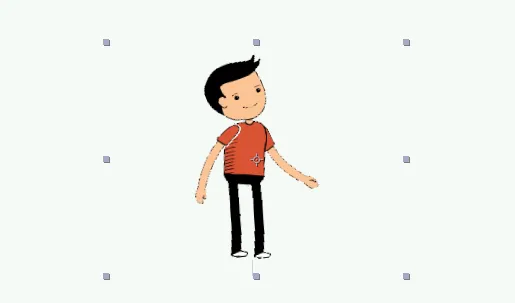
Paso 4: Cuando mantenemos presionada la tecla CTRL, podemos encontrar un símbolo de reloj en el crucero, presionando CTRL, mantén presionado el botón izquierdo sobre cierto punto y muévete. El cursor se moverá y dará fotogramas clave automáticamente. Podemos encontrar un esquema en movimiento como se muestra en la imagen a continuación.

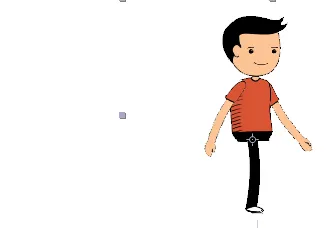
Cuando liberamos los fotogramas clave CTRL, se detiene automáticamente y el cursor llega a la primera posición y una línea gris del momento es visible en un punto en particular.

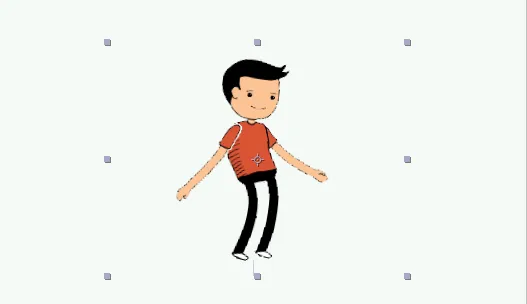
Paso 5: Necesitamos mover las manos, la cadera, etc.



Podemos encontrar sombras grises en cada punto donde movemos las posiciones. Hacemos momentos individuales, fotogramas clave individuales añadidos.
Paso 6: Ahora solo juega para ver todos los momentos a la vez.




Aquí aprendemos una manera fácil de crear dibujos animados de baile y aprendemos cómo usar la herramienta Pin Puppet. Espero que aprendamos un buen tema.
Artículos recomendados
Esta es una guía de animación 2D After Effects. Aquí discutimos cómo crear una caricatura y cómo crear una caricatura de baile en animación 2D con efectos posteriores. También puede consultar nuestros otros artículos relacionados para obtener más información:
- Descubra las diferencias de las formas 2D y 3D
- Animar objetos en software 2D
- Crear animación de texto en After Effects
- ¿Cómo enmascarar objetos en After Effects?
- Principios de animación
- Animación en Flash