En este tutorial básico de Photoshop, aprenderemos cómo crear algunos diseños de texto interesantes usando formas personalizadas como marcos de texto . En otras palabras, dibujaremos una forma usando una de las formas personalizadas que se envían con Photoshop, pero en lugar de llenar la forma con color como lo haríamos normalmente, ¡la llenaremos con texto!
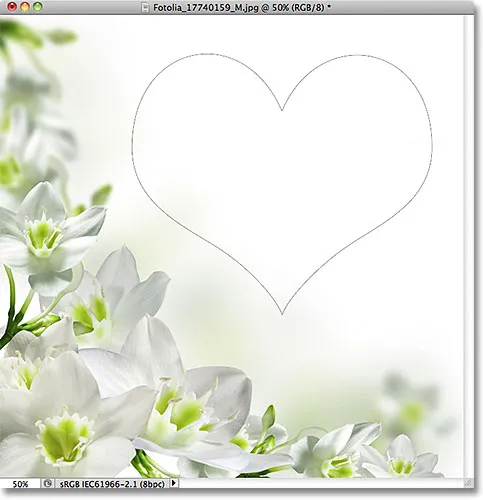
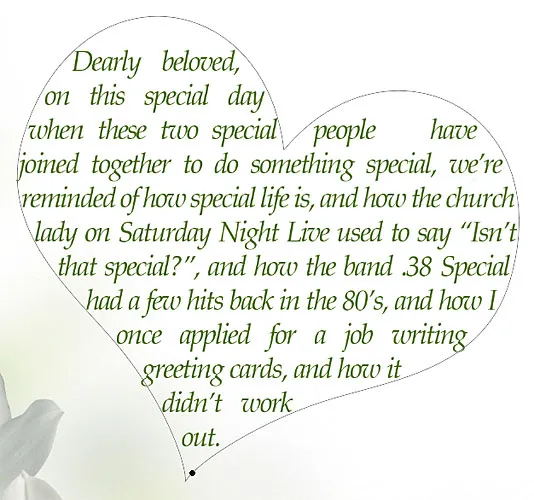
Aquí hay un ejemplo del efecto que aprenderemos a crear. La imagen de fondo (sin el texto) está disponible en la biblioteca de imágenes de Fotolia . Por supuesto, puede usar una imagen diferente si lo prefiere, o simplemente crear un nuevo documento de Photoshop con un fondo blanco para usar a medida que lo sigue:
 Una forma de corazón, girada ligeramente y llena de texto.
Una forma de corazón, girada ligeramente y llena de texto.
¡Empecemos!
Paso 1: selecciona la herramienta Forma personalizada
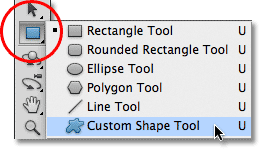
Seleccione la herramienta de forma personalizada de Photoshop en el panel Herramientas. Por defecto, se esconde detrás de la Herramienta Rectángulo, así que haga clic en el icono de la Herramienta Rectángulo y mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca un menú desplegable que muestra una lista de las otras herramientas disponibles en ese lugar, luego seleccione el Herramienta de forma personalizada de la lista:
 Haga clic y mantenga presionada la herramienta Rectángulo, luego elija la herramienta Forma personalizada en el menú.
Haga clic y mantenga presionada la herramienta Rectángulo, luego elija la herramienta Forma personalizada en el menú.
Paso 2: elige una forma
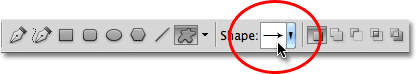
Con la Herramienta de forma personalizada seleccionada, haga clic en la miniatura de vista previa de forma en la Barra de opciones en la parte superior de la pantalla:
 La miniatura de vista previa muestra la forma que está seleccionada actualmente.
La miniatura de vista previa muestra la forma que está seleccionada actualmente.
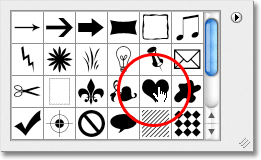
Esto abre el Selector de formas de Photoshop, que muestra pequeñas miniaturas de todas las formas personalizadas entre las que podemos elegir. Para seleccionar una forma, simplemente haga clic en su miniatura. Voy a elegir la forma del corazón. Una vez que haya elegido una forma, presione Enter (Win) / Return (Mac) para cerrar el Selector de formas:
 Seleccionando la forma del corazón haciendo clic en su miniatura.
Seleccionando la forma del corazón haciendo clic en su miniatura.
Paso 3: selecciona la opción "Rutas"
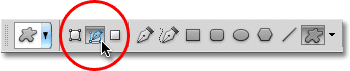
Cerca del extremo izquierdo de la barra de opciones hay una fila de tres iconos, cada uno de los cuales representa un tipo diferente de forma que podemos dibujar. Photoshop nos da la opción de dibujar formas normales, trazados o formas basadas en píxeles. Para usar una forma como contenedor para nuestro texto, queremos dibujar una ruta, que es esencialmente un contorno de la forma. Colocaremos nuestro texto dentro del esquema. Haga clic en el medio de los tres iconos para seleccionar la opción Rutas :
 Haga clic en la opción Rutas (el medio de los tres iconos).
Haga clic en la opción Rutas (el medio de los tres iconos).
Paso 4: dibuja tu forma
Con la opción Rutas seleccionada en la Barra de opciones, haga clic dentro de su documento y arrastre su forma. Verá que su forma aparece como un contorno delgado a medida que arrastra. Puede mantener presionada la tecla Mayús mientras arrastra para forzar la forma para que mantenga su apariencia original mientras la dibuja. Si necesita cambiar la posición de la forma mientras la dibuja, mantenga presionada la barra espaciadora, arrastre la forma a donde la necesite en el documento, luego suelte la barra espaciadora y continúe arrastrando. Aquí, dibujé la forma de mi corazón en la sección superior derecha de la imagen:
 Haga clic y arrastre su forma en el documento. Aparecerá como un esquema.
Haga clic y arrastre su forma en el documento. Aparecerá como un esquema.
Paso 5: remodelar, rotar o mover la ruta (opcional)
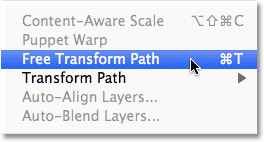
Si necesita remodelar o rotar el camino (el contorno de la forma), o moverlo a un lugar diferente, la forma más fácil de hacerlo es ir al menú Editar en la barra de menú en la parte superior de la pantalla y elegir Libre Transformar ruta . También puede presionar Ctrl + T (Win) / Comando + T (Mac) para seleccionar rápidamente el mismo comando con el método abreviado de teclado:
 Vaya a Edición> Ruta de transformación libre.
Vaya a Edición> Ruta de transformación libre.
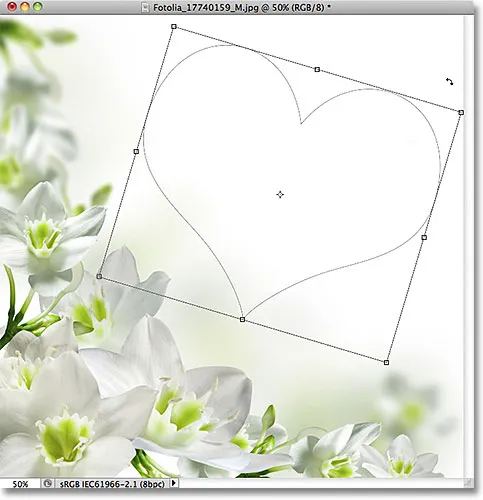
Esto coloca los identificadores de Ruta de transformación libre y el cuadro delimitador alrededor de la forma. Para remodelarlo, simplemente haga clic en cualquiera de los controladores (los cuadrados pequeños) alrededor del cuadro delimitador y arrástrelos. Para cambiar el tamaño de la forma, mantenga presionada la tecla Mayús y arrastre cualquiera de los cuatro tiradores de las esquinas . Para rotarlo, mueva el cursor a cualquier lugar fuera del cuadro delimitador, luego haga clic y arrastre con el mouse. Finalmente, para mover la forma, haga clic en cualquier lugar dentro del cuadro delimitador y arrastre.
Voy a rotar un poco la forma de mi corazón para que la curva hacia abajo del lado izquierdo fluya mejor con el diseño de las flores:
 Rotación de la forma con la ruta de transformación libre.
Rotación de la forma con la ruta de transformación libre.
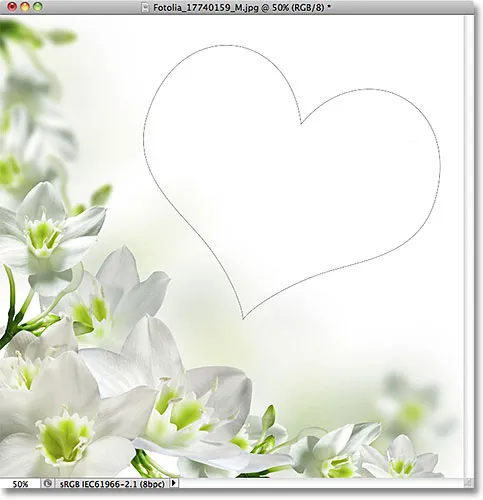
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar los cambios y salir del comando Ruta de transformación libre:
 El contorno ahora aparece girado.
El contorno ahora aparece girado.
Paso 6: Seleccione la herramienta Tipo
Ahora que tenemos nuestro camino, ¡estamos listos para agregar nuestro texto! Seleccione la herramienta Tipo en el panel Herramientas:
 Seleccione la herramienta Tipo.
Seleccione la herramienta Tipo.
Paso 7: elige tu fuente
Seleccione la fuente que desea usar para su texto en la barra de opciones. Para mi diseño, usaré Palatino Italic establecido en 12 pt:
 Elija su fuente de la barra de opciones.
Elija su fuente de la barra de opciones.
Para elegir un color para mi texto, haré clic en la muestra de color en la barra de opciones:
 Haga clic en la muestra de color para elegir un color para su texto.
Haga clic en la muestra de color para elegir un color para su texto.
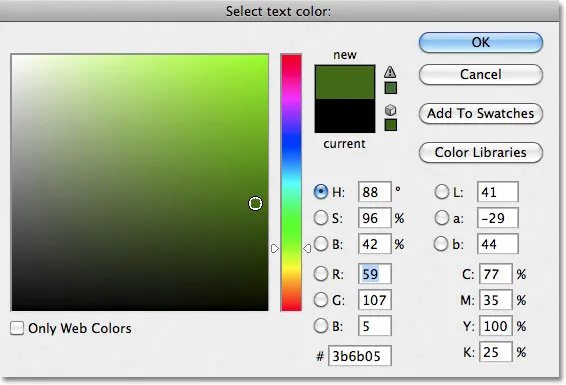
Esto abre el Selector de color de Photoshop. Elegiré un verde oscuro del Selector de color para que coincida con el color de las flores en mi imagen. Una vez que haya elegido un color, haga clic en Aceptar para cerrar el Selector de color:
 Elija un color para su texto del Selector de color.
Elija un color para su texto del Selector de color.
Paso 8: abra el panel de párrafos
Haga clic en el icono de alternar del panel Carácter / Párrafo a la derecha de la muestra de color en la Barra de opciones:
 El icono de alternar abre y cierra los paneles de caracteres y párrafos.
El icono de alternar abre y cierra los paneles de caracteres y párrafos.
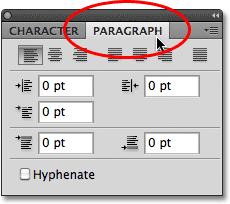
Esto abre los paneles de caracteres y párrafos de Photoshop que están ocultos por defecto. Seleccione el panel Párrafo haciendo clic en su pestaña de nombre en la parte superior del grupo de paneles:
 Haga clic en la pestaña del panel Párrafo.
Haga clic en la pestaña del panel Párrafo.
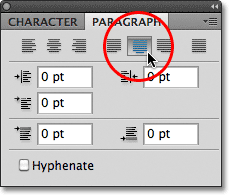
Paso 9: Elija la opción "Justificar centrado"
Con el panel Párrafo ahora abierto, haga clic en la opción Justificar centrado para seleccionarlo. Esto facilitará que el texto que estamos a punto de agregar llene todo el ancho de la forma. Cuando haya terminado, haga clic nuevamente en el icono de alternar en la Barra de opciones para ocultar los paneles de Carácter y Párrafo ya que ya no los necesitamos:
 Seleccione la opción "Justificar centrado".
Seleccione la opción "Justificar centrado".
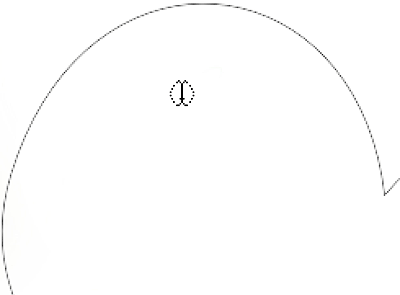
Paso 10: agrega tu texto
En este punto, todo lo que queda por hacer es agregar nuestro texto. Mueva el cursor de la herramienta de texto en cualquier lugar dentro de la forma. Verá aparecer una elipse punteada alrededor del icono del cursor, que es la forma en que Photoshop nos dice que estamos a punto de agregar nuestro texto dentro de la ruta:
 Aparece una elipse punteada alrededor del icono del cursor cuando lo mueve dentro de la forma.
Aparece una elipse punteada alrededor del icono del cursor cuando lo mueve dentro de la forma.
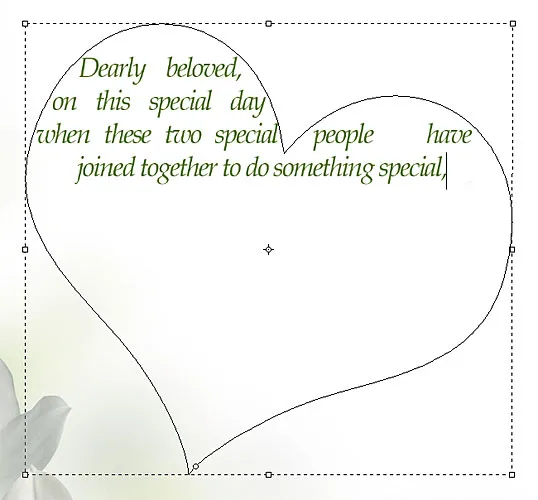
Haga clic en cualquier lugar dentro de la forma y comience a escribir su texto. A medida que escribe, verá que el texto está restringido al área dentro de la ruta:
 Mientras escribe, el texto permanece dentro de los límites de la forma.
Mientras escribe, el texto permanece dentro de los límites de la forma.
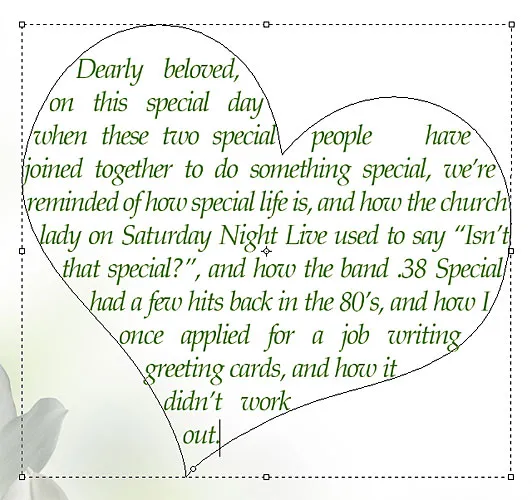
Continúe agregando más texto hasta que haya llenado el área de forma:
 La forma ahora está llena de texto.
La forma ahora está llena de texto.
Paso 11: haga clic en la marca de verificación para aceptar su texto
Cuando termine de agregar su texto, haga clic en la marca de verificación en la Barra de opciones para aceptarlo y salir del modo de edición de texto de Photoshop:
 Haga clic en la marca de verificación para aceptar el texto.
Haga clic en la marca de verificación para aceptar el texto.
El texto ahora se ha agregado y llena bien el área de forma, pero aún podemos ver el contorno de la ruta a su alrededor:
 La ruta alrededor del texto permanece visible.
La ruta alrededor del texto permanece visible.
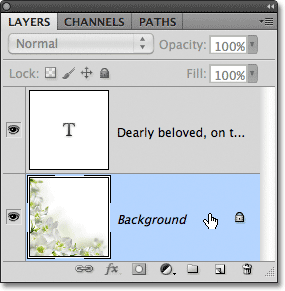
Para ocultar el contorno de la ruta, simplemente haga clic en una capa diferente en el panel Capas. En mi caso, mi documento solo contiene dos capas: la capa Tipo que contiene mi texto (que está actualmente seleccionada) y la capa de Fondo debajo que contiene mi imagen de fondo, así que haré clic en la capa de Fondo para seleccionarla:
 La ruta será visible cuando la capa de texto esté activa. Para ocultarlo, seleccione una capa diferente.
La ruta será visible cuando la capa de texto esté activa. Para ocultarlo, seleccione una capa diferente.
Y con eso, ¡hemos terminado! Es posible que el texto que agregué no me gane ningún premio literario, pero ahora hemos visto lo fácil que es usar las formas personalizadas de Photoshop como contenedores de texto:
 El resultado final.
El resultado final.