En este tutorial de Photoshop, veremos todo lo que necesita saber para crear y trabajar con formas personalizadas en Photoshop . Hay mucho que cubrir, así que vamos a dividir las cosas en dos partes. En la Parte 1, veremos cómo crear una forma, cómo definirla como una forma personalizada y luego cómo llamarla y usarla cuando la necesitemos. En la Parte 2, veremos cómo recopilar y guardar múltiples formas en conjuntos de formas personalizadas.
Se me ocurrió la idea de este tutorial después de mirar recientemente una revista de álbumes de recortes y encontrar páginas y páginas de formas simples y listas para usar, todas juntas en diferentes temas, que la gente podría comprar a precios ridículamente altos, e inmediatamente pensó: "¡Hey! ¡Puedes crear estas formas en Photoshop para, como, GRATIS!". Sin embargo, no necesita estar en el álbum de recortes digital para beneficiarse de saber cómo crear sus propias formas personalizadas.
Por un lado, ¡crearlos es simplemente divertido! ¡Crear un montón de ellos y recopilarlos en diferentes conjuntos es aún más divertido! Puede usar formas personalizadas como decoraciones en páginas digitales de álbumes de recortes, pero también puede usarlas en trabajos de diseño profesional. ¡O combine una forma personalizada con una máscara vectorial para crear bordes de fotos realmente interesantes! Sin embargo, antes de que podamos hacer algo de eso, ¡primero debemos aprender cómo crearlos!
Una cosa más que debo señalar antes de comenzar. Crear formas personalizadas implica usar la herramienta Pluma. Puede crearlos a partir de las herramientas de forma básicas de Photoshop, como la herramienta Rectángulo o la herramienta Elipse, pero a menos que quiera limitarse a crear formas que parezcan cajas o neumáticos de bicicleta, necesitará usar la herramienta Pluma. Cubrimos cómo usar la herramienta Pluma con gran detalle en nuestro tutorial Cómo hacer selecciones con la herramienta Pluma, por lo que no volveremos a analizar todo eso aquí. Sin embargo, asegúrese de leer primero ese tutorial si no está familiarizado con el mundo loco del Pen.
En este tutorial, crearemos nuestra forma personalizada trazando alrededor de un objeto en una imagen. Si tienes un talento natural para dibujar y puedes dibujar tu forma a mano alzada sin necesidad de rastrear nada, ¡genial! No hay diferencia entre rastrear un objeto o dibujar una mano a mano alzada y no hay beneficio en ninguna de las formas de hacerlo (aparte de los derechos de fanfarronear), pero personalmente me resulta más fácil rastrear objetos (no tengo talentos naturales), y eso es lo que nosotros Estaré haciendo aquí.
Voy a convertir al Sr. Gingerbread Man aquí en una forma personalizada:

Sr. Gingerbread Man.
¡Empecemos!
Paso 1: selecciona la herramienta Pluma
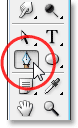
Como mencioné, puedes crear formas personalizadas en Photoshop usando las herramientas básicas de formas, como la herramienta Rectángulo o Elipse, pero trata de rastrear a nuestro hombre de pan de jengibre con esas herramientas y es probable que quieras morderte la cabeza (lo siento, solo un poco hombre de pan de jengibre humor). Lo que realmente necesitamos es la herramienta Pluma, así que selecciónela de la paleta Herramientas:

Seleccione la herramienta Pluma.
También puede seleccionar la herramienta Pluma presionando la letra P en su teclado.
Paso 2: Seleccione la opción "Capas de forma" en la barra de opciones
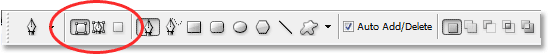
Con la herramienta Pluma seleccionada, busque en la barra de opciones en la parte superior de la pantalla. A la izquierda, verás un grupo de tres íconos:

Los tres íconos en la barra de opciones que nos permiten seleccionar lo que queremos hacer con la herramienta Pluma.
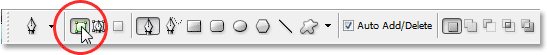
Estos iconos representan lo que puede hacer con la herramienta Pluma. El icono de la derecha está atenuado, y eso se debe a que solo está disponible cuando tenemos una de las herramientas básicas de Forma seleccionadas (la Herramienta Pluma y las herramientas de Forma comparten la mayoría de las mismas opciones en la Barra de Opciones). Como vimos en nuestro tutorial "Hacer selecciones con la herramienta Pluma", el icono en el medio se usa cuando queremos dibujar trazados, pero eso no es lo que queremos hacer aquí. Queremos usar la herramienta Pluma para dibujar formas, y para eso, debemos seleccionar el icono de la izquierda, que es el icono de capas de forma:

Seleccione el icono "Capas de forma" para dibujar formas con la herramienta Pluma.
La opción "Capas de forma" se selecciona de forma predeterminada cada vez que agarra la herramienta Pluma, por lo que probablemente no necesite seleccionarla usted mismo. Sin embargo, es una buena idea verificar y asegurarse de que esté seleccionada antes de comenzar a dibujar su forma.
Debo señalar aquí que no hay diferencia entre dibujar trazados con la herramienta Pluma y dibujar formas con ella. Ambos se crean exactamente de la misma manera, haciendo clic para agregar puntos de anclaje, luego arrastrando los controles de dirección si es necesario para crear segmentos de ruta rectos o curvos (nuevamente, consulte nuestro tutorial Hacer selecciones con la herramienta Pluma si no está familiarizado con estos términos) . De hecho, independientemente de si está dibujando formas o trazados "oficialmente", está dibujando trazados. La diferencia es que con formas, Photoshop llena el camino con color, incluso mientras lo dibujas, que es lo que nos permite ver la forma.
Esto en realidad nos va a crear un problema, como veremos en un momento.
Paso 3: Comience a dibujar su forma
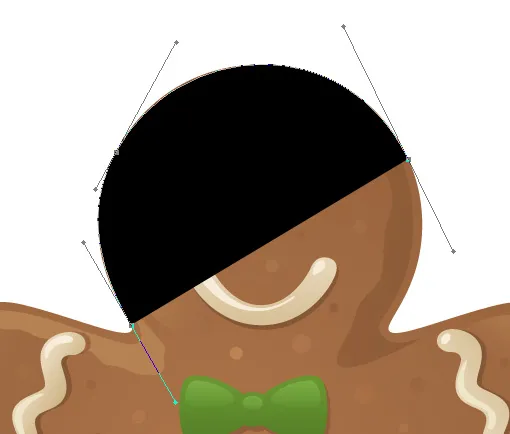
Ahora que hemos seleccionado la herramienta Pluma junto con la opción "Capas de forma" en la barra de opciones, podemos comenzar a trazar alrededor del objeto. Comenzaré trazando alrededor de la parte superior del hombre de pan de jengibre, haciendo clic con la herramienta Pluma para colocar puntos de anclaje y arrastrando los tiradores de dirección para crear segmentos de trayectoria curva alrededor del lado y la parte superior de su cabeza. Podemos ver los puntos de anclaje y los controles de dirección en la siguiente captura de pantalla, pero tenga en cuenta que también tenemos un pequeño problema. Photoshop está llenando la forma con el color de primer plano (el mío está configurado actualmente en negro) mientras lo dibujo, bloqueando la vista del hombre de pan de jengibre:

Photoshop llena la forma con el color de primer plano a medida que lo dibuja, bloqueando la vista del objeto.
A continuación solucionaremos este problema.
Paso 4: Baje la opacidad de la capa de forma
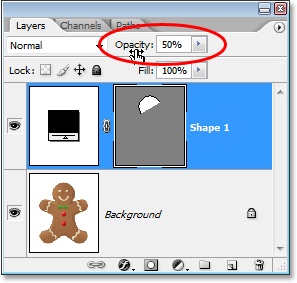
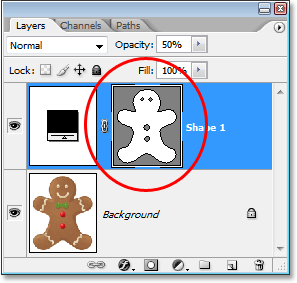
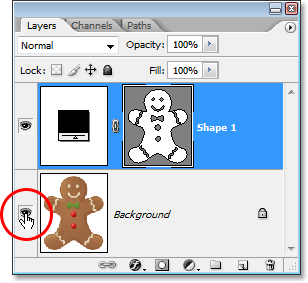
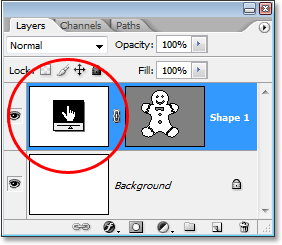
Para solucionar el problema de que Photoshop bloquea nuestro objeto de la vista mientras intentamos rastrearlo, simplemente vaya a la paleta Capas y reduzca la opacidad de la capa de forma. Podemos ver aquí en mi paleta de capas que actualmente tengo dos capas: la capa de fondo en la parte inferior que contiene mi foto de hombre de pan de jengibre y la capa de forma encima, llamada "Forma 1". Puedo decir que la capa de forma está seleccionada porque está resaltada en azul, por lo que para reducir su opacidad, todo lo que necesito hacer es subir a la opción Opacidad en la esquina superior derecha de la paleta Capas y bajar el valor. Voy a configurar mi opacidad a aproximadamente el 50%:

Disminuya la opacidad de la capa de forma con la opción Opacidad en la parte superior derecha de la paleta Capas.
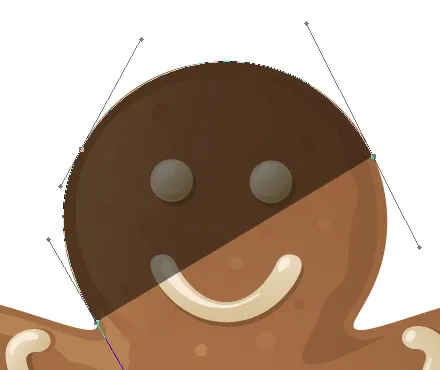
Ahora que he bajado la opacidad de la capa de forma, puedo ver a mi hombre de pan de jengibre fácilmente a través del color de la forma, lo que hará que sea mucho más fácil seguir trazando a su alrededor:

El objeto ahora es visible a través del color de la forma después de reducir la opacidad de la capa de forma.
Paso 5: Continuar rastreando el objeto
Con el hombre de jengibre ahora visible a través del color de la forma, puedo seguir trazando a su alrededor con la herramienta Pluma hasta que haya completado mi forma inicial:

La forma inicial alrededor del objeto ahora está completa.
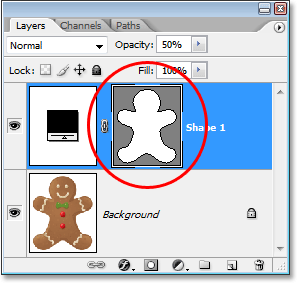
Si miro la capa de forma en mi paleta Capas, ahora puedo ver la forma del hombre de jengibre claramente definida:

La forma del objeto ahora es claramente visible en la paleta Capas.
Hasta aquí todo bien. Hemos rastreado alrededor de la forma básica del objeto, y dependiendo de la forma que esté utilizando, esto puede ser suficiente. Sin embargo, en mi caso, mi forma de hombre de pan de jengibre necesita un poco más de detalle. Por lo menos, creo que deberíamos incluir sus ojos y boca en la forma, y probablemente incluso su corbata de lazo y los dos botones grandes debajo. Entonces, ¿cómo agregamos estos detalles a la forma? Sencillo. Nosotros no! ¡Los restamos de la forma!
¡Veremos cómo hacer eso a continuación!
Paso 6: Seleccione la herramienta Elipse
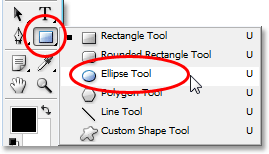
Comencemos con sus ojos. Podríamos seleccionar sus ojos con la Herramienta Pluma si quisiéramos, pero como son redondos, podremos seleccionarlos más fácilmente con la Herramienta Elipse. Seleccione la herramienta Elipse de la paleta Herramientas. De forma predeterminada, se esconde detrás de la Herramienta Rectángulo, así que haga clic en la Herramienta Rectángulo, luego mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca el menú desplegable, y luego seleccione la Herramienta Elipse de la lista:

Haga clic en la Herramienta Rectángulo en la paleta Herramientas, luego mantenga presionado el botón del mouse hasta que aparezca el menú desplegable y seleccione la Herramienta Elipse de la lista.
Paso 7: Seleccione la opción "Restar del área de forma"
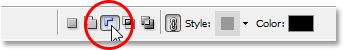
Con la herramienta Elipse seleccionada, busque en la barra de opciones y verá una serie de iconos agrupados que parecen pequeños cuadrados combinados de diferentes maneras. Estos íconos nos permiten hacer cosas como agregar una nueva forma a la forma actual, restar una forma de la forma actual o intersecar una forma con otra. Haga clic en el tercer icono de la izquierda, que es el icono Restar del área de forma:

Haga clic en el icono "Restar del área de forma" en la barra de opciones.
Paso 8: Arrastre las formas para restarlas de la forma inicial
Ahora que tenemos seleccionada la opción "Restar del área de forma", podemos comenzar a agregar pequeños detalles a nuestra forma esencialmente cortando agujeros. Voy a comenzar arrastrando una forma elíptica alrededor de su ojo izquierdo:

Arrastrando una forma elíptica alrededor del ojo izquierdo.
Cuando suelto el botón del mouse, la forma elíptica alrededor del ojo se sustrae instantáneamente, o "corta", de la forma inicial, creando un agujero para el ojo. El ojo izquierdo de la imagen original en la capa de fondo debajo ahora se muestra a través del agujero:

El ojo izquierdo ahora ha sido "cortado" de la forma inicial, permitiendo que el ojo de la imagen original debajo se muestre.
Haré lo mismo para el ojo derecho. Primero, arrastraré una forma elíptica a su alrededor:

Arrastrando una forma elíptica alrededor del ojo derecho.
Y tan pronto como suelto el botón de mi mouse, se corta un segundo orificio redondo de la forma inicial, creando el segundo ojo, permitiendo nuevamente que la imagen original debajo se muestre a través de:

Ahora se corta un segundo agujero de la forma inicial, creando el segundo ojo.
Como los dos botones debajo de su corbata de lazo también son redondos, también puedo usar la Herramienta Elipse para cortarlos de mi forma. Primero, arrastraré una forma alrededor del botón superior:

Arrastrando una forma elíptica alrededor del botón superior.
Al soltar el botón del mouse, se resta la forma de la forma inicial, creando un agujero para el botón y permitiendo que la imagen debajo se muestre a través de:

Ahora se corta un segundo agujero de la forma inicial, creando el segundo ojo.
Y ahora haré lo mismo para el botón inferior, primero arrastrando mi forma alrededor:

Arrastrando una forma elíptica alrededor del botón inferior.
Y cuando suelto el botón de mi mouse, se crea un cuarto agujero en la forma inicial:

Ambos botones ahora han sido cortados de la forma inicial.
Si miro la miniatura de vista previa de mi capa de forma en la paleta Capas en este punto, puedo ver los dos agujeros para los ojos y los dos agujeros para los botones que he cortado de la forma:

La miniatura de la capa de forma ahora muestra los agujeros cortados de la forma para los ojos y los botones.
¡Vamos a volver a la Herramienta Pluma para agregar los detalles restantes a la forma siguiente!
Paso 9: reste los detalles restantes de la forma con la herramienta Pluma
Voy a volver a mi herramienta Pluma en este punto porque tengo algunos detalles más que quiero agregar a mi forma que no podré seleccionar con la herramienta Elipse.
Quiero agregar su boca a la forma, así como su corbata de lazo, así que con mi herramienta Pluma seleccionada y la opción "Restar del área de forma" aún seleccionada en la barra de opciones, simplemente voy a rastrear alrededor de su boca y pajarita para restarlos de mi forma inicial de hombre de jengibre.
Aquí, podemos ver los caminos que dibujé a su alrededor, junto con la imagen original del hombre de pan de jengibre que se muestra a través de los agujeros que he creado:

La boca y la pajarita se han cortado de la forma inicial del hombre de pan de jengibre con la herramienta Pluma.
Terminemos nuestra forma de hombre de pan de jengibre restando esas filas onduladas de azúcar glas de sus brazos y piernas. Nuevamente, usaré la herramienta Pluma para esto. Aquí, estoy dibujando un camino alrededor del azúcar glas a lo largo de su brazo izquierdo, y podemos ver cómo se corta la forma del azúcar glas a medida que avanzo:

Restando la hilera de azúcar glas a lo largo de su brazo izquierdo con la herramienta Pluma.
Terminaré de trazar alrededor de este, y luego trazaré alrededor de los otros tres también hasta que las cuatro filas de azúcar glas se hayan restado de mi forma inicial:

Las filas de azúcar glas a lo largo de sus brazos y piernas ahora se han restado de la forma inicial.
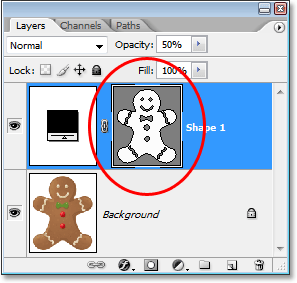
Si volvemos a ver la miniatura de la capa de forma en la paleta Capas, podemos ver más claramente que las cuatro filas de azúcar glas, junto con sus ojos, boca, pajarita y botones, ahora han sido cortados de la forma:

La miniatura de la capa de forma en la paleta Capas que muestra todos los detalles que se han cortado de la forma inicial del hombre de pan de jengibre.
En este punto, ¡diría que la forma del hombre de pan de jengibre está completa! Hemos usado la herramienta Pluma para trazar alrededor de él, creando nuestra forma inicial, y luego usamos una combinación de la herramienta Pluma y la herramienta Elipse, junto con la opción "Restar del área de forma", para cortar todo Los detalles más pequeños en la forma.
Paso 10: aumente la opacidad de la capa de forma al 100%
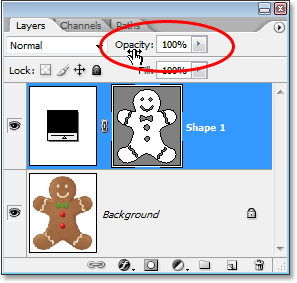
Ahora que hemos terminado de trazar las diferentes partes de nuestro objeto, ya no necesitamos ver la imagen original a través de la forma, así que regrese a la opción Opacidad en la esquina superior derecha de la paleta Capas y vuelva a establecer el valor de opacidad al 100%:

Aumente la opacidad de la capa de forma nuevamente al 100%.
También voy a ocultar mi capa de fondo temporalmente haciendo clic en su icono de Visibilidad de capa (el icono "globo ocular") para que podamos ver solo la forma por sí sola contra un fondo transparente. No tiene que ocultar su capa de fondo si no lo desea. Solo estoy haciendo esto para que nos sea más fácil ver la forma en sí:

Al hacer clic en el icono "Visibilidad de capa" de la capa de fondo para ocultarla temporalmente de la vista.
Con mi imagen original en la capa de fondo ahora oculta y el valor de opacidad de mi capa de forma establecida de nuevo al 100%, aquí está la forma del hombre de pan de jengibre que he creado:

La forma completa del hombre de pan de jengibre, que se muestra sobre un fondo transparente.
¡Después de todo ese trabajo, tenemos nuestra forma! Sin embargo, aún no hemos terminado. Todavía tenemos que definirlo como una forma personalizada, ¡y veremos cómo hacerlo a continuación!
Paso 11: defina la forma como una forma personalizada
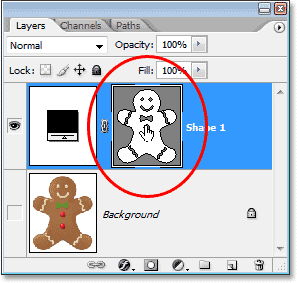
Para definir nuestra forma como una Forma personalizada, primero asegúrese de que su capa de forma esté seleccionada en la paleta Capas. Además, deberá asegurarse de que la miniatura de vista previa de la capa de forma esté seleccionada. Puede decir que está seleccionado porque tendrá un borde resaltado en blanco a su alrededor, y también podrá ver los contornos de su ruta alrededor de su forma en el documento. Si la miniatura de vista previa no tiene un borde resaltado a su alrededor y no puede ver los contornos de su ruta, simplemente haga clic en la miniatura para seleccionarla:

Haga clic directamente en la miniatura de vista previa de la capa de forma para seleccionarla si es necesario.
Nota: Si alguna vez necesita ocultar los contornos de la ruta alrededor de su forma, simplemente haga clic en la miniatura de vista previa de la capa de forma nuevamente para anular su selección.
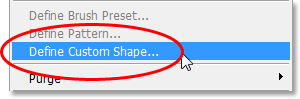
Con la capa de forma y su miniatura de vista previa seleccionada, vaya al menú Editar en la parte superior de la pantalla y seleccione Definir forma personalizada:

Vaya a Edición> Definir forma personalizada.
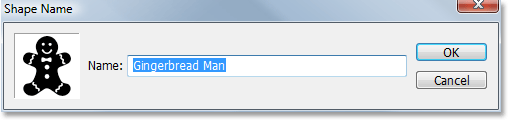
Photoshop abrirá el cuadro de diálogo Nombre de forma, pidiéndole que ingrese un nombre para su forma. Voy a llamar a mi figura "Gingerbread Man":

Ingrese un nombre para su forma en el cuadro de diálogo "Nombre de forma".
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo, y su forma personalizada ahora está lista para la acción. Puede cerrar su documento de Photoshop en este punto ya que hemos terminado de crear y guardar nuestra forma. ¡Ahora vamos a ver dónde encontrarlo y cómo usarlo!
Paso 12: abra un nuevo documento de Photoshop
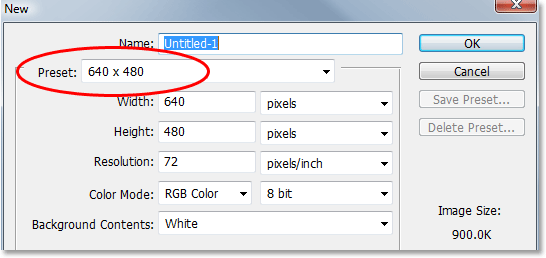
Abra un nuevo documento de Photoshop en blanco yendo a su menú Archivo en la parte superior de la pantalla y seleccionando Nuevo … Aparecerá el cuadro de diálogo Nuevo documento. A los efectos de este tutorial, puede elegir el tamaño que desee para su documento. Voy a elegir 640x480 píxeles del menú Predeterminado:

Cree un nuevo documento en blanco de Photoshop.
Paso 13: Seleccione la herramienta de forma personalizada
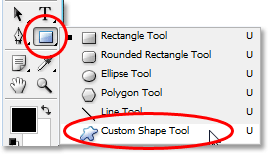
Con su nuevo documento de Photoshop en blanco abierto, seleccione la Herramienta de forma personalizada en la paleta Herramientas. Por defecto, se esconde detrás de la Herramienta Rectángulo, así que haga clic en la Herramienta Rectángulo, luego mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca el menú desplegable, y luego seleccione la Herramienta Forma Personalizada de la lista:

Haga clic en la herramienta Rectángulo, luego mantenga presionado el botón del mouse hasta que aparezca el menú desplegable y luego seleccione la herramienta Forma personalizada.
Paso 14: selecciona tu forma personalizada
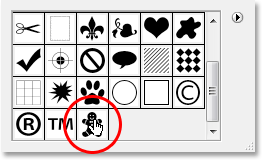
Con la Herramienta de forma personalizada seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de su documento de Photoshop. Verá aparecer el cuadro de selección Forma, que le permite seleccionar cualquiera de las Formas personalizadas disponibles actualmente. La forma que acaba de crear aparecerá como la última forma en el cuadro de selección. Simplemente haga clic en su pequeña miniatura para seleccionarla:

"Haga clic con el botón derecho" (Win) / "Control-clic" (Mac) en cualquier lugar dentro del documento para acceder al cuadro de selección de Forma, luego haga clic en la miniatura de su Forma personalizada para seleccionar la forma.
Paso 15: Arrastra tu forma
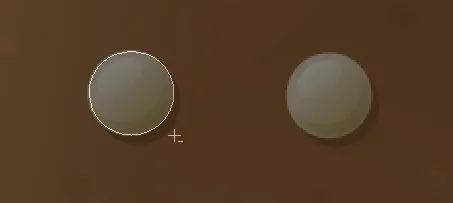
Con su forma personalizada seleccionada, simplemente haga clic dentro del documento y arrastre la forma. Para restringir las proporciones de la forma a medida que arrastra, de modo que no distorsione accidentalmente su aspecto, mantenga presionada la tecla Mayús mientras arrastra. También puede mantener presionada la tecla Alt (Win) / Opción (Mac) si desea arrastrar la forma desde su centro. Si necesita reposicionar su forma mientras arrastra, simplemente mantenga presionada su barra espaciadora, arrastre la forma a su nueva ubicación, luego suelte su barra espaciadora y continúe arrastrando la forma.
A medida que arrastra la forma, solo verá el contorno de la ruta básica de la forma:

El contorno de la ruta básica de la forma aparece mientras arrastra la forma.
Cuando esté satisfecho con el tamaño y la ubicación de la forma, simplemente suelte el botón del mouse y Photoshop rellenará la forma con su color de primer plano actual (el mío está configurado en negro):

Suelte el botón del mouse y Photoshop rellena la forma de color.
Vamos a terminar las cosas mirando cómo cambiar el color de nuestra forma, junto con cómo cambiar el tamaño y rotar, ¡a continuación!
Paso 16: haga doble clic en la miniatura de la capa de forma para cambiar el color de la forma
No es necesario preocuparse por el color de su forma cuando la arrastra y la agrega a su documento. Photoshop rellenará automáticamente la forma con el color que haya seleccionado actualmente como color de primer plano, pero si desea cambiar el color de la forma en cualquier momento, simplemente haga doble clic en la miniatura de la capa de forma. No es la miniatura de vista previa de forma a la derecha (que técnicamente se denomina miniatura de máscara de vector). Desea la miniatura a la izquierda, la que parece una muestra de color con una pequeña barra deslizante debajo. Haga doble clic en él para cambiar el color de la forma:

Haga doble clic en la miniatura de la capa de forma (la miniatura de la muestra de color) a la izquierda para cambiar el color de la forma.
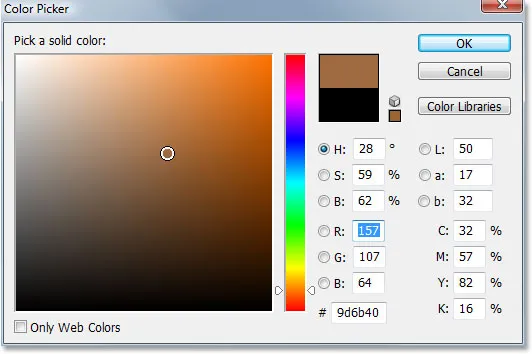
Esto abrirá el Selector de color de Photoshop. Elija un nuevo color para su forma con el Selector de color. Voy a elegir un color marrón para mi hombre de pan de jengibre:

Use el Selector de color para elegir un nuevo color para su forma.
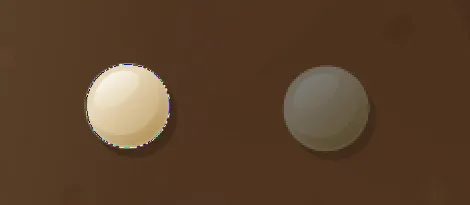
Haga clic en Aceptar cuando haya terminado para salir del Selector de color, y el nuevo color se aplica a su forma:

El color de la forma ahora ha cambiado.
¡Puedes cambiar el color de tu forma cuando lo necesites y tantas veces como quieras!
Paso 17: cambie el tamaño de la forma si es necesario con la transformación libre
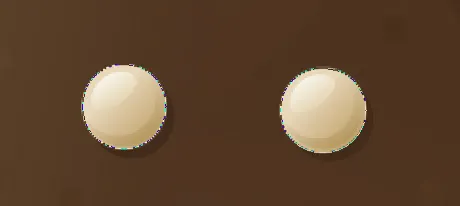
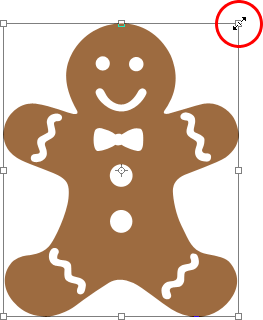
El color no es lo único de lo que no tiene que preocuparse con las formas. Una de las mejores cosas de trabajar con formas en Photoshop es que usan vectores en lugar de píxeles, lo que significa que puedes cambiar el tamaño de ellos cuando quieras, con la frecuencia que quieras, ¡sin perder calidad de imagen! Si decide que necesita hacer su forma más grande o más pequeña en cualquier momento, simplemente seleccione la capa de la forma en la paleta Capas, luego use el atajo de teclado Ctrl + T (Win) / Comando + T (Mac) para abrir la Transformación libre de Photoshop caja y asas alrededor de la forma. Cambie el tamaño de la forma arrastrando cualquiera de los tiradores de las esquinas. Mantenga presionada la tecla Mayús mientras arrastra los tiradores para restringir las proporciones de la forma, de nuevo para que no distorsione accidentalmente su aspecto. También puede mantener presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra los controles para cambiar el tamaño de la forma desde su centro:

Cambie el tamaño de la forma arrastrando cualquiera de los controladores de Transformación libre.
Para rotar la forma, simplemente mueva el mouse a cualquier lugar fuera del cuadro Transformación libre, luego haga clic y arrastre el mouse para rotarlo:

Haga clic y arrastre el mouse a cualquier lugar fuera del cuadro Transformación libre para rotar la forma.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir de Transformación libre.
Puede agregar tantas copias de su forma personalizada como desee a su documento, cambiando el color, el tamaño y la rotación de cada uno según sea necesario. Cada copia de la forma aparecerá como su propia capa de forma separada en la paleta Capas. Aquí, agregué varias copias más de mi forma Gingerbread Man a mi documento, cada una con un color, tamaño y ángulo diferentes. Observe cómo, sin importar el tamaño que haga, siempre conservan sus bordes afilados y nítidos:

Agregue tantas copias de su forma personalizada como desee a su diseño, cambiando el color, el tamaño y el ángulo de cada una.
¡Y ahí lo tenemos! Hemos creado una forma inicial al trazar un objeto con la herramienta Pluma. "Recortamos" pequeños detalles en nuestra forma usando una combinación de la Herramienta Pluma y la Herramienta Elipse, ambas configuradas en la opción "Restar del área de la forma" en la Barra de opciones. Guardamos nuestra forma como una forma personalizada utilizando la opción "Definir forma personalizada" en el menú Edición. Luego creamos un nuevo documento de Photoshop, seleccionamos la "Herramienta de forma personalizada", seleccionamos nuestra forma del cuadro de selección Forma y arrastramos nuestra forma dentro del documento. ¡Finalmente, vimos cómo cambiar el color, el tamaño y el ángulo de la forma en cualquier momento que queramos!
A dónde ir después …
Eso cubre los conceptos básicos de cómo crear y usar Formas personalizadas en Photoshop, y eso nos lleva al final de la Parte 1 de nuestro tutorial "Formas personalizadas para álbum de recortes digital". En la Parte 2, veremos cómo reunir múltiples formas que hemos creado y guardarlas como conjuntos de formas personalizadas. ¡Visite nuestra sección Conceptos básicos de Photoshop para obtener más temas de Photoshop!