
Introducción a arrastrar y soltar en HTML
Arrastrar y soltar son ahora una de las últimas funciones incluidas en HTML. Arrastrar y soltar es un proceso que comienza cuando el usuario elige un elemento que se puede arrastrar y coloca este elemento en el componente soltable y lo coloca en la ubicación especificada. Utiliza el modelo de evento Modelo de objeto de documento (DOM), así como algunos eventos de arrastre que provienen de eventos del mouse. Funciona como la interfaz más poderosa que se encarga de copiar, grabar y eliminar elementos utilizando un mouse. En el último HTML, la funcionalidad Arrastrar y soltar funciona en los últimos eventos como dragstart, dragend y muchos otros eventos que se utilizarán.
Eventos para arrastrar y soltar
Hay varios eventos incluidos en la última funcionalidad de arrastrar y soltar (dnd), veamos uno por uno de la siguiente manera:
| No Señor | Eventos | Descripción de detalles |
| 1 | Arrastrar | Para arrastrar la entidad (elemento o texto) cuando el mouse se mueve con el elemento a arrastrar. |
| 2 | Arrastre | El primer paso para arrastrar y soltar es dragstart. Se ejecuta cuando el usuario va a comenzar arrastrando el objeto a la ubicación requerida. |
| 3 | Dragenter | El evento Dragenter se usa cuando el mouse se desplaza sobre el elemento de destino. |
| 4 4 | Arrastrar | Este evento se usa cuando el usuario suelta un mouse de un elemento. |
| 5 5 | Dragover | Este evento ocurre cuando se usa un mouse para sobre un elemento. |
| 6 6 | soltar | Este evento se usa al final del proceso de arrastrar y soltar para la operación del elemento soltar. |
| 7 7 | Dragend | Este es uno de los más importantes incluso en este proceso para soltar el botón del mouse del elemento para completar el procedimiento de arrastre. |
| 8 | Dragexit | Este evento indica que el elemento ya no está en el proceso de arrastre de la selección urgente de destino del elemento. |
Veamos algunos atributos de datos en los que sucederá la operación de arrastrar y soltar:
1. dataTransfer.dropEffect (= valor): este atributo se utiliza para mostrar qué operación se está llevando a cabo actualmente. se puede configurar para reemplazar la operación ya seleccionada. Los valores incluidos en él como una copia, enlace, ninguno o movimiento.
2. dataTransfer.effectAllowed (= valor): Cualesquiera operaciones permitidas que se devolverán a través de este atributo. También es posible configurar, para cambiar la operación ya seleccionada.
3. dataTransfer.files: este atributo de datos utilizado para obtener la lista de archivos de los archivos que se van a arrastrar.
4. dataTransfer.addElement (elemento): se utiliza para insertar el elemento ya existente en una lista de otros elementos que son útiles para representar la retroalimentación de arrastre.
5. dataTransfer.setDragImage (elemento, x, y): este atributo es un poco el mismo que el anterior para actualizar los comentarios de arrastre y ayudar a cambiar los comentarios ya existentes
6. dataTransfer.clearData ((formato)): ayuda al usuario a eliminar datos del formato ya definido. Si el usuario omitió el argumento, el IT eliminará todos los datos.
7. dataTransfer.setData (formato, datos): es uno de los atributos populares utilizados para agregar datos específicos.
8. data = dataTransfer.getData (formato): este atributo en la operación Arrastrar y arrastrar se usa para extraer datos específicos. En caso de que no haya los mismos datos, volverá a la cadena vacía
Sintaxis de arrastrar y soltar en HTML
Aquí hay algunos pasos que definen la sintaxis para arrastrar y soltar:
Seleccione el objeto para ser un arrastre: establezca el atributo fiel a él.
Comience a arrastrar el objeto:
function dragStart(ev)()
Suelta el objeto:
function dragDrop(ev)()
Ejemplos de arrastrar y soltar en HTML
El siguiente ejemplo mostrará cómo funcionará exactamente la operación de arrastrar y soltar en HTML:
Ejemplo 1
Código:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
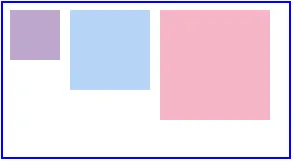
Salida: antes de la opción de arrastrar y soltar, la salida será como se muestra a continuación:

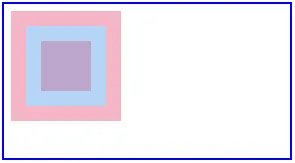
Después de realizar la operación de arrastrar y soltar, la salida será como:

Ejemplo # 2
Aquí vamos a ver otro ejemplo en el que moveremos la imagen de una ubicación a otra ubicación especificada como se muestra a continuación en el código:
Código:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Demo de arrastrar y soltar imagen
ondragstart = "dragStart (event)">
ondragover = "allowDrop (event)">
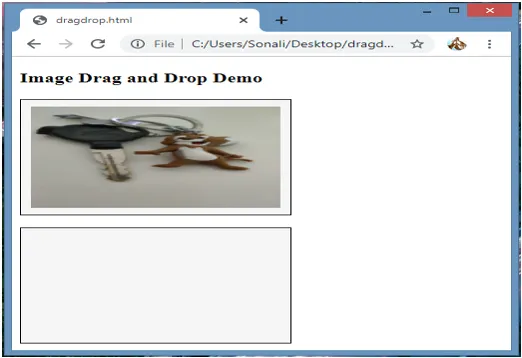
Salida: antes de la operación de arrastrar y soltar, la salida es:

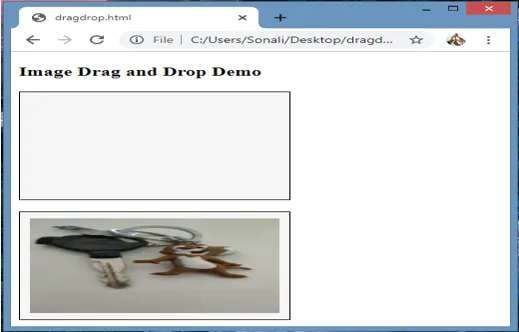
Después de completar la operación de arrastrar y soltar, se verá así:

Ejemplo # 3
En este ejemplo, veremos cómo arrastrar y soltar archivos en la ubicación especificada:
Código:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (evento); ">
DROP ARCHIVOS AQUÍ …
función dodrop (evento)
(
var dt = event.dataTransfer;
var archivos = dt.files;
for (var i = 0; i <files.length; i ++) (
salida ("Archivo" + i + ": \ n (" + (tipo de archivos (i)) + "):" +
archivos (i) .name + "");
)
)
función de salida (texto)
(
document.getElementById ("filedemo"). textContent + = text;
)
Salida:

Conclusión
La función de arrastrar y soltar HTML es una de las entidades de interfaz de usuario más importantes que se utilizará para diferentes propósitos, como copiar, eliminar o grabar. Funciona en diferentes eventos y atributos como se enumeran anteriormente. Realiza la operación cuando selecciona algún objeto y luego lo suelta en una ubicación específica.
Artículos recomendados
Esta es una guía para arrastrar y soltar en HTML. Aquí discutimos cómo funcionará exactamente la operación de arrastrar y soltar en HTML junto con los ejemplos apropiados. También puede consultar el siguiente artículo para obtener más información:
- Mapa de árbol en Tableau
- Crear tablas en HTML
- Etiquetas de tabla HTML
- Estilos de lista HTML