
Introducción a HTML
HTML, como todos saben, se llama HyperText Markup Language, que se utiliza para mostrar textos en su navegador y con la ayuda de sus scripts de ayuda especiales como JavaScript y CSS, ese contenido se vuelve hermoso de ver. La codificación de colores es parte de ese embellecimiento de su página web HTML.
El código de color en HTML funciona como un identificador que identifica y representa ese color en la web. La codificación de color comúnmente utilizada es de HEX que representa el código 'Hexadecimal' para ese color. Del mismo modo, hay otros códigos de color como RGB, abreviatura de 'Rojo, Verde, Azul'. Otro código de color llamado HSL, abreviatura de 'Hue, Saturation, Lightness'. El HSL es una ventaja adicional al seleccionar el color de su elección.
Como generalmente se prefiere el uso de códigos hexadecimales, hemos explicado los códigos hexadecimales lo mejor posible. Los códigos de color hexadecimales contienen un símbolo, un hash (#) y un conjunto de seis dígitos o números. Están en el sistema de números hexadecimales. Por lo tanto, un 'FF' es el número más alto y representa ' 255' del sistema de números hexadecimales.
Estos seis dígitos contienen tres pares que representan el código de color RB. De estos seis dígitos, el primer par de dos dígitos representa la intensidad de su color 'Rojo'. Entonces, un 'FF' para el lugar de nuestro primer par representará el color rojo con la máxima intensidad. '00' se usa para la menor intensidad y 'FF' para la más alta. Para obtener un color 'Verde', el par medio representa la intensidad.
De manera similar para 'Azul', el último par representa la intensidad.
- Entonces, un número hexadecimal como # FF0000 dará como resultado

- Un número hexadecimal como # 00FF00 dará como resultado

- Y un número hexadecimal como # 0000FF dará como resultado

- Para obtener un color amarillo, que es una combinación de 'Rojo' y 'Verde', se crea un número hexadecimal similar, como # FFFF00.
Selector de color HTML
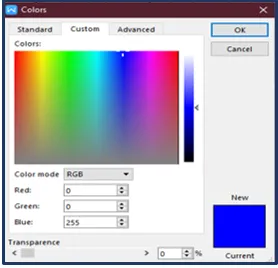
Un selector de color cuando se crea le permite al usuario ' elegir' un color de su propia elección. El selector de color más estándar se usa en aplicaciones de Windows como en MS Word o Paint y otras. Todos ustedes están familiarizados con un selector de color, pueden refrescar su memoria mirando la imagen a continuación:

Un tipo de entrada como "color " se utiliza para crear campos de entrada que contendrán un color. Pero algunos navegadores como Internet Explorer 11 y versiones anteriores no admiten este tipo de entrada. Por lo tanto, dependiendo del navegador, aparece un selector de color cuando utiliza el tipo de entrada. Algunos navegadores simplemente convertirán este campo de entrada en un cuadro de texto como el siguiente:

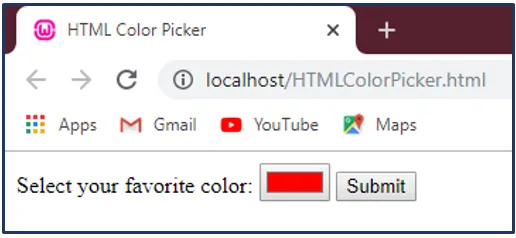
Por lo tanto, cuando se utiliza un navegador compatible, el mismo código dará como resultado la siguiente paleta de selección de color

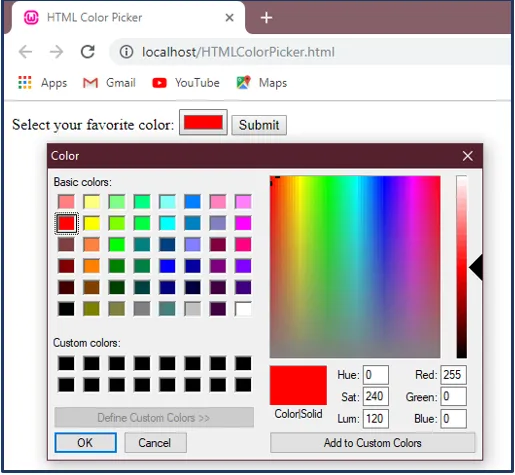
Y cuando se hace clic en ese cuadro de color, aparece una paleta de colores. Aquí estoy usando la versión de Google Chrome '78.0.3904.97' que admite el atributo de color de tipo de entrada.

El código para crear dicho selector de color se explicará en la siguiente sección.
Código fuente para crear un selector de color
A continuación se incluye una explicación para crear el selector de color más simple en HTML. Vea el código a continuación:
Código
Select your favorite color:
El código HTML anterior contiene un elemento FORM que utiliza un tipo de entrada llamado 'color'. Este tipo de entrada de color crea y muestra el selector de color más simple, el selector de color estándar de Windows. Permite al usuario seleccionar un color de su elección.
El tipo de entrada como color crea un cuadro de texto o más de un botón que tiene 'Negro' como color de fondo predeterminado. Cuando hacemos clic en él, muestra una opción de colores para el usuario.
Observe el funcionamiento de este selector de color a continuación:
Paso 1: haga clic en el botón con 'Negro' como color de fondo predeterminado.

El código anterior simplemente crea un botón como se muestra arriba.
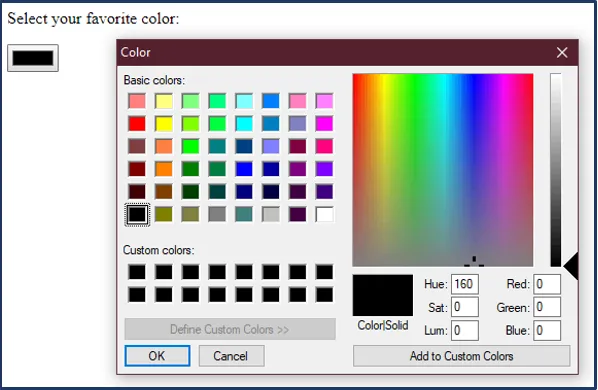
Paso 2: haz clic y selecciona tu nuevo color.


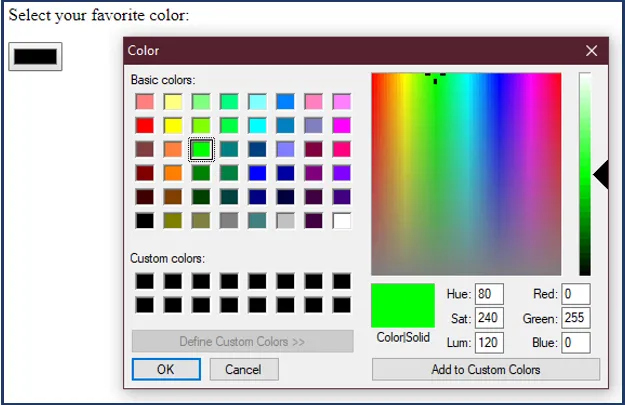
Paso 3 : Seleccionamos un color verde brillante para la demostración. Haga clic en el botón "Aceptar" .

En las capturas de pantalla anteriores, puede ver fácilmente que el color seleccionado se muestra en la última captura de pantalla.
El tipo de entrada 'color' proporciona esta funcionalidad simple del selector de color en HTML5. Después de elegir su color, puede elegir para qué se puede usar el color seleccionado.
En el siguiente ejemplo , incrementé el ejemplo anterior y lo modifiqué con algunas inclusiones.
El siguiente ejemplo es una combinación de HTML y Javascript. Este ejemplo tiene un elemento FORM que utiliza la etiqueta 'color' de tipo de entrada. Cuando se envía este FORMULARIO, se activa nuestro JAVASCRIPT.
Observe el código fuente para el elemento FORM abajo:
Código:
Select your favorite color:
Agregamos una nueva línea a nuestro programa anterior. Un botón de enviar. Cuando se hace clic en este botón de envío, se activa nuestro script Java, que se proporciona a continuación:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code.
document.write(str+c);
)
Cuando se hace clic en el botón 'Enviar', se activa nuestra función en JavaScript. La función anterior, ReturnColor (), devuelve el código HEX, es decir , el código hexadecimal para el color seleccionado por nuestro selector de color. Cuando se ejecuta el código, el siguiente es nuestro resultado.


La salida anterior está en código HEX. Los 6 números representan la inclusión de los colores rojo, verde y azul que dan como resultado el color seleccionado. Este código HEX también se puede convertir fácilmente en código RGB.
Del mismo modo, podemos guardar el código anterior y configurarlo como color de fondo o color de fuente para el usuario. Para hacerlo, agregamos algunas líneas más de código a nuestro código fuente ya existente.
El siguiente es el código completo, con el cuerpo HTML siendo el mismo:
function ReturnColor(c)
(
//saving the selected color value by ID
var c= document.getElementById("color").value;
var str= new String ("You chose:");
//The color is saved as its HEX color code
document.write(str+c);
document.write("
");
//A HEX color code can be converted into RGB code
var R=c.slice(1, 3);
var G=c.slice(3, 5);
var B=c.slice(5);
//Displaying the corresponding RGB code
document.write("In RGB format, RGB("
+ parseInt(R, 16) + ", "
+ parseInt(G, 16) + ", "
+ parseInt(B, 16) + ")");
document.write("
");
//Setting our selected color as Font color
var color = c;
var str1 = "Your color will appear as this font color";
var str2 = str1.fontcolor(c);
document.write(str2);
//Setting our selected color as Background color
document.write(" ");
)
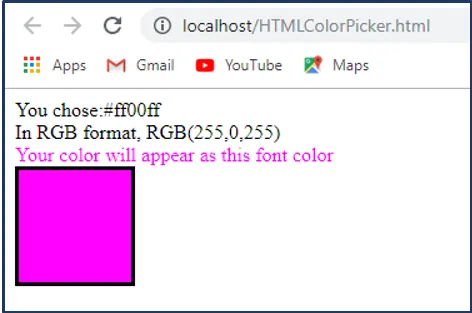
Este es nuestro guión completo. Cuando se ejecuta el código y se selecciona un color, el siguiente es el resultado que se muestra.

Conclusión
Hay muchas formas y muchas combinaciones que pueden ayudarlo a crear un selector de color, que es demasiado inteligente. Por ejemplo, con la combinación de HTML5 y CSS junto con JavaScript, puede usar otro elemento llamado 'lienzo' que tiene sus propias bibliotecas que ayudan a crear un selector de color ligero, pequeño y de navegador cruzado. Pero eso es para otro momento.
Artículos recomendados
Esta es una guía para el selector de color HTML. Aquí discutimos la Introducción, el Selector de color HTML, el Código fuente junto con los códigos. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Atributo de estilo HTML
- Enlace de texto HTML
- Etiquetas de imagen HTML
- ¿Qué es HTML5?
- Establecer un color de fondo en HTML con ejemplo