
Introducción a las barras de progreso de Bootstrap
Casi los programadores serían bien conocidos sobre Bootstrap. Muestra el progreso, cuánto ha hecho / completado un usuario las cosas. Bootstrap proporciona una cierta clase para mostrar las barras de progreso. Esta clase está construida bajo la biblioteca bootstrap. Las barras de progreso muestran el estado de progreso a los usuarios, es decir, cuánto han cubierto de su tarea. La barra de progreso puede estar en forma de cargador, barra o tal vez en muchas otras formas. Muestra el porcentaje de finalización de la tarea / evento. La implementación de las barras de progreso se puede lograr rápidamente en las páginas web utilizando las clases proporcionadas por Bootstrap.
¿Qué son las barras de progreso Bootstrap?
La barra de progreso muestra el progreso de la tarea actual, como cuánto se completa la tarea y cuánto está pendiente. Se refiere a la barra de progreso creada por Bootstrap.
Por lo tanto, se puede crear usando la clase "progreso" en el elemento padre y el elemento hijo reciente tendrá la clase "barra de progreso". Podemos ver la siguiente captura de pantalla para la barra de progreso.

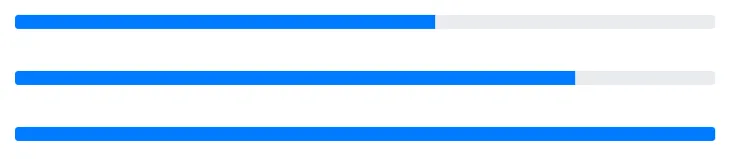
A continuación se proporciona el HTML de la barra de progreso que tiene un estado de progreso de finalización diferente. Estas barras de progreso se crean usando bootstrap. podemos ver el elemento padre que contiene la clase bootstrap "progreso" y su elemento hijo que contiene la clase "barra de progreso" proporcionada por la biblioteca Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Para crear la barra de progreso / cargadores de arranque, la biblioteca de arranque debe incluirse en la página.
Tipos de barras de progreso de Bootstrap
Pueden tener diferentes tipos y características diferentes.
- Barra de progreso predeterminada,
- Barra de progreso con etiqueta
- Barra de progreso a rayas
- Barra de progreso coloreada
- Barra de progreso animada
Veamos estos tipos en detalle como se menciona a continuación:
1. Barra de progreso predeterminada
La barra de progreso predeterminada puede agregar usando la biblioteca Bootstrap, ciertas clases predefinidas usadas en el elemento primario y secundario para crear la barra de progreso predeterminada. El ejemplo anterior es el mejor palo para la barra de progreso predeterminada.

2. Barra de progreso con etiqueta
La barra de progreso con etiqueta es similar a la predeterminada, también contiene el valor en la barra de lo que se haya procesado. Esto se puede crear agregando el elemento "60% Completo" entre el elemento secundario.
La altura de la barra de progreso está controlada por la altura del elemento padre que contiene la clase "progreso".
Por ejemplo, en el ejemplo siguiente, el elemento span se agrega entre el elemento secundario. Este elemento span será visible como una etiqueta en las barras de progreso.
60% Complete
80% Complete
60% Complete
80% Complete
En el ejemplo a continuación, podemos ver que el intervalo agregado es visible como el valor de la barra de progreso en el medio de la barra como una etiqueta, por eso se conoce como una barra de progreso con una etiqueta.

3. Barra de progreso a rayas
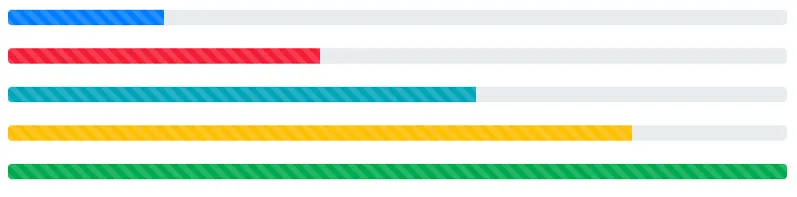
Una barra de progreso rayada es un poco diferente a la vista. podemos ver que la clase bootstrap "barra de progreso-rayado" en el elemento interno da al elemento despojado como una vista. A continuación se proporciona el HTML para la barra de progreso de rayas.
A continuación se muestra la vista de la barra de progreso de rayas.

4. Barra de progreso coloreada
En la barra de progreso dada anteriormente, se pueden agregar diferentes colores a la barra de progreso utilizando clases de bootstrap. algunas de esas clases se dan a continuación
- bg-success
- bg-info
- bg-warning
- bg-danger
Las clases dadas anteriormente se conocen como clases de utilidad de fondo.
Las clases indicadas anteriormente en el elemento HTML interno pueden agregar color a la barra de progreso como se muestra en la captura de pantalla siguiente.

5. Barra de progreso animada
Esto se refiere a la barra de progreso con animación. La biblioteca Bootstrap proporciona la clase "activa" para agregar animación en la barra de progreso. Cada vez que cambia el estado del progreso, el estado del progreso cambia lentamente al estado actualizado.
Si la clase "activa" está disponible en la barra de progreso creada y su estado de progreso cambia al nuevo estado. En este escenario, la barra de progreso navegará lentamente hacia ese nuevo estado, ya sea que el estado de progreso aumente o disminuya.
Conclusión
Esta es una forma más inteligente y eficiente de representar el estado del progreso. La representación de la barra de progreso puede describir demasiada información que no se puede describir en unas pocas oraciones. Antes de crear la barra de progreso de Bootstrap , es importante incluir la biblioteca de bootstrap en la aplicación.
Artículos recomendados
Esta es una guía de las barras de progreso de Bootstrap. Aquí discutimos la Introducción, los Tipos junto con los Códigos. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- ¿Qué es Bootstrap?
- Componentes de Bootstrap
- ¿Qué es WebSocket?
- Tipos de sitios web
- ¿Cómo crear una barra de progreso en JavaFX?