En este tutorial de efectos fotográficos, aprenderemos cómo "fantasmar" una imagen. En otras palabras, veremos cómo darle a alguien en una foto un aspecto más fantasmal y sobrenatural, un gran efecto si eres fanático de las películas de terror o simplemente estás buscando una manera divertida y fácil de arreglar una foto para Halloween . Esta nueva versión de nuestro tutorial original Ghosting An Image está ahora completamente actualizado para Photoshop CS6 y es compatible con Photoshop CC (Creative Cloud). Consulte la versión original si está utilizando Photoshop CS5 o anterior.
Como novedad en esta versión del tutorial, utilizaremos objetos inteligentes y filtros inteligentes para crear gran parte del efecto, ¡y también aprovecharemos la capacidad de Photoshop para anidar objetos inteligentes dentro de otros objetos inteligentes! Como veremos, ¡el beneficio es que cada uno de los filtros inteligentes que aplicaremos a la imagen tendrá su propia máscara de capa única! Si eso suena más avanzado que tu nivel de habilidad actual de Photoshop, no te preocupes. Al igual que con todos nuestros tutoriales de Photoshop, explicaré cada paso en el camino.
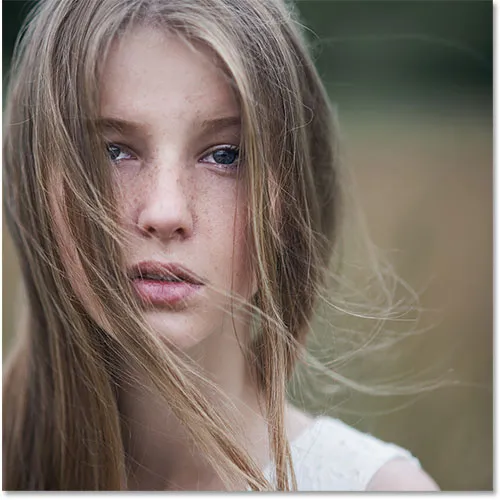
Por supuesto, al crear cualquier tipo de efecto fotográfico, ayuda comenzar con el tipo correcto de imagen. Aquí está el que usaré (chica en la foto de campo de Shutterstock):

La foto original.
Y así es como se verá el efecto final de "efecto fantasma":

El resultado final.
Cómo crear un efecto de imagen fantasma
Paso 1: Convierta la capa de fondo en un objeto inteligente
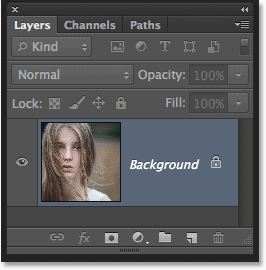
Con mi foto recién abierta en Photoshop, si miramos en mi panel Capas, vemos la imagen en la capa de Fondo, que actualmente es la única capa en el documento:

El panel Capas que muestra la foto en la capa Fondo.
Convirtamos esta capa de fondo en un objeto inteligente . Haga clic en el pequeño icono de menú en la esquina superior derecha del panel Capas:

Al hacer clic en el icono del menú del panel Capas.
Elija Convertir a objeto inteligente en el menú que aparece:

Elegir "Convertir en objeto inteligente" en el menú.
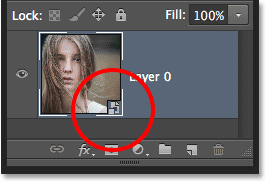
No parecerá que le haya sucedido nada a la imagen, pero ahora podemos ver un pequeño icono de Objeto inteligente en la esquina inferior derecha de la miniatura de vista previa de la capa en el panel Capas. Esta es la forma en que Photoshop nos dice que la capa ahora es un objeto inteligente:

Aparece un icono de objeto inteligente en la miniatura de vista previa de la capa.
Paso 2: aplique el filtro Motion Blur
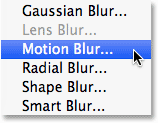
Usaremos un par de filtros de Photoshop para crear el efecto principal de efecto fantasma, y comenzaremos con el filtro Motion Blur. Vaya al menú Filtro en la barra de menú en la parte superior de la interfaz de Photoshop, elija Desenfocar, luego elija Desenfoque de movimiento :

Ir a Filtro> Desenfocar> Desenfoque de movimiento.
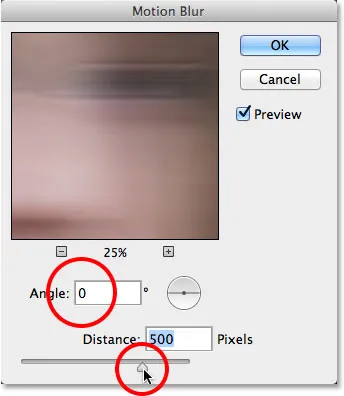
Esto abre el cuadro de diálogo del filtro Motion Blur. Comience configurando el ángulo para el desenfoque a 0 ° . Luego, aumente la cantidad de desenfoque arrastrando el control deslizante Distancia a lo largo de la parte inferior del cuadro de diálogo. Cuanto más lo arrastre hacia la derecha, se aplicará más desenfoque de movimiento. La cantidad exacta que use dependerá mucho del tamaño de su imagen. En la versión original de este tutorial, estaba usando una foto bastante pequeña, así que configuré el valor de Distancia en alrededor de 95 píxeles. Esta vez, estoy usando una imagen mucho más grande, así que para lograr la misma cantidad de desenfoque, necesito establecer el valor mucho más alto (a alrededor de 500 píxeles). Lo más fácil es vigilar su imagen en la ventana del documento para juzgar los resultados mientras arrastra el control deslizante:

Aumentar la cantidad de desenfoque de movimiento arrastrando el control deslizante Distancia.
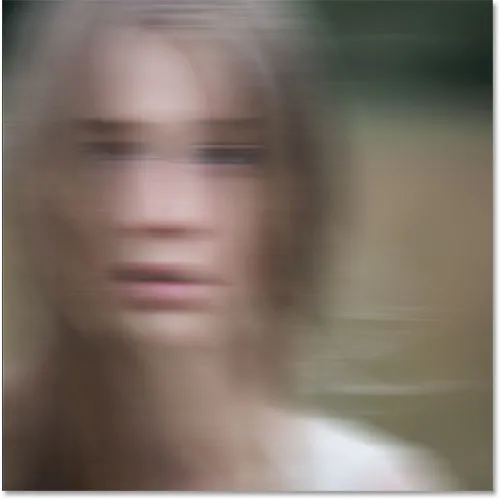
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Motion Blur. Su efecto de desenfoque debería ser similar a esto:

La imagen después de aplicar el filtro Motion Blur.
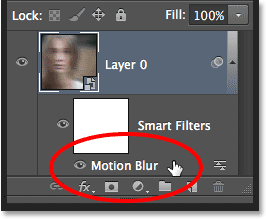
Si volvemos a mirar en el panel Capas, vemos que debido a que primero convertimos la capa de fondo en un objeto inteligente, el filtro Motion Blur se agregó como un filtro inteligente . Si no cree que agregó suficiente efecto de desenfoque, o tal vez agregó demasiado, simplemente haga doble clic en el nombre del filtro Motion Blur debajo del objeto inteligente para volver a abrir su cuadro de diálogo y reajustar el control deslizante Distancia. Sus cambios se actualizarán instantáneamente en la imagen (haga clic en Aceptar para cerrar el cuadro de diálogo nuevamente cuando haya terminado):

Haga doble clic en el filtro inteligente Motion Blur para cambiar su configuración si es necesario.
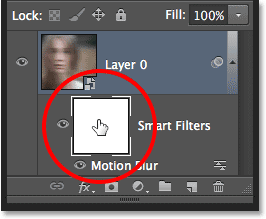
Paso 3: selecciona la máscara de filtro inteligente
Haga clic en la miniatura de la máscara del Filtro inteligente en el panel Capas para seleccionar la máscara. Aparecerá un borde resaltado blanco a su alrededor que le informará que está seleccionado:

Seleccionando la máscara Smart Filter haciendo clic en su miniatura.
Paso 4: selecciona la herramienta Pincel
Usaremos la máscara para recuperar algunas de las áreas originales no borrosas de la imagen. Seleccione la herramienta Pincel de Photoshop en el panel Herramientas a la izquierda de la pantalla (o presione la letra B en su teclado para seleccionar la herramienta Pincel con el acceso directo):

Agarrando la herramienta Pincel.
Paso 5: establece el color del pincel en negro
Tendremos que pintar la máscara con negro para revelar parte de la foto original, lo que significa que primero debemos establecer el color de nuestro pincel en negro. Photoshop utiliza el color de primer plano actual como el color del pincel, por lo que con la máscara seleccionada en el panel Capas, presione la letra D en su teclado. Esto restablecerá los colores predeterminados y de fondo a sus valores predeterminados, con blanco como color de primer plano y negro como color de fondo. Luego, presione la letra X en su teclado para intercambiarlos, lo que establece el color de primer plano en negro.
Puede ver los colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior del panel Herramientas. El color de primer plano (muestra superior izquierda) ahora debería ser negro:

Los colores actuales de primer plano (arriba a la izquierda) y de fondo (abajo a la derecha).
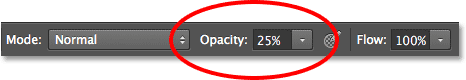
Paso 6: Baje la opacidad del pincel al 25%
Con la herramienta Pincel seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y baje el valor de opacidad al 25% . Esto nos permitirá revelar la imagen original gradualmente con cada trazo de pincel, lo que facilita el ajuste de la cantidad de desenfoque en un área determinada (en lugar del enfoque de "todo o nada" que obtendríamos pintando con una opacidad de pincel del 100%):

Reducir la opacidad del pincel al 25% en la barra de opciones.
Paso 7: Seleccione un cepillo redondo de borde suave
Haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la imagen para abrir el selector Pincel preestablecido y elija un pincel redondo de borde suave de la lista. Elegiré el primero en la esquina superior izquierda haciendo clic en su icono. Esto nos da un pincel con un valor de dureza del 0%, o en otras palabras, el borde más suave posible. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el cuadro de diálogo:

Elegir un cepillo redondo de borde suave.
Paso 8: Pinte sobre áreas para revelar la foto original
Con la herramienta Pincel en la mano, negro como el color de primer plano y la opacidad del pincel reducida al 25%, comience a pintar sobre las áreas donde desea revelar la imagen original a través del efecto de desenfoque de movimiento, como los ojos, la nariz y la boca de la persona. Cada vez que pintes un trazo de pincel sobre la misma área, revelarás un poco más de la imagen original (asegúrate de soltar el botón del mouse entre los trazos de pincel). Puede ajustar el tamaño de su pincel directamente desde su teclado. Presione la tecla del corchete derecho ( ) ) varias veces para agrandar el pincel o la tecla del corchete izquierdo ( ( ) para hacerlo más pequeño. Si accidentalmente pinta sobre el área incorrecta, o ha revelado demasiada imagen original en una determinada imagen área, presione la letra X en su teclado para intercambiar los colores de primer plano y de fondo, lo que establecerá el color de primer plano en blanco . Pinte sobre el área con blanco para recuperar el efecto de desenfoque de movimiento, luego presione X nuevamente para volver a establecer el color de primer plano a negro y seguir pintando.
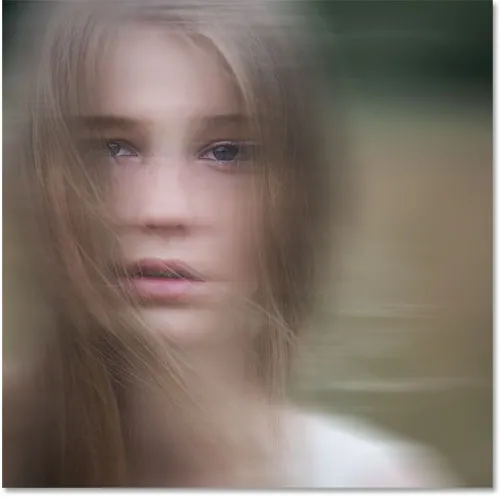
Aquí, he pintado sobre el área central de la cara de la niña para revelar sus ojos, nariz y boca a través del efecto de desenfoque de movimiento, y también he pintado parte de su cabello:

La imagen después de pintar con negro en la máscara Smart Filter.
Si miramos la miniatura de la máscara en el panel Capas, podemos ver dónde pintamos con negro. El resto del área (llena de blanco) es donde el efecto de desenfoque de movimiento permanece con toda su fuerza:

La miniatura de la máscara Filtro inteligente muestra las áreas pintadas de negro.
Paso 9: anide el objeto inteligente dentro de otro objeto inteligente
Hemos aplicado el filtro Motion Blur, por lo que estamos listos para agregar nuestro segundo filtro. Este segundo filtro deberá aplicarse a toda la imagen, y eso crea un problema potencial. Necesitaremos una máscara separada para cada uno de nuestros filtros, pero Photoshop solo nos da una máscara que se comparte entre todos los filtros inteligentes aplicados al mismo objeto inteligente. Ya hemos usado esa máscara para ocultar parte del efecto de movimiento de movimiento, entonces, ¿cómo podemos obtener una máscara separada para nuestro segundo filtro?
La respuesta es simple. ¡Solo necesitamos anidar nuestro Smart Object existente dentro de otro! Para hacerlo, con el objeto inteligente original seleccionado en el panel Capas, haga clic una vez más en el icono del menú en la esquina superior derecha del panel Capas:

Al hacer clic nuevamente en el icono del menú del panel Capas.
Elija Convertir en objeto inteligente de la lista, tal como lo hicimos antes:

Elegir "Convertir en objeto inteligente" en el menú.
Parece que hemos perdido nuestro objeto inteligente original en el panel Capas, o al menos hemos perdido el filtro inteligente Motion Blur que se enumeró debajo, pero lo que realmente sucedió es que Photoshop ha anidado nuestro objeto inteligente inicial, junto con su Motion Blur efecto de filtro, dentro de un nuevo objeto inteligente:

El objeto inteligente inicial ahora está anidado dentro del nuevo.
Paso 10: aplique el filtro de brillo difuso
Apliquemos nuestro segundo filtro, Diffuse Glow, que agrega un efecto de brillo a la imagen usando nuestro color de fondo actual como el color del brillo. Antes de seleccionar el filtro, presione la letra D en su teclado solo para restablecer rápidamente los colores de primer plano y de fondo. Esto asegurará que nuestro color de fondo esté configurado en blanco . Luego, vaya al menú Filtro en la parte superior de la pantalla y elija Galería de filtros :

Ir a Filtro> Galería de filtros.
Esto abre el gran cuadro de diálogo Galería de filtros de Photoshop, con un área de vista previa a la izquierda, los filtros y las categorías de filtros en la columna central, y las opciones para el filtro seleccionado actualmente a la derecha. Haga clic en la categoría Distorsionar en la columna central para abrirla, luego haga clic en el filtro Resplandor difuso para seleccionarla:

Al hacer clic en la categoría Distorsionar, luego elegir Resplandor difuso.
Tutorial relacionado: Restaurar filtros faltantes en Photoshop CS6
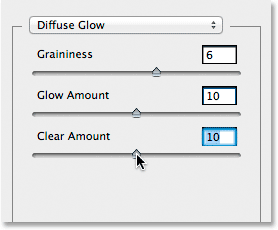
Las opciones para el filtro Resplandor difuso aparecen a la derecha de la Galería de filtros, y hay tres opciones que podemos configurar. El primero es Graininess, que agrega un efecto de grano (probablemente lo descubriste). Voy a establecer mi valor de Graininess en 6, pero como con cada una de estas opciones, siéntase libre de experimentar por su cuenta y ver qué cree que funciona mejor.
La segunda opción, Glow Amount, controla la intensidad del brillo. Pondré el mío en 10 . Finalmente, Clear Amount se comporta como lo opuesto a Glow Amount. Las configuraciones más bajas aumentan el rango del brillo, causando que más de la imagen se vea afectada, mientras que las configuraciones más altas limitan su rango. También estableceré el mío en 10, pero como mencioné, siéntase libre de probar diferentes configuraciones con su imagen:

Las opciones de Resplandor difuso.
Haga clic en Aceptar cuando haya terminado para aceptar su configuración y cerrar la Galería de filtros. Aquí está mi imagen con Diffuse Glow aplicado:

La imagen después de aplicar el filtro Diffuse Glow.
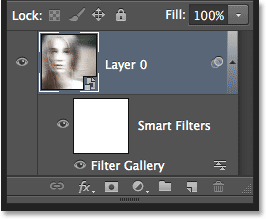
Si miramos en el panel Capas, vemos la Galería de filtros listada como un Filtro inteligente debajo del Objeto inteligente. También vemos que debido a que anidamos nuestro objeto inteligente inicial dentro de este segundo, ahora tenemos una nueva máscara para usar con nuestro filtro Diffuse Glow, a pesar de que no hay nada que tengamos que hacer con él, ya que queremos que se aplique el efecto Diffuse Glow a toda la imagen:

El panel Capas que muestra la Galería de filtros como un objeto inteligente.
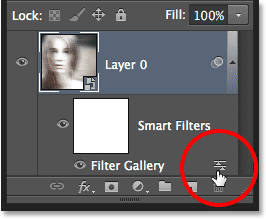
Si desea retroceder y editar cualquiera de sus configuraciones para el filtro Diffuse Glow, simplemente haga doble clic en Filter Filter Smart Filter. O, si encuentra que su efecto de brillo es demasiado fuerte, puede reducir su valor de opacidad haciendo doble clic en el icono Opciones de fusión :

Haga doble clic en el icono Opciones de fusión para el Filtro inteligente.
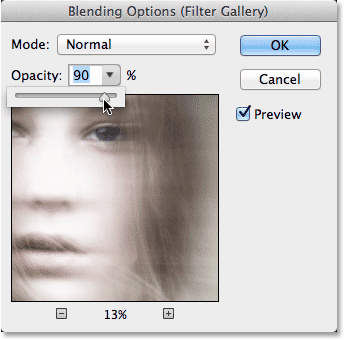
Esto abrirá el cuadro de diálogo Opciones de fusión donde puede reducir la opacidad del filtro o cambiar su modo de fusión. Querrá dejar el modo de fusión configurado en Normal, pero reduciré mi opacidad al 90% solo para reducir un poco el efecto de brillo:

Disminución de la opacidad del filtro Diffuse Glow.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. Aquí está mi imagen después de reducir la opacidad:

El efecto después de reducir la opacidad del filtro Diffuse Glow.
Paso 11: Agregue una capa de ajuste de tono / saturación
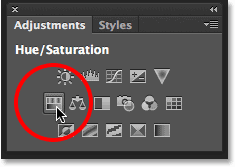
Terminemos el efecto fantasma coloreándolo con una capa de ajuste de Tono / Saturación. Haga clic en el ícono de Tono / Saturación en el panel de Ajustes (primer ícono a la izquierda, en la fila central):

Seleccionar una capa de ajuste de Tono / Saturación del panel Ajustes.
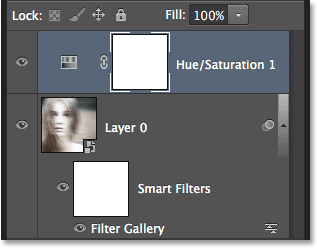
Photoshop agrega una nueva capa de ajuste de Tono / Saturación directamente sobre el Objeto inteligente en el panel Capas:

El panel Capas que muestra la capa de ajuste recién agregada.
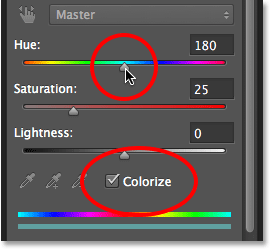
Los controles y las opciones para la capa de ajuste de Tono / Saturación aparecen en el panel de Propiedades de Photoshop. Primero, seleccione la opción Colorear cerca de la parte inferior del panel haciendo clic dentro de su casilla de verificación. Esto nos permitirá colorear toda la imagen con un solo color. Luego, arrastre el control deslizante Tono hacia la izquierda o hacia la derecha para seleccionar un color. Verá que el color cambia en el documento a medida que arrastra el control deslizante. Creo que un azul verdoso funciona bien para el efecto fantasma, así que estableceré mi valor de Hue en alrededor de 180 :

Seleccione la opción Colorear, luego elija un color con el control deslizante Tono.
Aquí está mi imagen después de colorearla:

El efecto de la capa de ajuste de Tono / Saturación.
Paso 12: cambie el modo de fusión a color y reduzca la opacidad
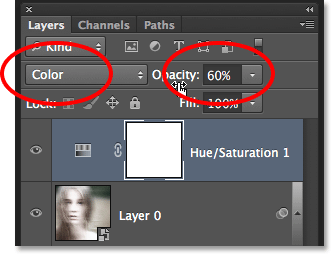
Finalmente, cambie el modo de fusión de la capa Tono / Saturación de Normal a Color . La diferencia puede ser leve, pero esto permitirá que la capa de ajuste afecte solo los colores de la imagen sin afectar los valores de brillo. Encontrarás la opción de modo de fusión en la esquina superior izquierda del panel Capas. Directamente enfrente de la opción del modo de fusión está la opción Opacidad . Bajarlo de su valor predeterminado del 100% permitirá que se muestren algunos de los colores originales de la imagen. Puede que le guste o no el resultado con su imagen, por lo que este paso final es opcional, pero en mi caso, reduciré la opacidad a alrededor del 60%:

Cambiar el modo de fusión y disminuir la opacidad.
Y con eso, ¡hemos terminado! Aquí, para comparar, está la imagen original una vez más:

La foto original.
Y aquí, después de cambiar el modo de fusión y reducir la opacidad de la capa de ajuste de Tono / Saturación, es mi efecto final "fantasma":

El resultado final.