En el tutorial anterior, aprendimos los conceptos básicos de crear y usar patrones repetitivos simples en Photoshop. Diseñamos un único mosaico utilizando la herramienta Marco elíptico y el filtro de desplazamiento. Luego guardamos el mosaico como un patrón. Finalmente, seleccionamos el patrón y lo usamos para llenar una capa, y el patrón se repite sin problemas tantas veces como sea necesario para cubrir toda el área. Este tutorial continúa desde donde lo dejamos, por lo que es posible que desee completar la sección anterior donde creamos y agregamos nuestro patrón "Círculos" si aún no lo ha hecho.
El principal problema con el patrón repetitivo que hemos creado hasta ahora es que no es muy interesante, y una gran razón es que no es más que un patrón negro frente a un fondo blanco. En este tutorial, aprenderemos cómo darle un poco de sabor a las cosas agregando colores y degradados. Como antes, usaré Photoshop CS5 aquí, pero cualquier versión reciente de Photoshop funcionará.
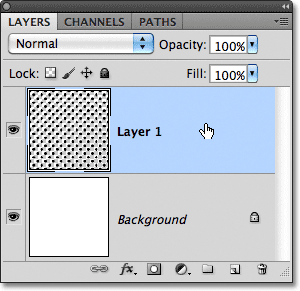
Aquí está nuestro diseño tal como aparece hasta ahora:
 Círculos negros sobre un fondo blanco. No es terriblemente interesante.
Círculos negros sobre un fondo blanco. No es terriblemente interesante.
Agregar colores sólidos
Comencemos reemplazando el fondo blanco con un color. Podríamos usar el comando Relleno de Photoshop para rellenar la capa de Fondo con un color, pero demos más flexibilidad usando lo que se llama una capa de relleno (veremos a qué me refiero con ser más flexible un poco más adelante). Primero, haga clic en la capa Fondo en el panel Capas para seleccionarla:
 Haga clic en la capa de fondo para activarla.
Haga clic en la capa de fondo para activarla.
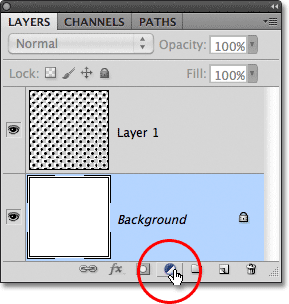
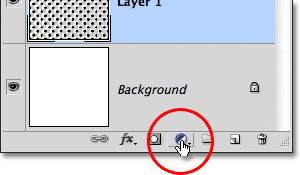
Con la capa Fondo seleccionada, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas:
 Haga clic en el icono Nueva capa de relleno o ajuste.
Haga clic en el icono Nueva capa de relleno o ajuste.
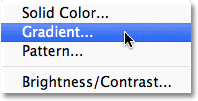
Seleccione Color sólido en la parte superior de la lista de capas de relleno y ajuste que aparece:
 Elija Color sólido en la parte superior de la lista.
Elija Color sólido en la parte superior de la lista.
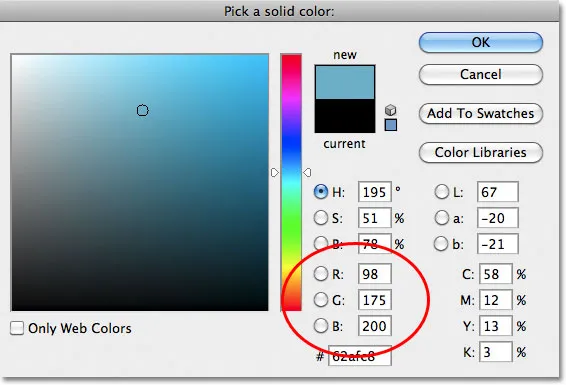
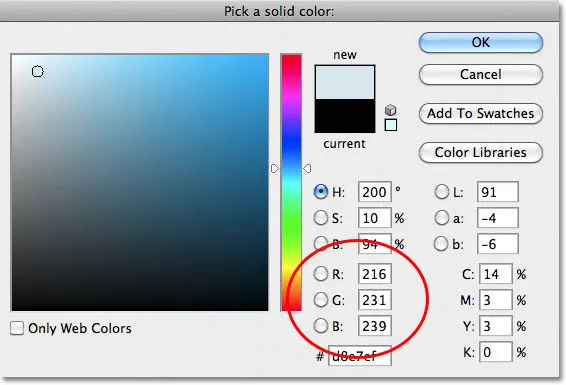
Tan pronto como elija Color sólido de la lista, Photoshop abrirá el Selector de color para que podamos elegir el color que queremos usar. Este es el color que se convertirá en el nuevo color de fondo para el diseño. Voy a elegir un azul medio. Por supuesto, puede elegir el color que desee, pero si desea usar los mismos colores que estoy usando, busque las opciones R, G y B (que significan rojo, verde y azul) cerca del centro inferior de la pantalla. Selector de color e ingrese 98 para el valor R, 175 para G y 200 para B :
 Elija un color del selector de color para usar como color de fondo para el diseño.
Elija un color del selector de color para usar como color de fondo para el diseño.
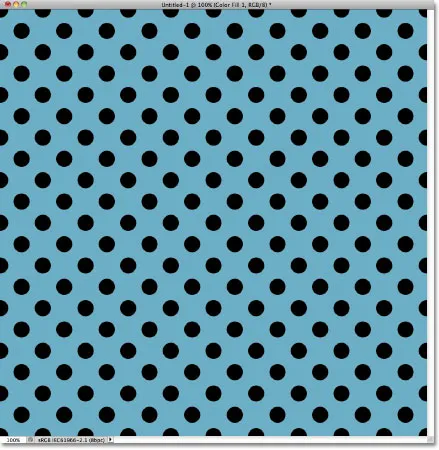
Haga clic en Aceptar cuando haya terminado de cerrar el Selector de color, y si miramos el diseño en la ventana del documento, vemos que hemos reemplazado fácilmente el fondo blanco con el nuevo color:
 El fondo blanco ha sido reemplazado por azul.
El fondo blanco ha sido reemplazado por azul.
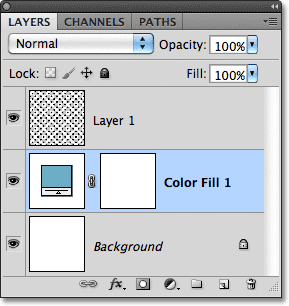
Si miramos en el panel Capas, podemos ver lo que sucedió. Photoshop ha agregado una capa de relleno de color sólido, que llamó Color Fill 1, entre la capa de Fondo relleno de blanco y el patrón de círculo negro en la Capa 1. La razón por la que seleccionamos la capa de Fondo antes de agregar la capa de relleno fue porque Photoshop agrega nuevas capas directamente encima de la capa que está seleccionada actualmente y necesitábamos que la capa de relleno apareciera encima de la capa Fondo pero debajo del patrón circular. Los círculos permanecen negros en nuestro documento porque están en una capa sobre la capa de relleno, lo que significa que no se ven afectados por él:
 Una capa de relleno de color sólido ahora bloquea la capa de fondo blanco de la vista en el documento.
Una capa de relleno de color sólido ahora bloquea la capa de fondo blanco de la vista en el documento.
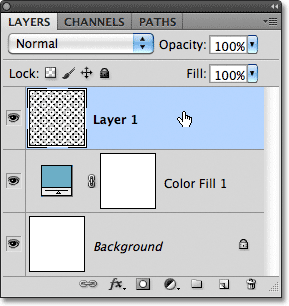
Podemos usar otra capa de relleno para agregar un color diferente al patrón del círculo. Esta vez, necesitamos Photoshop para agregar la capa de relleno sobre el patrón circular, así que haga clic en la Capa 1 para seleccionarla:
 Haga clic en la Capa 1 en el panel Capas para activarla.
Haga clic en la Capa 1 en el panel Capas para activarla.
Luego, una vez más, haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior del panel Capas y elija Color sólido en la parte superior de la lista, tal como lo hicimos antes. Photoshop volverá a abrir el Selector de color para que podamos elegir el color que queremos usar. Esta vez elegiré un azul muy claro ingresando 216 para el valor R, 231 para G y 239 para B :
 Elija un azul claro o un color diferente si lo prefiere.
Elija un azul claro o un color diferente si lo prefiere.
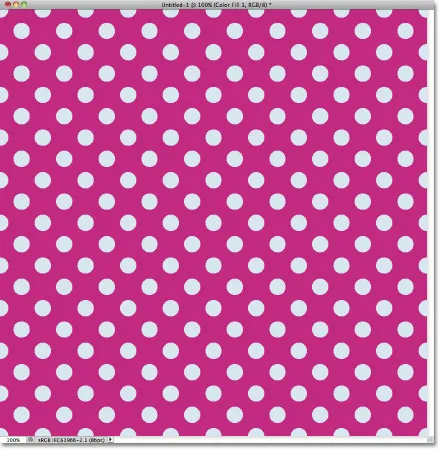
Haga clic en Aceptar para cerrar el Selector de color, y así, nuestros círculos repetidos ahora aparecen en el nuevo color azul claro:
 El documento después de agregar una capa de relleno de color sólido sobre el patrón de círculos.
El documento después de agregar una capa de relleno de color sólido sobre el patrón de círculos.
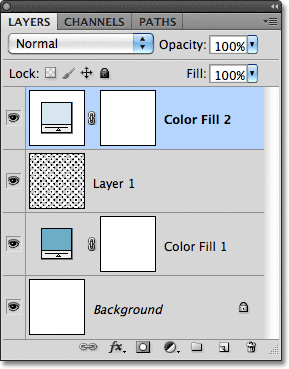
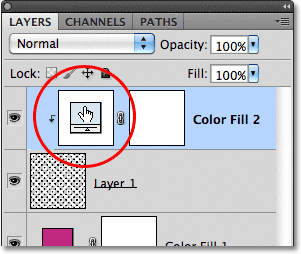
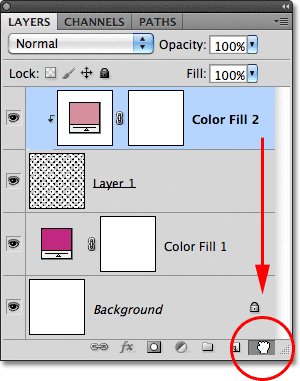
Espera un minuto, ¿qué pasó? ¿A dónde fueron nuestros círculos? ¿Dónde está el color de fondo que acabamos de agregar? ¿Por qué ahora todo es azul claro? Si miramos en el panel Capas, vemos el problema, y el problema es que Photoshop hizo exactamente lo que le pedimos que hiciera. Agregó una capa de relleno de color sólido llamada Color Fill 2, rellena con el color azul claro que elegimos en el Selector de color, sobre el patrón de círculos en la Capa 1:
 La nueva capa de relleno aparece sobre las otras capas.
La nueva capa de relleno aparece sobre las otras capas.
Desafortunadamente, dado que la capa de relleno se encuentra sobre todas las otras capas en el panel Capas, está bloqueando todo lo demás de la vista en el documento, por lo que todo lo que vemos es azul claro. Necesitamos una manera de decirle a Photoshop que queremos que nuestra nueva capa de relleno afecte solo el patrón de círculos en la Capa 1 debajo de ella, y podemos hacerlo usando lo que se llama una máscara de recorte .
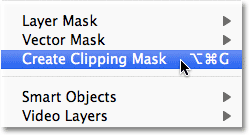
Asegúrese de que la capa Color Fill 2 esté activa en el panel Capas (las capas activas están resaltadas en azul. Haga clic en ella para seleccionarla si por alguna razón no está activa). Vaya al menú Capa en la barra de menú en la parte superior de la pantalla y elija Crear máscara de recorte :
 Vaya a Capa> Crear máscara de recorte.
Vaya a Capa> Crear máscara de recorte.
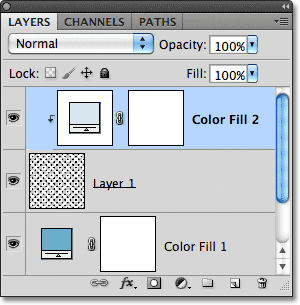
La capa Color Fill 2 aparecerá con sangría a la derecha en el panel Capas, diciéndonos que ahora está "recortada" al contenido de la capa debajo de ella, lo que significa que ahora solo afecta el patrón circular en la Capa 1:
 Una capa con sangría significa que está recortada a la capa directamente debajo de ella.
Una capa con sangría significa que está recortada a la capa directamente debajo de ella.
Y en la ventana del documento, vemos los resultados que esperábamos cuando agregamos la capa de relleno. Los círculos negros ahora aparecen de color azul claro sobre el fondo azul oscuro:
 El mismo patrón blanco y negro, ahora en color.
El mismo patrón blanco y negro, ahora en color.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Cambio de colores
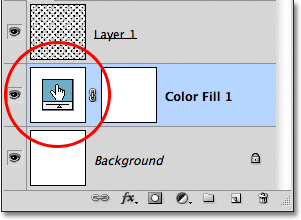
Anteriormente mencioné que las capas de relleno nos dan más flexibilidad que si tuviéramos que llenar una capa con el comando Relleno de Photoshop, ¡y la razón es porque podemos cambiar el color de una capa de relleno en cualquier momento que queramos! Para cambiar el color de una capa de relleno, simplemente haga doble clic directamente en su miniatura en el panel Capas. Cambiemos el color de nuestro fondo. Haga doble clic en la miniatura de la capa Color Fill 1, que se encuentra sobre la capa de fondo:
 Haga doble clic directamente en la miniatura de la capa Color Fill 1.
Haga doble clic directamente en la miniatura de la capa Color Fill 1.
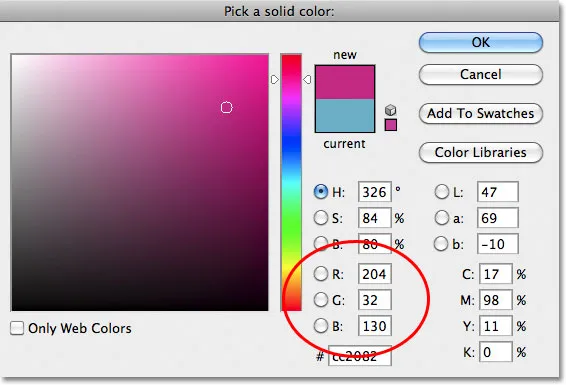
Esto vuelve a abrir el Selector de color, lo que nos permite elegir un color diferente. Esta vez elegiré un color cereza al ingresar 204 para mi valor R, 32 para G y 130 para B :
 Elegir un nuevo color para el fondo.
Elegir un nuevo color para el fondo.
Haga clic en Aceptar para cerrar el Selector de color y el documento se actualizará instantáneamente con nuestro nuevo color de fondo:
 El color de fondo se ha cambiado fácilmente.
El color de fondo se ha cambiado fácilmente.
Cambiar el color de los círculos es igual de fácil. Simplemente haga doble clic directamente en la miniatura de la capa Color Fill 2:
 Haga doble clic en la miniatura de Color Fill 2.
Haga doble clic en la miniatura de Color Fill 2.
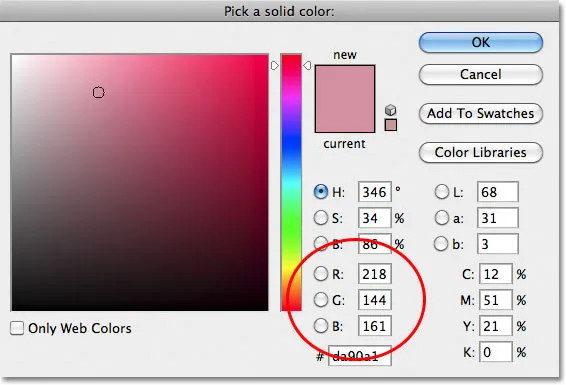
Esto vuelve a abrir el Selector de color para que podamos elegir un nuevo color. Elegiré un rosa más claro ingresando 218 para mi valor R, 144 para G y 161 para B :
 Elegir un nuevo color para el patrón circular.
Elegir un nuevo color para el patrón circular.
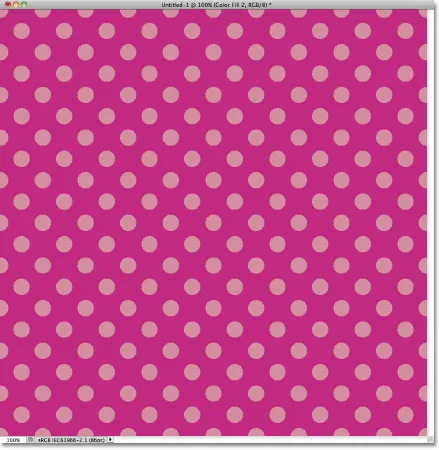
Haga clic en Aceptar para cerrar el Selector de color y, una vez más, el documento se actualiza instantáneamente, esta vez con el nuevo color para los círculos:
 Tanto el fondo como los colores del patrón circular han cambiado.
Tanto el fondo como los colores del patrón circular han cambiado.
Agregar degradados a patrones repetitivos
También podemos agregar gradientes a nuestros diseños de patrones, y los pasos son muy similares. De hecho, la única diferencia real es que en lugar de agregar una capa de relleno de Color sólido, ¡agregamos una capa de relleno Gradiente ! Eliminaré las dos capas de relleno de Color sólido que agregué haciendo clic en cada una y arrastrándolas hacia la papelera en la parte inferior del panel Capas:
 Tanto el fondo como los colores del patrón circular han cambiado.
Tanto el fondo como los colores del patrón circular han cambiado.
Con las capas de relleno desaparecidas, el patrón vuelve a su blanco y negro original:
 Círculos negros delante de un fondo blanco una vez más.
Círculos negros delante de un fondo blanco una vez más.
Vamos a colorear los círculos con un degradado. Primero, haga clic en la Capa 1 para seleccionarla, de modo que la capa de relleno de degradado que vamos a agregar se colocará encima:
 Seleccione la capa 1.
Seleccione la capa 1.
¿Recuerdas lo que sucedió cuando agregamos la capa de relleno de Color sólido sobre el patrón circular? Todo el documento se llenó con el color que elegimos hasta que solucionamos el problema usando una máscara de recorte. También necesitaremos una máscara de recorte para nuestra capa de relleno de degradado, pero esta vez, tomemos un atajo. Con la capa 1 seleccionada, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el icono Nueva capa de relleno o ajuste :
 Haga clic en el icono Nueva capa de relleno o ajuste.
Haga clic en el icono Nueva capa de relleno o ajuste.
Elija una capa de relleno de degradado de la lista que aparece:
 Elija Gradiente de la lista.
Elija Gradiente de la lista.
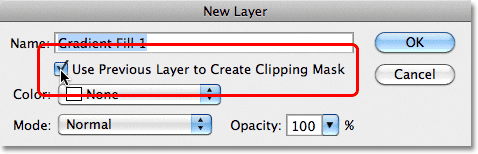
Si mantiene presionada la tecla Alt (Win) / Opción (Mac) mientras hace clic en el icono Nueva capa de relleno o ajuste, le dice a Photoshop que abra el cuadro de diálogo Nueva capa donde podemos configurar algunas opciones para nuestra capa de relleno de degradado antes de agregarla. La opción que nos interesa es la que dice Usar capa anterior para crear máscara de recorte . Haga clic dentro de su casilla de verificación para seleccionarlo. Con esta opción seleccionada, la capa de relleno de degradado se recortará automáticamente en la capa 1 debajo de ella, evitando que tengamos que hacerlo nosotros mismos más tarde:
 Seleccione la opción Usar capa anterior para crear máscara de recorte.
Seleccione la opción Usar capa anterior para crear máscara de recorte.
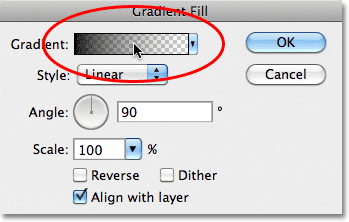
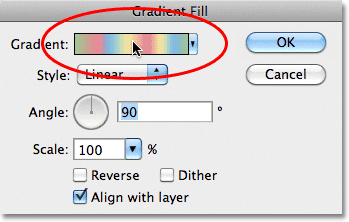
Haga clic en Aceptar para cerrar el cuadro de diálogo Nueva capa. Se abrirá el cuadro de diálogo Relleno de degradado, que es donde podemos elegir el degradado que queremos usar. Haga clic en la miniatura de vista previa del degradado:
 Haga clic en la miniatura de vista previa del degradado.
Haga clic en la miniatura de vista previa del degradado.
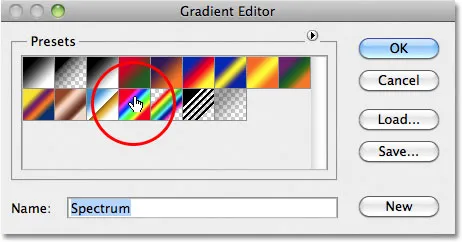
Esto abre el Editor de degradado de Photoshop. En la parte superior del cuadro de diálogo, en la sección Preajustes, hay un conjunto de miniaturas que muestran vistas previas de los gradientes ya preparados que podemos elegir. Simplemente haga clic en una miniatura para seleccionar el gradiente. Cada vez que haga clic en una miniatura, verá una vista previa de cómo se verá el gradiente en la ventana del documento. Por ejemplo, si quieres algo realmente brillante y colorido, puedes probar el gradiente Spectrum haciendo clic en su miniatura:
 Al hacer clic en la miniatura del gradiente Spectrum para seleccionarlo.
Al hacer clic en la miniatura del gradiente Spectrum para seleccionarlo.
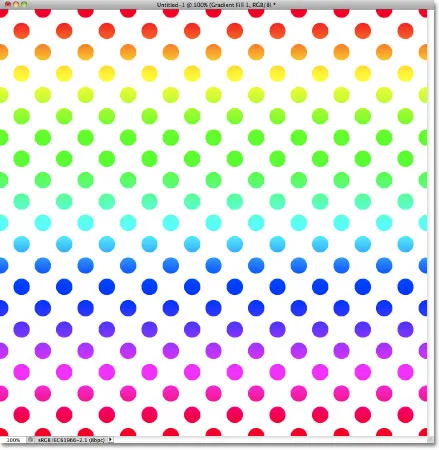
En la ventana del documento, podemos ver cómo se verá el gradiente de Spectrum. Tenga en cuenta que solo los círculos se ven afectados por el gradiente gracias a la opción Usar capa anterior para crear máscara de recorte que seleccionamos hace un momento en el cuadro de diálogo Nueva capa:
 El gradiente Spectrum convierte los círculos negros en un arco iris de color.
El gradiente Spectrum convierte los círculos negros en un arco iris de color.
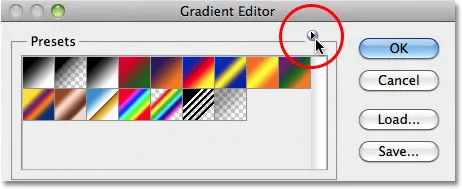
Por defecto, Photoshop no nos da muchos gradientes para elegir, pero hay otros conjuntos de gradientes disponibles. Para encontrarlos, haga clic en el pequeño icono de flecha sobre las miniaturas de degradado:
 Haga clic en el pequeño icono de flecha.
Haga clic en el pequeño icono de flecha.
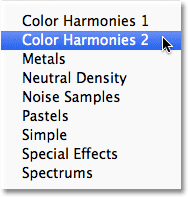
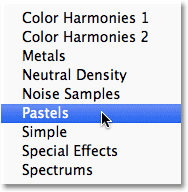
Al hacer clic en la flecha, se abre un menú que contiene una lista de conjuntos de gradientes adicionales en los que podemos cargar. Obviamente, no revisaremos cada uno de ellos aquí, ya que puede experimentar fácilmente con ellos por su cuenta, pero como ejemplo, seleccione el conjunto Color Harmonies 2 de la lista:
 Selección del conjunto de degradado de Color Harmonies 2.
Selección del conjunto de degradado de Color Harmonies 2.
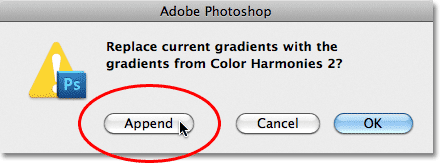
Una vez que haya elegido un conjunto de gradientes, Photoshop le preguntará si desea reemplazar los gradientes actuales con el nuevo conjunto o si solo desea agregarlos, lo que mantendrá los gradientes actuales y agregará los nuevos. Elija Agregar :
 Agregue los nuevos gradientes con los actuales seleccionando Agregar.
Agregue los nuevos gradientes con los actuales seleccionando Agregar.
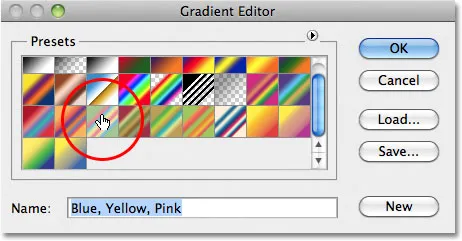
Los nuevos degradados aparecerán después de los degradados originales en el área de Presets del Editor de degradados. Al igual que con los originales, puede seleccionar y obtener una vista previa de cualquiera de los nuevos gradientes haciendo clic en su miniatura. Haré clic en el degradado Azul, Amarillo, Rosa para seleccionarlo:
 Al hacer clic en la miniatura del degradado Azul, Amarillo, Rosa.
Al hacer clic en la miniatura del degradado Azul, Amarillo, Rosa.
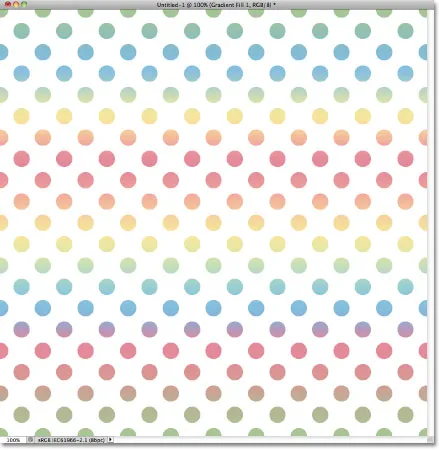
El patrón circular ahora está coloreado con los colores más suaves del nuevo degradado:
 El nuevo degradado le da al patrón un aspecto más suave y menos intenso.
El nuevo degradado le da al patrón un aspecto más suave y menos intenso.
Una vez que haya encontrado un degradado que le guste para su patrón repetitivo, haga clic en Aceptar para cerrar el Editor de degradado, luego haga clic en Aceptar para cerrar el cuadro de diálogo Relleno de degradado.
Cambiar el gradiente
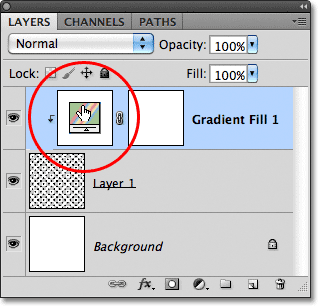
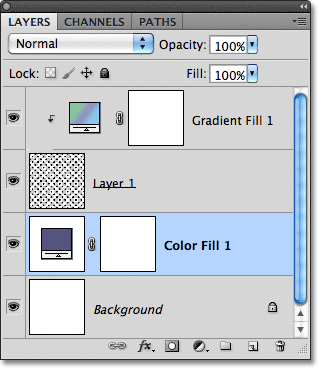
Tal como vimos con la capa de relleno de Color sólido, podemos retroceder y cambiar nuestro gradiente en cualquier momento. Si miramos en el panel Capas, vemos nuestra capa de Relleno de degradado, que Photoshop denominó Relleno de degradado 1, sentada sobre el patrón de círculos en la Capa 1. Observe que está sangrada a la derecha, diciéndonos que está recortada a la Capa 1 debajo de ella. Para cambiar a un degradado diferente, simplemente haga doble clic directamente en la miniatura de la capa de relleno de degradado:
 Haga doble clic en la miniatura de la capa de relleno de degradado.
Haga doble clic en la miniatura de la capa de relleno de degradado.
Esto vuelve a abrir el cuadro de diálogo Relleno de degradado. Para cambiar el gradiente, haga clic como lo hicimos antes en la miniatura de vista previa del gradiente:
 Haga clic nuevamente en la miniatura de vista previa del degradado.
Haga clic nuevamente en la miniatura de vista previa del degradado.
Esto volverá a abrir el Editor de degradado, donde puede elegir entre cualquiera de los otros degradados disponibles actualmente o puede cargar en un conjunto de degradado diferente. Haré clic en el pequeño icono de flecha para abrir el menú que enumera los otros conjuntos de degradados y esta vez, elegiré el conjunto de Pasteles de la lista:
 Selección del conjunto de degradado de pasteles.
Selección del conjunto de degradado de pasteles.
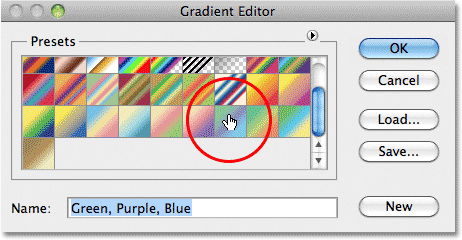
Agregaré estos nuevos degradados junto con los demás seleccionando Agregar cuando Photoshop me lo solicite, y las nuevas miniaturas de degradado aparecerán en el área de Ajustes predefinidos del Editor de degradado. Seleccionaré el degradado verde, púrpura y azul esta vez:
 Al hacer clic en la miniatura del degradado Verde, Púrpura, Azul para seleccionarlo.
Al hacer clic en la miniatura del degradado Verde, Púrpura, Azul para seleccionarlo.
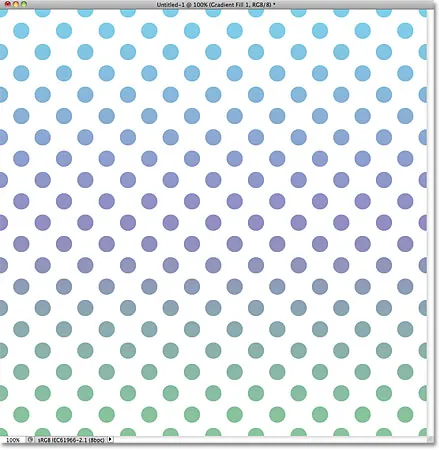
Con mi nuevo gradiente seleccionado, haré clic en Aceptar para cerrar el Editor de degradado, luego haré clic en Aceptar para cerrar el cuadro de diálogo Relleno de degradado. Los círculos ahora han cambiado a los colores del nuevo degradado:
 Es fácil cambiar degradados en cualquier momento con capas de relleno de degradado.
Es fácil cambiar degradados en cualquier momento con capas de relleno de degradado.
Por supuesto, no tenemos que quedarnos con un fondo blanco. Aquí, he usado los pasos que cubrimos en la primera parte del tutorial para agregar una capa de relleno de Color sólido sobre la capa de Fondo. Elegí un púrpura medio del Selector de color como el nuevo color para mi fondo (R: 85, G: 80, B: 129):
 Una capa de relleno de degradado colorea el patrón mientras que una capa de relleno de color sólido ahora llena el fondo.
Una capa de relleno de degradado colorea el patrón mientras que una capa de relleno de color sólido ahora llena el fondo.
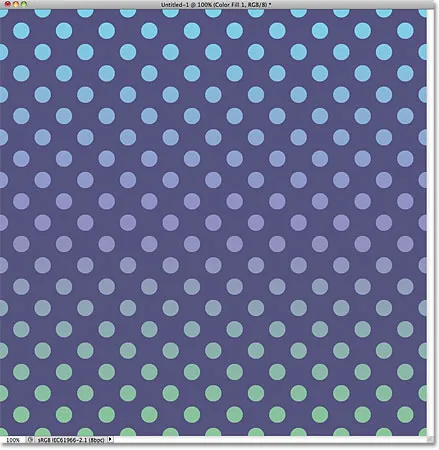
Y aquí, vemos los esfuerzos combinados de la capa de relleno Gradiente en el patrón de círculo y la capa de relleno de Color sólido en el fondo:
 El resultado final.
El resultado final.