En este tutorial de Photoshop Effects, vamos a ver una excelente manera de crear bordes de fotos únicos e interesantes mediante el uso de otras fotos como mapas de desplazamiento. Anteriormente, vimos cómo crear bordes de fotos con máscaras y filtros, que es una manera fácil de obtener resultados interesantes simplemente aplicando algunos de los filtros integrados de Photoshop a una máscara de capa. Sin embargo, la desventaja de usar ese método es que está usando los mismos filtros a los que tiene acceso cualquier otro usuario de Photoshop, lo que significa que corre el riesgo de crear exactamente los mismos efectos de borde que todos los demás están creando. Eso puede o no ser un problema para usted, pero el método que veremos aquí evita por completo ese problema porque utiliza sus propias fotos para crear el efecto, y dado que presumiblemente es usted quien tomó sus fotos, ¡puedes usarlos para crear bordes de fotos que sean tan únicos como tú!
¿Qué quiero decir cuando digo que usaremos otras fotos como mapas de desplazamiento? Bueno, antes que nada, no dejes que el término "mapa de desplazamiento" te asuste si nunca has usado uno antes. Un mapa de desplazamiento no es más que una foto o imagen en blanco y negro que Photoshop utiliza para mover, distorsionar y cambiar la forma de los píxeles en otra imagen. Ya hemos visto mapas de desplazamiento en un tutorial anterior donde los usamos para crear sombras paralelas realistas . Cualquier foto se puede usar como un mapa de desplazamiento, pero si las está usando para crear bordes de fotos como haremos aquí, querrá elegir fotos que tengan muchos detalles. Cuantos más detalles, más interesante será el resultado final. De hecho, su mejor opción es evitar el uso de tipos tradicionales de fotos e intentar usar fotos de "textura" en su lugar. Por foto de "textura", me refiero a fotos de cosas como rocas, piedras, madera, óxido, ladrillos, telas, cualquier cosa que tenga una superficie interesante.
¿De dónde sacas este tipo de fotos? ¡La forma más fácil es tomar su cámara digital, salir y tomar fotos! Acércate a la acera y toma una foto del concreto con todas sus mellas y grietas. Camina hacia un árbol y toma una foto de primer plano de la corteza. ¿Ves un pedazo de metal oxidado en alguna parte? ¡Apunte la cámara y presione el botón! Veremos un par de ejemplos de fotos de texturas que he tomado en este tutorial. Podría pasar todo el día deambulando por el vecindario buscando excelentes texturas. Por supuesto, los vecinos pueden detenerse y mirarme, pero la vida simplemente no vale la pena si alguien no piensa que has perdido la cabeza.
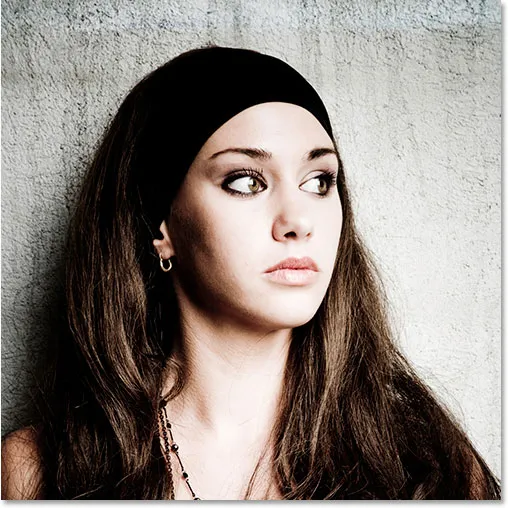
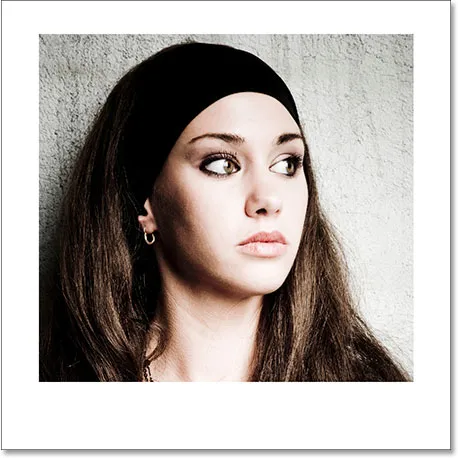
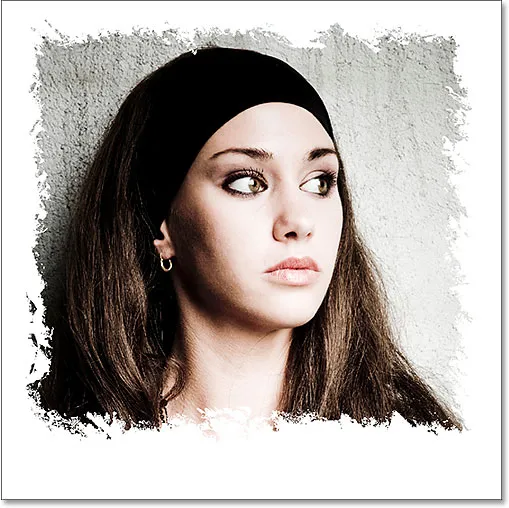
Aquí está la foto que usaré como mi foto principal en este tutorial (en otras palabras, la foto a la que le aplicaré el borde):

La foto original.
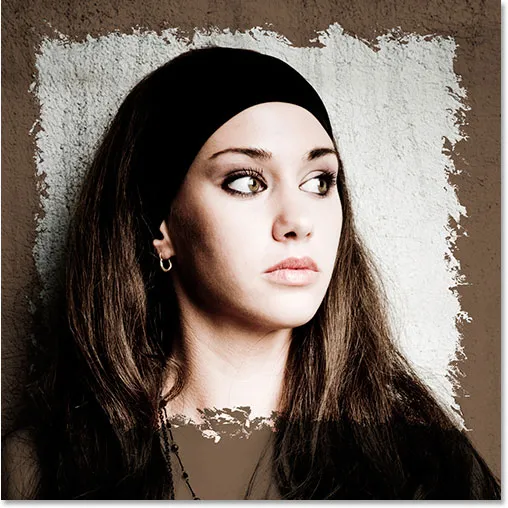
Y así es como se verá cuando hayamos terminado:

El efecto final de "bordes de la foto".
Por supuesto, el enfoque principal de este tutorial de Photoshop es crear ese borde irregular que vemos alrededor de la parte principal de la imagen. El área marrón oscura alrededor de los bordes de la foto fue algo que agregué para obtener más interés, pero veremos cómo hacerlo también al final del tutorial.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: Duplicar la capa de fondo
Como siempre, comencemos duplicando nuestra capa de fondo para que no estemos trabajando directamente en nuestra información de imagen original. Para hacer eso, vaya al menú Capa en la parte superior de la pantalla, elija Nuevo y luego elija Capa a través de Copiar, o use el atajo de teclado Ctrl + J (Win) / Comando + J (Mac):

Vaya a Capa> Nueva> Capa mediante copia.
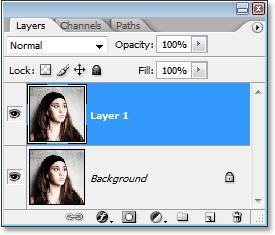
Si miramos ahora en nuestra paleta Capas, podemos ver la capa de fondo original en la parte inferior y una copia de la capa de fondo, que Photoshop ha denominado automáticamente "Capa 1", encima:

La paleta Capas en Photoshop ahora muestra la capa de fondo original y la copia sobre ella.
Paso 2: Agregue una nueva capa en blanco entre las dos capas existentes
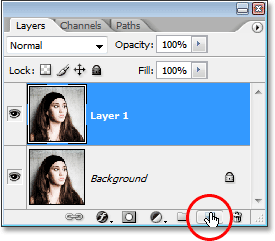
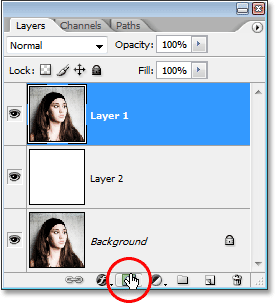
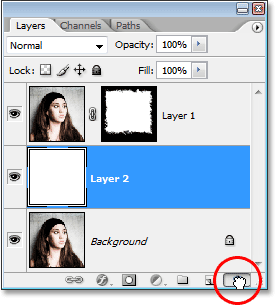
Necesitamos agregar una nueva capa en blanco entre nuestras dos capas existentes. Actualmente tenemos "Capa 1" seleccionada en la paleta Capas (la capa seleccionada actualmente está resaltada en azul). Normalmente, Photoshop agrega una nueva capa directamente encima de la capa que está seleccionada actualmente, pero necesitamos que nuestra nueva capa aparezca debajo de "Capa 1", no encima. Para decirle a Photoshop que agregue la nueva capa debajo de "Capa 1", simplemente mantenga presionada la tecla Ctrl (Win) / Comando (Mac) en el teclado y haga clic en el icono Nueva capa en la parte inferior de la paleta Capas:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y haga clic en el icono "Nueva capa".
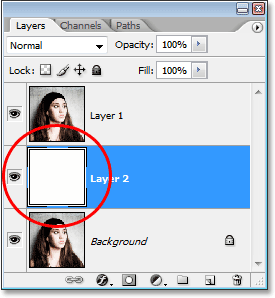
Si volvemos a mirar en nuestra paleta Capas, podemos ver que ahora tenemos una nueva capa en blanco, que Photoshop ha llamado "Capa 2", entre "Capa 1" y la capa Fondo:

Aparece una nueva capa en blanco entre la capa de fondo y la "capa 1".
Paso 3: llene la nueva capa con blanco
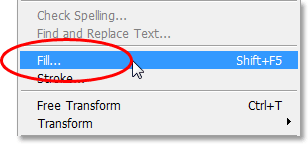
Aunque al final de este tutorial haré algo un poco más interesante, por el momento usemos el blanco como color de borde. Para eso, necesitaremos llenar nuestra nueva capa en blanco con blanco. Vaya al menú Editar en la parte superior de la pantalla y elija Relleno, o use el atajo de teclado Mayús + F5:

Vaya a Editar> Rellenar.
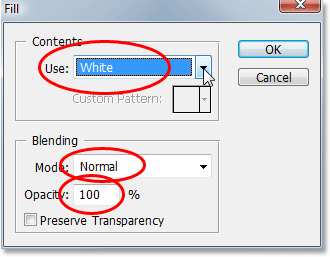
De cualquier manera, aparece el cuadro de diálogo Relleno de Photoshop. En la sección Contenido en la parte superior del cuadro de diálogo, elija Blanco en el cuadro de selección. Luego, en la sección de Fusión en la parte inferior, asegúrese de que el Modo esté configurado en Normal y la Opacidad en 100%:

Use el comando "Rellenar" para llenar la nueva capa con blanco.
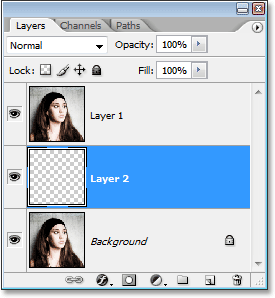
Haga clic en Aceptar en la esquina superior derecha cuando haya terminado para salir del cuadro de diálogo y hacer que Photoshop llene la nueva capa con blanco. Parece que no le pasó nada a la imagen y eso se debe a que "Layer 1" está por encima de nuestra nueva capa y lo bloquea de la vista, pero si miramos la miniatura de vista previa de "Layer 2" en la paleta Layers, podemos ver que La miniatura ahora está llena de blanco sólido, lo que nos dice que la capa en sí ahora está llena de blanco:

La vista previa en miniatura de "Capa 2" ahora nos muestra que la capa está llena de blanco.
Paso 4: selecciona "Capa 1"
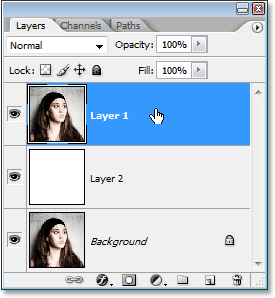
Haga clic en "Capa 1" en la paleta Capas para seleccionarla:

Seleccione "Capa 1".
Paso 5: Seleccione la herramienta Marco rectangular
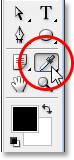
Tome la herramienta Marco rectangular de la paleta Herramientas:

Seleccione la herramienta Marco rectangular.
Paso 6: Arrastre una selección dentro de la imagen
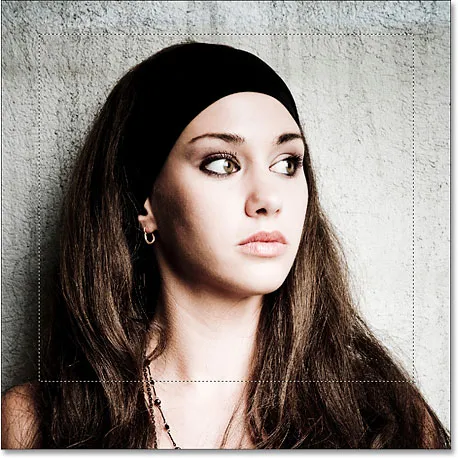
Con la herramienta Marco rectangular seleccionado, arrastre una selección rectangular donde desee que aparezca el borde de la foto dentro de la imagen. Por lo general, querrás dejar una pulgada de espacio entre la selección y los bordes de la foto. En mi caso, voy a dejar un poco más de espacio en la parte inferior de mi foto solo para enmarcar un poco la cara de la mujer:

Arrastre hacia afuera una selección rectangular donde debería aparecer el borde de la foto.
Paso 7: agregar una máscara de capa
Cuando esté satisfecho con su selección, asegúrese de que todavía tiene "Capa 1" seleccionada, luego haga clic en el icono de Máscara de capa en la parte inferior de la paleta Capas:

Haga clic en el icono "Máscara de capa".
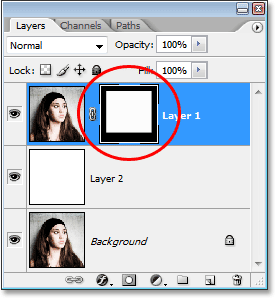
Esto agrega una máscara de capa a "Capa 1", y dado que teníamos una selección activa cuando agregamos la máscara de capa, Photoshop usa la selección para determinar qué partes de la capa deben permanecer visibles y qué partes deben ocultarse de la vista. Cualquier área en la capa que estaba dentro de la selección permanece visible, mientras que las áreas fuera de la selección ahora estarán ocultas. Si volvemos a mirar la paleta Capas, podemos ver que ahora tenemos una miniatura de máscara de capa a la derecha de la miniatura de vista previa en "Capa 1", y si miramos de cerca la miniatura, podemos ver un área rectangular grande en El centro que está lleno de blanco. Esta es el área que estaba dentro de nuestra selección (el área que permanece visible). Todo alrededor del área rectangular blanca es el área que estaba fuera de nuestra selección (el área que ahora estará oculta), y podemos ver que está llena de negro:

La miniatura de la máscara de capa que muestra las áreas blancas (visibles) y negras (ocultas) de la capa.
Si miramos en la ventana de nuestro documento, podemos ver que ahora tenemos un borde blanco que se muestra alrededor de los bordes de la imagen. El borde blanco es en realidad "Layer 2", que rellenamos con la parte posterior del blanco en el Paso 3, que se asoma por debajo de "Layer 1". La única parte de "Capa 1" que aún es visible es el área que estaba dentro de nuestra selección. Todo lo demás en la capa que estaba fuera de la selección ahora está oculto gracias a la máscara de capa:

El color blanco sólido de "Capa 2" ahora aparece como un borde alrededor de la imagen en "Capa 1" después de agregar la máscara de capa.
Paso 8: abra la imagen que desea usar como su mapa de desplazamiento
Hasta ahora, todo lo que tenemos es un borde blanco de aspecto simple alrededor de nuestra foto. Cambiemos la forma de nuestro borde a algo mucho más interesante usando un mapa de desplazamiento y el filtro Desplazar de Photoshop. Sin embargo, antes de que podamos usar un mapa de desplazamiento, primero debemos crear uno, así que abra la foto que desea usar como mapa de desplazamiento. Como mencioné al comienzo de este tutorial, su mejor opción es usar una foto de "textura", lo que significa una toma de primer plano de algo con una superficie interesante, y la forma más fácil de obtener fotos de textura es tomar su digital cámara, sal y toma algunas fotos! Por ejemplo, aquí hay una foto que tomé de algunas astillas de madera que estaban dispersas en el suelo a lo largo de un sendero a través de un bosque cerca de mi casa:

Una foto de algunas astillas de madera esparcidas por un sendero a través del bosque.
Esta foto debería funcionar bien como un mapa de desplazamiento.
Paso 9: Desaturar la imagen
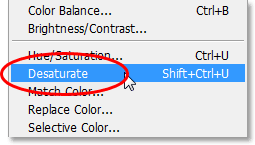
Necesitamos convertir nuestra foto en una que pueda usarse como un mapa de desplazamiento. Lo primero que debemos hacer es eliminar todos los colores de la imagen, y podemos hacerlo de manera rápida y sencilla al ir al menú Imagen en la parte superior de la pantalla, elegir Ajustes y luego elegir Desaturar:

Vaya a Imagen> Ajustes> Desaturar.
También puede usar el método abreviado de teclado Shift + Ctrl + U (Win) / Shift + Command + U (Mac). De cualquier manera, eliminará instantáneamente todos los colores de la foto, dejándonos con una imagen en blanco y negro:

La imagen ahora aparece en blanco y negro después de desaturar los colores.
Paso 10: aumente el contraste de la foto con los niveles
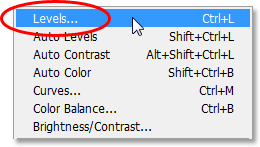
A continuación, debemos aumentar el contraste de nuestra imagen, haciendo que las áreas más oscuras sean de color negro puro y las áreas más brillantes de color blanco puro. Para hacer eso, usaremos el comando de niveles de Photoshop. Vuelva al menú Imagen en la parte superior de la pantalla una vez más, elija Ajustes y luego elija Niveles, o use el atajo de teclado para acceder rápidamente al comando Niveles, Ctrl + L (Win) / Comando + L (Mac):

Vaya a Imagen> Ajustes> Niveles.
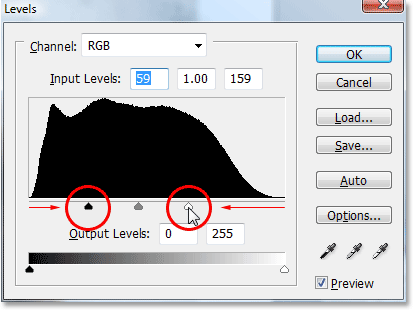
De cualquier manera, aparece el cuadro de diálogo Niveles. En el centro del cuadro de diálogo, verá el histograma de la imagen (el gráfico negro grande), y debajo del histograma hay tres pequeños controles deslizantes: uno negro en el extremo izquierdo, uno blanco en el extremo derecho y un gris uno en el medio Para que las partes más oscuras de la imagen sean negro puro, haga clic en el control deslizante negro en el extremo izquierdo y arrástrelo hacia la derecha. A medida que arrastre, verá que las áreas oscuras de la imagen se vuelven más y más oscuras. Normalmente, al editar y retocar imágenes, solo queremos arrastrar el control deslizante negro al punto donde comienza el lado izquierdo del histograma, pero en este caso, ya que estamos haciendo esto para darle más contraste a nuestro mapa de desplazamiento, es está bien arrastrar el control deslizante más allá de ese punto. Perderemos algunos detalles en las áreas más oscuras de la imagen, pero eso está bien para lo que estamos haciendo aquí.
Luego, para que las áreas más brillantes de la imagen sean de color blanco puro, haga clic en el control deslizante blanco en el extremo derecho y arrástrelo hacia la izquierda. A medida que arrastre, verá que las áreas más claras de la foto se vuelven de color blanco puro. Al igual que con el control deslizante negro, si estuviéramos retocando la imagen, solo querríamos arrastrar el control deslizante blanco al punto donde comienza el lado derecho del histograma, pero en este caso, lo que más necesitamos es nuestro mapa de desplazamiento hay mucho contraste en la imagen, así que arrastre el control deslizante blanco más allá de ese punto hasta que tenga muchas áreas brillantes en la imagen. Nuevamente, perderemos algunos detalles de la imagen en las áreas más brillantes de la foto, pero está bien:

Aumente el contraste de la imagen arrastrando el control deslizante negro hacia la derecha y el control deslizante blanco hacia la izquierda.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Su imagen ahora debería tener mucho contraste, como podemos ver aquí con mi imagen:

La imagen ahora aparece con un contraste mucho más fuerte entre las áreas claras y oscuras.
Paso 11: aplique el filtro de desenfoque gaussiano
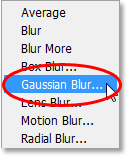
Una última cosa que deberíamos hacer con nuestra imagen para prepararla para su uso como mapa de desplazamiento es aplicarle una pequeña cantidad de desenfoque, solo para eliminar cualquier borde demasiado duro. Para hacer eso, usaremos el filtro Gaussian Blur de Photoshop. Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano:

Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
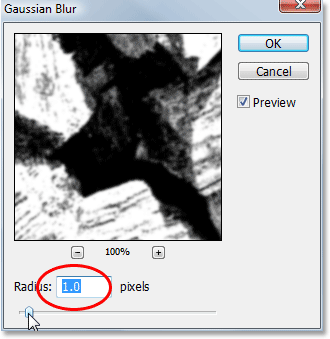
Cuando aparezca el cuadro de diálogo Desenfoque gaussiano, establezca el valor del Radio en la parte inferior en alrededor de 1 píxel. De nuevo, solo estamos agregando una cantidad sutil de desenfoque:

Establezca el valor "Radio" en el cuadro de diálogo Desenfoque gaussiano en alrededor de 1 píxel.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y aplicar el desenfoque a la imagen.
Paso 12: guarde la imagen como un archivo .PSD de Photoshop
Hemos terminado de preparar nuestra imagen para usarla como mapa de desplazamiento. Todo lo que necesitamos hacer ahora es guardarlo, y debemos guardarlo como un archivo .PSD de Photoshop, ya que esos son los únicos tipos de archivos que Photoshop nos permitirá usar como mapas de desplazamiento. Querrá guardar el archivo en algún lugar donde pueda encontrarlo fácilmente, ya que lo usaremos en un momento. Recomiendo guardarlo directamente en su escritorio o crear una carpeta en su escritorio y guardar todas sus imágenes de mapa de desplazamiento en la carpeta. Tengo una carpeta en mi escritorio llamada "mapas de desplazamiento" y voy a guardar mi archivo en esa carpeta.
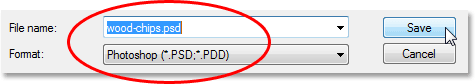
Para guardar el archivo, use el atajo de teclado Ctrl + S (Win) / Comando + S (Mac), que es la forma rápida y fácil de acceder al comando "Guardar" de Photoshop. Como esta es la primera vez que guardamos el archivo, Photoshop abrirá el cuadro de diálogo Guardar como para que podamos decirle cómo nombrar el archivo, dónde guardarlo y en qué formato de archivo guardarlo. Voy a nombrar mi archivo "astillas de madera" (probablemente querrá nombrar su archivo como algo diferente a menos que también esté usando una foto de astillas de madera) y lo guardaré como un archivo Photoshop .PSD eligiendo esa opción en el cuadro de selección Formato:

Use el cuadro de diálogo "Guardar como" para asignarle un nombre al archivo y seleccione el tipo de archivo "Photoshop .PSD".
Nuevamente, voy a guardar mi archivo dentro de una carpeta en mi escritorio que he llamado "mapas de desplazamiento". Asegúrese de guardar su archivo en algún lugar donde pueda acceder fácilmente. Haga clic en Aceptar para guardar el archivo y salir del cuadro de diálogo cuando haya terminado.
Puede cerrar la ventana del documento de la imagen en este punto ya que ya no necesitamos abrirla.
Paso 13: Prepare y guarde una segunda imagen como un mapa de desplazamiento (opcional)
Si realmente desea crear algunos bordes de fotos interesantes y únicos, intente usar un par de imágenes diferentes como mapas de desplazamiento en lugar de solo una. Esto es opcional, por supuesto, pero voy a abrir una segunda imagen para usarla como mapa de desplazamiento. Usaré esta foto que tomé de la corteza de un árbol:

Abra una segunda foto para usarla como mapa de desplazamiento (opcional).
Repita los pasos 9-11 con su segunda imagen (suponiendo que esté usando una) para prepararla como un mapa de desplazamiento. Cuando haya terminado, la imagen debe estar en blanco y negro con una gran cantidad de contraste y debe tener una pequeña cantidad de desenfoque aplicado para suavizar los bordes ásperos. Aquí está mi imagen después de prepararla para usarla como mapa de desplazamiento:

La segunda imagen después de seguir los pasos para prepararla como un mapa de desplazamiento.
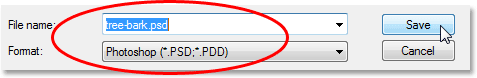
Guardaré esta imagen en la misma ubicación que mi imagen anterior presionando Ctrl + S (Win) / Command + S (Mac). Nuevamente, dado que esta es la primera vez que guardo la imagen, Photoshop abrirá el cuadro de diálogo Guardar como. Voy a nombrar esta imagen "corteza de árbol" y también necesito guardarla como un archivo .PSD de Photoshop:

Asigne un nombre a la segunda imagen y guárdela como un archivo .PSD de Photoshop en la misma ubicación que la imagen anterior.
Haga clic en Aceptar cuando haya terminado para guardar la imagen y salir del cuadro de diálogo, luego cierre la ventana del documento de la imagen.
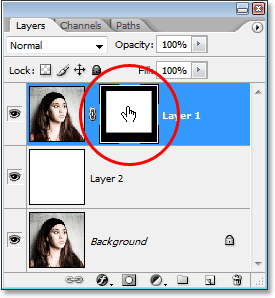
Paso 14: Asegúrese de que la máscara de capa en "Capa 1" esté seleccionada
En este punto, todo lo que debería haber abierto en su pantalla es la foto original (a la que estamos agregando el efecto de borde). Asegúrese de tener la máscara de capa seleccionada en "Capa 1". Puede saber si la máscara de capa está seleccionada o no mirando "Capa 1" en la paleta Capas. Debería ver un cuadro resaltado en blanco alrededor de la miniatura de la máscara de capa que indica que está seleccionada. Si, en cambio, ve el cuadro resaltado alrededor de la miniatura de vista previa a la izquierda, haga clic en la miniatura de la máscara de capa para seleccionarla:

Asegúrese de que la máscara de capa esté seleccionada en "Capa 1".
¡Vamos a crear nuestro efecto de borde de foto a continuación!
Paso 15: aplique el filtro "Desplazar" a la máscara de capa
Ahora que hemos creado uno o dos mapas de desplazamiento, podemos crear nuestro efecto de borde de foto usando el filtro "Desplazar" de Photoshop. Con la máscara de capa seleccionada, vaya al menú Filtro en la parte superior de la pantalla, elija Distorsionar y luego elija Desplazar:

Vaya a Filtro> Distorsionar> Desplazar.
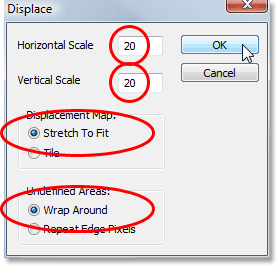
El filtro "Desplazar" de Photoshop se divide en dos cuadros de diálogo separados. El primero que aparece nos permite establecer algunas opciones sobre cómo el mapa de desplazamiento va a afectar nuestra imagen. En la parte superior, verá dos opciones: Escala horizontal y Escala vertical. Estas opciones determinan cuánto impacto tendrá el mapa de desplazamiento. De manera predeterminada, ambas opciones están establecidas en 10. Puede probar los valores predeterminados, pero voy a aumentar ambos valores a 20. Los diferentes valores pueden funcionar mejor para usted dependiendo del efecto que esté tratando de lograr también como el tamaño de tu foto. Asegúrese de tener las opciones Estirar para ajustar y Ajustar también en el cuadro de diálogo:

El aumento de las opciones de Escala horizontal y vertical aumenta el impacto que el mapa de desplazamiento tiene en la imagen.
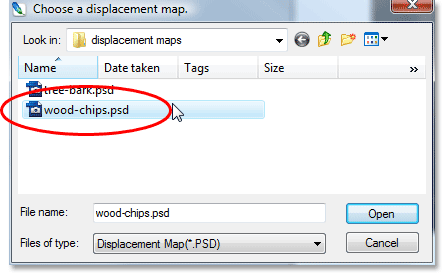
Haga clic en Aceptar cuando haya terminado para salir de este primer cuadro de diálogo, y Photoshop abrirá el segundo cuadro de diálogo pidiéndole que seleccione la imagen que desea usar como su mapa de desplazamiento. Voy a elegir la primera foto que guardé, mi archivo "wood-chips.psd":

En el segundo cuadro de diálogo, navegue hasta la ubicación de las imágenes que guardó para usarlas como su mapa de desplazamiento.
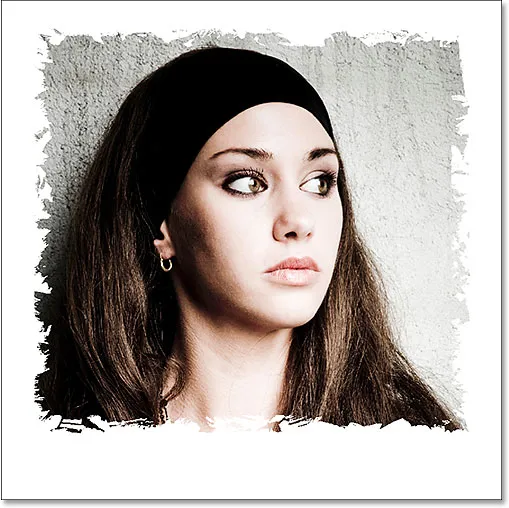
¡Haga clic en Abrir para salir del cuadro de diálogo y Photoshop usará el mapa de desplazamiento para remodelar el borde de su foto! Si miro mi imagen en la ventana del documento ahora, puedo ver que mi borde ahora se ve mucho más interesante que hace un momento:

El borde de la foto ahora parece más interesante gracias al mapa de desplazamiento.
Paso 16: vuelva a aplicar el filtro "Desplazar" utilizando el segundo mapa de desplazamiento (opcional)
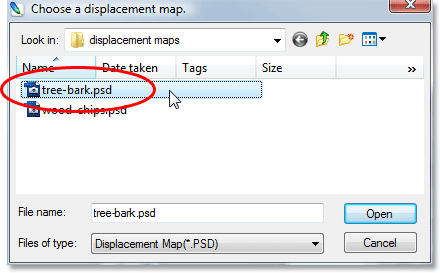
Si preparó una segunda imagen para usarla como un mapa de desplazamiento como lo hice yo, podemos usarla para agregar aún más interés a nuestro borde de fotos. Dado que el filtro Desplazar fue el último filtro que utilizamos, podemos recuperarlo rápidamente usando el método abreviado de teclado Ctrl + Alt + F (Win) / Comando + Opción + F (Mac). Haga clic en Aceptar cuando aparezca el primer cuadro de diálogo Desplazar filtro para aceptar la misma configuración que utilizamos la última vez, y cuando aparezca el segundo cuadro de diálogo, seleccione la segunda imagen que guardó. Aquí estoy seleccionando mi imagen "tree-bark.psd":

Seleccione el segundo mapa de desplazamiento que creó.
Una vez más, haga clic en Abrir para salir del cuadro de diálogo y haga que Photoshop vuelva a dar forma al borde de su foto, esta vez con su segunda imagen:

El borde de la foto ahora parece aún más interesante después de combinar el segundo mapa de desplazamiento con el primero.
Incluso podría intentar combinar un tercer mapa de desplazamiento si quisiera, pero estoy contento con cómo se ve mi borde en este punto.
Si está satisfecho con el efecto de borde que ha creado, ciertamente puede detenerse aquí. El borde blanco liso se ve bien, pero hay muchas maneras en que podemos hacerlo más interesante. ¡Terminaremos este tutorial con un vistazo rápido sobre cómo agregar un poco más de interés visual a continuación!
Paso 17: Eliminar la capa blanca sólida ("Capa 2")
Para que nuestra imagen se vea un poco más interesante, primero eliminemos nuestra capa blanca sólida. Haga clic en "Capa 2" en la paleta Capas y arrástrela hacia la papelera en la parte inferior de la paleta:

Arrastre "Capa 2" a la papelera en la parte inferior de la paleta Capas.
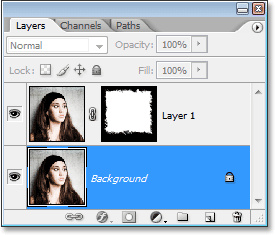
Tendrás solo dos capas en la paleta Capas, y se seleccionará la capa Fondo:

La paleta Capas ahora muestra solo la capa de fondo original y la "Capa 1".
El borde de su foto también parece haber desaparecido en la ventana de su documento, pero no se preocupe, todavía está allí. Simplemente no podemos verlo en este momento.
Paso 18: selecciona la herramienta Cuentagotas
Vamos a probar un color de la imagen. Para eso, necesitaremos la herramienta Cuentagotas, así que selecciónela de la paleta Herramientas:

Seleccione la herramienta Cuentagotas de la paleta Herramientas.
Paso 19: muestree un color de la imagen
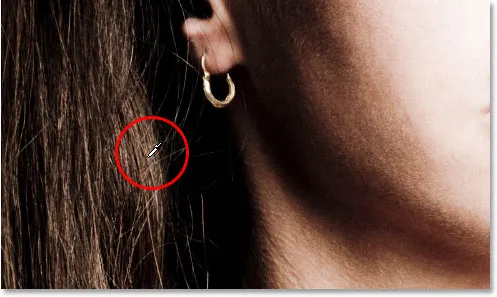
Con la herramienta Cuentagotas seleccionada, haga clic en un color de la imagen que funcionaría bien como color para el borde. Voy a probar un color marrón claro del cabello de la mujer:

Haga clic en la imagen para probar un color que funcionaría bien como color de borde.
Verá que el color que ha muestreado aparece en la muestra de color de primer plano cerca de la parte inferior de la paleta Herramientas:

El color muestreado aparece en la muestra de color de primer plano en la paleta Herramientas.
Paso 20: Agregue una capa de ajuste "Tono / Saturación"
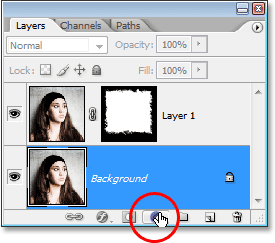
Con la capa Fondo seleccionada en la paleta Capas, haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta:

Haga clic en el icono "Nueva capa de ajuste".
Luego seleccione Tono / Saturación de la lista de capas de ajuste que aparece:

Seleccione "Tono / Saturación" de la lista.
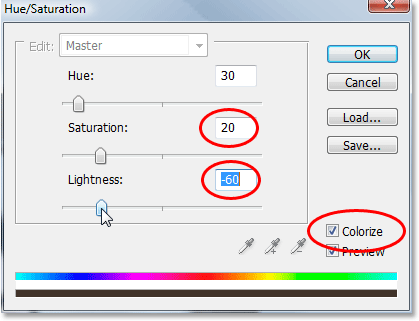
Cuando aparezca el cuadro de diálogo Tono / Saturación, seleccione la opción Colorear en la esquina inferior derecha. Esto coloreará el borde alrededor de su imagen usando el color que probó hace un momento. También voy a oscurecer mi borde bajando el valor de Luminosidad en el cuadro de diálogo a alrededor de -60. Finalmente, voy a reducir un poco la saturación del color del borde bajando el valor de Saturación a alrededor de 20:

Cambie las opciones en el cuadro de diálogo "Tono / Saturación" marcado en un círculo arriba.
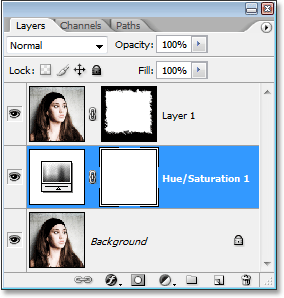
Haga clic en Aceptar cuando haya terminado para aceptar los cambios y salir del cuadro de diálogo. Si miramos nuestra paleta de capas ahora, podemos ver nuestra capa de ajuste de Tono / Saturación entre la capa de Fondo y "Capa 1":

La paleta Capas que muestra la capa de ajuste entre las otras dos capas.
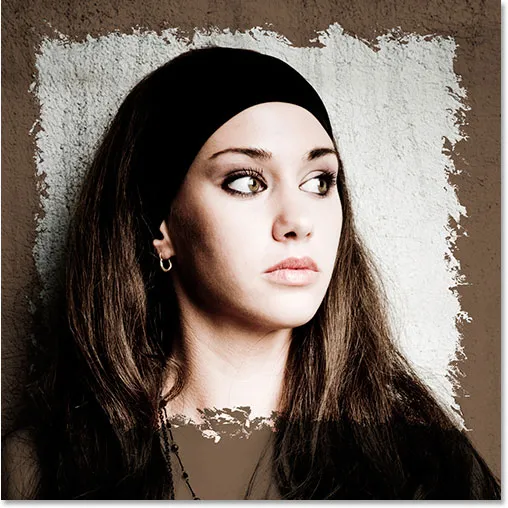
Y así es como se ve mi efecto de borde final después de colorear y oscurecer mi borde:

El resultado final del borde de la foto.
¡Y ahí lo tenemos! ¡Así es como crear bordes de fotos interesantes usando mapas de desplazamiento en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!