
¡Convierta el texto en oro con este tutorial paso a paso que le muestra cómo crear letras y textos dorados brillantes en Photoshop! ¡Ahora completamente actualizado para Photoshop CC 2019!
Escrito por Steve Patterson.
En este tutorial, le muestro cómo crear fácilmente un efecto de texto dorado con Photoshop usando degradados y efectos de capa simples. Y para que las letras doradas realmente brillen, terminaremos agregando destellos al texto usando uno de los pinceles de Photoshop.
He actualizado este tutorial para incluir cambios recientes en Photoshop, como el nuevo panel Pinceles en Photoshop CC 2018 y los nuevos atajos de Transformación libre en CC 2019. Por lo tanto, para obtener los mejores resultados, querrá usar la última versión de Photoshop CC. Pero cuando es necesario, también incluyo los pasos originales para que los usuarios de Photoshop CS6 puedan seguirlo.
Así es como se verá el efecto de texto dorado cuando hayamos terminado:

El efecto final.
¡Empecemos!
Cómo crear texto dorado en Photoshop
Comenzaré con los pasos para configurar el documento y agregar el texto inicial. Pero si ya ha agregado su texto, puede pasar al Paso 8 donde comenzamos a convertir el texto en dorado.
Paso 1: crea un nuevo documento de Photoshop
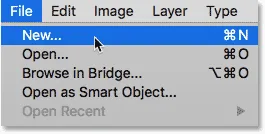
Cree un nuevo documento yendo al menú Archivo en la barra de menú y seleccionando Nuevo :

Ir a Archivo> Nuevo.
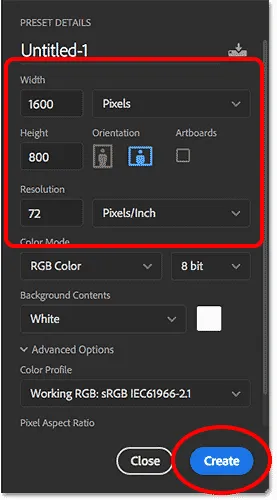
Y en el cuadro de diálogo Nuevo documento, configure el Ancho de su documento en 1600 Píxeles, la Altura en 800 Píxeles y la Resolución en 72 píxeles / pulgada .
Luego, en Photoshop CC, haga clic en el botón Crear, o en CS6, haga clic en Aceptar:

Establecer el ancho, la altura y la resolución del nuevo documento.
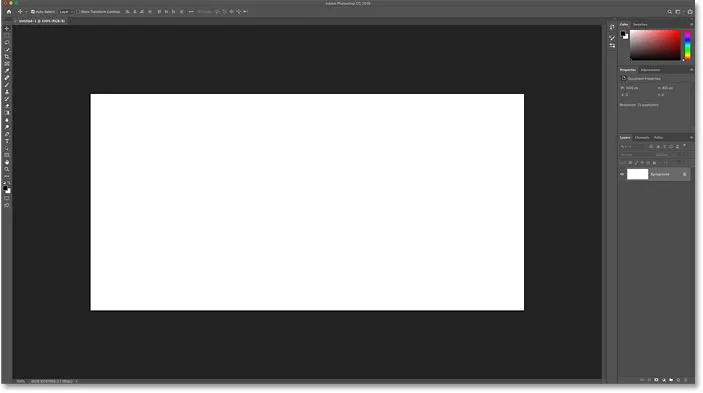
Aparece el nuevo documento:

El nuevo documento de Photoshop.
Paso 2: rellena el documento con negro
Para ayudar a que las letras doradas se destaquen, cambie el color de fondo del documento de blanco a negro.
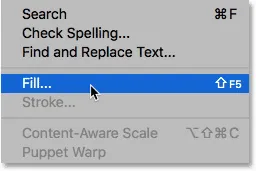
Vaya al menú Editar en la barra de menú y elija Rellenar :

Ir a Edición> Rellenar.
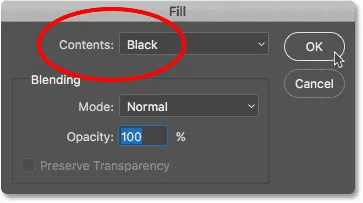
Luego, en el cuadro de diálogo Relleno, configure el Contenido en Negro y haga clic en Aceptar:

Cambio de contenido a negro.
Photoshop llena el fondo de negro:

El documento después de llenar el fondo de negro.
Paso 3: selecciona la herramienta Tipo
Para agregar su texto, seleccione la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
Paso 4: elige tu fuente
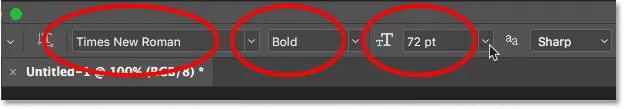
Luego, en la barra de opciones, elija su fuente. Para este tutorial, simplificaré las cosas y usaré Times New Roman Bold, pero puedes usar cualquier fuente que desees.
Establezca el Tamaño del tipo en 72 pt . Redimensionaremos el tipo una vez que lo hayamos agregado, pero esto nos dará el tamaño preestablecido más grande por ahora:

Elegir una fuente y establecer el tamaño en 72 pt.
Paso 5: establece el tipo de color en blanco
Para ver el texto sobre el fondo negro, configure el color inicial del tipo en blanco . Añadiremos los colores dorados más tarde usando efectos de capa.
Haga clic en la muestra de color en la barra de opciones:

Al hacer clic en la muestra de color.
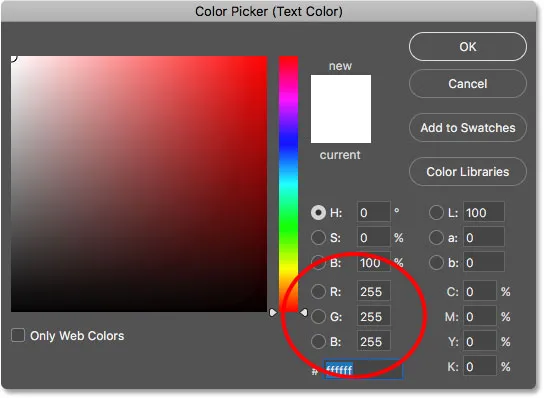
Y en el Selector de color, elija el blanco estableciendo los valores R, G y B (Rojo, Verde y Azul) cada uno en 255 . Luego cierre el Selector de color haciendo clic en Aceptar:

Cambiar el tipo de color a blanco.
Paso 6: agrega tu texto al documento
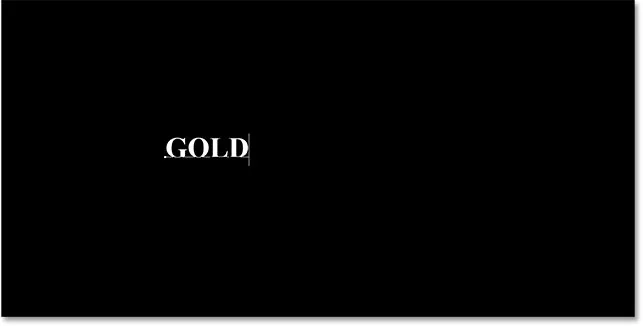
Haga clic dentro del documento y agregue su texto. Escribiré la palabra "ORO".
No te preocupes que el texto sea demasiado pequeño. Lo cambiaremos de tamaño en el siguiente paso:

Agregando el texto.
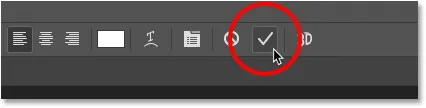
Para aceptar el texto, haga clic en la marca de verificación en la Barra de opciones:

Al hacer clic en la marca de verificación para aceptar el texto.
Paso 7: cambie el tamaño y vuelva a colocar el texto con Transformación libre
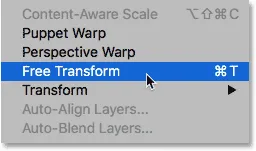
Para cambiar el tamaño del texto y moverlo al centro del lienzo, vaya al menú Editar y elija Transformación libre :

Ir a Edición> Transformación libre.
Luego, cambie el tamaño del texto haciendo clic y arrastrando cualquiera de los tiradores de las esquinas que aparecen a su alrededor.
Pero aquí es donde encontramos una diferencia entre Photoshop CC y CS6.
Cómo cambiar el tamaño del texto en Photoshop CC
A partir de Photoshop CC 2019, Transformación libre ahora bloquea la relación de aspecto automáticamente al arrastrar los controladores, para que no distorsione las formas de las letras al cambiar el tamaño del texto. Este es el comportamiento que queremos, por lo que si está utilizando Photoshop CC, puede arrastrar los controladores sin agregar ninguna tecla modificadora.
Cómo cambiar el tamaño del texto en Photoshop CS6
Pero en CS6, debe presionar y mantener presionada la tecla Mayús mientras arrastra los controles para bloquear la relación de aspecto en su lugar. Y cuando haya terminado de cambiar el tamaño del texto, asegúrese de soltar el botón del mouse antes de soltar la tecla Mayús.
Cómo mover el texto al centro del documento
Una vez que haya cambiado el tamaño del texto, muévalo al centro del lienzo haciendo clic dentro del cuadro Transformación libre y arrastrando el texto a su posición.
Cuando termines, presiona Enter (Win) / Return (Mac) en tu teclado para cerrar Free Transform:

Cambiar el tamaño del texto arrastrando los tiradores de las esquinas.
Paso 8: haga una copia de la capa Tipo
Ahora que hemos agregado el texto, estamos listos para comenzar a convertir las letras en oro.
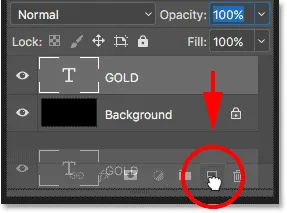
En el panel Capas, haga una copia de la capa Tipo arrastrándola hacia el icono Agregar nueva capa en la parte inferior:

Arrastrando la capa Tipo al icono Agregar nueva capa.
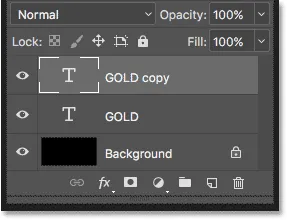
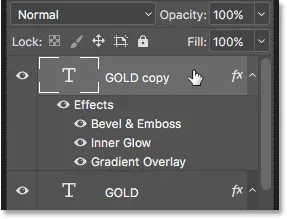
Aparece una copia de la capa Tipo encima del original:

Aparece la capa "Copia ORO".
¡Limpia tu panel de Capas en Photoshop con estos consejos esenciales!
Paso 9: colorea el texto con un efecto de capa Superposición de degradado
Para convertir el texto en dorado, utilizaremos los efectos de capa de Photoshop. Y el primer efecto que necesitamos es la superposición de degradado. Lo usaremos para agregar algunos colores dorados a las letras.
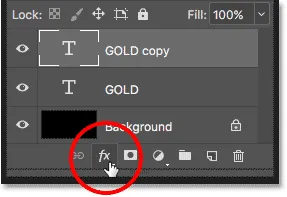
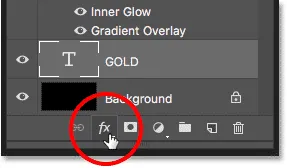
Aún en el panel Capas, asegúrese de que esté seleccionada la capa "Copia ORO". Luego haga clic en el icono de Estilos de capa (el icono "fx") en la parte inferior:

Al hacer clic en el icono de estilos de capa.
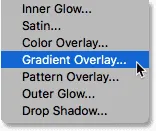
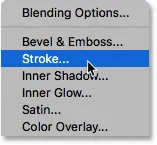
Y en el menú de efectos de capa, elija Superposición de degradado :

Elegir un efecto de capa Superposición de degradado.
Paso 10: crea un degradado dorado personalizado
Photoshop abre el cuadro de diálogo Estilo de capa establecido en las opciones de Superposición de degradado.
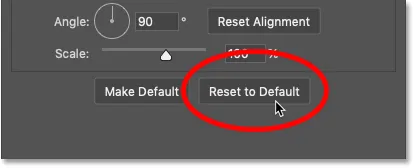
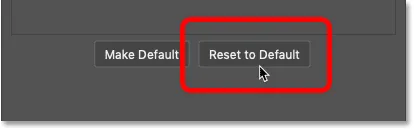
Primero, elimine cualquier configuración anterior que haya utilizado haciendo clic en el botón Restablecer a valores predeterminados :

Restablecer las opciones de Superposición de degradado.
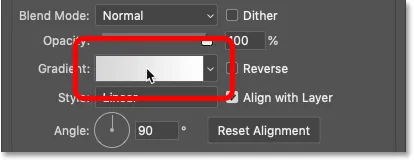
Y luego edite los colores de degradado haciendo clic en la muestra de degradado :

Al hacer clic en la muestra de color degradado.
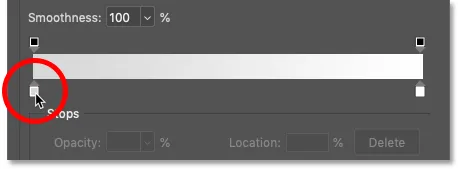
En el Editor de degradado, haga doble clic en la parada de color debajo del lado izquierdo del degradado:

Haga doble clic en el stop de color izquierdo.
Agregar los colores degradados dorados
Vamos a crear un degradado dorado personalizado para el texto. Y para ayudarnos, he probado colores de una foto de una moneda de oro.
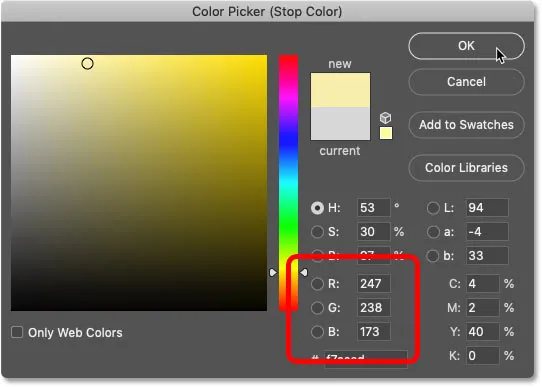
En el Selector de color, establezca el valor R en 247, el valor G en 238 y el valor B en 173 . Luego haga clic en Aceptar para cerrar el Selector de color:

Cambiar el color para el lado izquierdo del degradado dorado.
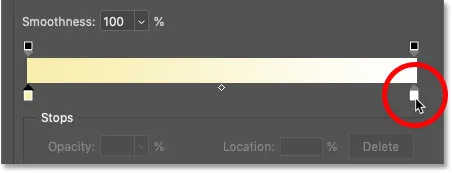
De vuelta en el Editor de degradado, haga doble clic en la parada de color debajo del lado derecho del degradado:

Haga doble clic en el stop de color correcto.
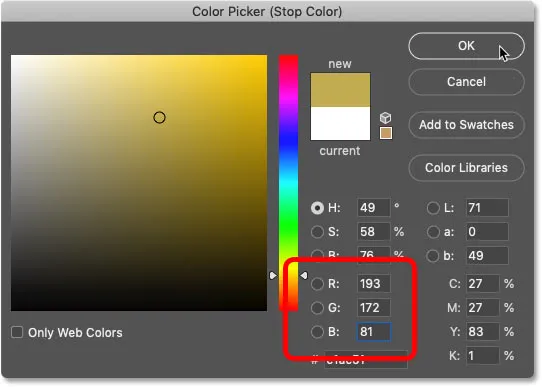
Y en el Selector de color, configure R en 193, G en 172 y B en 81 . Luego haga clic en Aceptar:

Cambiar el color para el lado derecho del degradado dorado.
¡Aprenda a muestrear colores de texto de sus imágenes!
Paso 11: guarde el gradiente de oro como un preajuste
Necesitará este gradiente nuevamente, así que guárdelo como un preajuste.
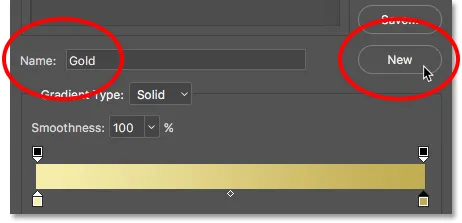
En el Editor de degradado, nombre el degradado "Oro" y luego haga clic en el botón Nuevo para guardarlo:

Guardar el gradiente personalizado como un preajuste.
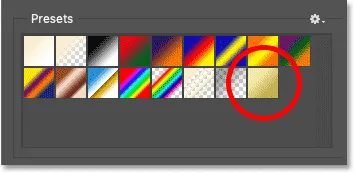
Aparece una miniatura para el gradiente de oro en el área de Presets :

Photoshop agrega una miniatura para nuestro nuevo preajuste de degradado dorado.
Haga clic en Aceptar para cerrar el Editor de degradado, pero deje abierto el cuadro de diálogo Estilo de capa.
Aquí está el texto con el gradiente de oro aplicado:

El texto coloreado con el degradado dorado.
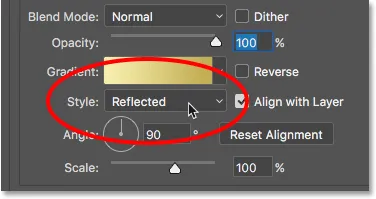
Paso 12: cambie el estilo de degradado a reflejado
De vuelta en el cuadro de diálogo Estilo de capa, cambie el Estilo del degradado a Reflejado :

Cambiar la opción de Estilo a Reflejado.
Esto mueve el color dorado más oscuro a la parte superior e inferior del texto, con el color más claro pasando por el medio:

El efecto con el estilo de degradado establecido en Reflejado.
Paso 13: Agregue un efecto de capa Bisel y Relieve
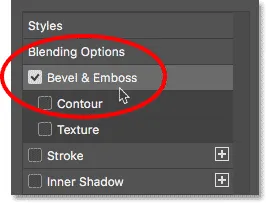
A la izquierda del cuadro de diálogo Estilo de capa hay una lista de todos los efectos de capa entre los que podemos elegir.
Seleccione Bisel y Relieve haciendo clic directamente en el nombre del efecto:

Agregar un efecto de capa Bisel y Relieve.
Y luego elimine cualquier configuración personalizada anterior haciendo clic en el botón Restablecer valores predeterminados :

Restablecer las opciones de Bisel y Relieve a los valores predeterminados.
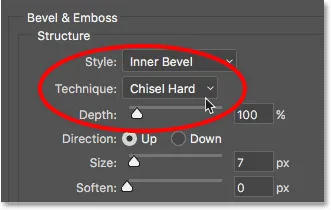
Paso 14: Cambie la técnica a Cincel duro
En la sección Estructura, asegúrese de que el Estilo esté configurado en Bisel interior .
Luego cambie la Técnica a Cincel Duro :

Cambiando la técnica a Cincel duro.
Paso 15: cambie el contorno de brillo a anillo: doble
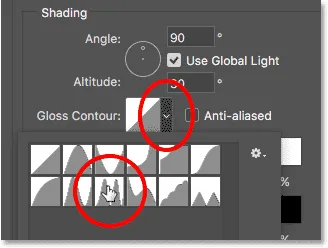
En la sección Sombreado, haga clic en la flecha pequeña a la derecha de la miniatura de Contorno de brillo . Asegúrese de hacer clic en la flecha, no en la miniatura.
Luego haga doble clic en el Anillo - Doble contorno para seleccionarlo (tercera miniatura desde la fila inferior izquierda):

Cambiar la opción de Contorno de brillo a Anillo doble.
Paso 16: cambie el ángulo y active el suavizado
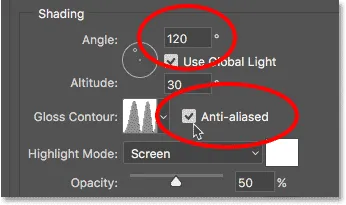
Aún en la sección Sombreado, configure el Ángulo en 120 ° .
Luego, active la opción Anti-alias para suavizar los bordes irregulares:

Ajuste el ángulo a 120 ° y active el suavizado.
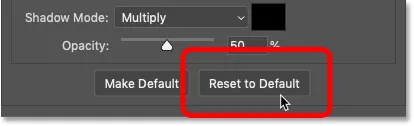
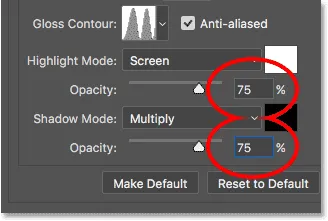
Paso 17: Establezca la Opacidad de resaltado y sombra en 75%
Para agregar más contraste al efecto, aumente la Opacidad de resaltado y la Opacidad de sombra al 75% :

Las opciones de opacidad Modo de resaltado y Modo de sombra.
Y aquí está el efecto hasta ahora:

El texto después de aplicar Bisel y Relieve.
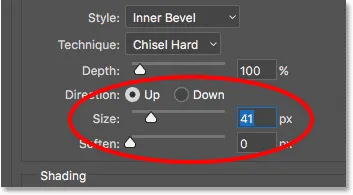
Paso 18: aumente el valor de Tamaño para completar las letras
Para que el texto se parezca más al oro sólido, cierre el espacio dentro de las letras aumentando el tamaño del efecto Bisel y Relieve.
La forma más fácil de hacerlo es hacer clic primero dentro del cuadro Valor de tamaño para activarlo. Luego use la tecla de flecha hacia arriba en su teclado para aumentar lentamente el valor. Mientras lo hace, verá que las letras se completan desde los bordes exteriores hacia los centros.
El valor de Tamaño que necesita dependerá del tamaño de su texto. Para mí, un valor de 41 píxeles hace el trabajo:

Aumentar el valor del tamaño.
Y aquí está el efecto dorado con las letras rellenadas:

El efecto de texto dorado después de aumentar el valor de Tamaño.
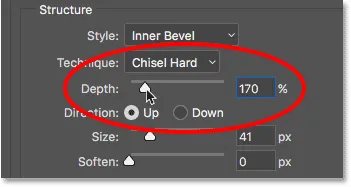
Paso 19: aumente el valor de profundidad
A continuación, aumente el valor de Profundidad arrastrando su control deslizante hacia la derecha. Esto mejorará la iluminación y agregará más contraste al reflejo en las letras. Estableceré mi valor de profundidad en alrededor del 170% :

Aumentar el valor de profundidad.
Y ahora las letras realmente comienzan a parecerse al oro:

El efecto después de aumentar el valor de profundidad.
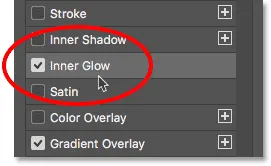
Paso 20: agregue un efecto de capa de brillo interno
Agregue un efecto de capa de Resplandor interior haciendo clic en su nombre a la izquierda del cuadro de diálogo Estilo de capa:

Agregar un efecto de capa de brillo interno.
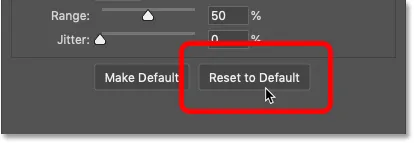
Luego, elimine cualquier configuración anterior haciendo clic en Restablecer valores predeterminados :

Restablecer la configuración de Resplandor interior a los valores predeterminados.
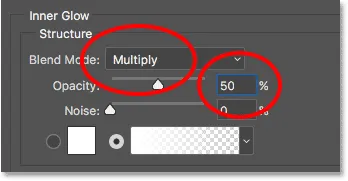
Cambia el modo de fusión del brillo interno de la pantalla a Multiplicar .
Y establece la opacidad al 50% :

Establecer el modo de fusión y la opacidad del efecto de brillo interno.
A continuación, cambie el color del brillo haciendo clic en la muestra de color :

Al hacer clic en la muestra de color.
Y en el Selector de color, elija un tono de naranja estableciendo el valor R en 232, G en 128 y B en 31 (probé este color de una foto de un ladrillo dorado). Luego haga clic en Aceptar en el Selector de color:

Elegir naranja para el resplandor interior.
Finalmente, aumente el tamaño del brillo hasta que llene completamente las letras. En mi caso, estableceré el valor de Tamaño en 75 px:

Aumentar el valor del tamaño.
Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa.
Su efecto dorado ahora debería ser similar a esto:

El efecto de letra dorada después de aplicar el Resplandor interior.
Paso 21: Seleccione la capa Tipo original
De vuelta en el panel Capas, haga clic en la capa Tipo original para seleccionarla:

Selección de la capa Tipo original.
Paso 22: agregue un trazo alrededor de las letras
Luego haga clic en el icono de Estilos de capa en la parte inferior:

Al hacer clic en el icono de estilos de capa.
Y esta vez, elige Stroke :

Selección de un estilo de capa de trazo.
En el cuadro de diálogo Estilo de capa, haga clic en el botón Restablecer valores predeterminados para borrar cualquier configuración anterior de Trazo:

Restablecer las opciones de Trazo a los valores predeterminados.
Paso 23: rellena el trazo con el preajuste de degradado dorado
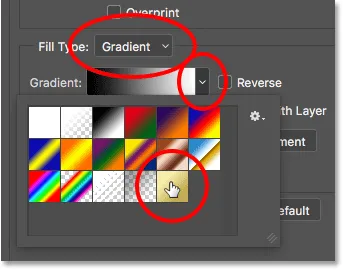
Cambie el Tipo de relleno del trazo de Color a Degradado .
Luego haga clic en la flecha pequeña a la derecha de la muestra de degradado y seleccione el degradado "Dorado" que guardamos anteriormente haciendo doble clic en su miniatura:

Cambiar el tipo de relleno a degradado y elegir el degradado dorado personalizado.
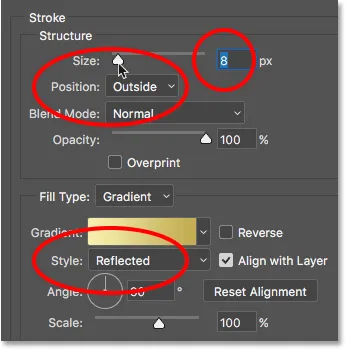
Paso 24: establece el estilo, la posición y el tamaño del trazo
Cambie el estilo del degradado de lineal a reflejado .
Luego establezca la Posición del trazo en Exterior y aumente el Tamaño a alrededor de 8 píxeles :

Cambiar las opciones de Estilo, Posición y Tamaño.
Y ahora tenemos un trazo alrededor del texto que está configurado con los mismos colores que el texto mismo:

El efecto después de aplicar el degradado dorado al trazo.
Paso 25: aplique bisel y relieve al trazo
Vamos a aplicar otro efecto de Bisel y Relieve, no a las letras sino al trazo.
Haga clic en las palabras Bisel y Relieve a la izquierda del cuadro de diálogo Estilo de capa:

Al hacer clic en Bisel y Relieve.
No haga clic en Restablecer valores predeterminados esta vez, ya que vamos a utilizar la mayoría de las mismas configuraciones que antes.
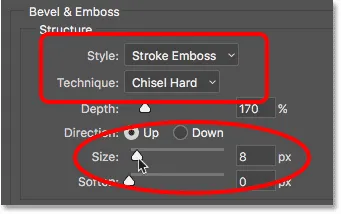
En cambio, simplemente cambie el estilo de bisel interior a relieve de trazo . La técnica debe establecerse en Cincel duro .
Establezca el valor de Tamaño en el mismo tamaño que eligió para el trazo, que en mi caso fue de 8 píxeles :

Cambiar las opciones de Estilo, Técnica y Tamaño.
Verificación doble de las otras configuraciones de Bisel y Relieve
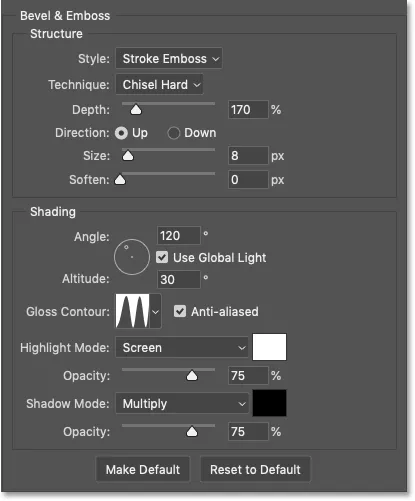
Asegúrese de que todas las demás configuraciones de Bisel y Relieve sean las mismas que antes. Si por alguna razón no lo son, deberá cambiarlos:
Profundidad: 170%
Ángulo: 120 °
Contorno de brillo: anillo doble
Anti-Alias: marcado
Opacidad de resaltado: 75%
Opacidad de las sombras: 75%

La configuración de Bisel y Relieve para el trazo.
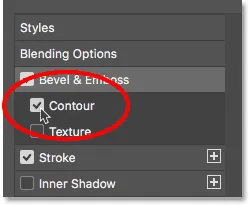
Activar la opción Contorno
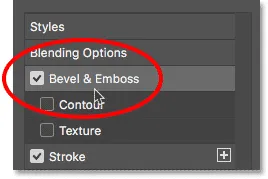
Debajo de Bisel y Relieve a la izquierda del cuadro de diálogo Estilo de capa hay un efecto denominado Contorno . Haga clic dentro de la casilla de verificación para activarlo.
Esto mejorará aún más la iluminación alrededor del trazo:

Selección de contorno para el trazo.
Y así es como se ve ahora el texto dorado con Bevel & Emboss aplicado al trazo:

El trazo ahora comparte los mismos efectos de iluminación y reflexión que el tipo.
Paso 26: aplique un efecto de capa de brillo exterior
Terminemos nuestros estilos de capa agregando un tenue brillo alrededor del texto, como si la luz se reflejara en las letras doradas.
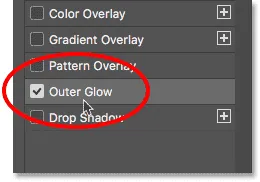
Haga clic directamente en las palabras Resplandor exterior a la izquierda del cuadro de diálogo Estilo de capa:

Selección de resplandor exterior.
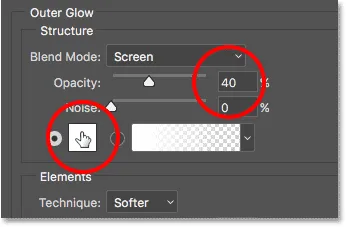
Establezca la opacidad del brillo al 40% y luego haga clic en la muestra de color :

Establecer la opacidad y cambiar el color del resplandor exterior.
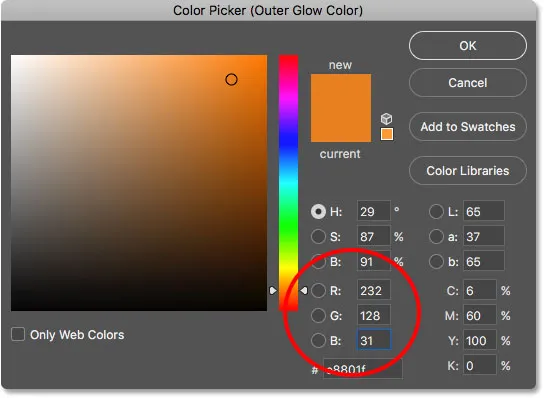
En el Selector de color, establezca el valor R en 232, G en 128 y B en 31, y luego haga clic en Aceptar:

Elegir un nuevo color para el resplandor exterior.
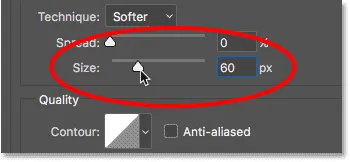
Y finalmente, aumente el tamaño del brillo a alrededor de 60 px :

Aumentar el tamaño del resplandor exterior.
¡Aprenda a copiar efectos de capa entre capas en Photoshop!
Ya hemos terminado con nuestros efectos de capa, así que haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa.
Y aquí está el efecto de texto dorado con todos nuestros efectos de capa aplicados, incluido el nuevo Outer Glow:

El efecto está casi completo.
Paso 27: Seleccione la capa "Copia ORO"
Terminaremos el efecto de texto dorado agregando destellos a las letras. Y para hacer eso, necesitaremos agregar los destellos en su propia capa separada.
En el panel Capas, haga clic en la capa "Copia ORO" (la capa superior) para seleccionarla:

Selección de la capa de tipo superior.
Paso 28: agregue una nueva capa sobre el texto
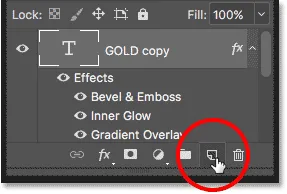
Luego presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono Agregar nueva capa :

Al hacer clic en el icono Agregar nueva capa mientras se mantiene presionada la tecla Alt (Win) / Opción (Mac).
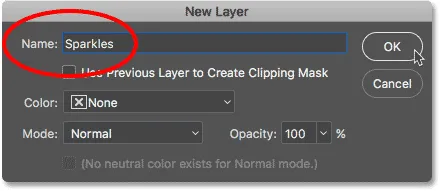
En el cuadro de diálogo Nueva capa, nombre la capa "Destellos" y haga clic en Aceptar:

Nombrando la nueva capa.
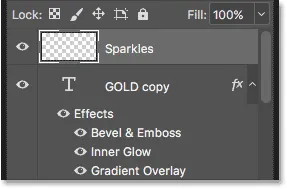
Photoshop agrega una nueva capa en blanco llamada "Destellos" sobre el texto:

La nueva capa se agrega sobre las otras.
Paso 29: selecciona la herramienta Pincel
Crearemos los destellos usando uno de los pinceles de Photoshop.
Seleccione la herramienta Pincel de la barra de herramientas:

Selección de la herramienta Pincel.
Paso 30: Seleccione el pincel "Crosshatch 4" en el conjunto de Pinceles Surtidos
El pincel que necesitamos para nuestros destellos, "Crosshatch 4", se incluye con Photoshop como parte del conjunto de pinceles surtidos. Pero los Pinceles Surtidos no se cargan automáticamente, por lo que tendremos que cargar el conjunto nosotros mismos. Y esto nos lleva a otra diferencia entre Photoshop CC y CS6.
En Photoshop CC 2018, Adobe rediseñó los paneles de pincel. Siga los pasos a continuación para cargar el pincel según su versión de Photoshop.
Cómo cargar los pinceles surtidos en Photoshop CC
En Photoshop CC, con la herramienta Pincel seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) dentro del documento para abrir el selector de pincel preestablecido .
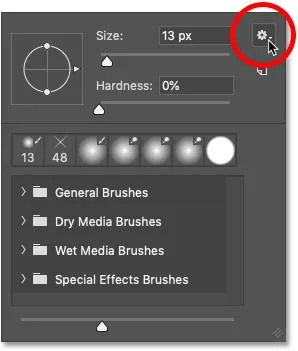
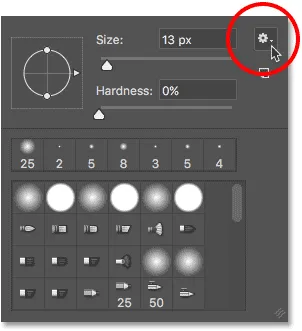
Luego haz clic en el ícono de menú en la esquina superior derecha:

Al hacer clic en el icono del menú del selector de pincel preestablecido en Photoshop CC.
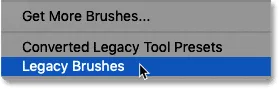
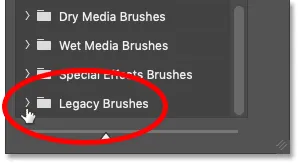
Y elija Pinceles heredados del menú:

Elección de "Pinceles heredados".
Haga clic en Aceptar para cargar el conjunto de pinceles heredados:

Restauración del conjunto de pinceles heredados.
De vuelta en el selector de preajustes de pincel, desplácese hacia abajo hasta la nueva carpeta Pinceles heredados y gírela para abrirla:

Abrir la carpeta Pinceles heredados.
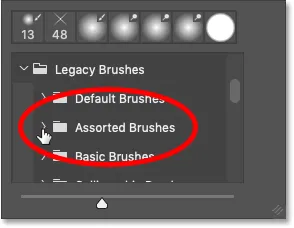
Y dentro de la carpeta, abra la carpeta Pinceles surtidos :

Apertura del conjunto de pinceles surtidos.
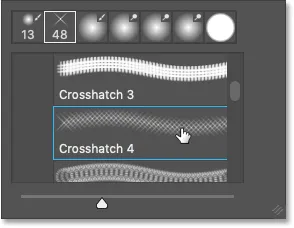
Luego, desplácese hacia abajo por la lista de pinceles variados hasta que encuentre el pincel Crosshatch 4 .
Haga doble clic en su miniatura para seleccionar el pincel y cierre el Selector de preajustes de pincel:

Haga doble clic en la miniatura del pincel Crosshatch 4.
Cómo cargar los pinceles surtidos en Photoshop CS6
En Photoshop CS6, con la herramienta Pincel seleccionada, haga clic con el botón derecho (Win) / Control-clic (Mac) dentro del documento para abrir el selector de pincel preestablecido .
Luego haz clic en el ícono de menú en la esquina superior derecha:

Al hacer clic en el icono del menú del selector de pincel preestablecido.
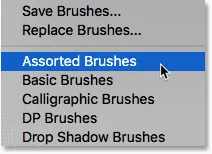
Y elija el conjunto de pinceles surtidos del menú:

Elegir "Pinceles surtidos" en el menú.
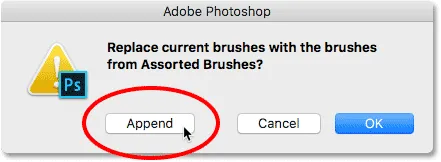
Photoshop le preguntará si desea reemplazar sus pinceles actuales con los nuevos pinceles. Elija Agregar para agregarlos a los pinceles existentes:

Agregar los pinceles surtidos con los pinceles actuales.
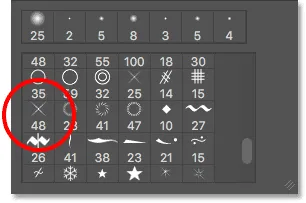
De vuelta en el selector de preajustes de pincel, desplácese hacia abajo a través de los pinceles hasta que encuentre el pincel Crosshatch 4 de 48 píxeles . Busque el pincel que se parece a una "X" con el número 48 debajo (48 significa que el tamaño predeterminado del pincel es de 48 píxeles).
Haga doble clic en su miniatura para seleccionar el pincel y cierre el Selector de preajustes de pincel:

Haga doble clic en la miniatura del pincel "Crosshatch 4".
Paso 31: pruebe un color dorado para usar para los destellos
Elija un color para los destellos muestreando un color del texto.
Presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado para cambiar temporalmente de la Herramienta Pincel a la Herramienta Cuentagotas, y luego haga clic en un color dorado claro para probarlo.
Elegiré un área clara de la letra "O":

Manteniendo Alt (Win) / Opción (Mac) y muestreando un color del texto.
Paso 32: haz clic en las letras para agregar destellos aleatorios
Suelte la tecla Alt (Win) / Opción (Mac) para volver a la Herramienta Pincel . Y luego haga clic en algunos puntos al azar alrededor del texto para agregar sus destellos.
Para mayor variedad, cambie el tamaño del pincel antes de cada clic presionando las teclas de soporte izquierda o derecha en su teclado. La tecla del corchete izquierdo hace que el pincel sea más pequeño y la tecla del corchete derecho lo hace más grande.
No agregue demasiados destellos o se excederá. Un par de más grandes y más pequeños es todo lo que realmente necesitas. Si no le gusta el último brillo que agregó, presione Ctrl + Z (Win) / Comando + Z (Mac) en su teclado para deshacerlo, y luego intente nuevamente.
Aquí, agregué un par de destellos a la letra "G", un tercer destello más pequeño en la parte inferior de la letra "L" y un cuarto en la parte superior izquierda de la letra "D":

El efecto después de agregar algunos destellos.
Paso 33: reduzca la opacidad de los destellos (opcional)
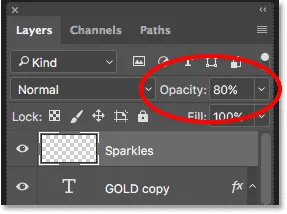
Y finalmente, si los destellos se ven demasiado brillantes, simplemente baje la opacidad de la capa "Destellos".
Encontrarás la opción Opacidad en la esquina superior derecha del panel Capas. Bajaré la mía al 80% :

Reduzca el brillo de los destellos disminuyendo la opacidad de la capa.
Y con eso, ¡hemos terminado! Aquí, después de reducir la opacidad de mi capa "Sparkles", está mi efecto final de texto dorado:

El resultado final.
¡Y ahí lo tenemos! ¡Así es como crear texto dorado en Photoshop!
Ahora que ha creado el texto dorado, consulte la Parte 2, donde le muestro cómo reemplazar fácilmente el fondo del efecto.
¡O visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales!