¡Aprende a crear un efecto de texto de pintura en aerosol en Photoshop, con tus letras pintadas con spray sobre el fondo! Un tutorial paso a paso para Photoshop CC y versiones anteriores.
En este tutorial, le mostraré cómo crear un simple efecto de texto pintado con spray donde las letras parecen haber sido pintadas con spray en una pared o superficie. También le mostraré cómo mezclar la pintura de esterilización con la superficie para obtener un efecto más realista. Y debido a que crearemos la pintura en aerosol utilizando nada más que un efecto de capa y las opciones de fusión de Photoshop, su texto seguirá siendo editable incluso cuando hayamos terminado.
Usaré la última versión de Photoshop CC, pero cualquier versión reciente funcionará.
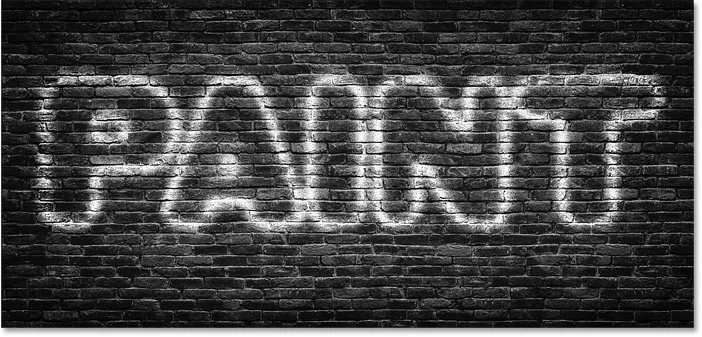
Aquí hay un ejemplo de cómo se verá el efecto de texto pintado con spray. Por supuesto, puede usar cualquier texto, fondo y colores que desee:

El efecto de texto pintado con spray.
¡Empecemos!
Cómo crear texto pintado con spray en Photoshop
Comenzaremos aprendiendo cómo crear el efecto principal de pintura en aerosol, y luego le mostraré cómo mezclar las letras con el fondo. También le mostraré cómo duplicar el efecto para agregar más texto a su diseño y cómo cambiar el color de la pintura.
También puedes seguir el video de este tutorial. ¡O descargue este tutorial como un PDF listo para imprimir!
Paso 1: abre tu imagen de fondo
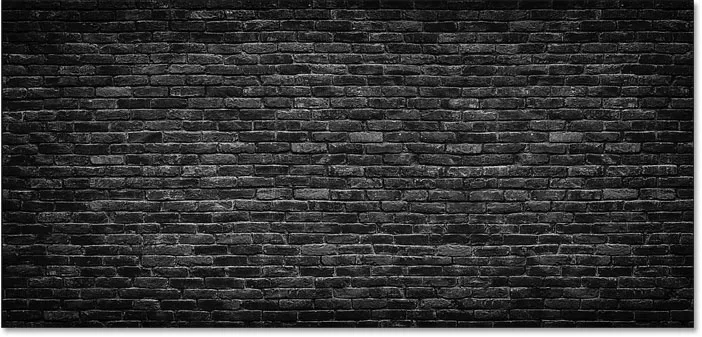
Como vamos a querer pintar con spray el texto sobre algún tipo de fondo, comience abriendo su imagen de fondo. Usaré esta imagen que descargué de Adobe Stock:

La superficie donde se pintará con spray el texto. Crédito: Adobe Stock.
Y en el panel Capas, vemos la imagen en la capa Fondo:

Panel de capas de Photoshop que muestra la capa de fondo.
Relacionado: aprenda a usar capas en Photoshop
Paso 2: agrega tu texto
Para agregar su texto, seleccione la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
Elegir una fuente
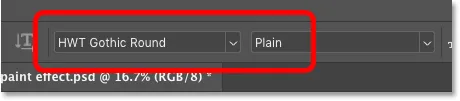
Y luego, en la barra de opciones, elija su fuente. Usaré "HWT Gothic Round" que descargué de Adobe Typekit. Si no tiene acceso a esta fuente, está bien. Cualquier fuente funcionará:

Elegir una fuente en la barra de opciones.
Más opciones de tipo
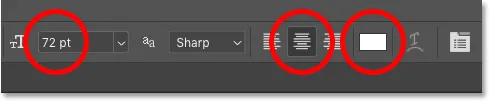
Aún en la barra de opciones, estableceré mi tamaño de letra en 72 pt solo para darme el tamaño preestablecido más grande por ahora. Y estableceré la alineación del texto al centro .
Para el color, elegiré el blanco haciendo clic en la muestra de color y seleccionando el blanco del Selector de color de Photoshop. Este no es el color que vamos a usar para la pintura en aerosol. Todo lo que necesitamos por ahora es algo que nos permita ver el texto a medida que lo agreguemos:

Establecer el tamaño, la alineación y el color del texto.
Agregar el texto
Luego haga clic en el documento y agregue su texto. Escribiré la palabra "PINTAR":

Agregando el texto.
Aceptar el texto
Para aceptarlo, haga clic en la marca de verificación en la barra de opciones:

Al hacer clic en la marca de verificación.
Paso 3: cambie el tamaño y vuelva a colocar el texto con Transformación libre
Para cambiar el tamaño del texto y moverlo a su lugar, vaya al menú Editar en la barra de menú y elija Transformación libre :

Ir a Edición> Transformación libre.
Y luego para cambiar el tamaño del texto, haga clic y arrastre cualquiera de los tiradores de las esquinas . A partir de Photoshop CC 2019, la relación de aspecto del texto se bloquea automáticamente al arrastrar los controladores. En versiones anteriores de Photoshop, deberá mantener presionada la tecla Mayús mientras arrastra para bloquear la relación de aspecto en su lugar.
Para cambiar el tamaño del texto desde su centro, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra. Y si necesita reposicionar su texto, haga clic dentro del cuadro Transformación libre y arrastre el texto a su lugar.
Para aceptarlo y salir de Free Transform, presiona Enter (Win) / Return (Mac) en tu teclado:

Cambiar el tamaño del texto arrastrando un controlador de esquina.
Paso 4: Baje el valor de Relleno de la capa Tipo a 0%
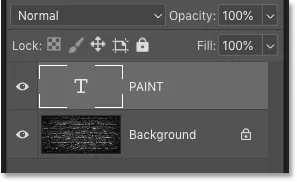
En el panel Capas, vemos nuestro texto en una nueva capa Tipo encima de la imagen:

El texto aparece en su propia capa Tipo.
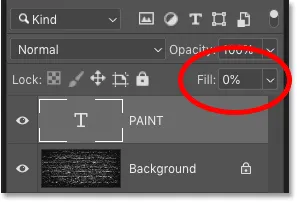
Para crear el efecto de pintura en aerosol, lo primero que debemos hacer es hacer que nuestro texto sea transparente. Para hacerlo, baje el valor de Relleno en la esquina superior derecha del panel Capas hasta el 0% . Asegúrese de reducir el valor de Relleno, no el valor de Opacidad:

Bajar el relleno de la capa Tipo a 0 por ciento.
El texto desaparece por completo. Todavía está allí, es transparente:

Bajar el valor de Relleno hizo que el texto fuera invisible.
¿Cuál es la diferencia entre opacidad y relleno?
En el panel Capas, los valores de Opacidad y Relleno afectan la transparencia de una capa. La diferencia entre ellos es que Opacity controla la transparencia tanto del contenido de una capa como de cualquier efecto de capa que hayamos aplicado. Relleno, por otro lado, afecta solo el contenido de una capa . No tiene ningún efecto sobre los efectos de la capa.
Esto significa que al reducir el valor de Relleno, podemos aplicar efectos de capa a nuestro texto y mantener los efectos visibles aunque el texto en sí esté oculto. Y esto es lo que nos permitirá crear nuestro efecto de pintura en aerosol.
Paso 5: agregue un efecto de capa Sombra paralela a la capa Tipo
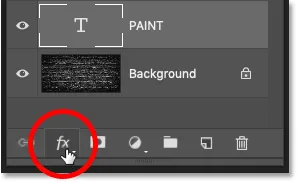
Todo el efecto de pintura en aerosol se puede crear usando un efecto de capa única, y el que necesitamos es Drop Shadow. Con la capa Tipo seleccionada, haga clic en el icono Estilo de capa (el icono " fx ") en la parte inferior del panel Capas:

Al hacer clic en el icono de Estilo de capa.
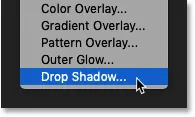
Y luego elige Drop Shadow :

Elegir un efecto de capa de Sombra paralela.
Paso 6: restablezca la configuración de Sombra paralela a los valores predeterminados
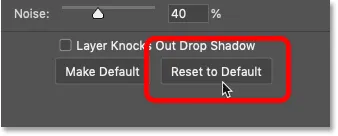
En el cuadro de diálogo Estilo de capa, haga clic en el botón Restablecer valores predeterminados para restaurar la configuración predeterminada de Sombra paralela, solo para que ambos veamos lo mismo:

Al hacer clic en el botón Restablecer valores predeterminados.
Paso 7: cambie el color de la Sombra paralela a blanco
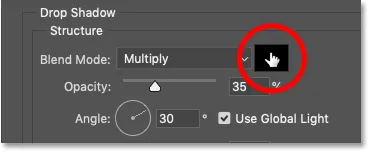
Luego cambie el color de la sombra paralela haciendo clic en la muestra de color :

Al hacer clic en la muestra de color.
Y en el Selector de color, elija blanco por ahora y luego haga clic en Aceptar. Elegiremos diferentes colores para el efecto un poco más tarde:

Establecer el color de la sombra paralela en blanco.
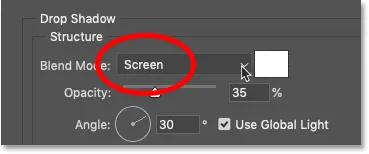
Paso 8: Cambia el modo de fusión de la sombra a Pantalla
Para ver el blanco, cambie el modo de fusión de la sombra paralela de Multiplicar (el modo de fusión predeterminado) a Pantalla :

Cambiar el modo de fusión a la pantalla.
Y de inmediato, comenzamos a ver el blanco que aparece detrás de las letras:

Aparece un tenue contorno blanco alrededor del texto.
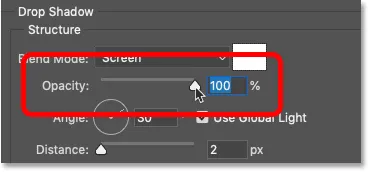
Paso 9: aumenta la opacidad de la sombra al 100%
Para que el efecto sea más brillante, aumente la opacidad de la sombra hasta el 100% :

Elevar la opacidad al 100 por ciento.
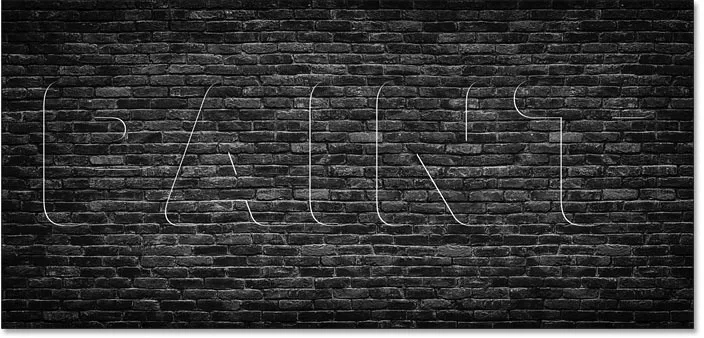
Y ahora el efecto es más fácil de ver. Al cambiar el color de la sombra paralela de negro a blanco, y cambiar su modo de fusión de Multiplicar a Pantalla, esencialmente hemos convertido nuestra sombra en un resplandor:

El resultado después de aumentar la opacidad.
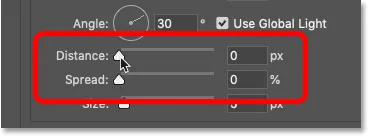
Paso 10: establezca la distancia y la extensión en 0%
Ignore las opciones de Ángulo y Usar luz global, ya que no van a importar aquí. Pero baje la Distancia a 0px y asegúrese de que la Extensión esté al 0% :

Establecer tanto la Distancia como la Extensión en 0.
Al establecer la Distancia en 0px, hemos centrado la sombra detrás del texto, creando un contorno débil o un trazo alrededor de las letras:

El resultado después de bajar la Distancia a 0px.
Paso 11: aumente el tamaño de la sombra paralela
Para extender la sombra (o brillo, en este caso) más lejos de los bordes, aumente el valor de Tamaño :

Aumentar el tamaño de la sombra paralela.
Cuanto más lo aumentas, más amplio aparece el brillo:

El resultado después de bajar la Distancia a 0 px.
Paso 12: cambie el contorno a cono
En este punto, el efecto hasta ahora no se parece mucho a la pintura en aerosol. Nuestro brillo necesita parecerse más a un contorno alrededor de las formas de las letras.
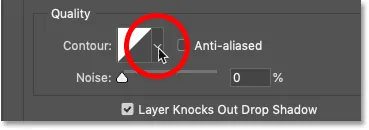
Para solucionarlo, aún en el cuadro de diálogo Estilo de capa, vaya a la sección Calidad, haga clic en la flecha pequeña junto a la miniatura de vista previa de Contorno :

Haga clic en la flecha, no en la miniatura.
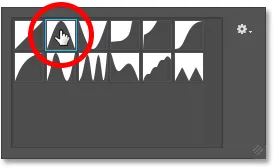
Y luego elija el contorno del cono haciendo doble clic en su miniatura. Es el que está en la fila superior, segundo desde la izquierda:

Selección del contorno del cono.
Los contornos afectan la transparencia de la sombra paralela y cambian cómo y dónde pasa de áreas opacas a transparentes. Y de inmediato, vemos un contorno mucho más fuerte alrededor de los bordes de las letras:

El efecto después de cambiar al contorno del cono.
Paso 13: Desmarca "Layer Knocks Out Drop Shadow"
Pero tenga en cuenta que aunque nuestro texto es transparente, el brillo solo aparece alrededor del exterior . Necesitamos ver el brillo dentro de las letras también.
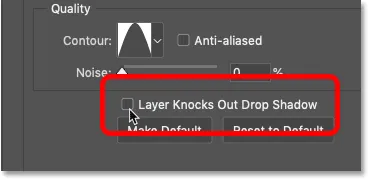
Para solucionarlo, desmarca la opción que dice Layer Knocks Out Drop Shadow :

Desmarcando "Layer Knocks Out Drop Shadow".
Y ahora el esquema aparece tanto fuera como dentro del texto:

El efecto después de cambiar al contorno del cono.
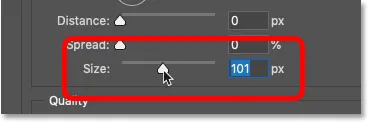
Paso 14: reajuste el valor del tamaño si es necesario
En este punto, es posible que deba regresar y volver a ajustar el valor de Tamaño para cambiar el grosor del contorno. Sin embargo, no subas demasiado o extenderás el brillo demasiado lejos. El tamaño exacto que necesita dependerá del tamaño de su texto.
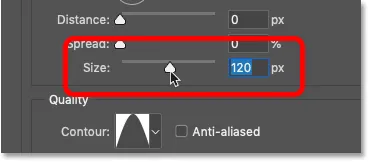
En mi caso, iré con un valor de Tamaño de alrededor de 120 px, pero es posible que necesite un valor diferente:

Aumentar el valor del tamaño.
Y aquí está el resultado:

El efecto después de reajustar el valor de Tamaño.
Paso 15: agregue ruido
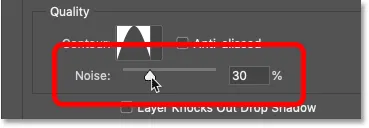
Finalmente, agregue algo de ruido al esquema aumentando el valor de ruido . Estableceré el mío en alrededor del 25-30%:

Añadiendo ruido al efecto.
Y ahora, si me acerco, vemos pequeñas manchas en el contorno, haciéndolo parecer más como pintura en aerosol.
Dependiendo del tamaño de la fuente que esté utilizando, puede notar algunos bordes duros débiles a lo largo de las áreas donde se encuentran el efecto y el fondo. En esta captura de pantalla, puede verlos dentro de las letras "P" y "A". Estos bordes desaparecerán una vez que mezclemos el texto con el fondo, que es lo que haremos a continuación:

El efecto después de agregar ruido.
Cómo mezclar el texto pintado con spray con el fondo
En este punto, hemos terminado con nuestro efecto de capa Drop Shadow. Entonces, aprendamos cómo mezclar el efecto con el fondo, para que parezca que el texto está pintado con spray sobre el fondo y no solo frente a él. Cuando hayamos terminado, le mostraré cómo copiar el efecto para agregar más texto, manteniendo intactos los efectos de capa y las opciones de fusión.
Paso 16: abra las opciones de fusión de Photoshop
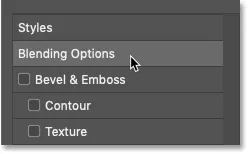
Aún en el cuadro de diálogo Estilo de capa, seleccione la categoría Opciones de fusión a la izquierda:

Abrir las opciones de fusión.
Paso 17: Arrastre el control deslizante negro "Capa subyacente" hacia la derecha
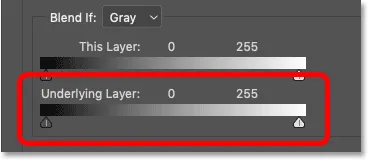
En la parte inferior de las Opciones de fusión hay dos conjuntos de controles deslizantes. El de arriba dice "Esta capa" y el de abajo dice "Capa subyacente". Podemos usar estos controles deslizantes para mezclar nuestro texto con la imagen de fondo. Y el conjunto que necesitamos es el inferior ( Capa subyacente ):

El control deslizante "Capa subyacente" en las Opciones de fusión.
Observe los dos controles deslizantes debajo de la barra de degradado. Hay un control deslizante negro a la izquierda y un control deslizante blanco a la derecha. Vamos a mezclar nuestro texto con las partes más oscuras de nuestra imagen de fondo. Y para eso, necesitamos el control deslizante negro .
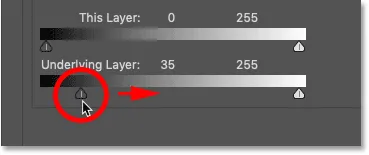
Haga clic en el control deslizante negro y comience a arrastrarlo hacia la derecha:

Arrastrando el control deslizante negro hacia la derecha.
A medida que arrastra, vigile su texto y verá que las áreas más oscuras de la imagen de fondo comienzan a mostrarse a través de ella. Y a medida que arrastra más, aparece más y más fondo:

Al arrastrar el control deslizante negro, se muestran las áreas más oscuras del fondo a través del texto.
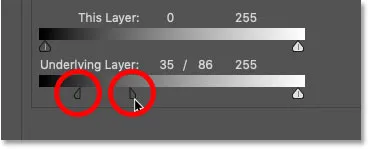
Paso 18: divide el control deslizante negro por la mitad
El problema es que las transiciones entre el texto y el fondo son muy duras. Para crear transiciones más suaves, mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado. Haga clic en el lado derecho del control deslizante negro y arrástrelo lejos del lado izquierdo. Esto divide el control deslizante en dos mitades:

Mantenga presionada la tecla Alt (Win) / Opción (Mac) y separe el control deslizante.
Paso 19: ajuste los controles deslizantes para crear una transición suave
La mitad izquierda del control deslizante ahora controla el nivel de brillo donde el texto comienza a aparecer delante del fondo. Y la mitad derecha establece el nivel de brillo donde el texto se vuelve completamente visible y el fondo ya no se muestra a través de él. El área entre los dos controles deslizantes se convierte en el área de transición donde el texto y el fondo se mezclan. Cuanto más aparte arrastre los controles deslizantes, más gradual aparecerá la transición.
Ajuste cada mitad del control deslizante hasta que esté satisfecho con el efecto. No hay valores específicos para usar aquí, ya que dependerá de su imagen de fondo.
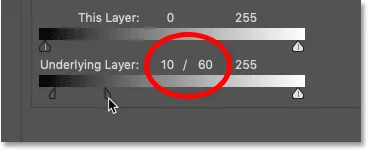
En mi caso, estableceré mi mitad izquierda en un nivel de brillo de 10 y mi mitad derecha en un nivel de brillo de 60. En otras palabras, cualquier área de mi imagen de fondo que esté en un nivel de brillo de 10 o más oscuro será completamente mostrar a través del texto. Las áreas con un nivel de brillo de 60 o más claro estarán completamente ocultas por el texto. Y los niveles de brillo intermedios (11 a 59) son donde tiene lugar la transición:

Mis niveles de brillo para la mitad izquierda (10) y la mitad derecha (60) del control deslizante.
Y con el texto ahora mezclado con la imagen, obtenemos un efecto de pintura en aerosol mucho más realista:

El efecto con el texto mezclado con el fondo.
Paso 20: cierre el cuadro de diálogo Estilo de capa
Hemos terminado con el efecto principal, así que adelante y cierre el cuadro de diálogo Estilo de capa haciendo clic en Aceptar:

Al hacer clic en Aceptar para cerrar el cuadro de diálogo.
Y en el panel Capas, ahora vemos nuestra Sombra paralela listada como un efecto debajo de la capa Tipo. También vemos un ícono de Opciones de fusión al lado del ícono "fx", que nos dice que también tenemos algunas opciones de fusión avanzadas aplicadas a la capa:

La capa Tipo ahora muestra nuestra Sombra paralela y las opciones de fusión.
Cómo duplicar el efecto de texto pintado con spray
En este punto, agregar más texto pintado con spray es fácil.
Paso 21: haga una copia de la capa Tipo
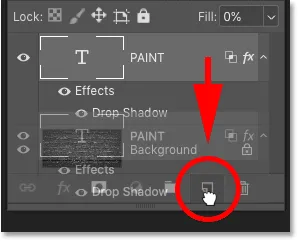
Todo lo que tenemos que hacer es duplicar nuestra capa Tipo. Simplemente arrástrelo hacia abajo sobre el icono Agregar nueva capa en la parte inferior del panel Capas:

Arrastrando la capa Tipo al icono Agregar nueva capa.
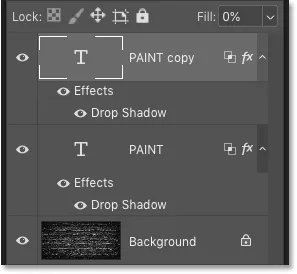
Aparece una copia de la capa Tipo encima del original, completa con nuestro efecto Sombra paralela y nuestras opciones de fusión:

El panel Capas ahora muestra ambas capas Tipo.
Paso 22: selecciona la herramienta Mover
Para reposicionar el texto, seleccione la herramienta Mover de la barra de herramientas:

Selección de la herramienta Mover.
Paso 23: mueve el texto a su lugar
Y luego haga clic en el texto y muévalo a su lugar. Arrastraré la copia del texto hacia arriba:

Arrastrando el texto copiado a la parte superior de la imagen de fondo.
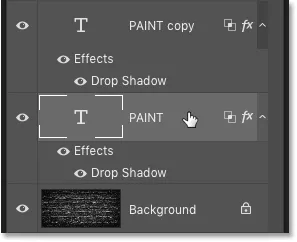
Luego, en el panel Capas, haré clic en la capa Tipo original para seleccionarla:

Selección de la capa Tipo original.
Y arrastraré el texto original hacia abajo:

Arrastrando el texto original a la parte inferior de la imagen de fondo.
Cómo editar el texto pintado con spray
Dado que nuestro texto todavía es de tipo editable, podemos editar fácilmente el texto y mantener intacto el efecto de pintura en aerosol.
Paso 24: Seleccione la herramienta Tipo
No quiero que ambas palabras sean iguales, así que para editar el texto superior, seleccionaré la herramienta Tipo de la barra de herramientas:

Selección de la herramienta de tipo.
Paso 25: selecciona y edita el texto
Luego, haré doble clic dentro de la palabra para resaltarla:

Destacando la palabra superior haciendo doble clic con la herramienta Tipo.
Y cambiaré la palabra de "PINTAR" a "PULVERIZAR":

Editando el texto.
Para aceptarlo, haré clic en la marca de verificación en la barra de opciones:

Al hacer clic en la marca de verificación.
Paso 26: cambie el tamaño del texto editado con Transformación libre
Cambiaré el tamaño del texto superior yendo al menú Editar y seleccionando Transformación libre :

Ir a Edición> Transformación libre.
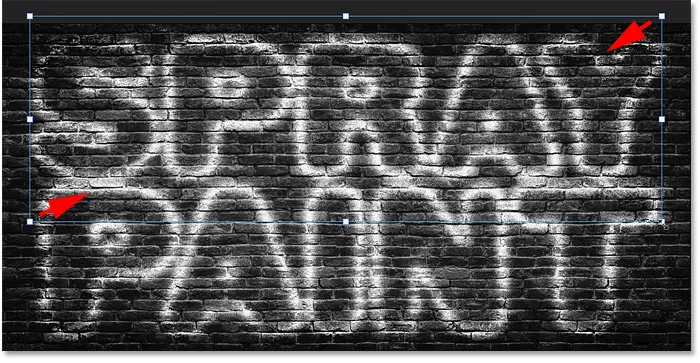
Y luego arrastraré los tiradores de las esquinas superiores para cambiar el tamaño de la palabra para que tenga el mismo ancho que la palabra inferior. Para aceptarlo, presionaré Enter (Win) / Return (Mac) en mi teclado:

Cambiar el tamaño de la copia del texto.
Cómo cambiar el color de la pintura en aerosol
Y finalmente, veamos cómo cambiar el color del efecto.
Paso 27: haga doble clic en el efecto de capa Sombra paralela
Para cambiar el color de la pintura en aerosol, haga doble clic en las palabras "Sombra paralela" debajo de la capa Tipo. Si tiene más de una capa Tipo como yo, asegúrese de hacer doble clic en la que desea editar.
En mi caso, comenzaré con la palabra "SPRAY" en la parte superior:

Haga doble clic en las palabras "Sombra paralela".
Paso 28: haga clic en la muestra de color
Esto vuelve a abrir el cuadro de diálogo Estilo de capa. Haga clic en la muestra de color :

Al hacer clic en la muestra de color de la Sombra paralela.
Paso 29: elige un nuevo color del Selector de color
Y luego, en el Selector de color, elija un nuevo color. Iré con algo brillante, como el amarillo:

Elegir un nuevo color para la pintura en aerosol.
Haga clic en Aceptar para cerrar el Selector de color y luego haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Y ahora mi texto superior es de color amarillo:

El resultado después de colorear el texto superior.
Cambiar el color del texto inferior
Haré lo mismo con el texto de abajo. Haré doble clic en las palabras "Sombra paralela" para volver a abrir el cuadro de diálogo Estilo de capa:

Reapertura del efecto de capa Sombra paralela para la palabra "PINTAR".
Y luego haré clic en la muestra de color:

Al hacer clic en la muestra de color de la Sombra paralela.
Y elegiré un nuevo color del Selector de color. Para el texto inferior, volveré con algo brillante, como un rosa rojizo:

Elegir un segundo color para la pintura en aerosol.
Volveré a hacer clic en Aceptar para cerrar el Selector de color y luego en Aceptar para cerrar el cuadro de diálogo Estilo de capa.
Y aquí, después de agregar color a ambas palabras, está mi resultado final:

El efecto de texto pintado con spray terminado.
¡Y ahí lo tenemos! ¡Así es como crear texto pintado con spray en Photoshop! Consulte nuestras secciones Efectos fotográficos y Efectos de texto para obtener más tutoriales. ¡Y no olvide que todos nuestros tutoriales están disponibles para descargar en formato PDF!