En este tutorial de Photoshop Effects, aprenderemos cómo crear un fondo clásico "starburst", el mismo efecto que indudablemente has visto cientos de veces en supermercados, grandes almacenes y en esos volantes semanales que inundan tu buzón. Crear el efecto es fácil. Usaremos la herramienta Polígono de Photoshop, una capa de relleno de color sólido, el comando Transformación libre y una de las características poco conocidas pero muy útiles de Photoshop, Transformar de nuevo. En el camino, aprenderemos cómo encontrar el centro exacto de un documento de Photoshop usando reglas y guías, ¡y cómo hacer que los objetos se ajusten a tus guías!
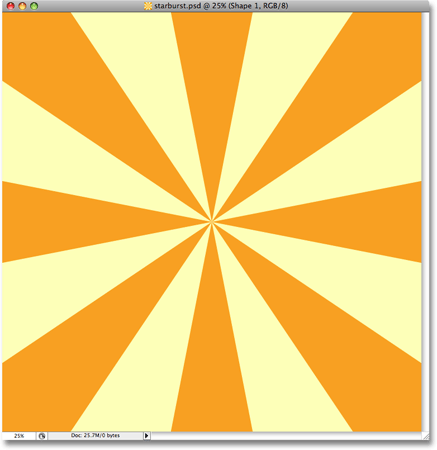
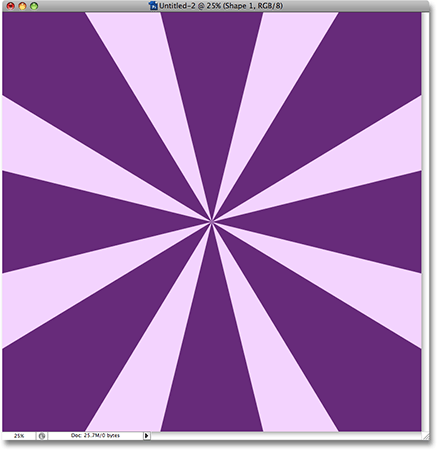
Aquí hay un ejemplo del fondo "starburst" que crearemos:

Un fondo Starburst creado en Photoshop.
Una vez que hayamos creado el fondo, aprenderemos cómo cambiar fácilmente los colores utilizados en el efecto, e incluso veremos cómo guardarlo como una forma personalizada para que pueda volver a usarlo cada vez que ¡desear!
Paso 1: crear un nuevo documento de Photoshop
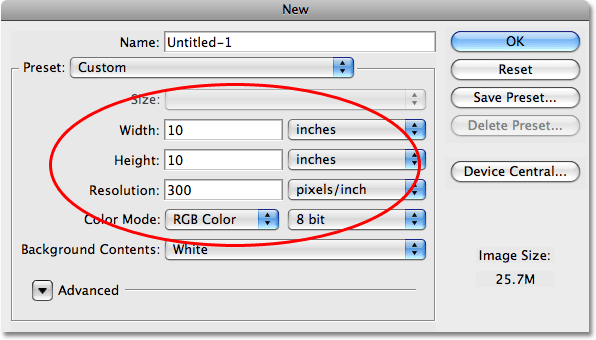
Lo primero que debemos hacer es crear un nuevo documento de Photoshop. Vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo …, o use el atajo de teclado Ctrl + N (Win) / Comando + N (Mac). De cualquier manera, aparece el cuadro de diálogo Nuevo de Photoshop. Para este tutorial, crearé un documento de 10 pulgadas por 10 pulgadas a 300 píxeles por pulgada, aunque no hay una razón particular por la que elijo estas dimensiones. Puede crear el mismo documento de tamaño si lo desea, o puede crear el documento de tamaño que necesite:

Crea un nuevo documento de Photoshop.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Su nuevo documento aparecerá en una ventana de documento:

Aparece el nuevo documento de Photoshop.
Paso 2: Mostrar reglas
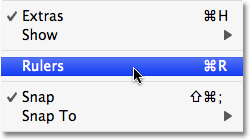
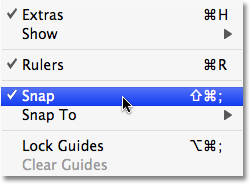
Para que el efecto parezca "explotar" desde el centro de la imagen, necesitamos saber dónde está el centro de nuestra imagen. La forma más fácil de encontrar el centro exacto de la imagen es usando las reglas y guías de Photoshop. Primero encienda los gobernantes. Para hacer eso, vaya al menú Ver en la parte superior de la pantalla y elija Reglas:

Vaya a Ver> Reglas.
Por defecto, las reglas están desactivadas en Photoshop. La forma de saber si están activadas o desactivadas, además de buscar en la ventana de su documento, es buscando una marca de verificación a la izquierda de la palabra "Reglas" en el menú Ver. Si ve una marca de verificación junto a la palabra, significa que las reglas ya están activadas, en cuyo caso no es necesario seleccionarlas aquí. Si no ve una marca de verificación, significa que las reglas están actualmente desactivadas, por lo que deberá hacer clic en la opción Reglas para activarlas.
También puede activar y desactivar las reglas presionando Ctrl + R (Win) / Comando + R (Mac). Con las reglas ahora activadas, las verá aparecer en la parte superior e izquierda de la ventana de su documento:

Las reglas ahora son visibles en la parte superior e izquierda de la ventana del documento.
Dependiendo de cómo haya configurado sus reglas en las Preferencias de Photoshop, sus reglas pueden mostrar pulgadas, píxeles, centímetros u otra forma de medición. No importa qué tipo de medida esté utilizando para este efecto.
Paso 3: asegúrese de que la opción "Ajustar" esté activada
La razón por la que activamos las reglas fue para poder sacar las guías de ellas, y en un momento, vamos a sacar un par de guías, una horizontal y otra vertical. Sin embargo, antes de hacer eso, debemos asegurarnos de que la opción Ajustar esté habilitada. Con "Ajustar" habilitado, nuestras guías se ajustarán automáticamente a los centros horizontal y vertical del documento. ¡El punto donde se cruzan las dos guías es el centro exacto de la imagen!
Para activar la opción Ajustar, regrese al menú Ver en la parte superior de la pantalla. Verá la opción Ajustar directamente debajo de la opción Reglas. De forma predeterminada, la opción Ajustar está habilitada, por lo que debería ver una marca de verificación a la izquierda de la opción. Si ve la marca de verificación, significa que Snap ya está habilitado y no es necesario hacer clic en él. Si no ve la marca de verificación, significa que la opción Ajustar está actualmente deshabilitada, así que haga clic en la opción para habilitarla. En mi caso (y probablemente también en el tuyo), Snap ya está habilitado:

La marca de verificación junto a la palabra "Snap" nos dice que la opción ya está habilitada.
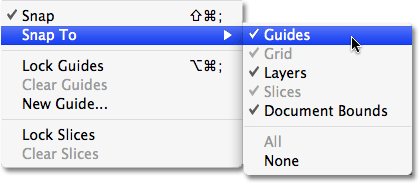
Paso 4: asegúrese de que la opción "Ajustar a las guías" esté habilitada
Mientras estamos aquí, debemos asegurarnos de que otra opción también esté habilitada, Ajustar a guías. Esto hará que cualquier cosa que arrastremos cerca de una guía se ajuste directamente a ella, lo que nos facilitará colocar algo directamente en el centro de nuestro documento, como veremos más adelante. Para habilitar la opción Ajustar a guías, vuelva al menú Ver. Verá una opción que dice Ajustar a directamente debajo de la opción Ajustar que acabamos de ver en el paso anterior. Pase el mouse sobre la opción Ajustar a por un segundo o dos y aparecerá un submenú. En la parte superior del submenú, verá la opción Guías. Si ve una marca de verificación a la izquierda de la palabra "Guías", significa que la opción ya está habilitada y no es necesario hacer clic en ella. Si no hay una marca de verificación, haga clic en Guías para habilitar la opción:

Asegúrese de que la opción "Ajustar a guías" esté habilitada en el menú "Ver".
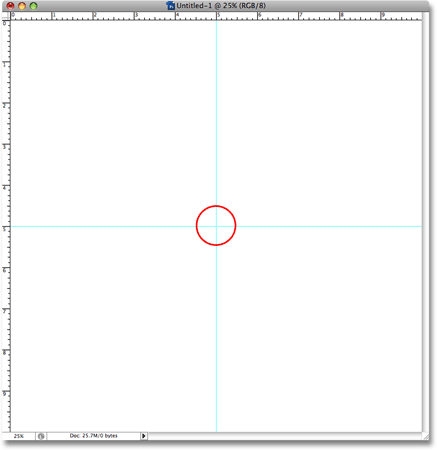
Paso 5: arrastre una guía horizontal a la mitad del documento
Estamos listos para encontrar el centro exacto de nuestro documento. Como mencioné anteriormente, necesitamos arrastrar dos guías, una vertical y otra horizontal. La opción "Ajustar" que habilitamos en el Paso 3 obligará a las guías a ajustarse automáticamente en su lugar tan pronto como estemos lo suficientemente cerca del medio del documento, y el punto donde las dos guías se cruzan será el centro exacto. Arrastremos nuestra primera guía. Comenzaremos con la guía horizontal.
Haga clic en cualquier lugar dentro de la regla que se extiende a lo largo de la parte superior del documento, luego arrastre hacia abajo hasta la mitad del documento. A medida que arrastre, verá que arrastra una guía horizontal que aparecerá como una línea de puntos negra mientras mantiene presionado el botón del mouse. Continúe arrastrando hacia abajo hasta que se acerque a la mitad del documento, y tan pronto como esté lo suficientemente cerca de la mitad, Photoshop ajustará automáticamente la guía en su lugar. Suelte el botón del mouse en ese punto y verá que su primera guía se ejecuta de izquierda a derecha en el medio exacto del documento. Por defecto, las guías aparecen en cian a menos que haya cambiado el color en las Preferencias de Photoshop:

Arrastre una guía horizontal hacia el centro del documento. Photoshop encajará la guía en su lugar una vez que esté lo suficientemente cerca del medio.
Paso 6: arrastre una guía vertical a la mitad del documento
Tenemos nuestra guía horizontal en su lugar. Ahora agreguemos nuestra guía vertical. Haga clic en cualquier lugar dentro de la regla que se extiende a lo largo del lado izquierdo del documento, luego arrastre hacia la derecha en el medio del documento. Verás que estás arrastrando una guía vertical que aparecerá al principio como una línea de puntos negra. Continúe arrastrando la guía hacia la mitad del documento y, tan pronto como esté lo suficientemente cerca de la mitad, Photoshop ajustará la guía en su lugar. Suelte el botón del mouse y ahora tendrá una guía vertical que se desplaza hacia arriba y hacia abajo en el medio del documento. El punto donde se cruzan las dos guías es el centro exacto (encerrado en un círculo rojo):

Una guía vertical y horizontal ahora marca el centro exacto del documento.
Ahora que hemos sacado nuestras dos guías, ya no necesitamos tener las reglas activadas. Puede dejarlos activados si lo desea, pero voy a desactivar el mío presionando el atajo de teclado Ctrl + R (Win) / Comando + R (Mac).
Paso 7: agregue una capa de relleno de color sólido
Con nuestras guías ahora en su lugar, comencemos a crear nuestro efecto de fondo "starburst". Vamos a crear el efecto de una manera que nos facilite cambiar los colores en cualquier momento que queramos, así que agreguemos una capa de Relleno de color sólido que servirá como color de fondo para el efecto. Haga clic en el icono Nueva capa de relleno o ajuste en la parte inferior de la paleta Capas:

Haga clic en el icono "Nueva capa de relleno o ajuste".
Luego seleccione Color sólido en la parte superior de la lista que aparece:

Seleccione "Color sólido" en la parte superior de la lista.
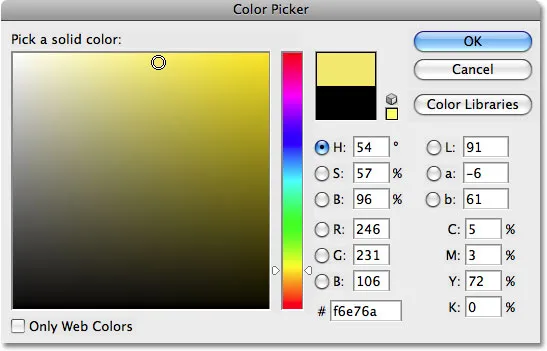
Paso 8: elige un color para el fondo
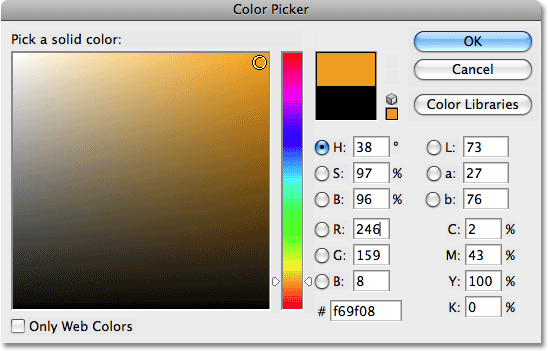
Esto abrirá el Selector de color de Photoshop. Elija un color para el fondo del efecto. Creo que elegiré un amarillo claro. Realmente no importa qué color elijas aquí, ya que puedes cambiarlo fácilmente más tarde, así que elige el color que quieras por ahora:

Use el Selector de color para elegir un color para el fondo.
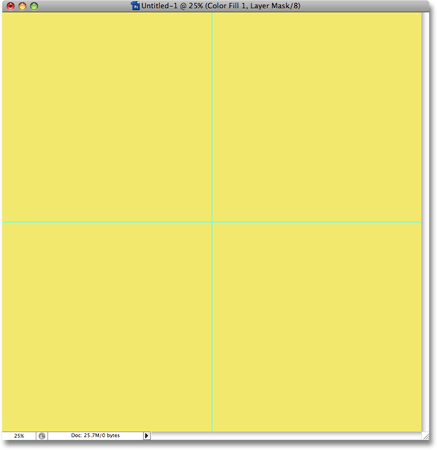
Haga clic en Aceptar cuando haya terminado para salir del Selector de color. Verá el color que eligió ahora para llenar todo su documento:

El documento ahora está lleno con el color elegido.
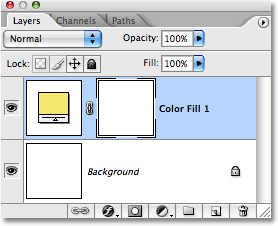
Si miramos en nuestra paleta de capas, podemos ver que ahora tenemos dos capas: la capa de fondo en la parte inferior y nuestra capa de relleno de color sólido recién agregada, llamada "Color Fill 1", sentada encima de ella:

La paleta de capas que muestra la capa de relleno de color sólido sobre la capa de fondo.
Paso 9: selecciona la herramienta Polígono
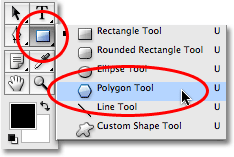
Luego, necesitamos dibujar un triángulo simple, y la forma más fácil de dibujar un triángulo en Photoshop es usando la Herramienta Polígono. De manera predeterminada, la Herramienta Polígono se esconde detrás de la Herramienta Rectángulo en la paleta Herramientas, así que haga clic en la Herramienta Rectángulo, luego mantenga presionado el botón del mouse durante un segundo o dos. Aparecerá un menú desplegable que le mostrará las otras herramientas disponibles. Haga clic en la herramienta Polígono para seleccionarlo:

Haga clic en la Herramienta Rectángulo en la paleta Herramientas, luego seleccione la Herramienta Polígono en el menú desplegable.
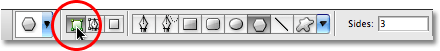
Paso 10: establezca el número de lados para la herramienta Polígono en 3
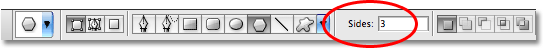
Un triángulo, como todos saben, tiene 3 lados, por lo que debemos decirle a Photoshop que queremos dibujar un polígono de 3 lados. Con la herramienta Polígono seleccionada, busque en la barra de opciones en la parte superior de la pantalla. Verá una opción de lados que está configurada en 5 de forma predeterminada. Cambia el número de lados a 3:

Cambie la opción Lados en la barra de opciones a 3.
Paso 11: asegúrese de que la herramienta Polígono esté configurada para dibujar formas
Al igual que con todas las herramientas de forma de Photoshop, la herramienta Polígono nos brinda tres opciones diferentes de cómo la usamos. Podemos dibujar una forma vectorial, podemos dibujar una ruta y podemos dibujar una forma basada en píxeles. Queremos dibujar una forma vectorial, lo que nos permitirá hacer nuestro triángulo del tamaño que queramos sin perder calidad de imagen. Para dibujar una forma vectorial, asegúrese de que la opción Forma esté seleccionada en la Barra de opciones:

Seleccione la opción Forma en la barra de opciones.
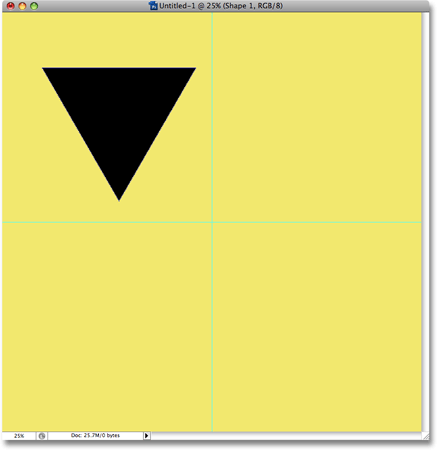
Paso 12: dibuja un triángulo
Estamos listos para dibujar nuestro triángulo. Con la herramienta Polígono seleccionada, el número de lados establecido en 3 y la opción Formas seleccionada en la barra de opciones, haga clic en algún lugar en la parte superior izquierda de su documento y arrastre un triángulo. Cualquier tamaño servirá por ahora. Tampoco importa dónde dibujes tu triángulo, solo estoy tratando de mantenernos a ambos en la misma página ya que estoy dibujando el mío en la esquina superior izquierda. Desea asegurarse de que su triángulo parece estar apuntando hacia abajo. Con eso quiero decir que el lado superior parece perfectamente horizontal. La forma más fácil de hacerlo es mantener presionada la tecla Mayús mientras arrastra el triángulo. Esto obligará al triángulo a ajustarse a ángulos específicos. Mueva el mouse hacia la izquierda o hacia la derecha mientras arrastra (con la tecla Shift presionada) hasta que el triángulo se ajuste en la posición "apuntando hacia abajo".
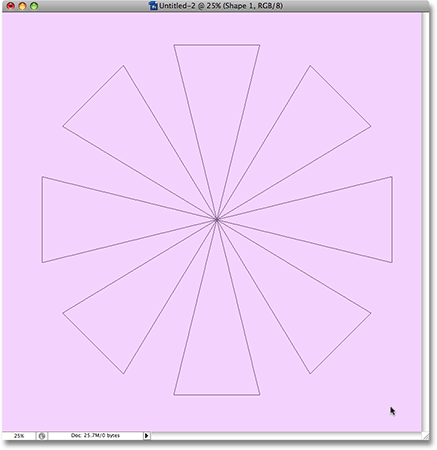
A medida que arrastra la forma, su triángulo aparecerá simplemente como un contorno (también conocido como "camino"). Cuando suelte el botón del mouse, el triángulo aparecerá lleno de color. En mi caso, está lleno de negro:

Arrastre un triángulo con la herramienta Polígono. Mantenga presionada la tecla "Mayús" para restringir el ángulo del triángulo mientras arrastra.
No te preocupes por el color de tu triángulo por ahora. Podemos cambiarlo fácilmente más tarde.
Paso 13: selecciona la herramienta Mover
Ahora que tenemos nuestro triángulo, necesitamos moverlo a su posición para que el punto inferior quede en el centro exacto del documento. Para moverlo, seleccione la herramienta Mover de la paleta Herramientas, o presione la letra V en su teclado para acceder con el acceso directo:

Seleccione la herramienta Mover.
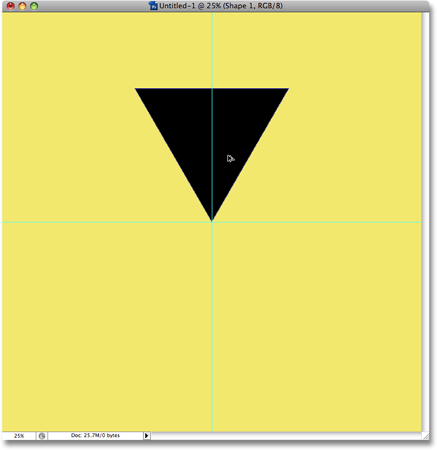
Paso 14: mueva el triángulo al centro del documento
Con la herramienta Mover seleccionada, haga clic en el triángulo en la ventana del documento y arrástrelo hacia el centro del documento para que el punto inferior toque el centro exacto (el punto donde se cruzan las dos guías). Tan pronto como te acerques al centro, el triángulo se ajustará en su lugar, y eso es porque habilitamos la opción Ajustar a guías en el Paso 4:

Arrastre el triángulo a su posición, con el punto inferior en el centro exacto del documento.
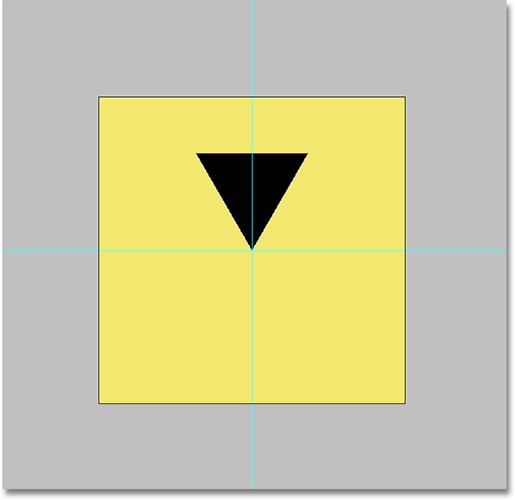
Paso 15: Cambie al "Modo de pantalla completa con la barra de menú"
En un momento, vamos a estirar el triángulo hacia arriba más allá de los límites de nuestro lienzo, lo que significa que necesitaremos un poco más de espacio para trabajar si queremos poder ver lo que estamos haciendo. Si está trabajando con su documento dentro de una ventana de documento, que es la forma predeterminada de trabajar en Photoshop, presione la letra F en su teclado para cambiar su modo de vista al modo de pantalla completa con la barra de menú . Como su nombre lo indica, esto lo cambia a un modo de pantalla completa en Photoshop mientras deja la barra de menú en su lugar en la parte superior de la pantalla. Luego, para tener aún más espacio para trabajar, presione Ctrl + - (Win) / Command + - (Mac) un par de veces para alejarse. Ahora debería tener un poco de espacio gris vacío alrededor de su documento:

Cambie al modo de pantalla completa con la barra de menú, luego aleje un par de veces para crear mucho espacio para trabajar alrededor del documento.
Paso 16: borra las guías
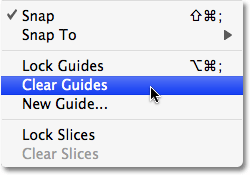
Como ya hemos colocado nuestro triángulo donde lo queremos en el centro exacto del documento, nuestras guías han cumplido su propósito y podemos eliminarlo de manera segura. Vaya al menú Ver en la parte superior de la pantalla y elija Borrar guías. Esto borrará las guías del documento:

Seleccione "Borrar guías" en el menú Ver para eliminar las guías.
Paso 17: Estire el triángulo más allá de la parte superior del lienzo con la transformación libre
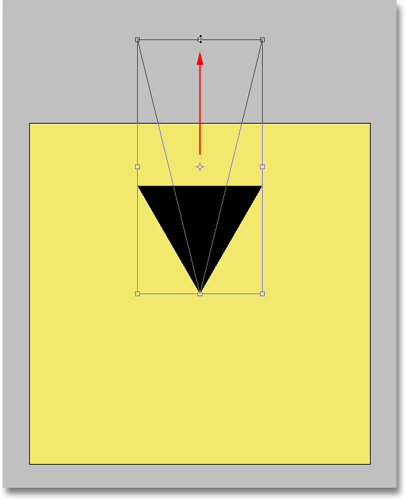
Presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para abrir el cuadro Transformación libre de Photoshop y los controles alrededor del triángulo. Haga clic en el asa (el pequeño cuadrado) en el centro superior del cuadro Transformación libre y arrastre hacia arriba para estirar el triángulo, haciéndolo más largo y más estrecho. Continúe arrastrando hasta que el triángulo vaya más allá de la parte superior del lienzo, de esta manera:

Arrastre la parte superior del cuadro Transformación libre más allá de la parte superior del lienzo para estirar el triángulo.
La razón por la que estamos estirando el triángulo más allá de la parte superior del lienzo se aclarará en un momento. Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre. Notarás que aunque hemos estirado el triángulo más allá de la parte superior del lienzo, solo la parte que cae dentro de los límites del área del lienzo permanece visible en el documento. El resto del triángulo sobre el lienzo actualmente solo es visible como un esquema.
Paso 18: Vuelve a mostrar el cuadro de transformación libre alrededor del triángulo
Presione Ctrl + T (Win) / Comando + T (Mac) para volver a abrir el cuadro Transformación libre y los controles alrededor del triángulo. Lo sé, acabamos de abrir Free Transform hace un momento y te dije que lo cerraras, y ahora te estoy diciendo que lo abras de nuevo. ¿Lo que da? Bueno, la razón es porque esta vez, usaremos Transformación libre para rotar el triángulo, y cuando terminemos, usaremos un comando poco conocido llamado Transformar nuevamente para que Photoshop repita la rotación y una vez más todo el documento para nosotros, lo que creará nuestro efecto de estallido estelar!
Paso 19: arrastre el punto central del cuadro Transformación libre hacia abajo en el controlador central inferior
Si observa de cerca el centro del cuadro Transformación libre, verá un pequeño icono que se parece a un pequeño símbolo de destino. Este icono representa el punto central de rotación para el comando Transformación libre. Todo gira alrededor de este icono, donde sea que el icono esté ubicado. Si tuviéramos que rotar el triángulo con este ícono en el centro del cuadro Transformación libre, el triángulo rotaría alrededor de su centro. Eso suele ser lo que queremos, pero no es lo que queremos aquí. Queremos que nuestro triángulo gire alrededor del centro del documento, lo que significa que debemos mover el ícono de destino al centro del documento.
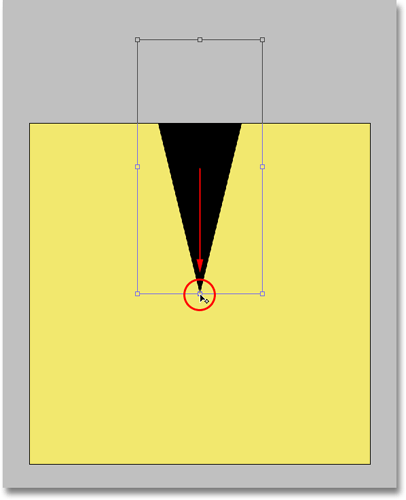
Para hacer eso, haga clic en el ícono de destino, luego arrástrelo hacia abajo hasta el asa (el pequeño cuadrado) en el centro inferior del cuadro Transformación libre, que lo colocará en el centro exacto del documento directamente sobre el punto inferior de el triangulo. Tan pronto como te acerques lo suficiente al asa, el ícono se ajustará en su lugar:

Arrastre el ícono de destino desde el centro del cuadro Transformación libre hasta el controlador central inferior.
Paso 20: gira el triángulo
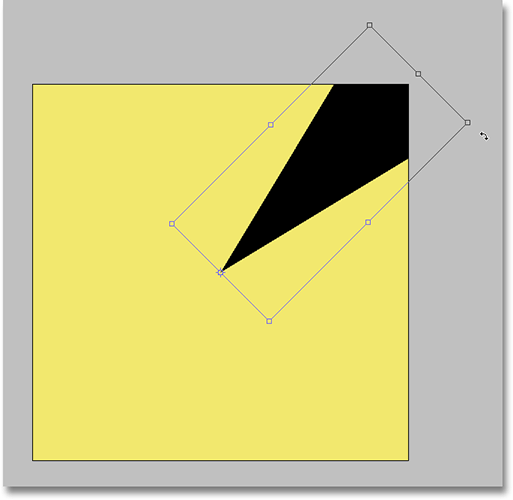
Con el icono de destino ahora ubicado en el centro del documento, estamos listos para rotar el triángulo. Mueva el mouse fuera de la esquina superior derecha del cuadro Transformación libre. Verá que el cursor del mouse se convierte en un pequeño ícono de rotación (una línea curva con una flecha en ambos extremos). Mantenga presionada la tecla Mayús, lo que obligará al triángulo a rotar en incrementos de 15 grados, lo que nos facilitará mucho las cosas. Luego, con la tecla Shift presionada, haga clic y arrastre el mouse hacia abajo y hacia la derecha para girar el triángulo en el sentido de las agujas del reloj. Notarás dos cosas mientras arrastras. Uno, el triángulo gira alrededor del centro de la imagen, y dos, se ajusta en incrementos de 15 grados en lugar de girar suavemente.
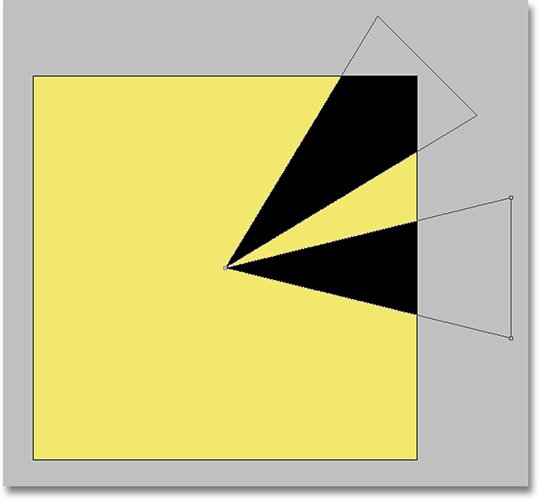
Gire su triángulo un total de 45 grados en el sentido de las agujas del reloj (tres incrementos de 15 grados), en cuyo punto se extenderá más allá de la esquina superior derecha del lienzo:

Mantenga presionada la tecla Mayús y gire el triángulo 45 grados en el sentido de las agujas del reloj.
La razón por la que estiramos el triángulo mucho más allá de la parte superior del lienzo en el Paso 17 fue para que fuera lo suficientemente grande como para extenderse más allá de los límites del lienzo, incluso en estas secciones de esquina. Presione Entrar (Win) / Retorno (Mac) cuando haya girado su triángulo para aceptar la transformación y salir del comando Transformación libre.
Ahora que hemos usado Transformación libre para rotar el triángulo una vez, ¡vamos a dejar que Photoshop haga el resto del trabajo por nosotros, repitiendo la rotación alrededor del documento para crear el efecto de estallido estelar!
Paso 21: Use "Transformar de nuevo" para repetir la rotación alrededor del documento
Una característica poco conocida y, por lo tanto, raramente utilizada en Photoshop es Transform Again, que le permite a Photoshop repetir la última transformación que hicimos. Lo usaremos para crear el resto de nuestro efecto de fondo Starburst.
Cada vez que ha utilizado el comando Transformación libre, tiene la opción de repetir la transformación con Transformar nuevamente. Si sube al menú Editar en la parte superior de la pantalla y elige Transformar, verá una opción en la parte superior del siguiente submenú que dice De nuevo. Observe que el método abreviado de teclado para el comando Transformar de nuevo es Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Vamos a utilizar el atajo de teclado porque necesitamos acceder al comando varias veces seguidas para crear nuestro estallido estelar. Sin embargo, también necesitamos crear una copia de nuestro triángulo cada vez que lo rotamos. Para crear la copia, necesitaremos agregar la tecla Alt (Win) / Opción (Mac) en el atajo de teclado. Entonces, para crear una copia del triángulo y rotarlo al mismo tiempo usando Transformar nuevamente, presione Mayús + Ctrl + Alt + T (Win) / Mayús + Comando + Opción + T (Mac). Aparecerá una copia del triángulo en el documento y se rotará 45 grados adicionales:

Una copia del triángulo, girada 45 grados adicionales, aparece en el documento.
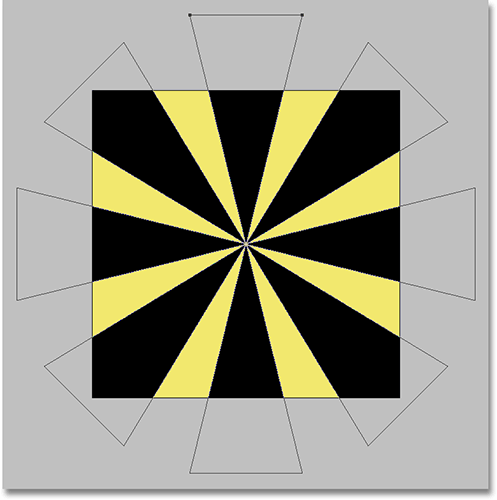
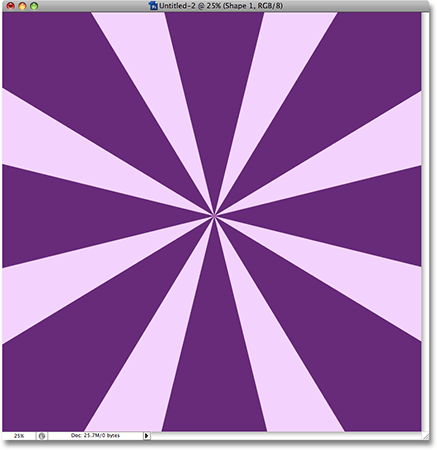
Continúa presionando Shift + Ctrl + Alt + T (Win) / Shift + Command + Opción + T (Mac), agregando otra copia girada del triángulo cada vez, hasta que hayas creado el efecto Starburst en todo el documento:

Continúe agregando copias copiadas del triángulo para completar el efecto.
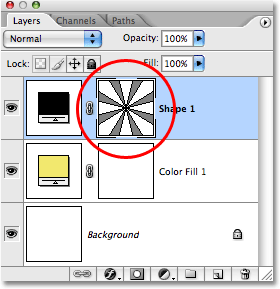
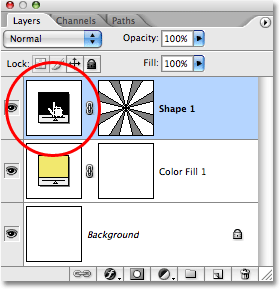
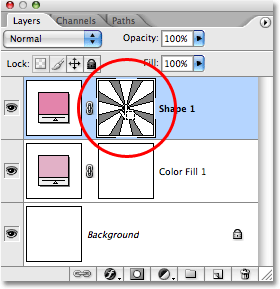
Si miramos en nuestra paleta Capas, podemos ver que ahora tenemos una capa de Forma llamada "Forma 1" encima de la capa "Relleno de color 1", y podemos ver nuestra forma de estallido estelar dentro de la miniatura de vista previa de la capa:

La forma de estallido estelar aparece en su propia capa Forma en la paleta Capas. La forma es visible en la miniatura de vista previa de la capa.
Paso 22: Ocultar los contornos de las formas
¿Te das cuenta de que cada uno de los triángulos que conforman la forma del estallido estelar tiene un contorno que aparece a su alrededor? Eso es porque la forma está actualmente activa. Para desactivar la forma y ocultar los contornos, simplemente haga clic directamente en la miniatura de la vista previa de la capa Forma (marcada en rojo en el paso anterior). Cuando una forma está activa, verá un borde resaltado en blanco alrededor de la miniatura de vista previa de la capa de forma, como puede ver en la captura de pantalla anterior. Cuando haces clic en la miniatura de la vista previa, el borde resaltado desaparece y los contornos también desaparecen, dejándonos con un efecto de estallido estelar mucho más limpio.
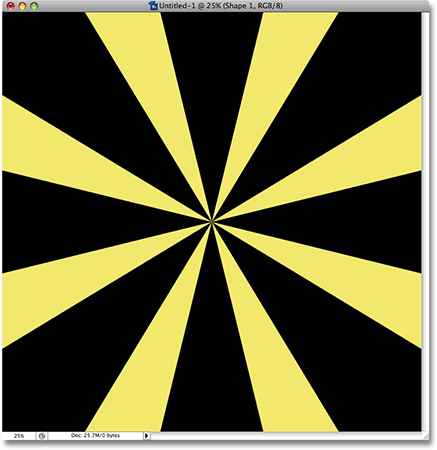
Voy a volver a cambiar Photoshop al modo de vista estándar, que colocará mi imagen dentro de una ventana de documento flotante, presionando la letra F dos veces en mi teclado. Si está utilizando Photoshop CS3, deberá presionar F tres veces para volver al Modo de vista estándar, ya que CS3 incluye un modo de vista adicional que deberá recorrer. También voy a presionar Ctrl ++ (Win) / Command ++ (Mac) un par de veces para acercar mi imagen y llenar la ventana del documento, eliminando toda esa área gris adicional alrededor del lienzo:

La forma de estallido estelar aparece en su propia capa Forma en la paleta Capas. La forma es visible en la miniatura de vista previa de la capa.
Paso 23: cambiar el color de la capa de forma
En este punto, el efecto Starburst en sí está completo, pero no estoy muy contento con el color. Me gustaría cambiar el negro a algo un poco más emocionante, como quizás un naranja brillante. Afortunadamente, cambiar los colores en el efecto es fácil. Para cambiar el color de la forma del estallido estelar, simplemente haga doble clic directamente en la muestra de color de la capa Forma:

Haga doble clic en la muestra de color de la capa Forma para cambiar su color.
Esto muestra el Selector de color de Photoshop. Elige un color diferente para tu forma de estrella. Si observa su imagen en la ventana del documento, verá una vista previa de cómo se verán los colores cuando los seleccione. Voy a elegir un naranja brillante:

Use el Selector de color para seleccionar un nuevo color para el efecto de estallido estelar.
Haga clic en Aceptar una vez que haya elegido un nuevo color para salir del Selector de color. Aquí está mi efecto de estallido estelar después de haber cambiado el negro por el naranja:

El mismo efecto con un nuevo color para la forma de estrella.
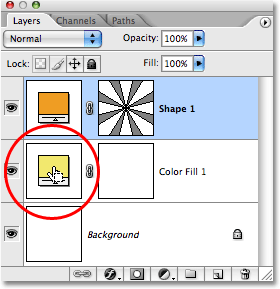
Puede cambiar el color de fondo del efecto con la misma facilidad. Simplemente haga doble clic directamente en la muestra de color "Color Fill 1" en la paleta Capas:

Haga doble clic en la muestra de color para "Color Fill 1" para cambiar el color de fondo del efecto.
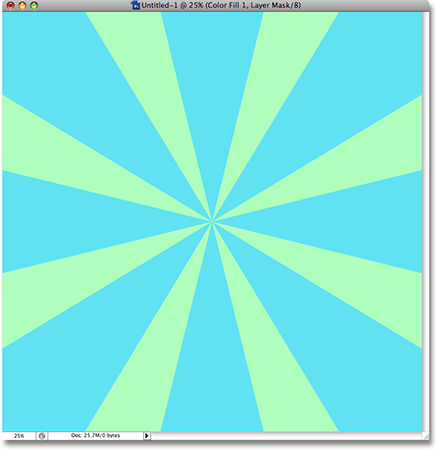
Esto volverá a mostrar el Selector de color, lo que le permite elegir un nuevo color para el fondo. Mi fondo es actualmente amarillo, pero creo que voy a cambiarlo a verde. De hecho, también voy a regresar y cambiar el color de la forma del estallido estelar haciendo doble clic en su muestra de color una vez y eligiendo un nuevo color del Selector de color. Elegiré un azul esta vez. Aquí está el mismo efecto de fondo del estallido estelar nuevamente, esta vez usando verde para el color de fondo y azul para la forma del estallido estelar:

Cambie los colores para el efecto en cualquier momento que desee haciendo doble clic en las dos muestras de color en la paleta Capas y seleccionando diferentes colores.
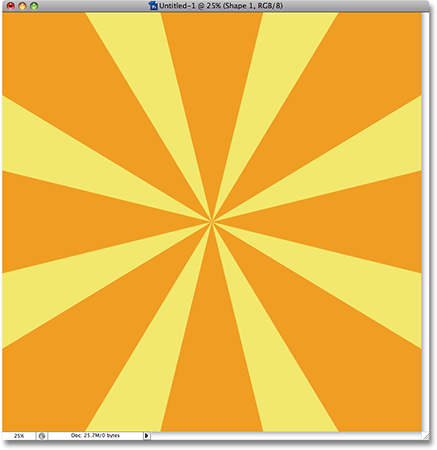
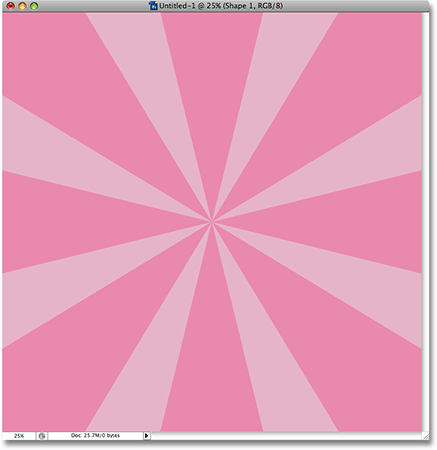
También puede intentar usar dos tonos del mismo color, en lugar de dos colores separados:

Intente usar dos tonos del mismo color en lugar de dos colores separados para una apariencia diferente.
Como puede ver, puede cambiar fácilmente el aspecto del fondo en cualquier momento que desee seleccionando los colores que funcionen mejor para el proyecto en el que está trabajando.
Dado que hemos creado nuestro efecto de fondo Starburst como forma en Photoshop, ¿por qué no hacer las cosas realmente fáciles para nosotros y guardarlo como una forma personalizada ? ¡De esa manera, podremos reutilizar la forma cada vez que la necesitemos sin tener que rehacer todos los pasos! A continuación veremos cómo hacerlo.
Paso 24: asegúrese de que la forma Starburst esté activa
Para guardar una forma como una forma personalizada en Photoshop, primero debemos asegurarnos de que la forma esté actualmente activa. Como mencioné, cuando una forma está activa, aparecen contornos alrededor de la forma en la ventana del documento y aparece un borde resaltado blanco alrededor de la miniatura de vista previa de la capa Forma en la paleta Capas. Por el momento, nuestra forma de estrella no está activa. A propósito lo desactivamos nuevamente en el Paso 22 para ocultar los contornos de las formas. Necesitamos activarlo nuevamente. Para hacer eso, simplemente haga clic en la miniatura de vista previa de la forma en la paleta Capas:

Haga clic en la miniatura de vista previa de la capa Forma para activar la forma.
Verá aparecer un borde resaltado alrededor de la miniatura de la vista previa y los contornos volverán a aparecer alrededor de la forma en la ventana del documento:

Los contornos ahora son visibles alrededor de la forma.
Paso 25: definir una forma personalizada
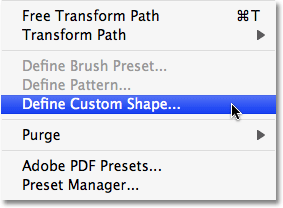
Con la forma ahora activa, vaya al menú Editar en la parte superior de la pantalla y elija Definir forma personalizada:

Vaya a Edición> Definir forma personalizada.
Nota: Si olvidó activar primero la forma, verá que la opción Definir forma personalizada está atenuada y no está disponible. Tendrá que activar la forma y luego volver a intentarlo.
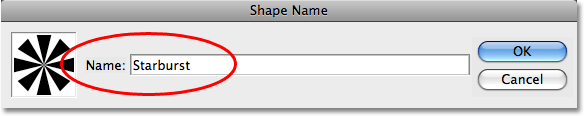
Una vez que haya seleccionado la opción Definir forma personalizada, Photoshop abrirá un pequeño cuadro de diálogo pidiéndole que ingrese un nombre para su nueva forma personalizada. Voy a nombrar el mío "Starburst":

Ingrese un nombre para su nueva forma personalizada.
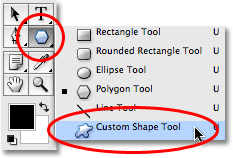
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo y guardar la forma personalizada. ¡Ahora podemos usar nuestra forma "Starburst" en cualquier momento que la necesitemos! Simplemente seleccione la herramienta Forma personalizada en la paleta Herramientas. Se agrupa con todas las otras herramientas de Forma en el mismo lugar donde encontramos la Herramienta Polígono:

Seleccione la herramienta de forma personalizada.
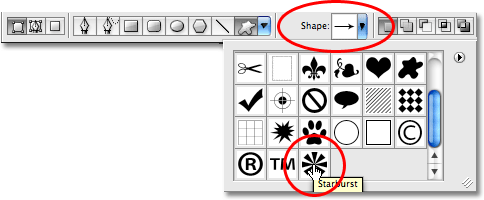
Luego, con la herramienta de forma personalizada seleccionada, vaya a la barra de opciones en la parte superior de la pantalla, haga clic en el área de vista previa de forma para que aparezca el cuadro de selección de forma personalizada y seleccione su forma "Starburst" de la lista. Si tiene habilitada la opción "Mostrar información sobre herramientas" en las Preferencias de Photoshop, verá que aparece el nombre de la forma al pasar el mouse sobre ella:

Seleccione su forma personalizada en la barra de opciones.
Con la forma "Starburst" seleccionada, simplemente haga clic en cualquier lugar cerca del centro de su documento y comience a arrastrar la forma. Una vez que haya comenzado a arrastrar, mantenga presionada la tecla Mayús para restringir las proporciones de la forma para que no distorsione el aspecto y mantenga presionada la tecla Alt (Win) / Opción (Mac) para arrastrar la forma su centro en lugar de desde la esquina. Aquí, he creado un nuevo documento, del mismo tamaño que la última vez, y ya he agregado una capa de relleno de color sólido (consulte los pasos 7 y 8) para usar como color de fondo para mi efecto. Estoy arrastrando la forma "Starburst" desde algún lugar cerca del centro del documento:

Haga clic cerca del centro del documento y arrastre la forma, manteniendo presionada la tecla Mayús y la tecla Alt (Win) / Opción (Mac) mientras arrastra.
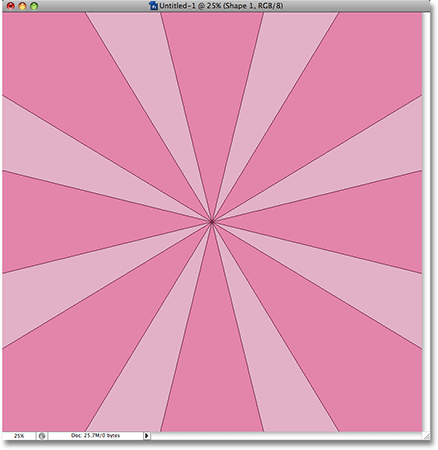
Continúe arrastrando la forma hasta que llene todo su documento, luego suelte el botón del mouse, en cuyo punto la forma aparecerá llena de un color sólido. Para cambiar el color, haga doble clic en la muestra de color de la capa Forma en la paleta Capas, tal como lo hicimos en el Paso 23, y elija un nuevo color del Selector de color. Aquí está mi efecto después de arrastrar mi forma y cambiar su color:

El efecto después de arrastrar la forma personalizada "Starburst" y cambiar su color.
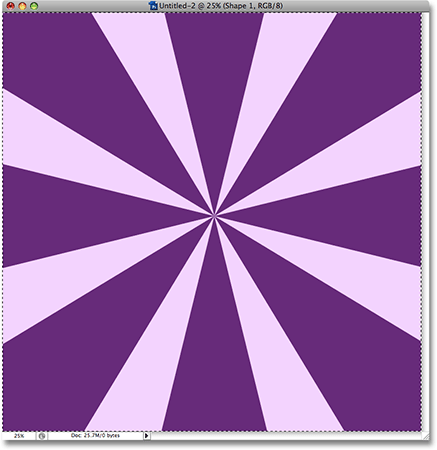
Si desea asegurarse de que el estallido estelar esté perfectamente alineado con el centro exacto del documento, vaya al menú Seleccionar en la parte superior de la pantalla y elija Todo, o use el método abreviado de teclado Ctrl + A (Win) / Comando + A (Mac). Esto colocará una marquesina de selección alrededor de todo el documento:

Vaya a Seleccionar> Todo para colocar un recuadro de selección alrededor de todo el documento.
Con todo el documento seleccionado, tome la herramienta Mover de la paleta Herramientas o presione V en su teclado para seleccionarlo con el acceso directo:

Seleccione la herramienta Mover.
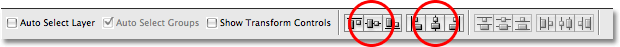
Luego, con la herramienta Mover seleccionada, vaya a la Barra de opciones en la parte superior de la pantalla y haga clic en los iconos Alinear centros verticales y Alinear centros horizontales. Photoshop alineará automáticamente el centro de la forma del estallido estelar con el centro del documento:

Haga clic en los iconos Alinear centros verticales (izquierda) y Alinear centros horizontales (derecha) en la barra de opciones para centrar la forma.
Regrese al menú Seleccionar y elija Deseleccionar para eliminar la selección de su documento, o use el atajo de teclado Ctrl + D (Win) / Comando + D (Mac). El esquema de selección desaparecerá y su forma de estrella estará perfectamente alineada con el centro del documento:

La forma del estallido estelar ahora está alineada con el centro del documento.
¡Y ahí lo tenemos! ¡Así es como crear un fondo clásico de Starburst en Photoshop! ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!