En este tutorial de Photoshop, aprenderemos cómo crear y luego reutilizar un efecto fotográfico como plantilla de Photoshop usando Smart Objects y Smart Filters. Los objetos inteligentes se introdujeron por primera vez en Photoshop CS2, y Photoshop CS3 los lleva aún más lejos con los filtros inteligentes. Ambas adiciones recientes a Photoshop tienen el potencial de cambiar por completo la forma en que trabaja dentro del programa, ya que le brindan un sorprendente nivel de flexibilidad que simplemente no existe sin ellas.
Para obtener el máximo provecho de este tutorial, necesitará tener Photoshop CS3, ya que es la única versión de Photoshop (hasta ahora de todos modos) que viene con Smart Filters, aunque todavía puede hacer bastante con Photoshop CS2 y Smart Objects. . Por supuesto, aún puede leer el tutorial incluso si tiene una versión anterior de Photoshop, aunque solo sea para ver qué tipo de características obtendrá si decide actualizar.
¿Qué son los objetos inteligentes y los filtros inteligentes?
Si alguna vez ha usado un programa de diseño de página, estará familiarizado con el funcionamiento de Smart Objects. Cuando convierte una imagen en un objeto inteligente en Photoshop, ya no está trabajando en la imagen en sí misma, aunque todavía parece que sí. En cambio, está trabajando en una referencia a la imagen, con la imagen real almacenada de forma segura en un archivo separado que Photoshop crea. El objeto inteligente es básicamente un contenedor que muestra la referencia a la imagen real. Esto es lo que nos permite crear plantillas a partir de documentos de Photoshop que usan objetos inteligentes, ya que cuando hayamos terminado de crear nuestro efecto con la imagen original, podemos decirle a Photoshop que simplemente reemplace la imagen dentro del contenedor de objetos inteligentes con una imagen diferente, o más precisamente, le decimos a Photoshop que haga referencia a una imagen diferente, y así, Photoshop intercambia una imagen con otra y todo el efecto se recrea instantáneamente usando la nueva imagen, ¡sin tener que rehacer nada del trabajo!
Entonces, ¿qué son los filtros inteligentes? Esencialmente, son los mismos que los filtros regulares de Photoshop que encontramos en el menú Filtro en la Barra de opciones. De hecho, son exactamente lo mismo. La única diferencia, como veremos, es que cuando aplica un filtro a un objeto inteligente, Photoshop lo convierte en una versión "inteligente" del filtro, ¡con la diferencia de que los filtros inteligentes permanecen completamente, 100% editables! Normalmente, cuando aplica uno de los filtros de Photoshop a una imagen, el filtro altera físicamente la imagen en sí, y si desea cambiar la configuración del filtro, tendría que deshacer sus pasos hasta el momento justo antes de aplicar el filtro (suponiendo que no se haya quedado sin estados del historial) y luego vuelva a aplicarlo con la nueva configuración. ¡No es así con los filtros inteligentes! Con un filtro inteligente, puede regresar en cualquier momento, cambiar la configuración en el cuadro de diálogo del filtro y aplicar la nueva configuración a la imagen al instante sin dañar ni tocar la imagen de ninguna manera. Si está familiarizado con el funcionamiento de las capas de ajuste en Photoshop, los filtros inteligentes funcionan esencialmente de la misma manera.
Como mencioné, idealmente tendrás Photoshop CS3 para este tutorial, pero aún hay muchas cosas que puedes hacer al crear una foto.
plantillas simplemente con Photoshop CS2 y Smart Objects. De hecho, lo único que no puede hacer con Photoshop CS2 es aplicar un filtro a un objeto inteligente, al menos no si aún desea poder usar el efecto como plantilla de foto.
Un par de cosas que señalar antes de comenzar. Primero, aunque crearemos un efecto fotográfico simple aquí, uno que funcione muy bien con la fotografía de bodas, el efecto en sí no es el foco de este tutorial, aunque ciertamente puede recrear el mismo efecto si lo desea. El propósito de este tutorial de Photoshop es mostrarle cómo crear un efecto usando objetos inteligentes y filtros inteligentes para que luego pueda aplicar el conocimiento a sus propias creaciones de plantillas de fotos. En segundo lugar, para usar una foto diferente con la plantilla, es importante que la nueva foto coincida con la original en términos de tamaño, orientación y resolución de la imagen. Si la foto original utilizada era un retrato de 8x10 con una resolución de 300ppi, cualquier foto con la que la reemplace también debería ser un retrato de 8x10 con una resolución de 300ppi, de lo contrario, obtendrá resultados inesperados.
Si simplemente está usando fotos que tomó con la misma cámara digital y no las redimensionó o recortó, entonces todo lo que necesitará para asegurarse de que no intente reemplazar una foto en orientación vertical (más alta que es ancho) con uno en orientación horizontal (más ancho que alto). Si necesita más información sobre la resolución de la imagen y el tamaño de los documentos, asegúrese de visitar nuestra sección de Digital Photo Essentials del sitio web.
Este tutorial es de nuestra serie Photo Effects. ¡Empecemos!
Paso 1: abra la primera imagen que desea usar
Antes de que podamos usar nuestra foto
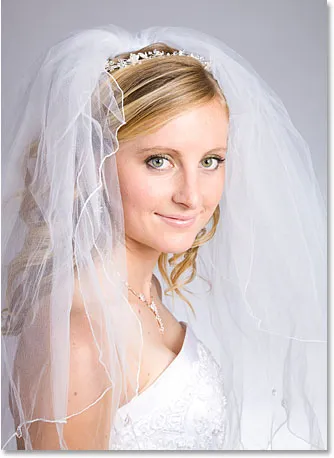
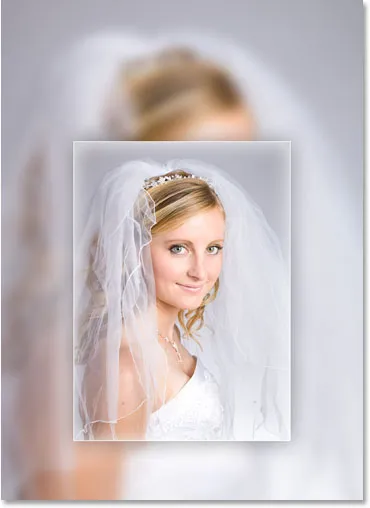
efecto como plantilla, primero tenemos que crear el efecto, así que abra la primera foto que quiera usar con él. Aquí está la foto con la que comenzaré:

La imagen original
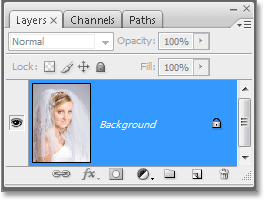
Con mi imagen ahora abierta en Photoshop, si miro en mi paleta de capas, todo parece normal. Tengo una capa, la capa de fondo, que contiene mi imagen:

La paleta de capas de Photoshop que muestra la imagen original en la capa de fondo .
¡Vamos a convertir la imagen en un objeto inteligente a continuación!
Paso 2: Convierta la imagen en un objeto inteligente
Aquí es donde las cosas se ponen un poco diferentes que si simplemente estuviéramos creando este efecto una vez sin intención de usarlo nuevamente con otras imágenes. Para poder utilizar este documento de Photoshop como plantilla, necesitamos convertir nuestra imagen en un objeto inteligente, lo que, como mencioné en la página anterior, significará que ya no trabajaremos en la imagen misma. En cambio, estaremos trabajando en una referencia a la imagen. La imagen real se almacenará de forma segura en un archivo separado, intacta y sin daños por las locuras que hagamos a continuación.
Para convertir la imagen en un objeto inteligente, vaya al menú Capa en la parte superior de la pantalla, elija Objetos inteligentes y luego, en Photoshop CS3, elija Convertir en objeto inteligente, o si está utilizando Photoshop CS2, elija Agrupar en nuevo objeto inteligente. Parece que no le ha pasado nada a su imagen, pero si volvemos a mirar en la paleta Capas, podemos ver algunos cambios con la capa Fondo . Por un lado, ya no se llama "Fondo". Photoshop lo renombró "Capa 0". Sin embargo, lo que es más importante, si miramos detenidamente la miniatura de vista previa de la capa, podemos ver que ahora tiene un cuadro resaltado en blanco a su alrededor, junto con un icono en la esquina inferior derecha. Ese icono nos dice que la imagen ahora se ha convertido en un objeto inteligente:
La paleta de capas de Photoshop que muestra la imagen en la capa de fondo ahora convertida en un objeto inteligente.
Paso 3: Duplicar la capa
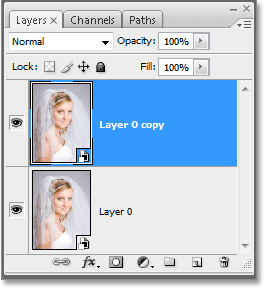
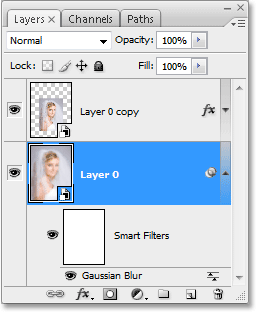
Ahora que nuestra imagen se ha convertido en un objeto inteligente, dupliquémosla. Duplicar un objeto inteligente no es diferente de duplicar una capa normal, y la forma más fácil de hacerlo es con el atajo de teclado Ctrl + J (Win) / Comando + J (Mac). Si volvemos a mirar en la paleta Capas, podemos ver que ahora tenemos dos capas, la "Capa 0" original en la parte inferior y la nueva "Copia de la capa 0" encima, ambas contienen una copia del objeto inteligente:

Presione "Ctrl + J" (Win) / "Comando + J" (Mac) para duplicar la capa de objetos inteligentes.
Es importante tener en cuenta aquí que a pesar de que hemos duplicado el objeto inteligente, en realidad no tenemos dos objetos inteligentes separados. Ambos hacen referencia a la misma foto, lo que significa que cuando reemplazamos la imagen original con una imagen diferente, como haremos al final del tutorial, ambas capas mostrarán la misma foto nueva. Si creáramos 3, 5, 10 o más copias del objeto inteligente y luego reemplazáramos la imagen, ya que todas son copias del mismo objeto inteligente, ¡todas mostrarían la nueva foto!
Paso 4: cambie el tamaño y vuelva a colocar la imagen en la nueva capa con transformación libre
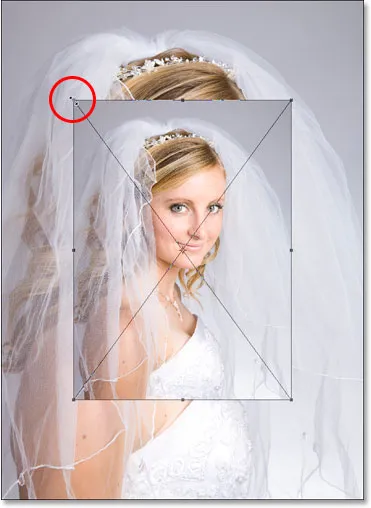
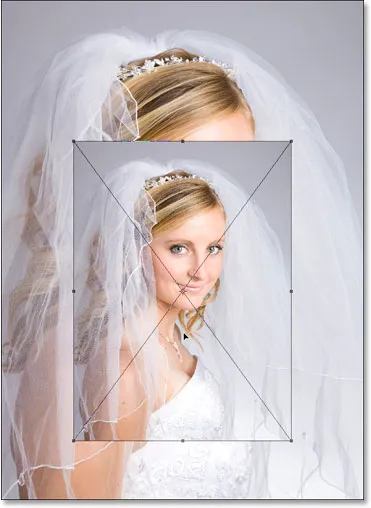
Vamos a mover y cambiar el tamaño de la imagen en nuestra capa de copia recién creada. Nuevamente, no hay diferencia entre mover y cambiar el tamaño de un objeto inteligente y una capa normal. Presione Ctrl + T (Win) / Comando + T (Mac) para abrir el cuadro Transformación libre de Photoshop y los controles alrededor de la imagen en la nueva capa. Luego mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre cualquiera de los cuatro tiradores de las esquinas hacia adentro para cambiar el tamaño de la imagen hasta que tenga aproximadamente el 60% de su tamaño original. Mantener "Shift" restringe las proporciones de ancho y alto de la imagen a medida que la redimensionamos para que no distorsionemos accidentalmente su forma, y mantener "Alt" (Win) / "Opción" (Mac) le dice a Photoshop que cambie el tamaño de la imagen desde su centrar:

Cambie el tamaño de la imagen a aproximadamente el 60% de su tamaño original con Transformación libre.
También voy a mover la imagen un poco hacia abajo haciendo clic en cualquier lugar dentro del cuadro Transformación libre (excepto en el pequeño icono de destino en el centro) y simplemente arrastrando la imagen hacia abajo con el mouse. Mientras arrastro, voy a mantener presionada la tecla Mayús, lo que obligará a la imagen a moverse hacia abajo en línea recta, evitando que la mueva accidentalmente hacia la izquierda o hacia la derecha:

Arrastra un poco la imagen hacia abajo presionando "Shift" y arrastrándola hacia abajo con el mouse.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir de Transformación libre.
Paso 5: agregue un trazo a la imagen redimensionada
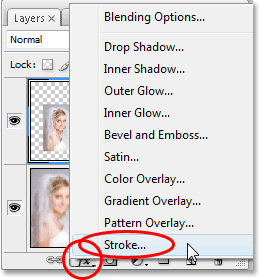
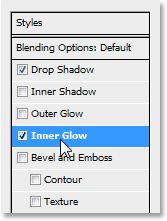
Como hemos visto hasta ahora, trabajar con objetos inteligentes no es muy diferente de trabajar con capas normales, y lo mismo es cierto incluso al agregar estilos de capa. Haga clic en el icono de estilos de capa en la parte inferior de la paleta de capas (en Photoshop CS2 parece un círculo con una "f" dentro, y en Photoshop CS3 son simplemente las letras "fx") y seleccione Trazo en la parte inferior de la lista :

Haga clic en el icono "Estilos de capa" y seleccione "Trazo" de la lista.
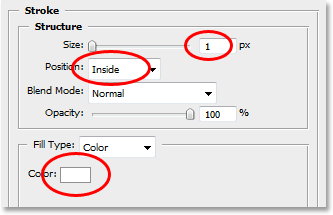
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Cambie el Tamaño del trazo a 1 px y la Posición a Dentro, luego haga clic en la muestra de color rojo a la derecha de la palabra "Color", que mostrará el Selector de color de Photoshop, y elija blanco como el color del trazo:

Cambie las opciones de trazo dentro de un círculo en rojo arriba.
Haga clic en Aceptar para salir del Selector de color, pero todavía no salga del cuadro de diálogo Estilo de capa. Tenemos un par de estilos de capa más para agregar primero, que haremos a continuación.
Paso 6: agregue una sombra paralela
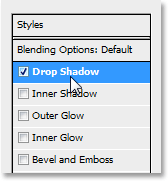
Haga clic directamente en las palabras Sombra paralela a la izquierda del cuadro de diálogo Estilo de capa:

Haga clic directamente en las palabras "Sombra paralela".
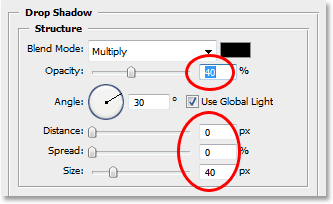
Esto cambia las opciones en la columna central del cuadro de diálogo Estilo de capa a las opciones de Sombra paralela. Reduce la opacidad de la sombra paralela a alrededor del 40% para que no sea tan intensa. Establezca la Distancia en 0px, deje la Extensión establecida en 0%, luego aumente el Tamaño a alrededor de 40px, aunque es posible que desee experimentar con un valor más alto si está utilizando una imagen de alta resolución:

Cambie las opciones de Sombra paralela en un círculo rojo arriba.
Paso 7: Agregue un resplandor interno
Haga clic directamente en las palabras Resplandor interior a la izquierda del cuadro de diálogo Estilo de capa:

Haga clic directamente en las palabras "Resplandor interior".
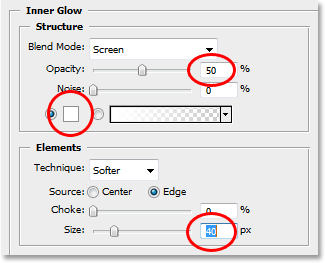
Esto cambia las opciones en la columna central del cuadro de diálogo Estilo de capa a las opciones de Resplandor interior. Reduce la opacidad del resplandor interior a alrededor del 40%, de nuevo para que no sea tan intenso. Haga clic en la muestra de color amarillo directamente debajo de la palabra "Ruido", que muestra el Selector de color de Photoshop, y seleccione blanco como el color brillante. Haga clic en Aceptar para salir del Selector de color, luego configure el Tamaño del brillo en alrededor de 40px. Una vez más, es posible que desee experimentar con un valor de Tamaño más alto si está utilizando una imagen de alta resolución:

Cambie las opciones de Resplandor interior marcadas con un círculo en rojo arriba.
Cuando haya terminado, haga clic en Aceptar en la esquina superior derecha del cuadro de diálogo Estilo de capa para salir de él. Aquí está mi imagen después de aplicar los tres estilos de capa:

La imagen después de aplicar los estilos de capa.
Hasta ahora, todo lo que hemos hecho con nuestra imagen se puede completar en Photoshop CS2 o Photoshop CS3. Lo que haremos a continuación es una exclusiva de Photoshop CS3, al menos hasta que salga Photoshop CS4.
Paso 8: Agregue un filtro inteligente de desenfoque gaussiano a la capa inferior
Aquí está la parte del tutorial para la que necesita usar Photoshop CS3 (no se preocupe si está usando Photoshop CS2, nos pondremos en contacto con usted en un momento). Vamos a aplicar un filtro inteligente a nuestro objeto inteligente. Ahora debería aclarar algo antes de continuar. Puede aplicar filtros a objetos inteligentes en Photoshop CS2, tal como los aplicaría a una capa normal. La diferencia es que en Photoshop CS2, cuando intenta aplicar cualquier filtro a un objeto inteligente, Photoshop mostrará un mensaje de advertencia que le indica que el objeto inteligente debe ser rasterizado antes de que se pueda aplicar el filtro.
Lo que eso significa es que el Objeto inteligente se convertirá nuevamente en una capa normal una vez más, lo que significa que ya no será un Objeto inteligente, lo que significa que ya no podrá reemplazar simplemente una foto con otra dentro de ella. Lo que básicamente significa que pierde la capacidad de usar el documento de Photoshop como plantilla. En otras palabras, si su objetivo es crear un documento que pueda usarse como plantilla y esté usando Photoshop CS2, no use filtros. Todavía hay muchas otras cosas que puedes hacer con tus objetos inteligentes en CS2, pero usar filtros no es una de ellas. No si estás haciendo una plantilla reutilizable, de todos modos.
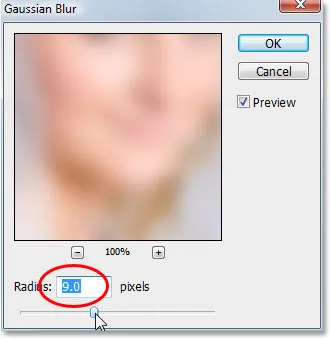
Dicho esto, si está utilizando Photoshop CS3, haga clic en "Capa 0" (la capa inferior) en la paleta Capas para seleccionarla. Luego, vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar y luego elija Desenfoque gaussiano. Esto abre el cuadro de diálogo Desenfoque gaussiano. Voy a establecer mi valor de Radio en la parte inferior del cuadro de diálogo en alrededor de 9 píxeles. Si está utilizando una imagen de alta resolución, pruebe con 12-14 píxeles:

Aplique el filtro Gaussian Blur a la capa inferior.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Aquí está mi imagen después de aplicar el filtro. Observe cómo la imagen en el fondo ahora está muy borrosa:

El fondo ahora está borroso después de aplicar el filtro Gaussian Blur.
Nada de lo que hicimos aquí estuvo fuera de lo común. Seleccionamos y aplicamos el filtro Desenfoque gaussiano a la copia del objeto inteligente en la capa inferior exactamente de la misma manera que lo habríamos aplicado a una capa normal. Pero si miramos en nuestra paleta de Capas, podemos ver que algo fuera de lo común definitivamente ha sucedido:

La paleta Capas que muestra que el filtro Desenfoque gaussiano aplicado a "Capa 0" se ha convertido en un Filtro inteligente.
Al aplicar el filtro a un objeto inteligente, el filtro se ha convertido en un filtro inteligente. Si miramos debajo de "Capa 0", podemos ver que ahora dice "Filtros inteligentes", y debajo de eso hay una lista de todos los filtros que hemos aplicado al Objeto inteligente. En este caso, solo hemos aplicado un filtro, el filtro Gaussian Blur, y podemos verlo en la lista. Si hubiéramos aplicado varios otros filtros al Objeto inteligente en esa capa, cada uno se enumeraría bajo las palabras "Filtros inteligentes". Ahora hemos aplicado con éxito un filtro al objeto inteligente sin tener que convertirlo nuevamente en una capa normal. Además, como veremos cuando reemplacemos la foto con una nueva foto, ¡el filtro Desenfoque gaussiano ahora se aplicará automáticamente a cualquier foto que usemos con nuestra plantilla!
Los filtros inteligentes tienen numerosas ventajas, y solo hemos arañado la superficie con ellos aquí con nuestra discusión sobre cómo usarlos al crear plantillas. Veremos más de las increíbles posibilidades que ofrecen en otros tutoriales.
¡Veremos cómo reemplazar nuestra foto con otra próxima!
Paso 9: Reemplace la foto con una nueva foto
En este punto, nuestro efecto fotográfico básico está completo. Puede guardar el documento ahora si lo desea. ¡Ahora veremos lo increíblemente fácil que es usar nuestro documento de Photoshop como plantilla reemplazando nuestra foto existente con una nueva foto! Esto funciona con Photoshop CS2 y Photoshop CS3 (¡bienvenidos de nuevo, usuarios de Photoshop CS2!).
Tenga en cuenta lo que mencioné al principio. Al reemplazar una foto con otra dentro de un objeto inteligente, debe asegurarse de que ambas fotos tengan el mismo ancho y altura, la misma orientación (vertical u horizontal) y la misma resolución, de lo contrario las cosas no funcionarán de la manera tu esperas. Si intenta reemplazar una foto con otra y, de repente, la nueva foto es demasiado grande o demasiado pequeña dentro del documento, hay algo diferente entre ellas, y deberá corregir eso antes de volver a intentarlo. Encontrará mucha información sobre el tamaño y la resolución de la imagen en nuestra sección de Digital Photo Essentials del sitio web.
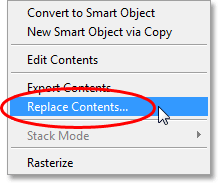
Suponiendo que la próxima foto que quiera usar con su plantilla use las mismas dimensiones, orientación y resolución de imagen que la original, ¡intercambiemoslas! Seleccione "Capa 0" o "Copia de capa 0" en la paleta Capas. No importa cuál seleccione, ya que, como mencioné anteriormente, ambas son copias una de la otra y ambas hacen referencia a la misma foto, por lo que reemplazar la imagen dentro de una de ellas reemplazará automáticamente la imagen en ambas. Luego, con cualquiera de ellos seleccionados, vaya al menú Capa en la parte superior de la pantalla una vez más, elija Objetos inteligentes y esta vez, elija Reemplazar contenido:

Vaya a Capa> Objetos inteligentes> Reemplazar contenido.
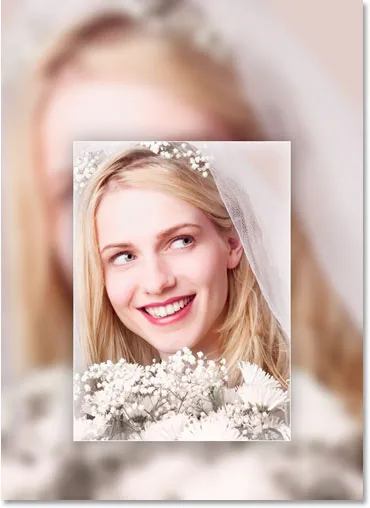
Aparecerá un cuadro de diálogo que le permitirá navegar a la nueva foto en su computadora. Una vez que lo haya localizado, haga doble clic en él para seleccionarlo, ¡e instantáneamente, la foto original se reemplaza con la nueva foto dentro del documento! Todos los estilos de capa que aplicamos a la capa superior se han aplicado a la nueva imagen, y si está utilizando Photoshop CS3, la imagen de fondo en la capa inferior incluso tiene aplicado el filtro Gaussian Blur, todo sin rehacer ninguno de la obra:

La foto original se reemplaza instantáneamente con la nueva foto dentro del documento.
A dónde ir después …
¡Y ahí lo tenemos! Gracias a Smart Objects en Photoshop CS2 y los nuevos Smart Filters en Photoshop CS3, es fácil crear efectos fotográficos que se pueden reutilizar como plantillas en cualquier momento que los necesite. ¡Visite nuestra sección de Efectos fotográficos para obtener más tutoriales sobre efectos de Photoshop!