
Diferencia entre SASS vs CSS
Sass para hojas de estilo sistemáticamente impresionantes es un preprocesador de CSS. Es un aumento de CSS que se utiliza para agregar potencia y estilo al lenguaje fundamental. Lo alienta a incluir factores, principios establecidos, importaciones en línea, mixins, legado y eso es solo la punta del iceberg, todo con una estructura lingüística completamente buena para CSS. CSS o hojas de estilo en cascada es un lenguaje de hojas de estilo. Se utiliza para representar la introducción de un informe escrito en un lenguaje como HTML. CSS es una innovación fundamental de la World Wide Web, HTML y JavaScript.
Estudiemos mucho más sobre SASS vs CSS en detalle:
- Sass es un dialecto de aumento de CSS más estable e innovador que representa el estilo de registro de forma clara y fundamental. Es excepcionalmente útil manejar grandes plantillas manteniéndolas eficientes y ejecutando rápidamente pequeñas plantillas.
- Sass fue planeado por primera vez por Hampton Catlin y creado por Natalie Weizenbaum en 2006. Después de la mejora subyacente, Natalie Weizenbaum y Chris Eppstein proceden con su variante subyacente y amplían Sass con SassScript, un lenguaje de secuencias de comandos sencillo utilizado en archivos de Sass.
- CSS está destinado a potenciar la partición de la introducción y la sustancia, incluidos el diseño, los tonos y las fuentes. Esta división puede mejorar la accesibilidad del contenido, brindar una mayor adaptabilidad y control en particular de los atributos de introducción, capacitar a diferentes páginas para compartir el formato al indicar el CSS pertinente en un documento CSS diferente y disminuir la naturaleza multifacética y la redundancia en el contenido auxiliar.
- Sass hace alarde de una mayor cantidad de aspectos destacados y capacidades que algunos otros dialectos de aumento de CSS. El Sass Core Team ha trabajado interminablemente para mantenerse al día, así como para mantenerse a la vanguardia.
- Antes de CSS, casi todas las características de presentación del registro HTML estaban contenidas dentro del marcado HTML. Todos los tonos de estilo de texto, estilos de base, arreglos de componentes, franjas y tamaños deben representarse expresamente, regularmente más de una vez, dentro del HTML. CSS les da a los creadores la oportunidad de mover muchos de esos datos a otro documento, la plantilla, lo que genera un HTML significativamente menos difícil.
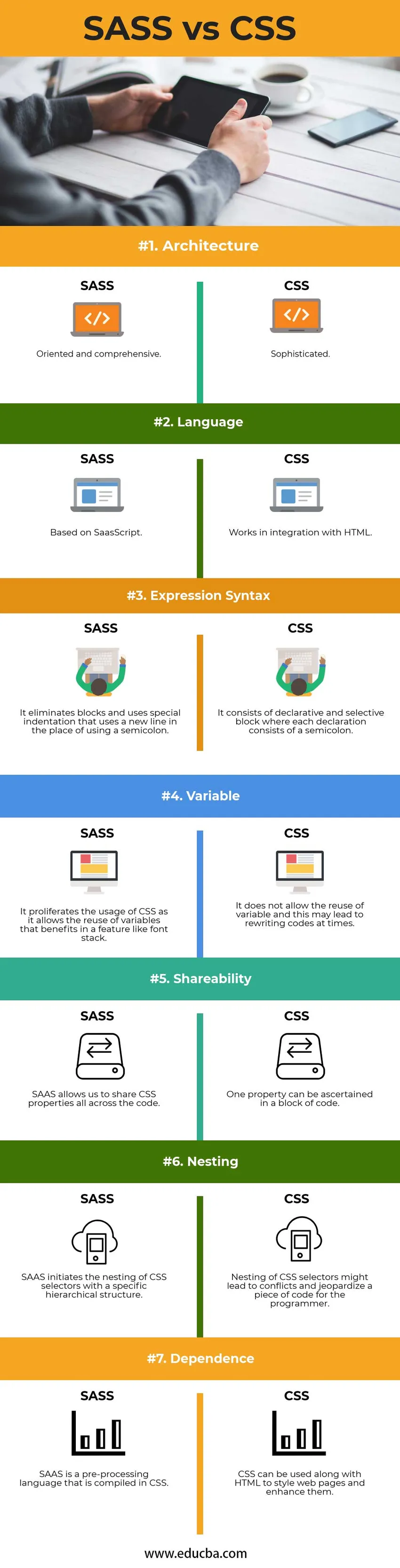
Comparación cabeza a cabeza entre SASS y CSS (infografía)
A continuación se muestra la diferencia de 7 principales entre SASS vs CSS: 
Diferencias clave entre SASS y CSS
Tanto SASS vs CSS son opciones populares en el mercado; Discutamos algunas de las diferencias significativas entre SASS vs CSS:
- SASS es un preprocesador de CSS, lo que lo hace básicamente indistinguible de CSS.
- Al ser un preprocesador, se realiza un código en Sass y luego el código se ensambla en CSS.
- El objetivo fundamental de SASS es mejorar la practicidad a medida que sus plantillas se hacen más grandes y alucinantes.
- Ambos son CSS en esencia, sin embargo, SASS en una configuración cruda que se debe reunir (calentar) en el último CSS legible del navegador.
- Para pequeñas empresas, SASS puede ser un exceso innecesario, pero para grandes actividades, SASS le ahorrará una considerable cantidad de tiempo en la forma subyacente y con el apoyo futuro. Le permite utilizar factores para alterar rápidamente los tonos, las dimensiones del texto, la amortiguación, etc., para que en ese momento se prepare o complete todo el CSS que utiliza la variable.
- SASS / SCSS es un aumento de CSS que le agrega una gran capacidad, haciéndolo más valioso, rentable y componiendo código estable. También se denominan preprocesadores CSS.
- La sintaxis de SASS es muy similar a la del rubí.
- Usamos llaves en CSS.
- No hay uso de llaves en SASS.
- SASS es un dialecto de pre-manejo para CSS. Cuando compones SASS, debes incorporarlo a CSS estándar para que el programa pueda renderizarlo. Puede hacerlo utilizando una aplicación como Codekit o una herramienta de línea de pedido, por ejemplo, Grunt.
- La composición de CSS preparado previamente utilizando Sass le permite utilizar las características de Sass como mixins y CSS sangrado cerca de CSS estándar. Es realmente genial y acelerará su mejora de front-end muy rápidamente.
- En el caso de que esté utilizando CSS, no tiene que componer las propiedades de la etiqueta HTML inevitablemente. Simplemente manténgase en contacto con una regla CSS de una etiqueta y aplíquela a cada uno de los eventos de esa etiqueta. Por lo tanto, menos código implica un tiempo de descarga más rápido.
- CSS por sí solo puede ser divertido, sin embargo, las plantillas son cada vez más grandes, más complejas y más difíciles de mantener. Este es el lugar donde un preprocesador puede ayudar. SASS brinda la oportunidad de utilizar aspectos destacados que aún no existen en CSS, como factores, asentamientos, mixins, heredados y otras delicias inteligentes que hacen que componer CSS sea divertido una vez más.
Tabla de comparación de SASS vs CSS
Veamos la mejor comparación entre SASS y CSS:
| La base de la comparación entre SASS vs CSS |
HABLAR CON DESCARO A |
CSS |
| Arquitectura | Orientado e integral | Sofisticado |
| Idioma | Basado en SaasScript. | Funciona en integración con HTML. |
| Sintaxis de expresiones | Elimina bloques y usa sangría especial que usa una nueva línea en lugar de usar un punto y coma. | Consiste en un bloque declarativo y selectivo donde cada declaración consiste en un punto y coma. |
| Variable | Prolifera el uso de CSS, ya que permite la reutilización de variables que se benefician en una función como una pila de fuentes. | No permite la reutilización de variables y esto puede llevar a reescribir códigos a veces. |
| Compartibilidad | SAAS nos permite compartir propiedades CSS en todo el código. | Se puede determinar una propiedad en un bloque de código. |
| Anidamiento | SAAS inicia el anidamiento de selectores CSS con una estructura jerárquica específica. | Anidar los selectores de CSS puede generar conflictos y poner en peligro un código para el programador. |
| Dependencia | SAAS es un lenguaje de preprocesamiento que se compila en CSS. | CSS se puede usar junto con HTML para diseñar páginas web y mejorarlas. |
Conclusión - SASS vs CSS
SASS es un preprocesador de CSS que le brinda la oportunidad de utilizar factores, actividades científicas, mixins, círculos, capacidades, importaciones y otras funcionalidades intrigantes que hacen que la composición de CSS sea considerablemente mayor. De alguna manera, puede considerar a SASS un dialecto de expansión de plantilla, ya que expande los atributos CSS estándar al presentar las ventajas de un lenguaje de programación esencial. Entonces, SASS ensamblará su código y producirá el rendimiento CSS que un programa puede obtener. SAA acompaña dos estructuras lingüísticas diversas: SASS y SCSS, la más utilizada. La estructura del lenguaje SCSS es CSS perfecta, por lo que simplemente necesita cambiar el nombre de su registro .css también .scss. Puede componer CSS una vez y luego reutilizar la misma hoja en numerosas páginas HTML. Puede caracterizar un estilo para cada componente HTML y aplicarlo a la misma cantidad de páginas web que necesite. CSS tiene un grupo de propiedades considerablemente más extenso que HTML, por lo que puede dar un aspecto obviamente mejor a su página HTML en contraste con las características HTML.
Artículos recomendados
Esta ha sido una guía de la principal diferencia entre SASS y CSS. Aquí también discutimos las diferencias clave entre SASS y CSS con infografías y tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- CSS vs CSS3 | Principales diferencias
- Comparación de HTML vs CSS
- SASS vs SCSS
- HTML vs JavaScript