
Diferencia entre WebGL vs OpenGL
WebGL se abrevia como Web Graphics Library. Está diseñado principalmente para renderizar gráficos bidimensionales y gráficos tridimensionales interactivos. Es la API de Javascript que se puede usar con HTML5. Admite multiplataforma y solo está disponible en inglés. Los programas WebGL consisten en un código de control que está escrito en JavaScript. OpenGL se llama como Open Graphics Library. Se conoce como una interfaz de programación de aplicaciones de plataforma y lenguaje cruzado para representar los gráficos vectoriales bidimensionales y tridimensionales. OpenGL proporciona muchas funcionalidades como extensiones.
Estudiemos mucho más sobre WebGL vs OpenGL en detalle:
- El autor original de WebGL es la base de Mozilla, pero fue desarrollado por el grupo de trabajo Khronos WebGL. Inicialmente se lanzó en el año 2011. Hay muchas ventajas de usar WebGL, ya que las aplicaciones WebGL están escritas en javascript, con la ayuda de estas aplicaciones puede haber interacción directa con otros elementos del documento HTML. Proporciona soporte para todos los navegadores y navegadores móviles, así como IOS safari, navegador de Android, etc.
- WebGL es de código abierto y puede acceder al código fácilmente. No es necesario compilar el código para las aplicaciones WebGL. WebGL admite la gestión automática de memoria, no hay necesidad de asignación manual de memoria. No hay necesidad de una configuración adicional y solo se requiere el desarrollo del editor de texto de la aplicación web y el navegador.
- OpenGL API se utiliza para interactuar con la GPU (unidad de procesamiento de gráficos) para obtener el renderizado acelerado por hardware y las aplicaciones OpenGL utilizadas principalmente en el diseño asistido por computadora, realidad virtual, visualización, videojuegos, etc.
- El autor original de OpenGL fue Silicon Graphics. Fue desarrollado por Khronos Group. Inicialmente fue lanzado en el año 1992 y fue escrito en lenguaje C. Los comandos o sombreadores de OpenGL están escritos en GLSL como vértices, geometría, fragmentos, etc. En OpenGL, hay una tubería de función fija que hace que sea mejor para los desarrolladores usar esto para aplicaciones web.
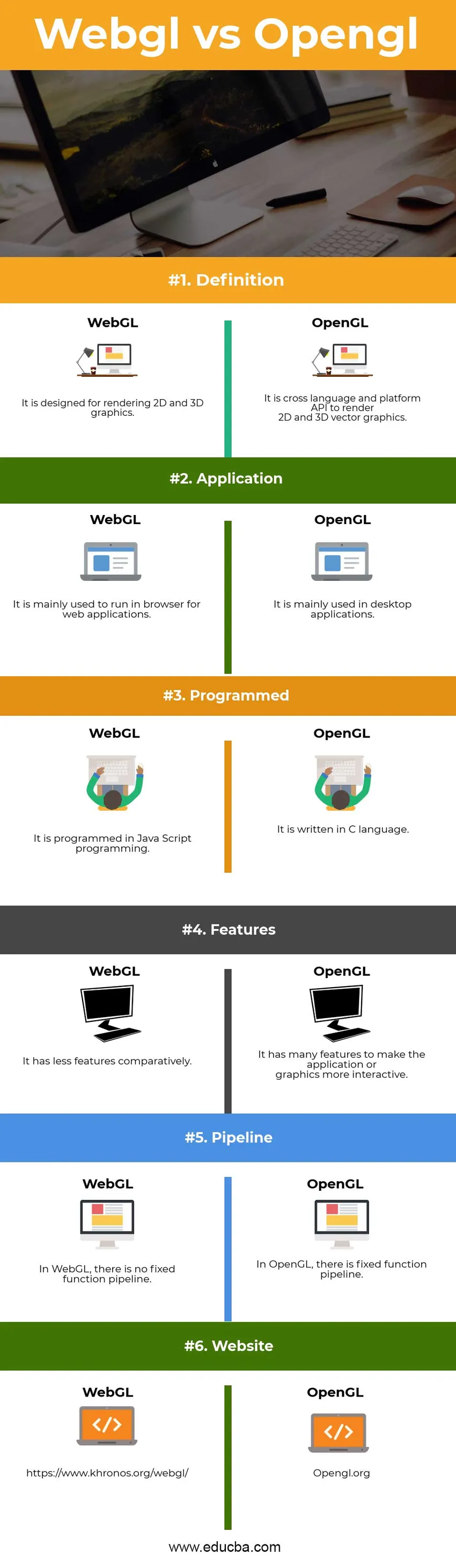
Comparación cabeza a cabeza entre WebGL vs OpenGL (infografía)
A continuación se muestra la diferencia de 6 principales entre WebGL vs OpenGL: 
Diferencias clave entre WebGL vs OpenGL
Tanto WebGL frente a OpenGL son opciones populares en el mercado; Discutamos algunas de las principales diferencias entre WebGL y OpenGL:
- WebGL se basa en OpenGL ES, que carece de las muchas características que tiene OpenGL regular, ya que solo admite sombreadores de vértices y fragmentos. OpenGL tiene características que no están en WebGL como sombreadores de geometría, sombreadores de teselación y sombreadores de cómputo.
- WebGL se utiliza principalmente para navegadores. OpenGL necesita controladores nativos y está orientado principalmente a instalar software.
- WebGL se usa para aplicaciones web y OpenGL se usa para muchos videojuegos.
- WebGL es más fácil de aprender y desarrollar las aplicaciones. OpenGL se puede aprender fácilmente, una vez que esté familiarizado con WebGL.
- En WebGL, puede simular texturas 3D con la ayuda del uso de texturas 2D. En OpenGL, no es necesario hacerlo, ya que tiene muchas características como geometría y sombreadores.
- En WebGL, se ve obligado a aprender a usar sombreadores y buffers desde el principio. En OpenGL, no es así.
- WebGL tiene menos curva de aprendizaje ya que tiene menos funciones. OpenGL tiene una curva de aprendizaje más grande ya que tiene muchas características, incluyendo WebGL.
- WebGL se basa en OpenGL ES 2, que no es OpenGL simple. OpenGL ES es el subconjunto de OpenGL. OpenGL ES tiene menos capacidades y es muy simple para un usuario. OpenGL tiene muchas capacidades y es difícil de usar.
Tabla de comparación de WebGL vs OpenGL
A continuación se muestra la comparación principal entre WebGL vs OpenGL:
| La base de comparación entre WebGL vs OpenGL |
WebGL |
OpenGL |
| Definición | Está diseñado para renderizar gráficos 2D y 3D. | Es API de plataforma cruzada y lenguaje para renderizar gráficos vectoriales 2D y 3D. |
| Solicitud | Se utiliza principalmente para ejecutarse en el navegador para aplicaciones web. | Se utiliza principalmente en aplicaciones de escritorio. |
| Programado | Está programado en la programación Java Script. | Está escrito en lenguaje C. |
| Caracteristicas | Tiene menos características comparativamente. | Tiene muchas características para hacer que la aplicación o los gráficos sean más interactivos. |
| Tubería | En WebGL, no hay una canalización de función fija. | En OpenGL, hay una canalización de función fija. |
| Sitio web | https://www.khronos.org/webgl/ | Opengl.org |
Conclusión - WebGL vs OpenGL
OpenGL vs WebGL son una biblioteca de gráficos para representar gráficos bidimensionales y tridimensionales. WebGL se está utilizando en el elemento de lienzo HTML, lo que significa que se puede incorporar con lenguaje HTML. WebGL es fácil de aprender, ya que es simple y fácil de usar en JavaScript y HTML. OpenGL requiere buenos conocimientos para trabajar y desarrollar la aplicación.
Tanto OpenGL como WebGL tienen ventajas y desventajas. La selección de la biblioteca de gráficos se puede realizar en función de los requisitos, la escalabilidad y la visión de futuro de la aplicación. Significa que siempre es necesario aprender, explorar y usar las diferentes tecnologías para desarrollar y actualizar el conjunto de habilidades.
Artículos recomendados
Esta ha sido una guía de la principal diferencia entre WebGL vs OpenGL. Aquí también discutimos las diferencias clave entre WebGL y OpenGL con infografías y la tabla de comparación. También puede echar un vistazo a los siguientes artículos para obtener más información:
- SASS vs SCSS - Top 9 diferencias
- XHTML vs HTML5
- JavaScript vs JQuery - Las 10 mejores diferencias
- C vs C ++
- SASS o CSS