
Guía para principiantes sobre herramientas de diseño web
¿Estás buscando diseñar tu propio sitio web? ¿O quieres hacer una carrera con herramientas de diseño web? Bueno, no va a ser fácil. Se necesita tiempo, paciencia y mucho trabajo duro para diseñar su propio sitio web. Si bien un solo artículo no es suficiente para otorgar todas las habilidades, herramientas y tecnología necesarias para convertirse en herramientas de diseño web, esta guía en particular lo ayudará a avanzar en la dirección correcta. Una vez que sepa el camino a seguir, necesita un desarrollo constante y aprender a llegar a su destino.
Esta guía es para aquellos sin antecedentes formales o educación en herramientas de diseño web. Siempre que conozca los conceptos básicos del funcionamiento de una computadora, debería poder seguir bastante bien el contenido de esta guía. Sin embargo, tenga en cuenta que las herramientas de diseño web son un tema bastante sofisticado. Puede comenzar desde lo básico, pero debe adquirir muchas habilidades y conocimientos, como la interacción humana con el diseño de sitios web, la teoría del color y, por supuesto, los lenguajes de codificación como CSS y HTML. Es posible que también deba aprender JavaScript y otros lenguajes de programación. Luego está la optimización de motores de búsqueda, los sistemas de gestión de contenido, etc.
Comencemos por algunos de los conceptos de las herramientas de diseño web:
Herramientas de diseño web de experiencia del usuario
También llamado diseño UX o UI, el diseño de la experiencia del usuario se trata básicamente de saber cómo las personas verán, interactuarán y usarán el diseño de su sitio web, y cómo usar ese conocimiento para hacer un mejor diseño del sitio web. Hay mucho trabajo involucrado, y también mucha prueba y error. La forma en que interactúa y experimenta el diseño de un sitio web puede ser diferente de cómo lo hacen los demás. Sus herramientas de diseño web pueden tener mucho sentido para usted, pero terminan confundiendo a los demás.
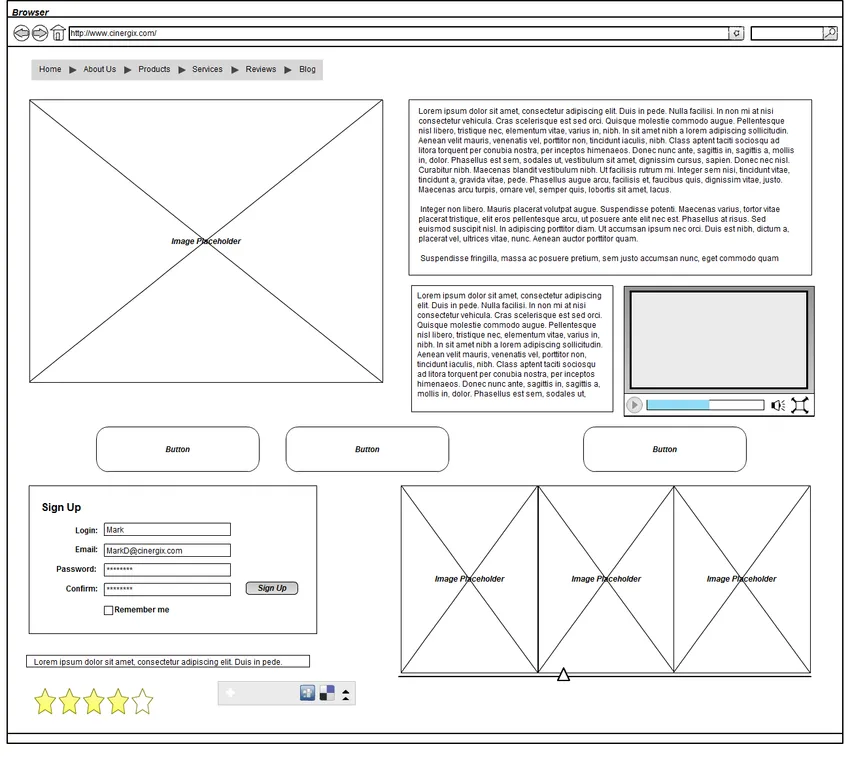
Mientras aprende sobre el diseño de la experiencia del usuario, también es una buena idea comenzar a leer sobre el enmarcado de alambre, que es el procesamiento en el que dibuja ideas de diseño de herramientas de diseño web muy básicas. Los bocetos y conceptos son bastante toscos, por lo que puede usar un buen bolígrafo y papel o alfabeto. Luego puede cambiar a una tableta o escritorio a medida que sus ideas de diseño de herramientas de diseño web se vuelven más detalladas. Este proceso determina cómo funcionará el diseño de su sitio web, comenzando desde cero.
Aprendizaje de habilidades estéticas
Algunas personas tienden a enfocarse en aprender a codificar primero antes de ir por la estética, pero puede ser más beneficioso cubrir los aspectos teóricos de la estética antes de sumergir sus manos en la codificación. Después de todo, la estética puede ser bastante difícil de dominar. Sobre gustos no hay escrito; lo que se ve bien para usted puede ser desagradable para los demás. Las fuentes que parecen funcionar bien con el tema de todo su sitio web pueden parecer extrañas y francamente incorrectas para los demás. Todo es subjetivo, pero hay una ciencia en todo. Si puede concretar esta ciencia y dominar las reglas básicas de la estética, puede superar la mayoría de los problemas asociados con esta parte de las herramientas de diseño web.
1. tipografía

Las imágenes y los videos están de moda en línea, pero el texto permanece y siempre será la mayor parte del diseño del sitio web. Internet tiene que ver con las palabras y cómo hacer que se vean y lean increíble. Escribir un buen texto depende del escritor, pero hacer que se vea bien depende de la tipografía. Sin embargo, la tipografía no se trata solo de elegir una fuente. También se trata de elegir un buen tamaño y tipo de letra y organizarla para que sea legible para los visitantes de su sitio web, independientemente del navegador que estén utilizando en cada dispositivo. También se trata de crear una jerarquía visual entre los encabezados, los títulos y el cuerpo.
Una vez que conozca las reglas de la tipografía, es hora de elegir las fuentes correctas para el diseño del sitio web. Puede encontrar muchos gratuitos, y Google Web Fonts, en particular, puede ser una gran herramienta para esto. En las herramientas de diseño web, muchos diseñadores eligen las fuentes de Google porque pueden integrarse directamente en el diseño del sitio web. Incluso puede encontrar algunas excelentes combinaciones de fuentes de Google en línea, o usar el Combinador de fuentes web para emparejar y obtener una vista previa de sus propias combinaciones de fuentes.
En algunos casos, es posible que tenga que incrustar las fuentes por su cuenta, lo que no es tan conveniente. Si desea aprender a incrustar fuentes por su cuenta, deberá comenzar a aprender algunos códigos básicos de CSS y HTML.
2. Teoría del color.

La teoría del color es más que solo aprender los nombres técnicos de varios colores. De hecho, se trata de combinaciones de colores y cómo diferentes colores pueden tener diferentes impactos en las emociones humanas. La teoría del color es una ciencia real y puede tener un gran impacto en la usabilidad y la experiencia del usuario en el diseño de su sitio web. Por ejemplo, el texto en una página web no sería muy visible si su color fuera demasiado cercano al del fondo. El brillo de la pantalla, las deficiencias visuales y las pantallas mal configuradas pueden agregarse a los desafíos.
3. HTML

Una vez que conozca la estética y la teoría detrás de las herramientas de diseño web, es hora de ensuciarse las manos y aprender algo de codificación, comenzando con el lenguaje más fundamental: lenguaje de marcado de hipertexto o HTML. Cada diseño de sitio web utiliza HTML, que le dice al navegador web si está mirando un video, enlace, imagen o texto.
El siguiente idioma que necesita aprender es Hojas de estilo en cascada o CSS, que es lo que hace que el diseño de su sitio web se vea bien. Le dice al navegador la fuente del texto y los colores de varios elementos. También puede definir el diseño del diseño del sitio web, el aspecto de los botones, el tamaño de varios elementos e incluso animaciones.
HTML y CSS en realidad son bastante fáciles de aprender, pero son extensos y se pueden usar de varias maneras para crear habilidades únicas de diseño web. Se necesita tiempo y práctica para aprender cómo usarlos de manera efectiva.
4. JavaScript
Aprender JavaScript es algo opcional, pero puede ser una gran ventaja. Es un lenguaje de programación que puede manipular el contenido web de formas que no se pueden hacer solo con CSS o HTML. Pero no es una necesidad para el diseño de todos los sitios web y puede ser un poco más difícil de comprender que HTML o CSS. Sin embargo, es muy útil y una tecnología importante utilizada en las habilidades de diseño web. Puede usarlo para agregar elementos sofisticados como presentaciones de diapositivas o invocar contenido nuevo sin necesidad de volver a cargar la página. Esto puede mejorar la usabilidad del diseño del sitio web.
Obteniendo las herramientas necesarias
Las habilidades de diseño web requieren ciertas herramientas, procesos y flujos de trabajo, aunque es difícil bloquear una determinada combinación. Todos tienen sus propias herramientas favoritas, y hay quienes defenderían sus selecciones con lealtad salvaje. Dejando a un lado esta intensa lealtad, siempre es una buena idea seguir experimentando con nuevas habilidades de diseño web en lugar de encerrarse.
Nunca es una buena idea encerrarse en un número limitado de herramientas y sentirse demasiado cómodo con ellas. Sigue experimentando con nuevas herramientas y mantén tu mente fresca. Para empezar, sin embargo, echemos un vistazo a los gratuitos.
- Todos los principales navegadores
Los principales navegadores, Mozilla Firefox, Google Chrome y Microsoft Internet Explorer, funcionan de manera exclusiva y pueden mostrar la misma página web de diferentes maneras. Debe ver cómo se ve su sitio web en todos estos navegadores principales y asegurarse de que no haya problemas importantes en ninguno de ellos. Los diseños de sitios web, en general, son bastante uniformes en los principales navegadores gracias a las mejoras en sus capacidades, pero no se puede decir lo mismo de todos los elementos. La clave para tener buenas habilidades de diseño web es probar en múltiples entornos.
También es necesario utilizar navegadores móviles, aunque estaría limitado a los dispositivos que posee actualmente. Sin embargo, la mayoría de los principales navegadores móviles de hoy en día tienen capacidades similares. Chrome es el navegador móvil más común, pero Mozilla está trabajando en una versión móvil de Firefox para iOS. Opera y Opera Mini son otras alternativas comunes.
- Herramientas de estructura de alambre
Para enmarcar con alambre, puede usar un lápiz y papel básicos o una aplicación de dibujo de algún tipo. La clave es tener algo desechable y tener una plataforma para esbozar ideas aproximadas para refinarlas un poco más.

- Aplicaciones de dibujo
Una vez que comience a hacer marcos de alambre reales para la base de su código, es hora de obtener una aplicación de enmarcado de alambre. Google Draw de Drive es una buena opción porque presenta todas las formas básicas y funciones de colaboración y uso compartido en vivo en caso de que desee trabajar u obtener ayuda de otra persona. También está basado en la web y obtienes alrededor de 15 GB de espacio libre. Sin embargo, si trabaja con su tableta, debe encontrar una alternativa.
- Editor de código
HTML y CSS pueden codificarse en algo tan básico como el Bloc de notas. Todo lo que necesitas es un editor de texto, pero no un procesador de textos como Microsoft Word. Los editores de código son esencialmente editores de texto con funciones adicionales para facilitar la codificación de programas y sitios web.

Hay muchos de ellos disponibles, y lo mejor que puede hacer aquí es experimentar y no limitarse a uno solo. Para principiantes, una buena opción para comenzar es Brackets. Es estable y gratuito y funciona en Linux, Mac y Windows. Los brackets también están diseñados específicamente para aquellos que crean y diseñan sitios web con habilidades de diseño web en el navegador.
- Editor de imagen
El texto forma la mayor parte del contenido del sitio web, pero las imágenes también son una gran parte de la experiencia, y debe crear y editar iconos, logotipos, fotos y otras imágenes para su sitio web. Una vez más, la clave es seguir experimentando con diferentes programas. Tendrá que pagar por estos editores, pero hay pruebas gratuitas disponibles para que las pruebe. Los más comunes para comenzar incluyen GIMP, Photoshop, Paint.Net, CorelDraw y otras aplicaciones de Corel.

- Servidor local
Este es opcional, pero es una buena idea instalar un servidor web en su computadora personal. Un servidor web está destinado esencialmente a permitir que las personas accedan a todo o parte de su sitio web. Un servidor local permanece cerrado de Internet a menos que tenga una conexión a Internet realmente rápida y una computadora poderosa. En cambio, puede configurar un servidor para imitar cómo funcionan las cosas en línea. Aprender a trabajar con un servidor instalado localmente también puede ahorrar mucho tiempo al cargar sus archivos en un servidor de alojamiento real. Para principiantes, XAMPP es una buena opción para configurar un servidor local. Se puede instalar en Linux, Mac o Windows.
Pasos para diseñar un sitio web
Ahora que tiene las herramientas, habilidades y conocimientos necesarios, es hora de ver rápidamente el proceso de habilidades de diseño web:
- Trayendo el contenido
Crear contenido del sitio web es diferente del proceso de habilidades de diseño web. Debe escribir el contenido usted mismo u obtenerlo de su cliente. También puede contratar a un fotógrafo o redactor, o elegir buenas imágenes de archivo. En cualquier caso, debe tener todo el contenido, incluido el texto y las imágenes, organizado y listo para funcionar.
Una vez que tenga todo el contenido, es hora de organizar todo. ¿Qué pasa en la página de inicio y otras páginas y cómo se conectan estas páginas? Estas preguntas son importantes para establecer una organización estructural que determinará la navegación de su sitio, la organización de archivos y otros aspectos.
El enmarcado de cables es un buen proceso a seguir aquí. Comience con marcos de alambre desechables y mantenga las cosas básicas. Es un proceso rápido y no debería tomar más de media hora completar cada página. Haga versiones más detalladas una vez que haya terminado con el proceso de estructura de alambre desechable. Incluya el contenido real tanto como pueda y agregue elementos individuales como botones y formularios. Sigue agregando más definición. Si tiene muchas páginas del mismo tipo, simplemente haga una página de cada tipo.
Cursos recomendados
- Curso de hibernación de Java
- Curso profesional de primavera de Java
- Entrenamiento profesional de WordPress
- Curso profesional de rubí
- Codificación
Ahora es finalmente el momento de ponerse el sombrero de codificación y encender su editor de texto. La clave aquí es seguir escribiendo código hasta que esté satisfecho con el resultado final. El editor de texto Brackets tiene una gran característica para esto: el botón Vista previa en vivo. Abre una ventana del navegador Google Chrome que se actualiza con los cambios que realice en el código. Durante este proceso, cambiará el tamaño de su navegador varias veces para ver cómo se ve el sitio web en varios tamaños. Se realizarán errores tipográficos y habrá prueba y error.
- Pruebas
Con el código básico en su lugar, es hora de comenzar a probar el sitio web en todos los principales navegadores de escritorio y móviles y comenzar a corregir los errores. No te preocupes por pequeñas inconsistencias; la clave es hacer que la experiencia del usuario sea positiva independientemente del navegador. El usuario debe poder navegar por el sitio como usted pretendía y llegar al llamado a la acción.
Artículos recomendados
¿Esta ha sido una guía para hacer carrera con las herramientas de diseño web? Bueno, no va a ser fácil. Estos son los siguientes enlaces externos relacionados con las herramientas de diseño web.
- HTML5 y Flash: características principales de 8
- Herramientas de desarrollo web JavaScript y 4 mejores beneficios
- Las 10 mejores tendencias de diseño web que debes conocer para 2016
- 5 Errores de configuración del sitio web que debe tener en cuenta