
Introducción a Crear tablas en HTML
La tabla es una de las construcciones más útiles. Las tablas están en toda la aplicación web. El uso principal de la tabla es que se utilizan para estructurar las piezas de información y para estructurar la información en la página web. Una tabla HTML es un diseño de página basado en tablas. Las tablas no deben usarse como ayudas de diseño. En este artículo, discutiremos Crear tablas en HTML.
Tabla HTML
- los
La etiqueta se utiliza para crear una tabla.
- En HTML, una tabla se considera como un grupo de filas que contienen cada una un grupo de celdas.
- Puede haber muchas columnas en una fila.
- Las tablas HTML deben usarse solo para datos tabulares, pero también se usan para crear páginas web de diseño.
- Si creamos tablas HTML sin ningún estilo o atributo en el navegador, se mostrará sin ningún borde.
- Etiqueta de tabla:
- El contenido que escribimos entre estas etiquetas se mostrará dentro de la tabla.
Etiquetas utilizadas en HTML
A continuación se muestran algunas de las etiquetas utilizadas en la tabla.
1)
Etiqueta - los
La etiqueta se utiliza para definir una fila en la tabla HTML. - comenzaremos la fila con el comienzo por
etiqueta de fila y luego construya la fila creando cada celda y cuando terminemos todas las celdas de una fila, cerraremos la fila con la etiqueta de fila final .- Etiqueta de fila:
2)
Etiqueta - los
La etiqueta se utiliza para definir los datos de la celda en la tabla HTML. - Crearemos cada celda con la etiqueta de celda inicial
y luego agregue el contenido o los datos a la celda y luego cierre la celda con la etiqueta de celda final .- Etiqueta de celda:
3)
Etiqueta - los
La etiqueta se utiliza para definir la celda del encabezado en una tabla HTML. - La celda de encabezado en la tabla se usa para proporcionar información para las celdas restantes de la columna.
- Etiqueta de encabezado:
- Por lo general, se coloca en la parte superior de las células.
4. Etiqueta
- La etiqueta se usa para especificar el color de fondo de la tabla.
Sintaxis:
- Para el nombre del color, podemos proporcionar directamente el nombre del color para el fondo. Por ejemplo, podemos especificar
- Para hex_number tenemos que especificar el código hexadecimal para el fondo. Por ejemplo
- Para rgb_number tenemos que especificar el código rgb (rojo, verde, azul) para el fondo. Por ejemplo
- En rgb_number si proporcionamos todos los valores como 255, la salida del color de fondo es blanca.
5. Etiqueta
- La etiqueta se usa para proporcionar el título a la tabla.
- Se coloca o usa inmediatamente después de la
etiqueta.
- De forma predeterminada, el título de la tabla estará alineado en el centro sobre la tabla.
- Etiqueta de subtítulo:
6. Spanning celular
- La expansión no es más que la combinación de dos o más celdas adyacentes en la tabla.
- Consiste en col span y row span.
- Col span : el atributo col span especifica el número de columnas que debe abarcar una celda de tabla.
- Siempre toma un valor entero.
- Intervalo de filas: el atributo de intervalo de filas especifica el número de filas que debe abarcar una celda de tabla.
- Siempre toma un valor entero.
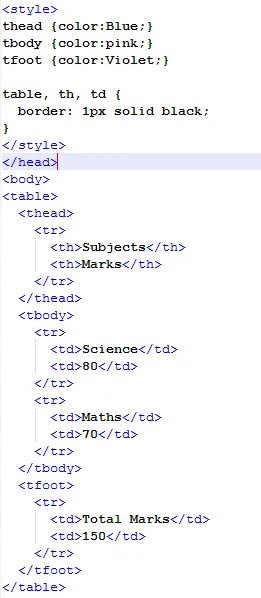
7. Etiqueta
- los define un conjunto de filas que definen el encabezado de las columnas de la tabla.
Sintaxis:
8) Etiqueta
- los
La etiqueta se utiliza para agrupar el contenido del cuerpo en la tabla HTML.
- Las tablas pueden contener más de un cuerpo en algunas tablas, en el otro caso, la tabla puede contener solo un cuerpo, en esos casos, el se puede quitar.
- Las tablas con un cuerpo tendrán un cuerpo implícito.
- Sintaxis:
9. Etiqueta
- La etiqueta contiene filas que representan un pie de página o resumen.
- Sintaxis:
10. Etiqueta
- Las columnas de la tabla se pueden agrupar con el elemento.
- Cada elemento declarado en el bloque definirá un grupo con la ayuda del atributo span, que indicará el número de columnas que pertenecerán al grupo.
- Es útil para aplicar estilos para las columnas completas en lugar de repetir para cada fila o celda.
- Sintaxis:
Ejemplos de etiquetas HTML
Ejemplo 1
1. Tabla:
Sintaxis:

Salida:

- En este ejemplo, hemos creado una tabla con tres filas. Como podemos observar en el resultado, no contiene ningún borde. Por lo tanto, siempre que creamos una tabla sin CSS o que no use ningún estilo, mostrará la salida sin borde.
Ejemplo 2

Salida:

- En este ejemplo, podemos ver que tenemos un borde en nuestra salida al dar la propiedad de borde en la sección de estilo y al usarla en una etiqueta de tabla.
2)
Etiqueta y Etiqueta Sintaxis:
……..Ejemplo:

Salida:

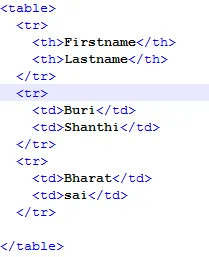
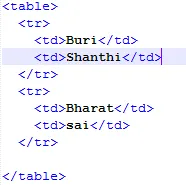
- En este ejemplo, simplemente creamos dos filas con
la etiqueta y los datos se ingresan usando etiqueta. 3)
Etiqueta: Sintaxis:
Ejemplo:

Salida:

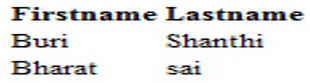
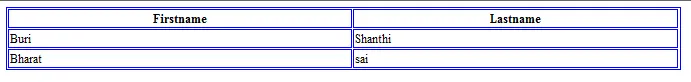
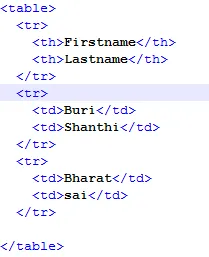
- En este ejemplo, podemos observar que el nombre y el apellido están en negrita en comparación con otros porque se declaran como encabezados de las celdas al usar
etiqueta. 4)
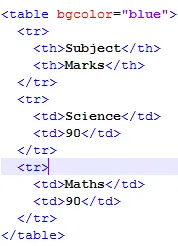
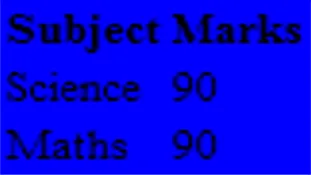
Sintaxis:
table bgcolor = “color_name|hex_number|rgb_number”> ;Ejemplo:

Salida:

5)
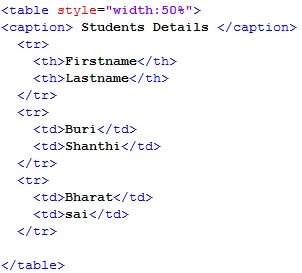
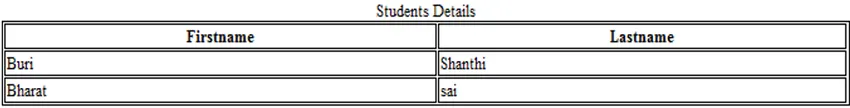
Sintaxis:
Ejemplo:

Salida:

- En este ejemplo, hemos agregado un título a la tabla como detalles del alumno mediante el uso de la etiqueta de título.
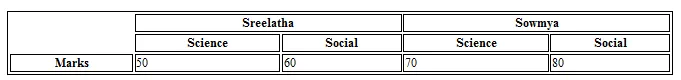
6. Col Span y Row Span
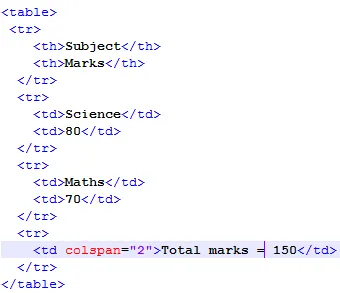
Sintaxis para Col Span:
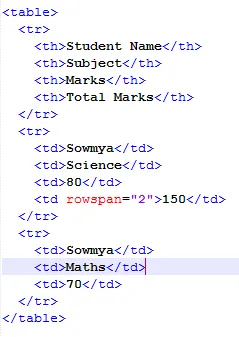
Sintaxis para Row Span:
Ejemplo para Col Span:

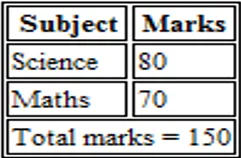
Salida:

Ejemplo para Row Span:

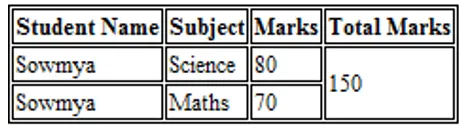
Salida:

7)
Sintaxis:
8)
Sintaxis:
9)
Sintaxis:
Ejemplo:

Salida:

10. Colgroup
Sintaxis:
Ejemplo:

Salida:

Conclusión: crear tablas en HTML
En HTML usando
etiqueta podemos crear múltiples tablas e incluso podemos agrupar las filas y columnas. Incluso podemos hacer más estilo de las tablas usando CSS.
Artículos recomendados
Esta es una guía para crear tablas en HTML. Aquí discutimos cómo crear una tabla en HTML con ejemplos y cómo usar etiquetas HTML. También puede consultar nuestros otros artículos sugeridos:
- Editores de texto HTML
- Elementos de formulario HTML
- Etiquetas de imagen HTML
- Atributos HTML
- Marcos HTML
- Bloques HTML
- Establecer un color de fondo en HTML con ejemplo
- En este ejemplo, podemos observar que el nombre y el apellido están en negrita en comparación con otros porque se declaran como encabezados de las celdas al usar
- Las tablas pueden contener más de un cuerpo en algunas tablas, en el otro caso, la tabla puede contener solo un cuerpo, en esos casos, el se puede quitar.
- Para hex_number tenemos que especificar el código hexadecimal para el fondo. Por ejemplo
- Crearemos cada celda con la etiqueta de celda inicial
- comenzaremos la fila con el comienzo por