En este tutorial de Photoshop Effects, aprenderemos cómo crear y agregar montajes fotográficos simples a una imagen, un buen toque final para mostrar fotos de boda o compromiso, retratos familiares, fotos de viajes y mucho más. Como hay bastantes pasos involucrados (todos ellos fáciles), y la mayoría de ellos solo tendrán que completarse una vez, he dividido el tutorial en dos partes.
En esta primera parte, crearemos el soporte fotográfico real y lo guardaremos. Luego, en la segunda parte, agregaremos varias copias del soporte fotográfico a nuestra imagen. Una vez que haya completado esta primera parte del tutorial, puede pasar directamente a la segunda parte cada vez que necesite un repaso sobre cómo agregar los montajes fotográficos a sus fotos. Usaré Photoshop CS5 a lo largo de este tutorial, pero cualquier versión reciente funcionará.
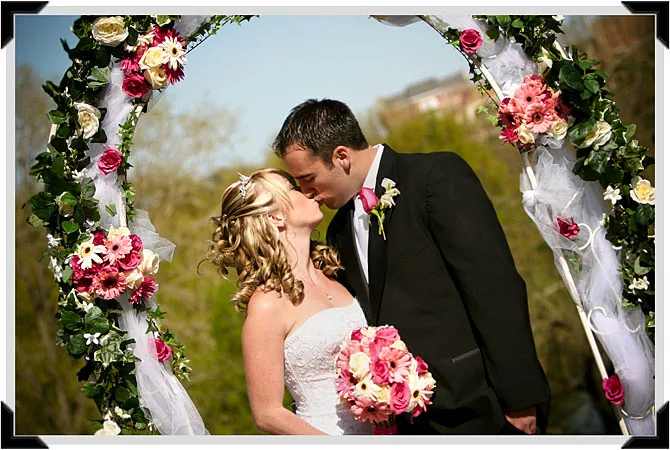
Aquí está el resultado final en el que trabajaremos. Los montajes fotográficos se muestran en cada esquina de la imagen:

La foto final monta el efecto.
Cómo crear montajes de fotos en Photoshop
Paso 1: crear un nuevo documento
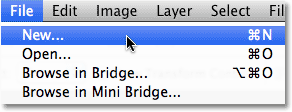
Comencemos creando un nuevo documento de Photoshop para nuestro soporte fotográfico. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Vaya a Archivo> Nuevo.
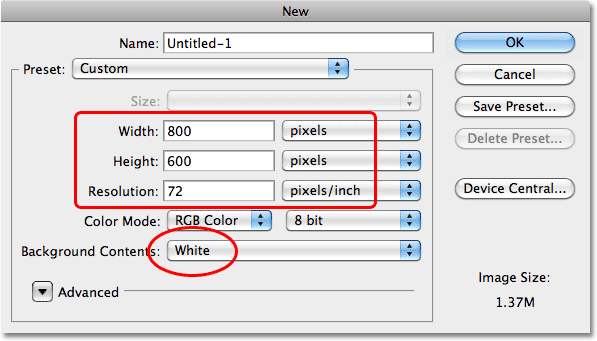
Esto abre el cuadro de diálogo Nuevo documento de Photoshop. No hay un tamaño específico que necesitemos para el documento, pero para mantenernos en la misma página, ingrese 800 píxeles para el Ancho, 600 píxeles para la Altura y 72 píxeles / pulgada para la Resolución . Además, asegúrese de que la opción Contenido del fondo esté configurada en Blanco . Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Su nuevo documento aparecerá en su pantalla:

Cree un nuevo documento de 800x600 píxeles.
Paso 2: agrega una nueva capa en blanco
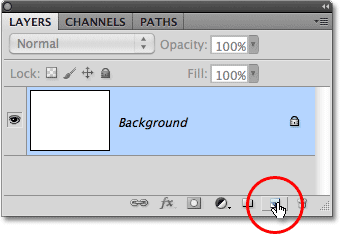
Haga clic en el icono Nueva capa en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa.
No sucederá nada en la ventana del documento, pero podemos ver en el panel Capas que Photoshop ha agregado una nueva capa en blanco llamada "Capa 1" sobre la capa Fondo, que es la capa que contiene nuestro fondo blanco:

Photoshop agrega una nueva capa en blanco y la nombra "Capa 1".
Paso 3: Dibuja una selección rectangular
Seleccione la herramienta Marco rectangular de la sección superior del panel Herramientas:

Seleccione la herramienta Marco rectangular.
Con la herramienta Marco rectangular seleccionada, mantenga presionada la tecla Mayús, luego haga clic y arrastre un contorno de selección cuadrado en el centro del documento. Mantener presionada la tecla Mayús mientras arrastra es lo que fuerza la forma de la selección a un cuadrado perfecto:

Mantenga presionada la tecla Mayús y arrastre una selección cuadrada.
Paso 4: llene la selección con negro
Con la selección en su lugar, vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Vaya a Editar> Rellenar.
Cuando aparezca el cuadro de diálogo Relleno, configure la opción Usar en la parte superior en Negro :

Establezca Usar en negro.
Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop rellena la selección cuadrada de negro:

La selección ahora está llena de negro en "Capa 1".
Paso 5: reduzca el tamaño de selección en un 50%
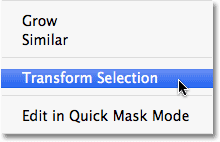
Observe que el esquema de selección alrededor del cuadrado negro todavía está visible y activo en el documento, lo que significa que aún podemos trabajar con él. Necesitamos reducir su tamaño, y podemos hacerlo usando el comando Transformar selección de Photoshop. Vaya al menú Seleccionar en la parte superior de la pantalla y elija Transformar selección :

Vaya a Seleccionar> Transformar selección.
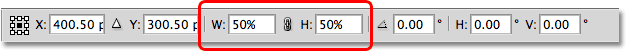
Esto coloca controladores de transformación (pequeños cuadrados) alrededor del esquema de selección en la ventana del documento, de forma similar a lo que veríamos si hubiéramos elegido el comando Transformación libre en el menú Editar. La diferencia es que la Transformación libre alteraría los píxeles dentro del contorno de la selección, mientras que la Selección de transformación afecta solo el contorno de la selección en sí, no los píxeles dentro de él. Necesitamos reducir el tamaño del esquema de selección en un 50%, así que vaya a la barra de opciones en la parte superior de la pantalla e ingrese el 50% para el ancho (W) y la altura (H) :

Ingrese 50% para el ancho y alto del esquema de selección.
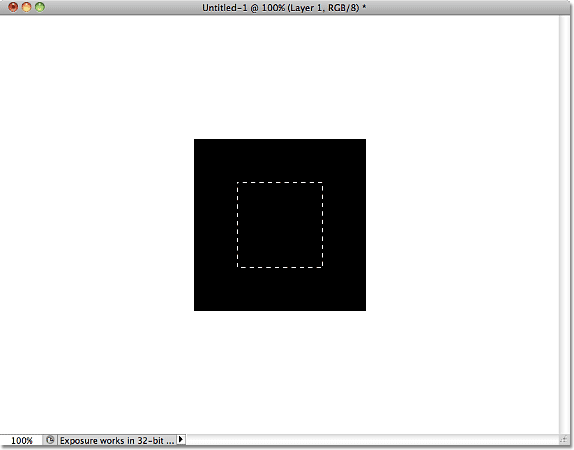
Presione Enter (Win) / Return (Mac) una vez para aceptar los cambios en la barra de opciones, luego presione por segunda vez para aceptar la transformación. El esquema de selección aparecerá a la mitad de su tamaño original dentro del cuadrado:

El tamaño del esquema de selección cambió sin afectar el cuadrado negro.
Paso 6: Eliminar el centro de la plaza
Presione Retroceso (Win) / Eliminar (Mac) en su teclado para eliminar el centro del cuadrado, luego presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el contorno de selección. Con el centro del cuadrado eliminado, podemos ver el fondo blanco de la capa Fondo que se muestra a través de él:

El centro del cuadrado ha sido eliminado.
Paso 7: dibuja una selección diagonal a través del centro del cuadrado
Seleccione la herramienta Lazo poligonal en el panel Herramientas. De manera predeterminada, se esconde detrás de la herramienta Lasso estándar, así que haga clic en la herramienta Lazo y luego mantenga presionado el botón del mouse hasta que aparezca un menú desplegable. Elija la herramienta Lazo poligonal del menú:

Haga clic y mantenga presionada la herramienta Lazo, luego seleccione la herramienta Lazo poligonal de la lista.
Con la herramienta Lazo poligonal seleccionada, haga clic debajo y a la izquierda de la esquina inferior izquierda del cuadrado para establecer un punto de partida para la selección, luego haga clic arriba y a la derecha de la esquina superior derecha del cuadrado. Esto dibuja una línea diagonal a través del centro del cuadrado. Haga clic arriba y a la izquierda de la esquina superior izquierda del cuadrado, luego vuelva al punto original a continuación y a la izquierda del cuadrado para completar la selección:

Dibuja una selección que divida el cuadrado en diagonal.
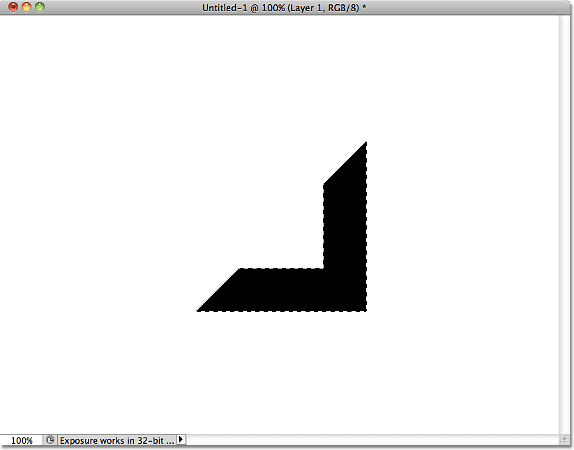
Paso 8: eliminar el área seleccionada
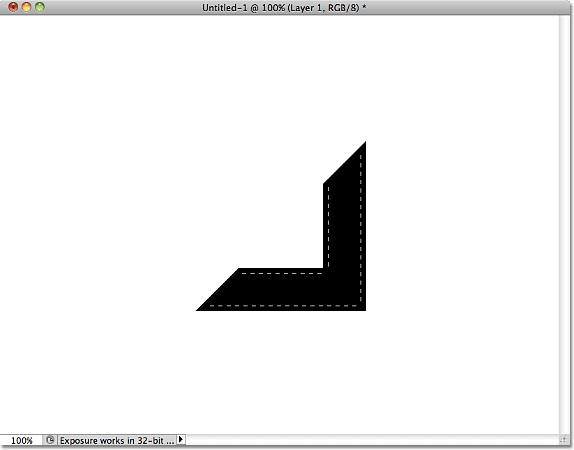
Una vez más, presiona Retroceso (Win) / Eliminar (Mac) para eliminar el área seleccionada del cuadrado. Luego presione Ctrl + D (Win) / Comando + D (Mac) para eliminar el esquema de selección:

La plaza ahora es solo una astilla de su antiguo yo.
Paso 9: Seleccione la parte restante del cuadrado
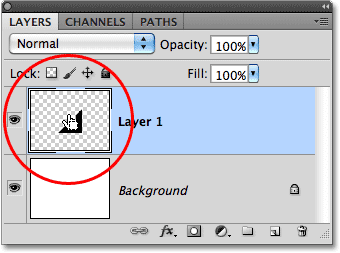
Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic directamente en la miniatura de vista previa de la Capa 1 en el panel Capas:

Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en la miniatura de vista previa.
Esto carga instantáneamente un esquema de selección alrededor del contenido de la capa, que en nuestro caso es la parte restante del cuadrado:

Aparece un contorno de selección alrededor del área negra.
Paso 10: Contrata el esquema de selección
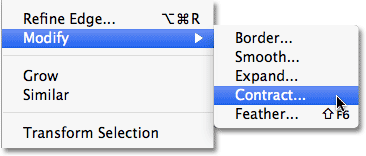
Tal como lo hicimos anteriormente, necesitamos hacer que este nuevo esquema de selección sea más pequeño. Sin embargo, en lugar de usar la Selección de transformación, vaya al menú Seleccionar, elija Modificar y luego elija Contrato :

Vaya a Seleccionar> Modificar> Contrato.
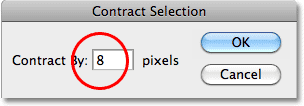
Cuando aparezca el cuadro de diálogo Selección de contrato, ingrese 8 píxeles (que contraerá los bordes del esquema de selección en 8 píxeles), luego haga clic en Aceptar para salir del cuadro de diálogo:

La selección de contrato reduce el tamaño de un esquema de selección en la cantidad que especifique.
El contorno de selección ahora parece más pequeño dentro de la forma. Vamos a copiar esta área más pequeña a una nueva capa:

Una vez más, el contorno de la selección cambió de tamaño sin afectar los píxeles dentro de él.
Paso 11: Copie la selección a una nueva capa
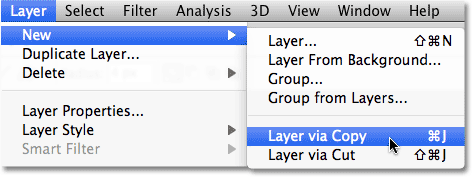
Vaya al menú Capa en la parte superior de la pantalla, elija Nuevo, luego elija Capa mediante Copia :

Vaya a Capa> Nueva> Capa mediante copia.
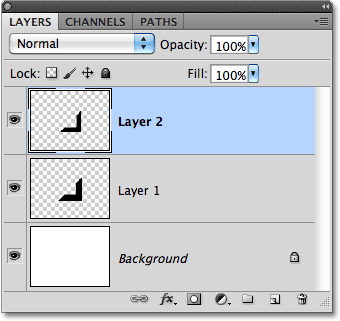
También puede presionar el atajo de teclado Ctrl + J (Win) / Comando + J (Mac). De cualquier manera, copia el área seleccionada en una nueva capa que Photoshop denomina "Capa 2":

La nueva capa aparece sobre la Capa 1.
Paso 12: agregue un estilo de capa de bisel y relieve
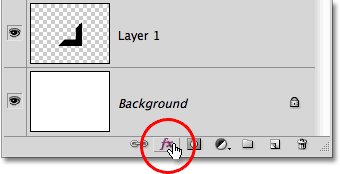
Las formas básicas para nuestro soporte fotográfico están en su lugar, así que vamos a darles un pequeño detalle y definición. Con la Capa 2 seleccionada, haga clic en el icono Estilos de capa en la parte inferior del panel Capas:

Haga clic en el icono de Estilos de capa.
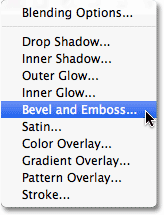
Elija Bisel y Relieve de la lista de estilos de capa que aparece:

Haga clic en Bisel y Relieve.
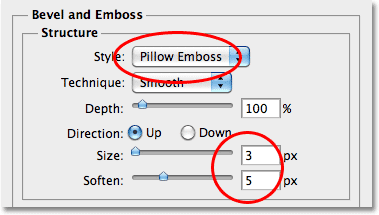
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones Bisel y Relieve en la columna central. Cambie la opción Estilo a Relieve de almohada, luego configure el Tamaño en 3 px y la cantidad de Suavizado en 5 px :

Las opciones de Bisel y Relieve.
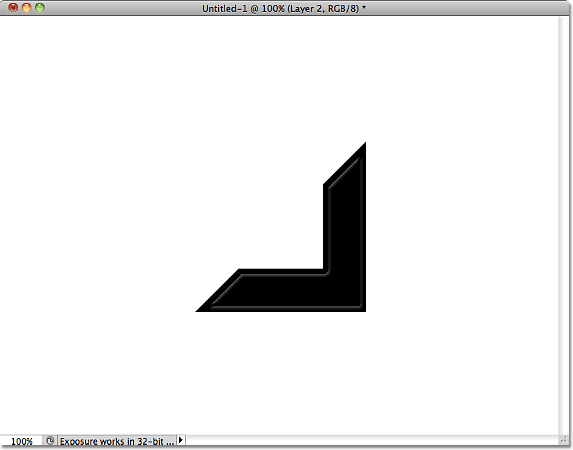
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. La forma más pequeña ahora tiene algunos reflejos sutiles alrededor de los bordes como si estuviera incrustada dentro de la forma más grande:

La forma más pequeña ahora aparece incrustada en la forma más grande.
Paso 13: Copie y pegue el estilo de capa en la capa 1
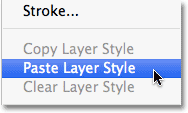
Vaya al menú Capa en la parte superior de la pantalla, elija Estilo de capa y luego elija Copiar estilo de capa :

Vaya a Capa> Estilo de capa> Copiar estilo de capa.
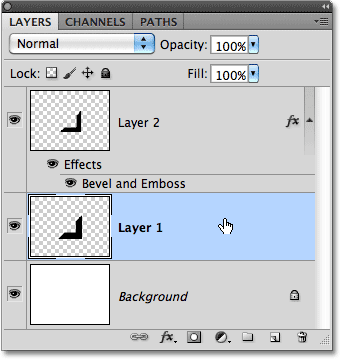
Haga clic en la Capa 1 en el panel Capas para seleccionarla:

Las capas seleccionadas aparecen resaltadas en azul en el panel Capas.
Con la Capa 1 seleccionada, regrese al menú Capa, elija Estilo de capa una vez más, y esta vez, elija Pegar estilo de capa :

Vaya a Capa> Estilo de capa> Pegar estilo de capa.
Paso 14: edite el estilo de capa
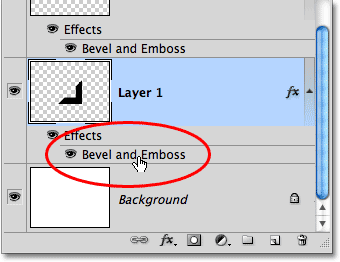
Esto agrega exactamente el mismo estilo de capa de Bisel y Relieve de la Capa 2 a la Capa 1, completo con todas las mismas opciones que configuramos en el cuadro de diálogo Estilo de Capa. El problema es que necesitamos hacer un par de cambios en la configuración. Afortunadamente, Photoshop nos permite editar estilos de capa en cualquier momento que queramos. Si mira directamente debajo de la Capa 1 en el panel Capas, verá el estilo Bisel y Relieve que pegamos hace un momento. Haga doble clic directamente en su nombre para volver a abrir el cuadro de diálogo:

Haga doble clic directamente en "Bisel y Relieve" debajo de la Capa 1.
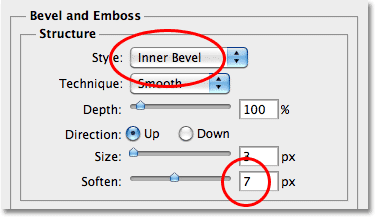
Cuando vuelva a aparecer el cuadro de diálogo Estilo de capa, cambie la opción Estilo de Relieve de almohada a Bisel interior, luego aumente la cantidad de Suavizado a 7 px :

Los estilos de capa se pueden editar tantas veces como queramos sin afectar la calidad de la imagen.
La forma más grande ahora tiene reflejos sutiles similares a la forma más pequeña. No salga del cuadro de diálogo Estilo de capa todavía. Todavía tenemos uno más para agregar:

El efecto Bisel y Relieve está completo.
Paso 15: agrega una sombra paralela
Con el cuadro de diálogo Estilo de capa aún abierto, haga clic directamente en las palabras Sombra paralela en la parte superior de la lista de estilos de capa en la columna izquierda. Asegúrese de hacer clic en las palabras mismas y no en la casilla de verificación a la izquierda de las palabras, de lo contrario no tendrá acceso a las opciones de Sombra paralela:

Haga clic en las palabras Sombra paralela en la columna izquierda del cuadro de diálogo Estilo de capa.
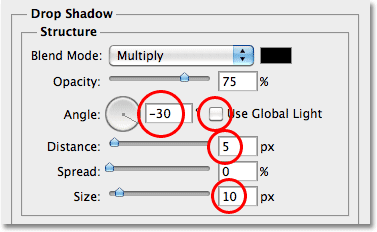
El cuadro de diálogo Estilo de capa cambiará para mostrar opciones para la Sombra paralela en la columna central. Desmarca la opción Usar luz global y cambia el ángulo de la sombra a -30 °. Aumente la distancia de la sombra a 5 px, luego aumente el tamaño a 10 px:

Las opciones de Sombra paralela.
Haga clic en Aceptar para salir del cuadro de diálogo. Con la sombra agregada, el montaje de la foto ahora está completo:

El montaje fotográfico completo.
Paso 16: fusionar las dos formas en una nueva capa
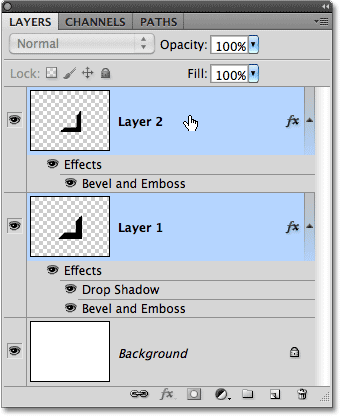
Con la Capa 1 seleccionada, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en Capa 2 en el panel Capas. Esto seleccionará ambas capas a la vez (las verá resaltadas en azul):

Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en Capa 2 para seleccionar ambas capas.
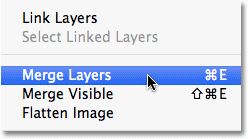
Con ambas capas seleccionadas, vaya al menú Capa y elija Combinar capas, o presione Ctrl + E (Win) / Comando + E (Mac) para el atajo de teclado:

Vaya a Capa> Combinar capas.
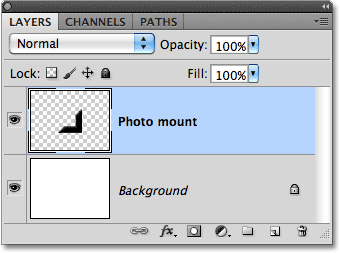
Esto combina ambas capas en una sola capa sobre la capa de fondo en el panel Capas. Photoshop nombra la capa combinada "Layer 2", pero cambiemos el nombre haciendo doble clic directamente en el nombre de la capa y cambiándola a "Photo mount". Presione Entrar (Win) / Volver (Mac) cuando haya terminado de aceptar el cambio de nombre:

Cambie el nombre de la capa combinada "Montaje fotográfico".
Paso 17: guarde el soporte fotográfico
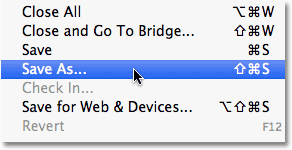
Antes de pasar a la segunda parte del tutorial, guardemos nuestro soporte fotográfico para que podamos abrirlo y usarlo en cualquier momento que sea necesario. Vaya al menú Archivo en la parte superior de la pantalla y elija Guardar como :

Vaya a Archivo> Guardar como.
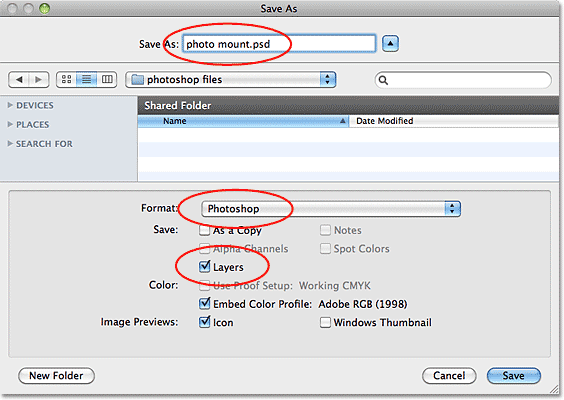
Cuando aparezca el cuadro de diálogo Guardar como, navegue hasta la ubicación en su computadora donde desea guardar el archivo. Voy a guardar el mío en una carpeta que tengo en mi escritorio llamada "archivos de Photoshop". Dé al archivo un nombre descriptivo como "montaje fotográfico". Elija Photoshop para la opción Formato para que el documento se guarde como un archivo PSD de Photoshop y asegúrese de que Capas esté seleccionado para que se guarden las capas individuales del documento. Haga clic en Guardar cuando haya terminado:

Guarde el soporte fotográfico como un archivo PSD de Photoshop.