
Diferencias entre Angular 2 vs Vue JS
Angular v2 es una plataforma de aplicaciones web front-end de código abierto, desarrollada por Angular Team en Google. Los componentes en Angular 2 ayudan a construir las aplicaciones en muchos módulos. Es una plataforma basada en TypeScript, que es una reescritura completa del equipo que creó Angular JS. Angular 2 tiene mejores capacidades de manejo de eventos, plantillas potentes y mejor soporte para dispositivos móviles. Vue es un marco front-end JavaScript creado por Evan You, después de utilizar Angular JS en múltiples proyectos en Google. El propósito de Vue es organizar y simplificar el desarrollo web. Vue se puede integrar fácilmente con otros proyectos y bibliotecas. Su instalación es bastante simple, incluso los principiantes pueden comenzar a construir interfaces de usuario a partir de la palabra 'go'.
Estudiemos mucho más sobre Angular2 y Vue Js en detalle:
- Hay múltiples características de Angular 2, lo que lo convierte en uno de los marcos front-end más utilizados. Las versiones anteriores de Angular se centraban en un controlador, pero ahora ha cambiado. La estrategia de componente sobre controlador ha estado en práctica con Angular 2.
- Vue se lanzó originalmente en febrero de 2014. Con la ayuda de Vue, los desarrollos de IU web pueden ser más accesibles. Es más fácil para los desarrolladores recogerlo, ya que es menos obstinado. La arquitectura de Vue es progresivamente adaptable, esta es una de las fortalezas clave de Vue.
- Realmente ayuda a mantener mejor la aplicación durante un período de tiempo. Cualquier cambio realizado en el componente no afectará al otro, lo que dará como resultado un código menos frágil.
- La biblioteca principal de Vue se centra principalmente en la representación declarativa y la composición de componentes y puede integrarse en páginas existentes. Cuando se trata de diseñar sistemas reactivos, Vue puede convertirse en un salvavidas en un corto período de tiempo. Vue se preocupa por las características que un marco debe proporcionar al desarrollador, es decir, rendimiento, flexibilidad y facilidad de uso. Vue es un gran salto cuando se trata de flexibilidad y facilidad de uso. También proporciona una configuración y personalización sin problemas para adaptarse a las necesidades específicas de las páginas web ya existentes.
- Angular 2 se basa en TypeScript, que es un superconjunto de JavaScript y es mantenido por Microsoft. Por lo tanto, cualquier familiaridad con TypeScript ayudaría al desarrollador a comenzar con Angular 2 rápidamente. Los servicios también son la característica clave de Angular 2, que es un conjunto de códigos que pueden ser compartidos por diferentes componentes de una aplicación. Cualquier aplicación Angular 2 está compuesta de componentes que son un límite lógico de funcionalidad para la aplicación. Los componentes se dividen en clase, metadatos y plantilla.
- Vue hace uso de DOM (Document Object Model), que también es utilizado por otros marcos de JavaScript como React, Ember, etc. En lugar de cambiar directamente el DOM, cambiará la réplica del DOM, los cambios finales se actualizan a los reales DOM, que los usuarios verán cambios.
- La mejor manera de comenzar con Angular 2 es usar Angular CLI, que arrancaría el proyecto. Incluye todo, un desarrollador necesita comenzar a escribir la aplicación Angular 2 de inmediato. La aplicación resultante estaría compuesta por módulos de características y cada módulo de características puede tener múltiples componentes para separar la funcionalidad.
Comparación cabeza a cabeza entre Angular 2 vs Vue JS:
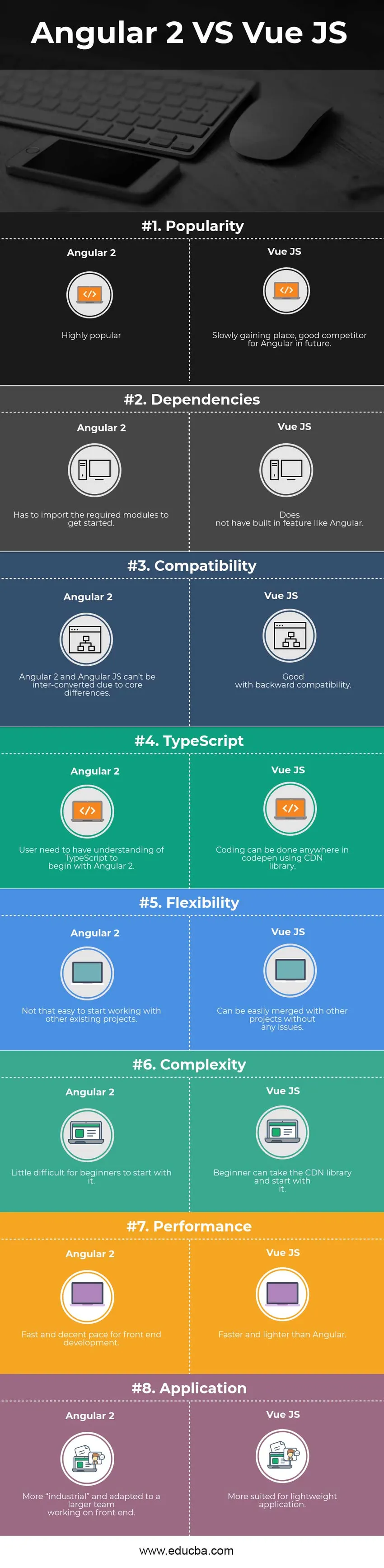
A continuación se muestran las 8 principales comparaciones entre Angular 2 y Vue JS 
Diferencias clave entre Angular 2 vs Vue JS
Tanto Angular 2 vs Vue JS son opciones populares en el mercado; Discutamos algunas de las principales diferencias entre Angular 2 y Vue JS:
- Angular 2 es una gran opción para construir proyectos de gran tamaño donde Vue JS es ideal para proyectos livianos.
- Angular 2 no tiene que agregarse instalado por separado, uno debe agregarlo como cualquier otro archivo para que se use en aplicaciones, mientras que Vue JS usa CLI o CDN para la instalación.
- Angular 2 es un marco front-end y se puede usar con cualquier lenguaje de programación de back-end como PHP, Java, etc., mientras que Vue JS está estrictamente basado en front-end y usa HTML, CSS y JS por separado.
- Angular 2 se crea completamente con TypeScript, mientras que Vue JS usa una sintaxis de plantilla basada en HTML y se crea con conceptos como Modelos y Componentes.
- Angular 2 admite aplicaciones basadas en MVC y software empresarial, mientras que Vue JS es el más adecuado para aplicaciones livianas de una sola página al proporcionar una interfaz fácil.
- Angular 2 es un marco de código abierto para el front-end de la aplicación, mientras que Vue JS es un marco de código abierto y progresivo para construir interfaces de usuario.
- Angular 2 implementa el patrón MVC (Modelo-Vista-Controlador) mientras que Vue se enfoca principalmente en ViewModel, lo que significa que nos permite ver la visualización de las porciones de datos.
- Se necesita tiempo para acostumbrarse a Angular 2, mientras que la curva de aprendizaje para Vue JS es relativamente más fácil que Angular 2. Se puede construir una aplicación no trivial con Vue JS en pocas horas, lo que no es posible con Angular 2.
- Angular 2 es una plataforma de aplicaciones web front-end, mientras que Vue JS es un marco progresivo perfecto para crear aplicaciones de una sola página.
- Angular 2 es obstinado, significa que hay una cierta forma en que la aplicación debe estructurarse, mientras que Vue JS es modular y flexible.
Tabla de comparación Angular 2 vs Vue JS
Veamos la comparación superior entre Angular 2 vs Vue JS a continuación:
| La base de la comparación entre Angular 2 vs Vue JS | Angular 2 | Vue JS |
| Popularidad | Muy popular | Poco a poco ganando un lugar, un buen competidor para Angular en el futuro |
| Dependencias | Tiene que importar los módulos necesarios para comenzar | No tiene una función incorporada como Angular |
| Compatibilidad | Angular 2 y Angular JS no se pueden convertir entre sí debido a diferencias centrales | Bueno con compatibilidad con versiones anteriores. |
| Mecanografiado | Para empezar, un usuario debe comprender TypeScript, Angular 2 | La codificación se puede hacer en cualquier lugar del codepen usando la biblioteca CDN |
| Flexibilidad | No es tan fácil comenzar a trabajar con otros proyectos existentes | Se puede combinar fácilmente con otros proyectos sin ningún problema |
| Complejidad | Poco difícil para los principiantes comenzar con esto | Un principiante puede tomar la biblioteca CDN y comenzar con ella. |
| Actuación | Ritmo rápido y decente para el desarrollo front-end | Más rápido y ligero que angular |
| Solicitud | Más "industrial" y adaptado a un equipo más grande que trabaja en un front end | Más adecuado para aplicaciones ligeras. |
Conclusión Angular 2 vs Vue JS
Si los desarrolladores buscan una creación de producto más fácil, deberían elegir Vue JS. Sería una opción más útil cuando los fundamentos de JavaScript no son demasiado fuertes. Si su front-end es la comunidad Laravel, entonces definitivamente debería elegir Vue JS, ya que la comunidad Laravel considera a Vue JS como su marco más preferido. Reducirá el tiempo total del proceso en un 50% y también liberará espacio en el servidor.
Angular 2 es una mejor opción para aquellos desarrolladores que ya conocen TypeScript y buscan una plataforma de aplicación web. Si se desea crear aplicaciones web pesadas con varios componentes y requisitos complejos, Angular 2 sería una opción ideal. También se puede utilizar Angular 2 si existe el requisito de elegir los componentes existentes en un nuevo proyecto.
Al final del día, su requisito y el caso comercial de un proyecto que decidiría el uso de la tecnología. Angular 2 es más un paquete completo para una aplicación, mientras que Vue JS es mejor para una aplicación web de página única de ritmo rápido, proporcionando bordes frontales para el desarrollo de la aplicación.
Artículo recomendado
Esta ha sido una guía de las principales diferencias entre Angular 2 y Vue JS. Aquí también discutimos las diferencias clave de Angular 2 vs Vue JS con la infografía y la tabla de comparación. También puede echar un vistazo a los siguientes artículos:
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Angular JS vs Vue JS
- Vue.js vs jQuery
- Guía increíble en Bootstrap 4 Cheatsheet