En este tutorial, aprenderemos los conceptos básicos para crear y usar patrones repetitivos simples en Photoshop. Solo vamos a cubrir los pasos esenciales aquí para comenzar, pero una vez que comprenda cómo funcionan los patrones repetitivos y cuán fáciles son de crear, descubrirá rápidamente por sí mismo que prácticamente no hay límite para su potencial creativo en sus diseños, ya sea que esté creando un fondo simple para un álbum de recortes o página web o que los esté utilizando como parte de un efecto más complejo.
Este tutorial cubrirá las tres partes principales para trabajar con patrones repetitivos. Primero, diseñaremos un único mosaico que eventualmente se convertirá en nuestro patrón repetitivo. A continuación, aprenderemos cómo guardar el mosaico como un patrón real en Photoshop. Finalmente, con nuestro nuevo patrón creado, aprenderemos cómo seleccionar el patrón y hacer que se repita en una capa completa. En el próximo conjunto de tutoriales, llevaremos patrones repetitivos más allá agregando colores y degradados, usando modos de fusión para combinar múltiples patrones, creando patrones a partir de formas personalizadas, ¡y más!
Usaré Photoshop CS5 aquí, pero los pasos se aplican a cualquier versión reciente de Photoshop.
Paso 1: crear un nuevo documento
Comencemos creando un único mosaico para el patrón. Para eso, necesitamos un nuevo documento en blanco, así que vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :
 Vaya a Archivo> Nuevo.
Vaya a Archivo> Nuevo.
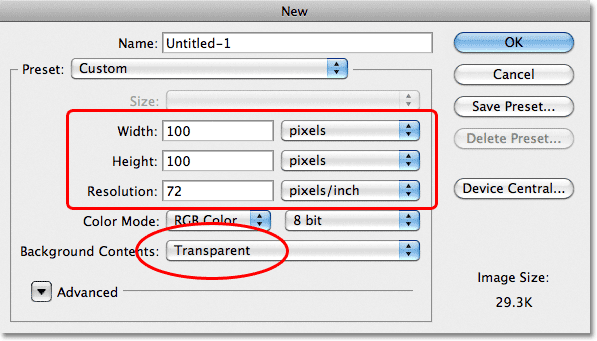
Esto abre el cuadro de diálogo Nuevo documento. Ingrese 100 píxeles para el ancho y el alto . El tamaño del documento determinará el tamaño del mosaico, lo que afectará la frecuencia con la que el patrón se repite en el documento (ya que un mosaico más pequeño necesitará más repeticiones para llenar la misma cantidad de espacio que un mosaico más grande). En este caso, crearemos un mosaico de 100 px x 100 px. Querrá experimentar con diferentes tamaños cuando cree sus propios patrones más adelante.
Dejaré mi valor de Resolución establecido en 72 píxeles / pulgada . Establezca el Contenido de fondo en Transparente para que nuestro nuevo documento tenga un fondo transparente:
 Ingrese el ancho y alto de su documento y asegúrese de que el Contenido de fondo esté configurado en Transparente.
Ingrese el ancho y alto de su documento y asegúrese de que el Contenido de fondo esté configurado en Transparente.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. El nuevo documento aparece en su pantalla. El patrón de tablero de ajedrez que llena el documento es la forma en que Photoshop nos dice que el fondo es transparente. Dado que el documento es bastante pequeño con solo 100 px x 100 px, lo acercaré manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) y presionando el signo más ( + ) varias veces. Aquí, el documento se amplía al 500%:
 El nuevo documento en blanco, ampliado al 500%.
El nuevo documento en blanco, ampliado al 500%.
Paso 2: agregue guías a través del centro del documento
Necesitamos conocer el centro exacto de nuestro documento, y podemos encontrarlo usando las guías de Photoshop. Vaya al menú Ver en la parte superior de la pantalla y elija Nueva Guía :
 Vaya a Ver> Nueva guía.
Vaya a Ver> Nueva guía.
Esto abre el cuadro de diálogo Nueva guía. Seleccione Horizontal para la Orientación, luego ingrese 50% para la Posición . Haga clic en Aceptar para cerrar el cuadro de diálogo y verá que aparece una guía horizontal en el centro del documento:
 Seleccione Horizontal e ingrese 50% para la Posición.
Seleccione Horizontal e ingrese 50% para la Posición.
Regrese al menú Ver y una vez más elija Nueva Guía . Esta vez en el cuadro de diálogo Nueva Guía, seleccione Vertical para la Orientación y nuevamente ingrese el 50% para la Posición :
 Seleccione Vertical e ingrese 50% para la Posición.
Seleccione Vertical e ingrese 50% para la Posición.
Haga clic en Aceptar para cerrar el cuadro de diálogo, y ahora debería tener una guía vertical y horizontal que atraviesa el centro del documento. El punto donde se encuentran es el centro exacto. El color de guía predeterminado es cian, por lo que puede ser un poco difícil de ver en la captura de pantalla:
 Una guía vertical y horizontal recorre el centro del documento.
Una guía vertical y horizontal recorre el centro del documento.
Cambio del color de la guía (opcional)
Si tiene problemas para ver las guías debido a su color claro, puede cambiar su color en las Preferencias de Photoshop. En una PC, vaya al menú Editar, elija Preferencias, luego elija Guías, Cuadrícula y sectores . En una Mac, vaya al menú de Photoshop, elija Preferencias, luego elija Guías, Cuadrícula y sectores :
 Seleccione las preferencias de guías, cuadrículas y sectores.
Seleccione las preferencias de guías, cuadrículas y sectores.
Esto abre el cuadro de diálogo Preferencias de Photoshop establecido en las opciones Guías, Cuadrícula y sectores. La primera opción en la parte superior de la lista es Guide Color . Como mencioné, está configurado en Cyan por defecto. Haga clic en la palabra Cian y elija un color diferente de la lista. Verá una vista previa del color en la ventana del documento. Cambiaré el mío a rojo claro :
 Seleccionando rojo claro como el nuevo color para las guías.
Seleccionando rojo claro como el nuevo color para las guías.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Preferencias. Las guías en la ventana del documento ahora aparecen en el nuevo color (tenga en cuenta que Photoshop continuará mostrando guías en este nuevo color hasta que vuelva a las Preferencias y cambie el color a Cian o elija un color diferente):
 Las guías ahora aparecen en el nuevo color, haciéndolas más fáciles de ver.
Las guías ahora aparecen en el nuevo color, haciéndolas más fáciles de ver.
Paso 3: dibuje una forma en el centro del documento
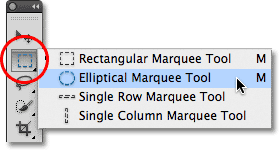
Puede crear patrones muy complejos en Photoshop, o pueden ser tan simples como, por ejemplo, un punto o círculo repetitivo. Dibujemos un círculo en el centro del documento. Primero, seleccione la herramienta Marco elíptico en el panel Herramientas. De forma predeterminada, se esconde detrás de la herramienta Marco rectangular, así que haga clic en la herramienta Marco rectangular y mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca un menú desplegable, luego seleccione la herramienta Marco elíptico de la lista:
 Haga clic y mantenga presionada la herramienta Marco rectangular, luego seleccione la herramienta Marco elíptico.
Haga clic y mantenga presionada la herramienta Marco rectangular, luego seleccione la herramienta Marco elíptico.
Con la herramienta Marco elíptico seleccionada, mueva la cruz directamente sobre el punto de intersección de las guías en el centro del documento. Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac), haga clic en el centro del documento, luego con el botón del mouse aún presionado, arrastre una selección circular. Si mantiene presionada la tecla Mayús mientras arrastra, forzará la forma de la selección a un círculo perfecto, mientras que la tecla Alt (Win) / Opción (Mac) le dice a Photoshop que dibuje el contorno de la selección desde el centro. Cuando haya terminado, su esquema de selección debería ser similar a este (no se preocupe por el tamaño exacto siempre que esté cerca):
 Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre un contorno de selección circular desde el centro.
Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y arrastre un contorno de selección circular desde el centro.
Paso 4: llene la selección con negro
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :
 Vaya a Editar> Rellenar.
Vaya a Editar> Rellenar.
Esto abre el cuadro de diálogo Relleno, donde podemos elegir un color para completar la selección. Establezca la opción Usar en la parte superior del cuadro de diálogo en Negro :
 Establezca la opción Usar en Negro.
Establezca la opción Usar en Negro.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop llena la selección circular con negro. Presione Ctrl + D (Win) / Comando + D (Mac) para eliminar rápidamente el contorno de selección alrededor de la forma (también puede ir al menú Seleccionar en la parte superior de la pantalla y elegir Deseleccionar, pero el método abreviado de teclado es más rápido ) Tenga en cuenta que mi documento todavía está ampliado al 500%, por lo que los bordes del círculo aparecen en bloque:
 La selección se ha llenado de negro.
La selección se ha llenado de negro.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Paso 5: Duplicar la capa
Con solo este círculo agregado en el centro del mosaico, podríamos guardar el mosaico como un patrón, pero hagamos que se vea un poco más interesante antes de hacerlo. Primero, haga una copia de la capa yendo al menú Capa en la parte superior de la pantalla, seleccionando Nuevo, luego eligiendo Capa a través de Copiar . O, si prefiere los atajos de teclado, presione Ctrl + J (Win) / Comando + J (Mac):
 Vaya a Capa> Nueva> Capa mediante copia.
Vaya a Capa> Nueva> Capa mediante copia.
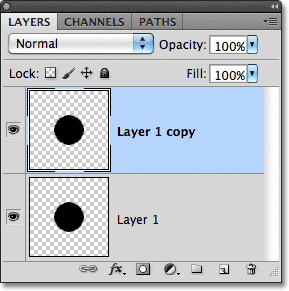
Aún no ocurrirá nada en la ventana del documento, pero una copia de la capa, que Photoshop denomina "Copia de la capa 1", aparece encima del original en el panel Capas:
 El panel Capas que muestra una copia de la Capa 1 sobre el original.
El panel Capas que muestra una copia de la Capa 1 sobre el original.
Paso 6: aplique el filtro de compensación
Al diseñar mosaicos para usar como patrones repetitivos, hay un filtro que usará casi siempre, y ese es Desplazamiento, al que puede acceder yendo al menú Filtro en la parte superior de la pantalla, eligiendo Otro, luego seleccionando Desplazamiento :
 Vaya a Filtro> Otro> Desplazamiento.
Vaya a Filtro> Otro> Desplazamiento.
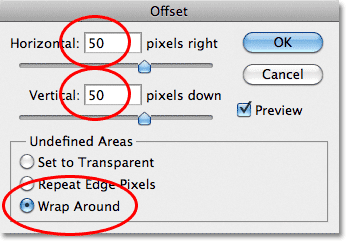
Esto abre el cuadro de diálogo Filtro de desplazamiento. El filtro Desplazamiento mueve o desplaza el contenido de una capa en un número específico de píxeles, ya sea horizontal, vertical o ambos. Al crear patrones repetitivos simples como el que estamos diseñando aquí, querrá ingresar la mitad del ancho de su documento en el cuadro de entrada Horizontal y la mitad de la altura de su documento en el cuadro de entrada Vertical. En nuestro caso, estamos trabajando con un documento de 100 px x 100 px, así que configure la opción Horizontal en 50 píxeles y la opción Vertical también en 50 píxeles. En la parte inferior del cuadro de diálogo, en la sección Áreas no definidas, asegúrese de que esté seleccionado Ajustar:
 Establezca las opciones Horizontal y Vertical a la mitad de las dimensiones del documento y asegúrese de que la opción Ajustar alrededor esté marcada.
Establezca las opciones Horizontal y Vertical a la mitad de las dimensiones del documento y asegúrese de que la opción Ajustar alrededor esté marcada.
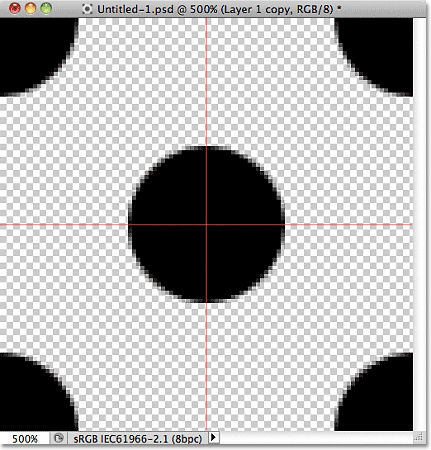
Haga clic en Aceptar para cerrar el cuadro de diálogo. En la ventana del documento, vemos que el filtro Offset ha tomado la copia del círculo que hicimos en el paso anterior y la dividió en cuatro partes iguales, colocándolas en las esquinas del documento. El círculo que queda en el centro es el círculo original que dibujamos en la Capa 1:
 La imagen después de ejecutar el filtro Offset.
La imagen después de ejecutar el filtro Offset.
Paso 7: definir el mosaico como un patrón
Con el mosaico diseñado, guárdelo como un patrón real, un proceso al que Photoshop se refiere como "definir un patrón". Vaya al menú Editar en la parte superior de la pantalla y elija Definir patrón :
 Vaya a Edición> Definir patrón.
Vaya a Edición> Definir patrón.
Photoshop abrirá un cuadro de diálogo pidiéndole que nombre el nuevo patrón. Es una buena idea incluir las dimensiones del mosaico en el nombre del patrón en caso de que diseñe varios mosaicos similares en diferentes tamaños. En este caso, nombre el mosaico "Círculos 100x100". Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. ¡El mosaico ahora se guarda como un patrón!
 Nombre el patrón "Círculos 100x100".
Nombre el patrón "Círculos 100x100".
Paso 8: crear un nuevo documento
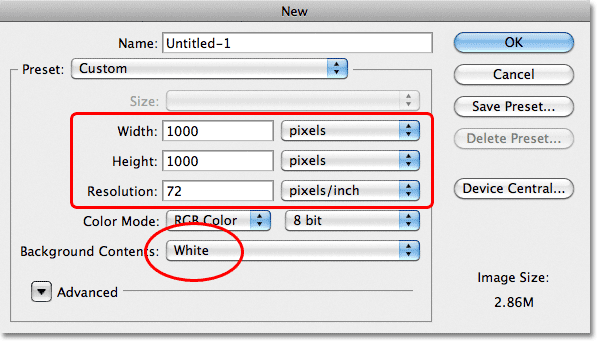
¡Hemos diseñado nuestro mosaico y lo hemos definido como un patrón, lo que significa que ahora podemos usarlo para llenar una capa completa! Creemos un nuevo documento para trabajar. Tal como lo hicimos en el Paso 1, vaya al menú Archivo y elija Nuevo . Cuando aparezca el cuadro de diálogo Nuevo documento, ingrese 1000 píxeles para Ancho y Altura . Deje la Resolución establecida en 72 píxeles / pulgada, y esta vez, configure el Contenido de fondo en Blanco para que el fondo del nuevo documento se llene de blanco sólido. Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. El nuevo documento aparecerá en su pantalla:
 Cree un nuevo documento de 1000 px x 1000 px con un fondo blanco.
Cree un nuevo documento de 1000 px x 1000 px con un fondo blanco.
Paso 9: Agregar una nueva capa
Simplemente podríamos llenar la capa de fondo del documento con nuestro patrón, pero eso limitaría seriamente lo que podemos hacer con él. Como veremos en el próximo tutorial cuando veamos cómo agregar colores y degradados a los patrones, una forma mucho mejor de trabajar es colocar el patrón repetitivo en su propia capa. Haga clic en el icono Nueva capa en la parte inferior del panel Capas:
 Haga clic en el icono Nueva capa.
Haga clic en el icono Nueva capa.
Aparece una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo:
 Aparece la nueva capa.
Aparece la nueva capa.
Paso 10: rellena la nueva capa con el patrón
Con nuestra nueva capa agregada, ¡vamos a llenarla con nuestro patrón! Ve al menú Editar y elige Rellenar :
 Vaya a Editar> Rellenar.
Vaya a Editar> Rellenar.
Normalmente, el comando Relleno de Photoshop se usa para llenar una capa o selección con un color sólido, tal como lo hicimos en el Paso 4 cuando lo usamos para llenar la selección circular con negro. Pero también podemos usar el comando Relleno para llenar algo con un patrón, y lo hacemos al configurar primero la opción Usar en la parte superior del cuadro de diálogo en Patrón :
 Cambie la opción Usar a Patrón.
Cambie la opción Usar a Patrón.
Con Patrón seleccionado, una segunda opción, Patrón personalizado, aparece directamente debajo de él, que es donde elegimos el patrón que queremos usar. Haga clic en la miniatura de vista previa del patrón:
 Haga clic directamente en la miniatura del Patrón personalizado.
Haga clic directamente en la miniatura del Patrón personalizado.
Esto abre el selector de patrones, que muestra miniaturas pequeñas de todos los patrones que tenemos actualmente para elegir. El patrón circular que acabamos de crear será la última miniatura de la lista. Si tiene la información sobre herramientas habilitada en las Preferencias de Photoshop (están habilitadas de manera predeterminada), el nombre del patrón aparecerá cuando pase el cursor sobre la miniatura. Haga doble clic en él para seleccionarlo y salir del selector de patrones:
 Seleccione el patrón "Círculos 100x100" en el Selector de patrones.
Seleccione el patrón "Círculos 100x100" en el Selector de patrones.
Una vez que haya seleccionado el patrón, todo lo que queda por hacer es hacer clic en Aceptar para cerrar el cuadro de diálogo Relleno. Photoshop llena la capa en blanco del documento con el patrón circular, repitiendo el mosaico tantas veces como sea necesario:
 La capa 1 ahora se llena con el patrón de círculo repetitivo.
La capa 1 ahora se llena con el patrón de círculo repetitivo.
A dónde ir después …
¡Y eso es todo lo que hay que hacer! Obviamente, nuestro patrón de círculo blanco y negro no nos dará muchos premios, pero lo importante que debemos sacar de este primer tutorial son los pasos que usamos para crearlo, diseñar un único mosaico, definir el mosaico como patrón y luego usar Photoshop Comando de relleno para rellenar una capa completa con el patrón. A continuación, comenzaremos a llevar las cosas más allá al aprender cómo agregar colores y degradados a nuestros patrones . ¡O visite nuestra sección Conceptos básicos de Photoshop para obtener más información sobre los conceptos básicos de Photoshop!