En este tutorial, aprenderemos cómo colocar una imagen en texto con Photoshop, un efecto muy popular para crear y que también resulta muy fácil de hacer gracias al poder de las máscaras de recorte de Photoshop, ya que estamos a punto de hacerlo. ¡ver!
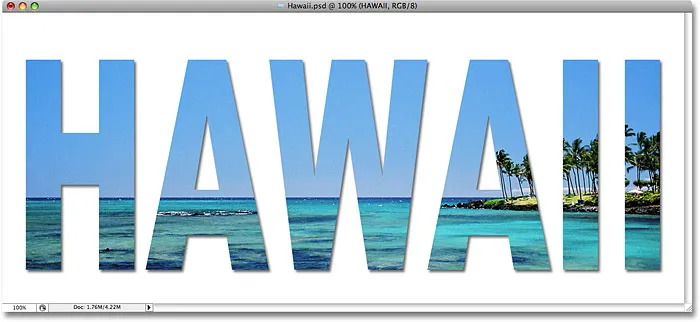
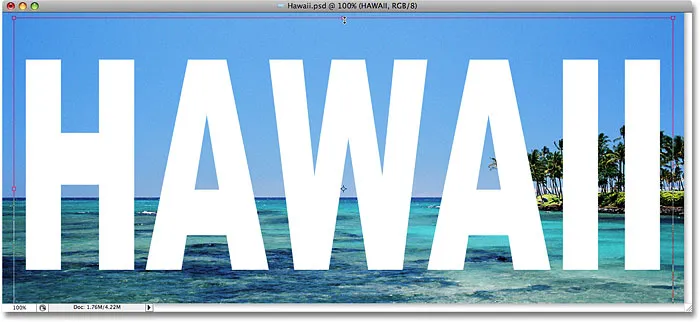
Esta versión del tutorial es para Photoshop CS5 y versiones anteriores. Si está utilizando Photoshop CC o CS6, consulte la versión completamente revisada y actualizada de este tutorial. Aquí está el efecto que buscamos:

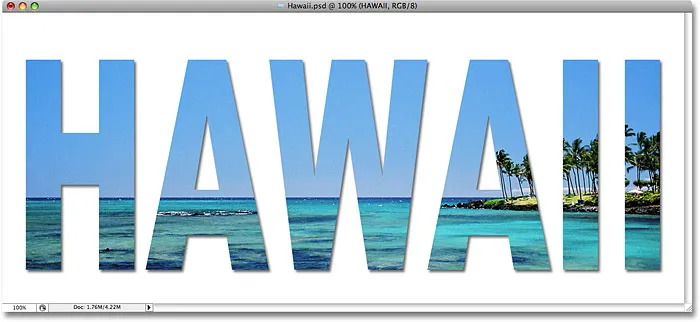
El efecto final de "imagen en texto".
¡Empecemos!
Cómo colocar una imagen en el texto
Paso 1: abra una foto para colocarla dentro de su texto
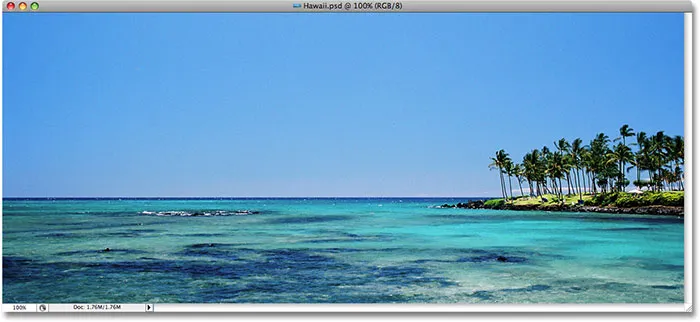
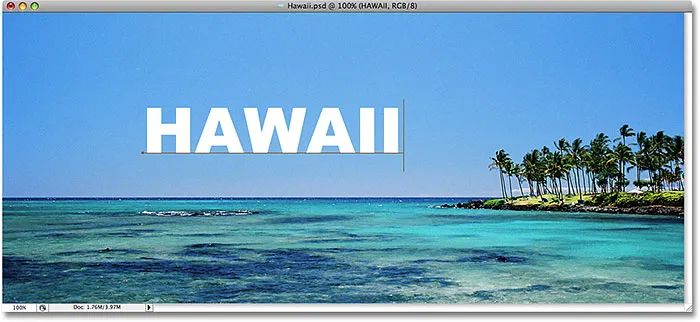
Primero, necesitamos la imagen que vamos a colocar dentro de nuestro texto. Usaré esta foto panorámica de Hawai:

Una vista al mar desde Hawai.
¡Mira el video tutorial en nuestro canal de YouTube!
Paso 2: Duplicar la capa de fondo
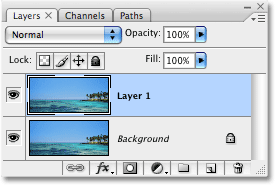
Si miramos en la paleta Capas, podemos ver que actualmente tenemos una capa, llamada Fondo . Esta capa contiene nuestra imagen. Necesitamos duplicar esta capa, y la forma más fácil de hacerlo es usando el atajo de teclado Ctrl + J (Win) / Comando + J (Mac). Si miramos una vez más en la paleta Capas, vemos que ahora tenemos dos capas. La capa de fondo original está en la parte inferior, y una copia de la capa de fondo, que Photoshop llamó automáticamente "Capa 1", se encuentra encima:

Paleta de capas de Photoshop.
Paso 3: agregue una nueva capa en blanco entre las dos capas
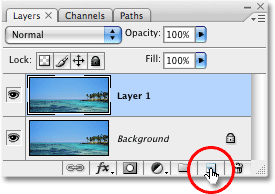
A continuación, debemos agregar una nueva capa en blanco entre la capa de fondo y la "capa 1". Actualmente, "Capa 1" es la capa seleccionada en la paleta Capas. Podemos saber qué capa está seleccionada porque la capa seleccionada siempre se resalta en azul. Normalmente, cuando agregamos una nueva capa, Photoshop coloca la nueva capa directamente encima de la capa seleccionada actualmente, lo que significa que Photoshop colocaría la capa sobre "Capa 1". Eso no es lo que queremos. Queremos que la nueva capa se coloque debajo de "Capa 1". Aquí hay un truco útil. Para agregar una nueva capa debajo de la capa seleccionada actualmente, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y haga clic en el icono Nueva capa en la parte inferior de la paleta Capas. Mantener presionada la tecla Ctrl (Win) / Comando (Mac) es el truco para colocar la capa debajo de la capa seleccionada actualmente:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y haga clic en el icono Nueva capa en la paleta Capas.
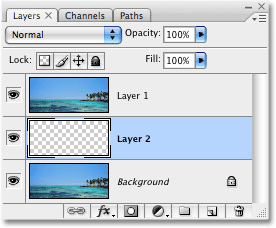
Ahora tenemos una nueva capa en blanco llamada "Capa 2" situada directamente entre la capa de Fondo y la "Capa 1":

La paleta de capas que muestra la nueva capa en blanco entre la capa de fondo y la "capa 1".
Paso 4: llene la nueva capa con blanco
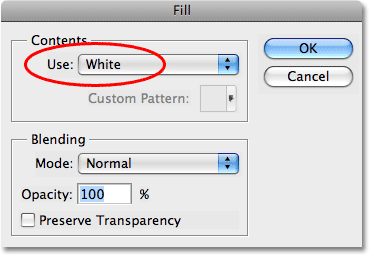
Por el momento, nuestra nueva capa está completamente en blanco. Llenémoslo de blanco para que aparezca como un fondo blanco después de haber colocado nuestra imagen dentro del texto. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar . Aparecerá el cuadro de diálogo Relleno de Photoshop. Seleccione Blanco para la opción Contenido en la parte superior del cuadro de diálogo, luego haga clic en Aceptar para salir del cuadro de diálogo:

Seleccione Blanco para la opción Contenido en la parte superior del cuadro de diálogo del comando Rellenar.
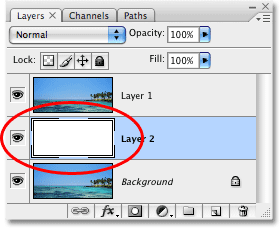
Parece que no ha sucedido nada en la ventana del documento, ya que la imagen en "Capa 1" bloquea la vista de "Capa 2", pero si miramos la miniatura de vista previa de capa para "Capa 2" en la paleta Capas, podemos ver Eso sí, la capa ahora está llena de blanco sólido:

La miniatura de vista previa para "Capa 2" muestra que la capa ahora está llena de blanco.
Paso 5: Seleccione "Capa 1" en la paleta de capas
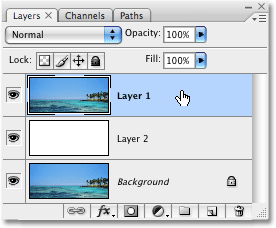
Es hora de agregar nuestro texto, pero para ver el texto cuando lo agreguemos, necesitaremos que el texto aparezca sobre "Capa 1", de lo contrario, la imagen en "Capa 1" bloqueará la vista del texto. Para asegurarse de que podamos ver nuestro texto, haga clic en "Capa 1" en la paleta Capas para seleccionarlo. De esta manera, tan pronto como comencemos a escribir, Photoshop creará una nueva capa de tipo para nosotros y la colocará directamente encima de "Capa 1":

Haga clic en "Capa 1" en la paleta Capas para seleccionarla.
Paso 6: Seleccione la herramienta Tipo
Para agregar el texto, necesitaremos la herramienta Tipo de Photoshop, así que seleccione la herramienta Tipo de la paleta Herramientas. También puede seleccionar rápidamente la herramienta Tipo presionando la letra T en su teclado:

Seleccione la herramienta Tipo.
Paso 7: elige una fuente en la barra de opciones
Con la herramienta Tipo seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y elija la fuente que desee usar para el efecto. En general, las fuentes con letras gruesas funcionan mejor. Voy a elegir Arial Black. No se preocupe por el tamaño de fuente por ahora:

Seleccione una fuente en la barra de opciones.
Paso 8: establece el blanco como color de primer plano
Este paso no es absolutamente necesario, pero para ayudarme a ver mi texto, voy a usar blanco para el color de mi texto. El color que elijas para tu texto realmente no importa, ya que rellenaremos el texto con una imagen en un momento, pero aún así es útil poder ver el texto cuando lo agreguemos. Para establecer el color del texto en blanco, todo lo que tenemos que hacer es establecer el color de primer plano de Photoshop en blanco. Primero, presione la letra D en su teclado, que restablecerá los colores predeterminados y de fondo a sus valores predeterminados. El negro es el color predeterminado para el color de primer plano y el blanco es el color predeterminado para el color de fondo. Para intercambiarlos de modo que el blanco se convierta en el color de primer plano, presione la letra X en su teclado. Si observa las muestras de color de Primer plano y Fondo cerca de la parte inferior de la paleta Herramientas, verá que el blanco ahora es el color de Primer plano (la muestra izquierda):

Al establecer el color de primer plano en blanco, también se establece el color del texto en blanco.
Paso 9: agrega tu texto
Con la herramienta Tipo seleccionada, su fuente elegida y blanca como su color de primer plano, haga clic dentro de la ventana de su documento y agregue su texto. Como estoy usando una foto de una escena oceánica en Hawai, voy a escribir la palabra "HAWAII":

Haga clic dentro del documento y agregue su texto.
Cuando haya terminado, haga clic en la marca de verificación en la barra de opciones para aceptar el texto.

Haga clic en la marca de verificación en la barra de opciones para aceptar el texto.
Paso 10: cambie el tamaño y vuelva a colocar el texto con el comando Transformación libre
Probablemente necesite cambiar el tamaño y la posición de su texto en este punto, y podemos hacer ambas cosas usando el comando Transformación libre de Photoshop. Presione Ctrl + T (Win) / Comando + T (Mac) en su teclado para que aparezca el cuadro Transformación libre y los controles alrededor de su texto, luego arrastre cualquiera de los controles para cambiar el tamaño del texto. Si desea cambiar el tamaño del texto sin distorsionar su aspecto, mantenga presionada la tecla Mayús y arrastre cualquiera de los cuatro tiradores de las esquinas. También puede cambiar el tamaño del texto desde su centro manteniendo presionada la tecla Alt (Win) / Opción (Mac) mientras arrastra. Finalmente, para mover el texto, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre el mouse para mover el texto dentro de la ventana del documento:

Utilice el comando Transformación libre de Photoshop para cambiar el tamaño y mover el texto.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de aceptar la transformación y salir del comando Transformación libre.
Paso 11: Arrastre la capa de texto debajo de "Capa 1"
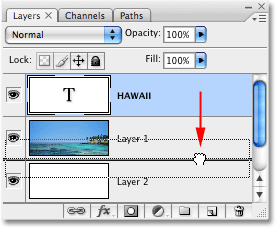
Ahora que tenemos nuestro texto de la manera que lo queremos, debemos mover la capa de texto debajo del texto en la paleta Capas. Haga clic en la capa de texto, luego simplemente arrástrela hacia abajo debajo de "Capa 1". Verá aparecer una gruesa línea negra entre "Capa 1" y "Capa 2":

Arrastre la capa de tipo debajo de "Capa 1".
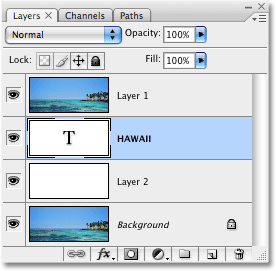
Suelte el botón del mouse cuando la línea negra parezca colocar la capa de texto en su lugar entre "Layer 1" y "Layer 2":

La capa de tipo ahora aparece entre "Capa 1" y "Capa 2".
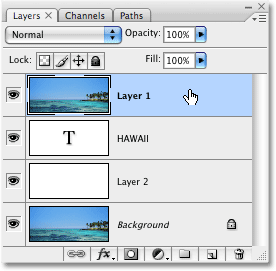
Paso 12: Seleccione "Capa 1" nuevamente
Haga clic una vez más en "Capa 1" en la paleta Capas para seleccionarlo:

La capa de tipo ahora aparece entre "Capa 1" y "Capa 2".
El texto desaparecerá temporalmente dentro de la ventana del documento ahora que la imagen en "Capa 1" lo bloquea de la vista.
Paso 13: crear una máscara de recorte
Para crear la ilusión de que la foto está dentro del texto, necesitamos usar una máscara de recorte . Esto "recortará" la foto en "Capa 1" al texto en la capa directamente debajo de ella. Cualquier área de la foto que aparezca directamente encima de las letras permanecerá visible en el documento. El resto de la foto desaparecerá de la vista.
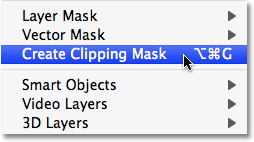
Con "Capa 1" seleccionada en la paleta Capas, vaya al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :

Vaya a Capa> Crear máscara de recorte.
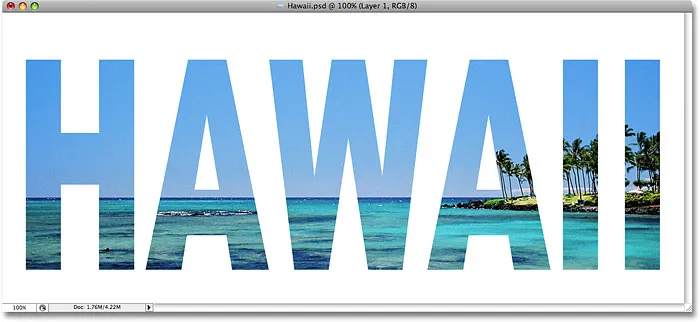
Si miramos en la ventana del documento, podemos ver que la foto ahora parece estar dentro del texto:

La foto ahora aparece dentro de las letras.
Paso 14: Agregue una sombra paralela (opcional)
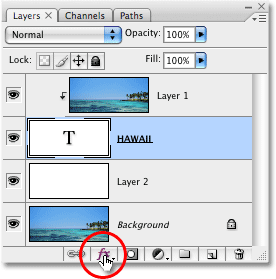
Para completar mi efecto, voy a agregar una sombra paralela a las letras. Si desea seguir, primero seleccione la capa de tipo en la paleta Capas, luego haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Seleccione la capa de tipo, luego haga clic en el icono Estilos de capa.
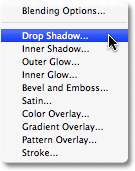
Seleccione Sombra paralela de la lista de estilos de capa que aparece:

Seleccione el estilo de capa Sombra paralela.
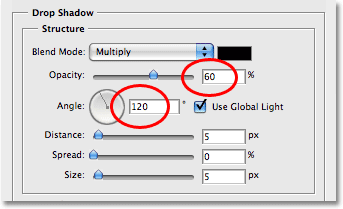
Esto muestra el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Sombra paralela en la columna central. Dejaré solo la mayoría de las opciones, pero reduciré la Opacidad de la sombra paralela a aproximadamente un 60% para que no sea tan intensa, y estableceré el Ángulo de la sombra paralela en 120 ° :

El cuadro de diálogo Estilo de capa que muestra las opciones para la Sombra paralela.
Haga clic en Aceptar cuando haya terminado para aplicar la sombra paralela y salir del cuadro de diálogo Estilo de capa. Aquí está mi efecto final de "imagen en texto":

El efecto final de "imagen en texto".
Siguiente tutorial: ¡Cómo colocar una imagen en varias capas de texto a la vez!
Colocación de una imagen en texto - Resumen rápido
Cubrimos mucho en este tutorial. Aquí hay un resumen rápido de los pasos para cuando lo necesite:
- En Photoshop, abra su foto, luego presione Ctrl + J (Win) / Comando + J (Mac) para duplicar la capa de fondo.
- Mantenga presionada la tecla Ctrl (Win) / Comando (Mac) y, en el panel Capas, haga clic en el icono Nueva capa para agregar una nueva capa en blanco entre las dos capas existentes.
- Vaya al menú Editar en la barra de menú y elija Relleno . En el cuadro de diálogo Relleno, establezca Usar en Blanco . Haga clic en Aceptar.
- En el panel Capas, seleccione la capa superior (Capa 1) para activarla.
- Seleccione la herramienta Tipo, luego en la barra de opciones, elija sus opciones de fuente.
- Establezca su color de primer plano en blanco, luego haga clic en el documento y agregue su texto.
- Presione Ctrl + T (Win) / Comando + T (Mac) para seleccionar Transformación libre, luego cambie el tamaño y vuelva a colocar el texto según sea necesario. Presione Enter (Win) / Return (Mac) para salir de Free Transform.
- En el panel Capas, arrastre su capa Tipo debajo de la foto en la Capa 1.
- Seleccione la Capa 1 para activarla, luego vaya al menú Capa en la barra de menú y elija Crear máscara de recorte .
- Para agregar una sombra paralela al texto, en el panel Capas, haga clic en el icono " fx ", elija Sombra paralela, luego configure el ángulo y la opacidad según sea necesario.
¡Y ahí lo tenemos! ¡Así es cómo colocar fácilmente una imagen en texto con Photoshop! ¡Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!