
Introducción a AWT en Java
Java AWT también se conoce como Abstract Window Toolkit es una API que se utiliza para desarrollar aplicaciones GUI o basadas en ventanas en Java. Los componentes Java AWT dependen de la plataforma, lo que implica que se muestran de acuerdo con la vista del sistema operativo. También es pesado, lo que implica que sus componentes están utilizando los recursos del sistema operativo. Java. El paquete awt proporciona clases para AWT api. Por ejemplo, TextField, CheckBox, Choice, Label, TextArea, Radio Button, List, etc.
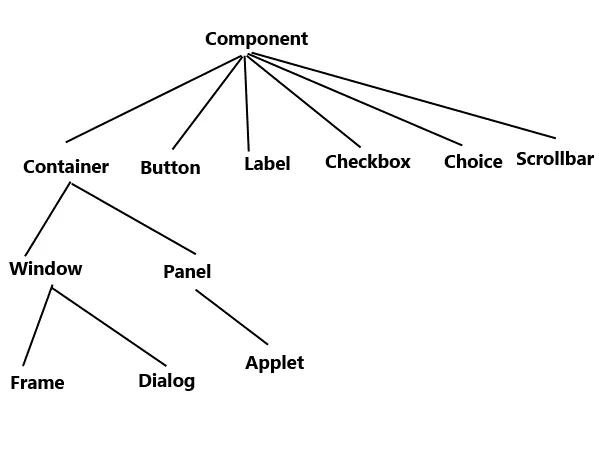
Jerarquía AWT

Envase
El Contenedor es uno de los componentes en AWT que contiene otros componentes como botones, campos de texto, etiquetas, etc. Las clases que extienden la clase Contenedor se conocen como contenedores como Marco, Diálogo y Panel como se muestra en la jerarquía.
Tipos de contenedores:
Como se demostró anteriormente, contenedor se refiere a la ubicación donde se pueden agregar componentes como campo de texto, botón, casilla de verificación, etc. En total, hay cuatro tipos de contenedores disponibles en AW, es decir, Ventana, Marco, Diálogo y Panel. Como se muestra en la jerarquía anterior, Frame y Dialog son subclases de la clase Window.
Ventana
La ventana es un contenedor que no tiene bordes ni barras de menú. Para crear una ventana, puede usar marco, diálogo u otra ventana.
Panel
El Panel es el contenedor / clase que no contiene la barra de título y las barras de menú. Tiene otros componentes como botón, campo de texto, etc.
Diálogo
El diálogo es el contenedor o clase que tiene borde y título. No podemos crear una instancia de la clase Dialog sin una instancia asociada de la clase Frame respectiva.
Podar
El marco es el contenedor o la clase que contiene la barra de título y también puede tener barras de menú. También puede tener otros componentes como campo de texto, botón, etc.
¿Por qué AWT depende de la plataforma?
Java Abstract Window Toolkit llama a la plataforma nativa Ie, la subrutina del sistema operativo para crear componentes como cuadro de texto, casilla de verificación, botón, etc. Por ejemplo, una GUI de AWT que contiene un botón tendría una apariencia variada en varias plataformas como Windows, Mac OS y Unix, etc. dado que estas plataformas tienen un aspecto diferente para sus respectivos botones nativos y luego AWT llamará directamente a su subrutina nativa que creará el botón. En palabras simples, una compilación de aplicaciones en AWT se parecería más a una aplicación de Windows cuando se ejecuta en Windows, sin embargo, esa misma aplicación se parecería a una aplicación de Mac cuando se ejecuta en el sistema operativo Mac.
Métodos básicos de la clase de componentes
- public void add (Componente c): este método insertaría un componente en este componente.
- public void setSize (int ancho, int alto): este método establecería el tamaño (ancho y alto) del componente en particular.
- public void setVisible (estado booleano): este método cambiaría la visibilidad del componente, que por defecto es falso.
- public void setLayout (LayoutManager m): este método definiría el administrador de diseño para el componente en particular.
Ejemplo de Java AWT
Podemos crear una GUI usando Frame de dos maneras:
Extendiendo la clase Frame o creando la instancia de la clase Frame
Vamos a mostrar esto con ambos ejemplos, primero extendiendo la clase de marco:
import java.awt.*;/* Extend the Frame class here,
*thus our class "Example" would behave
*like a Frame
*/public class Example extends Frame
(Example()
(Button b=new Button("Button!!");
//setting button position on screen
b.setBounds(50, 50, 50, 50);
//adding button into frame
add(b);
//Setting width and height
setSize(500, 300);
//Setting title of Frame
setTitle("This is First AWT example");
//Setting the layout for the Frame
setLayout(new FlowLayout());
/*By default frame is not visible so
*we are setting the visibility to true
*to make it visible.
*/
setVisible(true);
)
public static void main(String args())(
//Creating the instance of Frame
Example fr=new Example();
)
)
Vamos a mostrarlo con el segundo ejemplo, es decir, creando una instancia de la clase Frame
import java.awt.*;
public class Example (
Example()
(
//Creating Frame
Frame f=new Frame();
//Creating a label
Label l = new Label("User: ");
//adding label to the frame
f.add(l);
//Creating Text Field
TextField t = new TextField();
//adding text field to the frame
f.add(t);
//setting frame size
f.setSize(500, 300);
//Setting the layout for the Frame
f.setLayout(new FlowLayout());
f.setVisible(true);
)
public static void main(String args())
(Example ex = new Example();
)
)
Diseños en AWT
Hay 2 diseños en AWT que son los siguientes:
- El diseño de flujo es el diseño predeterminado, lo que implica que cuando no establece ningún diseño en su código, el diseño particular se establecerá en Flujo de forma predeterminada. El diseño de flujo colocaría componentes como campos de texto, botones, etiquetas, etc. en forma de fila y, si el espacio horizontal no es lo suficientemente largo como para contener todos los componentes, los agregará en la siguiente fila y el ciclo continuará. Pocos puntos sobre el diseño de flujo:
- Todas las filas en el diseño de flujo están alineadas al centro de forma predeterminada. Pero, si es necesario, podemos establecer la alineación de izquierda a derecha.
- El espacio horizontal y vertical entre todos los componentes es de 5 píxeles por defecto.
- Por defecto, la orientación de los componentes es de izquierda a derecha, lo que implica que los componentes se agregarán de izquierda a derecha según sea necesario, pero podemos cambiarlo de derecha a izquierda cuando sea necesario.
- Diseño de borde en el que podemos agregar componentes como campos de texto, botones, etiquetas, etc. a cinco específicos Estas regiones se conocen como PAGE_START, LINE_START, CENTER, LINE_END, PAGE_END.
El método para el diseño del borde es:
BorderLayout público (int hgap, int vgap)
Construiría un diseño de borde con los espacios especificados entre los componentes. El espacio horizontal se especifica mediante hgap y el espacio vertical se especifica mediante vgap.
Los parámetros son:
hgap– el espacio horizontal.
vgap: el espacio vertical.
También podemos lograr lo mismo utilizando el método setHgap (int hgap) para el espacio horizontal entre componentes y el método setVgap (int vgap) para el espacio vertical.
Conclusión: ¿Qué es AWT en Java?
Por lo tanto, podemos concluir que AWT fue diseñado para proporcionar un conjunto común de herramientas para el diseño de GUI que podría funcionar en una variedad de plataformas. Estas herramientas preservaron la apariencia de cada plataforma.
Artículos recomendados
Esta ha sido una guía de Qué es AWT en Java. Aquí hemos discutido la jerarquía, el método básico, el ejemplo y los diseños de AWT en Java. También puede consultar los siguientes artículos para obtener más información:
- ¿Qué es el patrón de diseño en Java?
- ¿Está orientado a objetos Javascript?
- ¿Qué es JavaScript?
- ¿Qué es el desarrollo de software?
- Descripción general de BorderLayout en Java