¡Aprenda los conceptos básicos de las máscaras de capa en Photoshop y cómo usar una máscara de capa para ocultar o mostrar diferentes partes de una capa! Para Photoshop CC, CS6 y versiones anteriores.
En este tutorial, aprenderá a usar máscaras de capa en Photoshop. Si eres nuevo en Photoshop, las máscaras de capa pueden parecer un tema avanzado. Pero las máscaras de capa son fáciles de usar. De hecho, ¡una máscara de capa es tan simple como el blanco y negro! Hay tantos usos prácticos y creativos para las máscaras de capa que sería imposible cubrirlos todos a la vez. Por lo tanto, para este primer tutorial de la serie, veremos de manera más general las máscaras de capa, cubriendo solo los conceptos básicos de cómo funcionan para que pueda comenzar a usarlas de inmediato. También compararemos máscaras de capa con características similares en Photoshop, como la opción Opacidad en el panel Capas y la Herramienta borrador de Photoshop, para tener una mejor idea de cuán poderosas son realmente las máscaras de capa.
Usaré Photoshop CC pero este tutorial también es totalmente compatible con Photoshop CS6 . De hecho, los conceptos básicos de las máscaras de capa no han cambiado desde que se introdujeron por primera vez en Photoshop 3.0. Sin embargo, la interfaz de Photoshop ha cambiado mucho en versiones recientes. Entonces, si está utilizando Photoshop CS5 o anterior, es posible que desee seguir nuestro tutorial original de Máscaras de capa de comprensión.
Antes de continuar, este tutorial asume que tiene al menos una comprensión básica de las capas (no las máscaras de capa, sino las capas mismas). Si aún no está familiarizado con las capas, le recomiendo leer nuestros tutoriales de capas de Photoshop, comenzando con el primero de la serie, Comprender las capas en Photoshop. Si ya está listo para usar capas y está listo para aprender todo sobre las máscaras de capa, ¡comencemos!
Cómo usar una máscara de capa en Photoshop
Configurando el documento
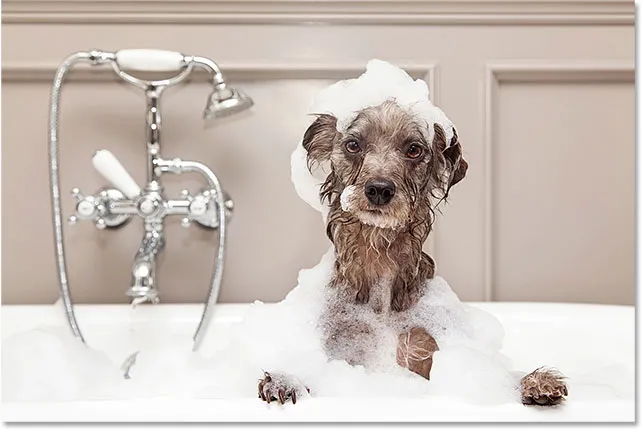
Para seguir este tutorial, necesitará dos imágenes. Dado que nuestro objetivo aquí es simplemente comprender cómo funcionan las máscaras de capa, no crear una obra maestra terminada, cualquier dos fotos funcionarán. Aquí está la primera imagen que usaré (foto de perro en el baño de Adobe Stock):
 La primera imagen Crédito de la foto: Adobe Stock.
La primera imagen Crédito de la foto: Adobe Stock.
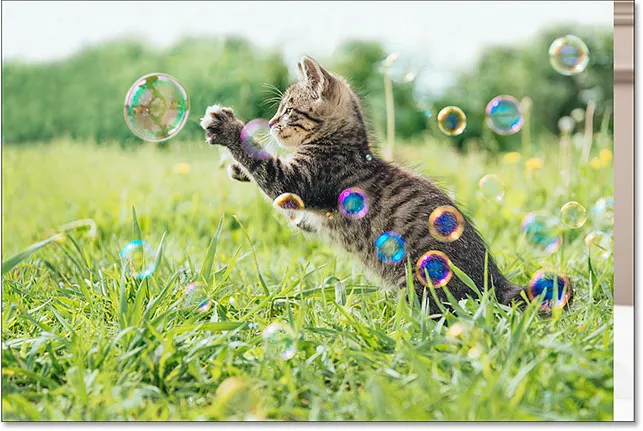
Y aquí está mi segunda imagen (foto de gatito con burbujas de Adobe Stock):
 La segunda imagen. Crédito de la foto: Adobe Stock.
La segunda imagen. Crédito de la foto: Adobe Stock.
Cargando las imágenes en Photoshop como capas
Necesitamos obtener ambas imágenes en el mismo documento de Photoshop, con cada foto en su propia capa separada. Para hacerlo, vaya al menú Archivo en la barra de menú en la parte superior de la pantalla, elija Scripts y luego elija Cargar archivos en la pila :
 Ir a Archivo> Scripts> Cargar archivos en la pila.
Ir a Archivo> Scripts> Cargar archivos en la pila.
Esto abre el cuadro de diálogo Cargar capas . Asegúrese de que la opción Usar esté establecida en Archivos y luego haga clic en el botón Examinar :
 El cuadro de diálogo Cargar capas.
El cuadro de diálogo Cargar capas.
Al hacer clic en Examinar, se abre una ventana del Explorador de archivos en una PC o una ventana del Finder en una Mac (que es lo que estoy usando aquí). Navegue a la ubicación de sus imágenes en su computadora. Seleccione las dos imágenes que desea usar y luego haga clic en Aceptar en la ventana del Explorador de archivos o en Abrir en la ventana del Finder:
 Seleccionando mis imágenes.
Seleccionando mis imágenes.
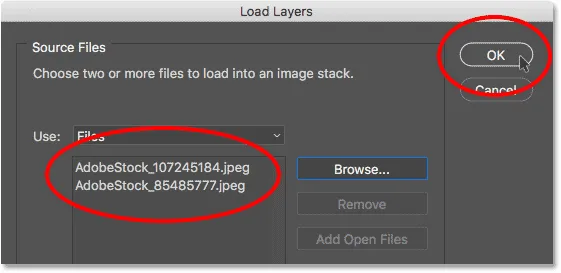
De vuelta en el cuadro de diálogo Cargar capas, aparecerán los nombres de las imágenes que seleccionó. Haga clic en Aceptar para cerrar el cuadro de diálogo y cargar las imágenes en Photoshop:
 Al hacer clic en Aceptar para cargar las imágenes.
Al hacer clic en Aceptar para cargar las imágenes.
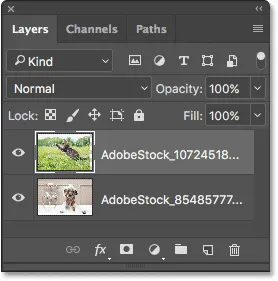
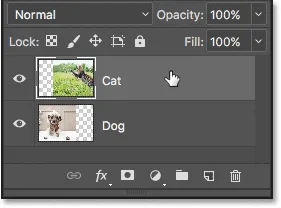
Photoshop carga ambas imágenes en el mismo documento, y si miramos en mi panel Capas, vemos cada imagen en su propia capa. Tenga en cuenta que en mi caso, la foto del gato aparece encima de la foto del perro (que algunos podrían decir que es el orden natural de las cosas, pero estoy seguro de que mis dos perros no estarían de acuerdo):
 El panel Capas que muestra cada foto en su propia capa.
El panel Capas que muestra cada foto en su propia capa.
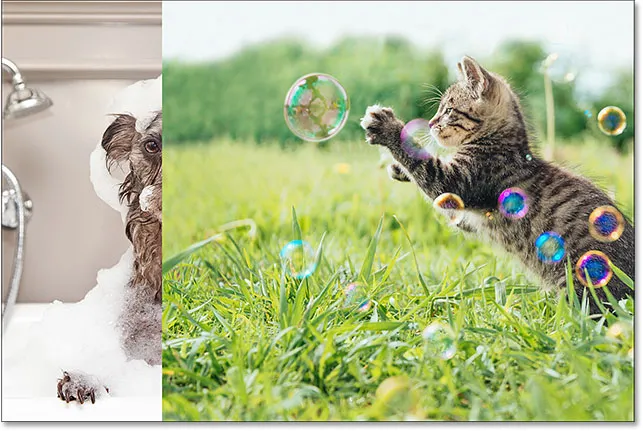
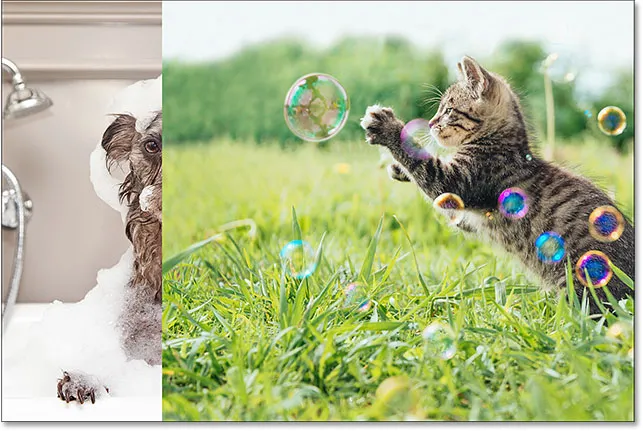
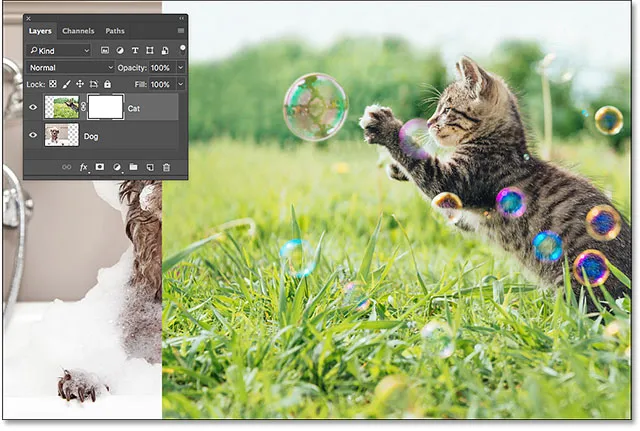
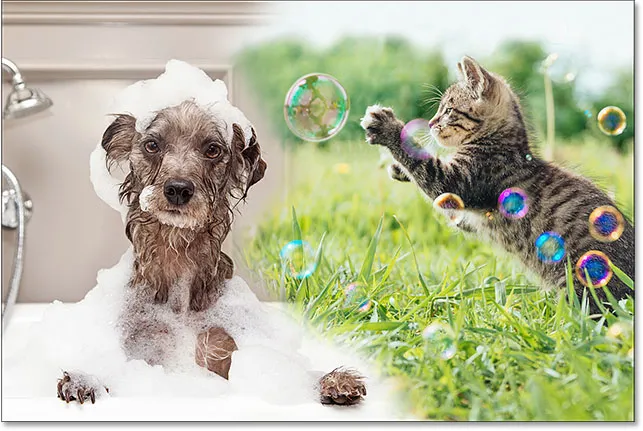
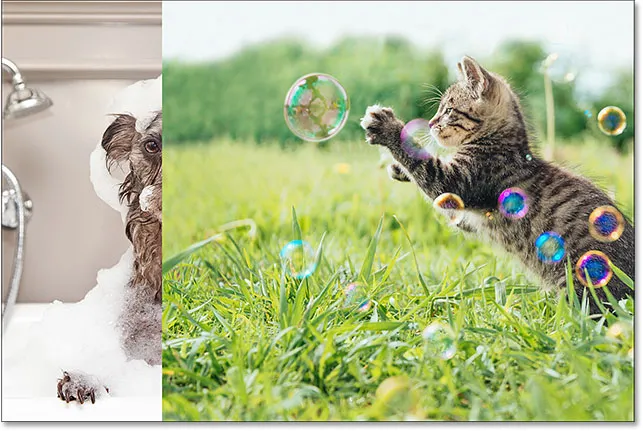
Si miramos en la ventana de mi documento, así es como se muestran las dos imágenes. Dado que la foto del gato se encuentra encima de la foto del perro en el panel Capas, aparece delante de la foto del perro en el documento. La foto del perro es un poco más ancha que la foto del gato, por lo que podemos ver que parte de la foto del perro sobresale en el extremo derecho:
 Las imágenes tal como aparecen después de cargarlas en Photoshop.
Las imágenes tal como aparecen después de cargarlas en Photoshop.
Cambiar el nombre de las capas (opcional)
Si volvemos a mirar en el panel Capas, vemos que Photoshop ha nombrado las capas en función de los nombres de archivo de las imágenes. Voy a cambiar rápidamente el nombre de mis capas para no tener que seguir escribiendo esos largos nombres de archivo. Puede omitir esta parte si lo desea, pero cambiar el nombre de las capas es un muy buen hábito.
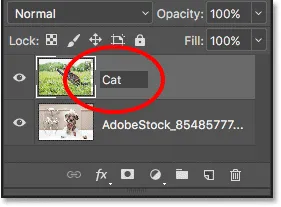
Comenzaré con la capa en la parte superior. Para cambiarle el nombre, haré doble clic en su nombre actual para resaltarlo. Luego, ingresaré "Cat" en mi teclado para el nuevo nombre. A menos que su foto también sea de un gato, es posible que desee nombrarla de manera diferente:
 Cambiar el nombre de la capa superior.
Cambiar el nombre de la capa superior.
Presionaré la tecla Tab en mi teclado para saltar y resaltar el nombre de la capa debajo de ella:
 Presionando Tab para resaltar el nombre de la capa inferior.
Presionando Tab para resaltar el nombre de la capa inferior.
Luego escribiré "Perro" para su nuevo nombre. Presionaré Enter (Win) / Return (Mac) en mi teclado para aceptar los cambios de nombre, y ahora ambas capas han sido renombradas, con una capa "Cat" en la parte superior y una capa "Dog" en la parte inferior. No hay nada más simple que eso:
 Ambas capas han sido renombradas.
Ambas capas han sido renombradas.
Reposicionar las imágenes
Una última cosa que debo hacer antes de comenzar a combinar las imágenes es reposicionarlas dentro del documento. Necesito mover la foto del gato hacia la derecha y la foto del perro hacia la izquierda.
Para hacer eso, seleccionaré la herramienta Mover de Photoshop de la barra de herramientas a la izquierda de la pantalla. También podría seleccionar la herramienta Mover presionando la letra V en mi teclado:
 Selección de la herramienta Mover.
Selección de la herramienta Mover.
Haré clic en la capa "Gato" en el panel Capas para seleccionarla y convertirla en la capa activa:
 Selección de la capa "Gato".
Selección de la capa "Gato".
Luego, haré clic en la imagen del documento y la arrastraré hacia la derecha. Mientras arrastro, presionaré y mantendré presionada la tecla Shift en mi teclado. Mantener presionada la tecla Mayús limita la dirección en la que puedo mover la capa, lo que facilita el arrastre en una línea recta y horizontal:
 Mantenga presionada la tecla Mayús mientras arrastra la capa "Gato" hacia la derecha.
Mantenga presionada la tecla Mayús mientras arrastra la capa "Gato" hacia la derecha.
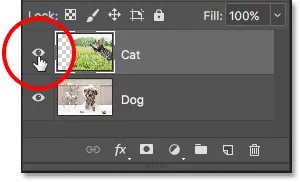
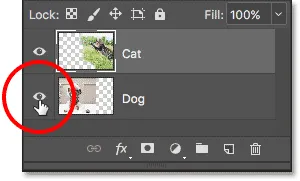
Ahora que he movido la foto del gato a la derecha, moveré la foto del perro a la izquierda. Dado que la foto del gato actualmente está bloqueando la vista de la mayoría de las fotos del perro, apagaré la capa "Gato" por el momento haciendo clic en su icono de visibilidad en el panel Capas:
 Al hacer clic en el icono de visibilidad para la capa "Gato".
Al hacer clic en el icono de visibilidad para la capa "Gato".
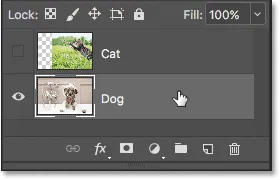
Con la capa "Gato" desactivada, haré clic en la capa "Perro" para seleccionarla:
 Selección de la capa "Perro".
Selección de la capa "Perro".
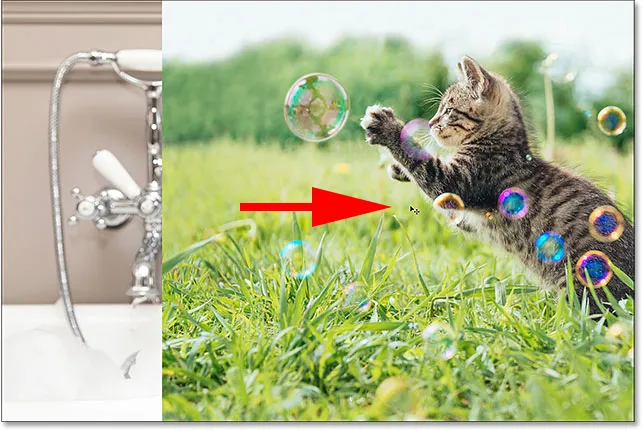
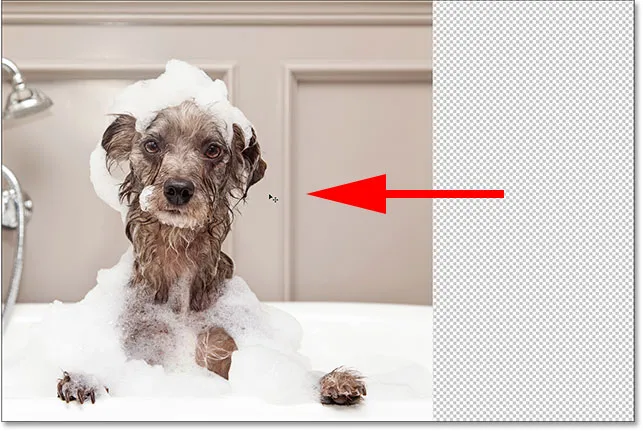
Luego, haré clic dentro del documento con mi herramienta Mover, presionar y mantener presionada la tecla Mayús y arrastrar la imagen del perro hacia la izquierda. El patrón del tablero de ajedrez que ahora vemos en el lado derecho del documento es cómo Photoshop representa la transparencia en una capa. Lo estamos viendo porque he movido la imagen del perro tan a la izquierda que el lado derecho de la capa ahora está en blanco, y no hay otras capas debajo de la capa "Perro" para que se vea nada más. Sin embargo, está bien, porque la foto del gato cubrirá esa área vacía una vez que la vuelva a encender:
 Mantenga presionada la tecla Mayús mientras arrastra la capa "Perro" hacia la izquierda.
Mantenga presionada la tecla Mayús mientras arrastra la capa "Perro" hacia la izquierda.
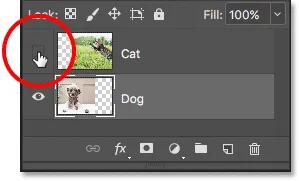
Con ambas imágenes ahora en su lugar, volveré a activar la capa "Gato" haciendo clic una vez más en su icono de visibilidad (el cuadrado vacío donde solía estar el globo ocular) en el panel Capas:
 Volviendo a activar la capa "Gato".
Volviendo a activar la capa "Gato".
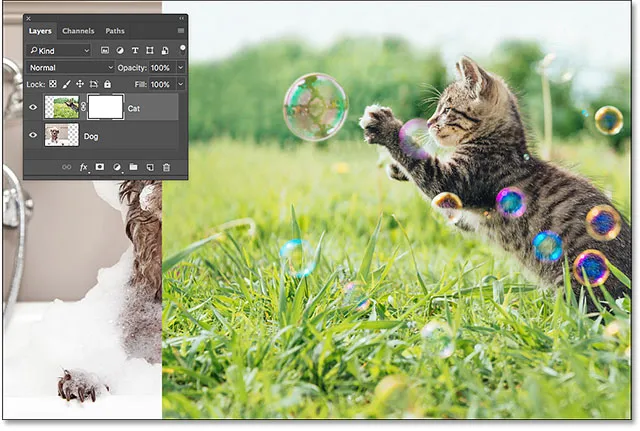
Y ahora, ambas imágenes son visibles una vez más. La foto del gato todavía está bloqueando la vista de gran parte de la foto del perro, pero ahora que hemos configurado nuestro documento, aprendamos cómo podemos usar una máscara de capa para combinar nuestras dos imágenes:
 El resultado después de reposicionar las imágenes.
El resultado después de reposicionar las imágenes.
¿Qué es una máscara de capa?
Entonces, ¿qué es exactamente una máscara de capa y qué hace? En pocas palabras, una máscara de capa es algo que podemos agregar a una capa que nos permite controlar la transparencia de esa capa. Por supuesto, hay otras formas en Photoshop para controlar la transparencia de una capa también. La opción Opacidad en el panel Capas es una forma de ajustar la transparencia. La herramienta Borrador es otra forma común de agregar transparencia a una capa. Entonces, ¿qué hace que las máscaras de capa sean tan especiales?
Si bien la opción Opacidad en el panel Capas nos permite controlar la transparencia de una capa, está limitada por el hecho de que solo puede ajustar la transparencia para toda la capa en su conjunto . Baje el valor de opacidad al 50% y toda la capa se vuelve 50% transparente. Baje a 0% y toda la capa está completamente oculta a la vista.
Eso puede estar bien en algunas situaciones. Pero, ¿qué sucede si solo necesita una parte de una capa para ser transparente? ¿Qué sucede si, por ejemplo, desea que el lado izquierdo de una capa sea 100% transparente (completamente oculto) y el lado derecho sea 100% visible, con una transición suave entre ellos en el medio? Lo que acabo de describir es una técnica muy común en Photoshop, que nos permite fundir una imagen en otra. Pero dado que tendríamos que ajustar el nivel de transparencia de diferentes áreas de la capa por separado, y la opción Opacidad solo puede afectar a toda la capa en su conjunto, este simple efecto va más allá de lo que puede hacer la opción Opacidad.
La opción de opacidad de capa
Para mostrarle lo que quiero decir, intentemos mezclar nuestras dos imágenes juntas usando la opción Opacidad en el panel Capas. Haga clic en la capa superior para seleccionarla, que en mi caso es la capa "Gato":
 Selección de la capa superior.
Selección de la capa superior.
La opción Opacidad se encuentra en la esquina superior derecha del panel Capas. De forma predeterminada, se establece en 100%, lo que significa que la capa es totalmente visible en el documento. Bajémoslo al 70% :
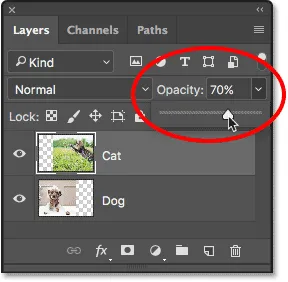
 Disminuyendo la opacidad de la capa superior al 70%.
Disminuyendo la opacidad de la capa superior al 70%.
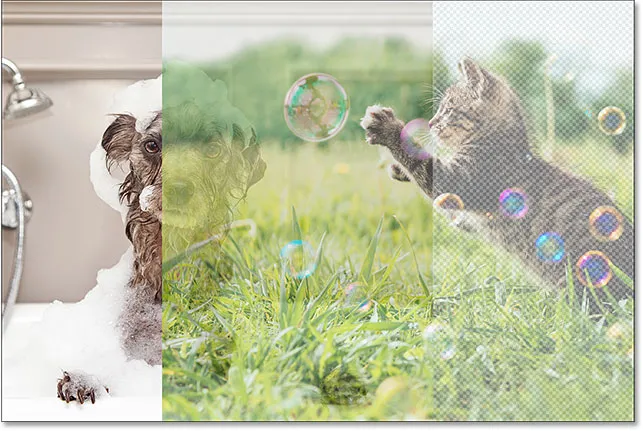
Aquí vemos el resultado. Al reducir la opacidad de mi capa "Gato", la imagen del gato aparece desvanecida en el documento, lo que permite que la imagen del perro debajo de ella (así como el patrón de tablero de ajedrez a la derecha de la imagen del perro) se muestre parcialmente. Sin embargo, debido a que la opción Opacidad afecta a toda la capa en su conjunto, toda la imagen del gato parece desvanecida. Lo que quería era una transición suave de una imagen a otra, pero todo lo que obtuve fue la capa inferior que se muestra a través de la capa superior:
 El resultado después de reducir la opacidad de la capa superior al 70%.
El resultado después de reducir la opacidad de la capa superior al 70%.
Si bajamos el valor de Opacidad hasta el 0% :
 Disminuyendo la opacidad de la capa superior al 0%.
Disminuyendo la opacidad de la capa superior al 0%.
Todo lo que terminamos haciendo es ocultar completamente la capa superior. Nuevamente, es porque el valor de Opacidad afecta a toda la capa como un todo. No hay forma de ajustar diferentes partes de la capa por separado:
 El resultado después de bajar la opacidad al 0%.
El resultado después de bajar la opacidad al 0%.
Dado que la opción Opacidad no nos va a dar el resultado que estamos buscando, volvamos al 100% :
 Aumentar el valor de opacidad de nuevo al 100%.
Aumentar el valor de opacidad de nuevo al 100%.
Esto vuelve a ver la imagen superior y nos devuelve a donde comenzamos:
 Ambas imágenes son nuevamente visibles.
Ambas imágenes son nuevamente visibles.
Opacidad de capa vs Rellenar Photoshop
La herramienta borrador
Ahora que hemos visto la opción Opacidad, veamos si la herramienta borrador de Photoshop nos puede dar mejores resultados. A diferencia de la opción Opacidad que afecta a toda la capa a la vez, la herramienta borrador de Photoshop puede ajustar fácilmente la transparencia de diferentes partes de una capa por separado. Esto se debe a que la herramienta Borrador no es más que un pincel, y para usarlo, simplemente arrastramos el pincel sobre las áreas que queremos eliminar.
Dado que la herramienta Borrador es tan simple e intuitiva (todo el mundo sabe qué es un borrador), suele ser una de las primeras herramientas a las que recurrimos al aprender Photoshop. Y eso es lamentable, porque la herramienta Eraser tiene un serio inconveniente. Como su nombre lo indica, la herramienta Borrador funciona borrando (eliminando) píxeles en la imagen. Y una vez que esos píxeles desaparecen, no hay forma de recuperarlos.
Esto se conoce como una edición destructiva en Photoshop porque realiza un cambio permanente en la imagen original. Si, más adelante, necesitamos restaurar parte del área que borramos con la herramienta Borrador, no hay forma fácil de hacerlo. A menudo, nuestra única opción en ese punto sería volver a abrir la imagen original (suponiendo que todavía la tenga) y comenzar el trabajo nuevamente.
Salvando nuestro trabajo
Veamos la herramienta borrador en acción. Pero antes de hacerlo, guardaremos rápidamente nuestro documento. De esa manera, cuando hayamos terminado con la herramienta Borrador, podremos volver fácilmente al estado original de nuestro documento. Para guardarlo, vaya al menú Archivo en la parte superior de la pantalla y elija Guardar como :
 Ir a Archivo> Guardar como.
Ir a Archivo> Guardar como.
Esto abre el cuadro de diálogo Guardar como. Nombra el documento como quieras. Llamaré al mío "Comprensión de las máscaras de capa" y lo guardaré en mi escritorio. Asegúrese de establecer el formato en Photoshop, luego haga clic en el botón Guardar :
 Las opciones "Guardar como".
Las opciones "Guardar como".
Ahora que hemos guardado el documento, seleccionaré la herramienta Borrador de la barra de herramientas. También podría seleccionarlo presionando la letra E en mi teclado:
 Selección de la herramienta borrador.
Selección de la herramienta borrador.
Con la herramienta Borrador seleccionada, haré clic derecho (Win) / Control-clic (Mac) dentro del documento para abrir el selector de preajuste de pincel donde puedo ajustar el tamaño y la dureza del pincel usando los controles deslizantes en la parte superior. Para mezclar una imagen en otra, un pincel grande de borde suave generalmente funciona mejor, así que aumentaré el tamaño de mi pincel a alrededor de 490 px y reduciré la dureza hasta el 0% . Es posible que deba elegir un tamaño de pincel diferente según el tamaño de sus imágenes:
 Configuración del tamaño y la dureza de la herramienta Borrador.
Configuración del tamaño y la dureza de la herramienta Borrador.
Luego, con mi capa "Gato" todavía seleccionada en el panel Capas, haré clic y arrastraré con la Herramienta Borrador sobre parte de la imagen del gato para borrar esas áreas y comenzar a mezclarla con la imagen del perro debajo de ella. Las cosas ya se ven mucho mejor que con la opción Opacidad. Solo se están borrando las partes de la imagen del gato que estoy arrastrando. El resto de la imagen permanece totalmente visible:
 Borrando parte de la foto del gato para revelar la foto del perro detrás de ella.
Borrando parte de la foto del gato para revelar la foto del perro detrás de ella.
Continuaré borrando más de la imagen del gato para mezclarla con la imagen del perro, y aquí está el resultado. Como vemos, la herramienta Borrador facilitó la combinación de las dos fotos:
 El resultado usando la herramienta Borrador.
El resultado usando la herramienta Borrador.
Pero aquí está el problema con la herramienta borrador. Voy a ocultar la imagen del perro por un momento haciendo clic en el icono de visibilidad de la capa "Perro" en el panel Capas:
 Desactivar la capa "Perro".
Desactivar la capa "Perro".
Esto nos permite ver solo la imagen de mi gato en el documento y ver qué sucedió. Todas las áreas que arrastré con la herramienta Borrador ya no están. El patrón de tablero de ajedrez en su lugar nos dice que esas partes de la imagen ahora están en blanco. Si, más adelante, me doy cuenta de que borré demasiado la imagen del gato y necesito recuperarla, no tendré suerte. Una vez que esos píxeles se han eliminado, desaparecen para siempre:
 La herramienta Borrador borró permanentemente partes de la imagen.
La herramienta Borrador borró permanentemente partes de la imagen.
Por supuesto, en este momento, probablemente podría deshacer mis pinceladas para restaurar las áreas que eliminé. Pero ese no siempre será el caso. Photoshop solo nos da un número limitado de deshacer, por lo que si hubiera trabajado más en el documento después de borrar los píxeles, es posible que no pueda retroceder lo suficiente en el historial de mi documento para deshacerlo. Además, una vez que cerramos el documento, perdemos nuestro historial de archivos, lo que significa que la próxima vez que abramos el documento para continuar trabajando, Photoshop no tendrá registro de nuestros pasos anteriores y no habrá forma de deshacerlos.
Restaurando la imagen
Afortunadamente, en este caso, planeamos con anticipación y guardamos nuestro documento antes de usar la herramienta Borrador. Para revertir el documento al aspecto que tenía antes de borrar los píxeles, todo lo que tenemos que hacer es ir al menú Archivo en la parte superior de la pantalla y elegir Revertir :
 Ir a Archivo> Revertir.
Ir a Archivo> Revertir.
Esto devuelve el documento a su aspecto anterior la última vez que lo guardamos, restaurando los píxeles en la imagen superior:
 La imagen superior ha sido restaurada.
La imagen superior ha sido restaurada.
¿Todavía desplazándote? ¡Descargue este tutorial en PDF!
Agregar una máscara de capa
Hasta ahora, hemos visto que la opción Opacidad en el panel Capas solo puede afectar capas enteras a la vez, y que la Herramienta Borrador causa daños permanentes en una imagen. Veamos si una máscara de capa puede darnos mejores resultados.
Queremos mezclar la imagen superior con la capa debajo de ella, lo que significa que tendremos que ocultar parte de la capa superior para que se vea la capa inferior. Lo primero que tendremos que hacer, entonces, es seleccionar la capa superior en el panel Capas (si aún no está seleccionada):
 Selección de la capa superior.
Selección de la capa superior.
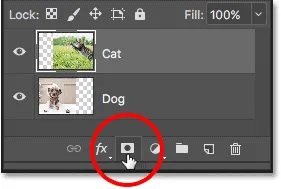
Luego, para agregar una máscara de capa a la capa seleccionada, simplemente hacemos clic en el icono Agregar máscara de capa (el rectángulo con un círculo en el medio) en la parte inferior del panel Capas:
 Al hacer clic en el icono "Agregar máscara de capa".
Al hacer clic en el icono "Agregar máscara de capa".
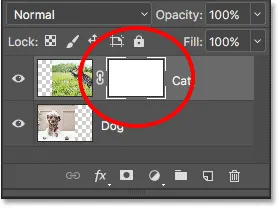
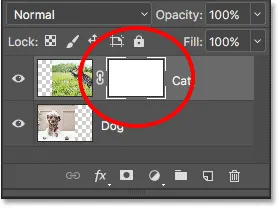
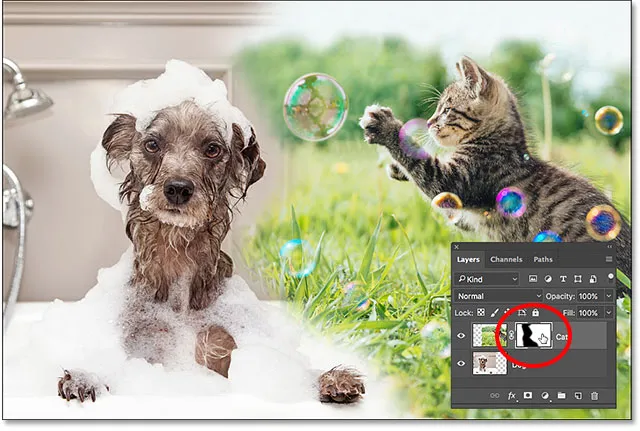
No pasará nada con las imágenes en el documento, pero si volvemos a mirar en el panel Capas, vemos que la capa superior ahora muestra una miniatura de máscara de capa a la derecha de su miniatura de vista previa:
 Aparece una miniatura de máscara de capa en la capa seleccionada.
Aparece una miniatura de máscara de capa en la capa seleccionada.
Tan fácil como blanco y negro (y gris)
Observe que la miniatura de la máscara de capa está llena de blanco . ¿Por qué blanco? ¿Por qué no negro, rojo o azul? Bueno, la razón por la que no está llena de rojo o azul es porque las máscaras de capa son imágenes en escala de grises . Una imagen en escala de grises es una imagen que usa solo negro, blanco y varios tonos de gris en el medio. No puede mostrar ningún otro color.
Muchas personas piensan que las imágenes en escala de grises son imágenes en blanco y negro . Pero realmente, la mayoría de las fotos en blanco y negro son en realidad fotos en escala de grises, no en blanco y negro, ya que una verdadera foto "en blanco y negro" contendría solo negro puro y blanco puro, sin otros tonos de gris, y eso sería un bonito imagen de aspecto extraño.
Entonces, dado que las máscaras de capa son imágenes en escala de grises, eso explica por qué la máscara de capa no está llena de rojo o azul. ¿Pero por qué blanco? ¿Por qué no negro o gris? Bueno, usamos una máscara de capa para controlar el nivel de transparencia de una capa. Por lo general, lo usamos para ajustar la transparencia de diferentes áreas de la capa de forma independiente (de lo contrario, solo usaríamos la opción Opacidad en el panel Capas que vimos anteriormente).
Pero por defecto, cuando agregamos por primera vez una máscara de capa, Photoshop mantiene toda la capa completamente visible. Lo hace llenando la máscara de capa con blanco. ¿Por qué blanco? Es porque la forma en que funciona una máscara de capa es que usa blanco para representar las áreas de la capa que deberían permanecer 100% visibles en el documento. Utiliza negro para representar áreas que deberían ser 100% transparentes (completamente ocultas). Y utiliza los distintos tonos de gris intermedios para representar una transparencia parcial, con áreas llenas de sombras más oscuras que parecen más transparentes que las áreas llenas de sombras más claras.
En otras palabras, con las máscaras de capa, usamos blanco para mostrar el contenido de la capa, negro para ocultarlas y gris para mostrarlas u ocultarlas parcialmente . ¡Y eso es todo lo que hay que hacer!
Dado que mi máscara de capa actualmente está llena de blanco, y el blanco en una máscara de capa representa áreas en la capa que son 100% visibles, toda mi imagen en la capa "Gato" es completamente visible en el documento:
 La imagen del gato es 100% visible con la máscara de capa llena de blanco.
La imagen del gato es 100% visible con la máscara de capa llena de blanco.
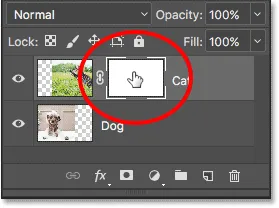
Veamos qué sucede si llenamos la máscara de capa con negro . Observe en el panel Capas que la miniatura de la máscara de capa tiene un borde resaltado blanco a su alrededor. Esto se debe a que la capa y su máscara de capa son dos cosas separadas, y el borde resaltado alrededor de la miniatura de la máscara de capa nos dice que la máscara, no la capa en sí, está actualmente seleccionada. Si no ve el borde resaltado alrededor de la miniatura de la máscara de capa, haga clic en la miniatura para seleccionarla:
 El borde resaltado alrededor de la miniatura nos dice que la máscara de capa está seleccionada.
El borde resaltado alrededor de la miniatura nos dice que la máscara de capa está seleccionada.
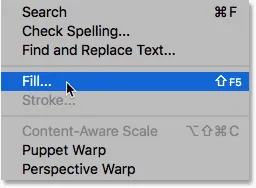
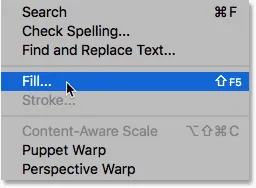
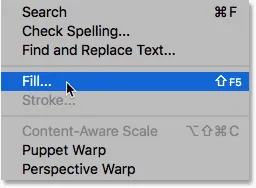
Luego, para llenar la máscara de capa con negro, vaya al menú Editar en la parte superior de la pantalla y elija Relleno :
 Ir a Edición> Rellenar.
Ir a Edición> Rellenar.
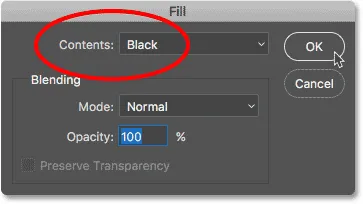
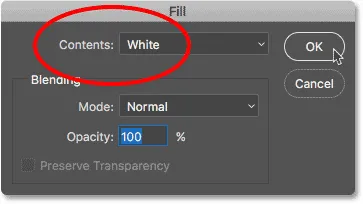
Esto abre el cuadro de diálogo Relleno de Photoshop. Cambie la opción Contenido en la parte superior a Negro, luego haga clic en Aceptar :
 Cambiar "Contenido" a "Negro" en el cuadro de diálogo Relleno.
Cambiar "Contenido" a "Negro" en el cuadro de diálogo Relleno.
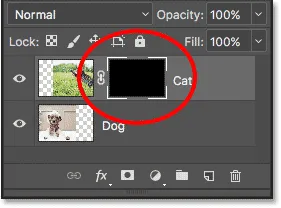
De vuelta en el panel Capas, vemos que la miniatura de la máscara de capa ahora está llena de negro sólido:
 El panel Capas que muestra la miniatura de la máscara llena de negro.
El panel Capas que muestra la miniatura de la máscara llena de negro.
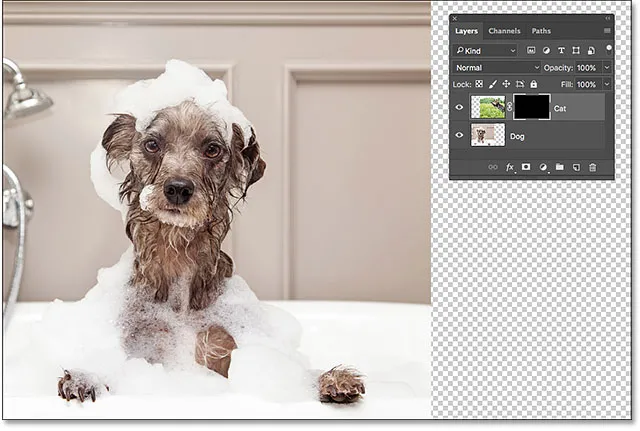
Dado que el negro en una máscara de capa representa áreas en la capa que son 100% transparentes, llenar toda la máscara de capa con negro hace que el contenido de la capa (mi foto de gato) esté completamente oculto a la vista. Esto nos da el mismo resultado que si hubiéramos bajado la opción Opacidad en el panel Capas a 0%:
 La imagen del gato desaparece después de llenar la máscara de capa con negro.
La imagen del gato desaparece después de llenar la máscara de capa con negro.
¿Qué pasa si llenamos la máscara de capa con gris? Hagamos un intento. Volveré al menú Editar y una vez más elegiré Rellenar :
 Volviendo a Editar> Rellenar.
Volviendo a Editar> Rellenar.
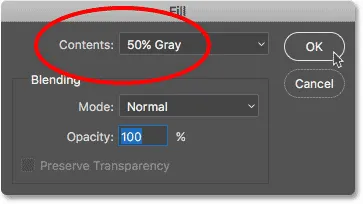
Cuando vuelva a aparecer el cuadro de diálogo Relleno, cambiaré la opción Contenido de Negro a 50% Gris, luego haré clic en Aceptar :
 Cambiando "Contenido" a "50% Gris".
Cambiando "Contenido" a "50% Gris".
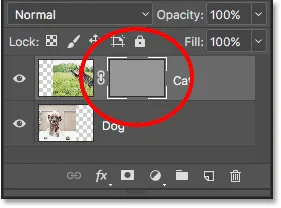
De vuelta en el panel Capas, vemos que la miniatura de mi máscara de capa ahora está llena con un 50% de gris (el tono de gris directamente entre negro puro y blanco puro):
 El panel Capas que muestra la miniatura de la máscara llena de gris.
El panel Capas que muestra la miniatura de la máscara llena de gris.
Dado que el gris en una máscara de capa representa áreas de transparencia parcial en la capa, y llenamos la máscara específicamente con 50% de gris, mi foto de gato ahora aparece 50% transparente en el documento, dándonos el mismo resultado que si hubiéramos bajado la Opacidad opción al 50%:
 El resultado después de llenar la máscara de capa con 50% de gris.
El resultado después de llenar la máscara de capa con 50% de gris.
Restauremos la imagen al 100% de visibilidad volviendo al menú Editar y seleccionando Rellenar :
 Yendo una última vez a Edición> Rellenar.
Yendo una última vez a Edición> Rellenar.
Cuando aparezca el cuadro de diálogo Relleno, cambie la opción Contenido a Blanco, luego haga clic en Aceptar :
 Cambiando "Contenido" a "Blanco".
Cambiando "Contenido" a "Blanco".
Esto llena nuestra máscara de capa de blanco, tal como era originalmente:
 La máscara de capa se vuelve a llenar de blanco.
La máscara de capa se vuelve a llenar de blanco.
Y la imagen en la capa vuelve a ser 100% visible:
 El resultado después de llenar la máscara de capa con blanco.
El resultado después de llenar la máscara de capa con blanco.
Edición destructiva vs no destructiva
Hasta ahora, las máscaras de capa no han parecido nada especial. De hecho, como hemos visto, llenar una máscara de capa completamente con blanco sólido, negro o gris nos da el mismo resultado que usar la opción Opacidad en el panel Capas. Si eso fuera todo lo que podrían hacer las máscaras de capa, no habría necesidad de máscaras de capa ya que la opción Opacidad es más rápida y fácil de usar.
Pero las máscaras de capa en Photoshop son mucho más poderosas que eso. De hecho, tienen más en común con la herramienta Borrador que con la opción Opacidad. Al igual que la herramienta Borrador, las máscaras de capa nos permiten mostrar y ocultar fácilmente diferentes áreas de una capa de forma independiente.
Pero aquí está la diferencia importante. Mientras que la herramienta Borrador elimina permanentemente áreas de una imagen, las máscaras de capa simplemente ocultan esas áreas de la vista. En otras palabras, la herramienta Borrador realiza ediciones destructivas en una imagen; las máscaras de capa lo hacen de forma no destructiva . Vamos a ver cómo funciona.
Primero, asegurémonos una vez más de que nuestra máscara de capa, no la capa en sí, esté seleccionada. Debería ver el borde resaltado blanco alrededor de la miniatura de la máscara:
 Asegúrese de que la máscara, no la capa, esté seleccionada.
Asegúrese de que la máscara, no la capa, esté seleccionada.
La herramienta pincel
Mencioné anteriormente que la herramienta borrador es un pincel. Con las máscaras de capa, no usamos la herramienta Borrador en sí, pero sí usamos un pincel. De hecho, utilizamos la herramienta Pincel de Photoshop. Lo seleccionaré de la barra de herramientas. También puede seleccionar la herramienta Pincel presionando la letra B en su teclado:
 Selección de la herramienta Pincel.
Selección de la herramienta Pincel.
Como queremos usar la herramienta Pincel para ocultar áreas de la capa sobre la que pintamos, y sabemos que en una máscara de capa, el negro representa áreas que están ocultas, necesitaremos pintar con negro . Photoshop utiliza nuestro color de primer plano actual como el color del pincel. Pero de forma predeterminada, siempre que tenemos una máscara de capa seleccionada, Photoshop establece el color de primer plano en blanco, no en negro.
Podemos ver nuestros colores actuales de primer plano y fondo en las muestras de color cerca de la parte inferior de la barra de herramientas. Observe que el color de primer plano (la muestra en la esquina superior izquierda) está configurado en blanco y que el color de fondo (la muestra en la parte inferior derecha) está configurado en negro. Estos son los colores predeterminados cuando se trabaja con máscaras de capa:
 Los colores actuales de primer plano (arriba a la izquierda) y de fondo (abajo a la derecha).
Los colores actuales de primer plano (arriba a la izquierda) y de fondo (abajo a la derecha).
Para establecer nuestro color de primer plano en negro, todo lo que tenemos que hacer es intercambiar los colores actuales de primer plano y fondo, y la forma más fácil de hacerlo es presionando la letra X en su teclado. Esto establece el color de primer plano y nuestro color de pincel en negro:
 Presionando X para intercambiar los colores de primer plano y fondo.
Presionando X para intercambiar los colores de primer plano y fondo.
Todo lo que necesitamos hacer ahora es establecer el tamaño y la dureza de nuestro pincel. Al igual que hice con la herramienta Borrador, haré clic derecho (Win) / Control-clic (Mac) dentro de mi documento para abrir rápidamente el selector de preajuste de pincel de Photoshop. Luego, usaré el control deslizante Tamaño en la parte superior para establecer el tamaño de mi pincel en el mismo tamaño que usé con la herramienta Borrador (alrededor de 490 px), y arrastraré el control deslizante Dureza completamente hacia la izquierda (hacia un valor de 0%) para darle a mi pincel bordes agradables y suaves:
 Establecer el tamaño y la dureza de la herramienta Pincel.
Establecer el tamaño y la dureza de la herramienta Pincel.
Pintar con negro para ocultar áreas
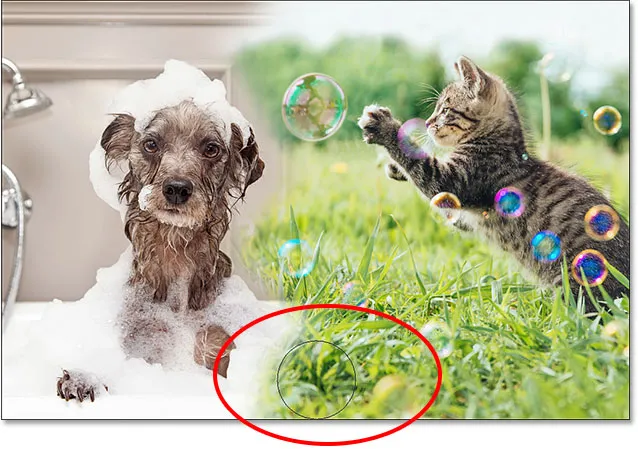
Luego, con el negro como color de pincel, comenzaré a pintar sobre las mismas áreas que hice con la herramienta Borrador. Como estoy pintando en una máscara de capa, no en la capa en sí, no vemos el color del pincel mientras pintamos. En cambio, como estoy pintando con negro, y el negro oculta áreas en una máscara de capa, las áreas que pinto están ocultas a la vista:
 Pintura con negro en la máscara de capa para ocultar partes de la imagen.
Pintura con negro en la máscara de capa para ocultar partes de la imagen.
Continuaré ocultando más de la imagen del gato pintando sobre más áreas con negro hasta que obtenga un resultado similar al que obtuve con la herramienta Borrador:
 Pintando más de la imagen superior.
Pintando más de la imagen superior.
En este punto, la diferencia entre una máscara de capa y la herramienta Borrador no es tan obvia. Ambos me permitieron mezclar mis dos imágenes juntas al ocultar partes de la capa superior, y ambas me dieron resultados similares. Sin embargo, como vimos anteriormente, la herramienta Borrador eliminó permanentemente las áreas que borré. Veamos más de cerca lo que sucedió con la máscara de capa.
Primero, veamos nuevamente nuestra miniatura de máscara de capa en el panel Capas, donde vemos que ya no está llena solo de blanco sólido. Parte de ella sigue siendo blanca, pero también podemos ver las áreas donde la pintamos con negro:
 La miniatura de la máscara de capa ahora contiene blanco y negro.
La miniatura de la máscara de capa ahora contiene blanco y negro.
Visualización de la máscara de capa
Es importante comprender que la miniatura de la máscara de capa en el panel Capas no es la máscara de capa real en sí. La miniatura está ahí simplemente para darnos una manera de seleccionar la máscara de capa para que podamos trabajar en ella, y para mostrarnos una pequeña vista previa de cómo se ve la máscara de capa de tamaño completo.
Para ver la máscara de capa real en su documento, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en la miniatura de la máscara de capa :
 Manteniendo Alt (Win) / Opción (Mac) y haciendo clic en la miniatura de la máscara.
Manteniendo Alt (Win) / Opción (Mac) y haciendo clic en la miniatura de la máscara.
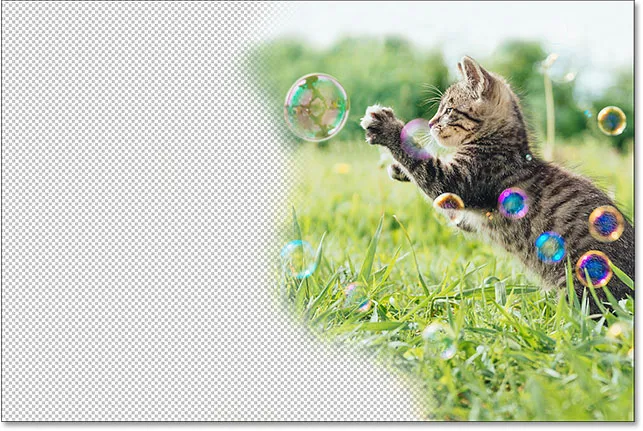
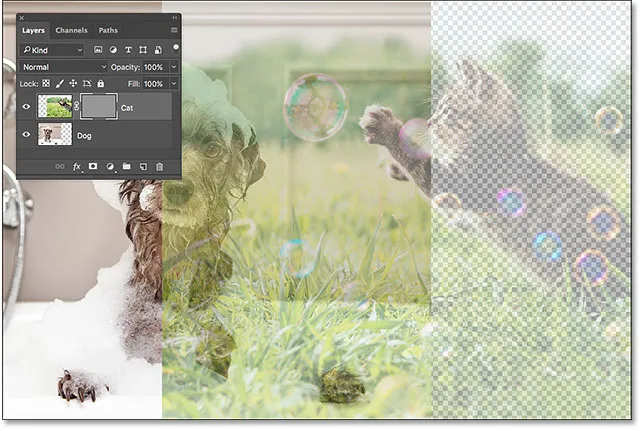
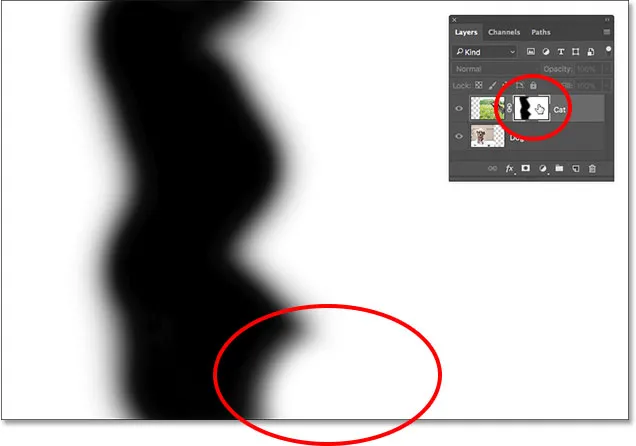
Esto oculta temporalmente nuestra imagen y la reemplaza con la máscara de capa, lo que nos da una mejor vista de lo que hemos hecho. En mi caso, el área blanca a la derecha es donde mi foto de gato permanece 100% visible. Las áreas que pinté con negro son las áreas donde mi imagen de gato ahora es 100% transparente, permitiendo que la foto del perro debajo de la capa se vea.
Y, debido a que pinté con un pincel de bordes suaves, vemos un efecto de difuminado alrededor de las áreas negras, creando gradientes estrechos que hacen una transición suave de negro a blanco. Como sabemos que el gris en una máscara de capa crea una transparencia parcial, y los tonos de gris más oscuros aparecen más transparentes que los tonos más claros, esos gradientes de oscuro a claro entre las áreas de negro (100% transparente) y blanco (100% visible) me permiten dos imágenes para hacer una transición suave juntas:
 Ver la máscara de capa real en el documento.
Ver la máscara de capa real en el documento.
Para ocultar la máscara de capa y volver a su imagen, presione y mantenga presionada Alt (Win) / Opción (Mac) en su teclado y haga clic en la miniatura de la máscara de capa :
 Manteniendo Alt (Win) / Opción (Mac) y haciendo clic en la miniatura de la máscara nuevamente.
Manteniendo Alt (Win) / Opción (Mac) y haciendo clic en la miniatura de la máscara nuevamente.
Y ahora, volvemos a ver nuestras imágenes:
 La máscara de capa vuelve a estar oculta a la vista.
La máscara de capa vuelve a estar oculta a la vista.
Desactivar la máscara de capa
También podemos desactivar la máscara de capa en el documento. Para desactivar la máscara, mantenga presionada la tecla Mayús en su teclado y haga clic en la miniatura de la máscara de capa . Aparecerá una gran X roja en la miniatura, que le informará que la máscara se ha desactivado temporalmente:
 Manteniendo Shift y haciendo clic en la miniatura de la máscara de capa.
Manteniendo Shift y haciendo clic en la miniatura de la máscara de capa.
Con la máscara de capa desactivada, ya no vemos sus efectos en el documento, y aquí es donde la diferencia entre la herramienta Borrador y una máscara de capa se vuelve obvia. Recuerde, la herramienta Borrador borró permanentemente áreas de la imagen. Sin embargo, como vemos, la máscara de capa no lo hizo. Todo lo que hizo la máscara de capa fue ocultar esas áreas de la vista. Cuando apagamos la máscara, toda la imagen en la capa regresa:
 Desactivar la máscara de capa hace que toda la imagen de la capa sea 100% visible.
Desactivar la máscara de capa hace que toda la imagen de la capa sea 100% visible.
Para volver a activar la máscara y ocultar esas áreas nuevamente, presione y mantenga presionada la tecla Mayús y haga clic nuevamente en la miniatura de la máscara de capa . La X roja en la miniatura desaparecerá, y también lo harán las áreas de la imagen que pintó con negro:
 Al volver a activar la máscara de capa, se ocultan las áreas una vez más.
Al volver a activar la máscara de capa, se ocultan las áreas una vez más.
Pintar con blanco para restaurar áreas ocultas
Dado que una máscara de capa simplemente oculta, en lugar de eliminar, las áreas de una capa y nuestra imagen original todavía está allí, es fácil recuperar cualquier área que anteriormente estuviera oculta. Sabemos que el blanco en una máscara de capa hace que esas áreas sean 100% visibles, por lo que todo lo que tenemos que hacer es pintar sobre las áreas que queremos restaurar con blanco.
Para cambiar el color de su pincel de negro a blanco, presione la letra X en su teclado para cambiar los colores de primer plano y de fondo a sus valores predeterminados. Esto establece el color de primer plano (y el color del pincel) en blanco:
 Al presionar X para cambiar el color de primer plano (muestra superior izquierda) de nuevo a blanco.
Al presionar X para cambiar el color de primer plano (muestra superior izquierda) de nuevo a blanco.
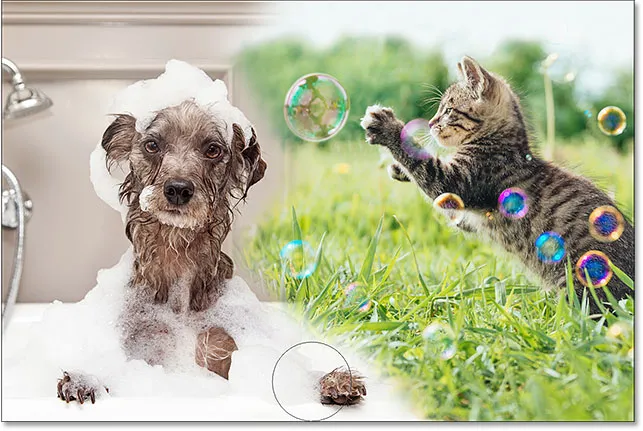
Luego, con la máscara de capa aún seleccionada y blanca como el color de su pincel, simplemente pinte sobre cualquier área que anteriormente estuviera oculta para hacerlas visibles. En mi caso, pintaré sobre la pata del perro en el centro inferior para ocultarla y mostrar la imagen del gato en su lugar:
 Restaurando la foto del gato en el centro inferior pintando la máscara con blanco.
Restaurando la foto del gato en el centro inferior pintando la máscara con blanco.
Nuevamente, debido a que estamos pintando en una máscara de capa, no en la imagen en sí, no vemos nuestro color de pincel mientras pintamos. Entonces, para ver mejor lo que he hecho, veré mi máscara de capa en el documento presionando y manteniendo presionada la tecla Alt (Win) / Opción (Mac) en mi teclado y haciendo clic en la miniatura de la máscara de capa, tal como lo hicimos anteriormente.
Con la máscara de capa ahora visible, vemos cuán fácil fue restaurar la imagen superior en esa área. Aunque anteriormente había pintado sobre él con negro para ocultar la foto del gato de la vista, todo lo que tenía que hacer para restaurarlo era pintar sobre esa misma área con blanco:
 Pintar sobre el área con blanco fue todo lo que se necesitó para restaurar la imagen en la capa superior.
Pintar sobre el área con blanco fue todo lo que se necesitó para restaurar la imagen en la capa superior.
Dónde ir a continuación
¡Y ahí lo tenemos! Como hemos visto en este tutorial, las máscaras de capa en Photoshop no son destructivas, lo que les da una gran ventaja sobre la herramienta Borrador. Facilitan mostrar y ocultar diferentes áreas de una capa simplemente rellenando esas áreas con blanco o negro, o mostrar u ocultar parcialmente áreas rellenándolas con gris. Y, al pintar con la herramienta Pincel con un pincel de borde suave, podemos crear gradientes suaves entre las áreas en blanco y negro, permitiendo que nuestras imágenes se mezclen perfectamente.
Si bien observamos específicamente la herramienta Pincel en este tutorial, no es la única herramienta que podemos usar con máscaras de capa. En el próximo tutorial de esta serie, aprenderemos cómo crear mezclas más naturales entre imágenes combinando máscaras de capa con la herramienta de degradado de Photoshop.