Las opciones de opacidad y relleno de Photoshop en el panel Capas controlan la transparencia de una capa y, a menudo, se comportan exactamente igual. ¡En este tutorial, aprendemos la diferencia importante entre Opacidad y Relleno cuando trabajamos con estilos de capa!
Una de las preguntas más comunes que recibo de los usuarios de Photoshop, y no solo de los principiantes, es "¿Cuál es la diferencia entre las opciones de Opacidad y Relleno en el panel Capas? ¿No hacen ambas cosas lo mismo?". Es una buena pregunta porque en la mayoría de los casos, en realidad son exactamente lo mismo.
Las opciones Opacidad y Relleno controlan la transparencia de una capa. Es decir, controlan hasta qué punto la capa seleccionada actualmente permite que se muestren otras capas debajo del documento. Normalmente, para reducir la transparencia de una capa, disminuimos el valor de Opacidad. Pero si la opción Relleno también reduce la transparencia, bueno, ¿cuál es el punto de tener dos opciones que hagan lo mismo? Debe haber una diferencia, ¿verdad?
¡Estás en lo correcto! La principal diferencia entre Opacidad y Relleno tiene que ver con los estilos de capa de Photoshop. Si no ha agregado ningún efecto (estilo) a su capa, como un trazo, sombra paralela, bisel y relieve o brillo externo, obtendrá los mismos resultados al reducir los valores de Opacidad o Relleno. Si, por otro lado, tiene uno o más estilos de capa aplicados, Opacidad y Relleno se comportan de manera muy diferente. Veamos un ejemplo.
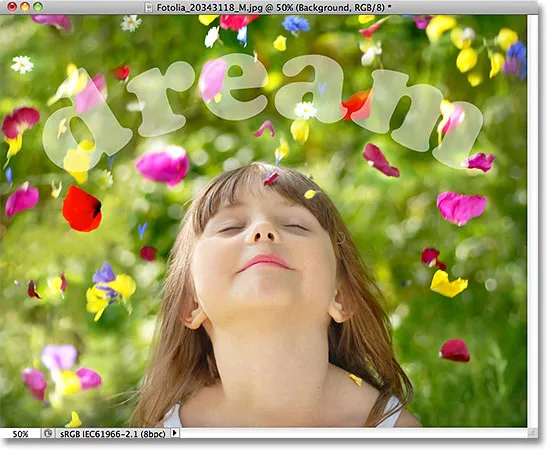
Aquí hay una imagen que tengo abierta en Photoshop. Le agregué un texto simple: la palabra "sueño". La imagen en sí, sin el texto, está disponible en la biblioteca de imágenes de Fotolia:
 La imagen original
La imagen original
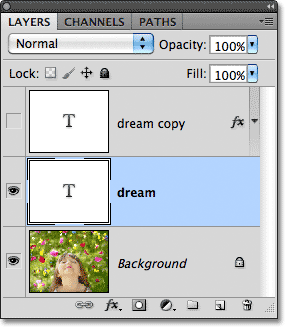
Si miramos en mi panel de Capas, vemos la foto de la niña sentada en la capa de fondo, y la palabra "sueño" está en una capa de Tipo directamente encima de ella (el arco en la palabra se creó al agregar el tipo en una ruta ) También tengo una copia de mi capa Tipo encima del original, pero por el momento he desactivado esa capa:
 El panel Capas que muestra la capa de fondo, la capa de texto que se encuentra sobre ella y una copia del texto en la parte superior, que está oculta temporalmente.
El panel Capas que muestra la capa de fondo, la capa de texto que se encuentra sobre ella y una copia del texto en la parte superior, que está oculta temporalmente.
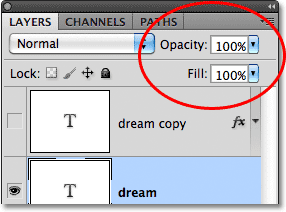
La opción Opacidad se encuentra en la esquina superior derecha del panel Capas, y la opción Relleno está directamente debajo de ella. Por defecto, ambos valores están establecidos en 100%, lo que significa que mi texto, que está en la capa que está seleccionada actualmente, es completamente visible en el documento:
 Las opciones Opacidad y Relleno, ambas establecidas en 100%.
Las opciones Opacidad y Relleno, ambas establecidas en 100%.
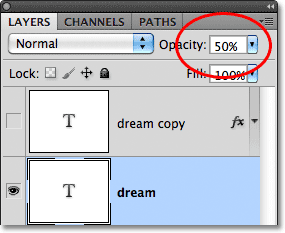
Veamos qué sucede si bajo el valor de Opacidad al 50%:
 Reduciendo la opacidad de la capa Tipo al 50%.
Reduciendo la opacidad de la capa Tipo al 50%.
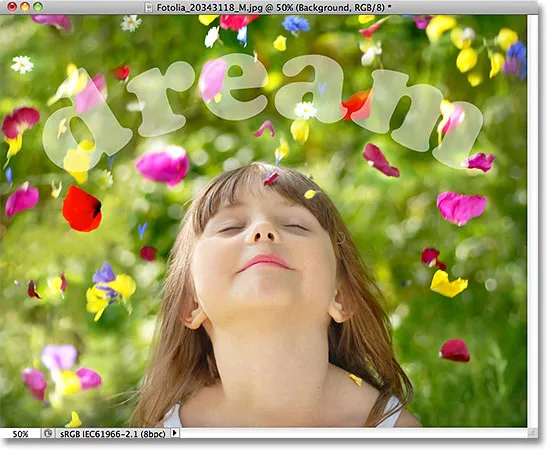
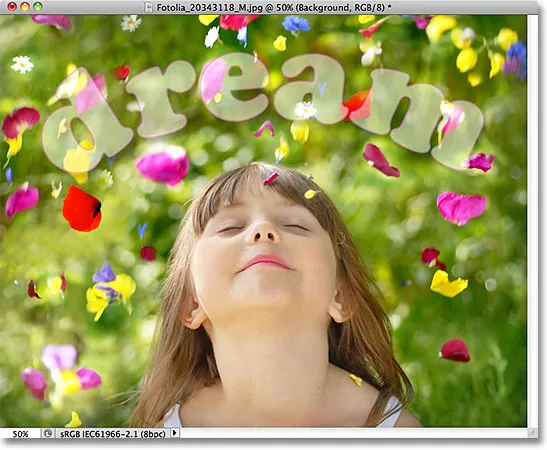
Con la opacidad reducida al 50%, la palabra "sueño" en mi documento se vuelve 50% transparente, permitiendo que la imagen debajo se muestre parcialmente a través de:
 La imagen después de reducir el valor de Opacidad del texto al 50%.
La imagen después de reducir el valor de Opacidad del texto al 50%.
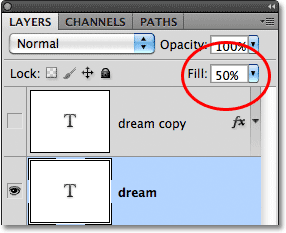
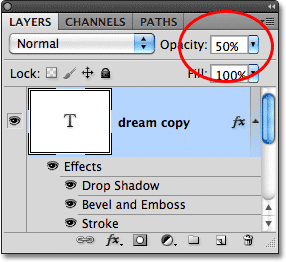
Aumentaré el valor de Opacidad hasta el 100%, y esta vez, bajaré el valor de Relleno al 50%:
 Bajar relleno al 50%.
Bajar relleno al 50%.
Con Relleno configurado en 50%, el texto vuelve a ser 50% transparente en el documento, y obtenemos exactamente el mismo resultado que vimos hace un momento cuando bajamos el valor de Opacidad:
 Bajar el relleno al 50% produce exactamente el mismo resultado.
Bajar el relleno al 50% produce exactamente el mismo resultado.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Opacidad vs Relleno con estilos de capa
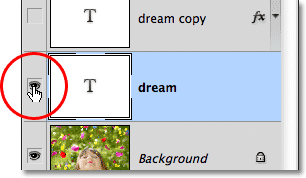
Hasta ahora, no hemos visto ninguna diferencia entre las opciones de Opacidad y Relleno, pero eso estaba en una capa sin ningún estilo de capa aplicado. Veamos qué sucede si probamos una capa diferente. Voy a desactivar mi capa Tipo haciendo clic en su icono de visibilidad de capa :
 Desactivar la capa de texto original.
Desactivar la capa de texto original.
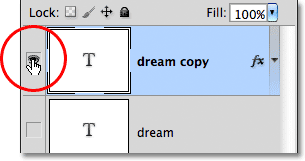
Esto oculta el texto original en el documento. Luego haré clic en la copia de la capa Tipo encima para seleccionar la capa y la volveré a activar en el documento haciendo clic una vez más en el icono de visibilidad de la capa:
 Seleccionar y activar la copia de la capa de texto.
Seleccionar y activar la copia de la capa de texto.
Esta nueva capa contiene exactamente el mismo texto que antes, pero con una diferencia importante. Le agregué algunos estilos de capa: un trazo, una tenue sombra paralela y un efecto de bisel y relieve. Podemos ver el trazo alrededor de las letras y la sombra paralela detrás de ellas. El efecto de bisel y relieve es difícil de ver en este momento con el texto actualmente lleno de blanco sólido:
 El mismo texto pero con algunos efectos de capa agregados.
El mismo texto pero con algunos efectos de capa agregados.
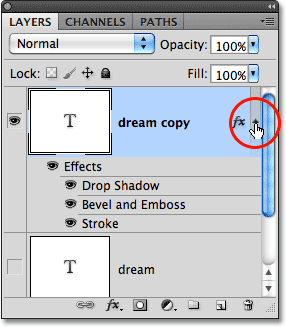
Abriré la lista de efectos en el panel Capas haciendo clic en la flecha pequeña a la derecha del ícono "fx", para que podamos ver que de hecho tengo un efecto Sombra paralela, Bisel, Relieve y Trazo aplicado al texto:
 Girando los estilos de capa abiertos para ver la lista de efectos que se agregan al texto.
Girando los estilos de capa abiertos para ver la lista de efectos que se agregan al texto.
Veamos qué sucede con esta nueva capa si bajo el valor de Opacidad al 50%:
 Una vez más bajando la opacidad al 50%.
Una vez más bajando la opacidad al 50%.
Al reducir el valor de opacidad de la nueva capa, hemos hecho que todo en la capa sea 50% transparente. Por "todo", me refiero no solo al texto en sí, sino también a los estilos de capa aplicados. Cualquier cosa y todo en la capa ahora es 50% transparente después de reducir el valor de opacidad:
 Bajar el valor de opacidad hizo que todo en la capa, incluidos los estilos de capa, se volviera 50% transparente.
Bajar el valor de opacidad hizo que todo en la capa, incluidos los estilos de capa, se volviera 50% transparente.
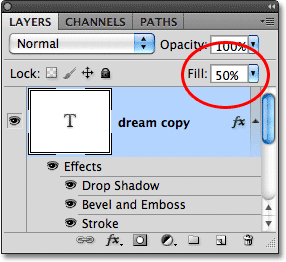
Hasta ahora, no hay grandes sorpresas. Aumentaré el valor de Opacidad hasta el 100%, y ahora reduciré el valor de Relleno al 50%:
 Bajar relleno al 50%.
Bajar relleno al 50%.
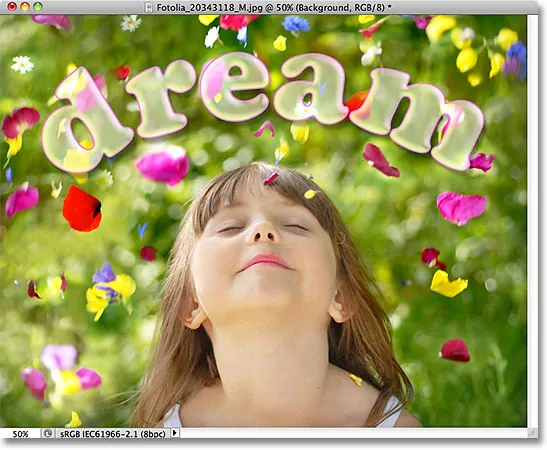
Aquí es donde vemos la diferencia entre Opacidad y Relleno. Al reducir el valor de Opacidad, todo en la capa es 50% transparente, pero al reducir el valor de Relleno al 50%, solo el texto se vuelve 50% transparente. ¡Los estilos de capa que he aplicado al texto permanecen 100% visibles! Los efectos Stroke, Drop Shadow y Bevel and Emboss no se vieron afectados en absoluto por el valor de Relleno. De hecho, con el texto en sí ahora 50% transparente, podemos comenzar a ver el efecto Bisel y Relieve que le apliqué:
 El valor de Relleno hizo que el texto fuera parcialmente transparente, pero no tuvo efecto en los estilos de capa.
El valor de Relleno hizo que el texto fuera parcialmente transparente, pero no tuvo efecto en los estilos de capa.
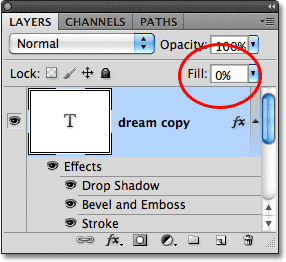
Bajemos el valor de Relleno hasta el 0% y veamos qué sucede:
 Disminución del relleno al 0%.
Disminución del relleno al 0%.
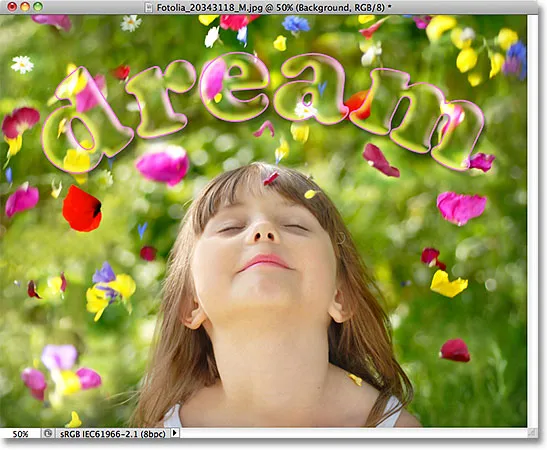
Con Relleno configurado en 0%, el texto se vuelve completamente transparente en el documento, ¡pero los estilos de capa aplicados permanecen completamente visibles! El valor de Relleno no tiene ningún efecto en los estilos de capa, lo que me permite crear fácilmente un efecto de texto interesante que hubiera sido imposible utilizando el valor de Opacidad:
 El texto ahora es 100% transparente, pero los estilos de capa permanecen 100% visibles.
El texto ahora es 100% transparente, pero los estilos de capa permanecen 100% visibles.
Y esa es la diferencia entre Opacidad y Relleno. El valor de Opacidad controla la transparencia de todo en una capa, incluidos los estilos de capa. El valor de Relleno, por otro lado, afecta solo el contenido real de la capa, que en mi caso aquí era el texto. Los estilos de capa, que Photoshop trata como separados del contenido real de una capa, permanecen 100% visibles y no se ven afectados por el valor de Relleno.
Como mencioné al principio, en la mayoría de los casos cuando necesita reducir la transparencia de una capa, simplemente baje el valor de Opacidad. Pero si tiene estilos de capa aplicados y necesita mantener los estilos 100% visibles, como en el caso del efecto de texto que creé en este ejemplo, deje el valor de Opacidad establecido en 100% y, en su lugar, reduzca el valor de Relleno.