
Diferencia entre C # y JavaScript
Hoy vamos a discutir dos de los lenguajes de programación más comunes, a saber, C # frente a JavaScript. Antes de profundizar en el tema, comprenderemos los conceptos básicos de los lenguajes de programación C # vs JavaScript.
¿Qué es JavaScript?
JavaScript es fácil de aprender un lenguaje de programación. JavaScript sigue los estándares ECMAScript junto con algunas de sus características adicionales que no están presentes en el estándar ECMAScript. JavaScript es un lenguaje de script que fue introducido por primera vez en 1995 por Netscape.
Inicialmente, JavaScript se utilizó como lenguaje de programación del lado del cliente. Poco a poco, con la mejora del lenguaje, se agregaron más funcionalidades nuevas para ampliar su compatibilidad con las secuencias de comandos del lado del servidor, el software PDF y el procesamiento de textos. Hoy JavaScript es un lenguaje de script bastante popular y ampliamente utilizado junto con CSS y HTML para crear sitios web interactivos y hermosos.
¿Qué es C #?
Cuando Microsoft tomó la iniciativa .NET alrededor del año 2000, introdujo C # aprobado por la Asociación Europea de Fabricantes de Computadoras (ECMA) y la Organización Internacional de Normalización (ISO). El símbolo hash '#' en C # se conoce comúnmente como la palabra 'SHARP'.
C # es un lenguaje de programación orientado a objetos que viene completamente integrado con el IDE de Visual Studio. La estructura de codificación de C # se parece mucho a Java. C # requiere compilación y, por lo tanto, puede compilarse en una variedad de plataformas. C # también es parte del marco .NET de Microsoft.
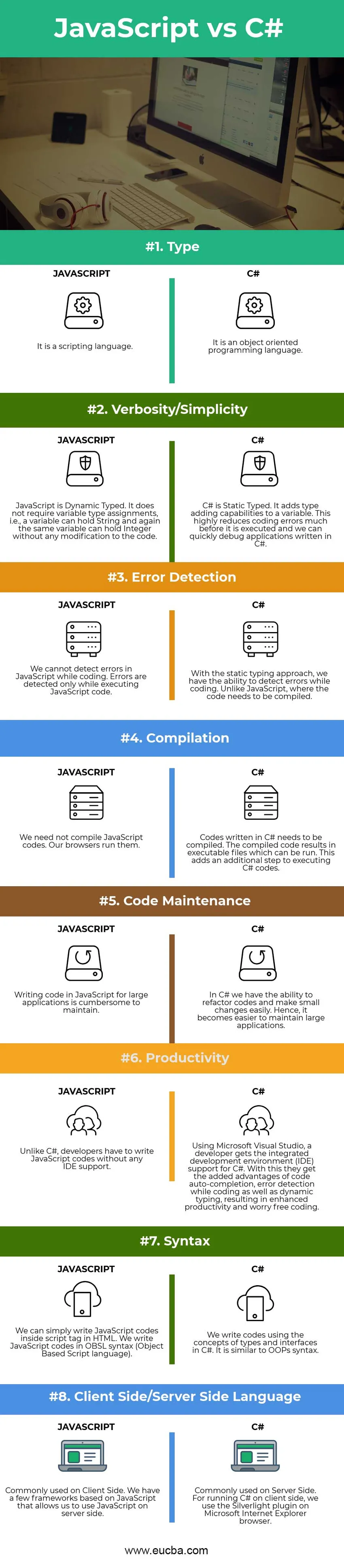
Comparación cara a cara entre C # y JavaScript (infografía)
A continuación se muestra la diferencia de 8 principales entre C # y JavaScript 
Ejemplos:
A continuación se muestran los ejemplos más importantes entre C # y JavaScript
- El siguiente ejemplo muestra un script JavaScript de ejemplo que se ejecuta y que en un navegador muestra un texto, y al hacer clic en el texto, veremos que cambia el color del texto.
JavaScript
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
Click to change color.
function myFunction(element, colour) ( element.style.color = colour; )
- El siguiente ejemplo imprime nuestra cadena favorita de todos los tiempos Hello World usando C #.
C#
C# using System;
namespace HelloWorldApplication
(
class HelloWorld
(
static void Main(string() args)
(
/* my first program in C# */
Console.WriteLine("Hello World");
Console.ReadKey();
)
)
)
- El siguiente ejemplo muestra cómo JavaScript puede ser programado para que ejecutarlo en un navegador web muestre un botón. Al hacer clic en el botón, podemos ver la fecha y la hora.
JavaScript
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
My First JavaScript
Click me to display Date and Time
- El siguiente ejemplo muestra cómo usar archivos de lectura y escritura usando la clase FileStream en C #.
C#
using System;
using System.IO;
namespace FileIOApplication
(
class Program
(
static void Main(string() args)
(
FileStream F = new FileStream("test.dat", FileMode.OpenOrCreate, FileAccess.ReadWrite);
for (int i = 1; i <= 20; i++)
(
F.WriteByte((byte)i);
)
F.Position = 0;
for (int i = 0; i <= 20; i++)
(
Console.Write(F.ReadByte() + " ");
)
F.Close();
Console.ReadKey();
)
)
)
- De los ejemplos anteriores, simplemente podemos copiar y pegar los códigos de ejemplo de JavaScript, pegarlos en un archivo de texto y cambiar la extensión del archivo a .html. Esto nos permitirá ejecutar los códigos. Para ejecutar los ejemplos de C #, podemos usar el IDE de C #, es decir, Microsoft Visual Studio o usar la línea de comandos para compilar códigos de C #.
- Como discutimos anteriormente, para los dos ejemplos anteriores, JavaScript se ejecuta en cualquier navegador. Pero C # es más de programación del lado del servidor en el servidor de Windows.
- JavaScript se escribe débilmente mientras que C # se escribe fuertemente. En los ejemplos anteriores, vemos el uso de clases y tipos en C # mientras no hay definiciones de tipos para JavaScript.
Tabla comparativa de C # vs JavaScript
Como puede ver, hay muchas comparaciones entre C # y JavaScript. Veamos la comparación superior entre C # y JavaScript:
| La base de comparación entre C # vs JavaScript |
C# |
JAVASCRIPT |
| Tipo | Es un lenguaje de programación orientado a objetos. | Es un lenguaje de script. |
| Verbosidad / Simplicidad | C # es de tipo estático. Agrega capacidades de adición de tipos a una variable. Esto reduce enormemente los errores de codificación mucho antes de que se ejecute y podemos depurar rápidamente las aplicaciones escritas en C #. | JavaScript es de tipo dinámico. No requiere asignaciones de tipo de variable, es decir, una variable puede contener String y nuevamente la misma variable puede contener Integer sin ninguna modificación en el código. |
| Detección de errores | Con el enfoque de tipeo estático, tenemos la capacidad de detectar errores durante la codificación. A diferencia de JavaScript, donde el código debe compilarse. | No podemos detectar errores en JavaScript mientras codificamos. Los errores se detectan solo mientras se ejecuta el código JavaScript. |
| Compilacion | Los códigos escritos en C # deben compilarse. El código compilado da como resultado archivos ejecutables que se pueden ejecutar. Esto agrega un paso adicional para ejecutar códigos C #. | No necesitamos compilar códigos JavaScript. Nuestros navegadores los ejecutan. |
| Mantenimiento de código | En C # tenemos la capacidad de refactorizar códigos y hacer pequeños cambios fácilmente. Por lo tanto, se hace más fácil mantener aplicaciones grandes | Escribir código en JavaScript para aplicaciones grandes es difícil de mantener. |
| Productividad | Con Microsoft Visual Studio, un desarrollador obtiene el soporte del entorno de desarrollo integrado (IDE) para C #. Con esto obtienen las ventajas adicionales de la finalización automática del código, la detección de errores durante la codificación y el tipeo dinámico, lo que resulta en una mayor productividad y una codificación sin preocupaciones. | A diferencia de C #, los desarrolladores tienen que escribir códigos JavaScript sin ningún soporte IDE. |
| Sintaxis | Escribimos códigos usando los conceptos de tipos e interfaces en C #. Es similar a la sintaxis de OOP. | Simplemente podemos escribir códigos JavaScript dentro de una etiqueta de script en HTML. Escribimos códigos JavaScript en sintaxis OBSL (lenguaje de script basado en objetos). |
| Idioma del lado del cliente / lado del servidor | De uso general en el lado del servidor. Para ejecutar C # en el lado del cliente, utilizamos el complemento Silverlight en el navegador Microsoft Internet Explorer. | De uso general en el lado del cliente. Tenemos algunos marcos basados en JavaScript que nos permiten usar JavaScript en el lado del servidor. |
Conclusión - C # vs JavaScript
Básicamente, JavaScript es un lenguaje de secuencias de comandos desarrollado por Netscape Communications. Fue diseñado para desarrollar aplicaciones cliente inicialmente pero luego también se introdujo el soporte para la codificación del lado del servidor. Hay varios marcos que se basan en JavaScript, como JQuery, Angular.js, ReactJS y Meteor.js, por nombrar algunos. JavaScript tiene una comunidad en crecimiento y se actualiza continuamente con nuevas características.
C # es un lenguaje de programación orientado a objetos desarrollado por Microsoft y el proyecto está encabezado por Anders Hejlsberg. Los códigos C # son fáciles de aprender si tenemos conocimientos básicos de los lenguajes de programación Java o C ++. La última versión de C # es 15.7.2 y se usa junto con Microsoft Visual Studio 2017.
Según los requisitos de la organización, la mayoría del trabajo del lado del cliente se realiza en JavaScript. La mayoría de los sitios web que navegamos usan JavaScript. Aunque C # tiene sus propios profesionales, comparativamente JavaScript es más popular y podemos encontrar desarrolladores expertos fácilmente. C # también es popular pero un poco desactualizado en términos de uso.
Artículo recomendado
Esta ha sido una guía para la principal diferencia entre C # y JavaScript. Aquí también discutimos las diferencias clave entre C # y JavaScript con infografías y la tabla de comparación. También puede echar un vistazo a los siguientes artículos de C # vs JavaScript para obtener más información:
- C vs C #
- JavaScript vs JQuery
- Python vs C #
- JavaScript vs AngularJS
- Inversión activa vs pasiva: funciones