
Introducción a los efectos de texto en After Effects
Adobe After Effects es un programa de edición de video y gráficos en movimiento utilizado en el proceso de postproducción. El programa tiene muchas características y herramientas que hacen que la aplicación sea exigente e interesante de poner en práctica. El software puede ser utilizado por editores de gráficos en movimiento, animadores y diseñadores gráficos. After Effects se utiliza principalmente para fines 2D y obras de arte. Sin embargo, podemos usar el software para la edición básica en 3D. El programa tiene preajustes de seguimiento y animación de cámara con complementos y funciones que ayudan al usuario a trabajar sin problemas y fácilmente en el programa. La animación de texto en After Effects se puede realizar mediante diferentes métodos y técnicas. Podemos lograrlo animando las propiedades de transformación o aplicando un cierto preajuste de animación de texto en el texto. El texto también se puede animar usando selectores y otras técnicas. Estos selectores se usan como máscaras y pueden ser útiles animaciones en texto.
Ejemplos para representar diferentes efectos de animación de texto
Aquí vamos a ver los diferentes efectos de animación de texto.
1. Usando los Presets de Animación de Texto
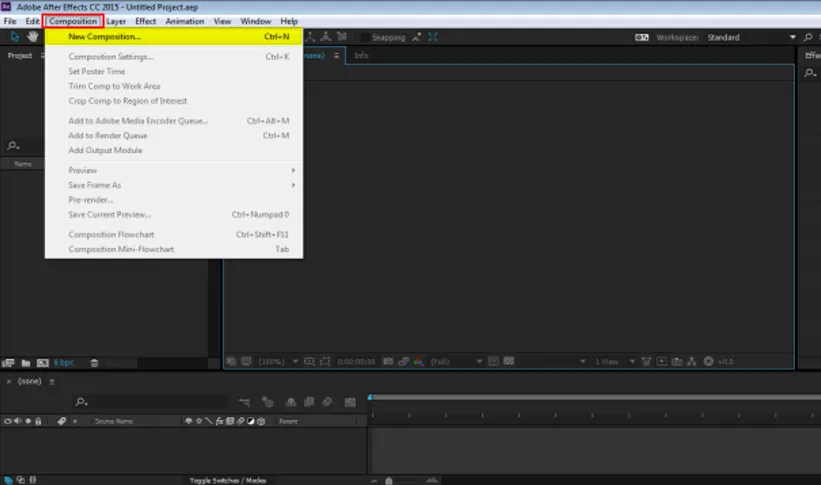
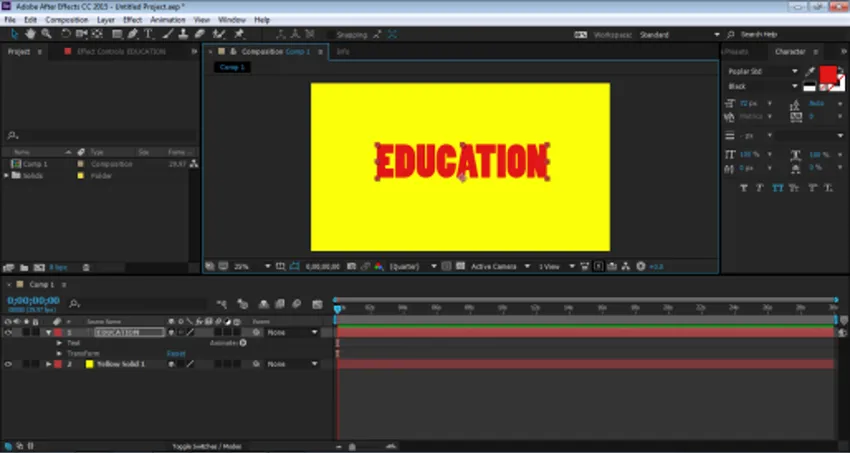
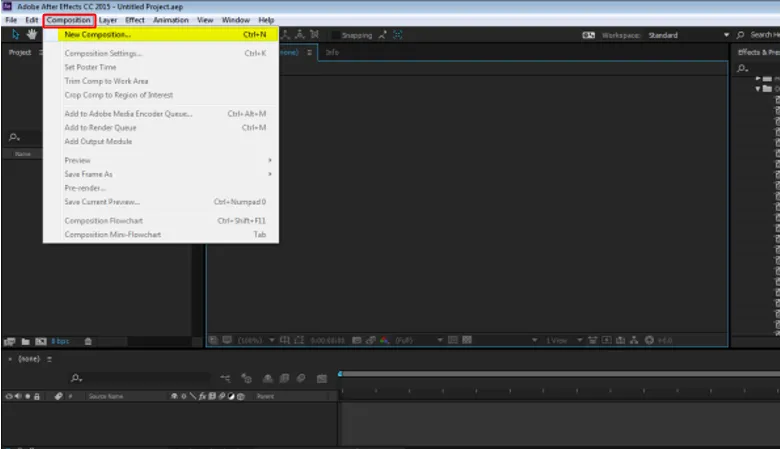
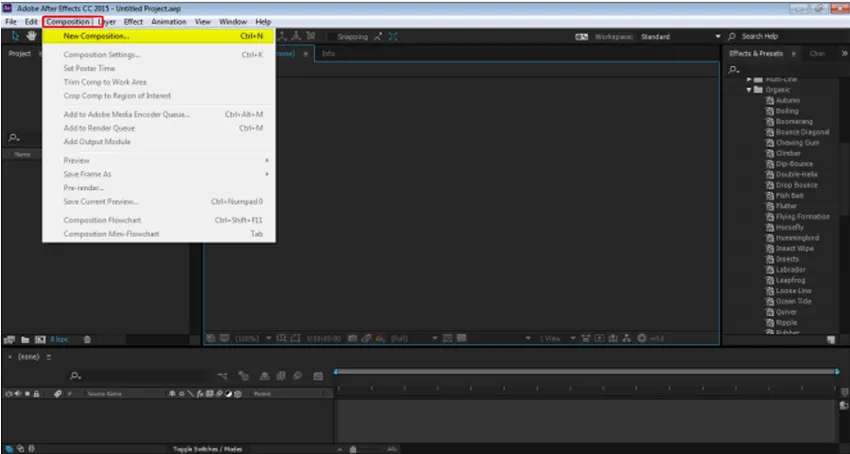
Paso 1: abra un nuevo proyecto en After Effects. Seleccione Composición y cree una nueva composición de 1920 * 1080 píxeles.

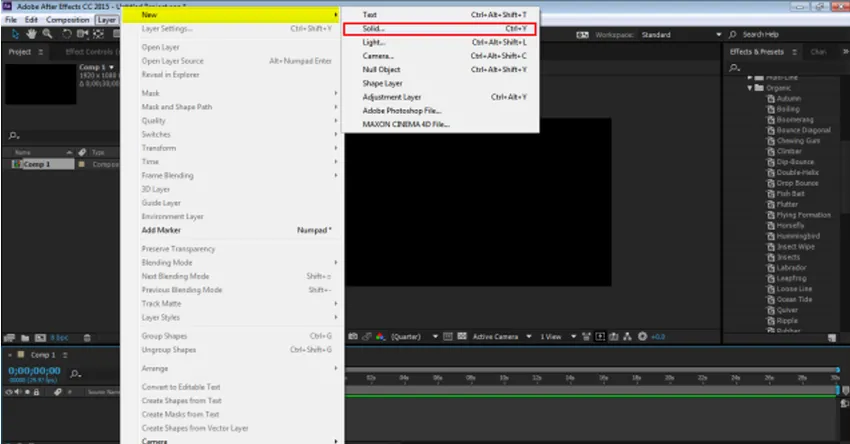
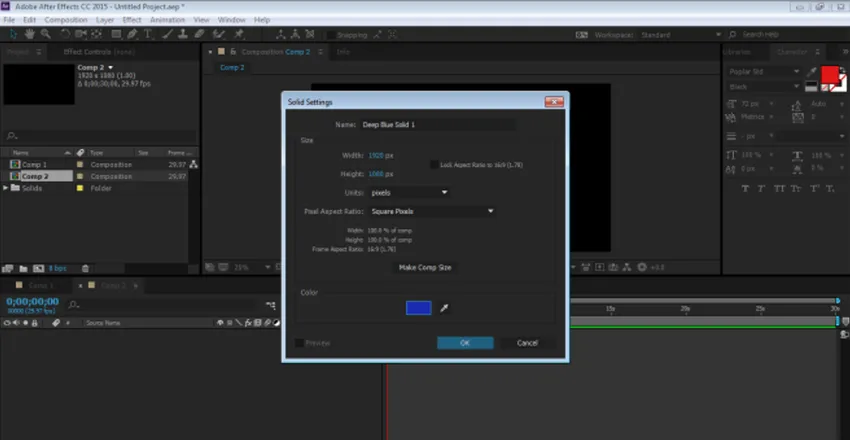
Paso 2: ve a LA CAPA y crea una nueva capa sólida.

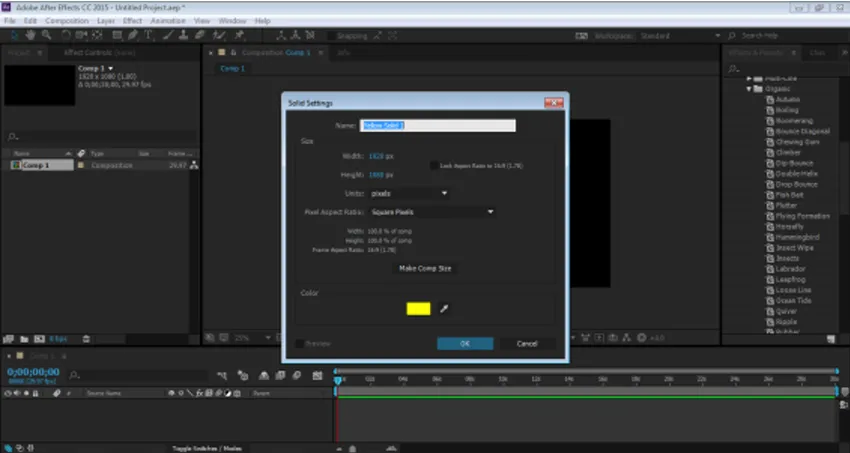
Paso 3: toma una capa con fondo de color amarillo

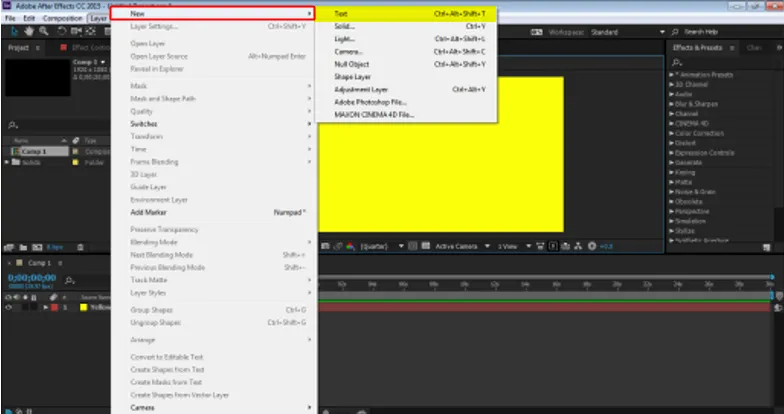
Paso 4: ve a Capa y crea una nueva Capa de texto

Paso 5: Ahora la capa que tenemos que crear pone algo de entrada, tomemos un ejemplo "EDUCACIÓN"

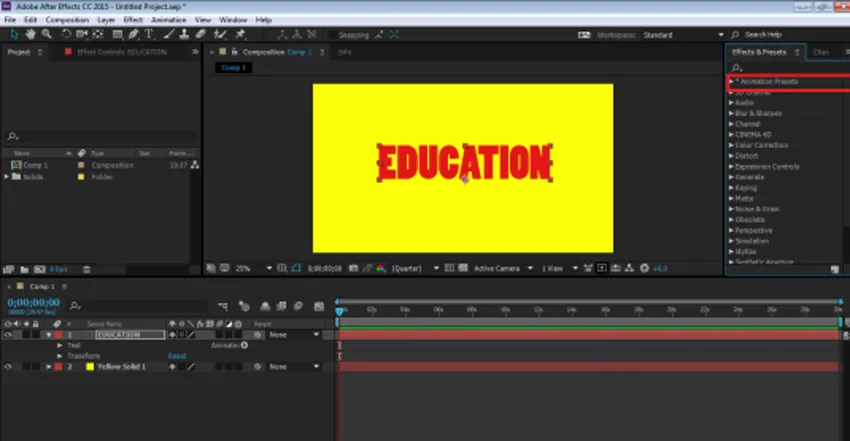
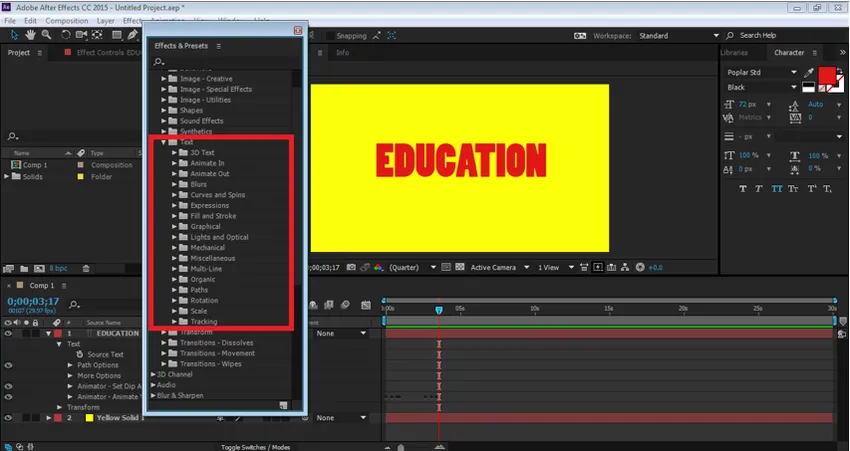
Paso 6: Ahora, colocamos efectos de animación en el texto y vemos cómo funciona. Vaya al panel de efectos y ajustes preestablecidos y seleccione Ajustes preestablecidos de animación. En Presets de animación tenemos la opción TEXT. Podemos agregar cualquier efecto y preajuste en el texto desde este menú y ver cómo se anima el texto.

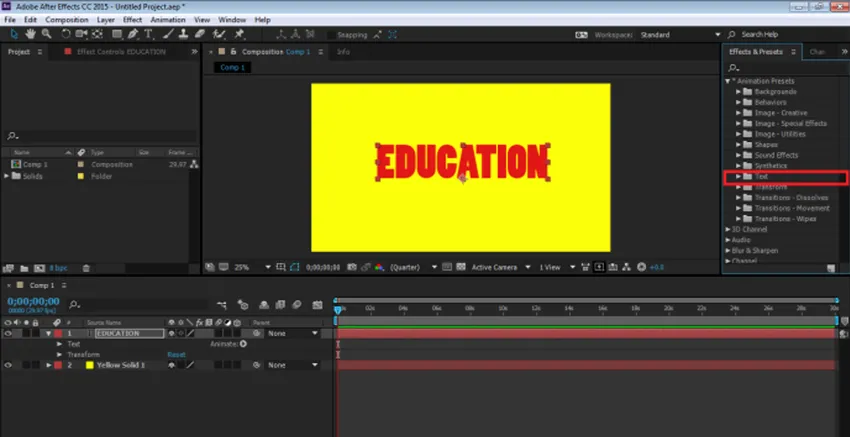
Paso 7: Ahora, haga clic en TEXTO y luego haga clic en ORGÁNICO.

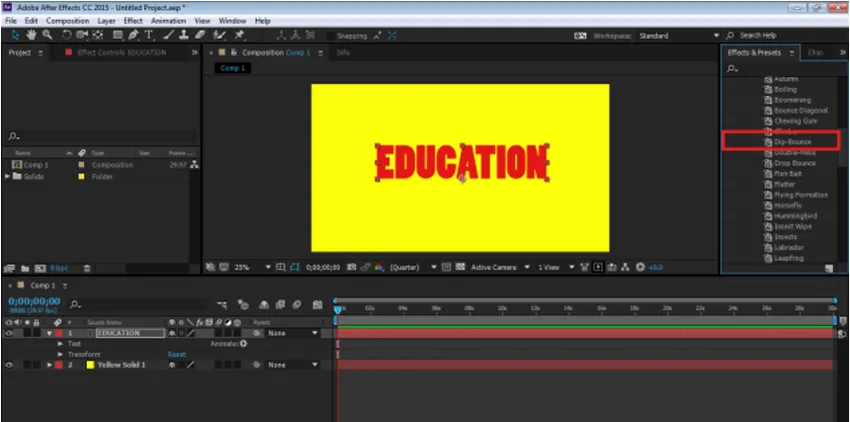
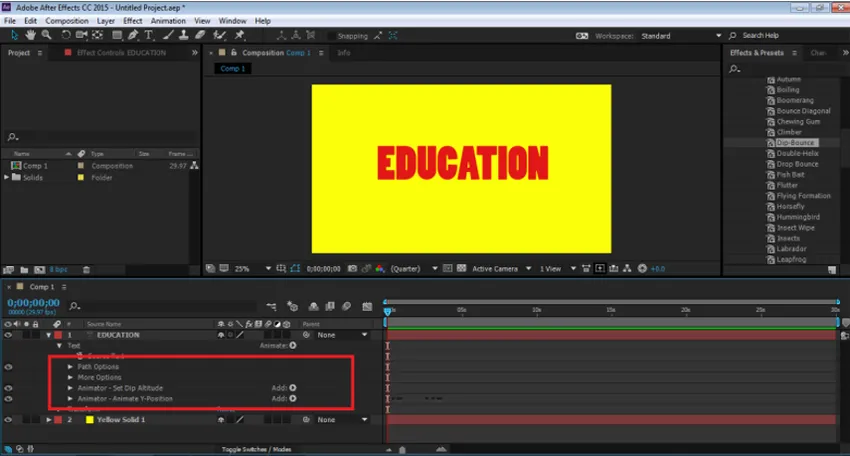
Paso 8: Después de esto, use el efecto DIP-BOUNCE en el texto. Arrastre y suelte el efecto en la línea de tiempo.

Paso 9: podemos editar el efecto según nuestras necesidades, haciendo clic en el menú desplegable del anuncio de efecto modificando la animación respectivamente.

Paso 10: Del mismo modo, hay muchos otros efectos presentes en el mismo panel que se pueden aplicar cuando sea necesario.

Para obtener una vista previa de la animación, presione la barra espaciadora y podrá ver la animación del texto.
Usando los selectores de la opción animada. Animación letra a letra
Paso 1: abre un nuevo proyecto. Haga clic en Composición y cree una nueva composición.

Paso 2: ve a Capas y crea una nueva capa Sólida con Fondo

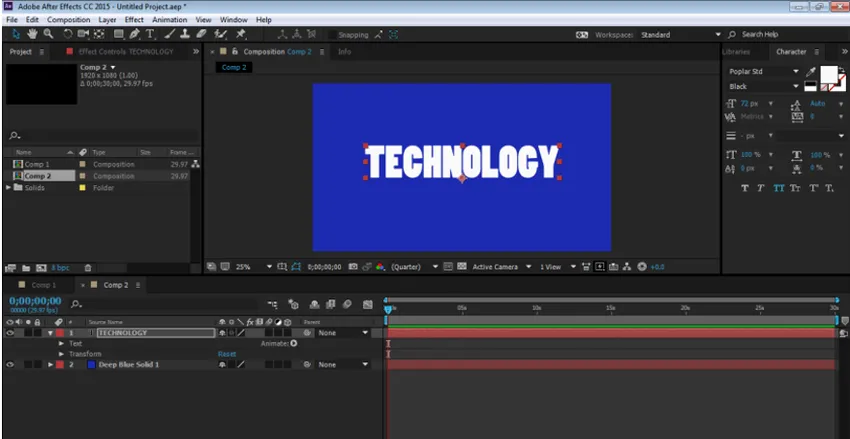
Paso 3: vaya a Capas y cree una nueva "TECNOLOGÍA" de capa de texto

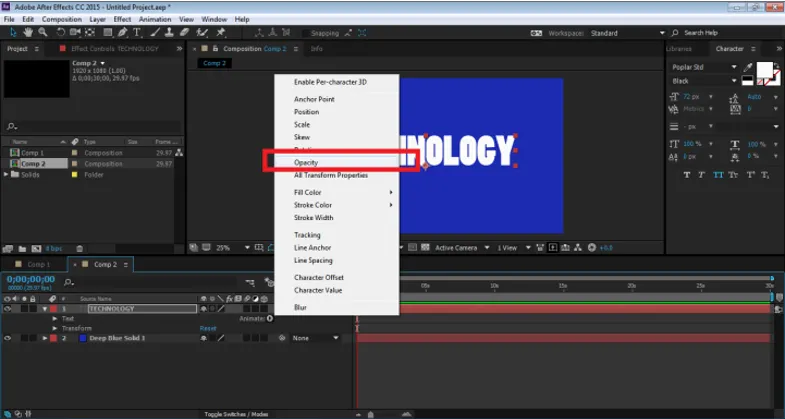
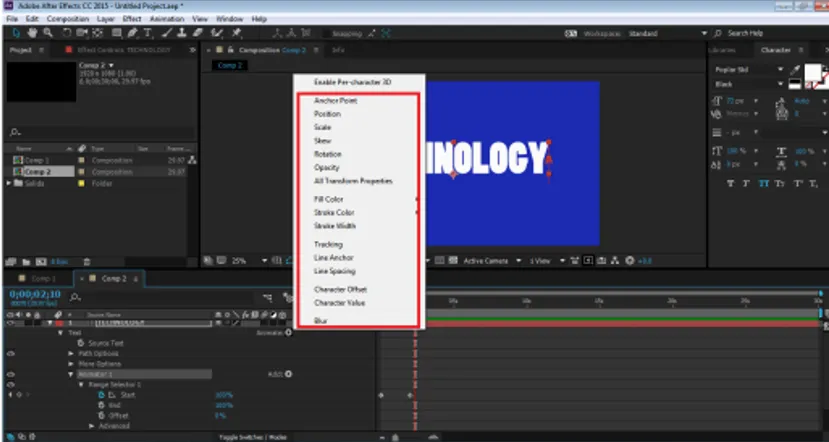
Paso 4: en el Panel de la línea de tiempo, haga clic en la opción Animar y vaya a la opción Opacidad

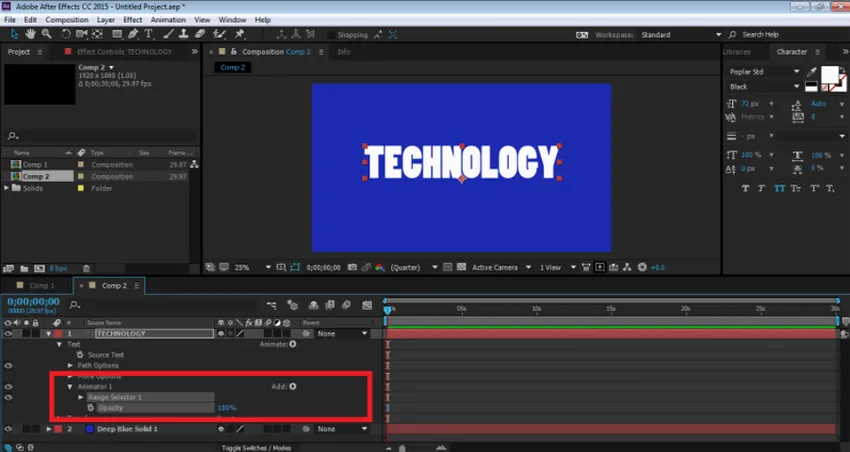
Paso 5: Tan pronto como hagamos clic en la opción Opacidad, se crea una opción Animator 1 con Selector de rango y Opacidad.

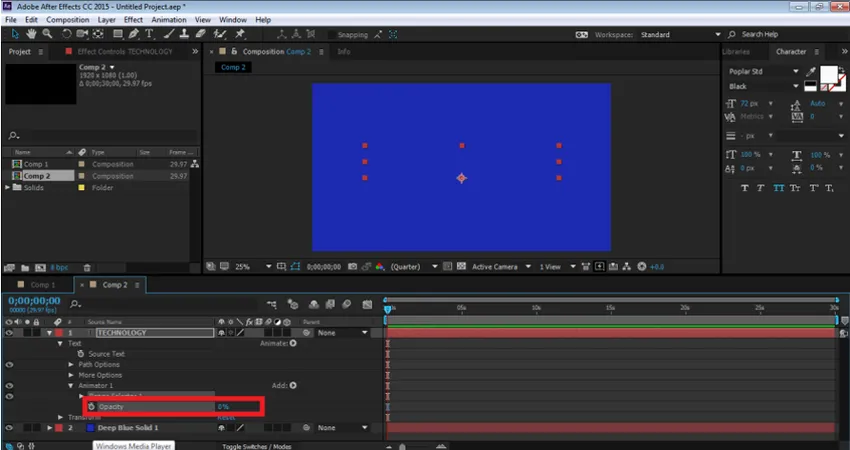
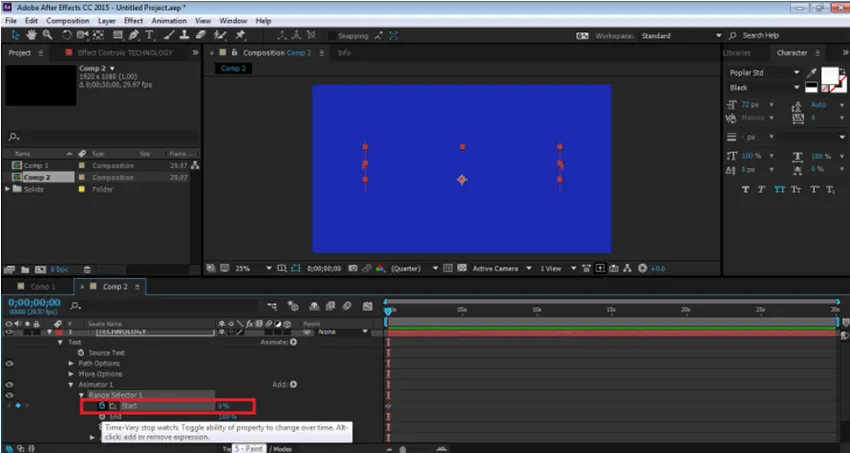
Paso 6: este selector de rango es una opción que ayuda al usuario a animar el texto de la letra a la letra. Podemos seleccionar la opacidad y animar cada letra en sí. Ahora, para animar el TEXTO, haga clic en Opacidad y baje a 0%

Paso 7: Después de esto, haga clic en Selector de rango1 --- Opción de inicio. Para animar el texto con el Selector de opacidad, haga clic en el botón de la tecla de la opción Inicio. Ahora, reduzca el porcentaje de la opción Inicio a 0%. Esto agregará una clave al inicio del TEXTO.

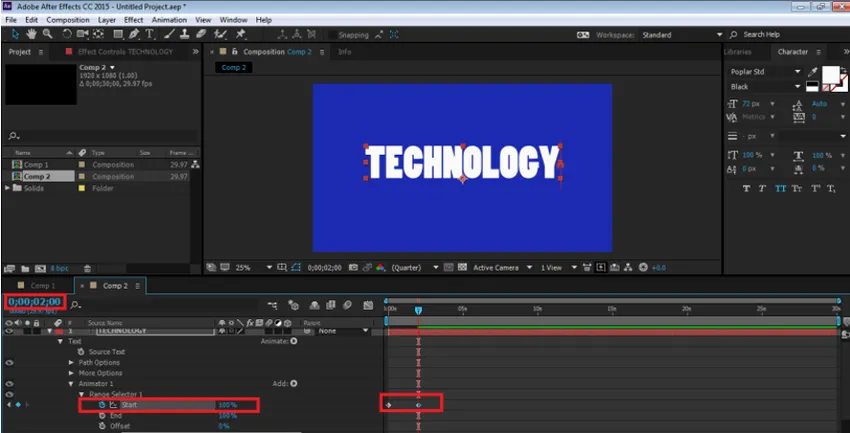
Paso 8: Ahora, en la línea de tiempo después de 2 segundos, aumenta el porcentaje de la misma al 100%, como se muestra en la figura.

Paso 9: Ahora, para ver la animación, presione la barra espaciadora y podrá ver lo mismo. Podemos agregar cualquier selector al TEXTO usando la opción ANIMAR desde la línea de tiempo.

Efecto de reflexión
Paso 1: crea un nuevo proyecto

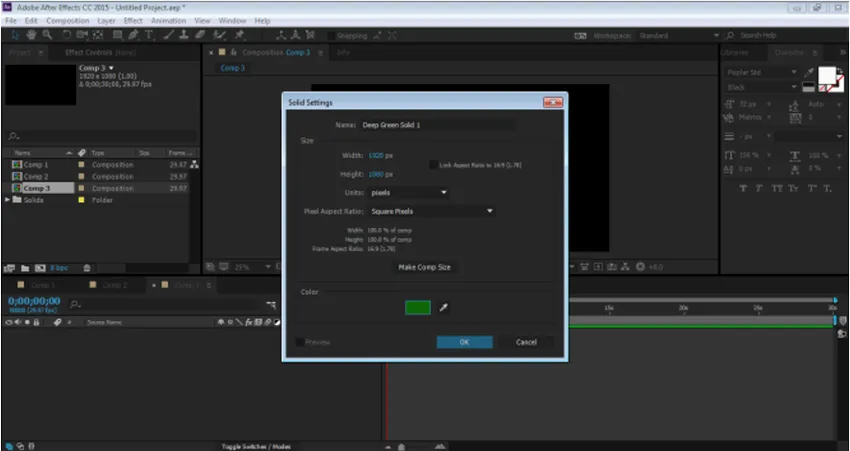
Paso 2: crea una nueva composición con fondo verde

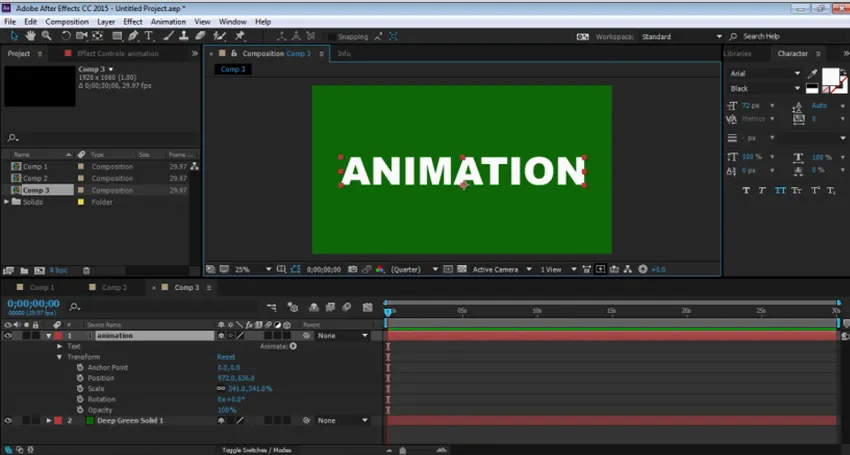
Paso 3: Crear una nueva capa de texto "ANIMACIÓN"

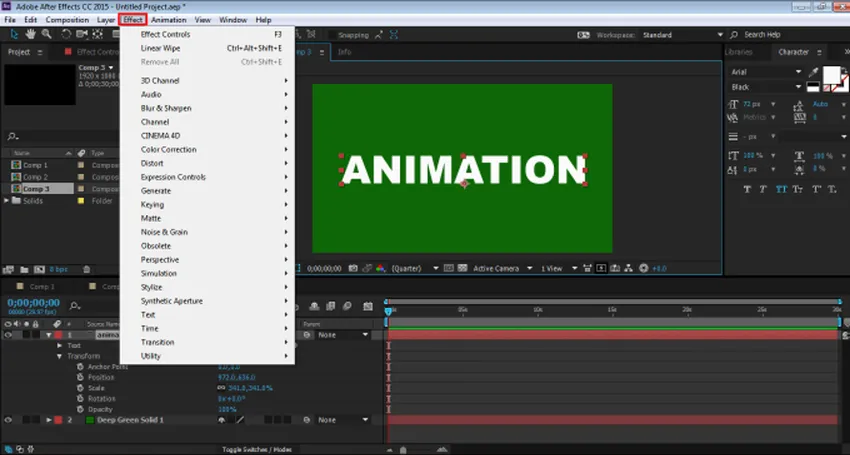
Paso 4: Ahora, para crear un efecto de reflexión, necesitamos agregar algunos efectos desde el menú Efectos.

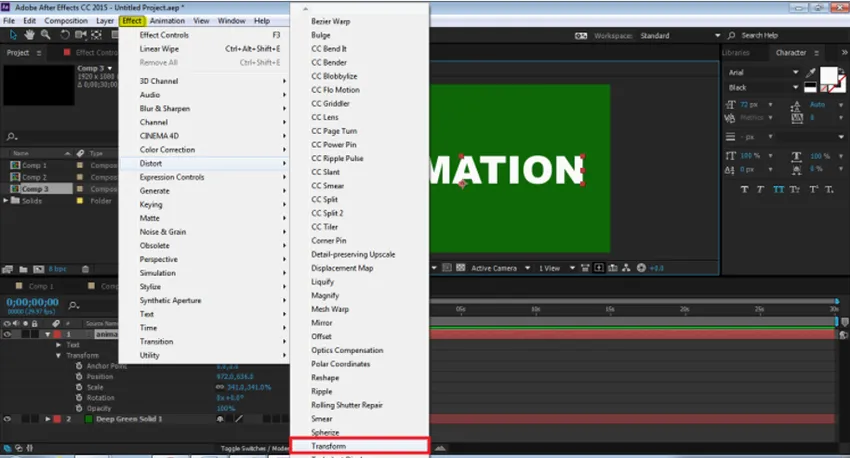
Paso 5: Agregar transformación desde la opción DISTROT.

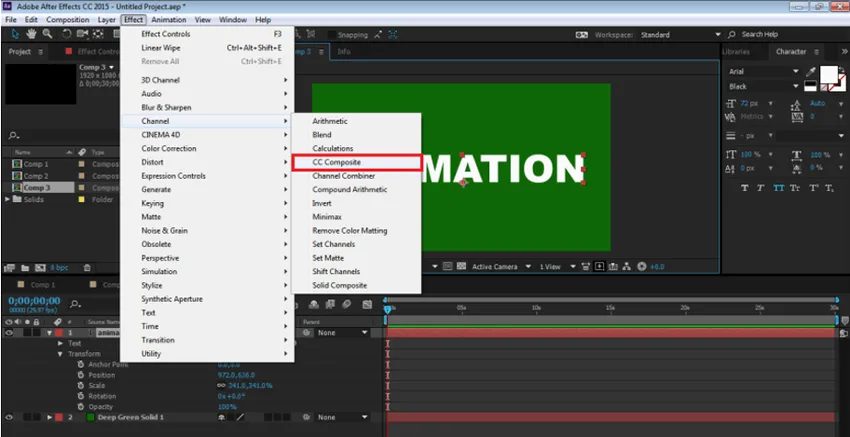
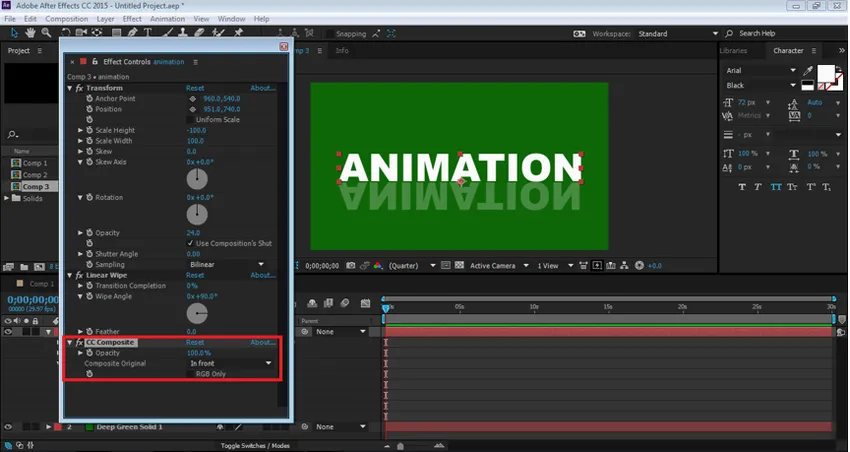
Paso 6: Agregue CC Composite desde la opción CHANNEL.

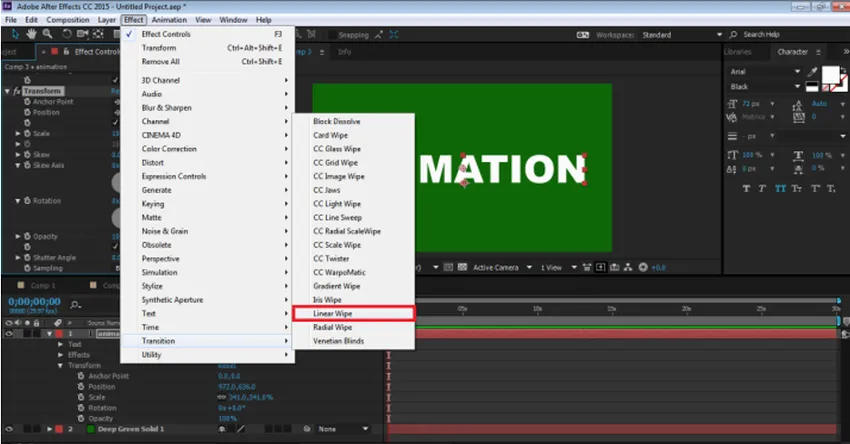
Paso 7: Agregue LIMPIEZA LINEAL desde la Opción TRANSICIÓN.

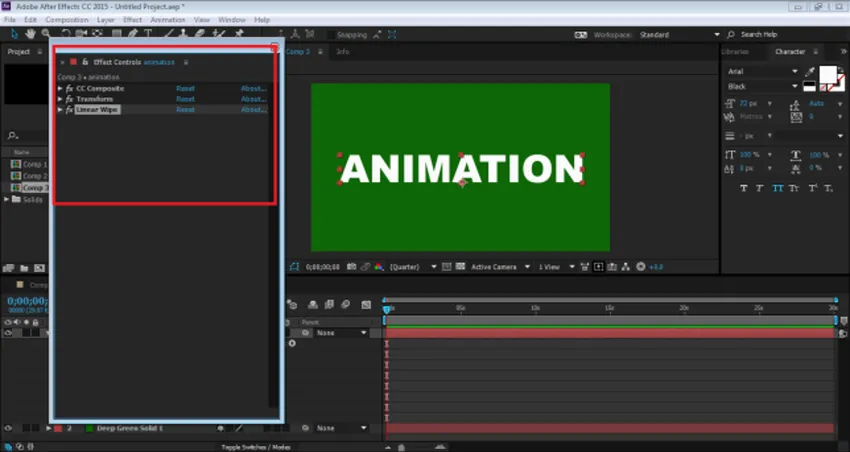
Paso 8: Ahora, tenemos los tres efectos en el panel.

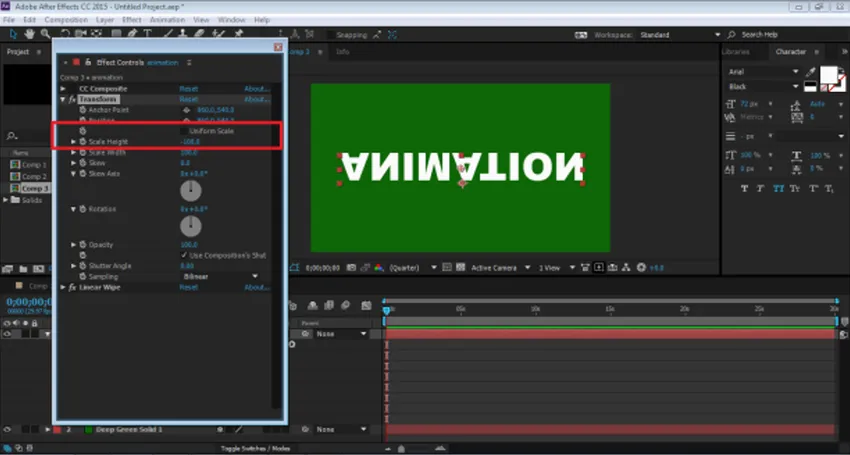
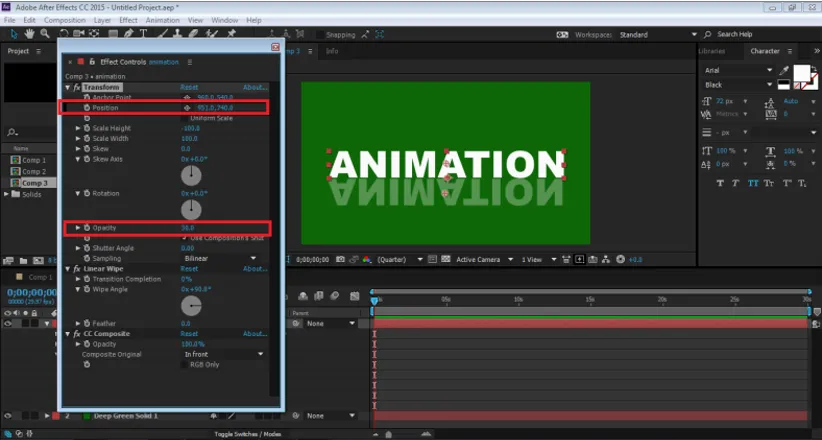
Paso 9: los editaremos uno por uno. Primero, vaya a Transformar, desactive la ESCALA UNIFORME y ponga Altura a -100.

Paso 10: A continuación, vaya a CC Composite y desactive RGB SOLO. Esto creará una copia del TEXTO

Paso 11: Ajuste el TEXTO usando la Opción de posición y reduzca la opacidad al 30%

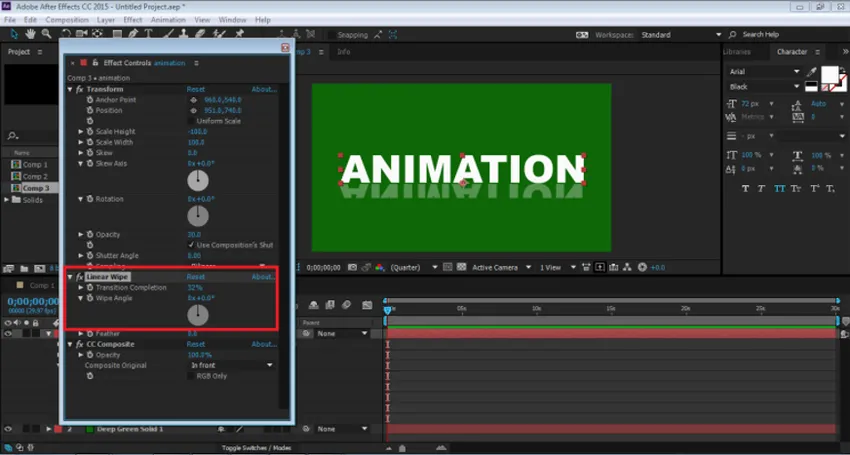
Paso 12: Ahora, vaya a la OPCIÓN DE LIMPIEZA LINEAL. Ponga el ángulo de limpieza en 0 grados y ajuste, la transición completa como se muestra en la figura.

Paso 13: este es un efecto de reflexión creado manualmente. Este efecto se crea en una sola capa e incluso si se cambia la fuente, el efecto permanece sin cambios. También podemos usar este efecto como preajuste.
Conclusión
Estas son algunas de las formas en que un texto puede ser animado y los efectos pueden agregarse al mismo. After Effects tiene otras numerosas formas de agregar efectos y animación al objeto. El programa también tiene muchos tutoriales y materiales de práctica presentes en la web para aprender diferentes técnicas y habilidades del software. Aunque After Effects es un programa útil y amplio, a veces puede parecer confuso y complicado para los principiantes. Learning After Effects definitivamente ayudará a los usuarios en sus carreras y prospectos futuros.
Artículos recomendados
Esta ha sido una guía de efectos de texto en After Effects. Aquí discutimos los conceptos básicos y los tipos de efectos que están presentes en After Effects. También puede consultar nuestros otros artículos sugeridos para obtener más información:
- Comandos de Adobe Photoshop
- Herramienta de desenfoque en Photoshop
- Herramienta Cuentagotas en Photoshop
- Herramienta de lápiz en Photoshop
- Guía de efectos de texto en Photoshop
- Desenfoque en Illustrator
- Corrección de color en diseño gráfico