Este es el tercer tutorial de nuestra serie sobre la creación y el uso de patrones repetitivos simples en Photoshop. En tutoriales anteriores, cubrimos los conceptos básicos de la creación de nuestros propios patrones repetitivos al diseñar primero un único mosaico, guardar el mosaico como un patrón y luego usar el patrón para llenar una capa completa. A continuación, aprendimos cómo agregar color a nuestros patrones con capas de relleno de color sólido y degradado.
En este tutorial, veremos cómo podemos usar mucho de lo que ya hemos aprendido para crear patrones repetitivos divertidos e interesantes a partir de las formas personalizadas de Photoshop.
Paso 1: crear un nuevo documento
Como aprendimos al comienzo de esta serie, lo primero que tenemos que hacer es diseñar un único mosaico que se convierta en nuestro patrón repetitivo. Para eso, necesitamos un nuevo documento en blanco, así que vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :
 Vaya a Archivo> Nuevo.
Vaya a Archivo> Nuevo.
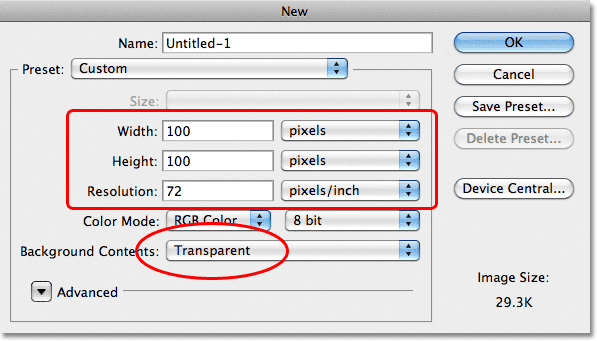
Esto abre el cuadro de diálogo Nuevo documento de Photoshop. El tamaño del documento que creamos aquí se convertirá en el tamaño del mosaico que se repetirá como un patrón. Dado que los mosaicos más pequeños deben repetirse más que los más grandes para llenar la misma cantidad de espacio, el tamaño de los mosaicos tiene un gran impacto en la apariencia general del patrón. Querrá experimentar con diferentes tamaños de mosaico para sus propios diseños más adelante, pero para este tutorial, ingrese 100 píxeles para el Ancho y la Altura del documento y asegúrese de que el Contenido de fondo esté configurado en Transparente . Puede dejar el valor de Resolución establecido en su valor predeterminado de 72 píxeles / pulgada :
 El cuadro de diálogo Nuevo documento.
El cuadro de diálogo Nuevo documento.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. El nuevo documento en blanco aparecerá en su pantalla. Con solo 100 píxeles x 100 píxeles, el documento puede ser un poco pequeño para trabajar, así que lo acercaré manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) y mi barra espaciadora, que nos cambia temporalmente a Herramienta de zoom de Photoshop (verá que el cursor del mouse cambia a una lupa) y hace clic varias veces dentro de la ventana del documento. Aquí, he ampliado al 500%:
 El patrón del tablero de ajedrez es la forma en que Photoshop nos dice que el fondo del documento es transparente.
El patrón del tablero de ajedrez es la forma en que Photoshop nos dice que el fondo del documento es transparente.
Paso 2: agregue guías en el centro del documento
Luego, necesitamos encontrar el centro exacto de nuestro documento, y podemos hacerlo usando las guías de Photoshop. Cuando cubrimos los conceptos básicos de la creación de patrones repetitivos, aprendimos cómo podemos agregar guías usando el comando Nueva Guía. Esta vez, agregaremos guías con las reglas de Photoshop. Cualquier forma de agregar guías está bien, así que siéntase libre de usar el método que prefiera. Sin embargo, para este tutorial, vaya al menú Ver en la parte superior de la pantalla y elija Reglas :
 Vaya a Ver> Reglas.
Vaya a Ver> Reglas.
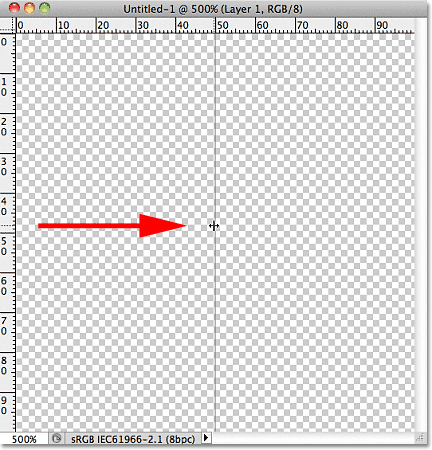
Verá que las reglas de Photoshop aparecen en la parte superior e izquierda del documento. Haga clic en cualquier lugar dentro de la regla izquierda y, con el botón del mouse presionado, arrastre una guía vertical hacia el centro del documento. Cuando te acerques lo suficiente al centro, la guía se ajustará en su lugar. Suelte el botón del mouse para colocar la guía:
 Haga clic dentro de la regla izquierda y arrastre una guía al centro vertical del documento.
Haga clic dentro de la regla izquierda y arrastre una guía al centro vertical del documento.
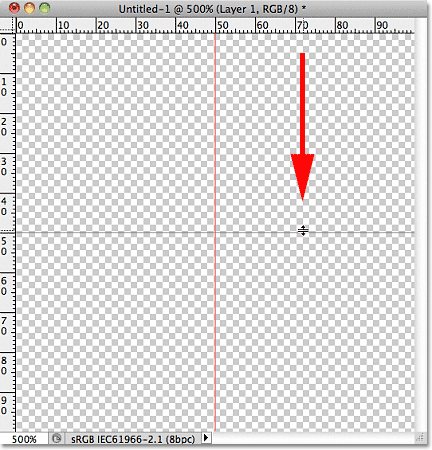
Luego, haga clic en cualquier lugar dentro de la regla superior y, nuevamente con el botón del mouse aún presionado, arrastre una guía horizontal hacia el centro del documento. Cuando esté lo suficientemente cerca del centro, la guía se ajustará en su lugar. Suelte el botón del mouse para colocar la segunda guía:
 Haga clic dentro de la regla superior y arrastre una guía al centro horizontal del documento.
Haga clic dentro de la regla superior y arrastre una guía al centro horizontal del documento.
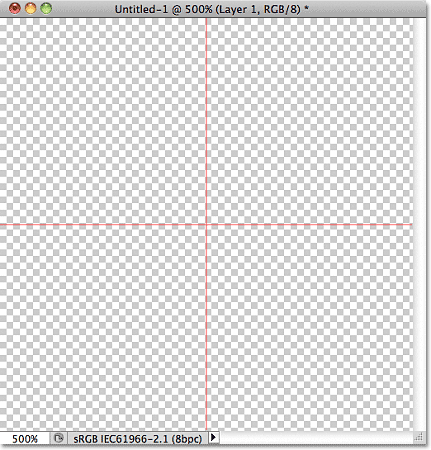
Una vez que se hayan agregado ambas guías, puede desactivar las reglas volviendo al menú Ver y nuevamente eligiendo Reglas . O bien, puede usar el práctico método abreviado de teclado Ctrl + R (Win) / Comando + R (Mac) para activar y desactivar rápidamente las reglas cuando sea necesario. El punto donde se cruzan ambas guías es el centro exacto del documento. En mi captura de pantalla aquí, las guías aparecen en rojo. Si ha seguido el primer tutorial de la serie, sabrá que es porque cambié el color de mis guías en las Preferencias de Photoshop, solo para que sean más fáciles de ver en las capturas de pantalla. El color predeterminado de la guía es cian, que es el color en el que aparecerán sus guías si no lo ha cambiado en las Preferencias:
 No se preocupe si sus guías aparecen en un color diferente, como el cian. El color no es importante.
No se preocupe si sus guías aparecen en un color diferente, como el cian. El color no es importante.
Paso 3: selecciona la herramienta Forma personalizada
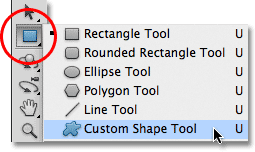
Seleccione la herramienta de forma personalizada en el panel Herramientas. Por defecto, se esconde detrás de la Herramienta Rectángulo, así que haga clic en la Herramienta Rectángulo y mantenga presionado el botón del mouse durante un segundo o dos hasta que aparezca un menú desplegable, luego seleccione la Herramienta Forma Personalizada en la parte inferior de la lista:
 Haga clic y mantenga presionada la herramienta Rectángulo, luego seleccione la herramienta de forma personalizada en el menú.
Haga clic y mantenga presionada la herramienta Rectángulo, luego seleccione la herramienta de forma personalizada en el menú.
Paso 4: elige la opción "Rellenar píxeles"
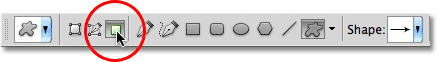
Photoshop nos ofrece tres formas diferentes de utilizar sus herramientas de forma. Aquí no entraremos en detalles sobre ellos, pero en general, podemos usarlos para dibujar formas vectoriales, trazados o formas basadas en píxeles . Photoshop solo nos permitirá guardar nuestro diseño como un patrón si se hizo con píxeles, por lo que primero debemos decirle a Photoshop que queremos que las formas que estamos a punto de dibujar se llenen de píxeles, y lo hacemos en las Opciones Barra a lo largo de la parte superior de la pantalla. Cerca del extremo izquierdo de la barra de opciones hay una serie de tres iconos. Cada icono selecciona uno de los tres tipos de formas que podemos dibujar. Haga clic en el tercer icono (el de la derecha) para elegir la opción Rellenar píxeles :
 Seleccione la opción Rellenar píxeles haciendo clic en su icono en la barra de opciones.
Seleccione la opción Rellenar píxeles haciendo clic en su icono en la barra de opciones.
Paso 5: elige una forma personalizada
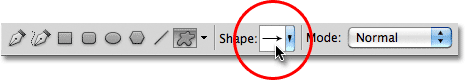
Ahora que le hemos dicho a Photoshop que dibuje formas basadas en píxeles, debemos elegir la forma que queremos dibujar. Haga clic en la miniatura de vista previa de la forma en la barra de opciones:
 Haga clic en la miniatura de vista previa de la forma.
Haga clic en la miniatura de vista previa de la forma.
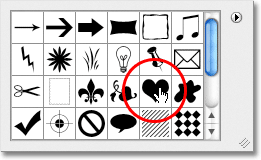
Esto abre el Selector de forma, que muestra pequeñas miniaturas de todas las formas que tenemos actualmente para elegir. Para elegir una forma, simplemente haga clic en su miniatura. Elegiré la forma del corazón haciendo clic en ella. Una vez que haya elegido una forma, presione Enter (Win) / Return (Mac) para cerrar el Selector de formas:
 Haga clic en la miniatura de la forma del corazón para seleccionarla.
Haga clic en la miniatura de la forma del corazón para seleccionarla.
Paso 6: dibuje la forma en el centro del documento
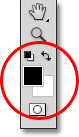
Necesitamos dibujar nuestra forma en el centro del documento, por eso agregamos guías para encontrar el centro por nosotros. Queremos que nuestra forma sea negra por ahora, así que presione la letra D en su teclado para restablecer rápidamente los colores de primer plano y de fondo de Photoshop a sus valores predeterminados si es necesario, lo que establecerá el color de primer plano en negro. Puede ver los colores actuales de primer plano y fondo mirando sus miniaturas cerca de la parte inferior del panel Herramientas:
 Las muestras de color Primer plano (arriba a la izquierda) y Fondo (abajo a la derecha) en el panel Herramientas.
Las muestras de color Primer plano (arriba a la izquierda) y Fondo (abajo a la derecha) en el panel Herramientas.
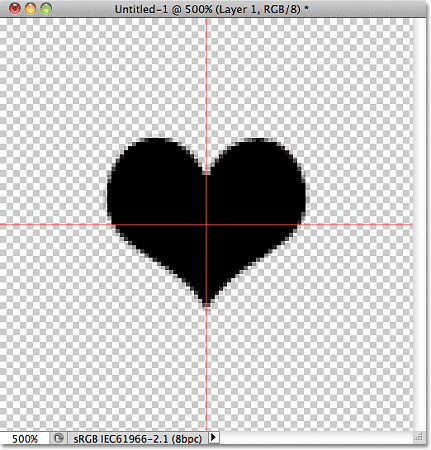
Con el color de primer plano establecido en negro, coloque el cursor del mouse directamente sobre el centro del documento para que el símbolo de destino del cursor se alinee con las guías verticales y horizontales, luego haga clic y, con el botón del mouse presionado, comience a arrastrar la forma. Después de que haya comenzado a arrastrar, mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) y manténgalas presionadas mientras continúa arrastrando la forma. Si mantiene presionada la tecla Mayús, se mantendrá la relación de aspecto original de la forma para que no termine haciéndola más alta y más delgada o más corta y más ancha de lo que debería ser, mientras que la tecla Alt (Win) / Opción (Mac) le dice a Photoshop que dibuja la forma desde su centro. Cuando haya terminado, su documento debería verse similar a esto (mi documento está ampliado al 500%, por eso los bordes de la forma se ven en bloque):
 Arrastre la forma en el centro del documento.
Arrastre la forma en el centro del documento.
Paso 7: apague las guías
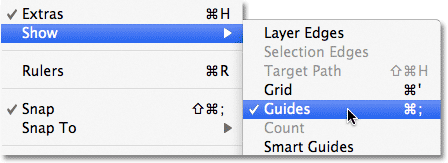
Ahora que hemos dibujado nuestra forma, las guías ya no son necesarias y se están interponiendo, así que vamos a desactivarlas. Vaya al menú Ver en la parte superior de la pantalla, elija Mostrar, luego elija Guías . Verá una marca de verificación a la izquierda de la palabra Guías que nos indica que están activadas actualmente. Seleccionarlos mientras están encendidos los apagará:
 Vaya a Ver> Mostrar> Guías para desactivar las guías.
Vaya a Ver> Mostrar> Guías para desactivar las guías.
Paso 8: Duplicar la capa
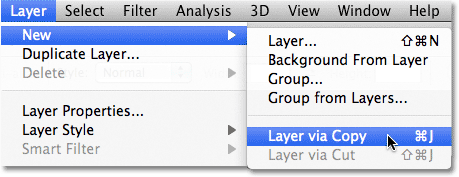
Hagamos que nuestro diseño sea un poco más interesante antes de guardarlo como patrón. Haga una copia de la capa yendo al menú Capa en la parte superior de la pantalla, seleccionando Nuevo, luego eligiendo Capa a través de Copiar :
 Vaya a Capa> Nueva> Capa mediante copia.
Vaya a Capa> Nueva> Capa mediante copia.
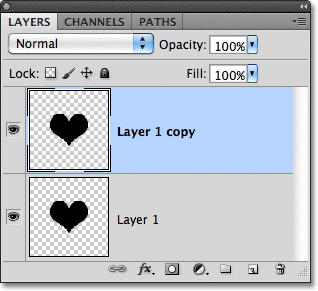
También puede usar el método abreviado de teclado Ctrl + J (Win) / Comando + J (Mac) para copiar rápidamente la capa. De cualquier manera, le dice a Photoshop que haga una copia de la Capa 1, a la que llama creativamente "Copia de la Capa 1", y colóquela sobre el original en el panel Capas:
 Aparece una copia de la capa sobre el original.
Aparece una copia de la capa sobre el original.
Complemento de códigos cortos, acciones y filtros: error en shortcode (ads-basics-middle)
Paso 9: aplique el filtro de compensación
Al igual que cuando aprendimos los conceptos básicos de la creación de patrones repetitivos, utilizaremos el filtro Offset de Photoshop para agregar un poco más de interés a nuestro mosaico. Vaya al menú Filtro en la parte superior de la pantalla, elija Otro, luego elija Desplazamiento :
 Vaya a Filtro> Otro> Desplazamiento.
Vaya a Filtro> Otro> Desplazamiento.
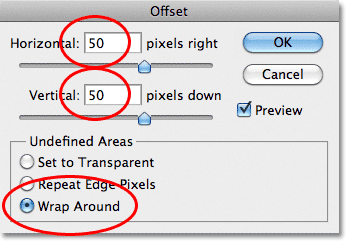
Esto abre el cuadro de diálogo Filtro de desplazamiento. Queremos ingresar la mitad del ancho de nuestro documento en el cuadro Valor horizontal y la mitad de la altura del documento en el cuadro Valor vertical . Dado que nuestro documento tiene 100 píxeles x 100 píxeles, configure las opciones Horizontal y Vertical en 50 píxeles. Luego, asegúrese de que la opción Ajustar esté seleccionada en la parte inferior del cuadro de diálogo:
 El cuadro de diálogo Filtro de compensación.
El cuadro de diálogo Filtro de compensación.
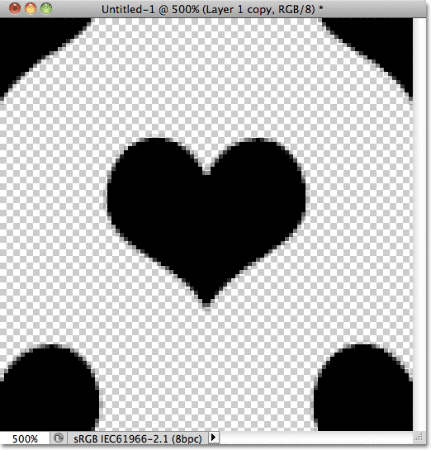
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo. El filtro Offset esencialmente dividió la copia de la forma del corazón en cuatro partes iguales y las colocó en cada esquina del documento. Puede parecer extraño en este momento, pero no lo será cuando veamos que el patrón se repite un poco más tarde. La forma del corazón en el centro del documento es la forma original que agregamos en el Paso 6:
 El documento después de aplicar el filtro Offset a la copia de la forma del corazón.
El documento después de aplicar el filtro Offset a la copia de la forma del corazón.
Paso 10: guarde el diseño como un patrón
Con el diseño de nuestro mosaico completado, estamos listos para guardarlo como un patrón. Vaya al menú Editar en la parte superior de la pantalla y elija Definir patrón :
 Vaya a Edición> Definir patrón.
Vaya a Edición> Definir patrón.
Photoshop abrirá el cuadro de diálogo Nombre del patrón para que podamos darle un nombre a nuestro nuevo patrón. Es una buena práctica incluir el tamaño de su mosaico en el nombre en caso de que termine diseñando varios mosaicos similares, todos en diferentes tamaños. Llamaré a mi patrón "Corazones 100x100" ya que las dimensiones del mosaico son 100 px x 100 px. Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo. El patrón ahora está guardado y listo para usar:
 Incluir las dimensiones del mosaico como parte del nombre puede ser útil.
Incluir las dimensiones del mosaico como parte del nombre puede ser útil.
Paso 11: crear un nuevo documento
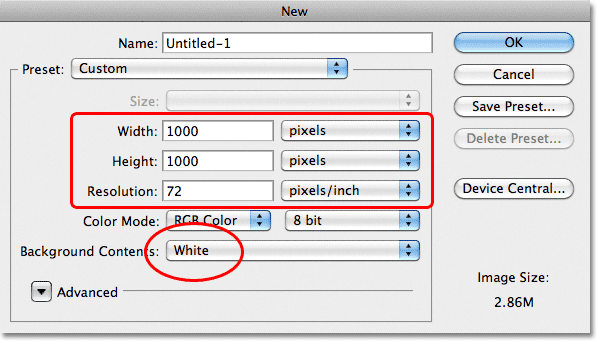
Creemos un nuevo documento para llenar con nuestro patrón recién creado. Como hicimos en el Paso 1, vaya al menú Archivo y elija Nuevo . Esta vez, cuando aparezca el cuadro de diálogo Nuevo documento, ingrese 1000 píxeles para el ancho y la altura del documento y cambie el contenido del fondo a blanco . Deje el valor de Resolución establecido en 72 píxeles / pulgada . Haga clic en Aceptar para cerrar el cuadro de diálogo. El nuevo documento, lleno de blanco, aparecerá en su pantalla:
 Creando un nuevo documento.
Creando un nuevo documento.
Paso 12: agregue una nueva capa en blanco
En lugar de llenar la capa de fondo con nuestro patrón, que limitará lo que podemos hacer más adelante, agregaremos el patrón en su propia capa. Haga clic en el icono Nueva capa en la parte inferior del panel Capas:
 Haga clic en el icono Nueva capa.
Haga clic en el icono Nueva capa.
Photoshop agrega una nueva capa en blanco llamada "Capa 1" sobre la capa de fondo:
 Photoshop coloca la nueva capa sobre la capa de fondo.
Photoshop coloca la nueva capa sobre la capa de fondo.
Paso 13: Seleccione la herramienta Cubo de pintura
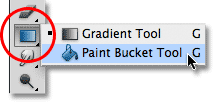
En los tutoriales anteriores de esta serie, aprendimos cómo podemos llenar una capa con un patrón usando el comando Relleno de Photoshop. Esta vez, veamos cómo podemos hacer lo mismo con la herramienta Cubo de pintura, que también nos permite llenar una capa o selección con un color o un patrón. Encontrarás la herramienta Cubo de pintura en el panel Herramientas. De forma predeterminada, se esconde detrás de la herramienta de degradado, así que haga clic en la herramienta de degradado y mantenga presionado el botón del mouse hasta que aparezca un menú desplegable, luego elija la herramienta Cubo de pintura de la lista:
 Haga clic y mantenga presionada la herramienta Degradado, luego seleccione la herramienta Cubo de pintura de la lista.
Haga clic y mantenga presionada la herramienta Degradado, luego seleccione la herramienta Cubo de pintura de la lista.
Paso 14: cambie la fuente a patrón
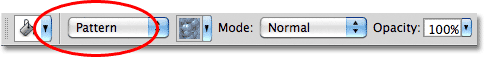
Con la herramienta Cubo de pintura seleccionada, vaya a la barra de opciones y establezca la Fuente para el Cubo de pintura en Patrón (de forma predeterminada, está configurado en Primer plano):
 Cambie la fuente de primer plano a patrón.
Cambie la fuente de primer plano a patrón.
Paso 15: selecciona el patrón
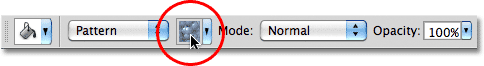
Con Patrón seleccionado, haga clic en la miniatura de vista previa del patrón en la Barra de opciones:
 Haga clic en la miniatura de vista previa a la derecha de la opción Fuente en la barra de opciones.
Haga clic en la miniatura de vista previa a la derecha de la opción Fuente en la barra de opciones.
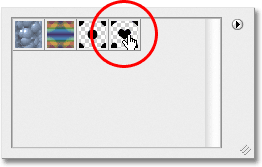
Esto abre el Selector de patrones de Photoshop, donde podemos elegir el patrón que queremos usar. El patrón que acabamos de crear será el último de la lista. Haga clic en su miniatura para seleccionarlo. Una vez que haya seleccionado el patrón, presione Entrar (Win) / Retorno (Mac) para cerrar el Selector de patrones:
 Elija el patrón de Corazones haciendo clic en su miniatura.
Elija el patrón de Corazones haciendo clic en su miniatura.
Paso 16: haga clic dentro del documento para agregar el patrón
Asegúrese de que la Capa 1 esté seleccionada en el panel Capas (las capas seleccionadas se resaltan en azul), luego, con el patrón elegido en la Barra de opciones, simplemente haga clic en cualquier lugar dentro del documento con la Herramienta Cubo de pintura, que instantáneamente llenará el documento con el patrón . El mosaico se repite tantas veces como sea necesario para llenar todo el espacio:
 Al hacer clic en cualquier lugar dentro del documento, se llena la Capa 1 con el patrón.
Al hacer clic en cualquier lugar dentro del documento, se llena la Capa 1 con el patrón.
Por el momento, nuestro patrón es en blanco y negro, pero podemos colorearlo fácilmente. Encontrará todos los pasos necesarios para colorear patrones en nuestro tutorial anterior sobre la repetición de patrones: Agregar colores y degradados, así que no me molestaré en repetir todo aquí, pero aquí hay un ejemplo rápido de cómo puede verse el mismo patrón después de colorear tanto el fondo blanco como el blanco. el patrón en sí:
 El mismo patrón después de agregar color.
El mismo patrón después de agregar color.
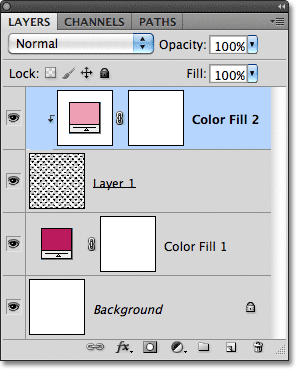
Podemos ver en el panel Capas que he agregado los colores usando nada más que dos capas de relleno de Color sólido, una para el fondo y otra para el patrón. Nuevamente, encontrará todos los pasos necesarios en el tutorial anterior :
 Los colores se agregaron con capas de relleno de color sólido.
Los colores se agregaron con capas de relleno de color sólido.
Cargando formas personalizadas adicionales
En el Paso 5, cuando elegimos una forma personalizada del Selector de formas, es posible que haya notado que, de forma predeterminada, Photoshop no nos da muchas formas para elegir. A menos que esperara agregar flechas repetitivas, bombillas o sobres a su diseño, es posible que se haya decepcionado un poco con la selección. Afortunadamente, hay muchas otras formas entre las que podemos elegir. Solo necesitamos cargarlos en nosotros mismos. Así es cómo.
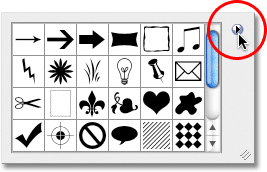
Con el Selector de formas abierto, haga clic en el pequeño icono de flecha en la esquina superior derecha:
 Haga clic en el ícono de la flecha.
Haga clic en el ícono de la flecha.
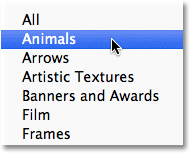
Esto abre un menú con varias opciones, incluida una lista de conjuntos de formas adicionales que podemos elegir. No los revisaré todos, ya que puedes experimentar con ellos por tu cuenta, pero como ejemplo, elegiré el conjunto de formas Animales :
 Elija cualquiera de los conjuntos de formas personalizadas adicionales de la lista.
Elija cualquiera de los conjuntos de formas personalizadas adicionales de la lista.
Photoshop le preguntará si desea reemplazar las formas actuales con las nuevas o si desea mantener las formas actuales y agregar las nuevas al final de la lista. Elija Agregar :
 Haga clic en el botón Agregar.
Haga clic en el botón Agregar.
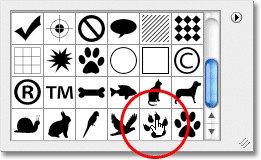
De vuelta en el Selector de formas, desplácese por las miniaturas para encontrar las nuevas formas agregadas después de las originales. Seleccione cualquiera de las formas recién agregadas haciendo clic en su miniatura. Elegiré la forma de la impresión del perro :
 Selección de la forma de impresión de perro.
Selección de la forma de impresión de perro.
Y aquí hay un ejemplo de cómo se vería el patrón repetitivo con la forma de impresión de perro usando los pasos que hemos cubierto en este tutorial. En este caso, creé un documento un poco más grande de 150 píxeles x 150 píxeles para mi mosaico (consulte el Paso 1) y en el cuadro de diálogo Filtro de desplazamiento (Paso 8), configuré las opciones Horizontal y Vertical en 75 píxeles cada uno (la mitad del ancho y altura del documento). Una vez más, se ha agregado color al patrón usando una capa de relleno de Color sólido para el fondo y otra para el patrón en sí:
 Otro ejemplo de un patrón repetitivo creado con las formas personalizadas de Photoshop.
Otro ejemplo de un patrón repetitivo creado con las formas personalizadas de Photoshop.
Si ninguna de las formas personalizadas de Photoshop se ajusta a las necesidades de su diseño, ¡puede crear fácilmente sus propias formas personalizadas! ¡Asegúrese de consultar nuestro tutorial Creación de formas personalizadas en Photoshop para obtener todos los detalles!