
Introducción a Adobe Illustrator para guía de principiantes -
En este artículo, aprenderemos sobre Adobe Illustrator para principiantes. Entonces, comencemos, ¿alguna vez te enamoraste de un diseño? ¿Alguna vez has experimentado un momento fascinante tratando de decodificar los tonos y patrones en un gráfico? En cualquiera de los casos, está claro, hay un artista dentro de ti, y es la razón importante por la que estás leyendo esta página ahora.
Por todo nuestro bien, aterrizaste en el lugar correcto. Donde entendemos sus pasiones por el diseño y lo ayudamos a dar forma a sus ideas con las mejores herramientas y software de diseño disponibles.
En este post-Adobe Illustrator para principiantes, discutiremos cómo comenzar a diseñar con el software Adobe Illustrator. Y lo llevamos a través de los siguientes capítulos que debe conocer como Adobe Illustrator para principiantes.
- Adobe Illustrator - Dónde se usa
- Anatomía de Adobe Illustrator
- Interfaz de Adobe Illustrator
- Herramientas y herramientas de selección
Nunca estuvo en nuestra mente; ese diseño gráfico es otro tipo de educación formal. Agregamos mucha diversión a las publicaciones para garantizar que no solo lo aprenda, sino que disfrute de la experiencia. Para que el proceso sea más práctico, incluimos un proyecto interesante al final de este Illustrator posterior a Adobe para principiantes que puede practicar con las herramientas que aprenderá aquí. Es simple pero comprensivo y divertido.
Nombre del proyecto: un perro de un perro
Comencemos por hablar sobre la capacitación de Adobe Illustrator
¿Dónde se usa Adobe Illustrator?
El tutorial para principiantes de Adobe Illustrator es el software de creación de gráficos vectoriales líder en la industria. Es considerado por los gráficos vectoriales de alta calidad que nunca pierden su calidad independientemente de la escala. El software Adobe Illustrator es ampliamente utilizado en el diseño web e impreso. Sin embargo, no podemos restringir su uso a las dos comunidades, ya que la gama de beneficios que ofrece puede ser igualmente satisfactoria en muchas otras industrias.
Estos son algunos de los usos y ejemplos del software Adobe Illustrator.
- Dibujos animados
- Logos
- Ilustraciones
- Gráficos
- Diagramas
- Infografia
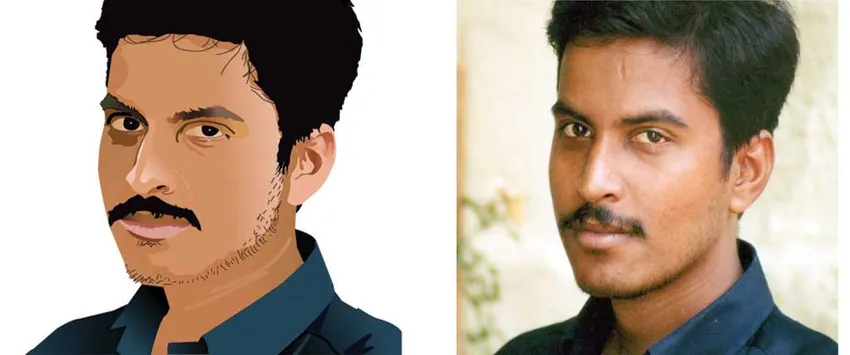
Los siguientes son los diseños creados con el tutorial para principiantes de Adobe Illustrator



La anatomía de Adobe Illustrator para principiantes
Para tener una idea adecuada sobre la capacitación de Adobe Illustrator, debe comprender su anatomía. Conocer la estructura de los gráficos puede beneficiarlo con un mayor nivel de control en la creación y edición de los gráficos.
Como se mencionó anteriormente, el software Adobe Illustrator se utiliza para crear gráficos vectoriales. Pero, ¿qué es un gráfico vectorial? Vamos a discernir su anatomía.
Gráfico vectorial y gráfico de píxeles
El software Adobe Illustrator es un software de gráficos basado en vectores, a diferencia del Adobe Photoshop más popular. Crea vectores de alta calidad que se pueden estirar a cualquier escala sin perder su calidad original. De hecho, es la calidad significativa que distingue los gráficos vectoriales de los píxeles. Antes de profundizar en eso, veamos cómo se ven los gráficos vectoriales.

A medida que captamos la calidad invencible de los gráficos vectoriales, sepamos qué hace que un gráfico vectorial sea diferente de un archivo de gráficos basado en píxeles.
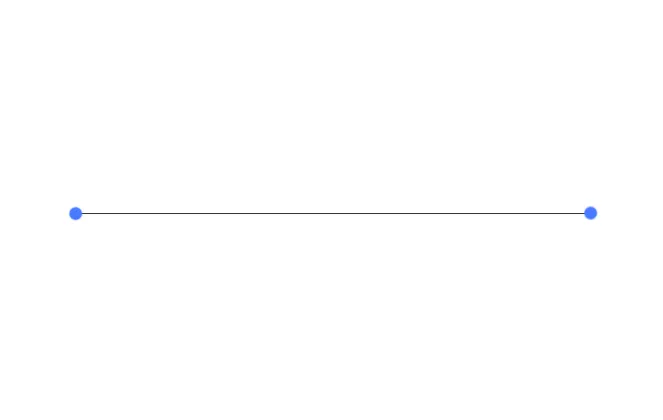
Los gráficos basados en píxeles son archivos que almacenan la información de color en forma de píxeles. Un grupo de píxeles se cierra y se forman valores de color individuales en una sola imagen. Sin embargo, la estructura de gráficos basados en vectores funciona bastante contrariamente a lo anterior. En una cáscara de nuez, se considera que los gráficos vectoriales conectan los puntos. Se crean conectando múltiples puntos llamados puntos de anclaje. Está fuera de lugar encontrar un gráfico vectorial sin puntos de anclaje.
La línea que conecta dos puntos de anclaje se denomina ruta.

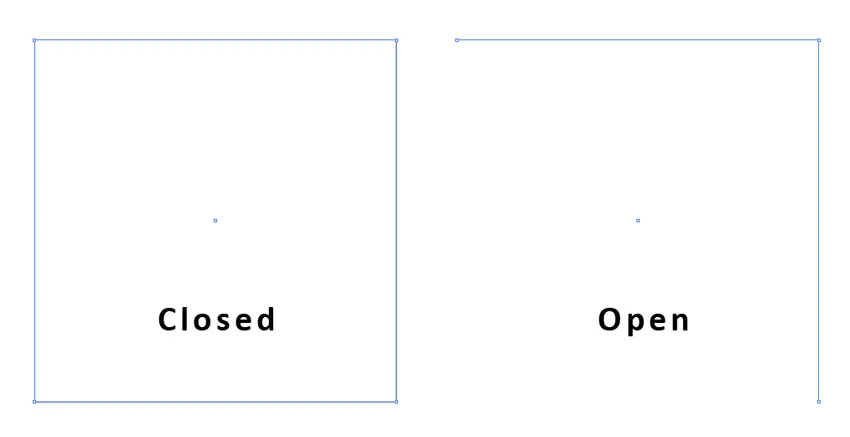
Una ruta puede cerrarse conectando todos los puntos de anclaje desde donde comenzó, o puede abrirse sin cerrar los puntos de anclaje. Pero recuerde, para llenar un objeto necesita un mínimo de tres puntos de anclaje. Una ruta conecta tres o más puntos de anclaje y forma una forma.

Como acabamos de saber sobre los puntos de anclaje y cómo se forman el camino y las formas a través de ellos. Hay otro punto importante que debería mencionarse antes de entrar en el siguiente segmento. Son los tipos de un punto de anclaje en Adobe Illustrator para principiantes.
Puntos de anclaje de Adobe Illustrator para principiantes:
Los puntos de anclaje son de tres tipos
-
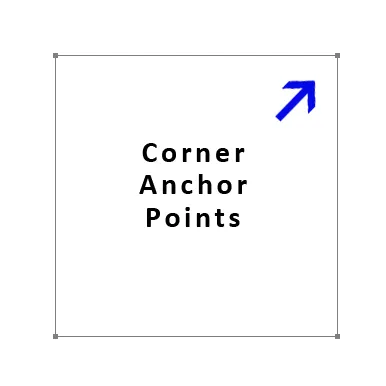
Punto de anclaje de esquina:
La siguiente imagen da un ejemplo de los puntos de anclaje de esquina. Por lo general, se usan para dibujar líneas rectas o bordes de esquinas.

-
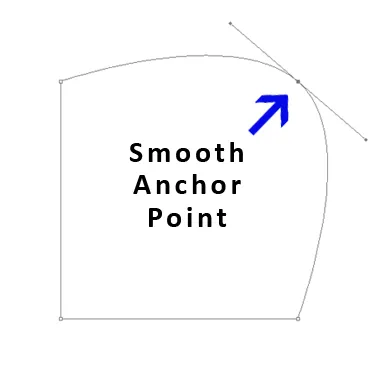
Punto de anclaje liso:
Los puntos de anclaje que crean un borde curvo son los puntos de anclaje suaves. La ventaja de ellos es el nivel de control que proporciona para editar una ruta mientras dibuja o corrige.

-
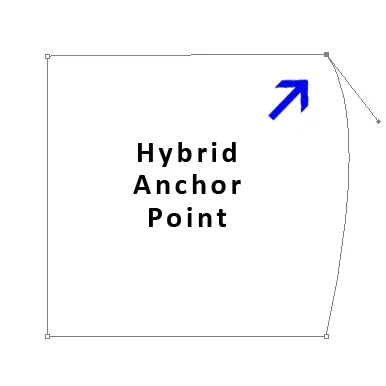
Punto de anclaje híbrido:
El tercer tipo rara vez se usa. En la mayoría de los casos, los dos tipos de puntos de anclaje anteriores pueden servirle las rutas y formas requeridas, es una rareza que utilice el punto de anclaje híbrido. Echa un vistazo a la imagen para saber la diferencia entre ellos.

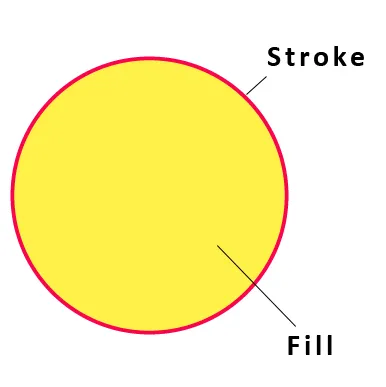
El relleno y el trazo:
Fill and Stroke son los dos mejores amigos dentro de Adobe Illustrator para principiantes. Pero depende de nosotros decidir si la amistad debe durar o no.
El color de la ruta se llama trazo, mientras que el color del trazo es el relleno. Los dos son los compuestos principales para crear cada objeto en un gráfico vectorial. En un sentido casual, un trazo puede entenderse como el borde y el relleno como un objeto.
La imagen de abajo distingue claramente un Relleno y un Trazo

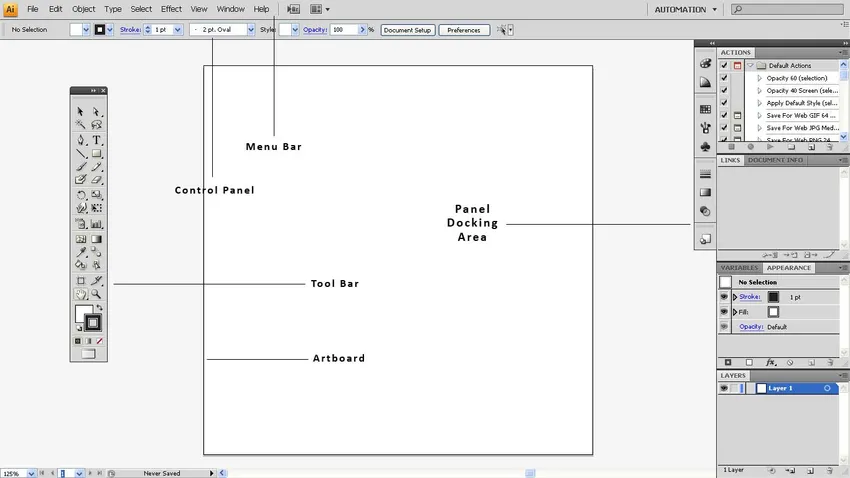
Interfaz de usuario:

Para el tutorial para principiantes de Adobe Illustrator, el espacio de trabajo de Adobe Illustrator puede verse caótico y subyugado con una serie de paneles y herramientas repartidos por la pantalla. No dejes que el insecto te muerda. Estamos aquí para dejar de lado su preocupación y hacer del aprendizaje una experiencia maravillosa.
La imagen que se ve arriba es el lugar de trabajo y todos los botones y paneles están allí para que nuestros usuarios creen gráficos vectoriales impresionantes. Eche un vistazo a los nombres y téngalo en cuenta hasta que discutamos la interfaz en un capítulo detallado.
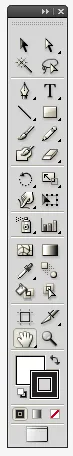
Barra de herramientas
La barra de herramientas es el kit de utilidad de Illustrator. Tiene todas las herramientas necesarias para mantener el diseño en marcha. Por defecto, la barra de herramientas se muestra con herramientas dispuestas junto con otras herramientas. Mientras que, puede cambiarlo a un modo vertical en el que las herramientas se apilan una encima de la otra.

Una barra de herramientas es un conjunto de ocho galerías de herramientas que proporciona Illustrator. A continuación se muestra la lista de galerías de herramientas.
- Herramientas de selección
- Herramientas de dibujo
- Herramientas de tipo
- Herramientas de pintura
- Herramientas de remodelación
- Herramientas de simbolismo
- Herramientas de gráficos
- Herramientas de movimiento y zoom
Las galerías están dispuestas de manera de agregar una posición clara y evitar confusiones. Sin embargo, hay pocas herramientas como la herramienta Artboard que se agregaron recientemente en Illustrator que no se colocan con su conjunto de herramientas. Aunque Adobe distingue a Artboard como una herramienta de selección, está fuera de lugar cerca de la herramienta de movimiento y zoom. Nadie sabe lo que está en la mente de Adobe.
En este post-Adobe Illustrator para principiantes, analizaremos la galería de herramientas de selección y algunas de las herramientas de pintura que se pueden utilizar para terminar el proyecto final "Un perro fuera de un perro".
Herramientas de selección:
Cuando se trata de las herramientas, el nombre lo dice todo. Es fácil identificar el propósito de las herramientas por su nombre. Las herramientas de selección están destinadas a seleccionar los objetos para mover, redimensionar, editar o eliminar.
Hay seis tipos de herramientas de selección, y sus teclas de acceso rápido se mencionan además del nombre de las herramientas.
- Herramienta de selección (V)
- Herramienta de selección directa (A)
- Herramienta de selección de grupo (A)
- Herramienta Varita Mágica (Y)
- Herramienta de lazo (Q)
- Herramienta de mesa de trabajo (Shift + O)
Herramienta de selección:

Es la herramienta principal en Illustrator que selecciona cualquier cosa en su espacio de trabajo, incluyendo obras de arte e imágenes. Para seleccionar, puede elegir presionar el atajo "V" o hacer clic en el botón.
Después de seleccionar un objeto vectorial en el espacio de trabajo, los puntos de anclaje y la ruta son claramente visibles. La herramienta se limita a seleccionar las rutas y formas, pero no tiene acceso para editar o seleccionar los puntos de anclaje.
Herramienta de selección directa:

La selección directa lleva el proceso de selección un paso más arriba para habilitar la micro selección. Selecciona todo el objeto, y también puede elegir seleccionar el punto de anclaje que necesita y aumentar el nivel de comodidad en la edición de su diseño.
Cuando selecciona un objeto vectorial con la herramienta Selección directa, puede observar la selección resaltada con puntos de anclaje visibles en blanco. Cuando comienza a seleccionar los puntos de anclaje que establece para editar, se indican en azul. Consulte las imágenes a continuación para comprender el proceso de selección.
Herramienta de selección de grupo:

La herramienta es útil para seleccionar los objetos vectoriales que se agrupan. La agrupación es una herramienta diferente que aprenderá en los próximos artículos. Hasta entonces trate de conocer la presencia de la herramienta de grupo.
Varita mágica:

La varita mágica selecciona objetos que caen en una categoría similar. No está diseñado para seleccionar los puntos de anclaje; en cambio, resulta útil en un proyecto complejo para seleccionar objetos idénticos con un solo clic. Ahorra mucho tiempo y evita trabajos tediosos.
Herramienta Lazo:

Lasso funciona de manera similar a la herramienta Selección directa, pero proporciona cierta comodidad adicional al seleccionar los puntos de anclaje. Magic Wand es una herramienta de selección de manos libres que permite la selección libre de puntos de anclaje en un dibujo complejo.
Herramienta de tablero de arte:

En las versiones anteriores, era inconveniente cambiar el tamaño del espacio de trabajo entre el proyecto. Si fuera esencial, debe cambiar las dimensiones del archivo. Con el lanzamiento de la herramienta Art Board, el trabajo simplemente se está arrastrando.
La herramienta facilita la selección y el arrastre del espacio de trabajo al tamaño o las dimensiones que desea que sea.
Ahora que hemos completado las herramientas de selección, veremos rápidamente las otras herramientas que se requieren para comenzar nuestro proyecto. Menciono la lista de herramientas a continuación
Herramienta de mano:

La herramienta Mano se usa para mover y ajustar la posición del espacio de trabajo según su conveniencia.
Herramienta de zoom:

Al trabajar con puntos de anclaje o detalles finos en gráficos vectoriales, es esencial mirar la imagen a mayor escala. Es donde encaja exactamente la herramienta de zoom; permite acercar y alejar la parte del objeto que desea escalar.
En Illustrator, el zoom funciona de cuatro maneras.
- Puede dejar directamente clic en el objeto para acercarlo y Alt + clic izquierdo para alejarlo.
- Use la tecla de acceso rápido Ctrl + para acercar y Ctrl- para alejar.
- Haga clic izquierdo y arrastre el área que desea acercar y Alt + clic izquierdo para alejar.
- Mantenga presionado el botón Alt y gire la rueda del mouse para acercar y alejar.
Pincel:

Es la mejor herramienta para dibujar a mano alzada en Adobe Illustrator. El nivel de control que proporciona es sorprendente al ajustar el tamaño y la forma del pincel. Se encuentra una gama de pinceles y opciones a medida que profundizamos en la herramienta Pincel. Sin embargo, limitaremos la herramienta de pincel con algunos elementos de introducción en este artículo de Adobe Illustrator para principiantes.
Tamaño de un cepillo
La tecla de acceso rápido para aumentar el tamaño del pincel es)
La tecla de acceso rápido para aumentar el tamaño del pincel es (
Cambiar el color del pincel
- Dibuja un objeto y selecciónalo.
- Haga clic en el color del trazo en la barra de herramientas.
- Cuando aparezca la paleta del selector de color, elija el color que desee.
Proyecto: un perro fuera de un perro
 Fuente de la imagen: pixabay.com
Fuente de la imagen: pixabay.com
En este proyecto, lo guiaremos a través de un ejercicio práctico para dibujar un perro de dibujos animados. Conocemos tu pregunta, ¿qué es un perro de un perro? Eso agrega un poco de diversión a nuestro trabajo que sabrás en un momento.
La idea es poner todas las herramientas que aprendimos en este Adobe Illustrator para que las usen los principiantes. Es un ejercicio fácil y sencillo con mucha diversión.
- Paso 1: Cree un nuevo documento y asígnele el nombre Perro. Establezca las dimensiones en W: 500 pt y H: 500 pt. Haga clic en Aceptar.
- Paso 2: Vacíe el color de relleno haciendo clic en el botón Ninguno.
- Paso 3: haga clic en la tecla de acceso rápido B o seleccione manualmente la herramienta Pincel en la caja de herramientas
- Paso 4: Ajusta el tamaño del pincel usando la tecla de acceso rápido) para aumentar y (para disminuir el tamaño. Puedes jugar y elegir un tamaño a tu gusto.
- Paso 5: En el centro de su espacio de trabajo, escriba las letras "perro" con la herramienta pincel. Asegúrate de escribir las letras en minúsculas y los círculos son del mismo tamaño.
- Paso 6: Dibuje las líneas como se muestra en la imagen a continuación.
- Paso 7: Dale al perro sus globos oculares y bigotes.
- Paso 8: aleja y comienza a darle las patas delanteras y el cuerpo al perrito.
- Paso 9: Después de completar el dibujo, tu perro debería verse así.
- Paso 10: llene la nariz de color negro y asegúrese de no llenar el círculo pequeño para mostrar la nariz húmeda y brillante de su amigo.
- Paso 11: Ahora, mientras completamos el dibujo. Es hora de darle color a nuestro amigo peludo. Elegí el siguiente color. Juega creativo y elige un color para tu perro.
- Paso 12: Agregue otra capa en la Paleta de capas y arrástrela hacia la parte inferior. La nueva capa será tu capa de color.
- Paso 13: Ajuste el tamaño de su pincel según sus requisitos y dibuje cuidadosamente el color. No permita que el color alcance el interior de los globos oculares y la nariz brillante.
- Paso 14: Este es un buen perrito moviendo la cola. ¿No es demasiado claro en este color? Agreguemos algunas sombras.
- Paso 15: Manteniendo el mismo color, intente seleccionar un tono más claro, para que vaya bien con el color real del perro.
- Paso 16: reduzca la opacidad al 50 por ciento, para que no domine el color original.
- Paso 17: Tu perro se verá así después del sombreado. Pero, ¿qué es un perro sin su lengua?
- Paso 18: selecciona la herramienta Pincel y ajusta el tamaño. Dale una lengua al perro.
- Paso 19: Llena la lengua de color rojo y dale un tono más claro si quieres.
Ahora su perrito está listo, "Un perro de un perro".
Intenta completar el proyecto y recuerda ser creativo, siempre puedes elegir agregar tu estilo a tu dibujo. Deje que su singularidad sea su firma.
¿Quieres aprender más cursos y proyectos interesantes sobre diseño gráfico? Consulte nuestro archivo de diseño para ver artículos y proyectos más interesantes. En EDU CBA, aprender es una experiencia agradable que te encantará. Regístrese en nuestro curso de Illustrator para saber más sobre gráficos vectoriales y diseño como un profesional.
Cursos Recomendados
Esta ha sido una guía útil para Adobe Illustrator para principiantes. Aquí hemos discutido cómo comenzar a diseñar usando el software Adobe Illustrator. Agregamos mucha diversión a las publicaciones para asegurarnos de que no solo lo aprenda, sino que disfrute de la experiencia. También puede consultar los siguientes cursos para obtener más información:
- tutoriales de adobe illustrator
- Entrenamiento de Adobe Dreamweaver
- Adobe Illustrator para estudiantes
- Adobe Illustrator para Windows 8
- Herramienta Lazo en Photoshop