
Introducción a jQuery Elements
jQuery funciona con elementos html. Lo que significa que seleccionamos algunos elementos de la página html y realizamos alguna acción en ella. Hay muchos selectores en jQuery. Veremos cada selector en detalle.
Sintaxis:
$(selector).action()
Donde $ sign se usa para simbolizar jQuery,
Un selector es seleccionar el elemento html y la acción es realizar una acción jquery en el elemento seleccionado. Por lo tanto, los selectores jQuery que usan la sintaxis anterior ahora serían como los ejemplos a continuación.
Ejemplo:
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
Un programa de demostración para ilustrar la sintaxis anterior y cómo funciona jQuery.
Código:
element demo
div p span(
width: 120px;
height: 60px;
padding: 10px;
)
$('document').ready(function() (
$('div').css('background-color', 'green');
$('p').css('border', '2px solid red');
$('span').css('color', 'red');
));
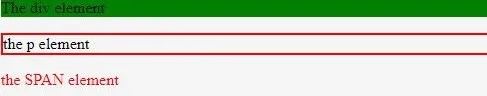
The div element
el elemento p
el elemento SPANSalida:

jQuery usa la sintaxis CSS para seleccionar elementos. Los selectores de jQuery primero buscan / seleccionan el elemento html y luego realizan una acción en los elementos html.
Los 8 mejores selectores de jQuery
Cada elemento aquí se selecciona en su nombre de elemento, id, clases, tipos, etc. Además, podemos construir nuestros propios selectores definidos por el usuario. Los selectores que aprenderemos en este tutorial.
- El selector de elementos
- El selector de id
- El selector de clase
- El selector: eq ()
- El: primer selector, el: último selector, el: selector par, el: selector impar
- La diferencia: first y: first_child
- La diferencia: last y: last_child
- El método de encadenamiento jQuery
1. El selector de elementos
Como se ve en el programa anterior, como
$('p').css('border', '2px solid red');
El selector siempre comienza con el $ (signo de dólar) seguido de paréntesis (). Este selector selecciona todos los párrafos.
elementos en una página determinada. El CSS es la acción que se debe realizar en el elemento p aquí, lo que crea un borde de 2 px, tipo de borde sólido y color de borde rojo en cada elemento p.
Ejemplo:
- Evento: el usuario hace clic en un botón cuando el documento está completamente cargado (utilizando la función de evento de documento).
- Acción en este evento: para establecer el borde de un elemento de párrafo.
Código:
$(document).ready(function() (
$('#button').click(function() (
$('p').css('border', '2px solid red');
));
));
2. El selector de id
Este selector comienza con # seguido de la identificación del elemento html que se refiere al atributo id del elemento html.
Sintaxis:
$('#idname').someaction();
Código:
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
$(document).ready(function()(
$("#new").css("background-color", "green");
));
Welcome to My Page!
Este es el primer elemento
Este es el segundo elemento
Salida:

3. El selector de clase
Este atributo de clase del elemento html que tiene este .classname se seleccionará con este selector. El atributo de clase se usa para agregar estilo a varios elementos html.
Sintaxis:
$('.classname').someaction();
4. El selector: eq ()
Este: el selector eq () selecciona un elemento html con el índice dado. Este índice comienza en 0.
Sintaxis:
$(“:eq(index)”)
Código:
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:eq(1)").css("background-color", "green");
));
Welcome to My Page
Primer elemento
Segundo elemento
Tercer elemento
Foruth Elemnet
- café
- té
Salida:

5. El: primer selector, : último selector, : selector par, : selector impar
Echemos un vistazo a este selector.
Grupo
- El: primer selector: busca el primer elemento de un grupo.
Código:
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:first").css("background-color", "green");
));
Welcome to My Page
Primer elemento
Segundo elemento
Tercer elemento
Foruth Elemnet
Salida:

- The: last Selector - Encuentra el último elemento en un grupo.
Código:
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
$(document).ready(function()(
$("p:last").css("background-color", "green");
));
Welcome to My Page
Primer elemento
Segundo elemento
Tercer elemento
Foruth Elemnet
Salida:

Mesa
- El selector: par: busca todas las filas pares de una tabla.
- El: selector impar - Encuentra todas las filas impares de una tabla.
En el siguiente programa, el verde resalta las filas pares y el amarillo resalta las filas impares.
Código:
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
| | |
|---|---|---|
| | |
| | |
| | |
$(document).ready(function()(
$("tr:even").css("background-color", "green");
$("tr:odd").css("background-color", "yellow");
));
Welcome to My Page
S.No
Email
Phone
1
91-799-2909878
1
91-777-4909878
1
91-789-5909878
Salida:

Como hemos aprendido sobre el primero y el último, pares e impares, aprendamos también sobre las diferencias entre el primer y el primer hijo.
6. La diferencia: first y: first_child
- : primero - Como sabemos, el primero selecciona el primer elemento.
- : primer hijo: seleccione los elementos que son el primer hijo de su padre respectivo.
A continuación se muestra una demostración que explica esta diferencia.
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:first").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:first-child").css("background-color", "green");
));
));
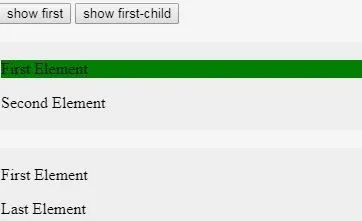
show first
show first-child
Primer elemento
Segundo elemento
Primer elemento
Último elemento
Esta salida se muestra cuando se hace clic en el primer botón mostrar primero.
Salida:

Esta salida se muestra cuando el segundo botón muestra que se hace clic en el primer hijo.
Salida:

7. La diferencia: last y: last_child
Del mismo modo, la diferencia entre: last y: last-child es la misma que la anterior, solo tenemos que cambiar el tipo de selector.
Código:
$(document).ready(function()(
$("#buttonfirst").click(function()(
$("p:last").css("background-color", "green");
));
$("#buttonfirstchild").click(function()(
$("p:last-child").css("background-color", "green");
));
));
8. Método de encadenamiento jQuery
Hasta ahora, hemos visto un selector con una acción, pero jQuery nos permite escribir un selector y múltiples acciones en el mismo elemento.
Código:
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
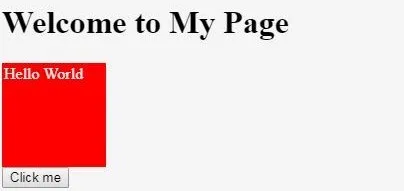
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
$(document).ready(function()(
$("button").click(function()(
$("div").css("background-color", "red").css("color", "white");
));
));
Welcome to My Page
Hello World
Click me
Antes de hacer clic en mi botón
Salida:

Después de hacer clic en mi botón
Salida:

Artículos recomendados
Esta es una guía de jQuery Elements. Aquí discutimos la introducción y los 8 mejores selectores de jQuery junto con su implementación de código. También puede consultar los siguientes artículos para obtener más información:
- 4 tipos de herencia en Java
- Las 5 mejores herramientas de implementación de Java
- Serie Fibonacci en Java
- Lista de palabras clave en Java
- Guía de ejemplos de la barra de progreso de JQuery
- Generando series de Fibonacci con ejemplo